Promise.all和promise.race的应用场景举例
Promise.all( ).then( )适用于处理多个异步任务,且所有的异步任务都得到结果时的情况。
<template><div class="box"><el-button type="primary" plain @click="clickFn">点开弹出框</el-button></div>
</template><script>
export default {name: "App",methods: {clickFn() {this.alertMask = true; // 打开弹出框this.loading = true; // 暂时还没数据,所以就呈现loading加载中效果// 第一个异步任务function asyncOne() {let async1 = new Promise(async (resolve, reject) => {setTimeout(() => {// 这里我们用定时器模拟后端发请求的返回的结果,毕竟都是异步的let apiData1 = "第一个接口返回数据啦";resolve(apiData1);}, 800);});return async1;}console.log("异步任务一", asyncOne()); // 返回的是一个Promise对象// 第二个异步任务function asyncTwo() {let async2 = new Promise(async (resolve, reject) => {setTimeout(() => {let apiData2 = "第二个接口返回数据啦";resolve(apiData2);}, 700);});return async2;}console.log("异步任务二", asyncTwo()); // 返回的是一个Promise对象let paramsArr = [asyncOne(), asyncTwo()]// Promise.all方法接收的参数是一个数组,数组中的每一项是一个个的Promise对象// 我们在 .then方法里面可以取到 .all的结果。这个结果是一个数组,数组中的每一项// 对应的就是 .all数组中的每一项的请求结果返回的值Promise.all(paramsArr).then((value) => {console.log("Promise.all方法的结果", value);this.loading = true; // 现在有数据了,所以就关闭loading加载中效果});},},
};
</script>
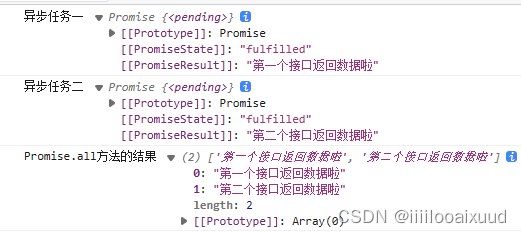
打印的结果

Promise.race赛跑机制,只认第一名
<template><div class="box"><el-button type="primary" plain @click="clickFn">点击测试</el-button></div>
</template><script>
export default {name: "App",methods: {async clickFn() {// 第一个异步任务function asyncOne() {let async1 = new Promise(async (resolve, reject) => {setTimeout(() => {// 这里我们用定时器模拟后端发请求的返回的结果,毕竟都是异步的let apiData1 = "某个请求";resolve(apiData1);}, 4000);});return async1;}console.log("异步任务一", asyncOne()); // 返回的是pending状态的Promise对象// 第二个异步任务function asyncTwo() {let async2 = new Promise(async (resolve, reject) => {setTimeout(() => {let apiData2 = "超时提示";resolve(apiData2);}, 3000);});return async2;}console.log("异步任务二", asyncTwo()); // 返回的是pending状态的Promise对象// Promise.race接收的参数也是数组,和Promise.all类似。只不过race方法得到的结果只有一个// 就是谁跑的快,结果就使用谁的值let paramsArr = [asyncOne(), asyncTwo()]Promise.race(paramsArr).then((value) => {console.log("Promise.race方法的结果", value);if (value == "超时提示") {this.$message({type:"warning",message:"接口请求超时了"}) }else{console.log('正常操作即可');}})},},
};
</script>
补充~使用async、await搭配promise做异步任务的顺序控制
<template><div><el-button type="primary" @click="look">查看顺序</el-button></div>
</template><script>
import axios from "axios";
export default {methods: {async look() {await this.first(); // 使用await排队,方法中要使用promise包一层await this.second();await this.third();},first() {let p = new Promise((resolve, reject) => {setTimeout(() => {console.log("定时器异步~我是first");resolve("ok"); // 要有resolve或者reject告知完成哦,否则后续的await不会执行}, 1200);});return p;},second() {let p = new Promise((resolve, reject) => {axios({method: "get",responseType: "blob",url: "http://ashuai.work:10000/getDoc",}).then(({ data }) => {console.log("接口异步~我是second", data);resolve("ok");});});return p;},third() {console.log("普通的~我是third");},},
};
</script>
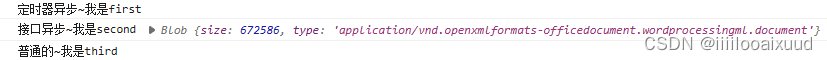
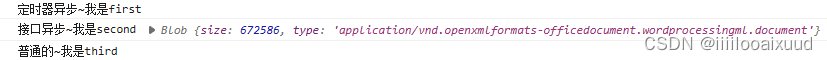
效果图

