Vue2向Vue3过度Vue3组合式API
目录
- 1. Vue2 选项式 API vs Vue3 组合式API
- 2. Vue3的优势
- 3 使用create-vue搭建Vue3项目
- 1. 认识create-vue
- 2. 使用create-vue创建项目
- 4 熟悉项目和关键文件
- 5 组合式API - setup选项
- 1. setup选项的写法和执行时机
- 2. setup中写代码的特点
- 3. <script setup>语法糖
- 6 组合式API - reactive和ref函数
- 1. reactive
- 2. ref
- 3. reactive 对比 ref
- 7 组合式API - computed
- 8 组合式API - watch
- 1. 侦听单个数据
- 2. 侦听多个数据
- 3. immediate
- 4. deep
- 9 组合式API - 生命周期函数
- 1. 选项式对比组合式
- 2. 生命周期函数基本使用
- 3. 执行多次
- 10 组合式API - 父子通信
- 1. 父传子
- 2. 子传父
- 11 组合式API - 模版引用
- 1. 基本使用
- 2. defineExpose
- 12 组合式API - provide和inject
- 1. 作用和场景
- 2. 跨层传递普通数据
- 3. 跨层传递响应式数据
- 4. 跨层传递方法
- 13 Vue3.3 新特性-defineOptions
- 14 Vue3.3新特性-defineModel
1. Vue2 选项式 API vs Vue3 组合式API

<script>
export default {data(){return {count:0}},methods:{addCount(){this.count++}}
}
</script>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = ()=> count.value++
</script>
特点:
- 代码量变少
- 分散式维护变成集中式维护
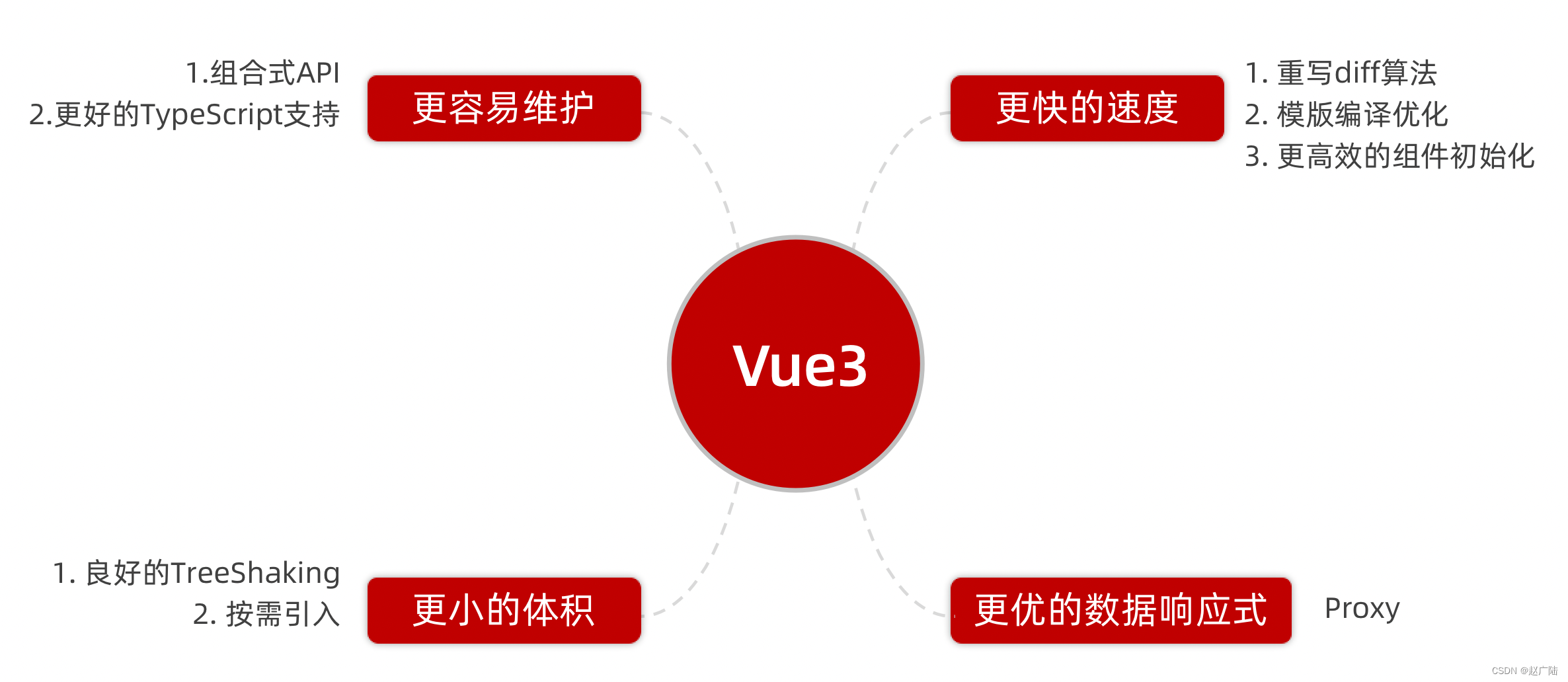
2. Vue3的优势

3 使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

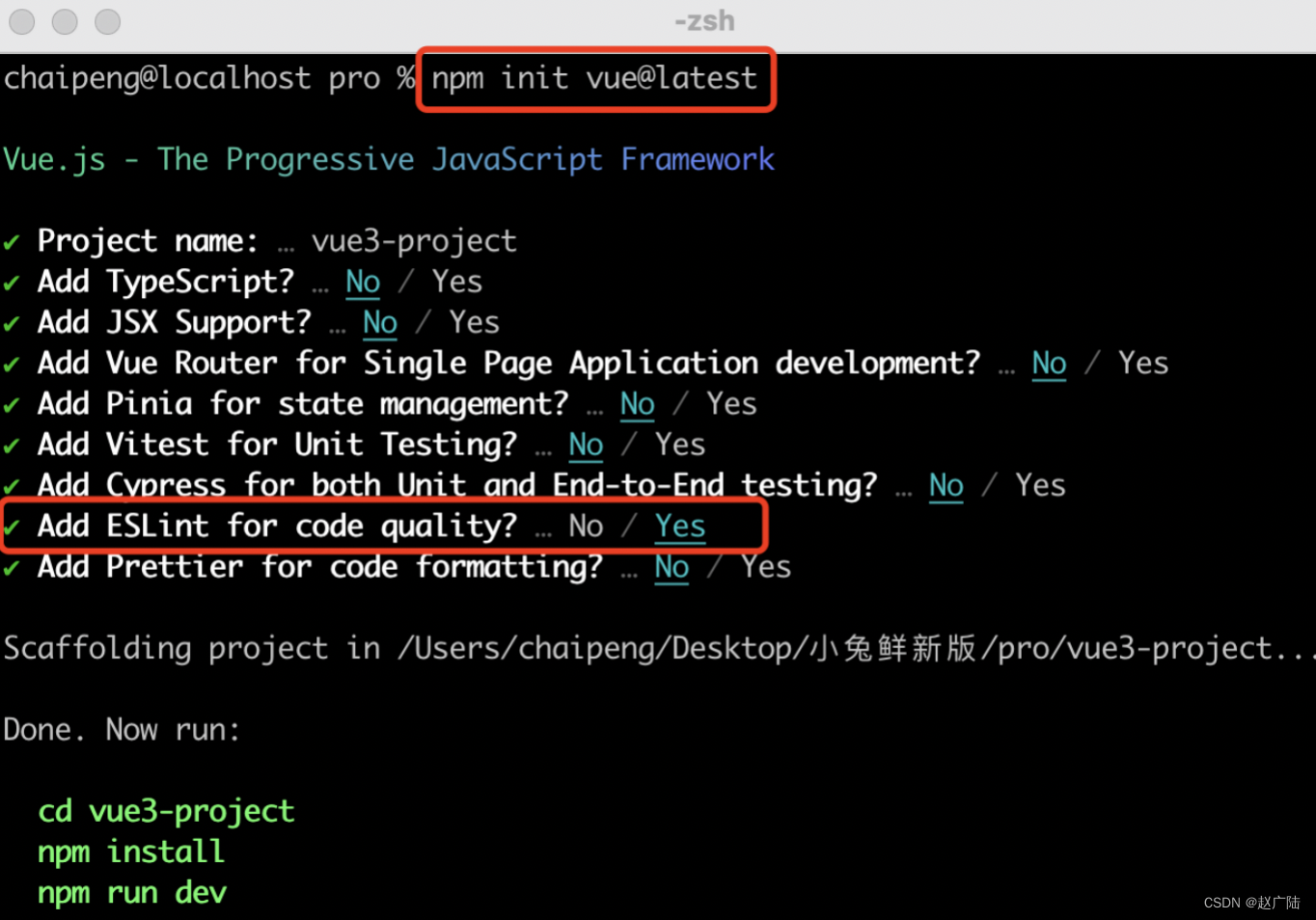
2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

