Hightopo 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更真实一些。具体涉及到的知识点如下:
天空球
雾化
辉光
景深
这是最终效果:
使用 HT 开发的一个简单网页直升机巡逻动画(Hightopo 使用心得(6)- 3D场景环境配置)
天空球:
天空球(SkyBox)简单来说,就是用来在3D场景中模拟蓝天白云的效果。它是一个球形网格,完全包围3D场景,并填充了一张环形纹理作为天空背景。纹理通常是一个天空的全景图(例如星空、日落、云层等),通过在球形网格的表面上将纹理映射,呈现出一个连续的、无缝的天空效果。
在 HT for Web中,天空球可以通过g3d.setSkybox(node)来实现。需要注意的是,这里的node是ht.Node类型的节点,该节点当作天空球来用时,不会出现在dataModel列表当中。
/*** 设置天空球** @memberof Index3d*/addSkybox() {const node = this.skybox = new ht.Node();node.s({"shape3d": "sphere","shape3d.image": "./assets/skybox.jpg",});this.g3d.setSkybox(node);}
下面两张图片分别是设置天空球与未设置天空球的效果:


当然,我们也可以将蓝天白云换成夜间图片:
this.skybox.setStyle("shape3d.image", "./assets/skybox_dark.jpg");

雾化:
雾化是一种常用的 3D 场景效果,可以让场景中的物体在远离摄像机的距离时变得模糊,像有一层白雾遮挡,从而增加深度感和真实感。在 HT 中,雾化效果可以通过设置场景的雾化属性来实现,代码如下:
/*** 雾化** @memberof Index3d*/addFog() {this.g3d.setFogDisabled(false);this.g3d.setFogMode('linear'); // 线性模式this.g3d.setFogFar(30000);// this.g3d.setFogMode('exp2'); // 标准模式// this.g3d.setFogDensity(0.00007); // 浓度this.g3d.setFogColor('green'); // 设置雾的颜色}
雾化分为两种模式:线性模式和标准模式。
[线性模式]
线性模式下支持设置近端距离和远端距离,
- 近端距离:默认为
1,代表从该距离起物体开始受雾效果影响,可通过setFogNear设置雾化近端距离、getFogNear获取雾化近端距离。 - 远端距离:默认为
2000,代表从该距离之后物体完全看不清, 可通过setFogFar设置雾化远端距离、getFogFar获取雾化远端距离。

[标准模式]
标准模式下雾化效果则会自动调整雾化效果,在该模式下,可通过setFogDensity设置雾化强度来调整雾化的效果, getFogDensity可以获取到雾化强度。

另外,我们还可通过g3d.setFogColor(color)设置雾化效果的颜色:

辉光:
辉光是一种用于增强场景中元素外观和吸引力的视觉效果,其主要实现的是让各个模型进行自发光。常用于如夜景中灯光、道路流光等元素。

在HT中,可通过 g3d.enablePostProcessing('Bloom', true/false) 开启/关闭整个场景的辉光效果:
/*** 开启辉光** @memberof Index3d*/enableBloom() {const {g3d} = this;g3d.enablePostProcessing("Bloom", true); // 开启辉光const module = this.bloom = g3d.getPostProcessingModule("Bloom");module.strength = 0.4; // 强度module.threshold = 0.33; // 阈值module.radius = 0.08; //范围g3d.setPostProcessingValue('Bloom', 'selective', true); // 开启辉光过滤g3d.iv(); // 刷新拓扑}disableBloom() {this.g3d.enablePostProcessing("Bloom", false); // 关闭辉光}// 为直升机单独使用辉光效果this.helicopterNode.s('bloom', true);this.propellerNode.s('bloom', true);
其中,enablePostProcessing('Bloom', true)表示开启 Bloom 效果;strength表示自发光亮度的强弱;threshold表示决定哪些颜色会发光;radius表示发光的范围。在代码的后半段,我们单独为直升机和螺旋桨开启了辉光效果。

景深:
景深(Depth of Field)可以用来突出画面中的主体元素。我们用单反相机或手机进行拍摄时,利用景深原理,通过聚焦到某一物体,可以使周围环境变得模糊,从而突出主要元素。就像下图一样:

