Python|爬虫和测试|selenium框架模拟登录示例(一)
前言:
上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,这篇文章里就写一点更加深入的东西吧。
主要是介绍比如,selenium网页刷新,模拟登录csdn,元素定位等等内容
一,
无头浏览器
什么是无头浏览器呢?其实就是selenium后台启动一个浏览器,该浏览器看不到,以节约测试用机的资源。
options.add_argument("headless")主要是这个,其次是截图,截图保存在了d盘,否则不知道是否确实运行了
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
driver.get_screenshot_as_file('d:\\截图.png')

二,
刷新页面
关闭无头,以在前台观察是否确实刷新,增加刷新代码,主要是driver.refresh()方法
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
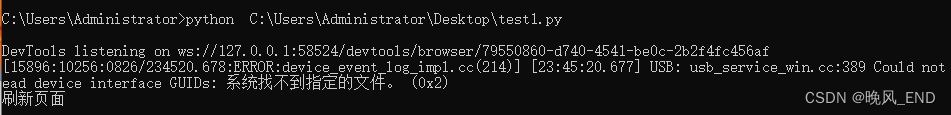
except Exception as e:print('刷新失败')执行完毕后,cmd的截图:
表明确实刷新了页面

三,
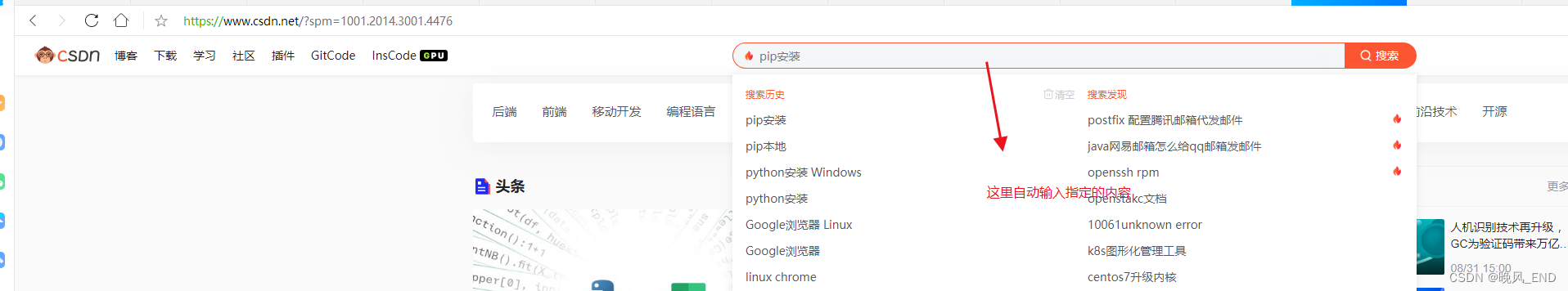
csdn首页输入框输入指定字符

#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
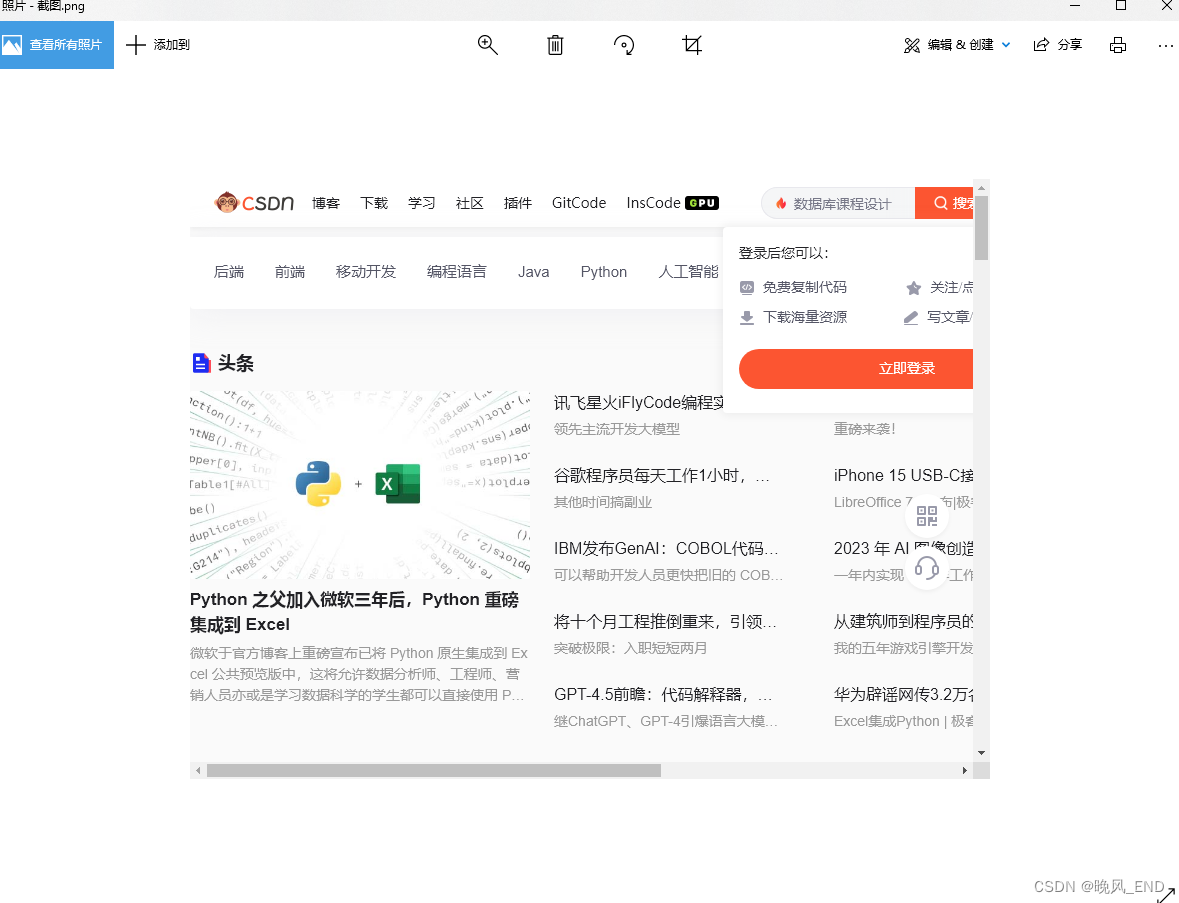
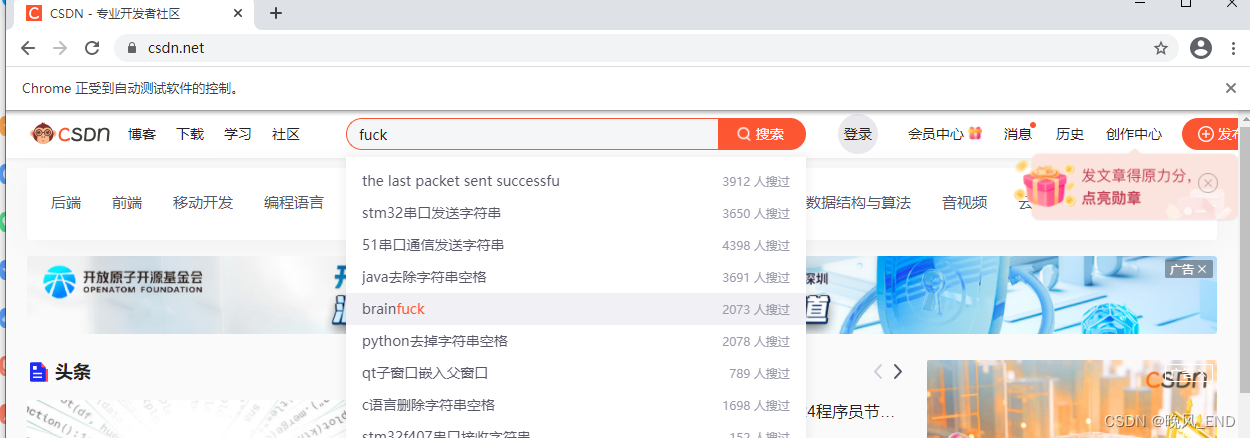
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')运行结果如下:

四,
点击搜索
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')
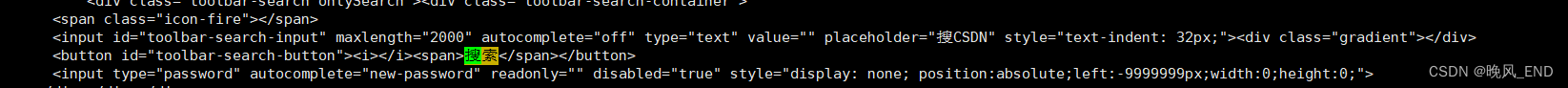
driver.find_element(By.XPATH,'//*[@id="toolbar-search-button"]').click()网页源代码内相关内容如下:

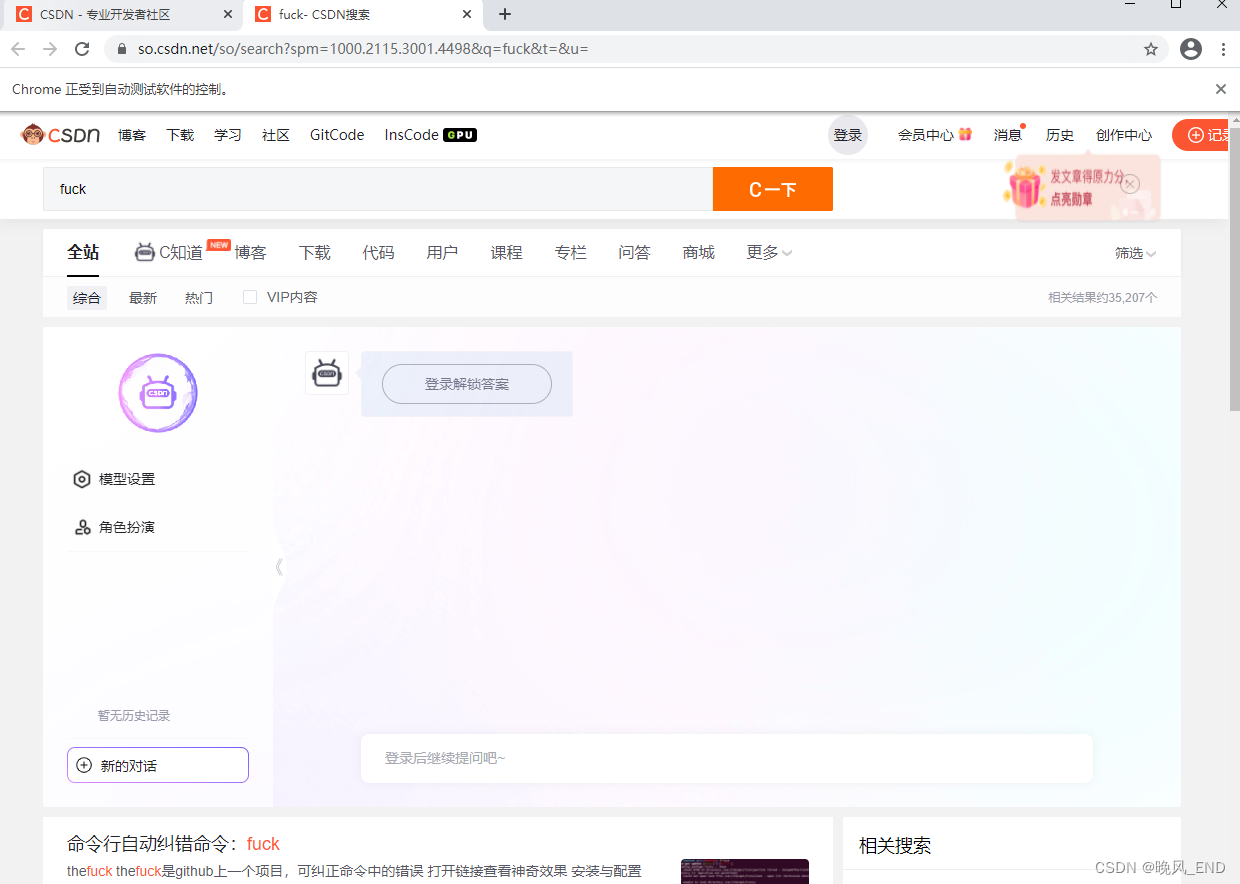
运行结果如下:
说我没有登录,OK,这就登录一下

五,
selenium登录csdn
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')
#driver.find_element(By.XPATH,'//*[@id="toolbar-search-button"]').click()
login=driver.find_element(By.XPATH, "//*[@class='toolbar-btn-loginfun']")
#login=driver.find_element_by_class_name('toolbar-btn-loginfun')
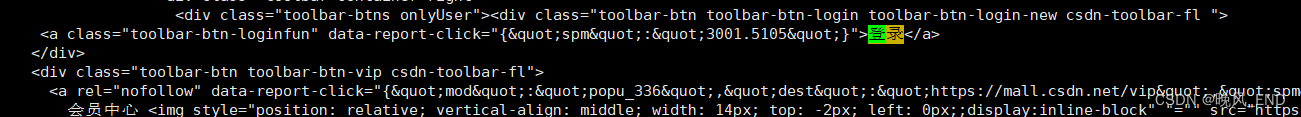
login.click()网页源代码相关内容如下:

