Day03-vue基础
Day03-vue基础
一 列表渲染
v-for这个指令可以实现列表渲染
1 数组
<ul><!-- v-for遍历的时候,key必须赋唯一值第一个参数是数组元素,第二个参数是元素下标--><li v-for="(item,index) in [1,3,5,7]" :key="item">{{item}}--{{index}}</li></ul>
2 数字
<ul><li v-for="item in 10" :key="item">{{item}}</li></ul>
3 对象
data(){return{arr:[{id:1,name:"赵日天"},{id:2,name:"李杀神"},{id:3,name:"王诛魔"},{id:4,name:"刘斩仙"},]}},<ul><li v-for="item in arr" :key="item.id">{{item.name}}</li></ul&相关文章:

Day03-vue基础
Day03-vue基础 一 列表渲染 v-for这个指令可以实现列表渲染 1 数组 <ul><!-- v-for遍历的时候,key必须赋唯一值第一个参数是数组元素,第二个参数是元素下标--><li v-for="(item,index) in [1,3,5,7]" :key="item">{{item}}--{{index}…...

RAC sid=‘*‘ 最好加上 v$system_parameter
实验结论:在RAC环境中,最好修改参数sid* 安全可靠,因为暂时未明确知道哪些参数是默认全局修改,什么参数是默认单节点修改的,* 靠谱,不容易出问题 在RAC环境中,修改全局参数scopespfile生效时&am…...

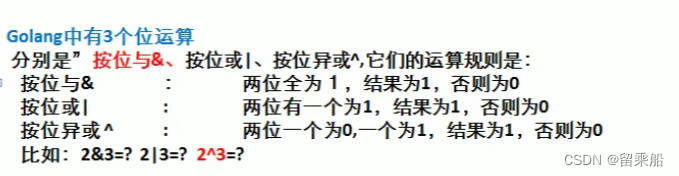
【位运算进阶之----左移(<<)】
今天我们来谈谈左移这件事。 ❤️简单来说,对一个数左移就是在其的二进制表达末尾添0。左移一位添一个0,结果就是乘以2;左移两位添两个0,结果就乘以2 ^ 2;左移n位添n个0,结果就是乘以2 ^ n,小心…...

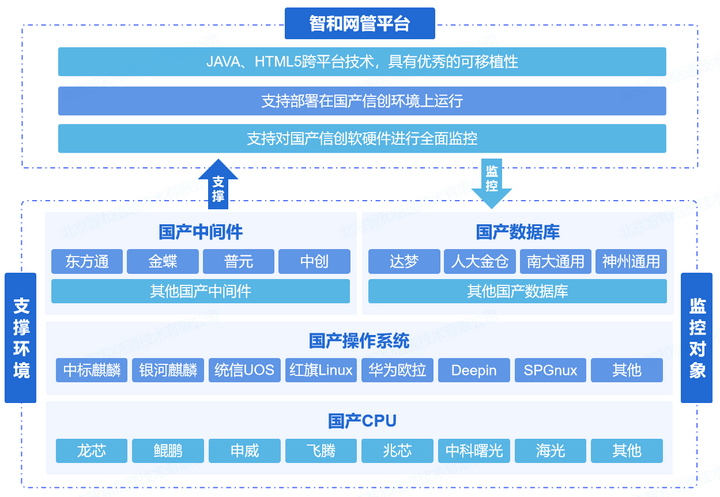
石油石化行业网络监控运维方案,全局态势感知,实时预警
石油石化行业是一个高科技密集型行业,投资巨大、人员众多,各产业价值链的关联度较高,大型石油石化企业实现了上中下游产业的一体化协同发展。随着工业4.0时代的来临,信息化和工业化融合,物联网、云计算等新技术的普及推…...

MyBatis 的关联关系配置 一对多,一对一,多对多 关系的映射处理
目录 一.关联关系配置的好处 二. 导入数据库表: 三. 一对多关系:-- 一个订单对应多个订单项 四.一对一关系:---一个订单项对应一个订单 五.多对多关系(两个一对多) 一.关联关系配置的好处 MyBatis是一…...

