【CSS】网站 网格商品展示 模块制作 ( 清除浮动需求 | 没有设置高度的盒子且内部设置了浮动 | 使用双伪元素清除浮动 )
一、清除浮动需求 ( 没有设置高度的盒子且内部设置了浮动 )
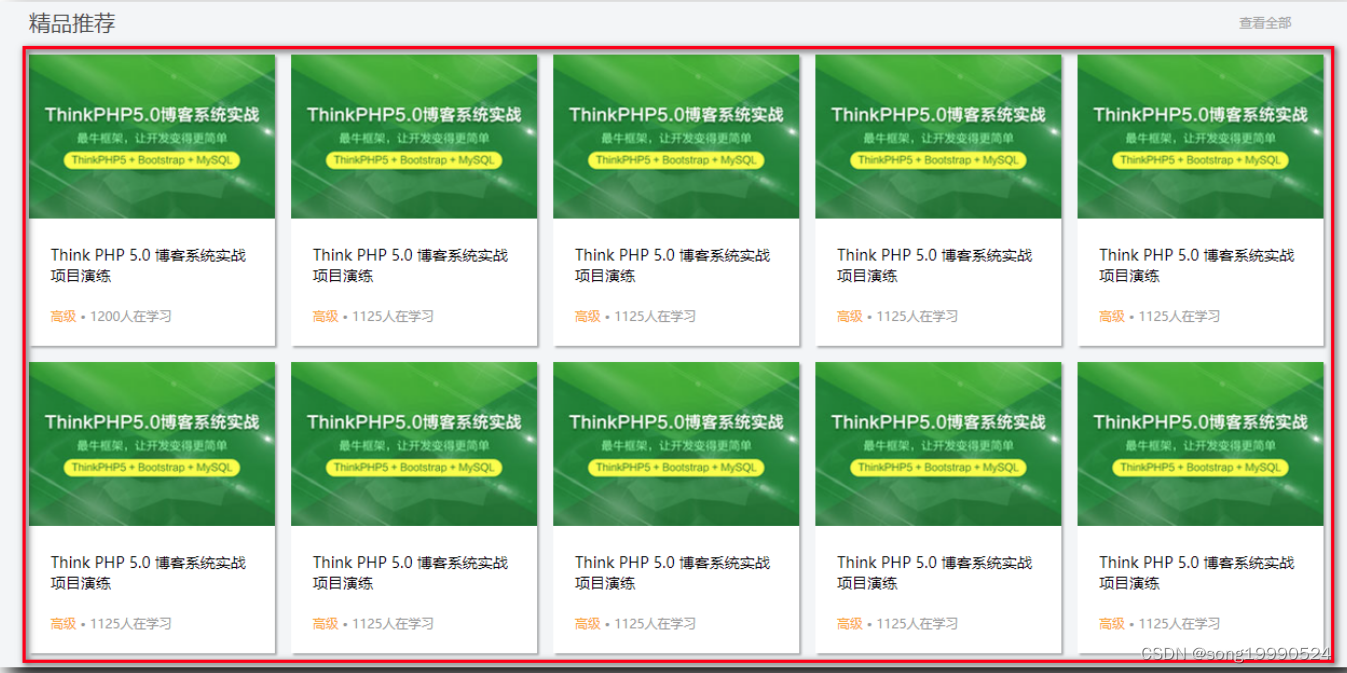
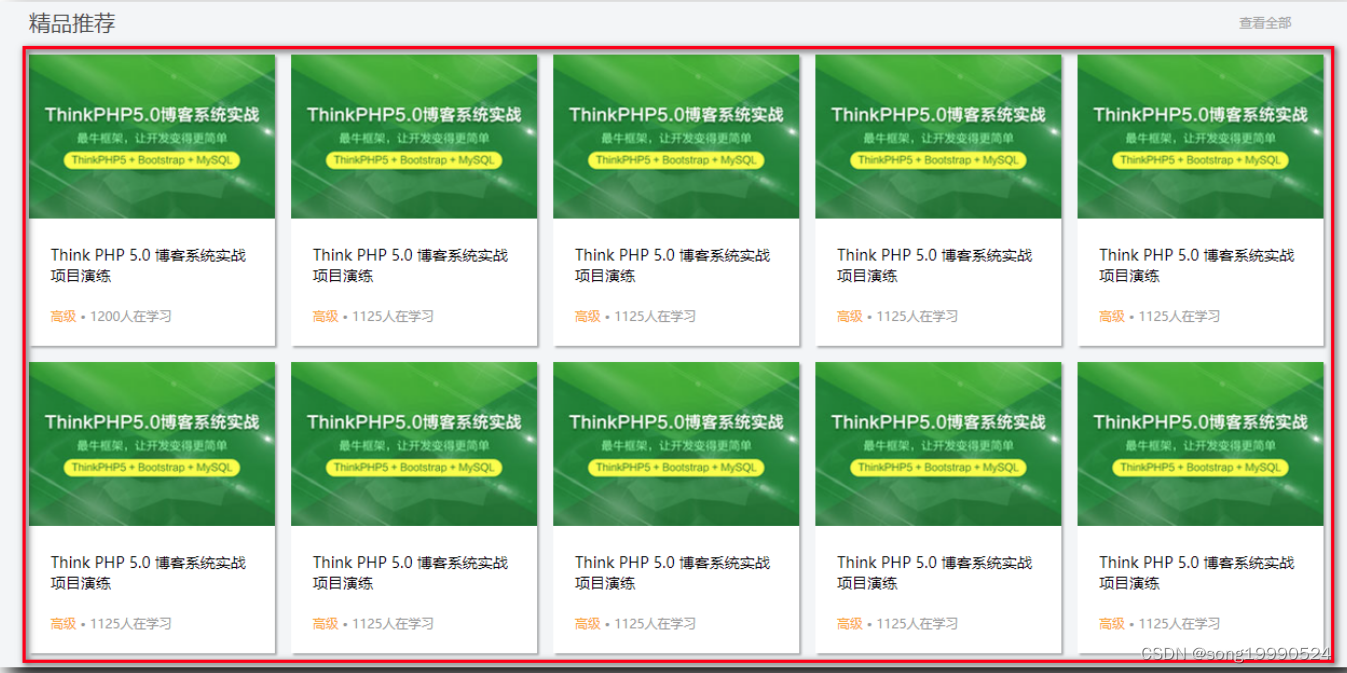
绘制的如下模块 :