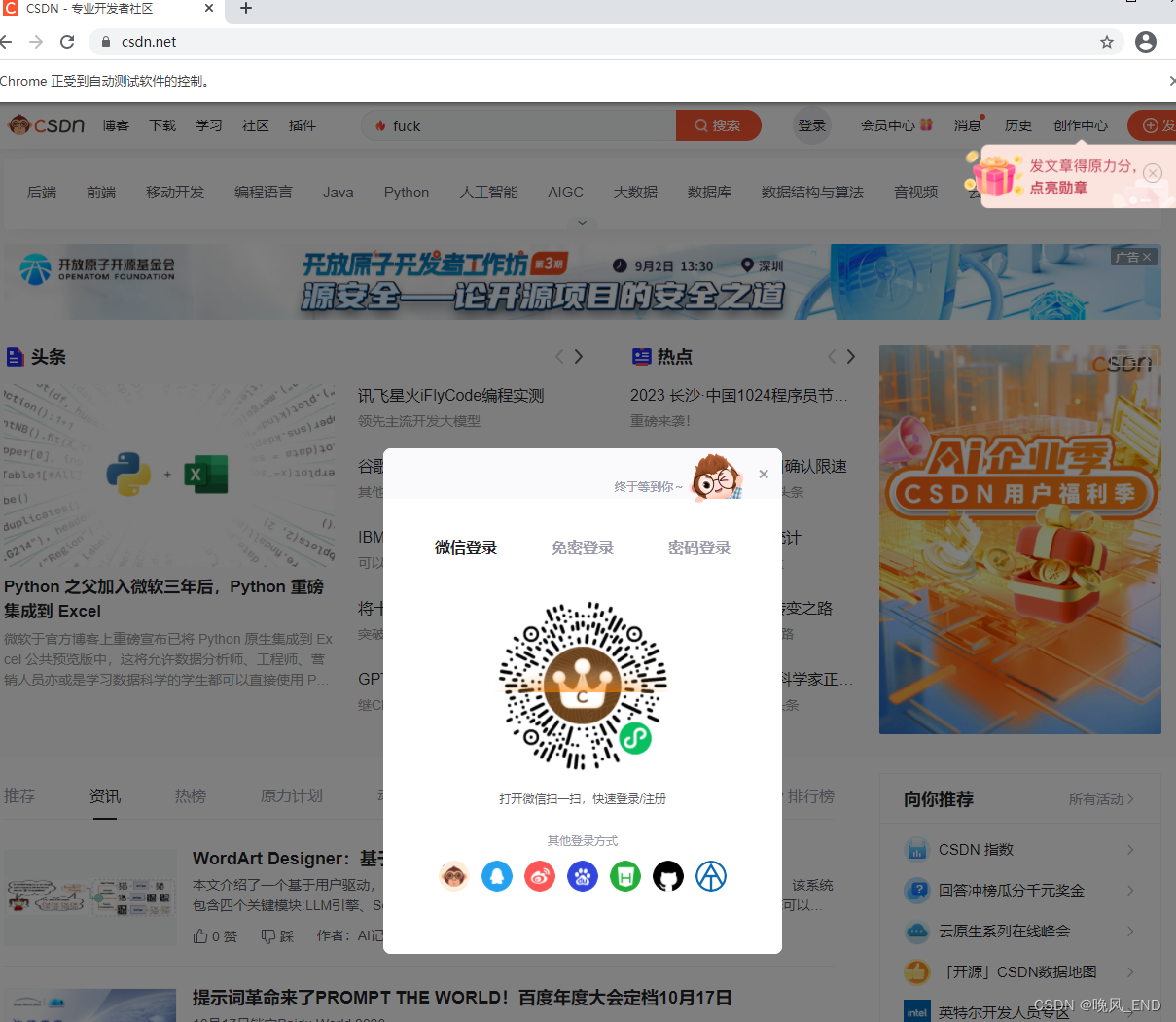
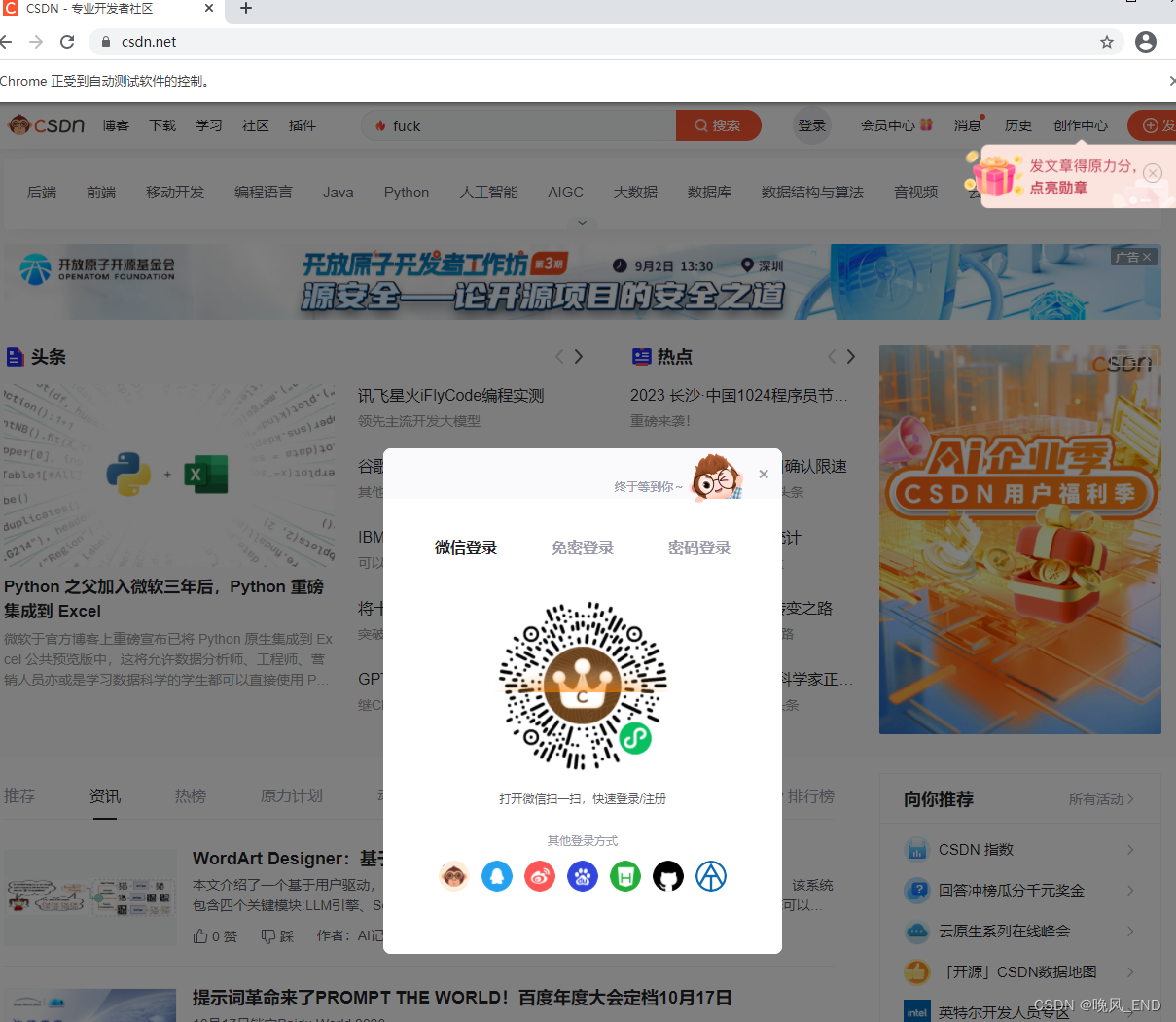
运行效果如下:

很显然,在用户中心登录不是一个好主意,因此,我们更换为使用用户登录中心,也就是更换网址为:https://passport.csdn.net/login?code=public%27
同时,我们需要抓取这个网页的前端源代码,登录相关的部分如下:
</span></div></div> <div class="passport-main"><div class="welcome_tips"><span>终于等到你~</span> <img src="https://csdnimg.cn/release/passport_fe/assets/images/wel_tips.5624828.png"></div> <div data-v-c8607eae="" class="login-box"><div data-v-c8607eae="" class="login-box-top"><div data-v-c8607eae="" class="login-box-tabs"><div data-v-c8607eae="" class="login-box-tabs-items"><span data-v-c8607eae="" id="last-login" class="last-login-way" style="display: none;">上次登录</span> <!----> <span data-v-c8607eae="" class="">微信登录</span> <!----> <span data-v-c8607eae="" class="">免密登录</span> <span data-v-c8607eae="" class="tabs-active">密码登录</span></div> <div data-v-c8607eae="" class="login-box-tabs-main"><!----> <div data-v-e5be92b8="" data-v-c8607eae="" class="login-form"><div data-v-e5be92b8="" class="login-form-item"><div data-v-4cb3a723="" data-v-e5be92b8="" class="base-input"><input data-v-4cb3a723="" autocomplete="username" placeholder="手机号/邮箱/用户名" type="text" class="base-input-text"> <span data-v-4cb3a723="" class="base-input-icon base-input-icon-clear" style="display: none;"></span> <!----> <!----></div></div> <div data-v-e5be92b8="" class="login-form-item"><div data-v-4cb3a723="" data-v-e5be92b8="" class="base-input"><!----> <input data-v-4cb3a723="" autocomplete="current-password" placeholder="密码" type="password" class="base-input-text" style="width: calc(100% - 16px);"> <!----> <span data-v-4cb3a723="" class="base-input-icon base-input-icon-password"></span> <!----></div></div> <div data-v-e5be92b8="" class="login-form-item-tips"><span data-v-e5be92b8="" class="login-form-error" style="display: none;"></span> <a data-v-e5be92b8="" target="_blank" data-report-click="{"spm": "3001.6552"}" href="https://passport.csdn.net/forget" class="login-form-link">忘记密码
</a></div> <div data-v-e5be92b8="" class="login-form-item"><button data-v-23f9b684="" data-v-e5be92b8="" disabled="disabled" class="base-button">登录</button></div></div></div></div>
根据以上内容,得出如下登录代码:
###注placeholder="手机号/邮箱/用户名 和 placeholder="密码" 以及class="base-button" 是关键的定位元素
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://passport.csdn.net/login?code=public%27")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')#print(driver.page_source)
#选择密码登录方式
login = driver.find_element('xpath',"//span[contains(text(),'密码登录')]")
time.sleep(2)
login.click()
print(driver.page_source)
#输入用户名
driver.find_element(By.XPATH,'//*[@placeholder="手机号/邮箱/用户名"]').send_keys('自己的用户名')
#输入密码
driver.find_element(By.XPATH,'//*[@placeholder="密码"]').send_keys('自己的密码')
#点击登录
time.sleep(5)
driver.find_element(By.XPATH,'//*[@class="base-button"]').click()OK,就这么简简单单的可以登录csdn了,不过需要注意,账号不能有异常,否则会出验证码,就登录不了了。
相关文章:

Python|爬虫和测试|selenium框架模拟登录示例(一)
前言: 上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,…...

QT的概述
什么是QT Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 QT项目的创建 .pro文件 .pro 文件是一个Qt项目文件,用于定义…...

Hive 导入csv文件,数据中包含逗号的问题
问题 今天 Hive 导入 csv 文件时,开始时建表语句如下: CREATE TABLE IF NOT EXISTS test.student (name STRING COMMENT 姓名,age STRING COMMENT 年龄,gender STRING COMMENT 性别,other_info STRING COMMENT 其他信息 ) COMMENT 学生信息表 ROW FORM…...

1、Odoo开发起点
1.1.odoo的模块组成 init.py将一个文件夹编程python包manifestpyodoo模块定义的清单文件,用于对odoo模块管理详见model模型类文件,存放py文件security表级别权限管理static静态文件views视图文件。wizard瞬态模型向导文件位置 1.2.odoo的开发规范 非强…...

