微信小程序 自定义全局事件监听实现
一般app页面都需要关联刷新,比如登录后刷新登录前页面,故此,需要一个全局事件监听类,怎么实现呢?
根目录创建文件夹utils,新建文件eventBus.js(致敬java平台的EventBus),码入以下代码:
/**by ppg1282797911@qq.com2023.8.26
**/
const eventBus = {post: function ({ // 发送事件params: params, // 事件参数event: event // 事件名称}) {for (var eventMap of _map) {for (var obj of eventMap[1]) {if (obj[0] == event) {obj[1](params)}}}},off: function ({ // 移除使用该key添加的所有监听事件key: key, // key,通过newKey()获取}) {_map.delete(key)},/*** {* 'key': {* 'event': listener* }* }* **/on: function ({ // 开始监听event事件key: key, // key,通过newKey()获取event: event, // 事件名称listener: listener // 回调}) {var eventMap = _map[key]if (eventMap == null) {eventMap = new Map()_map.set(key, eventMap)}eventMap.set(event, listener)},newKey: function (params) { // 获取key_key ++return _key}}var _key = -1 // 根key
const _map = new Map() // 储存key和监听的关联数组module.exports = {eventBus
}主要就是newKey、on、off、post方法,分别是创建key、开始监听、结束监听、发出事件等功能实现。
来看看用法:
首先是添加调用方式,打开app.js,这里onLaunch方法里添加一下代码,将调用方法添加到wx对象下:
// app.js
App({onLaunch() {wx.eventBus = require('utils/eventBus.js').eventBus}
})然后在是调用:
Page({onLoad() {this.key = wx.eventBus.newKey()wx.eventBus.on({key: this.key,event: 'change',listener: function (params) {console.log('change回调')console.log(params)}})},onReady() {wx.eventBus.post({params: {tips: '回调的参数'},event: 'change'})},onUnload() {wx.eventBus.off({key: this.key})}
})说明一下代码:
1.onLoad()里调用newKey()生成key,这个key将作为页面的标识符,添加和移除全部的事件监听时需要;
2.onReady()里调用post()发出事件,并携带了参数;
3.onUnload()里移除了当前页面全部的监听事件。
相关文章:

微信小程序 自定义全局事件监听实现
一般app页面都需要关联刷新,比如登录后刷新登录前页面,故此,需要一个全局事件监听类,怎么实现呢? 根目录创建文件夹utils,新建文件eventBus.js(致敬java平台的EventBus),…...