相关文章:

Promise.all和promise.race的应用场景举例
Promise.all( ).then( )适用于处理多个异步任务,且所有的异步任务都得到结果时的情况。 <template><div class"box"><el-button type"primary" plain click"clickFn">点开弹出框</el-button></div> &…...

go学习-指针 标识符
指针,以及标识符 1.指针 (1).基本介绍 1)基本数据类型,变量存的值,也叫值类型 2)获取变量的地址用&,比如 var num int ,获取num的地址:&num 3)指针类型&…...

LeetCode--HOT100题(42)
目录 题目描述:108. 将有序数组转换为二叉搜索树(简单)题目接口解题思路代码 PS: 题目描述:108. 将有序数组转换为二叉搜索树(简单) 给你一个整数数组 nums ,其中元素已经按 升序 排列…...

YOLOv8教程系列:三、K折交叉验证——让你的每一份标注数据都物尽其用(yolov8目标检测+k折交叉验证法)
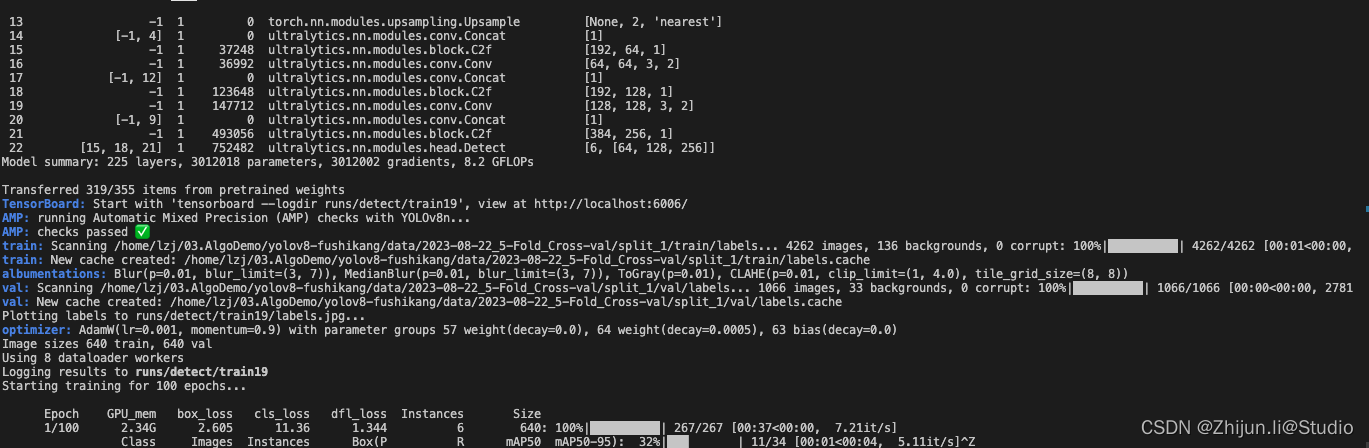
YOLOv8教程系列:三、K折交叉验证——让你的每一份标注数据都物尽其用(yolov8目标检测k折交叉验证法) 0.引言 k折交叉验证(K-Fold Cross-Validation)是一种在机器学习中常用的模型评估技术,用于估计模型的性…...

leetcode算法题--表示数值的字符串
原题链接:https://leetcode.cn/problems/biao-shi-shu-zhi-de-zi-fu-chuan-lcof/description/?envTypestudy-plan-v2&envIdcoding-interviews 题目类型有点新颖,有限状态机 // CharType表示当前字符的类型 // State表示当前所处的状态 type State…...

