面试中问:React中函数组件和class组件的区别,hooks模拟生命周期
React中函数组件和class组件的区别,hooks模拟生命周期
- React中函数组件和class组件的区别
- hooks模拟生命周期
React中函数组件和class组件的区别
函数组件:
- 定义:函数组件是使用纯函数定义的组件,它接受
props作为参数并返回 JSX。 - 简洁性:通常更加简洁,没有类的许多样板代码。
- Hooks:在 React 16.8 之后,函数组件可以使用 Hooks,如
useState和useEffect,从而使得函数组件具有状态和副作用等功能。 this关键字:不使用this,因此不必绑定事件处理器。- 性能:传统上,函数组件被视为性能稍好,因为没有生命周期方法和额外的类开销。
使用场景:适用于不需要内部状态或生命周期方法的组件、或打算使用 Hooks 的组件。
class 组件:
- 定义:使用 ES6 类定义的组件。
- 生命周期方法:具有完整的生命周期方法,如
componentDidMount,componentDidUpdate, 和componentWillUnmount。 - 状态:拥有自己的内部状态,使用
this.state和this.setState进行管理。 this关键字:使用this来访问 props、state 和生命周期方法,因此通常需要绑定事件处理器。- 错误边界:类组件可以定义
componentDidCatch方法来作为错误边界。
使用场景:在需要完整生命周期方法、内部状态或错误边界时使用。
总结:随着 Hooks 的引入,函数组件已经变得与类组件几乎功能相同。但是,类组件在某些特定场景下,如错误边界,仍然很有用。选择使用哪种组件类型通常取决于具体需求和团队的偏好。
hooks模拟生命周期
在函数组件中,我们可以使用 Hooks 来模拟类组件中的生命周期函数。下面我将描述如何使用 useState 和 useEffect Hooks 来模拟类组件中常见的生命周期函数:
-
componentDidMount:在类组件中,
componentDidMount通常用于执行只需要在组件首次渲染后执行的操作,如 API 调用或订阅。使用
useEffectHook,你可以模拟此生命周期函数:useEffect(() => {// 这里的代码将在组件首次渲染后执行,类似于 componentDidMount }, []); // 空数组意味着这个 useEffect 只会在组件首次渲染后执行一次 -
componentDidUpdate:componentDidUpdate在组件更新后执行,你可以获取到组件更新前的 props 和 state。使用
useEffect,你可以这样模拟:useEffect(() => {// 这里的代码将在每次组件更新后执行,类似于 componentDidUpdate });如果你只对某个特定的 prop 或 state 的变化感兴趣,你可以这样:
useEffect(() => {// 当 someProp 发生变化时,这里的代码将执行 }, [someProp]); -
componentWillUnmount:类组件中,
componentWillUnmount用于执行清理操作,如取消 API 请求或移除订阅。使用
useEffect的返回函数,你可以模拟此生命周期函数:useEffect(() => {// 这里的代码将在组件首次渲染后执行return () => {// 这里的代码将在组件卸载前执行,类似于 componentWillUnmount}; }, []); -
模拟
shouldComponentUpdate:在函数组件中,没有直接的
shouldComponentUpdate的等价物。但是,你可以使用 React.memo 来包装组件,从而避免不必要的渲染。const MyComponent = React.memo(function MyComponent(props) {// 你的组件代码 }); -
模拟
getSnapshotBeforeUpdate和componentDidCatch:到目前为止,这两个生命周期方法没有对应的 Hooks 等价物。你可能需要使用类组件或查找其他解决方案来模拟这两个生命周期方法的功能。
综上所述,使用 Hooks,函数组件可以模拟大多数类组件的生命周期函数,但某些特定的生命周期方法可能需要其他解决方案或仍然需要类组件。
相关文章:

面试中问:React中函数组件和class组件的区别,hooks模拟生命周期
React中函数组件和class组件的区别,hooks模拟生命周期 React中函数组件和class组件的区别hooks模拟生命周期 React中函数组件和class组件的区别 函数组件: 定义:函数组件是使用纯函数定义的组件,它接受 props 作为参数并返回 JSX。简洁性&am…...