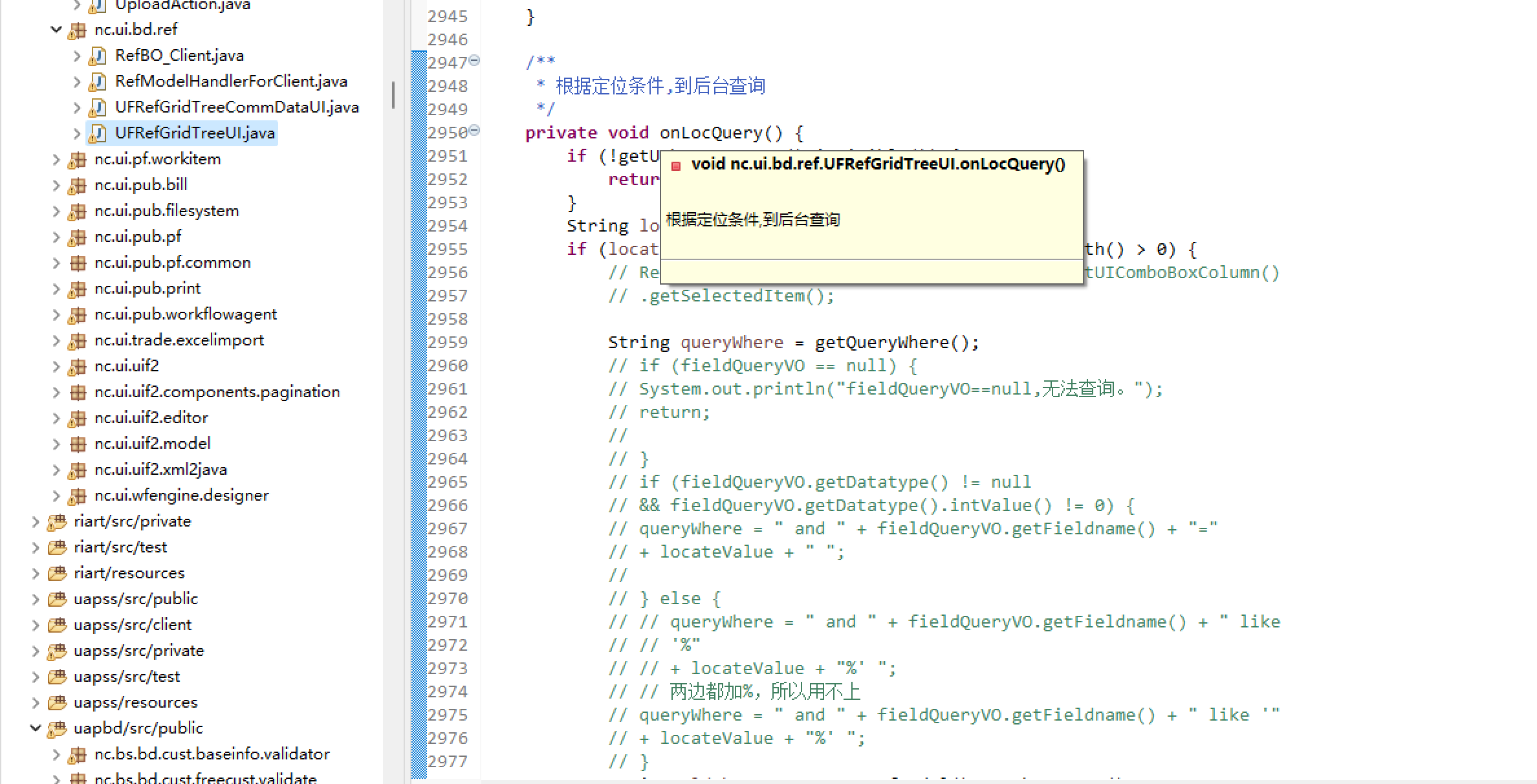
NC65 树表型参照 搜索全部 按钮点击事件后获取sql的方法
NC65 树表型参照 搜索全部 按钮点击事件后获取sql的方法。 /*** 返回 UIbtnLocQuery 特性值。* * return nc.ui.pub.beans.UIButton*/ /* 警告:此方法将重新生成。 */ private nc.ui.pub.beans.UIButton getUIbtnLocQuery() {// 搜索全部 按钮return getButtonPan…...

在SpringBoot使用MongoDB时出现的bug和解决
在springboot使用MongoDB时出现的bug和解决 在springboot整合MongoDB时,报错 在springboot整合MongoDB时,报错 INFO 67135 — [ main] org.mongodb.driver.connection : Closed connection [connectionId{localValue:2}] to 127.0.0.1:27017 because there was a socket excep…...

前端面试相关
HTML5 新特征 ✅ HTML5 与es6 新特性cookie 与 sessionStorage 和 localStorage 的区别 ✅Cookie 和localStorage、SessionStorage 区别事件冒泡和事件捕获 ✅ 事件捕获和事件冒泡垂直居中 DIV ✅ 元素垂直水平居中的多种办法(块级 行内元素)两栏布局左边…...

在ubuntu上部署label-studio
1. 安装label-studio 由于服务器的默认python3版本太低,尝试了很多方法,没有升级。因此采用annaconda方式安装label-studio. a.安装anaconda: 参照如下链接,安装anaconda。 Ubuntu安装Anaconda详细步骤(Ubuntu22.04.1ÿ…...

HashSet
HashSet集合底层采取哈希表存储数据 哈希表是一种对于增删改查数据性能都较好的结构 hashCode方法和equals方法的配合流程 当添加对象的时候,会先调用对象的hashCode方法计算出一个应该存入的索引位置,查看该位置上是否存在元素 不存在:直接存…...

