Markdown初级使用指南
前言
大家好,我是艾老虎尤,我在一篇官方的文章中,我了解到了markdown,原本我写博客一直是使用的富文本编译器,之前我也有同学叫我使用MD,但是我嫌它复杂,就比如说一个标题,我在富文本编译器上直接选中就行,使用MD的话还要在前面加#,不过现在看来,MD的使用并没有那么复杂,简单到常用的语法操作不超过十个,以至于我写下这篇博客,记录和分享自己的学习,这也是我第一次使用markdown编写博客。


一、什么是markdown?
一开始我也不知道什么是markdown,我也去互联网上搜索了相关信息,简单来 说,就是原本是一个程序员偷懒而创作的,如今却火遍全球,普吉到大众,它可以 让你抛弃鼠标,全程使用键盘完成标题,加粗,斜体,表格等功能,给你行 云流水般的写作体验。
2004年,一名叫做约翰·格鲁伯的小伙正在编写自己的的博客,那时候的博客都需要博主使用HTML语言来编写,即使是一段简单的加粗操作,也需要一串代码完成。
例如:
| HTML写法 | Markdown写法 |
|---|---|
<strong>粗体<strong> | **这是粗体** |
约翰显然对这种方式非常不满,他决定自己发明一种语言,一种易于阅读、易于撰写的纯文本语言——Markdown,使用markdown,你可以仅用符号进行文本编译,并自动转换成HTML语言,简单来讲,就是偷懒,他找来了18岁天才少年,亚纶·斯沃茨一起设计,3月,约翰开始公开测试markdown,8月发布了markdown1.0,十二月更新到1.0.1,再然后他就不再更新了,是的,markdown之父对markdown的维护到此为止,但后面他还会出场,此后几年,越来越多的人开始使用markdown,其人群也不再局限于程序员,任何热衷于文本写作的人都可以使用markdown,而markdown却一直没有一个统一的语法标准,直到2012年,几个程序员大牛在一起开了个会,决定统一markdown的语法标准,比如左右各一个表示斜体,左右各两个表示粗体等等,并将这个标准取名为Standard Markdown,这时候markdown之父约翰突然表示反对这个名字,原因很简单,一群人撇开自己这个原作者制定了一个规范,并把它成为标准,我不要面子吗?因此,最终Standard Markdown改名为Commonmark,并且越发普及。
二、Markdown优点
- 直接创建,没啥限制和要求。
- 排版简单,可读、直观、学习成本低。
- 支持插入图片,视频等等(根据平台不同而定)。
- 轻松的导出 HTML、.md 文件。
- 可跨平台同步数据。
- 随时可修改(不必像word等易混乱)。
…
三、Markdown基础语法
3.1 标题
在文本中插入空行即可生成段落,使得文章更加清晰易读,构建文档结构是编写内容时的首要任务。Markdown通过使用
#符号表示不同级别的标题,例如。
例如:
#一级标题
##二级标题
####三级标题
####四级标题
#####五级标题
######六级标题
效果:

注意:#和标题之间要有一个空格隔开,否则无法识别。
另外,上述操作还支持快捷键,我们以CSDN为例,Ctrl+Ahift+H
3.2 文本样式
为了突出文本的重要性,Markdown提供了多种强调方式。通过使用
*或_包裹文本,你可以设置文字为斜体或粗体。同时,有序列表和无序列表的标记使得表达逻辑关系和项目清单变得直观而简单,例如:
| 样式 | 写法 | 效果 |
|---|---|---|
| 加粗 | **加粗** | 加粗 |
| 加粗 | __加粗__ | 加粗 |
| 粗斜体 | ***粗斜体*** | 粗斜体 |
| 粗斜体 | ___粗斜体___ | 粗斜体 |
| 斜体 | *斜体* | 斜体 |
| 斜体 | _斜体_ | 斜体 |
| 标记文本 | ==标记文本== | 标记文本 |
| 删除文本 | ~~删除文本~~ |
注意:所有的语法都是英文状态下输入的。
| 快捷键 | 效果 |
|---|---|
| Ctrl+B | 加粗 |
| Ctrl+i | 斜体 |
3.2 列表
列表分为有序列表和无序列表
-
有序列表:使用
数字+.再加一个空格作为列表标记; -
无序列表:使用
*或者+或者-再加一个空格作为列表标记;
如下:
1. 列表 1
2. 列表 2
3. 列表 3* 列表1
* 列表2
* 列表3
效果:
-
列表 1
-
列表 2
-
列表 3
- 列表1
- 列表2
- 列表3
如果要控制列表的层级,则需要在符号 - 前使用 tab,如下:
- 无序列表 1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2
3.3 图片
为了突出文本的重要性,Markdown提供了多种强调方式。通过使用
*或_包裹文本,你可以设置文字为斜体或粗体。同时,有序列表和无序列表的标记使得表达逻辑关系和项目清单变得直观而简单,例如:

图片的表述是这样的,也可以选择文件插入图片,但是我个人还是比较喜欢Ctrl+V,谁能拒绝Ctrl+V呢?

3.4 链接
想增加链接,有两种方法,第一种是
[]+(),[]里面是链接的名称,可以自定义,要注意的是这个格式规定的就是两个符号在一起,不能只写一个,第二种是<>,里面直接粘贴地址就行。
[链接名称](链接地址)
<链接地址>
效果:
这里是艾老虎尤的主页
https://blog.csdn.net/qq_69611919?type=blog
3.5 代码块
这里有两种格式,这里不好展示,我们直接看效果
第一种//```
第二种三个·`加上javascript
第一种效果:#include<stdio.h>
第二种效果:#include<stdio.h>

三个反引号后面什么都不输入的话,代码段是白色的,三个反引号后面可以写入代码的语言,例如C,C++,Java等,代码段就变成黑色的。
3.5 表格
表格使用|来分割不同的单元格,使用-来分隔表头和其他行,例如上面3.2,文本样式的表格,是以这样的格式打印出来的。

- :-:将表头及单元格内容左对齐
- -::将表头及单元格内容右对齐
- :-::将表头及单元格内容居中
如果直接写–的话,默认是剧中对齐。
代码:
|:-|:-:|-:|
|左对齐| 居中| 右对齐|
效果:
| :- | :-: | -: |
|---|---|---|
| 左对齐 | 居中 | 右对齐 |
在博客或技术文档中,表格通常扮演着关键的角色。Markdown的表格功能不仅可以用来呈现基本数据,还支持合并单元格、添加表头等高级功能。以下是一个示例:
| 姓名 | 评价 |
| ---- | ---------------------- |
| 张三 | :star::star::star: |
| 李四 | :star::star::star::star: |
效果
| 姓名 | 评价 |
|---|---|
| 张三 | ⭐️⭐️⭐️ |
| 李四 | ⭐️⭐️⭐️⭐️ |
3.6 脚注
脚注是对文本的备注,即对文本的补充说明,方便我们更好的理解,我们时长在论文中看到脚注,在Markdown中的使用方法。
脚注的格式是
[^1],然后在使用[^1]:对脚注进行解释,如果想写第二个脚注,只需要把[^1]该成[^2]即可。
代码格式:
一个具有注脚的文本。[^1][^1]: 注脚的解释
注意:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到对应脚注的地方。
3.9 引用
引用的格式是在符号>后面书写文字,或者加一个空格再加文字,如下:
>这是一个引用
引用效果:
这是一个引用
引用也是可以嵌套定义的,如下:
>这是一个引用
>>这是一个引用
>>>这是一个引用
嵌套应用效果
这是一个引用
这是一个引用
这是一个引用
3.10 分割线
Markdown中给出了多种分割线的样式,我们可以使用分割线让文章结构更加的清晰。
分割线的使用,可以在一行中用三个-或者*来建立一个分割线.
但是注意:在分割线的上面空一行!!!
---
***
分割效果:
3.11 特殊符号
对于Markdown中的语法符号,前面加反斜线\即可以显示符号本身。
代码:
\\
\*
\_
\+
\.
等等
效果展示
\
*
_
+
.
等等
3.12 制作待办事项
这里的语法一点更要注意,先是-+空格+[ ]+空格+名称
[]里面必须要有x或者空格
- [ ] 计划1
- [x] 完成2
效果展示
- 计划1
- 完成2
四、总结
当代数字化世界中,内容的表达和分享已经变得前所未有的重要。Markdown作为一种轻量级的标记语言,以其简洁、易读易写的特性。
掌握Markdown,创作与分享更便捷
在信息传递日益多样化的今天,Markdown已经成为了内容创作者和写作爱好者的得力助手。通过使用简洁明了的符号,Markdown使得文本的格式化变得毫不费力。通过掌握Markdown的基础语法,你可以更专注于内容创作,而不用担心繁琐的排版问题。
标题,段落,和列表:构建清晰的结构
Markdown让构建文档结构变得轻而易举。通过在文本前加上不同数量的#,你可以轻松创建多级标题,使得阅读更加有层次感。段落则通过简单的空行分隔,而无需繁琐的HTML标签。而有序列表和无序列表的标记使得表达逻辑关系和项目清单变得直观而简单。
强调与链接:增强内容表达
为了突出文本的重要性,Markdown提供了强调和加粗的方式。通过使用*或_包裹文本,你可以为文字增加斜体或粗体效果。而插入链接也是轻而易举的,使用方括号包裹链接文本,紧跟着括号内输入链接地址,即可创建超链接,将读者引导到更多相关信息。
插入图片,引用和代码:丰富多彩的内容
博客内容不仅可以是纯文本,Markdown还支持插入图片、引用和代码块。通过,你可以嵌入图片,使得文章更具视觉吸引力。引用他人观点则变得容易,只需在文本前加上>符号。而通过使用反引号,你可以在文章中展示代码片段,让技术内容更加清晰明了。
表格与分割线:整理信息,优化布局
在介绍复杂数据或制作清晰布局时,Markdown的表格功能是无可替代的。通过|和-的组合,你可以轻松绘制表格,将信息整齐地展示出来。另外,插入分割线可以在内容之间划出清晰的界限,使得文章结构更加整洁。
开启高效创作之旅
Markdown语法的简洁和功能的强大,使得它成为创作者们的首选工具之一。通过你的博客,我们了解到了Markdown基础语法的精髓,它能够让我们在内容创作中事半功倍。无论是写作博客、撰写文档还是与他人分享信息,Markdown都将成为你高效创作的得力助手。让我们拥抱Markdown,以它为笔,创作出更加优雅、精彩的内容吧!
相关文章:

Markdown初级使用指南
前言 大家好,我是艾老虎尤,我在一篇官方的文章中,我了解到了markdown,原本我写博客一直是使用的富文本编译器,之前我也有同学叫我使用MD,但是我嫌它复杂,就比如说一个标题,我在富文…...

国际版阿里云/腾讯云CDN装备运用教程:加快网站拜访速度
阿里云CDN装备运用教程:加快网站拜访速度 本文旨在为读者供给一个关于阿里云CDN的简要教程。咱们将介绍阿里云CDN的基本概念、资源加快过程、同步资源设置以及与阿里云OSS目标存储的结合。期望经过这篇教程,读者能够更好地了解和利用阿里云CDN服务&…...

面试之快速学习计算机网络-http
1. HTTP常见状态码 2. 3开头重定向,4开头客户端错误,5开头服务端错误 2. HTTP 报文 1. start-line:请求行,可以为以下两者之一: 请求行: GET /hello-world2.html HTTP/1.1状态行:HTTP/1.1 200…...

2023水果编曲软件fl studio 21.1.0 .3713官方中文直装破解版
fl studio 21.1.0 .3713官方中文直装破解版是一个完整的软件音乐制作环境或数字音频工作站(DAW)。它代表了 25 多年的创新发展,将您创作、编曲、录制、编辑、混音和掌握专业品质音乐所需的一切集于一身。 fl studio 21.1.0 .3713官方中文直装…...

【微信小程序】页面路由跳转函数之间的区别
微信小程序开发系列 文章目录 前言一、介绍1.wx.switchTab(Object object)2.wx.reLaunch(Object object)3.wx.redirectTo(Object object)4.wx.navigateTo(Object object)5.wx.navigateBack(Object object) 前言 在开发微信小程序中基本都会用到页面跳转,微信小程序…...