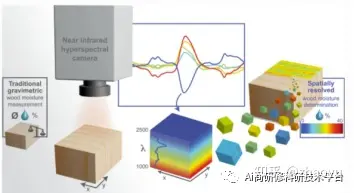
Python高光谱遥感数据处理与高光谱遥感机器学习方法应用
本文提供一套基于Python编程工具的高光谱数据处理方法和应用案例。 本文涵盖高光谱遥感的基础、方法和实践。基础篇以学员为中心,用通俗易懂的语言解释高光谱的基本概念和理论,旨在帮助学员深入理解科学原理。方法篇结合Python编程工具,专注…...

Java实现接收xml格式数据并解析,返回xml格式数据
需求描述:后端接受xml格式数据,解析出相应数据,并返回xml格式数据。 <!--XML解析--><dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId>…...

【C++】初步认识模板
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录 前言一、泛型编程二、函数模板2.1 函…...

Ansible 临时命令搭建安装仓库
创建一个名为/ansible/yum.sh 的 shell 脚本,该脚本将使用 Ansible 临时命令在各个受管节点上安装 yum 存储库. 存储库1: 存储库的名称为 EX294_BASE 描述为 EX294 base software 基础 URL 为 http://content/rhel8.0/x86_64/dvd/BaseOS GPG 签名检查为…...

phpstorm动态调试
首先在phpstudy搭建好网站,在管理拓展开启xdebug拓展 查看php.ini配置已经更改 需要增添修改一下设置 [Xdebug] zend_extensionD:/phpstudy_pro/Extensions/php/php5.6.9nts/ext/php_xdebug.dll xdebug.collect_params1 xdebug.collect_return1 xdebug.auto_trace…...

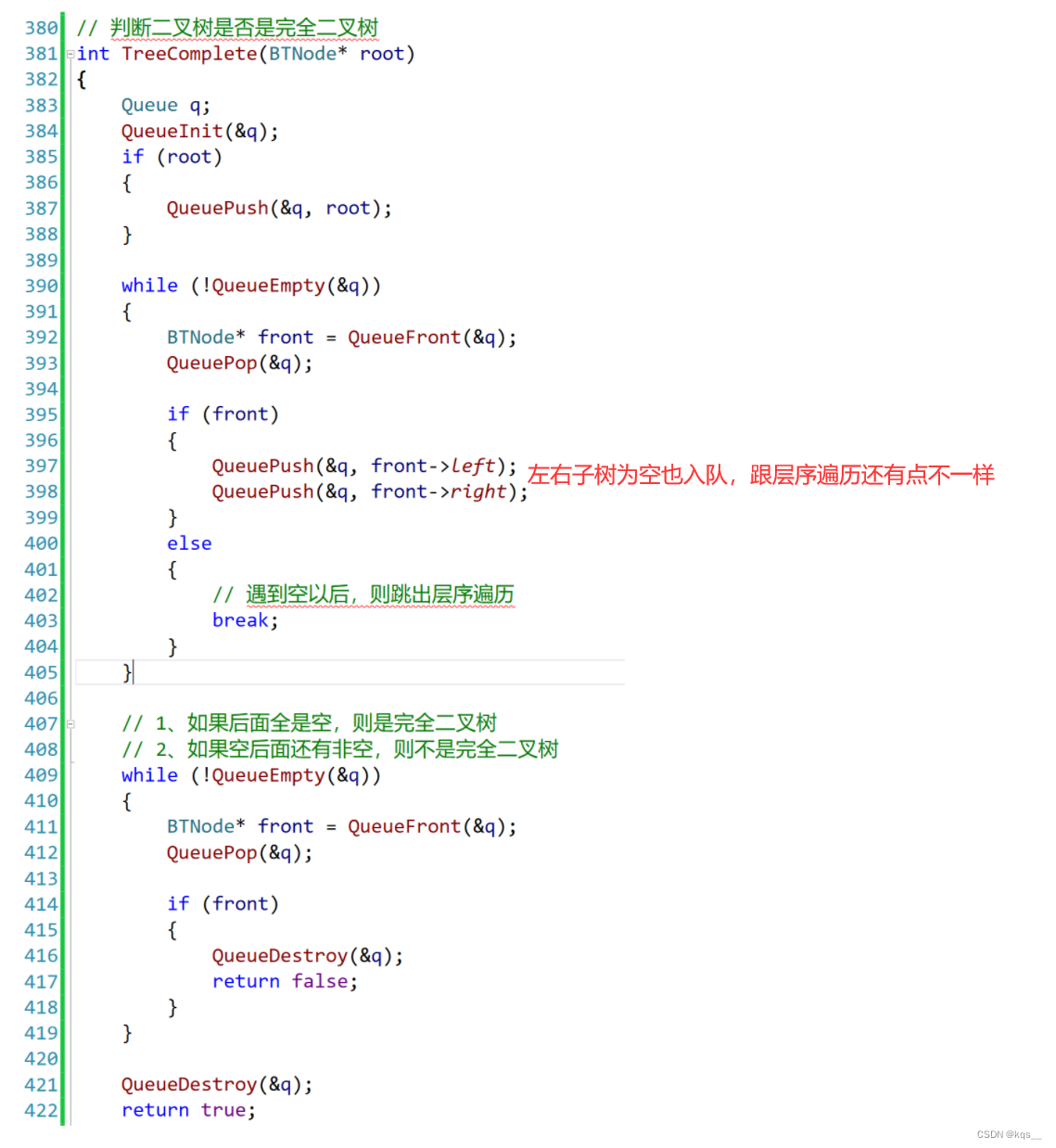
二叉树的层序遍历及完全二叉树的判断
文章目录 1.二叉树层序遍历 2.完全二叉树的判断 文章内容 1.二叉树层序遍历 二叉树的层序遍历需要一个队列来帮助实现。 我们在队列中存储的是节点的地址,所以我们要对队列结构体的数据域重定义, 以上代码 从逻辑上来讲就是1入队,1出队&am…...