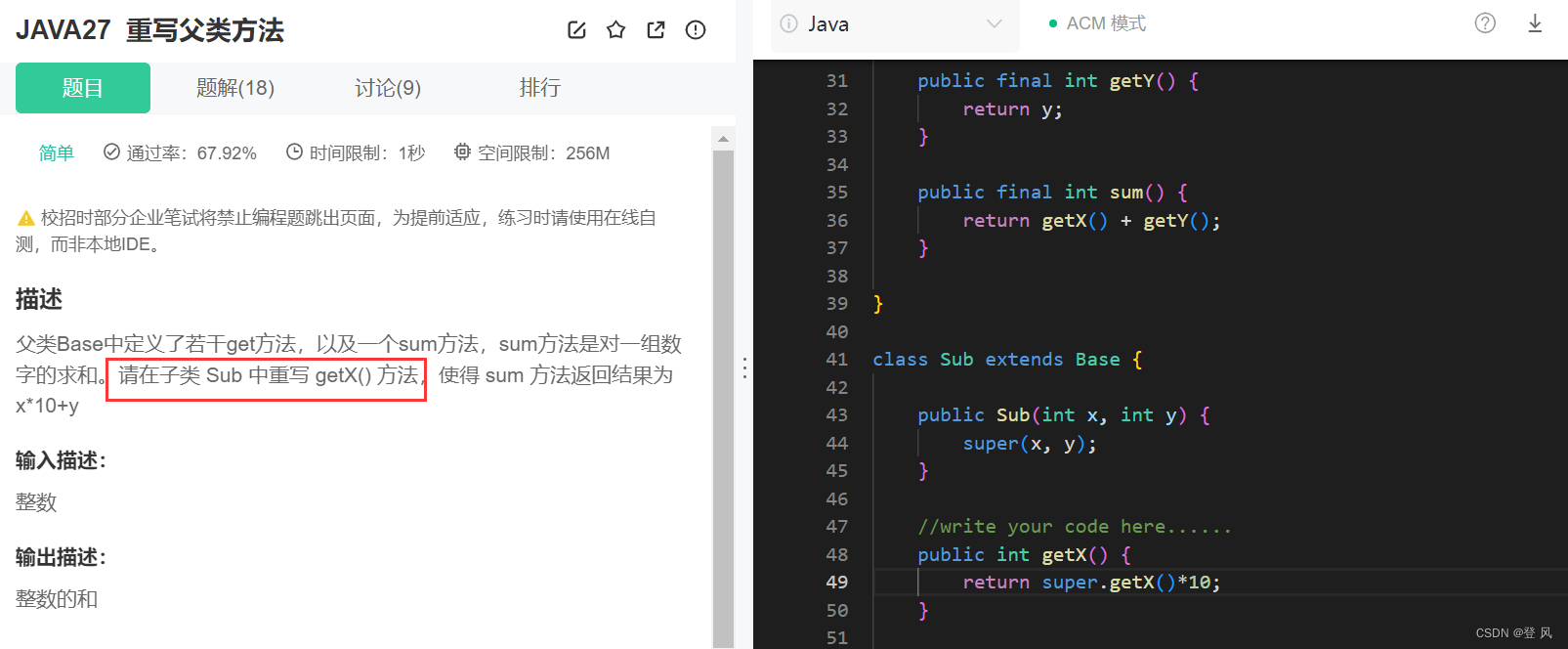
Java-继承和多态(下)
补全构造方法 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);while (scanner.hasNextInt()) {int x scanner.nextInt();int y scanner.nextInt();int z scanner.nextInt();Sub sub new…...

Docker搭建并配置Prometheus
首先确保Linux已安装Docker,如未安装请先参考:Linux安装Docker 1.安装准备 创建挂载目录 /opt/prometheus/data目录,准备用来挂载放置prometheus的数据 /opt/prometheus/config目录,准备用来放置prometheus的配置文件 /opt/pro…...