Ubuntu22.04 交叉编译树莓派CM4 kernel
通过这个文章记录一下如何在Ubuntu22.04编译树莓派CM4的kernel。 主要参考树莓派官网的方法,也总结了一些关于SD卡分区的知识。 1,虚拟机安装Ubuntu 22.04,就不介绍了。 2,先将树莓派官方系统烧录倒SD卡中,设备能正…...
)
稀疏矩阵搜索(两种方法解决:1.暴力+哈希 2.二分法)
题目: 有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例: 输入: words ["at", "", "", "", "ball", "", &…...

NodeJS系列教程、笔记
NodeJS系列教程、笔记 点我进入专栏 Node.js安装与基本使用 NodeJS的Web框架Express入门 Node.js的sha1加密 Nodejs热更新 Nodejs配置文件 Nodejs的字节操作(Buffer) Node.js之TCP(net) Node.js使用axios进行web接口调用 …...

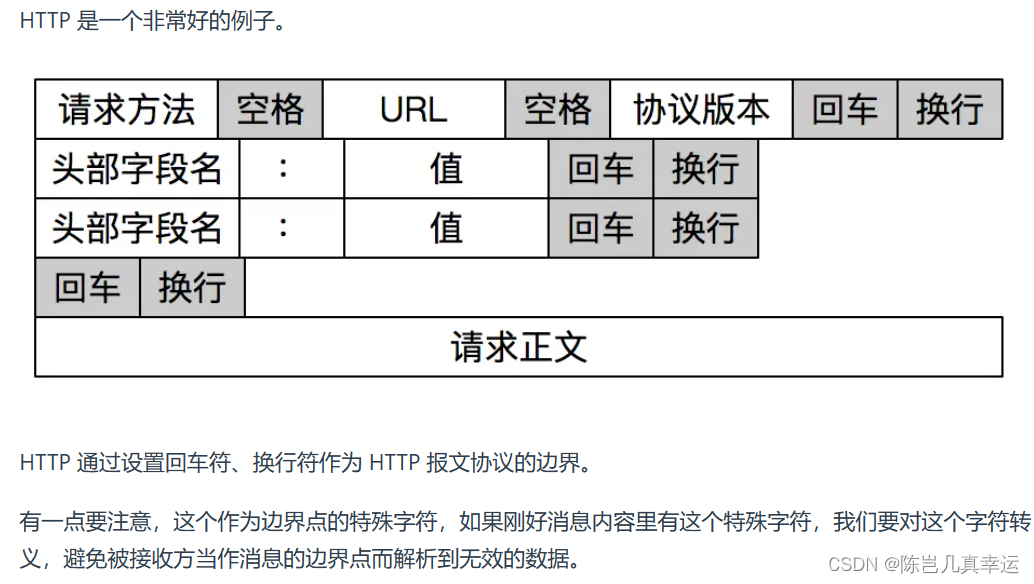
4.4TCP半连接队列和全连接队列
目录 什么是 TCP 半连接队列和全连接队列? TCP 全连接队列溢出 如何知道应用程序的 TCP 全连接队列大小? 如何模拟 TCP 全连接队列溢出的场景? 全连接队列溢出会发生什么 ? 如何增大全连接队列呢 ? TCP 半连接队列溢出 如何查看 TC…...

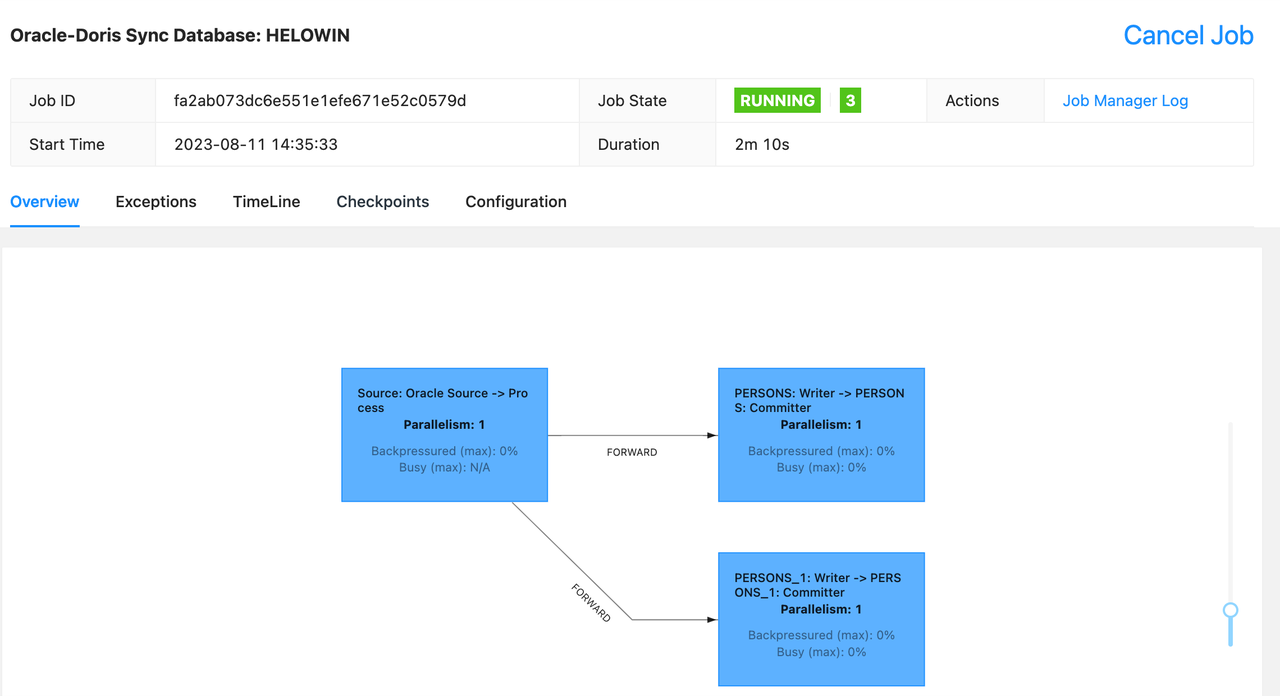
一键实现 Oracle 数据整库同步至 Apache Doris
在实时数据仓库建设或迁移的过程中,用户必须考虑如何高效便捷将关系数据库数据同步到实时数仓中来,Apache Doris 用户也面临这样的挑战。而对于从 Oracle 到 Doris 的数据同步,通常会用到以下两种常见的同步方式: OGG/XStream/Lo…...