如果要对于一个3D场景设置景深效果,在 HT 中,景深效果是使用特殊的贴图来模拟的。景深贴图一般使用黑色的透明png贴图实现,黑色部分为受景深影响的范围,透明部分不受景深影响。通过使用不同的景深贴图及参数,可以模拟出与现实一样的景深效果。
 具体开启和配置景深的代码如下:
具体开启和配置景深的代码如下:
/*** 开启景深** @memberof Index3d*/enableDof() {const {g3d} = this;g3d.enablePostProcessing("Dof", true); // 开启景深const module = this.dof = g3d.getPostProcessingModule("Dof");module.aperture = 0.01; // 景深阀值module.image = "./assets/dof_all.png"; // 景深贴图g3d.iv(); // 刷新拓扑}disableDof() {this.g3d.enablePostProcessing("Dof", false); // 关闭景深}
其中,enablePostProcessing('Dof', true)表示开启景深效果;aperture表示孔径,代表中间空白区域的大小,取值范围是 0 ~ 1,0 代表没有景深效果,1 代表景深效果最明显;image表示景深使用的贴图。
背景音乐
背景音乐不属于3D可视化的范围。不过既然有了直升机和相关场景,增加一个直升机飞行的声音可以让场景更加逼真。
/*** 初始化螺旋桨旋转声音** @memberof Index3d*/initAudio() {this._audio = new Audio("./assets/helicopter.MP3");this._audio.loop = true; // 循环播放}
要播放音乐可以使用Audio。这里我们只需要找到一个螺旋桨的音频,然后对Audio进行初始化及简单配置,就可以在场景加载后循环播放直升机的声音。
需要注意的是,目前浏览器对于音频自动播放有限制,即不允许在用户没有交互的情况下自动播放音频文件。如果我们执行了playAudio(),在console里面会遇到这个错误:
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.

要解决这个问题,我们可以在系统中增加一个监听函数,监听到某些事件后进行音频播放。常见的事件有如:
- 触摸事件:
touchstart、touchmove、touchend、touchcancel - 鼠标事件:
mousedown、mouseup、click、dblclick、mousemove、mouseenter、mouseleave、mouseover、mouseout - 键盘事件:
keydown、keyup、keypress
/*** 监听Document事件并播放音乐** @memberof Index3d*/addEventMonitor() {document.addEventListener("click", (event) => {this._audio.play(); });document.addEventListener("keydown", (event) => {this._audio.play(); });}
总结
作为一款国产自研图形渲染引擎,HT for Web对3D场景的各自效果支持还是非常强大的。在3D场景(Graph3dView)中,可以通过设置天空球、雾化、辉光和景深等特效来增强场景的逼真度和美观度。其中,天空球可以通过设置ht.Node类型的节点来实现,雾化可以通过设置场景的雾化属性来实现,辉光可以使用g3d.enablePostProcessing()方法来实现,景深可以使用特殊的贴图来模拟。此外,为了让场景更加逼真,还可以根据需要添加背景音乐。
在下一章中,我计划再介绍一下其他的几种环境特效,例如:阴影,灯光,环境光等。有兴趣的同学们记得订阅。
附录
Hightopo 使用心得(1)- 基本概念
Hightopo 使用心得(2)- 2D 图纸 GraphView,节点 Node, 连线 Edge,与基本动画 ht.Default.startAnim()
Hightopo 使用心得(3)- 吸附与锚点
Hightopo 使用心得(4)- 3D 场景 Graph3dView 与 Obj 模型
Hightopo 使用心得(5)- 动画的实现
相关文章:

Hightopo 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…...
 函数的使用方法)
【Python PEP 笔记】201 - 同步迭代 / zip() 函数的使用方法
原文地址:https://peps.python.org/pep-0201/ PDF 地址: 什么是同步迭代 同步迭代就是用 for 一次循环多个序列。 类似于这样的东西: arr1 [1, 2, 3, 4] arr2 [a, b, c, d] for a, b in arr1, arr2:print(a, b)使用 map 实现 for a, b …...

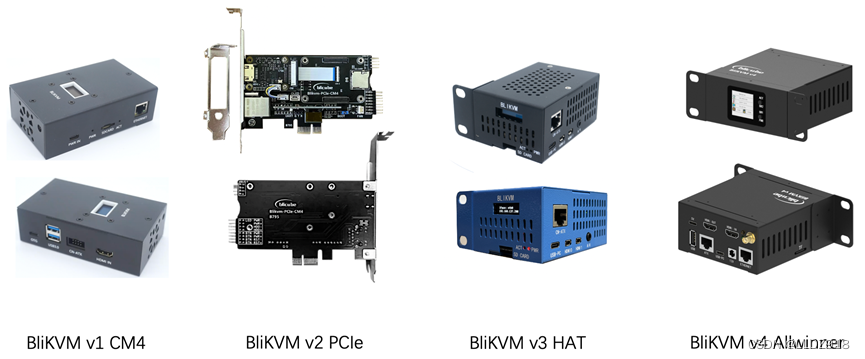
远程控制:用了向日葵控控A2后,我买了BliKVM v4
远程控制电脑的场景很多,比如把办公室电脑的文件发到家里电脑上,但是办公室电脑旁边没人。比如当生产力用的电脑一般都比较重,不可能随时带在身边,偶尔远程操作一下也是很有必要的。比如你的设备在工况恶劣的环境中,你…...

