Vue组件通信方式详解(全面版)
在
Vue应用开发中,组件通信是一个重要的话题。不同的组件可能需要在不同的情况下进行数据传递和交互。Vue提供了多种方式来实现组件通信,每种方式都有其适用的场景。本文将详细介绍Vue中实现组件通信的各种方式,并为每种方式提供通俗易懂的代码示例。
公众号:Code程序人生,个人网站:https://creatorblog.cn
Props
Props是父组件向子组件传递数据的一种方式。子组件通过在声明中指定props属性来接收父组件传递的数据。
<!-- ParentComponent.vue -->
<template><ChildComponent message="Hello from parent!" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},
};
</script><!-- ChildComponent.vue -->
<template><div>{{ message }}</div>
</template><script>
export default {props: ['message'],
};
</script>
自定义事件
子组件可以使用$emit触发一个自定义事件,父组件通过在子组件上使用v-on监听该事件并执行相应的方法。
<!-- ChildComponent.vue -->
<template><button @click="sendMessage">Send Message to Parent</button>
</template><script>
export default {methods: {sendMessage() {this.$emit('message-sent', 'Hello from child!');},},
};
</script><!-- ParentComponent.vue -->
<template><ChildComponent @message-sent="handleMessage" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},methods: {handleMessage(message) {console.log(message); // Output: "Hello from child!"},},
};
</script>
事件总线(Event Bus)
事件总线是一个空的Vue实例,可以用于在任何组件间发布和订阅事件。
<!-- EventBus.js -->
import Vue from 'vue';
export const eventBus = new Vue();<!-- FirstComponent.vue -->
<template><button @click="sendMessage">Send Message to SecondComponent</button>
</template><script>
import { eventBus } from './EventBus.js';export default {methods: {sendMessage() {eventBus.$emit('message-sent', 'Hello from first component!');},},
};
</script><!-- SecondComponent.vue -->
<template><div>{{ message }}</div>
</template><script>
import { eventBus } from './EventBus.js';export default {data() {return {message: '',};},created() {eventBus.$on('message-sent', (message) => {this.message = message;});},
};
</script>
Vuex
Vuex是Vue的状态管理库,用于在不同组件间共享状态。
<!-- store/index.js -->
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {message: '',},mutations: {updateMessage(state, message) {state.message = message;},},
});<!-- FirstComponent.vue -->
<template><button @click="updateMessage">Update Message in SecondComponent</button>
</template><script>
import { mapMutations } from 'vuex';export default {methods: {...mapMutations(['updateMessage']),updateMessage() {this.updateMessage('Hello from first component!');},},
};
</script><!-- SecondComponent.vue -->
<template><div>{{ message }}</div>
</template><script>
import { mapState } from 'vuex';export default {computed: {...mapState(['message']),},
};
</script>
$parent 和 $children
Vue提供了$parent和$children属性来访问父组件和子组件的实例。
<!-- ParentComponent.vue -->
<template><div><ChildComponent /></div>
</template><!-- ChildComponent.vue -->
<template><button @click="sendMessage">Send Message to Parent</button>
</template><script>
export default {methods: {sendMessage() {this.$parent.message = 'Hello from child!';},},
};
</script>
依赖注入
依赖注入是一种高级的通信方式,适用于祖先组件向后代组件传递数据,而不需要显式地通过props传递。
<!-- AncestorComponent.vue -->
<template><DescendantComponent />
</template><script>
import { provide } from 'vue';
import DescendantComponent from './DescendantComponent.vue';export default {components: {DescendantComponent,},setup() {provide('message', 'Hello from ancestor!');},
};
</script><!-- DescendantComponent.vue -->
<template><div>{{ message }}</div>
</template><script>
import { inject } from 'vue';export default {setup() {const message = inject('message');return {message,};},
};
</script>
$attrs 和 $listeners
$attrs 和 $listeners 允许将父组件中非 prop 特性和事件传递给子组件,用于更灵活的组件封装。
<!-- ParentComponent.vue -->
<template><ChildComponent title="Hello" @custom-event="handleEvent" />
</template><!-- ChildComponent.vue -->
<template><div><h1>{{ title }}</h1><button @click="$emit('custom-event', 'Custom Event')">Click</button></div>
</template><script>
export default {props: ['title'],
};
</script>
插槽(Slots)
插槽允许父组件向子组件传递内容,而不仅仅是数据。
<!-- ParentComponent.vue -->
<template><ChildComponent><p>Slot content from parent</p></ChildComponent>
</template><!-- ChildComponent.vue -->
<template><div><slot></slot></div>
</template>
$refs
$refs 允许父组件访问子组件的实例,从而进行直接通信。
<!-- ParentComponent.vue -->
<template><div><ChildComponent ref="childRef" /><button @click="sendMessageToChild">Send Message to Child</button></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},methods: {sendMessageToChild() {this.$refs.childRef.receiveMessage('Hello from parent!');},},
};
</script><!-- ChildComponent.vue -->
<template><div>{{ message }}</div>
</template><script>
export default {data() {return {message: '',};},methods: {receiveMessage(message) {this.message = message;},},
};
</script>
localStorage或sessionStorage
浏览器缓存在一定程序上也可以帮助我们实现组件通信,甚至跨页面、跨窗口通信,但是在Vue项目中有很多更优秀的通信方式,不是很建议使用localStorage或sessionStorage来实现。
// 在一个页面中存储数据
localStorage.setItem('message', 'Hello from localStorage');// 在另一个页面中获取数据
const message = localStorage.getItem('message');
console.log(message); // "Hello from localStorage"
总结
组件通信是我们日常开发中最常见的功能,可以这样说,有组件的地方就有组件通信的需求,而现在所有框架都朝着组件化、工程化的方向发展,所以组件通信是我们必须掌握的。
上述内容详细介绍了Vue中实现组件通信的多种方式,提供了基本的代码示例。它们有各自的使用场景,大家可以根据不同的场景和需求,选择合适的通信方式可以让你的Vue应用更加高效和可维护。
相关文章:
)
Vue组件通信方式详解(全面版)
在Vue应用开发中,组件通信是一个重要的话题。不同的组件可能需要在不同的情况下进行数据传递和交互。Vue提供了多种方式来实现组件通信,每种方式都有其适用的场景。本文将详细介绍Vue中实现组件通信的各种方式,并为每种方式提供通俗易懂的代码…...