Ubuntu inotify
inotify 是一个用于监视文件系统事件的机制。它允许你监视文件或目录的变化,如文件的创建、修改、删除、移动等,以及目录的访问权限变化。 安装 在 Ubuntu 中,你需要安装 inotify-tools 包,这是一个包含 inotifywait 和 inotifywatch 等实用工具的软件包。你可以使用以下命…...

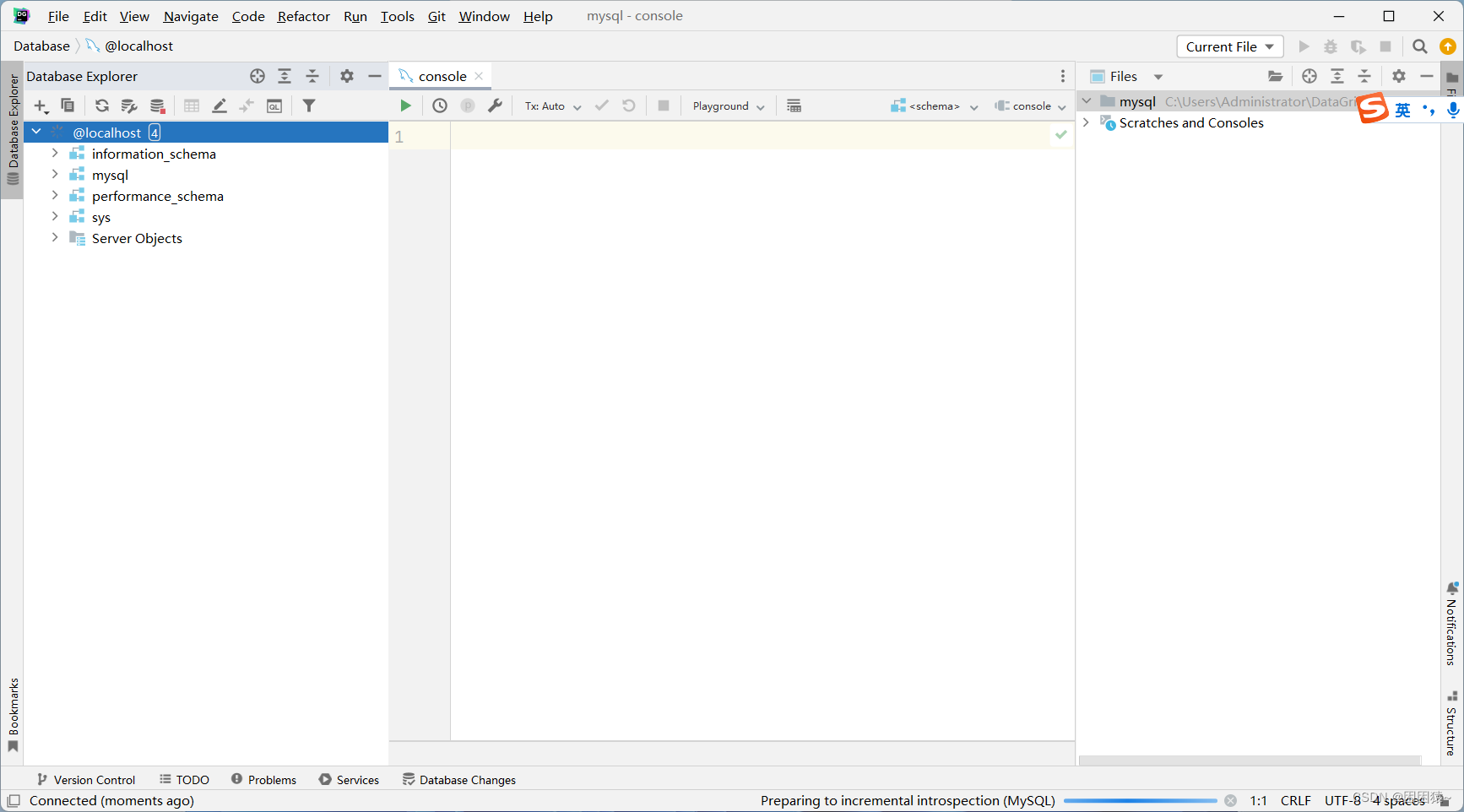
开始MySQL之路——MySQL的DataGrip图形化界面
下载DataGrip 下载地址:Download DataGrip: Cross-Platform IDE for Databases & SQL 安装DataGrip 准备好一个文件夹,不要中文和空格 C:\Develop\DataGrip 激活DataGrip 激活码: VPQ9LWBJ0Z-eyJsaWNlbnNlSWQiOiJWUFE5TFdCSjBaIiwibGl…...