4 熟悉项目和关键文件

5 组合式API - setup选项
1. setup选项的写法和执行时机
写法
<script>export default {setup(){},beforeCreate(){}}
</script>
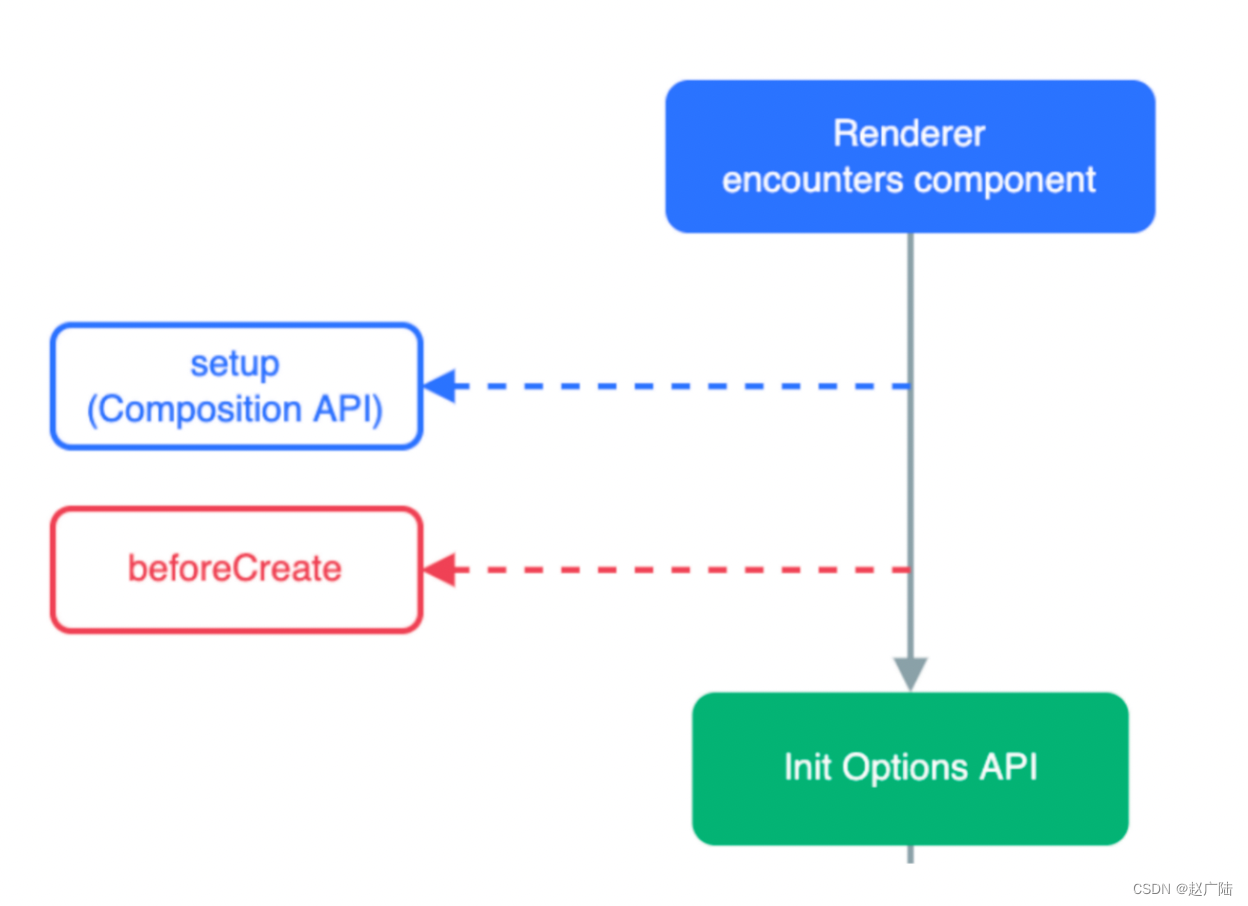
执行时机
在beforeCreate钩子之前执行

2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
<script>export default {setup(){const message = 'this is message'const logMessage = ()=>{console.log(message)}// 必须return才可以return {message,logMessage}}}
</script>
3.
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>const message = 'this is message'const logMessage = ()=>{console.log(message)}
</script>
6 组合式API - reactive和ref函数
1. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>// 导入import { reactive } from 'vue'// 执行函数 传入参数 变量接收const state = reactive({msg:'this is msg'})const setSate = ()=>{// 修改数据更新视图state.msg = 'this is new msg'}
</script><template>{{ state.msg }}<button @click="setState">change msg</button>
</template>
2. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
<script setup>// 导入import { ref } from 'vue'// 执行函数 传入参数 变量接收const count = ref(0)const setCount = ()=>{// 修改数据更新视图必须加上.valuecount.value++}
</script><template><button @click="setCount">{{count}}</button>
</template>
3. reactive 对比 ref
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
7 组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
<script setup>
// 导入
import {ref, computed } from 'vue'
// 原始数据
const count = ref(0)
// 计算属性
const doubleCount = computed(()=>count.value * 2)// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性list
const filterList = computed(item=>item > 2)
</script>
8 组合式API - watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)})
</script>
2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)const name = ref('cp')// 2. 调用watch 侦听变化watch([count, name], ([newCount, newName],[oldCount,oldName])=>{console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])})
</script>
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)},{immediate: true})
</script>
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象statewatch(state, ()=>{console.log('数据变化了')})const changeStateByCount = ()=>{// 直接修改不会引发回调执行state.value.count++}
</script><script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象state 并开启deepwatch(state, ()=>{console.log('数据变化了')},{deep:true})const changeStateByCount = ()=>{// 此时修改可以触发回调state.value.count++}
</script>9 组合式API - 生命周期函数
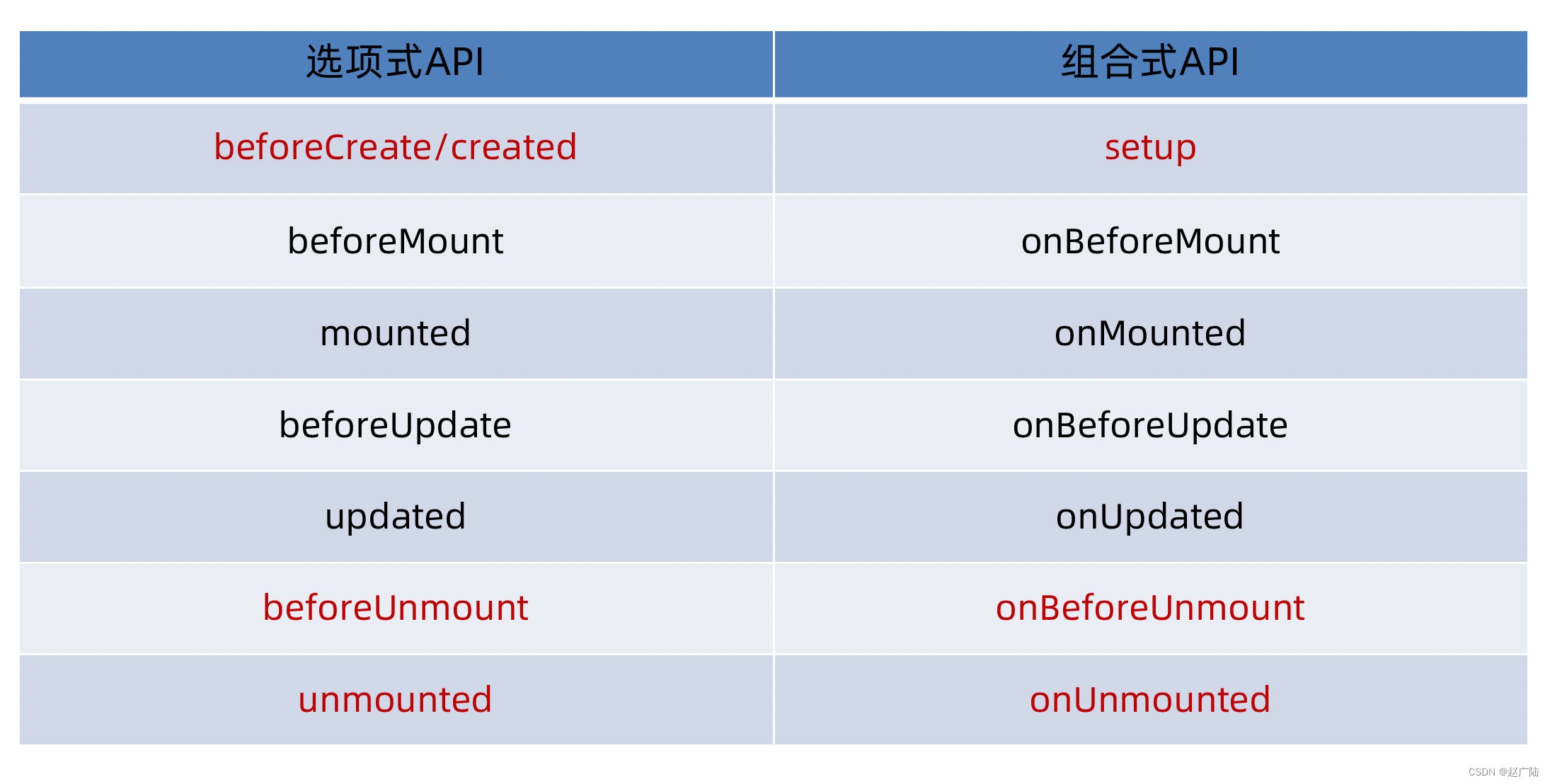
1. 选项式对比组合式