Docker安装及Docker构建简易版Hadoop生态
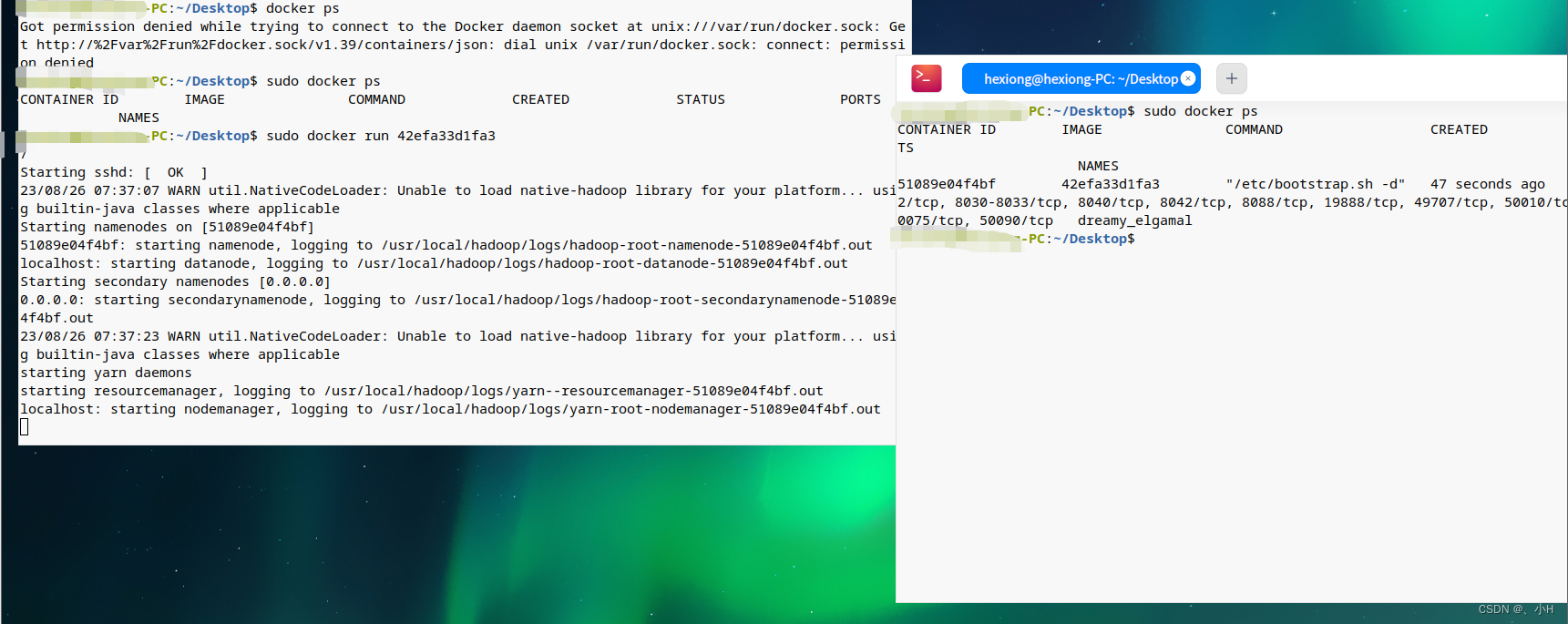
一、首先在VM创建一个新的虚拟机将Docker安装好 更新系统:首先打开终端,更新系统包列表。 sudo apt-get update sudo apt-get upgrade下图是更新系统包截图 安装Docker:使用以下命令在Linux上安装Docker。 sudo apt-get install -y docker.i…...

使用Burp Suite进行Web应用渗透测试
使用Burp Suite进行Web应用渗透测试是一种常见的方法,可以帮助发现Web应用程序中的安全漏洞和弱点。 步骤: 准备工作: 首先,确保已经安装了Burp Suite,并配置浏览器以使用Burp Suite作为代理。 配置代理:…...

Github的使用指南
首次创建仓库 1.官网创建仓库 打开giuhub官网,右上角点击你的头像,随后点击your repositories 点击New开始创建仓库 如下图为创建仓库的选项解释 出现如下界面就可以进行后续的git指令操作了 2.git上传项目 进入需上传项目的所在目录,打开…...