什么是Promise对象?它的状态有哪些?如何使用Promise处理异步操作?以及 async、await
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ Promise对象⭐ 创建Promise对象⭐ 使用Promise处理异步操作⭐ async、await⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅…...

Android 之自定义绘制一
绘制的基本要素 onDraw(Canvas) 绘制方法 Canvas 绘制工具 Paint 调整风格 粗细等 坐标系: x y ,3D 会有z轴,x 左到右,y 上至下,与数学中y颠倒 尺寸单位: 布局中 dp ,sp ,代码中 px;dp 为了适配不同的尺寸 绘制的关键: draw(Canvas )......(关键类:Paint) Paint.ANTI_A…...

vue3 计算两个表单得到第三个表单数据
<el-formref"ruleFormRef"label-width"150px"label-suffix":":rules"rules":disabled"drawerProps.isView":model"drawerProps.rowData"><el-form-item label"云平台名称" prop"cloudId&…...

Premiere Pro软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Premiere Pro,简称PR,是Adobe公司开发的一款非线性视频编辑软件,被广泛应用于电影、电视剧、广告、纪录片、独立电影和音乐会等影视制作领域。它被公认为是行业内的标准工具,…...

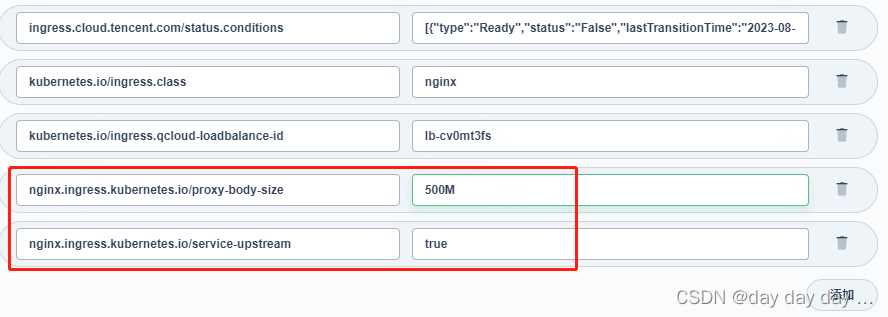
springboot设置文件上传大小,默认是1mb
问题排查和解决过程 之前做了个项目,需要用到文件上传,启动项目正常,正常上传图片也正常,但这里图片刚好都小于1M,在代码配置文件里面也写了配置,限制大小为500M,想着就没问题(测试…...