2. 生命周期函数基本使用
- 导入生命周期函数
- 执行生命周期函数,传入回调
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})
</script>
3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{// 自定义逻辑
})onMounted(()=>{// 自定义逻辑
})
</script>
10 组合式API - 父子通信
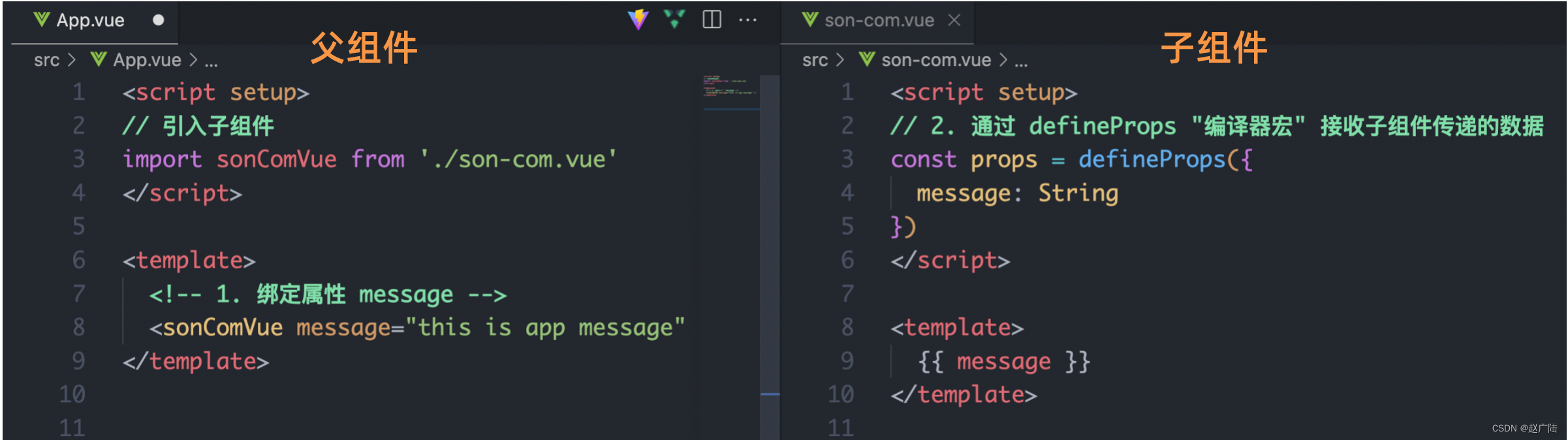
1. 父传子
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据

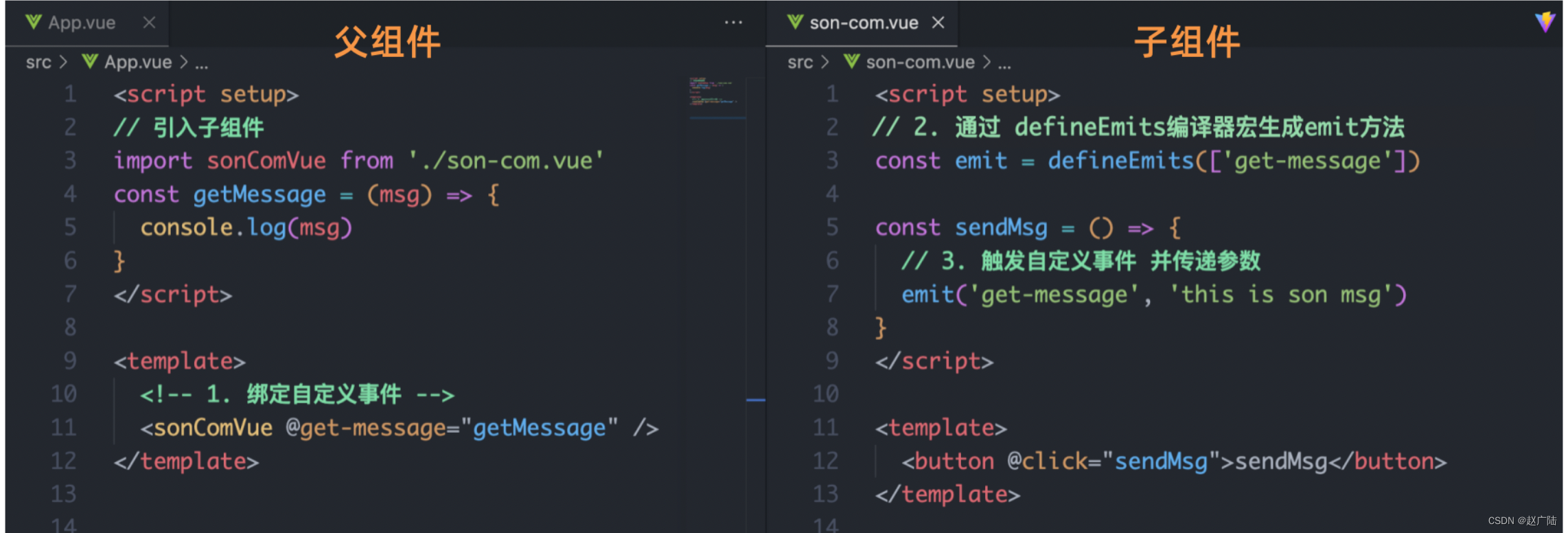
2. 子传父
基本思想
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件