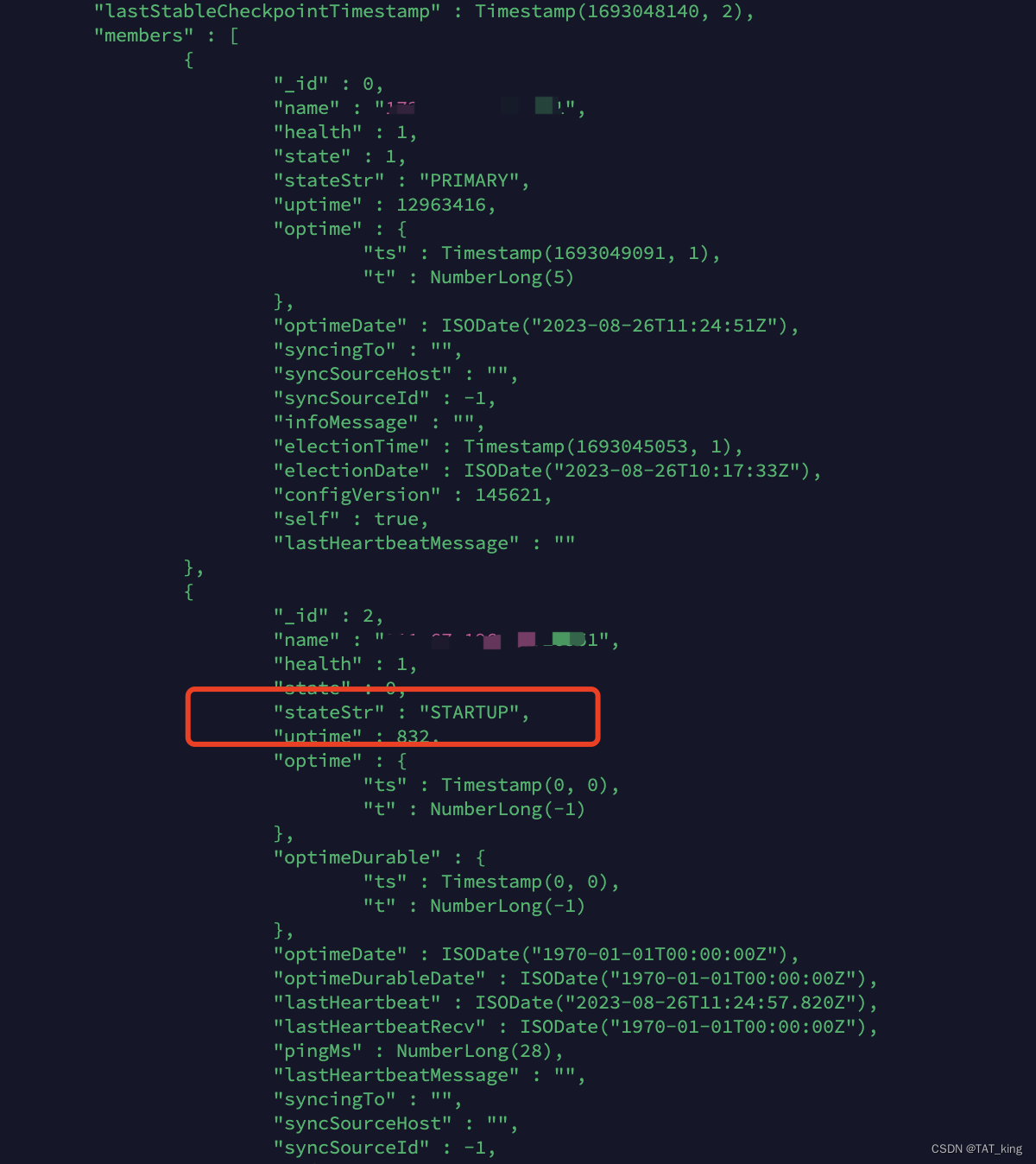
mongodb 添加加点 stateStr 停在 STARTUP
解决办法 PRIMARY 节点是的host 是否是内网IP,如果是内网IP 需要切换成外网IP 即可;...