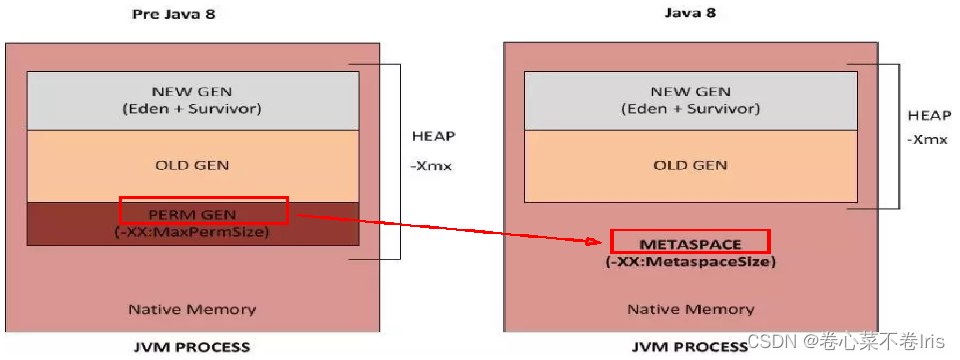
java八股文面试[JVM]——JVM内存结构
参考: JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 JVM是运行在操作系统之上的,它与硬件没有直接的交互 JVM内存结构: 方法区:存储已被虚拟机加载的类元数据信息(元空间) 堆:存放对象实…...