11 组合式API - 模版引用
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
1. 基本使用
实现步骤:
- 调用ref函数生成一个ref对象
- 通过ref标识绑定ref对象到标签

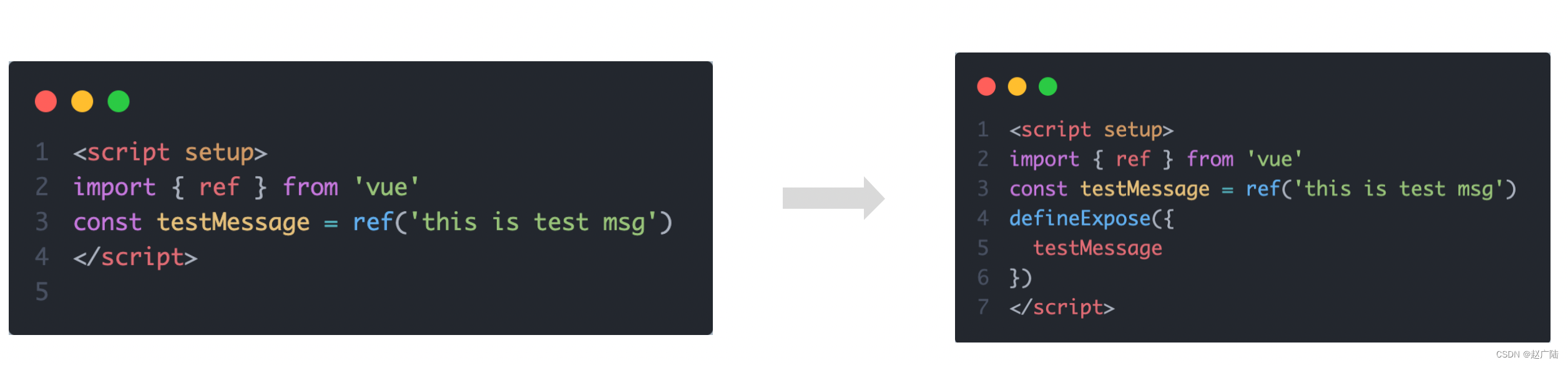
2. defineExpose
默认情况下在

12 组合式API - provide和inject
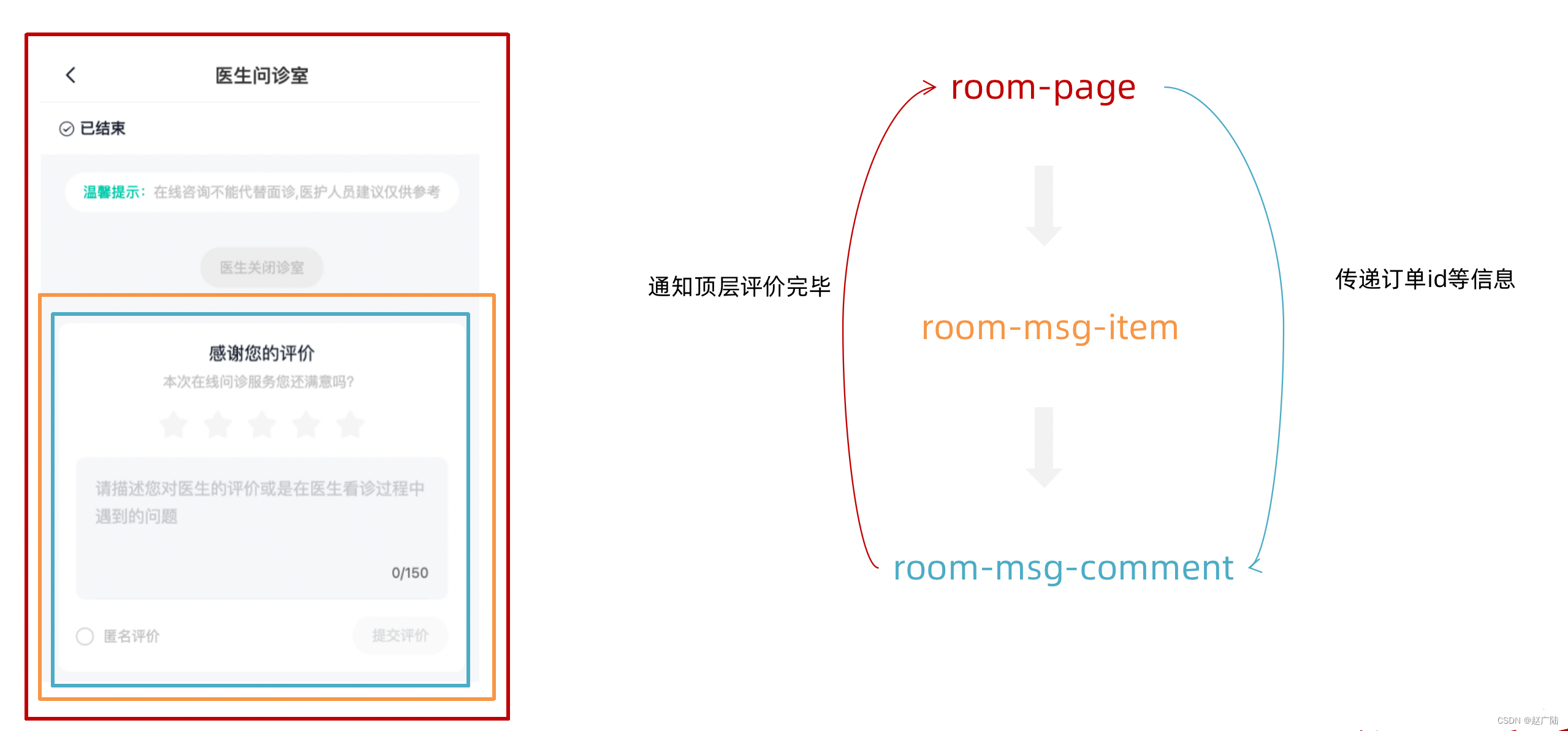
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

