【rust/egui】(五)看看template的app.rs:SidePanel、CentralPanel以及heading
说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- 上一篇:这里
SidePanel
-
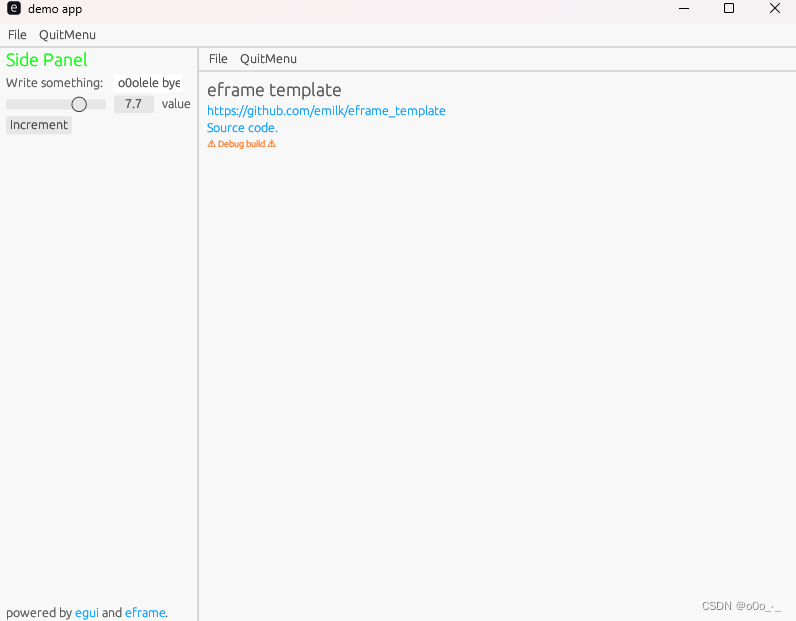
侧边栏,如下图

-
其定义为:
pub struct SidePanel {side: Side,id: Id,frame: Option<Frame>,resizable: bool, show_separator_line: bool, // 是否显示边框default_width: f32, // 默认宽度width_range: RangeInclusive<f32>, // 宽度范围 } -
通过
right()或left()方法生成:egui::SidePanel::right("panel_name")方法实现与
TopBottomPanel::top()类似:pub fn right(id: impl Into<Id>) -> Self {// id需要保证全局唯一Self::new(Side::Right, id) }生成时的默认属性值为:
pub fn new(side: Side, id: impl Into<Id>) -> Self {Self {side,id: id.into(),frame: None,resizable: true,show_separator_line: true,default_width: 200.0,width_range: 96.0..=f32::INFINITY,} } -
我们可以将
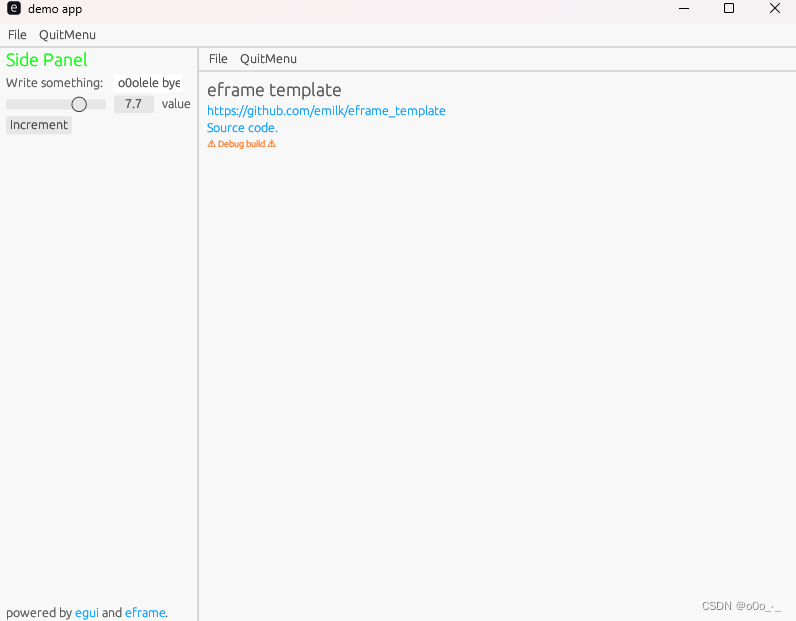
app.rs中的egui::SidePanel::left("side_panel")改成right()看下效果:

-
然后让我们来看看
SidePanel的其他属性 -
resizable
默认值为true,效果如下图(但是为啥会变回去?而且不丝滑)