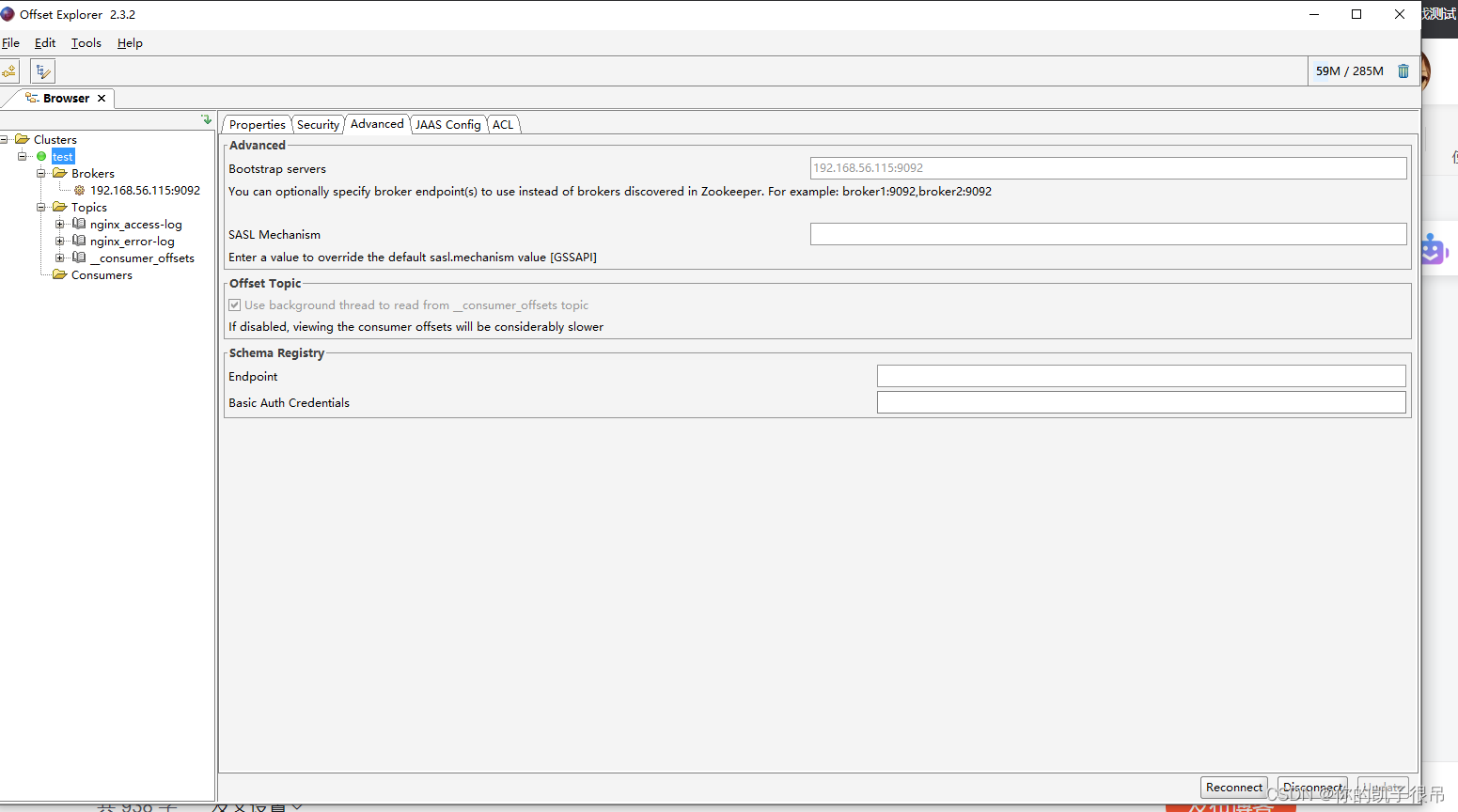
Kafka基本使用
查看Kafka的进程是否在运行 #命令行终端中运行如下命令 ps -ef | grep kafkafind / -iname kafka-server-start.shcd /usr/local/kafka/bin/#启动kafka ./kafka-server-start.sh -daemon /usr/local/kafka/config/server.propertiesKafka默认使用9092端口提供服务…...