Unity 之transform.LookAt() 调整一个物体的旋转,使其朝向指定的位置
文章目录 总的介绍补充(用于摄像机跟随的场景) 总的介绍 transform.LookAt 是 Unity 引擎中 Transform 组件的一个方法,用于调整一个物体的旋转,使其朝向指定的位置。通常情况下,它被用来使一个物体(如摄像…...

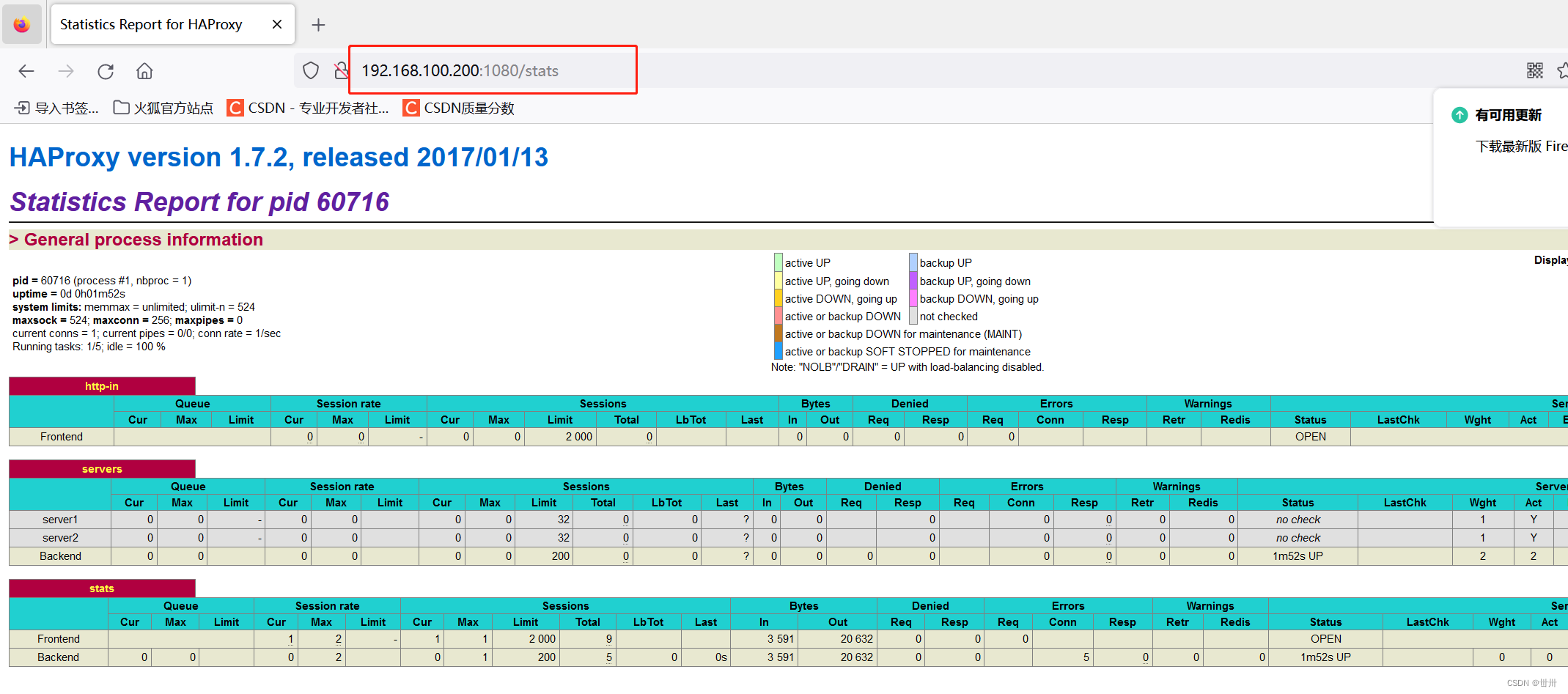
linux————haproxy
一、概述 HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上(CentOS、Ubuntu、Debian、OpenSUSE、Fedora、麒麟、欧拉、UOS)。 HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力,具备丰富的功能。HAProxy具…...