Unity3D软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Unity3D是一款全球知名的游戏开发引擎,由Unity Technologies公司开发。它提供了一个跨平台、多功能的开发环境,支持创建2D和3D游戏、交互式应用、虚拟现实、增强现实等多种类型的应用程序。以下是Unity3D…...

Vue2向Vue3过度Vue3组合式API
目录 1. Vue2 选项式 API vs Vue3 组合式API2. Vue3的优势3 使用create-vue搭建Vue3项目1. 认识create-vue2. 使用create-vue创建项目 4 熟悉项目和关键文件5 组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 6 组合式…...

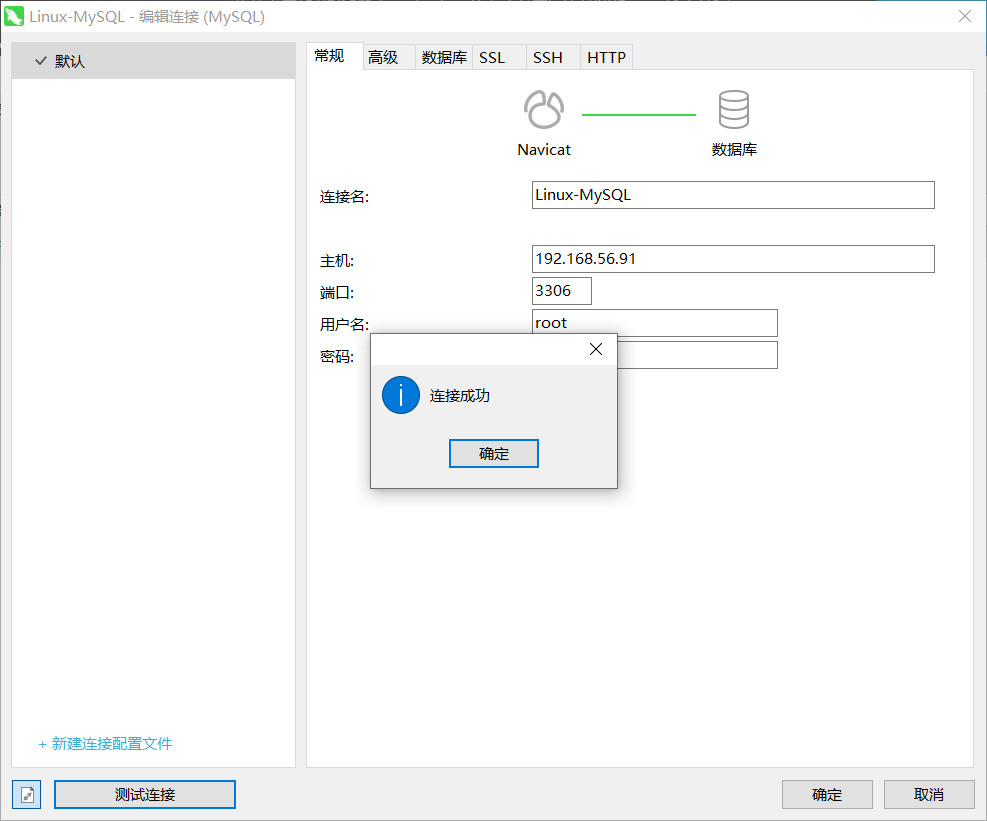
⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