右侧边栏的效果有点奇怪:

设置为false后,宽度将不可变:
egui::SidePanel::left("side_panel").resizable(false).show注意,只有在panel中有一些需要占用空间的元素时,
resizable才有效,例如只保留:egui::SidePanel::left("side_panel").default_width(100.0).show(ctx, |ui| {ui.heading("Side Panel"); });这个时候其实无法拖拽边框:

-
show_separator_line
默认值为true,修改为false后的表现为:egui::SidePanel::right("side_panel").show_separator_line(false).show(
效果不是很明显,因为CentralPanel也有边框,并且没找到方法去掉 -
default_width
默认值200.0,可通过default_width()方法进行修改:pub fn default_width(mut self, default_width: f32) -> Self {// 修改self.default_widthself.default_width = default_width; // 依照default_width调整self.width_range// 例如default_width为200,那么结果依旧为96~inf// 例如default_width为80,那么结果为80~infself.width_range = self.width_range.start().at_most(default_width)..=self.width_range.end().at_least(default_width);self }(但是实际上没有用,不知道为啥)
Ui::heading()
- 大号的文字,标题
/// Show large text. /// /// Shortcut for `ui.label(RichText::new(text).heading())` pub fn heading(&mut self, text: impl Into<RichText>) -> Response {Label::new(text.into().heading()).ui(self) } - 我们也可以使用
ui.label(RichText::new(text).heading())来自定义,例如:ui.label(egui::widget_text::RichText::new("Side Panel").heading().color(Color32::GREEN));
CentralPanel
- 主面板(panel),窗口中未被其他
panel占用的部分。 CentralPanel必须在其他panel之后添加。否则其他panel将会覆盖CentralPanel。- 以下是
CentralPanel在SidePanel之前添加的效果,可以看到有部分元素被挡住了:

- 可以看看不加CentralPanel的效果:

CentralPanel没有可以自定义的属性
Panel之间的布局
-
目前来看,
egui的panel有三种:Central、Side、TopBottom -
panel的添加顺序是非常重要的,先添加的在最外层,后添加的在内层
-
例如,在我们的
template中,添加顺序是TopBottom、Side、Central,其结果是:

-
如果改为
Side、TopBottom、Central,其结果为:

-
同时,一个窗口中
panel可以不止3个,例如我们可以这样添加:TopBottom、Side、TopBottom、Central:

-
如果想要将
sidepanel拆分为上下两部分,是否可以实现,怎样实现呢?这部分留着后面探讨。
参考
- richtext
- sidepanel
- centralpanel
相关文章:

【rust/egui】(五)看看template的app.rs:SidePanel、CentralPanel以及heading
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0上一篇:这里 SidePanel 侧边栏,如下图 …...

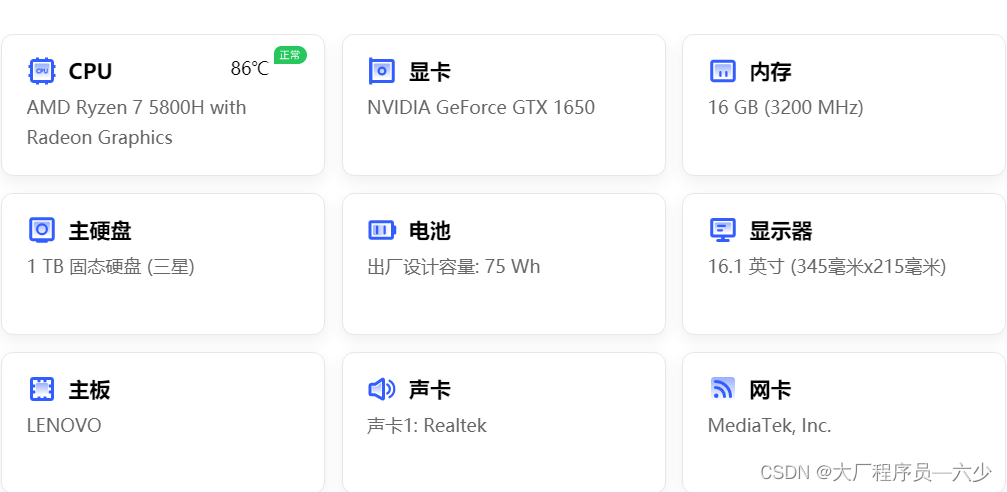
MTK6833_MT6833核心板_天玑700安卓5G核心板规格性能介绍
MTK6833安卓核心板采用台积电 7nm 制程的5G SoC,2*Cortex-A766*Cortex-A55架构,搭载Android12.0操作系统,主频最高达2.2GHz 。内置 5G 双载波聚合技术(2CC)及双 5G SIM 卡功能,实现优异的功耗表现及实时连网…...