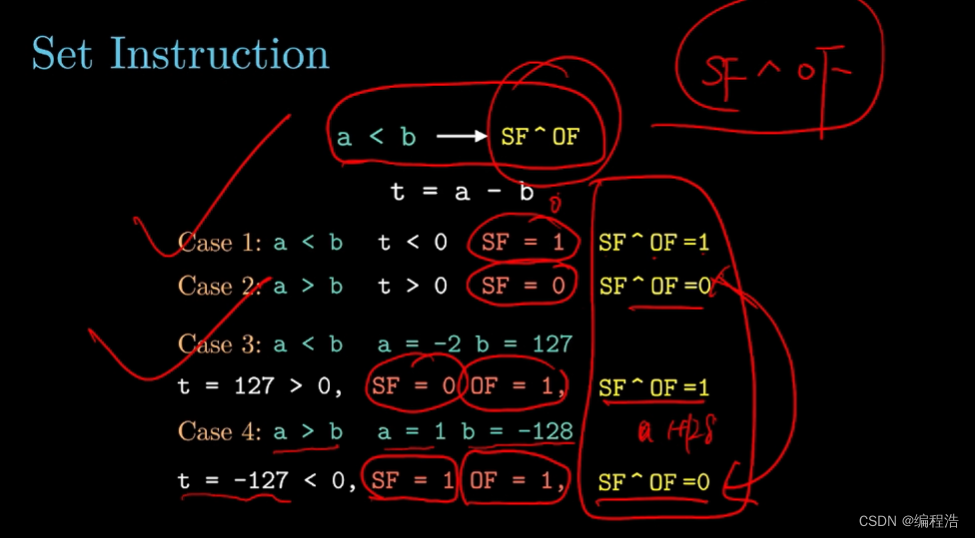
【80天学习完《深入理解计算机系统》】第十天 3.3 条件码寄存器【CF ZF SF OF】【set】
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

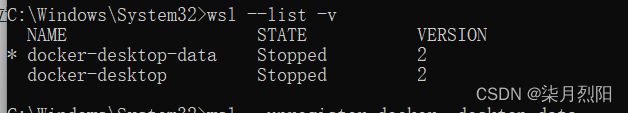
使用WSL修改docker文件存储位置
按照以下说明将其重新定位到其他驱动器/目录,并保留所有现有的Docker数据。 首先,右键单击Docker Desktop图标关闭Docker桌面,然后选择退出Docker桌面,然后,打开命令提示符: wsl --list -v您应该能够看到&a…...

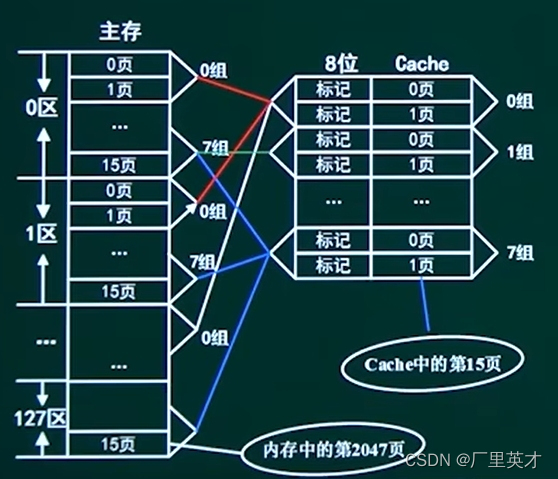
软件设计师学习笔记6-存储系统
1.层次化存储体系 1.1层次化存储结构 局部性原理是层次化存储结构的支持 时空局部性:刚被访问的内容,立即又被访问(eg: 循环体 ) 空间局部性:刚被访问的内容,临近的空间很快被访问(eg:数组) 1.2层次化存储结构的分类 DRAM&…...

【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例)
【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例) 工程建立好以后会有一个cmd文件 此文件描述的是内存map /*----------------------------------------------------------------------------*/ /* r4f_linker…...