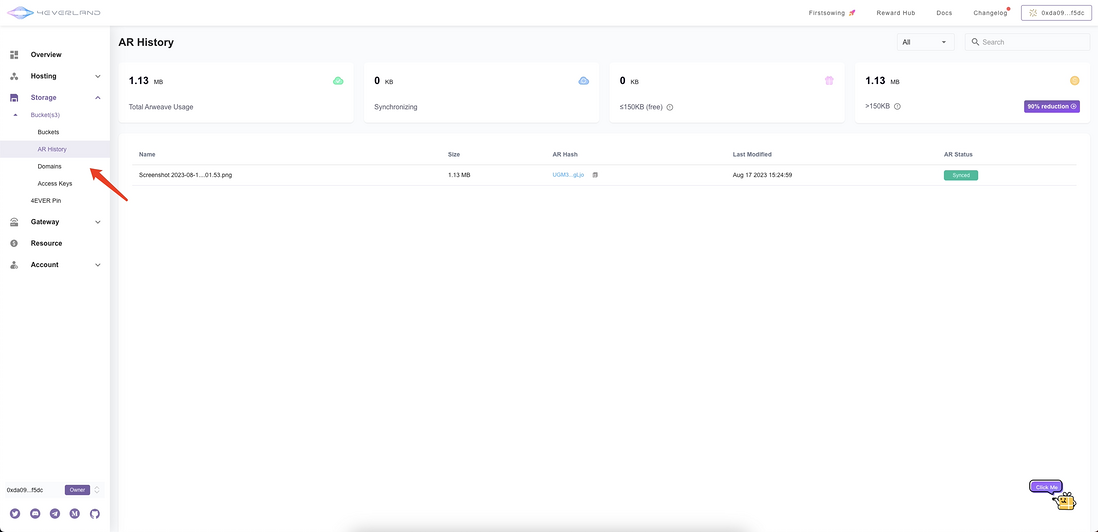
“解放 Arweave“优惠:4EVERLAND的无缝上传教程
为了进一步展示 Arweave 的能力,4EVERLAND 骄傲地推出了“解放 Arweave”活动。我们认识到 Arweave 在数据完整性、抗审查性以及长期保存方面的无与伦比的优势,因此我们与这个去中心化的存储巨头建立了强大的集成。 克服了过去与加密货币支付逻辑相关的…...

系统学习Linux-LVS集群
集群概述 负载均衡技术类型 四层负载均衡器 也称为 4 层交换机,主要通过分析 IP 层及 TCP/UDP 层的流量实现基于 IP 加端口的负载均衡,如常见的 LVS、F5 等; 七层负载均衡器 也称为 7 层交换机,位于 OSI 的最高层,即…...

使用matplotlib绘制动图
主程序如下: 项目:701项目三分报告 作者:WN 内容:速度障碍法实现 时间:2023年8月26号import numpy as np import pandas as pd import matplotlib.pyplot as plt from matplotlib import animation from utils import *uav1 Agen…...

加油站ai视觉分析检测预警
加油站ai视觉分析预警系统通过yolov8图像识别和行为分析,加油站ai视觉分析预警算法识别出打电话抽烟、烟火行为、静电释放时间是否合规、灭火器摆放以及人员工服等不符合规定的行为,并发出预警信号以提醒相关人员。YOLOv8 的推理过程和 YOLOv5 几乎一样&…...

Docker构建镜像
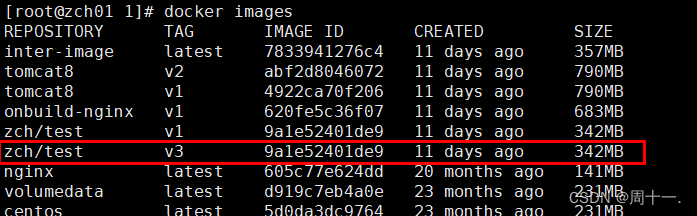
Docker根据Dockerfile文件构建镜像 在实际生产中,常常使用Dockerfile构建企业级生产环境镜像,然后再部署在我们的生产环境中,本文将从从零开始介绍Dockerfile如何使用,构建镜像。 Dockerhub官网地址:https://registry.hub.docke…...