Maven-Java代码格式化插件spring-javaformat
TOC 官方文档:点击进入 前言 项目研发过程中,随着团队人员的增加变更环境配置的不同,有些同学甚至没有格式化代码的习惯,导致编码风格不统一杂乱无章,为解决这一问题引入Spring提供的格式化代码插件。插件支持多种方…...

设计模式之八:模板方法模式
泡咖啡和泡茶的共同点: 把水煮沸沸水冲泡咖啡/茶叶冲泡后的水倒入杯子添加糖和牛奶/柠檬 class CoffeineBeverage { public:void prepareRecipe(){boilWater();brew();pourInCup();addCondiments();}private:void boilWater(){std::cout << "Boiling w…...

hive可以删除单条数据吗
参考: hive只操作几条数据特别慢 hive可以删除单条数据吗_柳随风的技术博客_51CTO博客...

python3-Flask实现Api接口
1、:python3-Flask实现Api接口_flask api_Shiro to kuro的博客-CSDN博客 2、 Flask框架的web开发01(Restful API接口规范)_flask patch post_~须尽欢的博客-CSDN博客...

微分享 - 超实用开发日常排查问题Linux运维命令
目录 CPUCPU基本信息CPU使用情况ps 命令可用于确定哪个进程占用了 CPU 内存free 网络查看端口curl 常用命令 文件df 、du 区别磁盘使用情况文件大小文件下载压缩&解压缩查找文件查找文件内容 进程CPU 使用来升序排序内存 使用升序排序 其他常用操作系统进本信息赋予文件执行…...