安卓移动应用开发实训室建设方案
一 、系统概述 安卓移动应用开发作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透能…...

我的编程学习过程
自信与经验 在毕业的时候就觉得繁体字很难。大陆都在使用简体字,戴季陶说这是在亡国,没有这么严 重。繁体字会意,简体字简单,中国文盲很多,为了加快经济建设的步伐,不得不牺牲很多 东西。为了解决温饱&…...

亚马逊云科技 云技能孵化营 初识机器学习
目录 前言 一、课程介绍 二、什么是机器学习 三、机器学习算法进阶过程 四、亚马逊云科技能给我们什么 总结 前言 近期参加了“亚马逊云科技 云技能孵化营”,该孵化营的亚马逊云科技培训与认证团队为开发者准备了云从业者的精要知识及入门课程,帮助…...

多种编程语言运行速度排名-10亿次除7求余数为0的数量
最佳方式是运行10次,取平均数,用时秒数显示3位小数。 因为第一次打开,可能CPU还没优化好,多次取平均,比较准确 第1次共10次,用时3秒,平均3秒 第2次共10次,用时4秒,平均3.…...

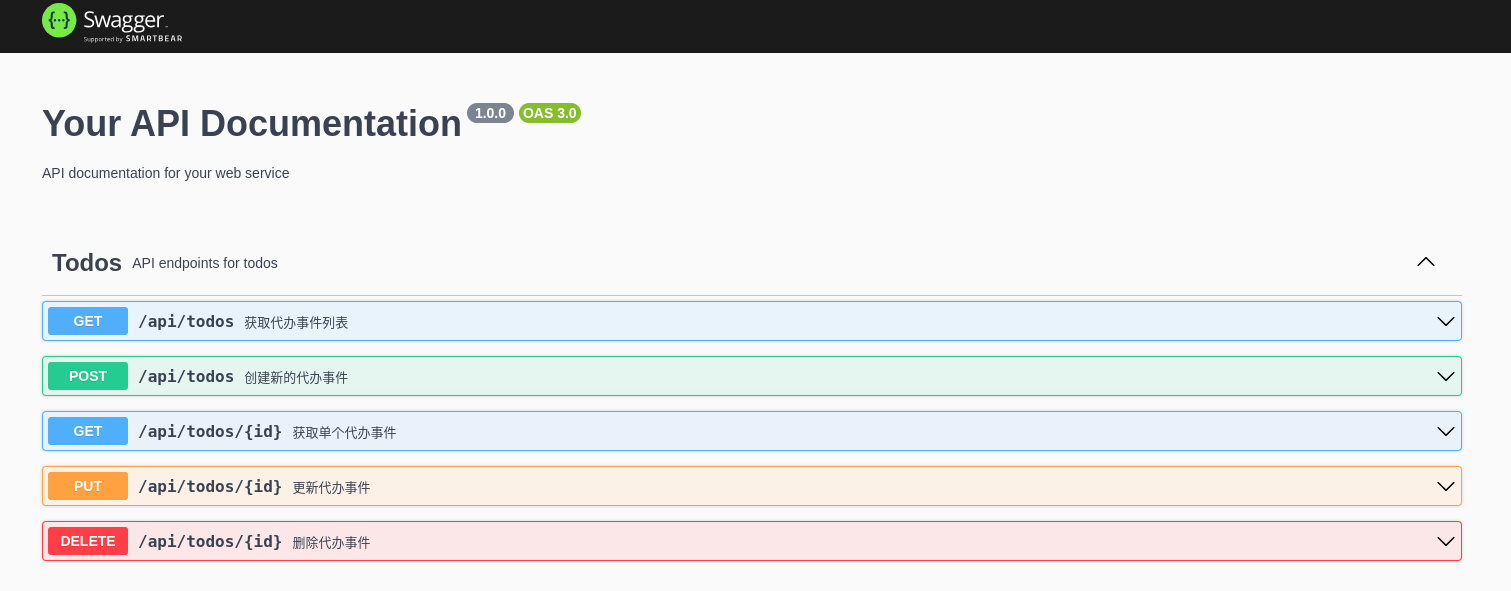
Web 应用框架 Express 构建 RESTful API
Express框架 Express 是 Node.js 平台上最常用的 Web 应用框架之一,它简洁、灵活且易于使用。Express 提供了一组强大的功能和工具,可以帮助开发者快速构建 Web 应用程序和 RESTful API。 以下是 Express 框架的一些主要特点和功能: 轻量级…...