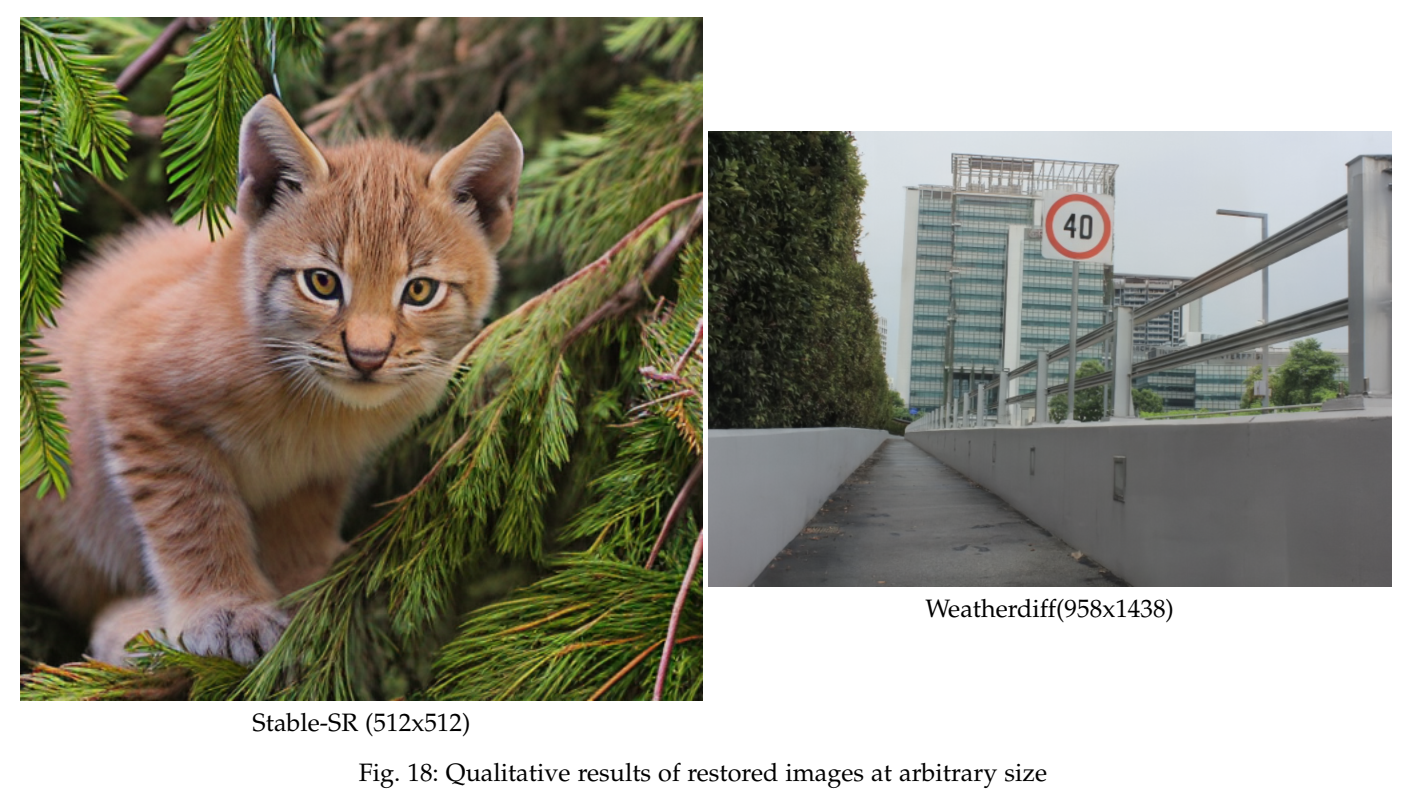
Diffusion Models for Image Restoration and Enhancement – A Comprehensive Survey
图像恢复与增强的扩散模型综述 论文链接:https://arxiv.org/abs/2308.09388 项目地址:https://github.com/lixinustc/Awesome-diffusion-model-for-image-processing/ Abstract 图像恢复(IR)一直是低水平视觉领域不可或缺的一项具有挑战性的任务&…...