基于swing的火车站订票系统java jsp车票购票管理mysql源代码
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的火车站订票系统 系统有2权限:…...

MAVEN利器:一文带你了解IDEA中如何使用Maven
前言: 强大的构建工具——Maven。作为Java生态系统中的重要组成部分,Maven为开发人员提供了一种简单而高效的方式来构建、管理和发布Java项目。无论是小型项目还是大型企业级应用,Maven都能帮助开发人员轻松处理依赖管理、编译、测试和部署等…...

R语言15-R语言中的列的分裂与合并长宽数据转换
列的分裂与合并 列的分裂: 使用 separate() 函数将一个包含多个值的列分裂成多个列。 install.packages("tidyr") # 安装 tidyr 包(如果尚未安装) library(tidyr)data <- data %>%separate(col_name, into c("part1…...

使用Pytorch和OpenCV实现视频人脸替换
“DeepFaceLab”项目已经发布了很长时间了,作为研究的目的,本文将介绍他的原理,并使用Pytorch和OpenCV创建一个简化版本。 本文将分成3个部分,第一部分从两个视频中提取人脸并构建标准人脸数据集。第二部分使用数据集与神经网络一…...

【力扣】202. 快乐数 <哈希>
【力扣】202. 快乐数 编写一个算法来判断一个数 n 是不是快乐数。 【快乐数】 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程…...

深度学习4. 循环神经网络 – Recurrent Neural Network | RNN
目录 循环神经网络 – Recurrent Neural Network | RNN 为什么需要 RNN ?独特价值是什么? RNN 的基本原理 RNN 的优化算法 RNN 到 LSTM – 长短期记忆网络 从 LSTM 到 GRU RNN 的应用和使用场景 总结 百度百科维基百科 循环神经网络 – Recurre…...

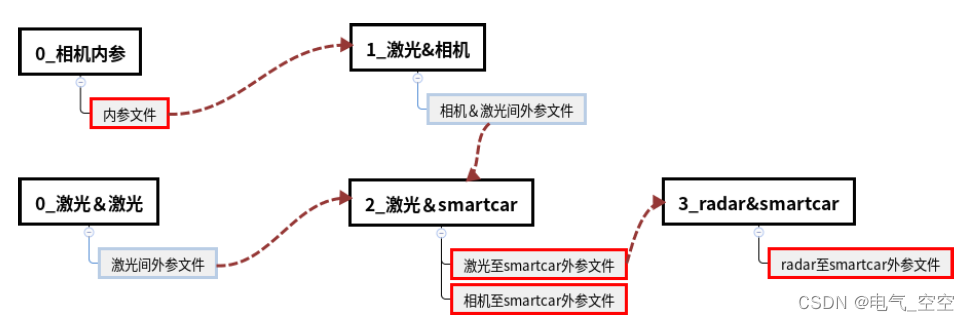
自动驾驶感知传感器标定安装说明
1. 概述 本标定程序为整合现开发的高速车所有标定模块,可实现相机内参标定和激光、相机、前向毫米波 至车辆后轴中心标定,标定参数串联传递并提供可视化工具验证各个模块标定精度。整体标定流程如下,标定顺序为下图前标0-->1-->2-->3,相同编号标定顺序没有强制要求…...