Pico如何使用C/C++选择哪个I2C控制器,以及SDA和SCL针脚
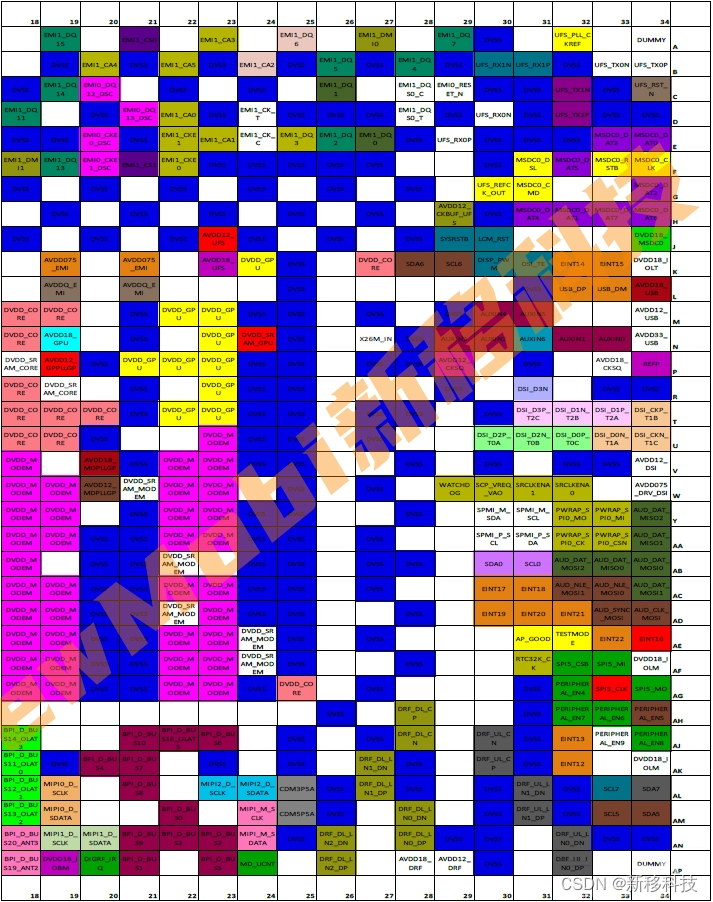
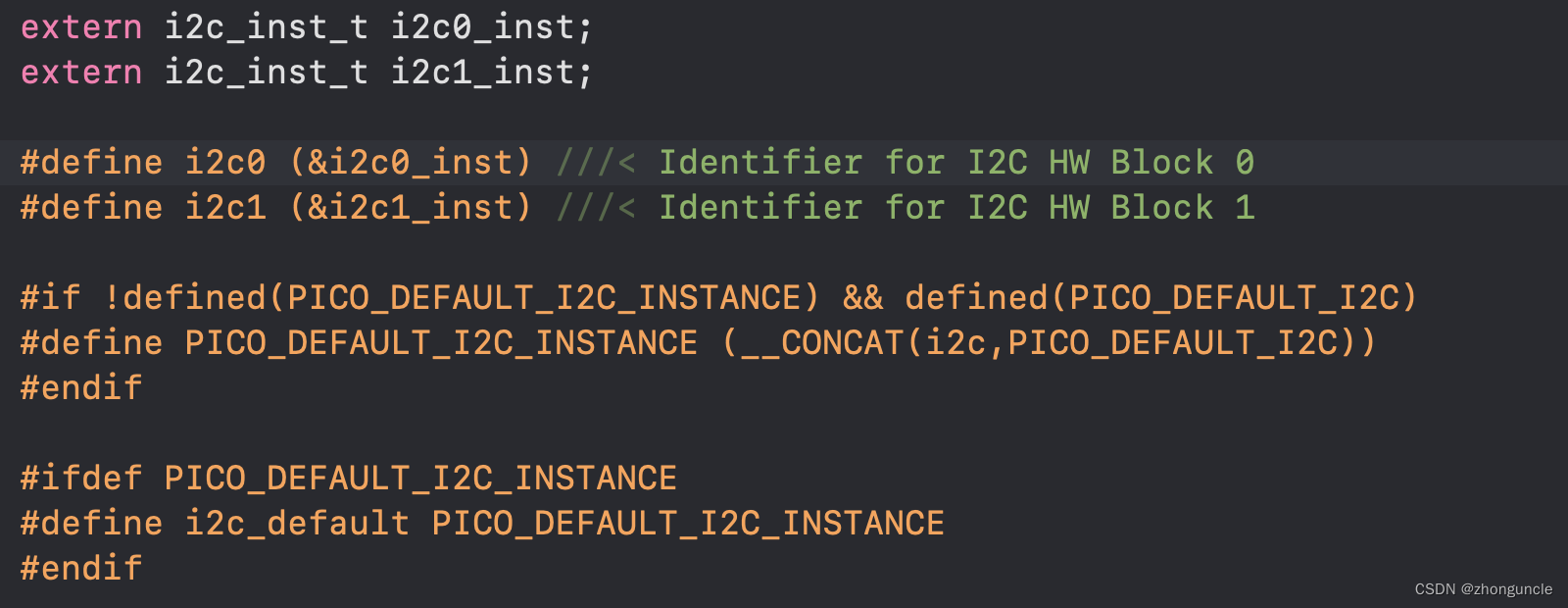
本文一开始讲述了解决方案,后面是我做的笔记,用来讲述我的发现流程和探究的 Pico I2C 代码结构。 前提知识 首先要说明一点:Pico 有两个 I2C,也就是两套 SDA 和 SCL。这点你可以在针脚图中名字看出,比如下图的 Pin 4…...

求生之路2私人服务器开服搭建教程centos
求生之路2私人服务器开服搭建教程centos 大家好我是艾西,朋友想玩求生之路2(left4dead2)重回经典。Steam玩起来有时候没有那么得劲,于是问我有没有可能自己搭建一个玩玩。今天跟大家分享的就是求生之路2的自己用服务器搭建的一个心路历程。 ࿰…...

Redis7之介绍(一)
1. 是什么 Redis:REmote Dictionary Server(远程字典服务器) Remote Dictionary Server( 远程字典服务)是完全开源的,使用ANSIC语言编写遵守BSD协议,是一个高性能的Key-Value数据库提供了丰富的数据结构,例如String、Hash、List、…...

基于Python+djangoAI 农作物病虫害预警系统智能识别系统设计与实现(源码&教程)
1.背景 随着科技的发展,机器学习技术在各个领域中的应用越来越广泛。在农业领域,机器学习技术的应用有助于提高农作物的产量和质量,降低农业生产的成本。本文针对农作物健康识别问题,提出一种基于机器学习方法的农作健康识别系统&…...

Kotlin Flow 转换以及上下游处理
本片文章主要介绍Flow上下游处理,上游一个Flow使用map,上游两个Flow使用zip,上游三个Flow及以上使用combine 1、下面代码展示了upStreamFlow作为上游,downStreamFlow作为下游,通过对upStreamFlow使用map操作符函数将…...