Springboot开发所遇问题(持续更新)
SpringBoot特征: 1. SpringBoot Starter:他将常用的依赖分组进行了整合,将其合并到一个依赖中,这样就可以一次性添加到项目的Maven或Gradle构建中。 2,使编码变得简单,SpringBoot采用 JavaConfig的方式对Spring进行配置…...

智能电视与win10电脑后续无法实现DLNA屏幕共享
问题背景: 我用的是TCL电视,但是并不是最新,打开的方式是U盘->电脑,各位看自己情况,很多问题都大概率是智能电视问题。 情景假设: 假设你已经完成原先智能电视该有的步骤,通过DLNA…...

如何可以管理监督员工工作微信?
自从微信管理系统研发上线之后,为了各企业带来了福音。 很多用户企业都是这样评论微信管理系统的:员工的所有微信聊天记录后台都可以清楚明了的看到,聊天记录都是永久保存的,不担心员工在手机上把聊天记录删除,杜绝员…...

【Django】如何转化已有的数据表到Django模型--20230823
初步生成model.py $ python manage.py inspectdb $ python manage.py inspectdb > models.py python manage.py inspectdb # This is an auto-generated Django model module. # Youll have to do the following manually to clean this up: # * Rearrange models order…...

【C语言】喝汽水问题
大家好!今天我们来学习C语言中的喝汽水问题! 目录 1. 题目内容: 2. 思路分析 2.1 方法一 2.2 方法二 2.3 方法三 3. 代码实现 3.1 方法一 3.2 方法二 3.3 方法三 1. 题目内容 喝汽水,1瓶汽水1元,2个空瓶可以…...

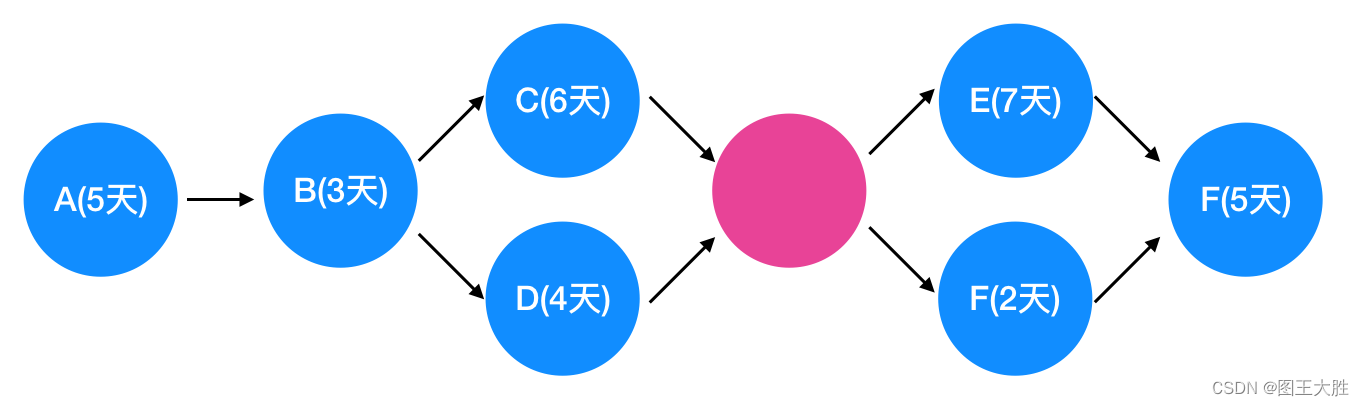
项目进度管理(4-2)关键链法和关键路径法的区别和联系
1 关键链法和关键路径法的主要区别 1.1 关键链法和关键路径法的关注焦点不同 关键路径法(CPM):关注项目中最长的路径,也就是所需时间最长的路径,这被称为关键路径。关键路径决定了项目的最早完成时间。关键链法&…...