C++ STL 标准模板库
C STL 标准模板库 标准容器 顺序容器 vector vector 向量容器 底层数据结构:动态开辟的数组,每次以原来空间大小的2倍进行扩容。采用allocator进行空间开辟和释放,对象创建和析构的分离。具体如C模板学习笔记中简要实现C中的vector。 增…...

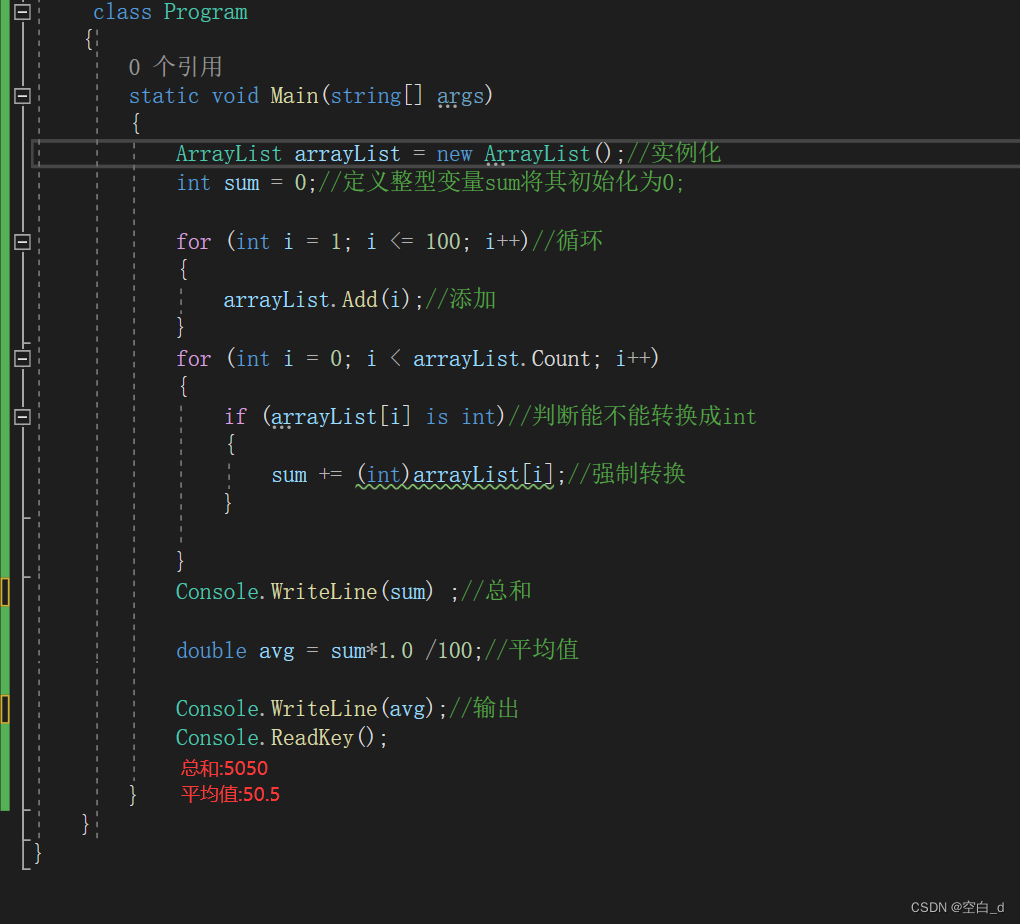
C#-集合小例子
目录 背景: 过程: 1.添加1-100数: 2.求和: 3.平均值: 4.代码: 总结: 背景: 往集合里面添加100个数,首先得有ArrayList导入命名空间,这个例子分为3步,1.添加1-100个数2.进行1-100之间的总和3.求总和的平均值&…...