在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度 ;
在列表中每个列表项都设置了 浮动 ;
/* 网格商品展示 */
.box-bd {/* 处理列表间隙导致意外换行问题一排有 5 个 228x270 的盒子 , 其中间隙 15 像素228 * 5 + 15 * 4 = 1200 像素 , 但是最后一个盒子右侧添加 15 像素的右边距地话 , 会导致最后一个元素掉到第二行 , 这里需要将盒子宽度从 1200 像素修改为 1215 像素 正好放 5 盒子 + 5 间隙*/width: 1215px;
}/* 网格中 ul 列表中每个列表项样式 */
.box-bd li {/* 设置左浮动 让列表项在一行中从左到右排列 */float: left;/* 设置尺寸 228 x 270 */width: 228px;height: 270px;/* 设置右边距和下边距 */margin-right: 15px;margin-bottom: 15px;/* 设置背景颜色 - 白色 */background-color: #fff;/* 设置盒子模型的阴影 */box-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
之前的盒子都设置了高度 , 因此其中虽然设置了浮动 , 但不会影响到后续的页面布局 ;
上述模型中 , 没有设置高度 , 并且设置了浮动 , 如果不清除浮动 , 后续排列都会出现问题 ;
使用
/* 清除浮动 - 使用双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {content: "";display: table;
}
.clearfix:after {clear: both;
}
.clearfix {*zoom: 1;
}
清除浮动 ;
清除浮动时 , 给要清除浮动的 父容器 , 设置 clearfix 样式 ;
二、清除浮动代码示例
首先 , 在 CSS 样式中 , 定义 使用双伪元素清除浮动 的样式 ;
/* 清除浮动 - 使用双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {content: "";display: table;
}
.clearfix:after {clear: both;
}
.clearfix {*zoom: 1;
}
然后 , 在 HTML 标签结构中 , <ul> 标签的上一层父容器中 , 设置清除浮动 ;
<!-- 网格商品展示模块 - 开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><!-- 没有设置高度 内部有浮动 必须清除浮动 --><div class="box-bd clearfix"><ul><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1200人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li></ul></div></div><!-- 网格商品展示模块 - 结束 -->
相关文章:

【CSS】网站 网格商品展示 模块制作 ( 清除浮动需求 | 没有设置高度的盒子且内部设置了浮动 | 使用双伪元素清除浮动 )
一、清除浮动需求 ( 没有设置高度的盒子且内部设置了浮动 ) 绘制的如下模块 : 在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度 ; 在列表中每个列表项都设置了 浮动 ; /* 网格商品展示 */ .box-bd {/* 处理列表间隙导致意外换行问题一排有 5 个 228x270 的盒子…...

文本分类任务
文章目录 引言1. 文本分类-使用场景2. 自定义类别任务3. 贝叶斯算法3.1 预备知识3.2 贝叶斯公式3.3 贝叶斯公式的应用3.4 贝叶斯公式在NLP中的应用3.5 贝叶斯公式-文本分类3.6 代码实现3.7 贝叶斯算法的优缺点 4. 支持向量机4.1 支持向量机-核函数4.2 支持向量机-解决多分类4.3…...
:Python中的pyecharts库绘制3D曲面图)
Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图
Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图 作者:安静到无声 个人主页 目录 Pyecharts教程(一):Python中的pyecharts库绘制3D曲面图实验结果推荐专栏在Python中,我们可以使用pyecharts库来绘制各种图表,如柱状图、折线图、饼图等。最近,我在学习如何使用pyec…...

Unity音频基础概念
一、音源与音频侦听器 游戏画面能够被观众看到,是因为有渲染器和摄像机,同样音频能够被听到,也要有声音的发出者与声音的接收者。声音的发出者叫做音源,接收者叫做音频侦听器。Audio Source与Audio Listener都是组件,…...

sklearn Preprocessing 数据预处理功能
scikit-learn(或sklearn)的数据预处理模块提供了一系列用于处理和准备数据的工具。这些工具可以帮助你在将数据输入到机器学习模型之前对其进行预处理、清洗和转换。以下是一些常用的sklearn.preprocessing模块中的类和功能: 1. 数据缩放和中…...

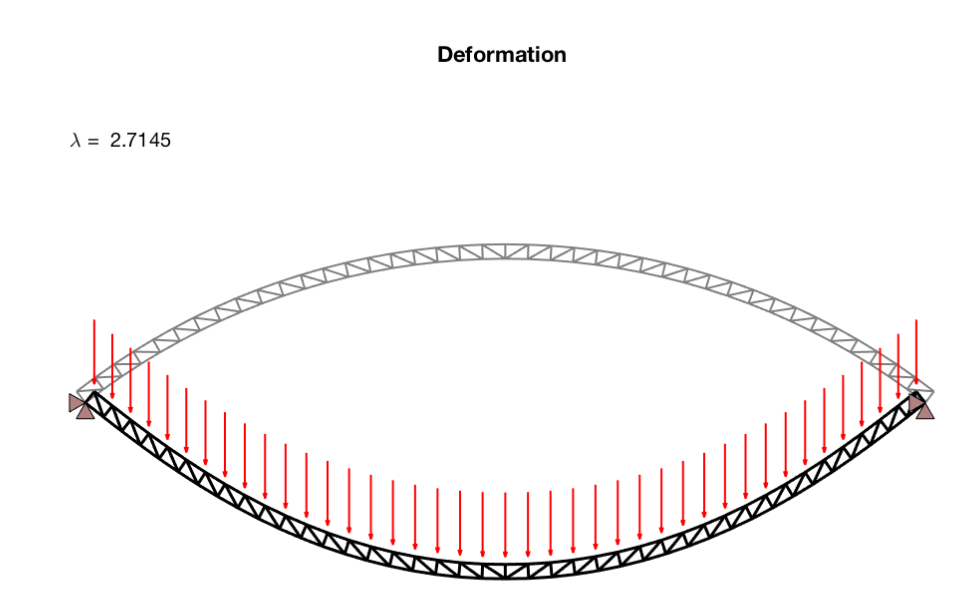
创建和分析二维桁架和梁结构研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