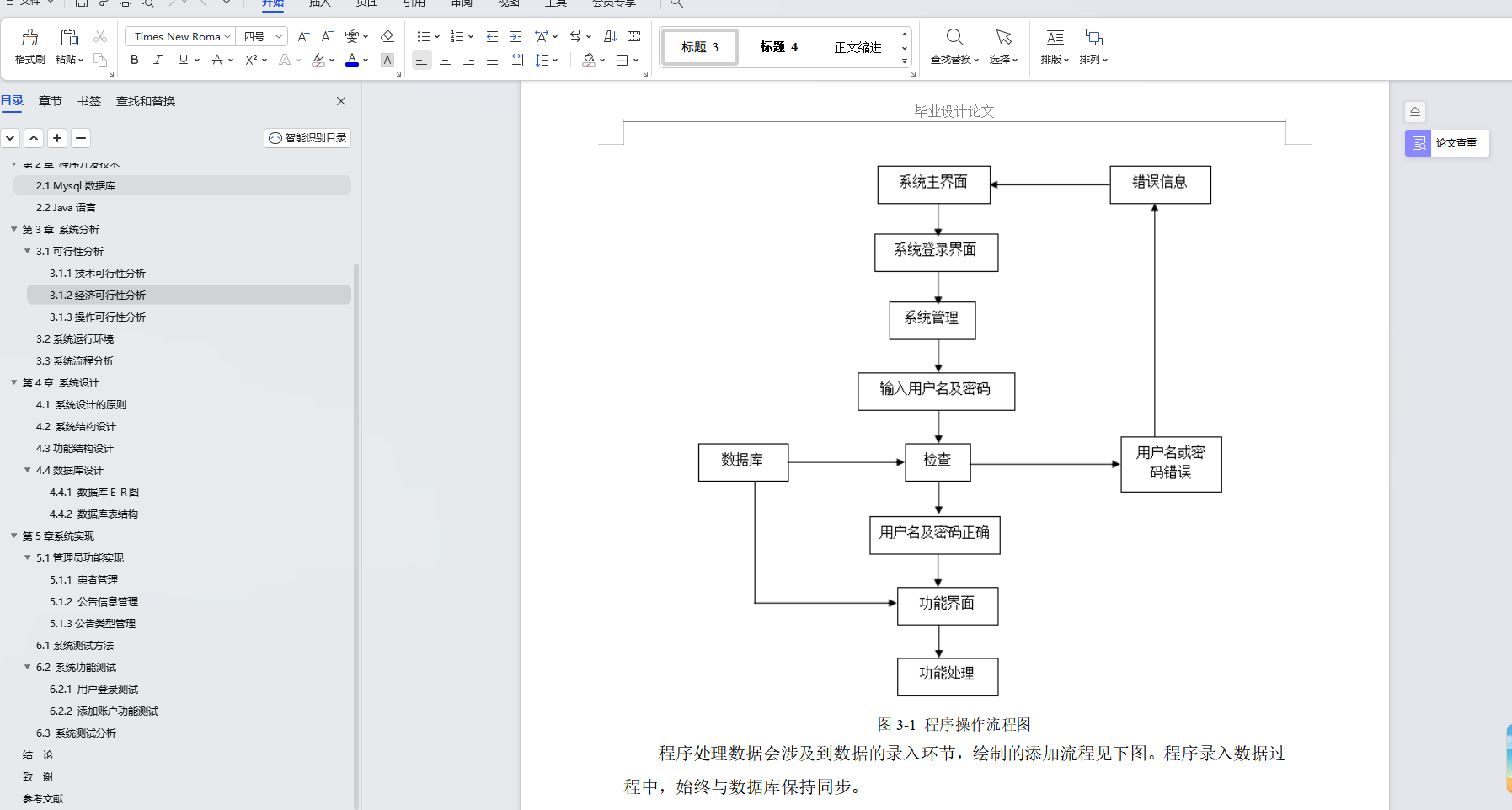
基于Java+SpringBoot+Vue前后端分离医院后台管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

二维数组传参
在C语言中,可以通过指针来传递二维数组。二维数组实际上是一个连续的内存块,可以使用指针来表示二维数组的行和列。以下是一个示例: #include <stdio.h>void myFunction(int arr[][3], int rows) {for (int i 0; i < rows; i) {fo…...