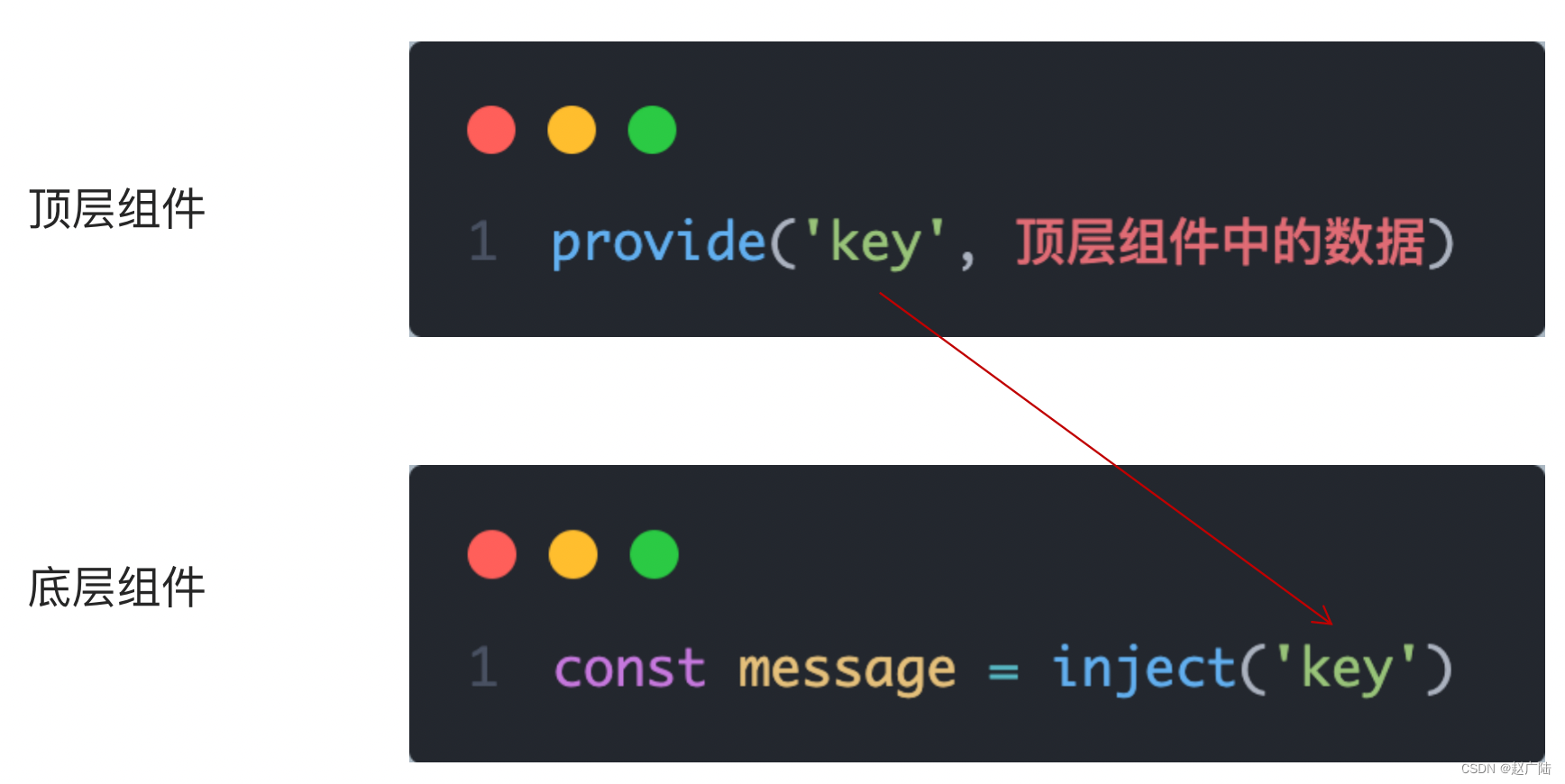
2. 跨层传递普通数据
实现步骤
- 顶层组件通过
provide函数提供数据- 底层组件通过
inject函数提供数据

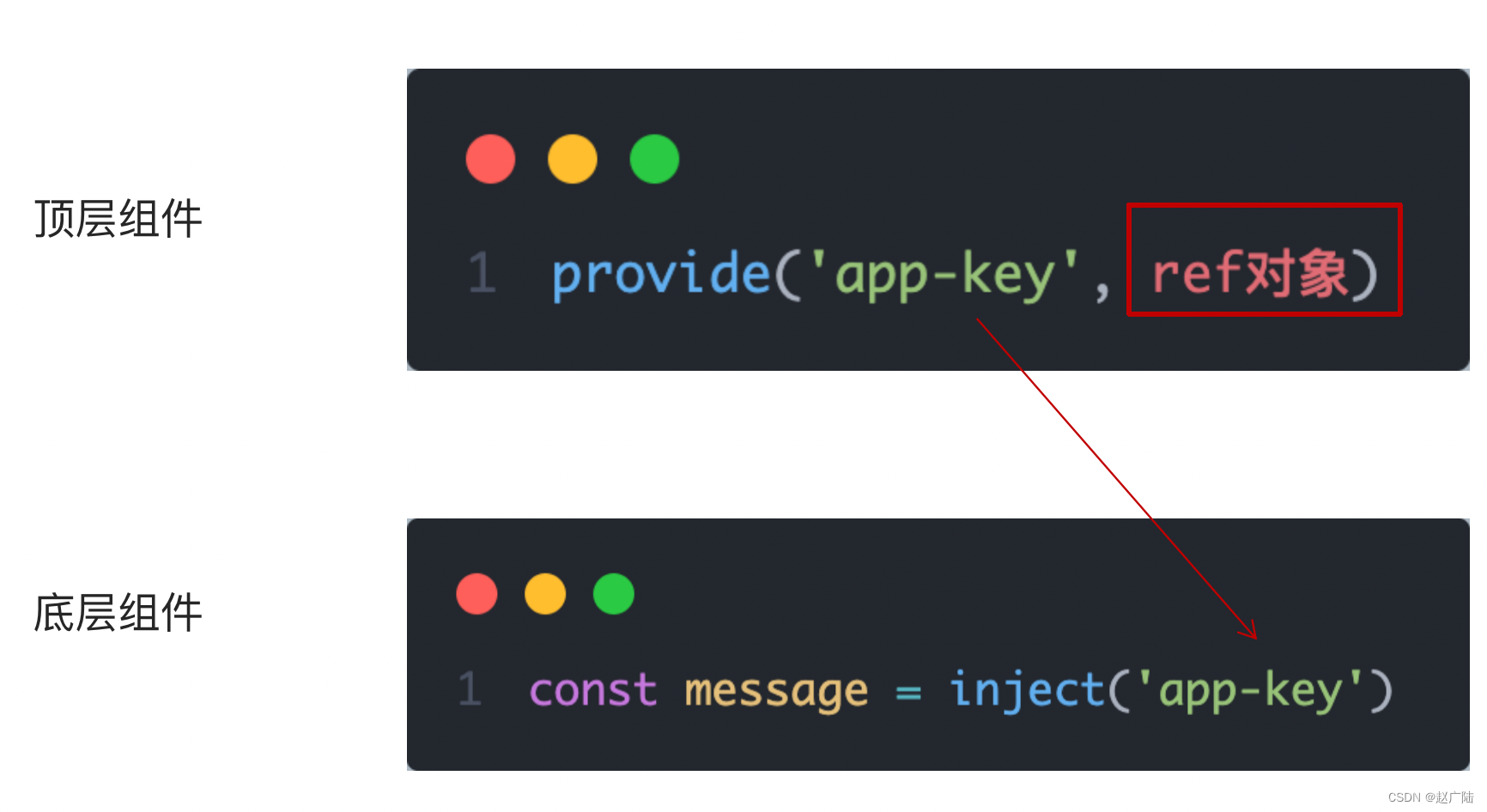
3. 跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象

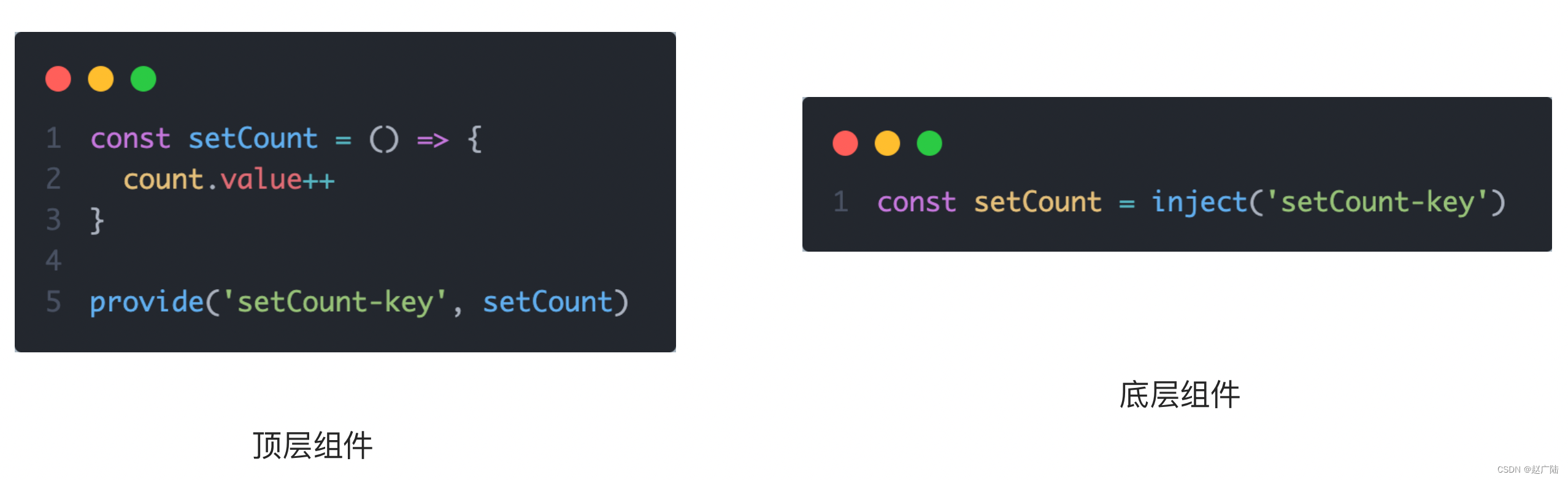
4. 跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据