SpringBoot实现文件上传和下载笔记分享(提供Gitee源码)
前言:这边汇总了一下目前SpringBoot项目当中常见文件上传和下载的功能,一共三种常见的下载方式和一种上传方式,特此做一个笔记分享。 目录 一、pom依赖 二、yml配置文件 三、文件下载 3.1、使用Spring框架提供的下载方式 3.2、通过IOUti…...

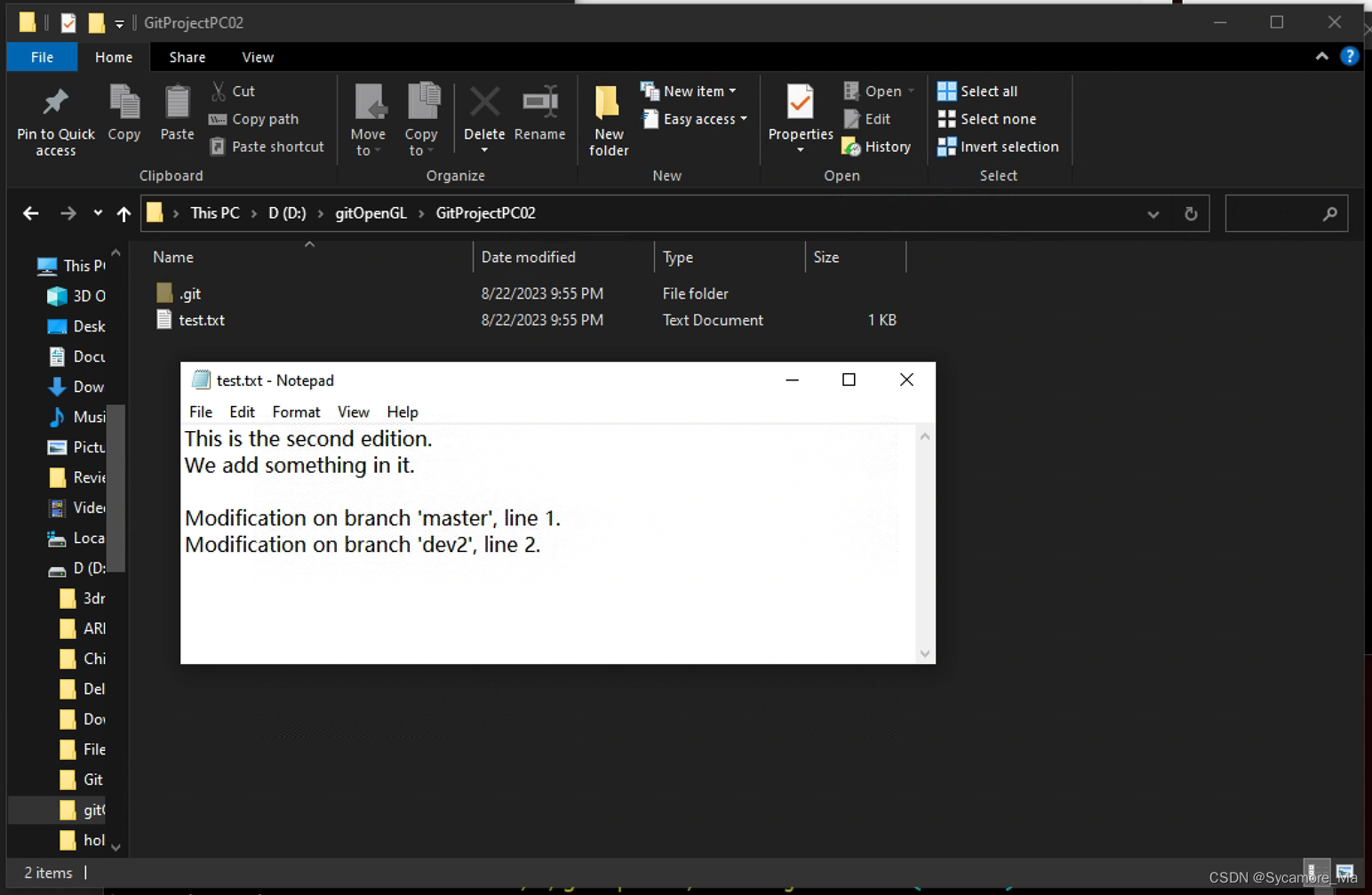
Git工作流
实际开发项目使用到的分支: main:生产环境,也就是你们在网上可以下载到的版本,是经过了很多轮测试得到的稳定版本。 release: 开发内部发版,也就是测试环境。 dev:所有的feature都要从dev上checkout。 fea…...