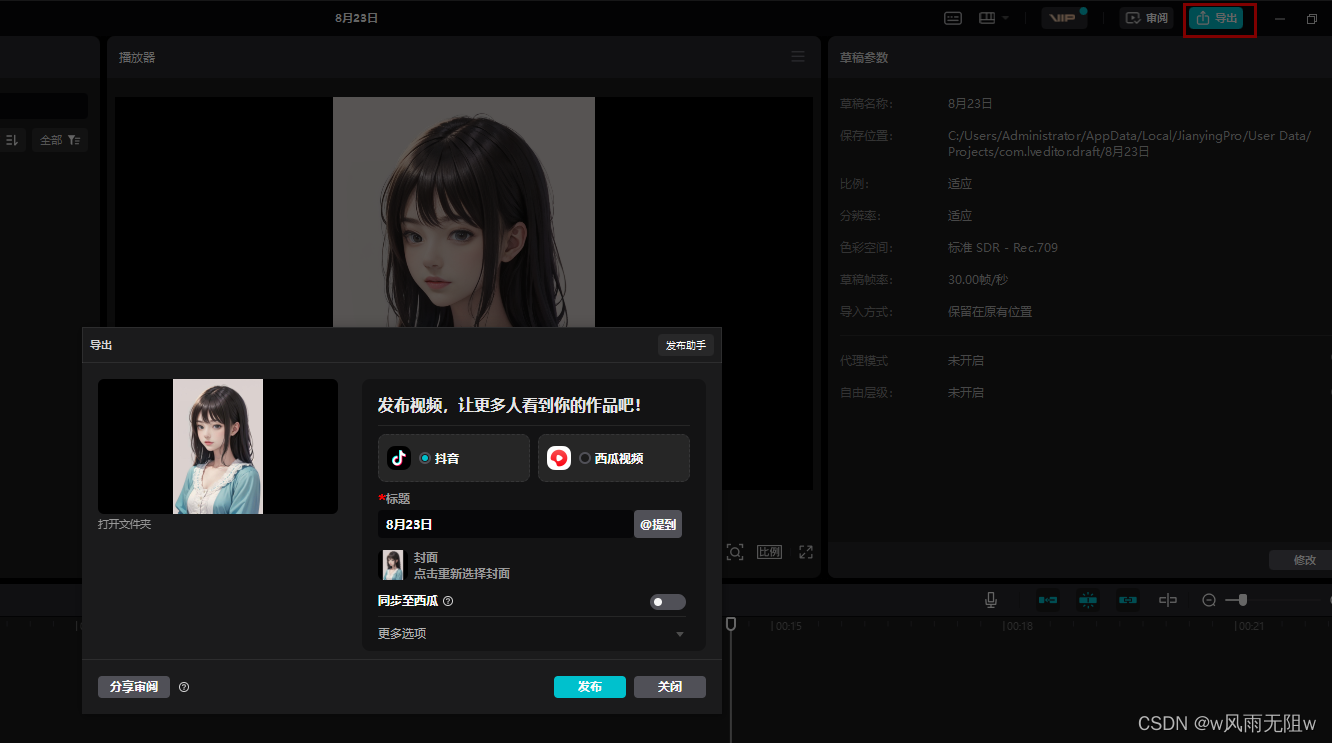
AI 绘画Stable Diffusion 研究(十四)SD 图生图+剪映制作人物说话视频
大家好,我是风雨无阻。 前一篇,我们详细介绍了使用 SadTlaker制作数字人视频案例,感兴趣的朋友请前往查看:AI 绘画Stable Diffusion 研究(十三)SD数字人制作工具SadTlaker使用教程。 对于没有安装 SadTlaker 插件的朋友…...