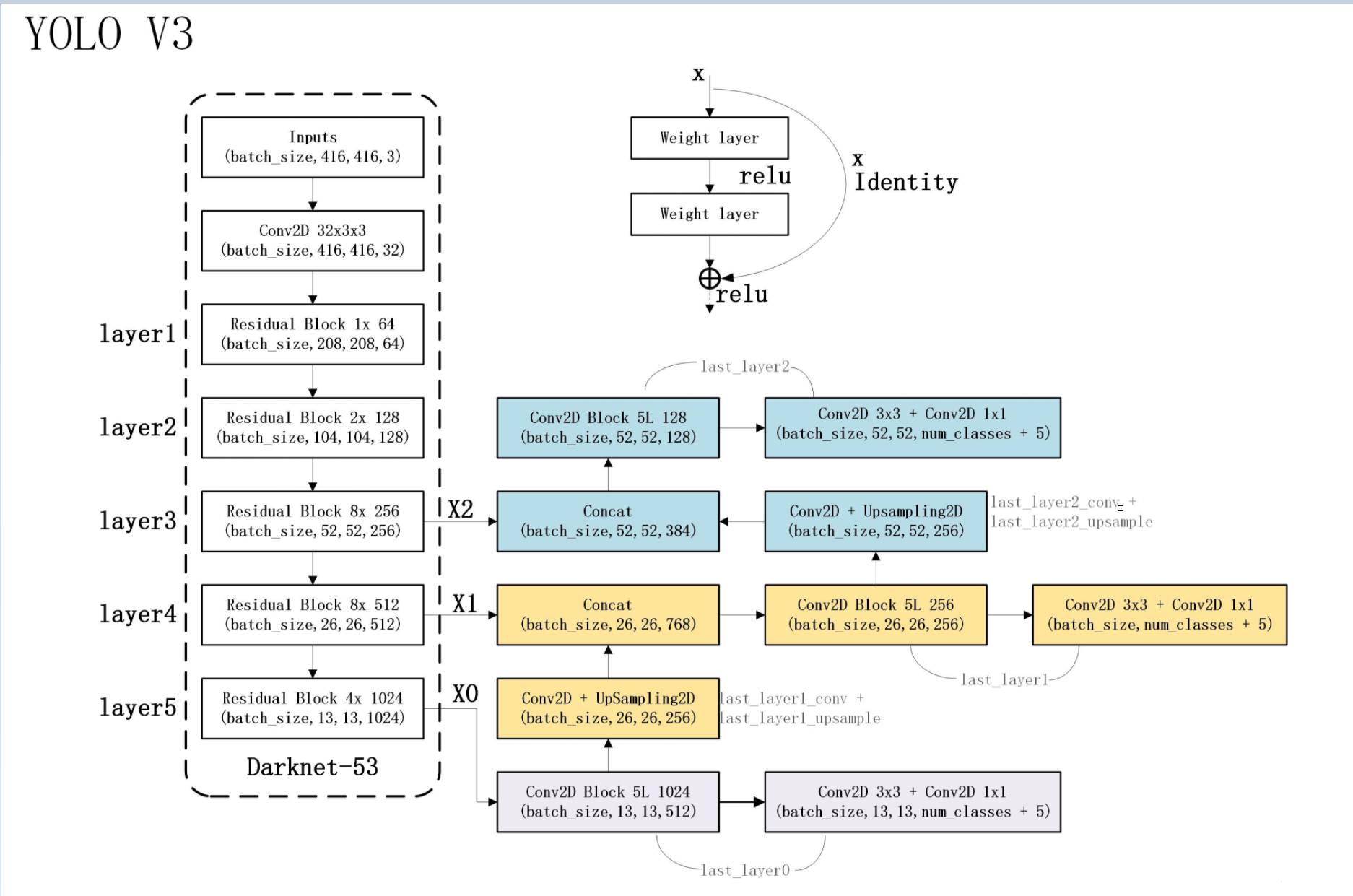
【目标检测】理论篇(2)YOLOv3网络构架及其代码实现
网络构架图: 代码实现: import math from collections import OrderedDictimport torch.nn as nn#---------------------------------------------------------------------# # 残差结构 # 利用一个1x1卷积下降通道数,然后利用一个3x3卷…...

k8s之工作负载、Deployment、DaemonSet、StatefulSet、Job、CronJob及GC
文章目录 1、工作负载1.1、定义1.2、分类 2、Deployment2.1、定义2.2、Deployment创建2.3、Deployment 更新机制2.3.1、比例缩放(Proportional Scaling)2.3.2、HPA(动态扩缩容)2.3.2.1、需要先安装metrics-server2.3.2.2、配置hpa…...