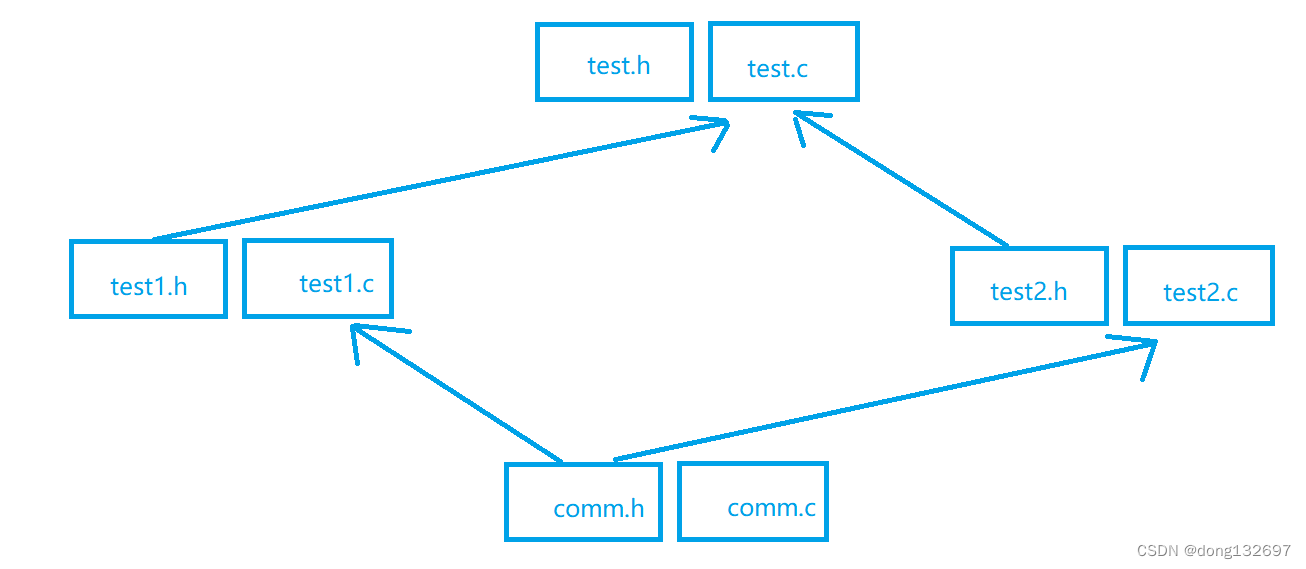
c语言中编译过程与预处理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、c语言的编译与链接1、编译与链接概述2、编译与链接详解 二、c语言预处理1.c语言中内置的预定义符号2、#define定义标识符3、#define定义宏4、#define 替换规…...