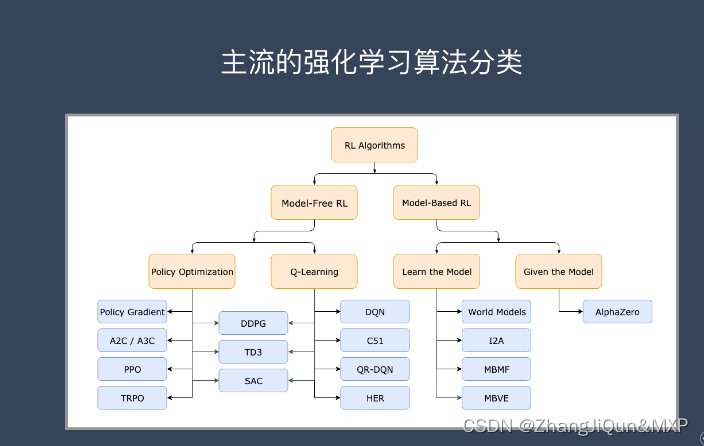
深度学习3. 强化学习-Reinforcement learning | RL
强化学习是机器学习的一种学习方式,它跟监督学习、无监督学习是对应的。本文将详细介绍强化学习的基本概念、应用场景和主流的强化学习算法及分类。 目录 什么是强化学习? 强化学习的应用场景 强化学习的主流算法 强化学习(reinforcement learning) …...

TCP/IP网络江湖武艺传承:物理层与通信江湖的幕后
目录 〇、引言:进入现代通信技术的江湖 一、数字信号与模拟信号:传承与差异...

智慧能源管理系统助力某制造企业提高能源利用效率
随着全球能源需求不断增加和能源价格的上涨,企业和机构日益意识到能源管理的重要性。传统的能源管理方式不仅效率低下,还容易造成资源浪费和环境污染。因此,许多企业开始探索采用智慧能源管理系统来提高能源利用效率,降低能源成本…...

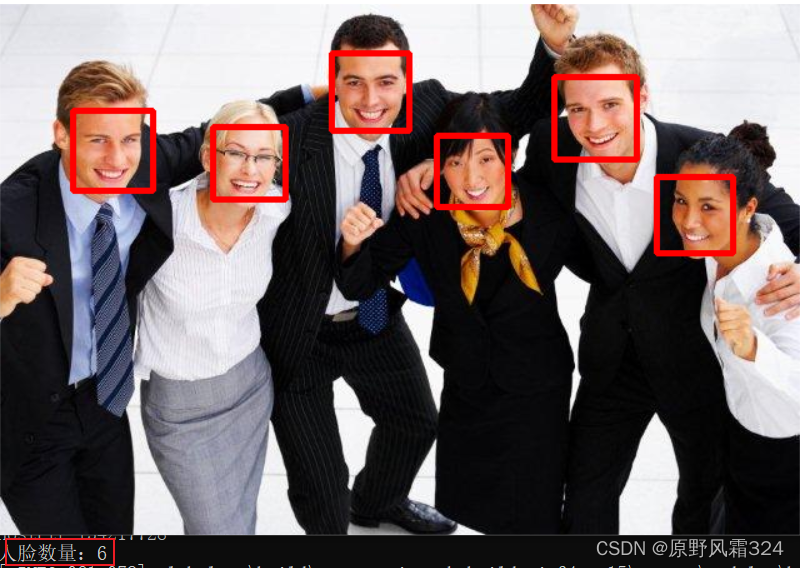
opencv/C++ 人脸检测
前言 本文使用的测试资源说明: opencv版本:opencv 4.6.0 人脸检测算法 Haar特征分类器 Haar特征分类器是一个XML文件,描述了人体各个部位的Haar特征值。包括:人脸、眼睛、鼻子、嘴等。 opencv 4.6.0自带的Haar特征分类器&…...