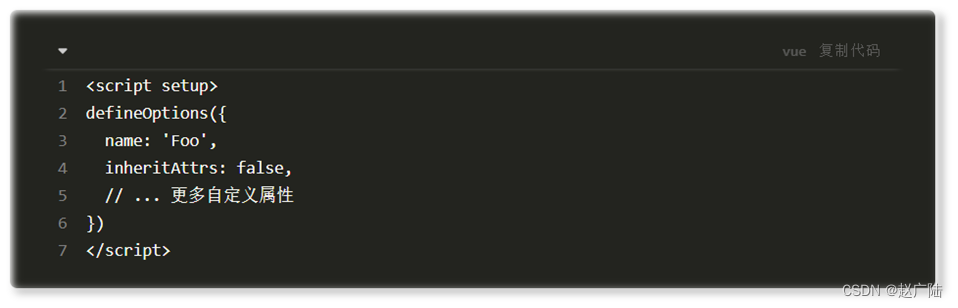
13 Vue3.3 新特性-defineOptions
背景说明:
有
但是用了
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的
这样就会存在两个
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)

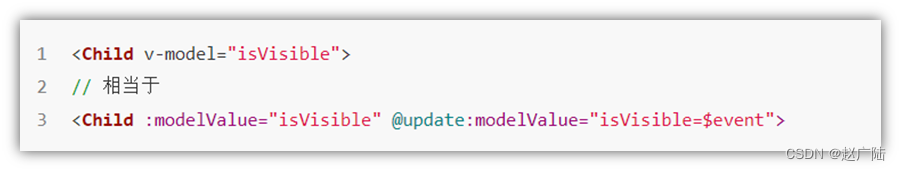
14 Vue3.3新特性-defineModel
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件

我们需要先定义 props,再定义 emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
于是乎 defineModel 诞生了。

生效需要配置 vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue({script: {defineModel: true}}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
相关文章:

Vue2向Vue3过度Vue3组合式API
目录 1. Vue2 选项式 API vs Vue3 组合式API2. Vue3的优势3 使用create-vue搭建Vue3项目1. 认识create-vue2. 使用create-vue创建项目 4 熟悉项目和关键文件5 组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 6 组合式…...

⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

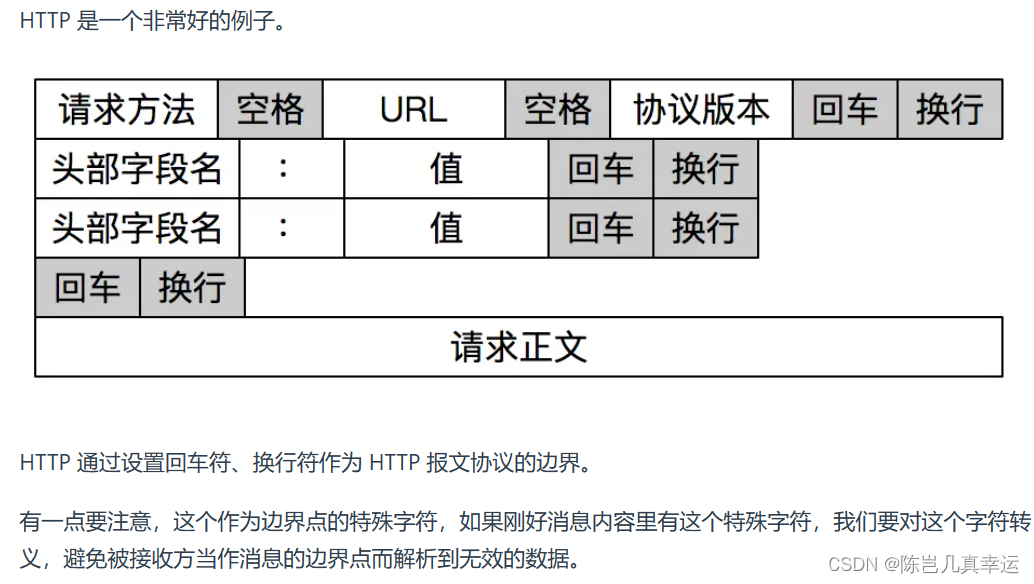
4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

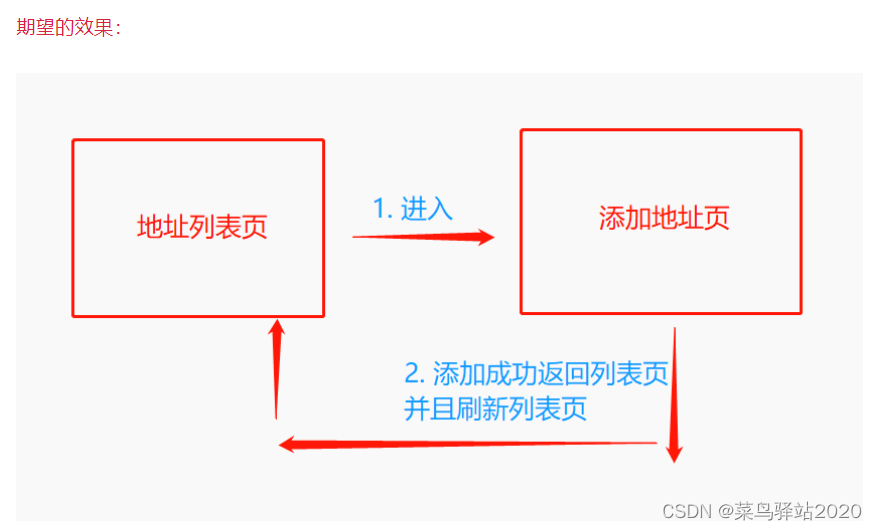
uniapp返回上一页并刷新
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

LRU cache的实现细节优化——伪结点的技巧
LRU cache的实现是面试常见的题目,思路比较简单,可以参考思路 这个题目在实际面试中容易出错,主要是npe和头节点与尾节点的更新,有没有办法避免这一点呢,这时可以发现伪节点的好处,永远不用更新头尾节点&am…...

【C/C++】父类指针指向子类对象 | 隐藏
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

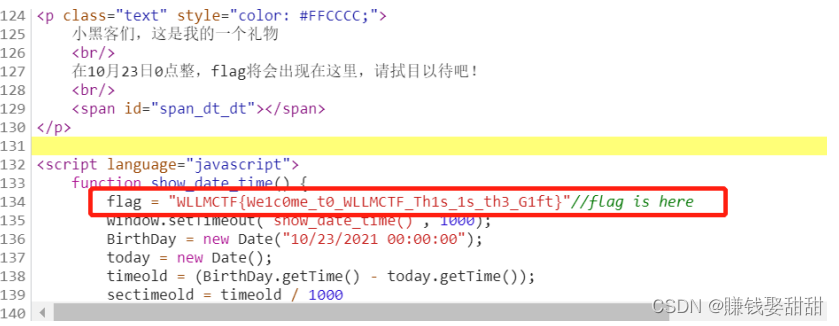
NSSCTF——Web题目2
目录 一、[HNCTF 2022 Week1]2048 二、[HNCTF 2022 Week1]What is Web 三、[LitCTF 2023]1zjs 四、[NCTF 2018]签到题 五、[SWPUCTF 2021 新生赛]gift_F12 一、[HNCTF 2022 Week1]2048 知识点:源代码审计 解题思路: 1、打开控制台,查看…...