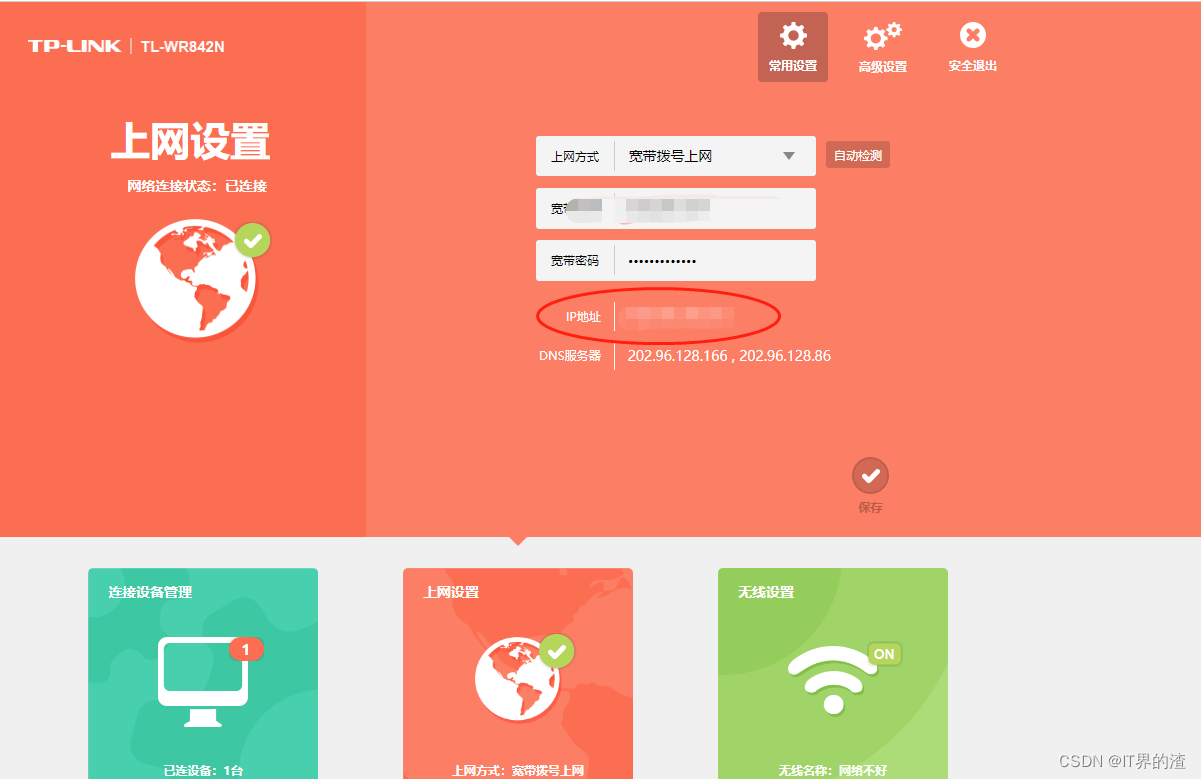
TP-LINK 路由器设置内网穿透
TP-LINK 路由器设置内网穿透 开发中经常遇到调用第三方软件回调调试的情况,例如微信开发,支付回调等测试,用内网穿透是一种简单的方式也是偷懒的方式。 以TP-LINK路由器为例实现内网穿透 登录路由器 2.找到路由器虚拟服务器,添加…...

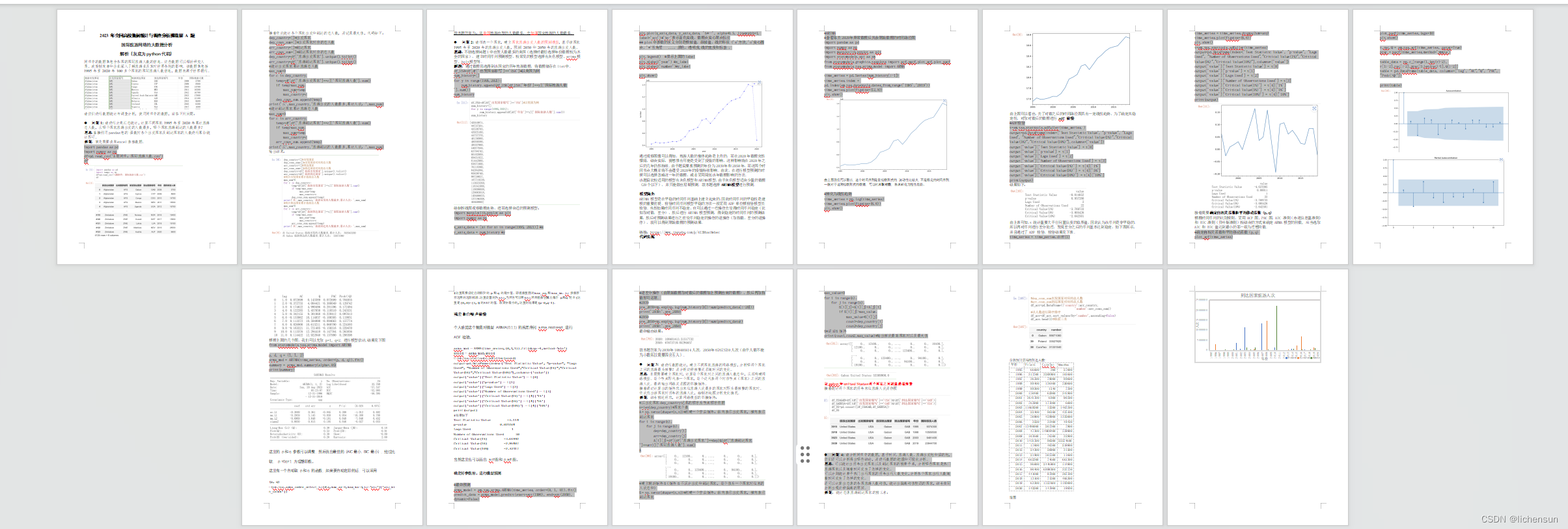
A 题国际旅游网络的大数据分析-详细解析与代码答案(2023 年全国高校数据统计与调查分析挑战赛
请你们进行数据统计与调查分析,使用附件中的数据,回答下列问题: ⚫ 问题 1: 请进行分类汇总统计,计算不同国家 1995 年至 2020 年累计旅游总人数,从哪个国家旅游出发的人数最多,哪个国家旅游到达的人数最多…...