【Git Bash】简明从零教学
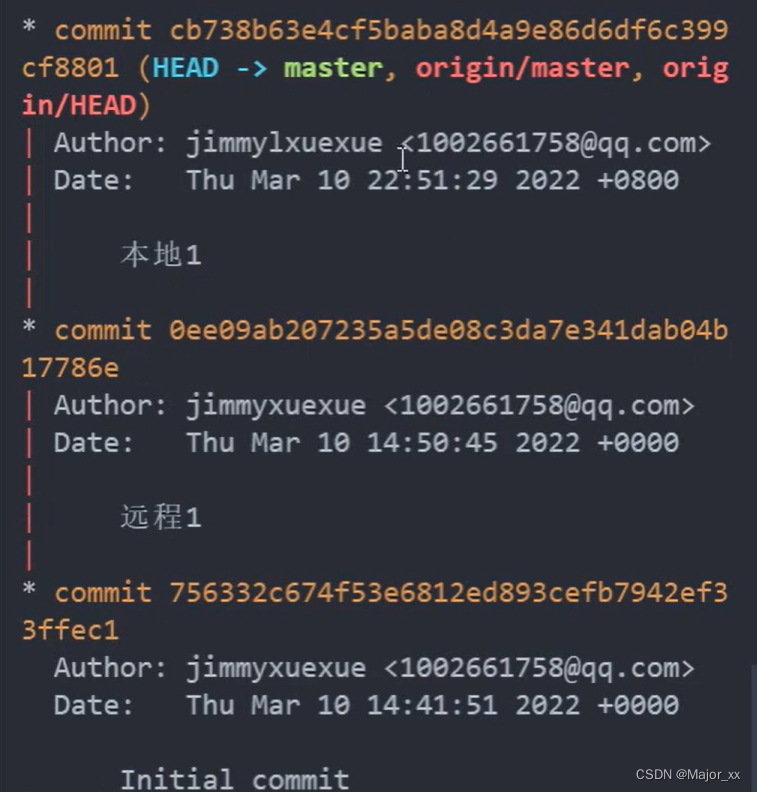
目录 Git 的作用官网介绍简明概要 Git 下载链接Git 的初始配置配置用户初始化本地库 Git 状态查询Git 工作机制本地工作机制远端工作机制 Git 的本地管理操作add 将修改添加至暂存区commit 将暂存区提交至本地仓库日志查询版本穿梭 Git 分支查看分支创建与切换分支跨分支修改与…...