从零到富:探索CSGO搬砖项目的无限可能
在如今互联网时代,有一项令人惊叹的项目正悄然兴起,它就是CSGO搬砖项目。作为一个从零开始的家伙,我亲身经历了这个项目的神奇魅力,每天轻松赚取几十上百的收益,无风险,低成本。今天,我将带领大…...

Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸 一、初始化vuex 新建store.js,挂载到main.js 1、在根…...

SpringBoot案例-配置文件-参数配置化
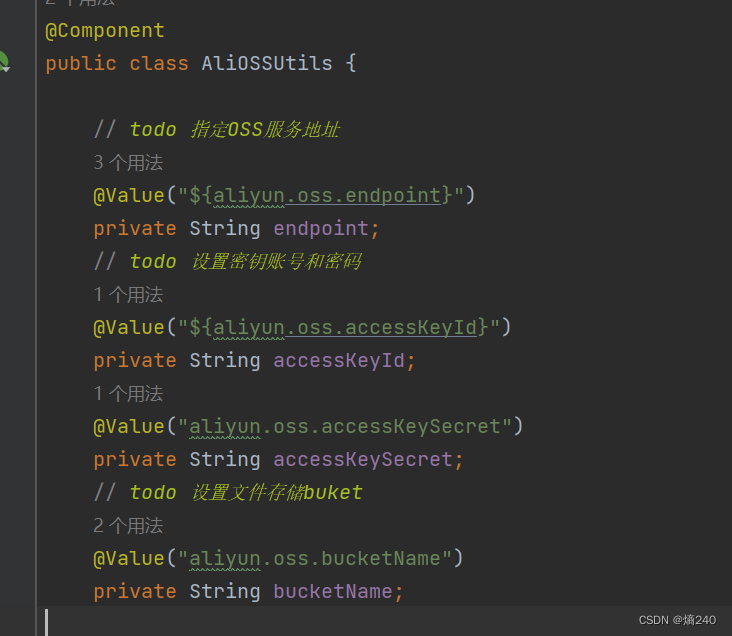
前言 目前我们已经完成了部门管理和员工管理功能接口的实现,阿里云OSS工具类中,我们会设置4个参数,分别是云服务域名、云服务ID和密码、文件存储的Bucket、就会存在以下问题:参数配置分散以及参数发生变化,就需要对应…...

android系统启动流程之zygote(Native)启动分析
zygote有一部分运行在native,有一部分运行在java层,它是第一个进入java层的进程 zygote在启动时,在init.${ro.zygote}.rc脚本中,里面描述了zygote是如何被启动的, 当init进程解析到zygote.rc文件时,将根据解析出来的命…...

Win10上ffmpeg出现Invalid report file level
在win10上经常使用ffmpeg,但是最近突然ffmpeg用不了,不管ffmpeg还是ffplay,输出始终一句话: Invalid report file level 重新通过scoop装了以后还是同样的错误。 后来发现是一个环境变量设置有问题,FFREPORT。 我在w…...

Vue3 中引入液晶数字字体(通常用于大屏设计)
一、下载 .ttf 字体文件到本地,放在 src 中的 assets 文件下 下载液晶字体 DS-Digital.ttf 二、在 css 文件中引入字体 /* src/assets/fonts/dsfont.css */ font-face {font-family: electronicFont;src: url(./DS-Digital.ttf);font-weight: normal;font-styl…...

从 Future 到 CompletableFuture:简化 Java 中的异步编程
引言 在并发编程中,我们经常需要处理多线程的任务,这些任务往往具有依赖性,异步性,且需要在所有任务完成后获取结果。Java 8 引入了 CompletableFuture 类,它带来了一种新的编程模式,让我们能够以函数式编…...

【ARMv8 SIMD和浮点指令编程】NEON 乘法指令——乘法知多少?
NEON 乘法指令包括向量乘法、向量乘加和向量乘减,还有和饱和相关的指令。总之,乘法指令是必修课,在我们的实际开发中会经常遇到。 1 MUL (by element) 乘(向量,按元素)。该指令将第一个源 SIMD&FP 寄存器中的向量元素乘以第二个源 SIMD&FP 寄存器中的指定值,将…...

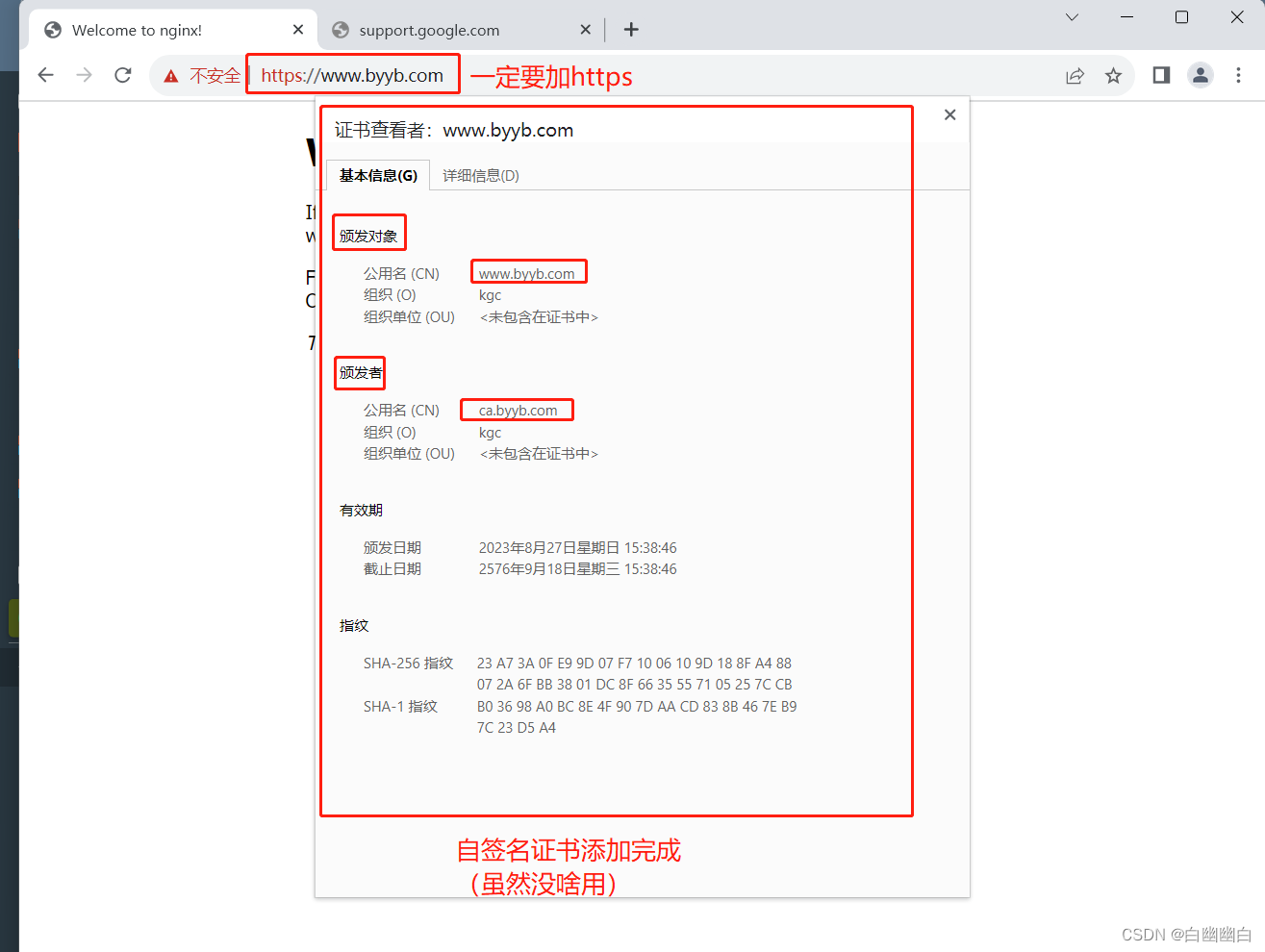
Nginx详解 第三部分:Nginx高级配置(附配置实例)
Part 3 一、网页的状态页二、Nginx第三方模块2.1 echo 模块 三、变量3.1 内置变量3.1.1 常用内置变量3.1.2 举个例子 3.2 自定义变量 四、自定义访问日志 (优化)4.1 自定义访问日志的格式4.2 自定义json 格式日志 五、Nginx压缩功能(重要)六、HTTPS 功能…...