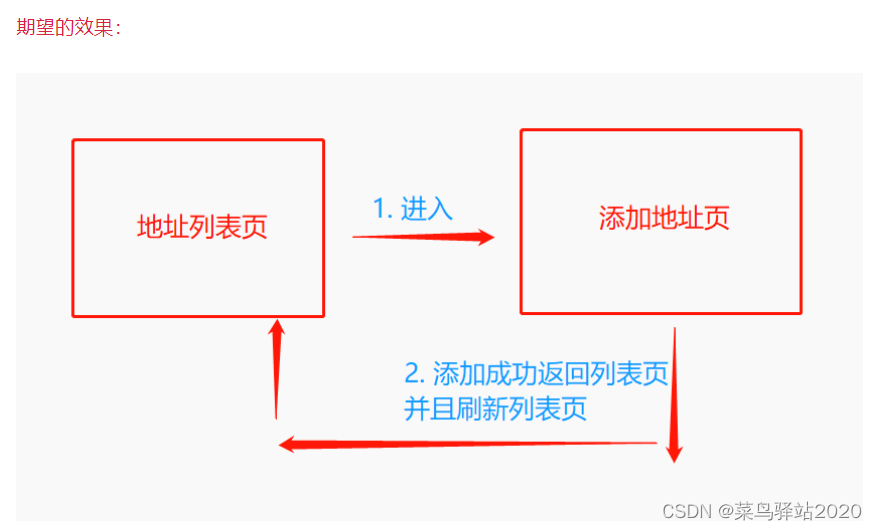
uniapp返回上一页并刷新
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

LRU cache的实现细节优化——伪结点的技巧
LRU cache的实现是面试常见的题目,思路比较简单,可以参考思路 这个题目在实际面试中容易出错,主要是npe和头节点与尾节点的更新,有没有办法避免这一点呢,这时可以发现伪节点的好处,永远不用更新头尾节点&am…...

【C/C++】父类指针指向子类对象 | 隐藏
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

NSSCTF——Web题目2
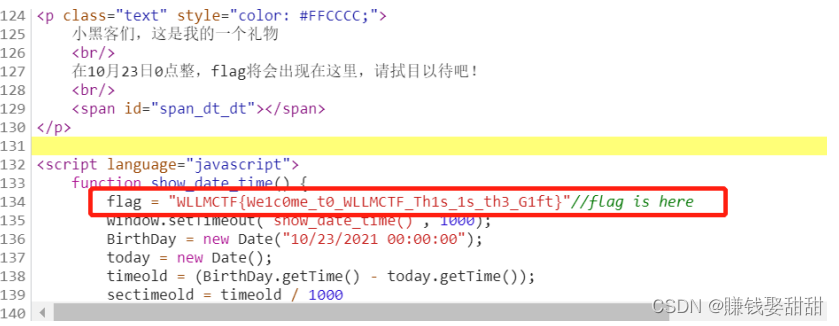
目录 一、[HNCTF 2022 Week1]2048 二、[HNCTF 2022 Week1]What is Web 三、[LitCTF 2023]1zjs 四、[NCTF 2018]签到题 五、[SWPUCTF 2021 新生赛]gift_F12 一、[HNCTF 2022 Week1]2048 知识点:源代码审计 解题思路: 1、打开控制台,查看…...

从零到富:探索CSGO搬砖项目的无限可能
在如今互联网时代,有一项令人惊叹的项目正悄然兴起,它就是CSGO搬砖项目。作为一个从零开始的家伙,我亲身经历了这个项目的神奇魅力,每天轻松赚取几十上百的收益,无风险,低成本。今天,我将带领大…...

Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸 一、初始化vuex 新建store.js,挂载到main.js 1、在根…...

SpringBoot案例-配置文件-参数配置化
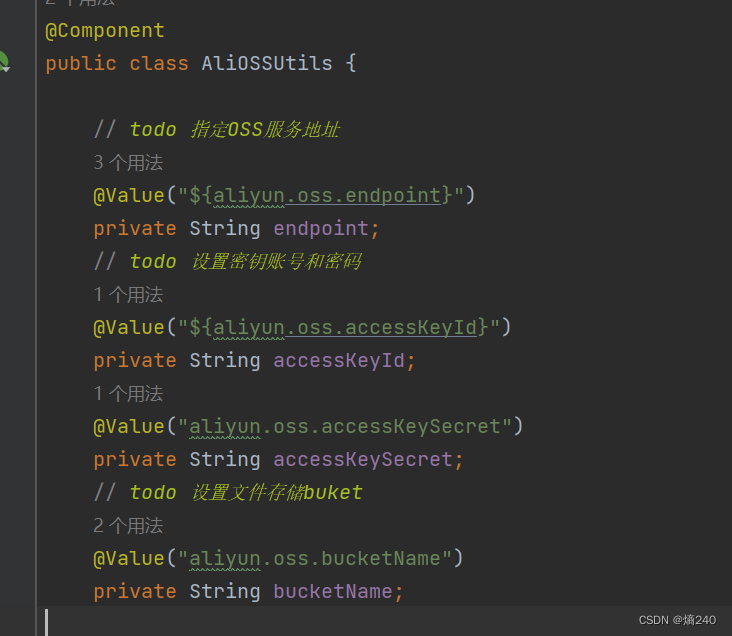
前言 目前我们已经完成了部门管理和员工管理功能接口的实现,阿里云OSS工具类中,我们会设置4个参数,分别是云服务域名、云服务ID和密码、文件存储的Bucket、就会存在以下问题:参数配置分散以及参数发生变化,就需要对应…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