《深入理解Java虚拟机》读书笔记: 类加载器
类加载器 虚拟机设计团队把类加载阶段中的“通过一个类的全限定名来获取描述此类的二进制字节流”这个动作放到Java虚拟机外部去实现,以便让应用程序自己决定如何去获取所需要的类。实现这个动作的代码模块称为“类加载器”。 类加载器可以说是Java语言的一项创新&…...

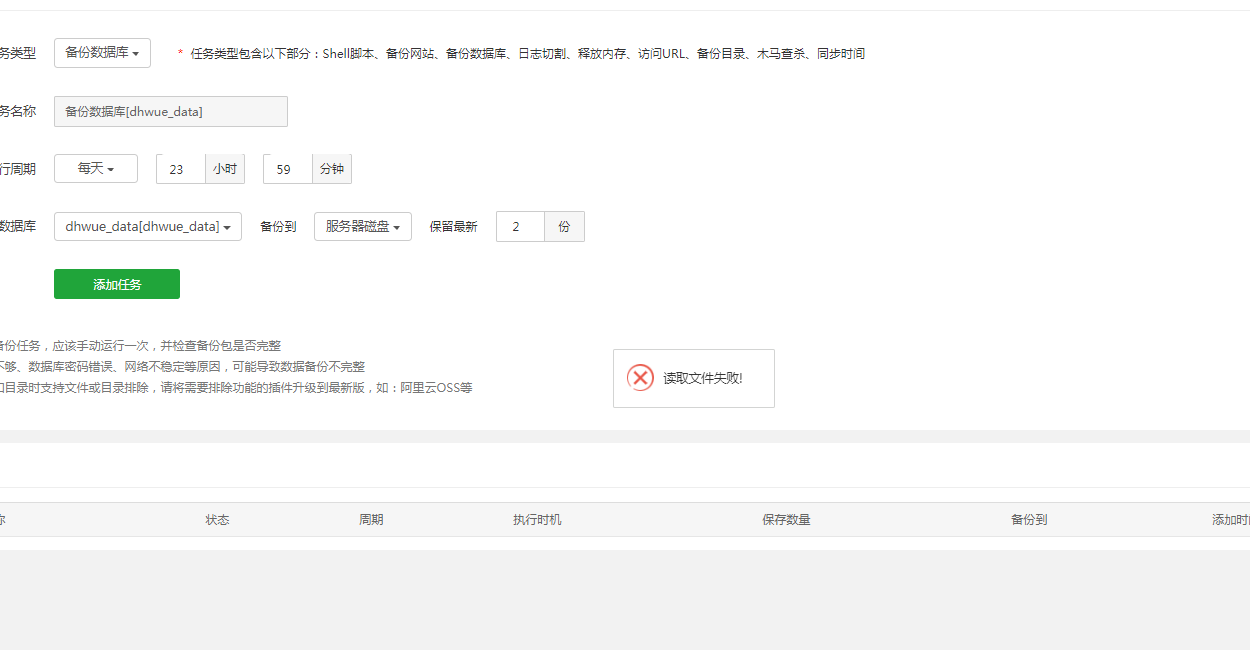
宝塔计划任务读取文件失败
想挂计划任务 相关文章【已解决】计划任务读取文件失败 - Linux面板 - 宝塔面板论坛 对方反馈的是执行下面的命令 chattr -ai /var/spool/cron 后来发现直接没有这个文件夹,然后通过mkdir命令创建文件夹,成功在宝塔创建了计划任务 后面发现任务虽然添…...