IDEA项目实践——Element UI概述
系列文章目录 IDEA项目实践——JavaWeb简介以及Servlet编程实战 IDEA项目实践——Spring当中的切面AOP IDEA项目实践——Spring框架简介,以及IOC注解 IDEA项目实践——动态SQL、关系映射、注解开发 IDEWA项目实践——mybatis的一些基本原理以及案例 文章目录 …...

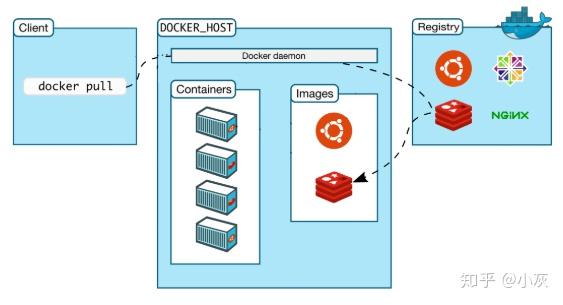
Docker 容器学习笔记
Docker 容器学习笔记 容器的由来 早先,虚拟机通过操作系统实现相互隔离,保证应用程序在运行时相互独立,避免相互干扰。但是操作系统又笨又重,耗费资源严重: 容器技术只隔离应用程序的运行时环境但容器之间共享同一个…...

Day03-vue基础
Day03-vue基础 一 列表渲染 v-for这个指令可以实现列表渲染 1 数组 <ul><!-- v-for遍历的时候,key必须赋唯一值第一个参数是数组元素,第二个参数是元素下标--><li v-for="(item,index) in [1,3,5,7]" :key="item">{{item}}--{{index}…...

RAC sid=‘*‘ 最好加上 v$system_parameter
实验结论:在RAC环境中,最好修改参数sid* 安全可靠,因为暂时未明确知道哪些参数是默认全局修改,什么参数是默认单节点修改的,* 靠谱,不容易出问题 在RAC环境中,修改全局参数scopespfile生效时&am…...

【位运算进阶之----左移(<<)】
今天我们来谈谈左移这件事。 ❤️简单来说,对一个数左移就是在其的二进制表达末尾添0。左移一位添一个0,结果就是乘以2;左移两位添两个0,结果就乘以2 ^ 2;左移n位添n个0,结果就是乘以2 ^ n,小心…...

石油石化行业网络监控运维方案,全局态势感知,实时预警
石油石化行业是一个高科技密集型行业,投资巨大、人员众多,各产业价值链的关联度较高,大型石油石化企业实现了上中下游产业的一体化协同发展。随着工业4.0时代的来临,信息化和工业化融合,物联网、云计算等新技术的普及推…...

MyBatis 的关联关系配置 一对多,一对一,多对多 关系的映射处理
目录 一.关联关系配置的好处 二. 导入数据库表: 三. 一对多关系:-- 一个订单对应多个订单项 四.一对一关系:---一个订单项对应一个订单 五.多对多关系(两个一对多) 一.关联关系配置的好处 MyBatis是一…...