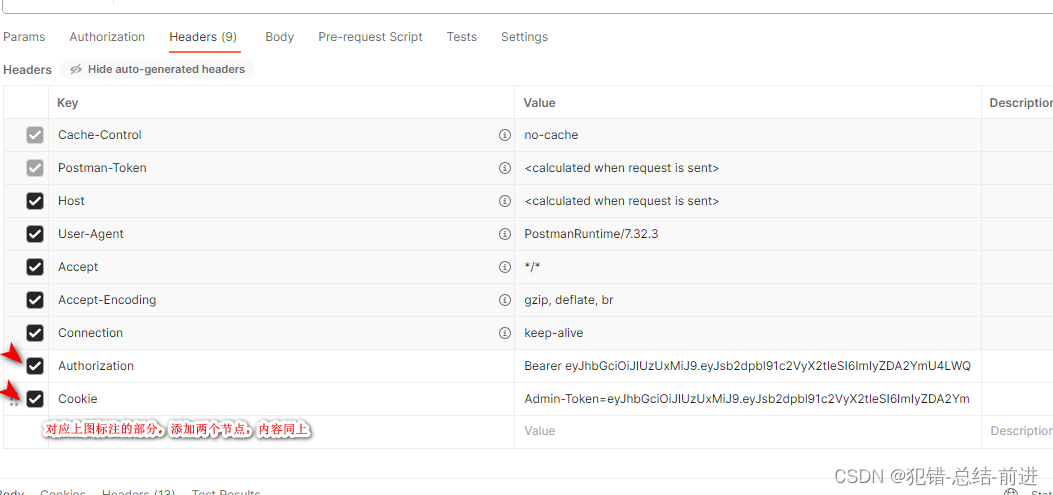
postman访问ruoyi后台接口
打开若依页面,登录进去,F12打开控制台,选一个后台服务,把下图两个节点,补到postman请求header里面即可...

大数据时代的软件开发实践:利用云计算和AI赋能创新
文章目录 云计算的赋能弹性资源管理远程协作与分布式开发持续集成和持续交付成本效益 人工智能的赋能数据驱动的决策自动化智能预测和优化自适应系统 创新的实践方法数据驱动的创新智能化产品开放式创新迭代和反馈 🎈个人主页:程序员 小侯 🎐…...

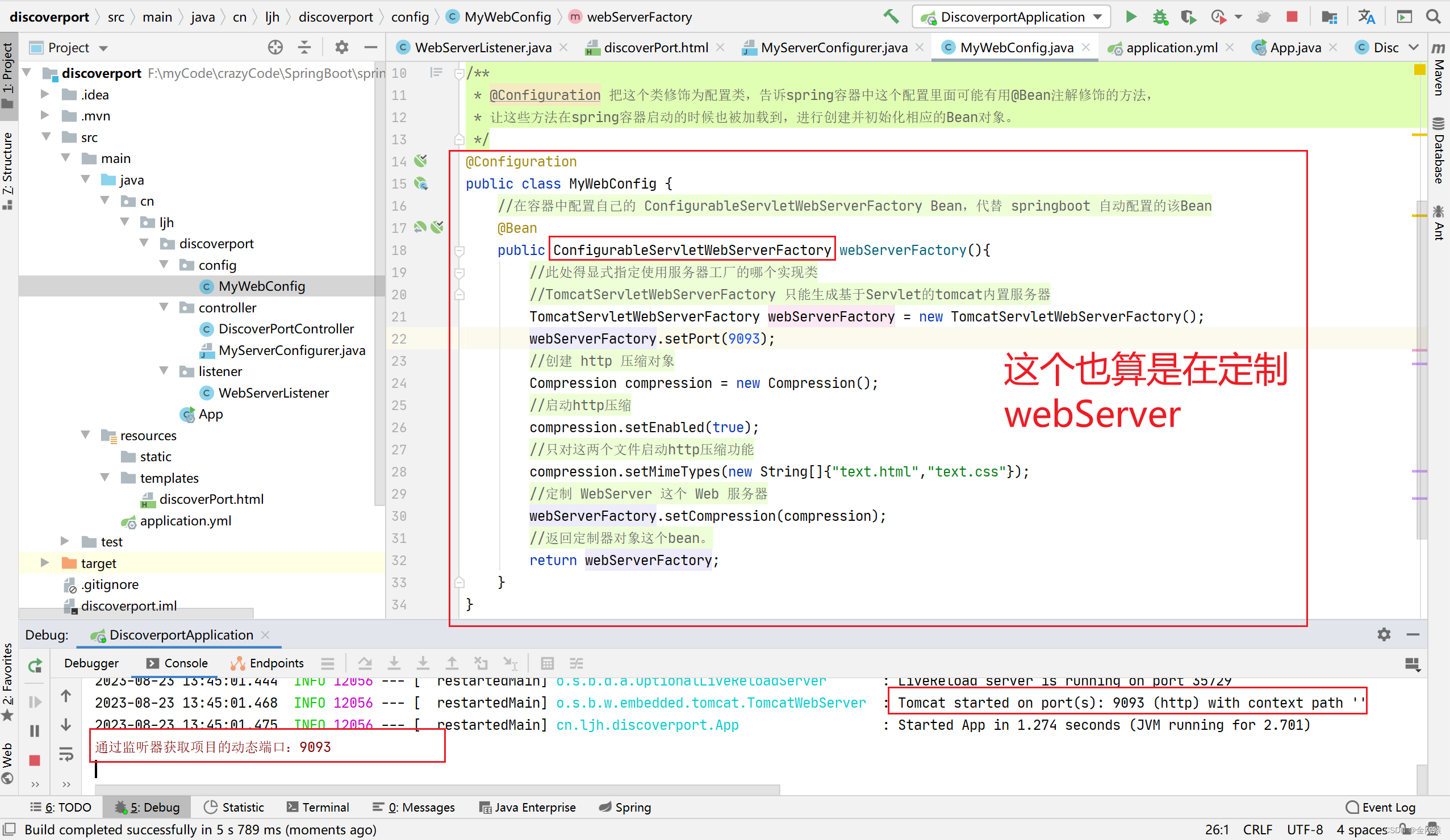
32、启用 HTTP 响应压缩和编程式配置Web应用
★ 启用HTTP压缩 就是前端页面如果改动的比较多,那么响应就会比较慢,可以通过设置HTTP响应压缩来提高响应,如果前端改动少,那么就不需要启动这个响应压缩。 目的:为了提高HTTP响应数据在网络上的传输效率。▲ 设置如…...

DiskCatalogMaker for Mac简单智能快速的磁盘管理工具
DiskCatalogMaker是一款Mac上的磁盘目录管理工具。它可以帮助用户快速创建和管理磁盘目录,方便查找和访问存储在磁盘上的文件和文件夹。它具有快速扫描和索引功能,生成详细的目录列表,支持关键字搜索和自定义标签。 此外,DiskCat…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