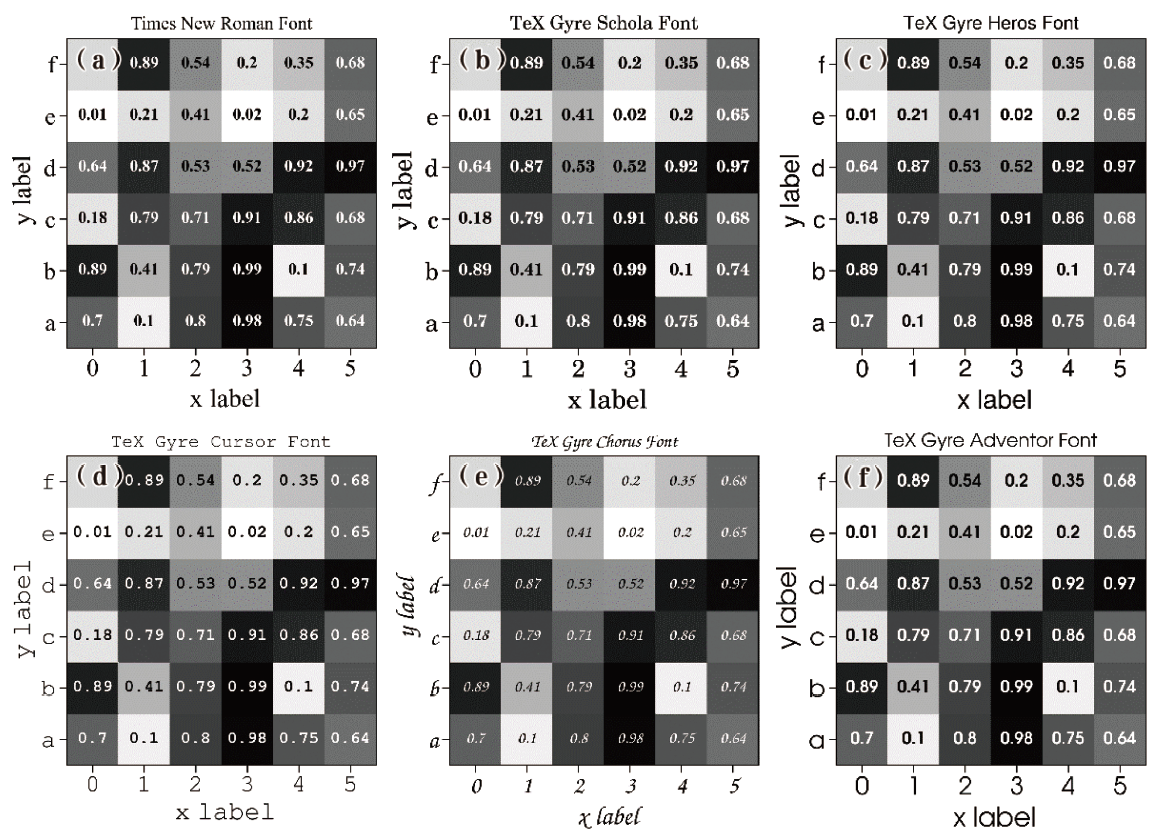
ProPlot 基本语法及特点
文章目录 简介多子图绘制处理共享轴标签“跨度”轴标签多子图序号的绘制 更简单的颜色条和图例更加美观的颜色和字体 简介 科研论文配图多图层元素(字体、坐标轴、图例等)的绘制条件提出了更高要求,我们需要更改 Matplotlib 和 Seaborn 中的…...

element-template-admin get请求正常 post请求超市问题
最近搞全栈,想写个增删改查连接element-template-admin框架,postman测get和post请求都正常,到框架里直接超时,看网络请求一直是padding状态,后来经查阅资料,发现是这个template框架的问题 解决方案&#x…...

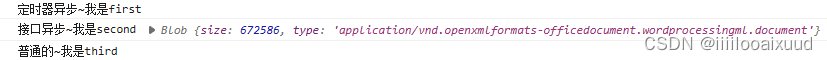
Promise.all和promise.race的应用场景举例
Promise.all( ).then( )适用于处理多个异步任务,且所有的异步任务都得到结果时的情况。 <template><div class"box"><el-button type"primary" plain click"clickFn">点开弹出框</el-button></div> &…...

go学习-指针 标识符
指针,以及标识符 1.指针 (1).基本介绍 1)基本数据类型,变量存的值,也叫值类型 2)获取变量的地址用&,比如 var num int ,获取num的地址:&num 3)指针类型&…...

LeetCode--HOT100题(42)
目录 题目描述:108. 将有序数组转换为二叉搜索树(简单)题目接口解题思路代码 PS: 题目描述:108. 将有序数组转换为二叉搜索树(简单) 给你一个整数数组 nums ,其中元素已经按 升序 排列…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