git保存删除的文件
查看pg源码的函数具体内容: https://doxygen.postgresql.org/resowner_8h.html#a7f01c9e9f97849f2859feabd913de1f8 git add 添加了多余文件 git add . 表示当前目录所有文件,不小心就会提交其他文件 git add 如果添加了错误的文件的话 撤销操作 g…...
(下))
【golang】go语句执行规则(goroutine)(下)
怎样才能让主goroutine等待其他goroutine? 上篇文章提到,一旦主 goroutine 中的代码执行完毕,当前的 Go 程序就会结束运行,无论其他的 goroutine 是否已经在运行了。那么,怎样才能做到等其他的 goroutine 运行完毕之后…...

websocket 接收消息无法获取用户id
1.遇到问题 公司项目是基于ruoyi 框架快速搭建开发,使用多线程搜索查询,所以以用户区分任务,保证可以搜索任务和取消搜索,所以我这需要获得用户id,使用 SecurityUtils 共工工具类从请求头获取token,然后解…...

springboot通过sharding-dbc按年、月分片
目录 springboot通过sharding-dbc按年、月分片 1、引入pom依赖 2、application.yml配置 3、分片算法 4、注意事项 1、引入pom依赖 <!--shardingjdbc分片,和Druid不兼容,如果不使用sharding则需要注释--><dependency><groupId>org.…...

基于静电放电算法优化的BP神经网络(预测应用) - 附代码
基于静电放电算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于静电放电算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.静电放电优化BP神经网络2.1 BP神经网络参数设置2.2 静电放电算法应用 4.测试结果:5…...

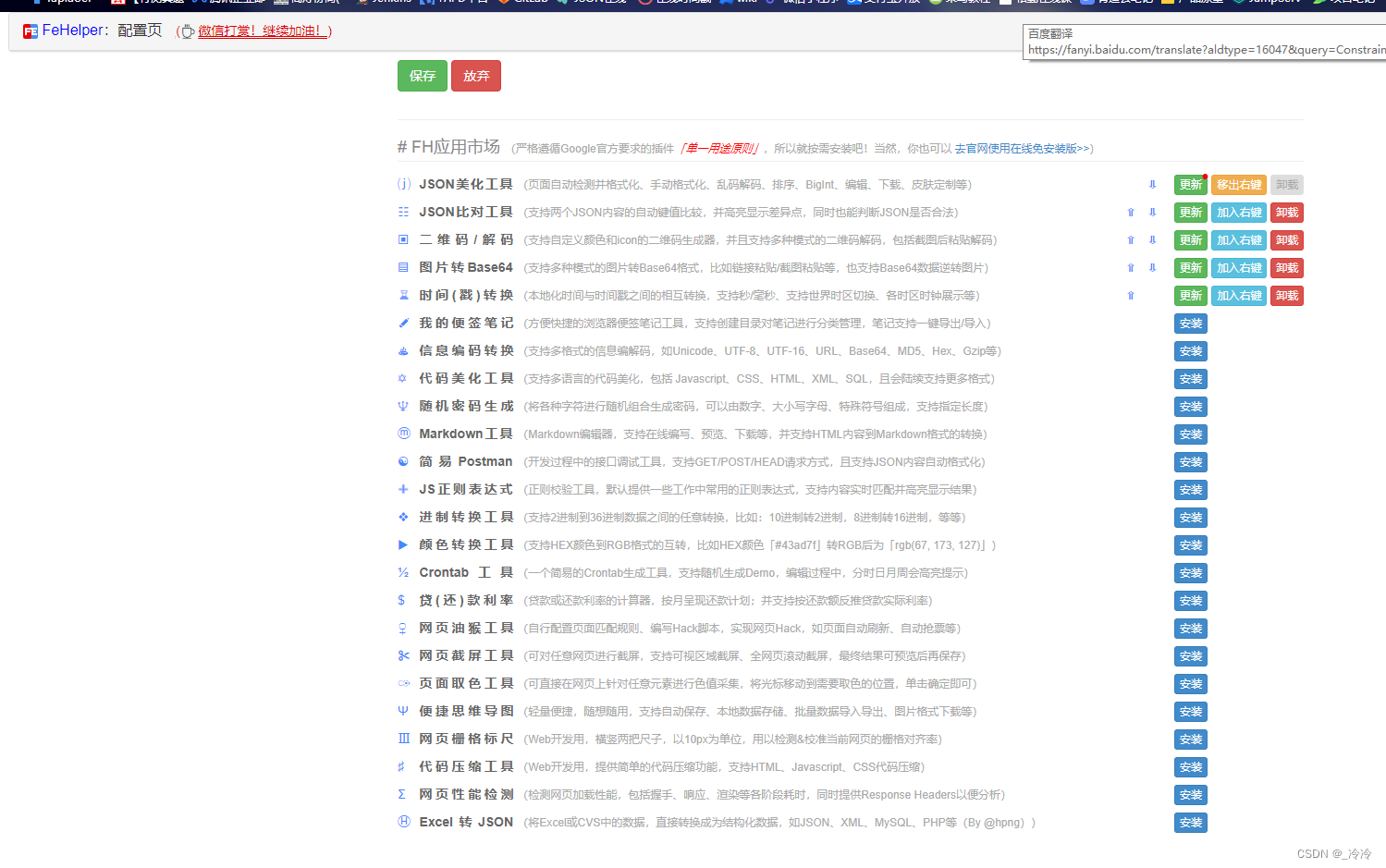
开发者插件推荐FeHelper
开发者巨好用的插件、有很多功能比如json美化、对比,二维码/解码,图片转Base64,时间戳转换等 一、下载插件 1、打开网址:FeHelper - Awesome(建议用谷歌打开); 2、选择要下载的版本,…...