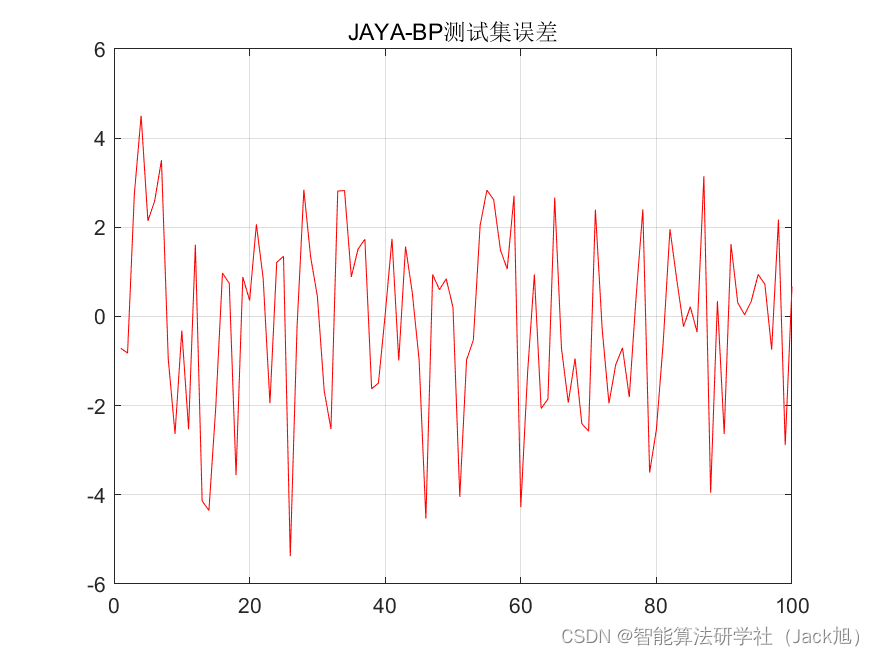
基于JAYA算法优化的BP神经网络(预测应用) - 附代码
基于JAYA算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于JAYA算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.JAYA优化BP神经网络2.1 BP神经网络参数设置2.2 JAYA算法应用 4.测试结果:5.Matlab代码 摘要…...

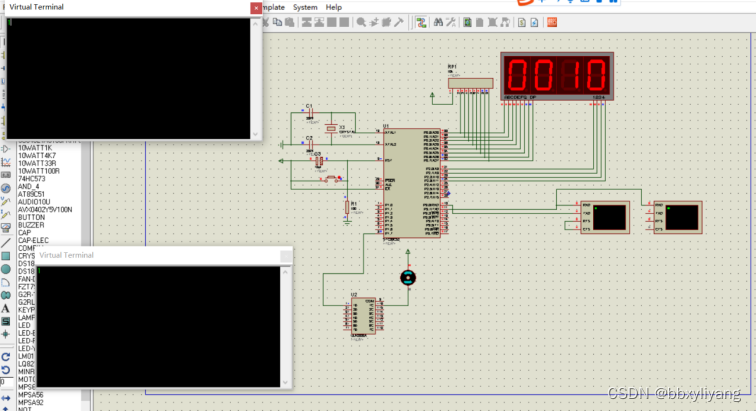
基于单片机串口控制直流电机调速
一、系统方案 (2)本设计采用STC89C5单片机作为主控器,串口控制直流电机调速,串口助手发送1-8,改变电机速度,数码管显示对应速度。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 TMOD0x21;//定…...

Linux(基础篇一)
Linux基础篇 Linux基础篇一1. Linux文件系统与目录结构1.1 Linux文件系统1.2 Linux目录结构 2. VI/VIM编辑器2.1 vi/vim是什么2.2 模式间的转换2.3 一般模式2.4 插入模式2.4.1 进入编辑模式2.4.2 退出编辑模式 2.5 命令模式 3. 网络配置3.1 网络连接模式3.2 修改静态ip3.3 配置…...

小程序如何手动变更会员卡等级
有时候需要商家手动变更会员卡等级,以让会员获取更多的福利和特权。下面就介绍一些小程序手动变更会员卡等级的常见方法和策略。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要更改等级的会员卡。也支持对会员卡按卡号、手机号和等级进行…...

Tensorflow2.0搭建网络八股
目录 引言:keras与Tensorflow2.0结合 一、六步法 1.导入头文件:import 2.收集处理训练集和测试集:train, test: 3.描述各层网model tf.keras.models.Sequential: 4.描述使用什么优化反向传播:model.c…...

【安装GPU版本pytorch,torch.cuda.is_available()仍然返回False问题】
TOC 第一步 检查cuda是否安装,CUDA环境变量是否正确设置,比如linux需要设置在PATH,window下环境变量编辑看看,是否有CUDA 第二步,核查python中torch版本 首先查看你环境里的pytorch是否是cuda版本,我这…...