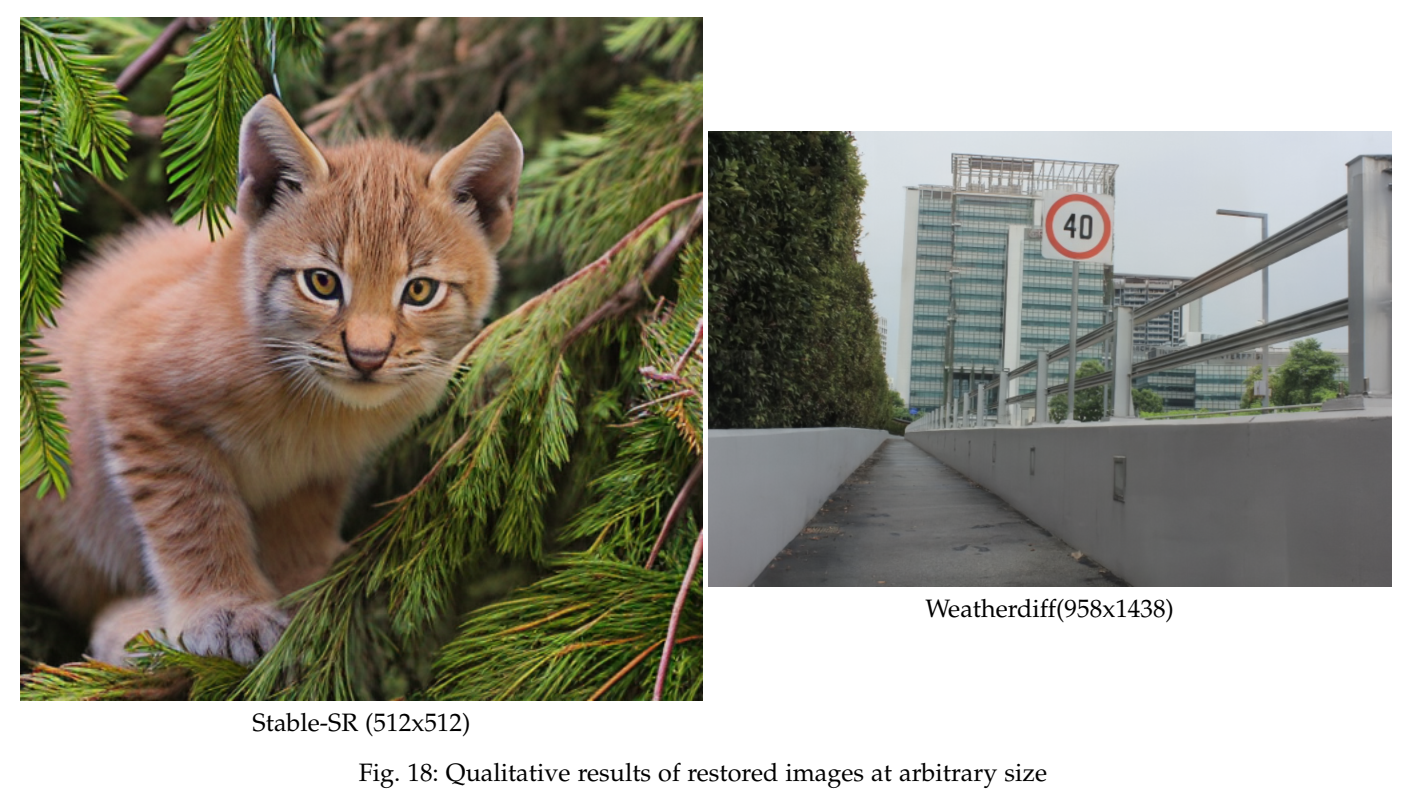
Diffusion Models for Image Restoration and Enhancement – A Comprehensive Survey
图像恢复与增强的扩散模型综述 论文链接:https://arxiv.org/abs/2308.09388 项目地址:https://github.com/lixinustc/Awesome-diffusion-model-for-image-processing/ Abstract 图像恢复(IR)一直是低水平视觉领域不可或缺的一项具有挑战性的任务&…...

Springboot开发所遇问题(持续更新)
SpringBoot特征: 1. SpringBoot Starter:他将常用的依赖分组进行了整合,将其合并到一个依赖中,这样就可以一次性添加到项目的Maven或Gradle构建中。 2,使编码变得简单,SpringBoot采用 JavaConfig的方式对Spring进行配置…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