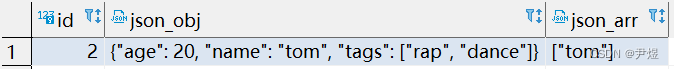
【MySQL】JSON 格式字段处理
MySQL 5.7 版本后已支持 JSON 格式,这虽是 MySQL 的一小步,但可以说是程序开发的一大步,再也不用将 JSON 内容塞到 VARCHAR 类型字段了,程序设计也会变得更加灵活。网上大多只针对JSONObject 对象类型,本文也将详解 JS…...

数据库选型<1>
数据库选型 1.SQL与NoSQL1.SQL2.NoSQL 2.各种数据存储的适应场景1.MySQL 3.构建MySQL开发环境 1.SQL与NoSQL 1.SQL 关系型数据库 MySQLOracleSQL serverPostGreSQL 关系型数据库的特点 数据结构化存储在二维表中(新增JSON存储方式,也有nosql的特点)支持事务的原子…...

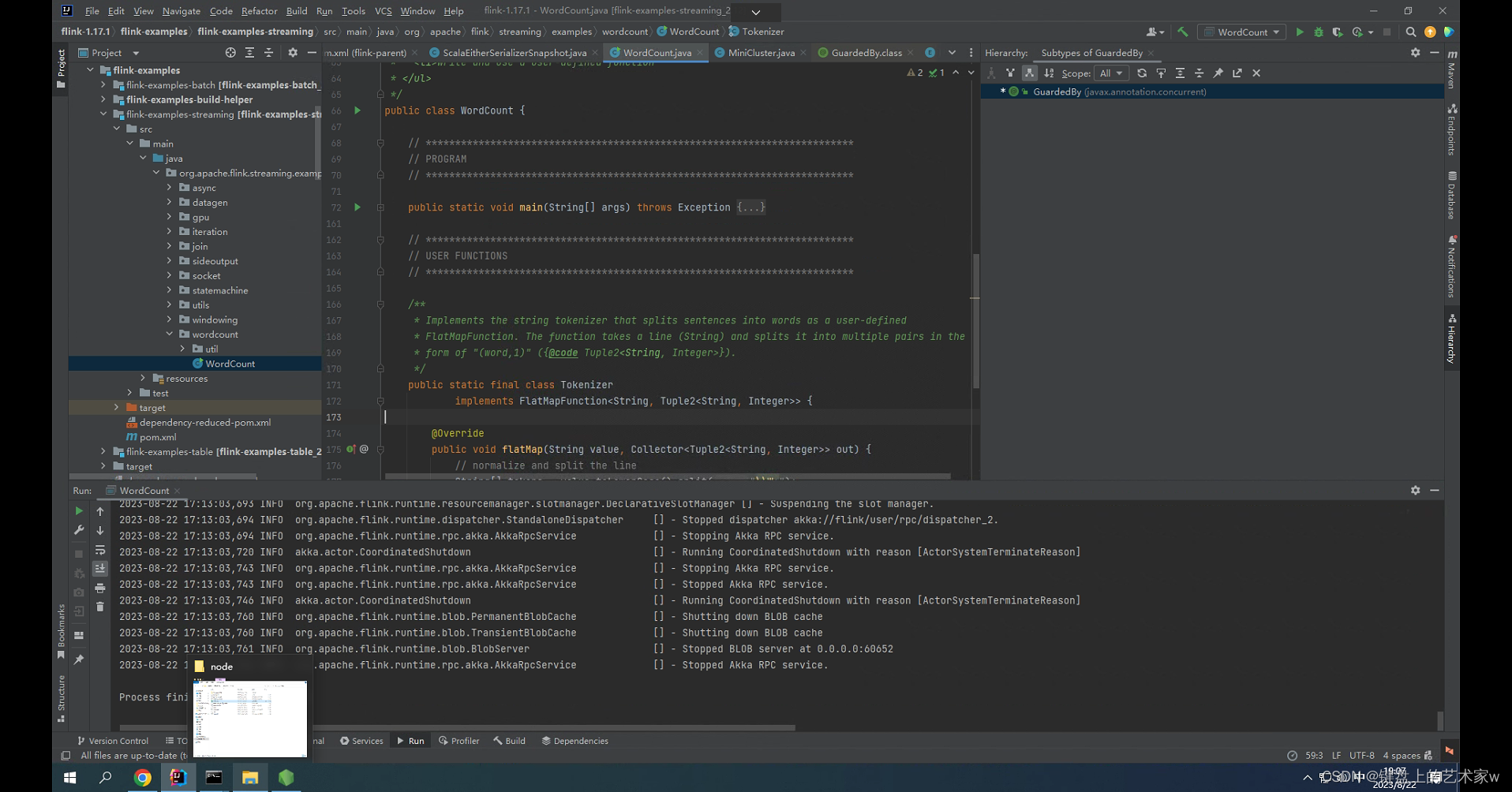
1.Flink源码编译
目录 1.环境版本 1.1 jdk 1.2.maven 1.3.node 1.4.scala 2.下载flink源码 3.编译源码 4.idea打开flink源码 5.