UE4/5的Custom节点:在VScode使用HLSL(新手入门用)
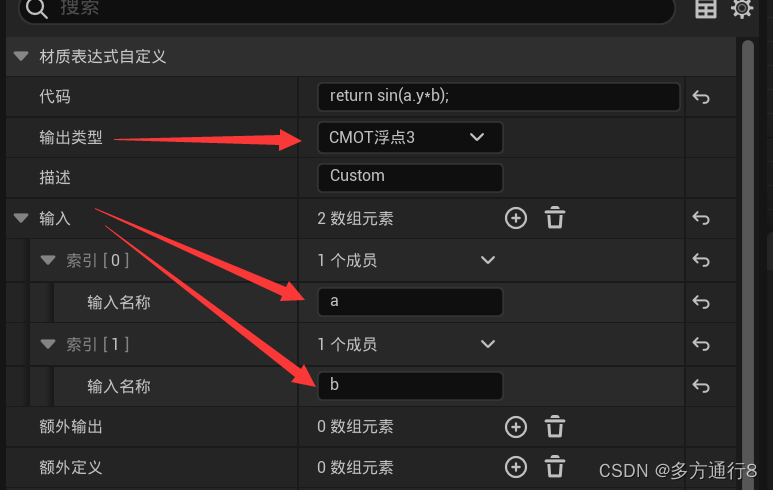
目录 custom节点 VSCode环境安装 将VSCode里面的代码放入Custom中 custom节点 可以看到这是一个简单的Custom节点: 而里面是可以填写代码的: 但是在这里面去写代码会发现十分的繁琐【按下enter后,不会换行,也不会自动缩进】 …...

小研究 - J2EE 应用服务器的软件老化测试研究
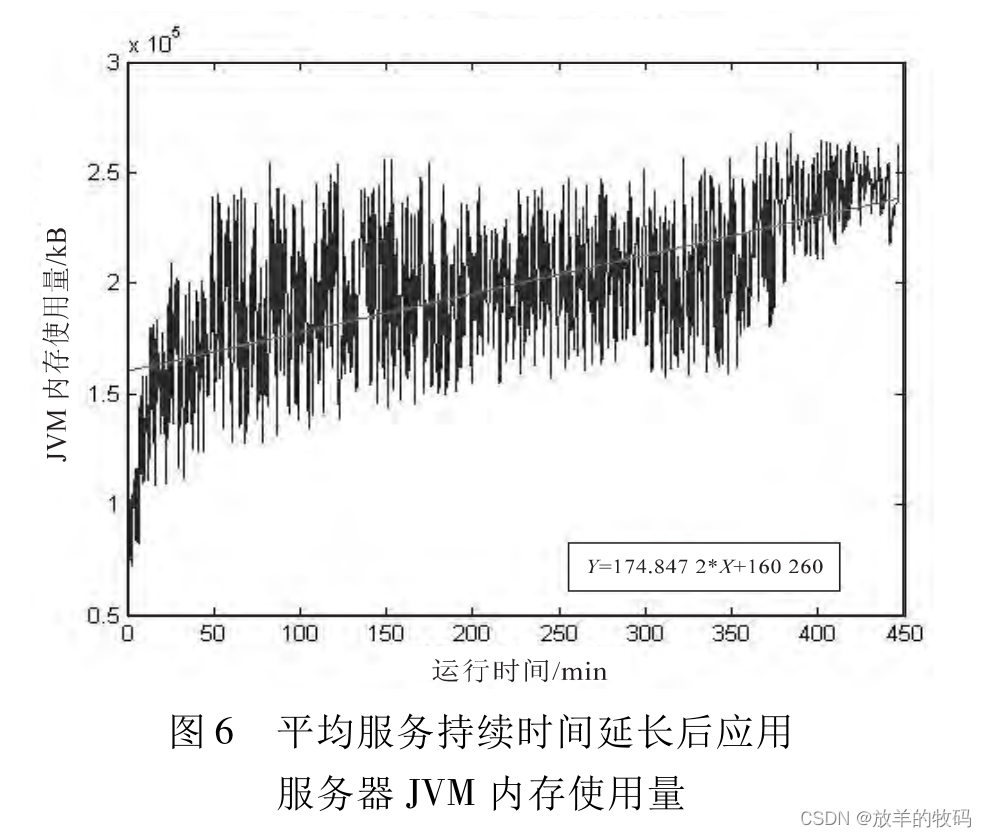
软件老化现象是影响软件可靠性的重要因素,长期运行的软件系统存在软件老化现象,这将影响整个业务系统的正常运行,给企事业单位带来无可估量的经济损失。软件老化出现的主要原因是操作系统资源消耗殆尽,导致应用系统的性能下降甚至…...

Tomcat和Servlet基础知识的讲解(JavaEE初阶系列16)
目录 前言: 1.Tomcat 1.1Tomcat是什么 1.2下载安装 2.Servlet 2.1什么是Servlet 2.2使用Servlet来编写一个“hello world” 1.2.1创建项目(Maven) 1.2.2引入依赖(Servlet) 1.2.3创建目录(webapp&a…...

开源在大数据和分析中的角色
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