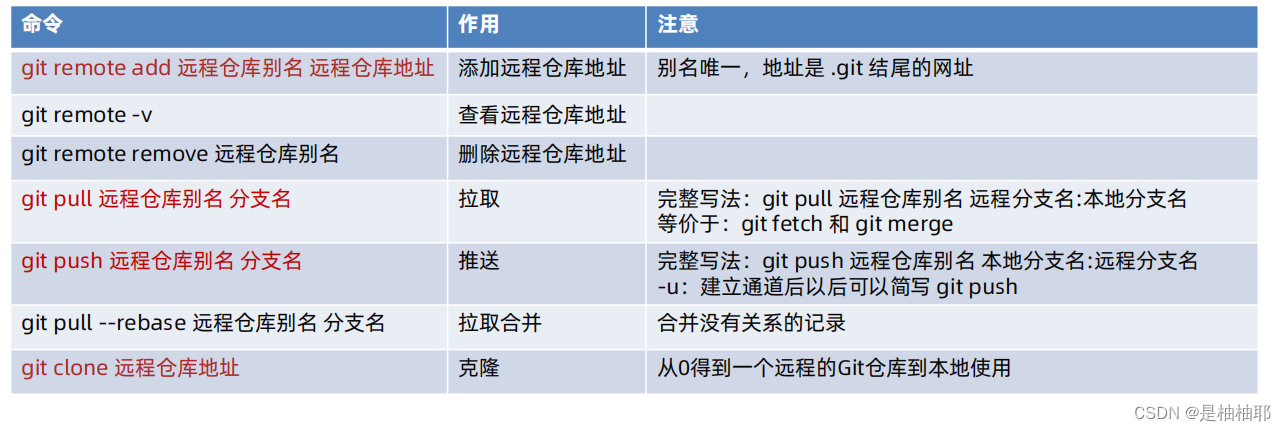
Git 版本控制系统
git相关代码 0、清屏幕:clear 1、查看版本号 git -v2、暂存、更改、提交 3、当前项目下暂存区中有哪些文件 git ls-files4、查看文件状态 git status -s5、暂时存储,可以临时恢复代码内容 git restore 目标文件 //(注意:完全…...

70吨服务区生活污水处理设备加工厂家电话
70吨服务区生活污水处理设备加工厂家电话 设备简单说明 调节池 由于来水标高低,无法直接流入地埋式生活污水处理设备,在生化一体化设备前增加集水调节池一座。集水提升池内装有两台潜水提升泵,将集水提升池内的废水提升至一体化污水处理设备。…...

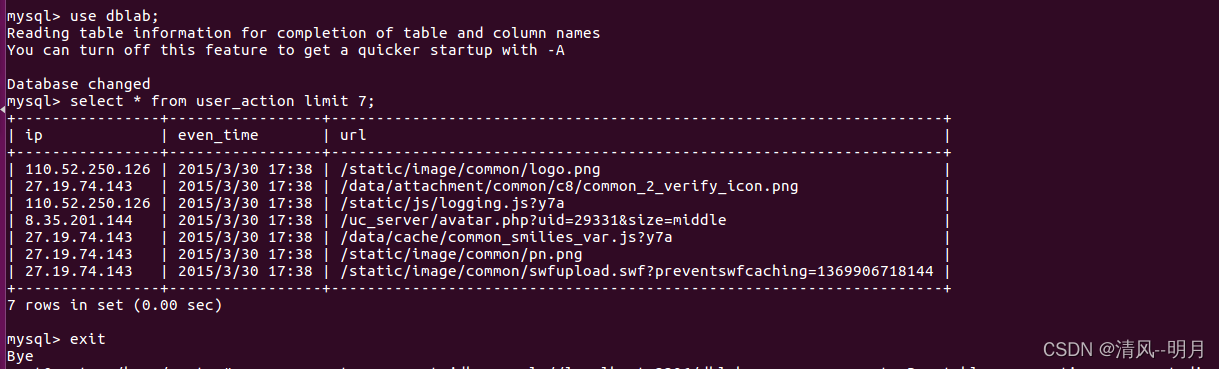
十一、hadoop应用
1.上传数据集 27.19.74.143,2015/3/30 17:38,/static/image/common/faq.gif 110.52.250.126,2015/3/30 17:38,/data/cache/style_1_widthauto.css?y7a 27.19.74.143,2015/3/30 17:38,/static/image/common/hot_1.gif 27.19.74.143,2015/3/30 17:38,/static/image/common/hot_2…...

Pytorch06-复杂模型构建
https://github.com/ExpressGit/Pytorch_Study_Demo 1、PyTorch 复杂模型构建 1、模型截图2、模型部件实现3、模型组装 2、模型定义 2.1、Sequential 1、当模型的前向计算为简单串联各个层的计算时, Sequential 类可以通过更加简单的方式定义模型。2、可以接收…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