【太多网工对NAT还存在这4种误解!你是其中一个吗?】
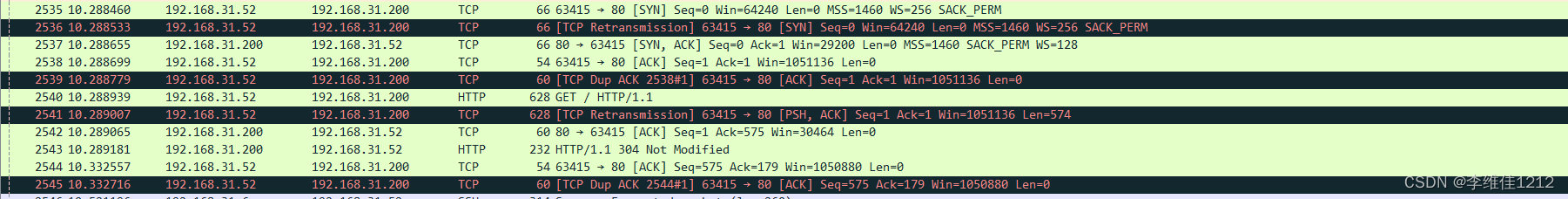
NAT是解决公网地址不够用大家最熟悉的网络技术之一,而NAT最依赖的是NAT translation表项,至于NAT的概念和背景这里不再解释,网络上有很多关于此的类似介绍,自己搜索即可。下面主要是针对大家对NAT的一些误解进行分析。 1 误解一…...

React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别&#…...

Unity——后期处理举例
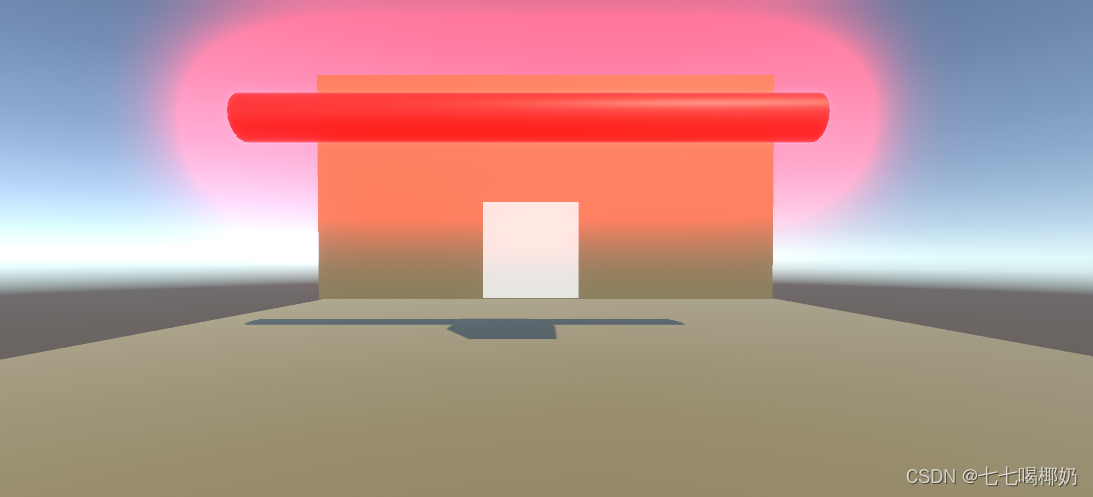
Post Processing(后期处理)并不属于特效,但现代的特效表现离不开后期处理的支持。本文以眩光(Bloom)为例,展示一种明亮的激光的制作方法 1、安装后期处理扩展包 较新的Unity版本已经内置了新版的后期处理扩…...

PMP P-05 Quality Management
质量管理...

vue中css修改滚动条样式
vue中css修改滚动条样式 效果图: 代码(在app.vue中全局增加下面样式即可): &::-webkit-scrollbar {width: 8px;height: 8px;border-radius: 3px;}/*定义滚动条轨道 内阴影圆角*/&::-webkit-scrollbar-track {//-webkit-box-shadow: inset 0 0 …...

uniapp的H5实现图片长按保存
实现图片预览 使用uniapp的api实现图片预览,可以缩放,关闭等操作 uni.previewImage({urls:[imageUrl],success:()>{this.controllTouch();} }) imageUrl是图片地址,如https://www.111.com/abc/image.png urls是字符串数组,…...
)
Java 8:Stream API 流式操作(学习)
Java 8:Stream API Java 8 中的 Stream API 是一组用于对集合数据进行处理的新特性;提供一种以声明式风格对集合进行操作的方式,简化集合的处理,使得代码更加简洁、优雅,并且能够更高效地处理数据; 这种风格…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