运行wordcount 1.环境版本 软件地址 链接:https://pan.baidu.com/s/1ZxYydR8rBfpLCcIdaOzxVg 提取码:12xq 1.1 jdk 1.2 maven 1.…...

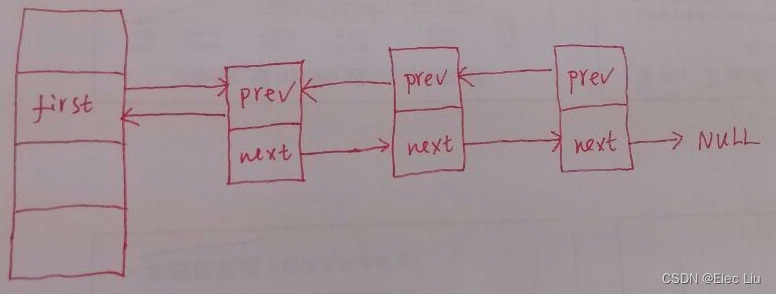
Linux内核数据结构 散列表
1、散列表数据结构 在Linux内核中,散列表(哈希表)使用非常广泛。本文将对其数据结构和核心函数进行分析。和散列表相关的数据结构有两个:hlist_head 和 hlist_node //hash桶的头结点 struct hlist_head {struct hlist_node *first…...

数据库系统课设——基于python+pyqt5+mysql的酒店管理系统(可直接运行)--GUI编程
几个月之前写的一个项目,通过这个项目,你能学到关于数据库的触发器知识,python的基本语法,python一些第三方库的使用,包括python如何将前后端连接起来(界面和数据),还有界面的设计等…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