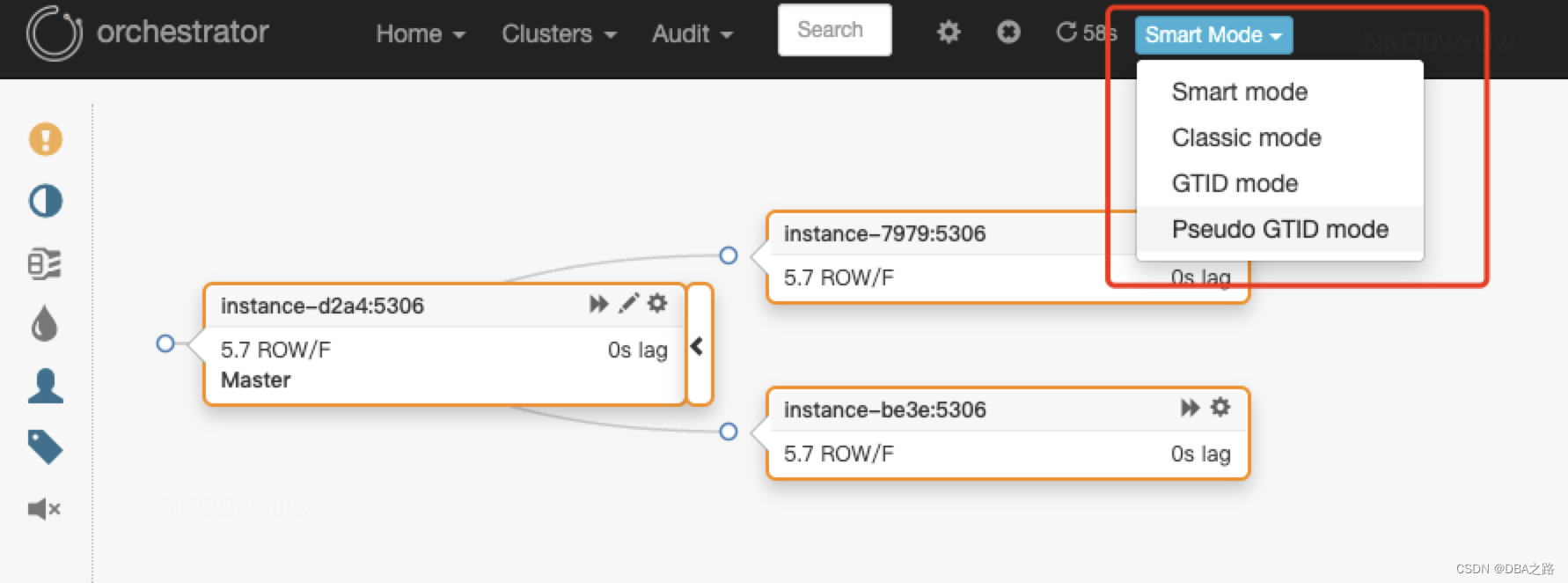
Orchestrator介绍一 简介安装与web端管理
目录 一 Orchestrator简介 二 Orchestrator功能 1 Discovery(发现复制拓扑) 2 Refactoring(重构复制拓扑) 3 Recovery(恢复主库故障) 三 orchestrator支持的操作方式 四 部署要求 五 下载 六 安装 1 下载软件包 2 解压软件包 3 创建账号 第一种是 orc后端MySQL数据…...