Python操作sql,备份数据库
1、批量执行sql import pymysql# 执行批量的 SQL 语句 def executeBatchSql(cursor, sqlStatements):for sql in sqlStatements:try:cursor.execute(sql)print(Executed SQL statement:, sql)except Exception as e:print(Error executing SQL statement:, e)# 创建数据库连接…...

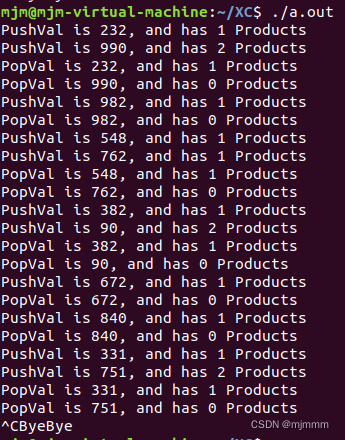
Linux线程 --- 生产者消费者模型(C语言)
在学习完线程相关的概念之后,本节来认识一下Linux多线程相关的一个重要模型----“ 生产者消费者模型” 本文参考: Linux多线程生产者与消费者_红娃子的博客-CSDN博客 Linux多线程——生产者消费者模型_linux多线程生产者与消费者_两片空白的博客-CSDN博客…...

Vue2向Vue3过度核心技术computed计算属性
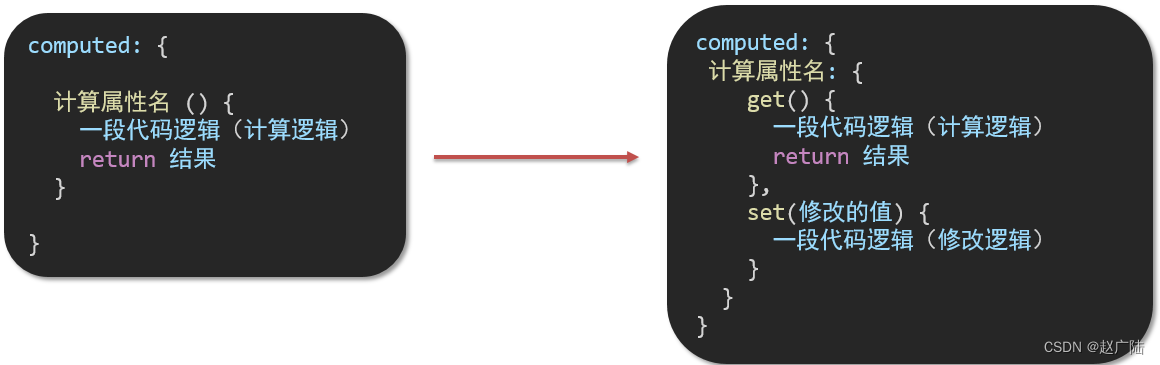
目录 1 computed计算属性1.1 概念1.2 语法1.3 注意1.4.案例1.5.代码准备 2 computed计算属性 VS methods方法2.1 computed计算属性2.2 methods计算属性2.3 计算属性的优势2.4 总结 3 计算属性的完整写法 1 computed计算属性 1.1 概念 基于现有的数据,计算出来的新属…...

芯片行业震荡期,数字后端还可以入吗?
自去年开始,芯片行业仿佛进入了动荡期,经历了去年秋招和今年春招的小伙伴都知道,如今找工作有多难。 半导体行业人才缩减、各大厂裁员,在加上高校毕业生人数破千万,对于即将踏入IC这个行业的应届生来说,今…...

“精准时空”赋能制造业智能化发展
作者:邓中亮 高达动态厘米级的高精度定位服务,不仅是北斗卫星导航系统的一大独门绝技,其在产业化应用层面也已逐步向普适化、标配化演进,并延展出时空智能新兴产业。 5月17日,当长征三号乙运载火箭成功发射北斗系统的…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...