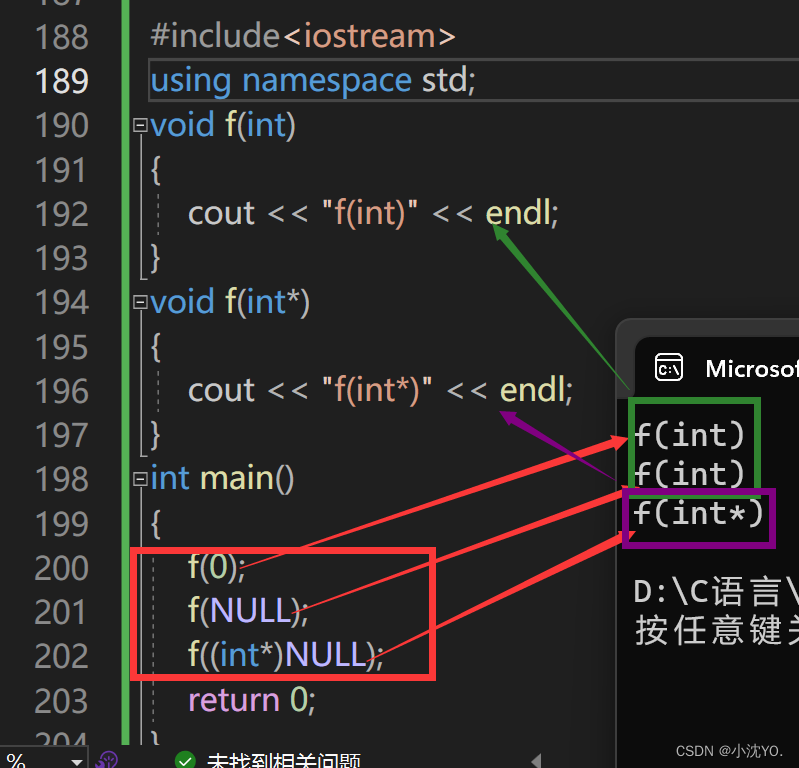
【C++心愿便利店】No.3---内联函数、auto、范围for、nullptr
文章目录 前言🌟一、内联函数🌏1.1.面试题🌏1.2.内联函数概念🌏1.3.内联函数特性 🌟二、auto关键字🌏2.1.类型别名思考🌏2.2.auto简介🌏2.3.auto的使用细节🌏2.4.auto不能…...

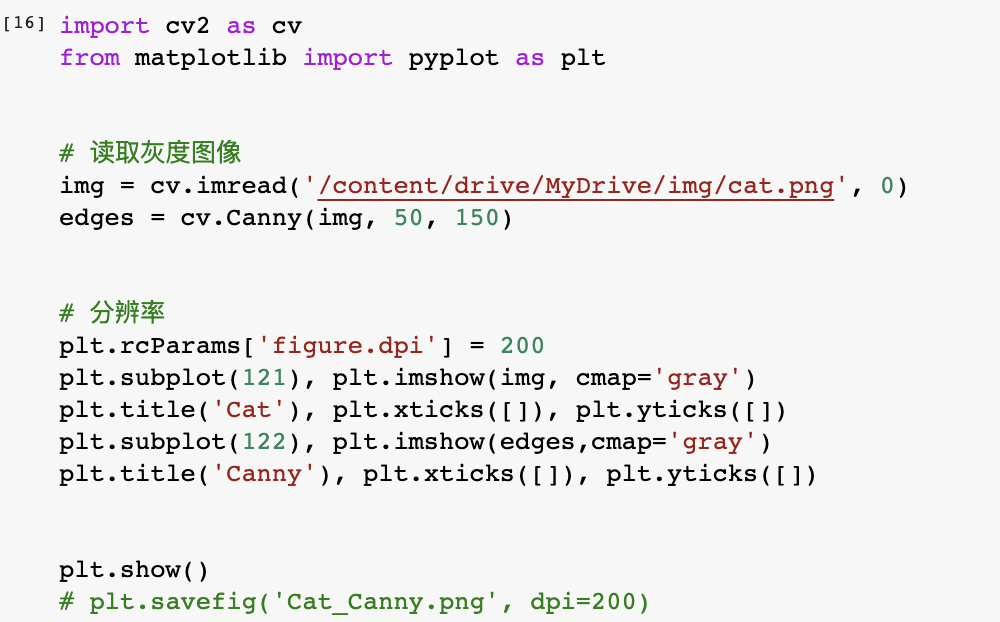
CV:边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。
目录 1. 边缘检测(Prewitt) 2. 边缘检测(Sobel) 3. 边缘检测(Laplacian) 3. 边缘检测(Canny) 边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。 人在图像识别上具有难…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