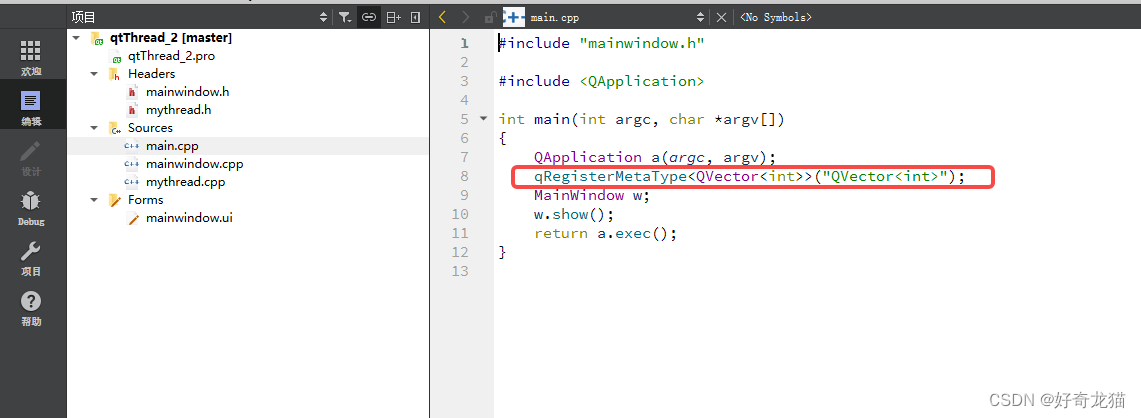
【QT5-自我学习-线程qThread练习-两种使用方式-2:通过继承Qobject类-自己实现功能函数方式-基础样例】
【QT5-自我学习-线程qThread练习-两种使用方式-2:通过继承Qobject类-自己实现功能函数方式-基础样例】 1、前言2、实验环境3-1、学习链接-参考文章3-2、先前了解-自我总结(1)线程处理逻辑事件,不能带有主窗口的事件(2&…...

两款开箱即用的Live2d
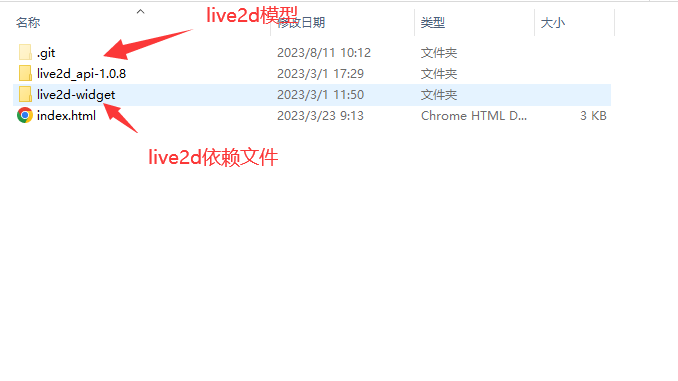
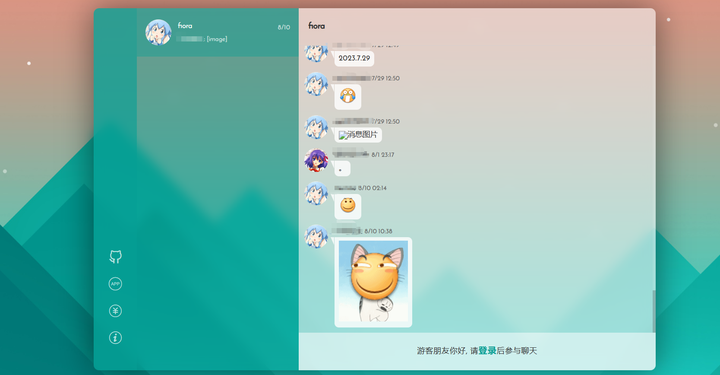
目录 背景第一款:开箱即用的Live2d在vue项目中使用html页面使用在线预览依赖文件地址配置相关参数成员属性源码 模型下载 第二款:换装模型超多的Live2d在线预览代码示例源码 模型下载 背景 从第一次使用服务器建站已经三年多了,记得那是在2…...

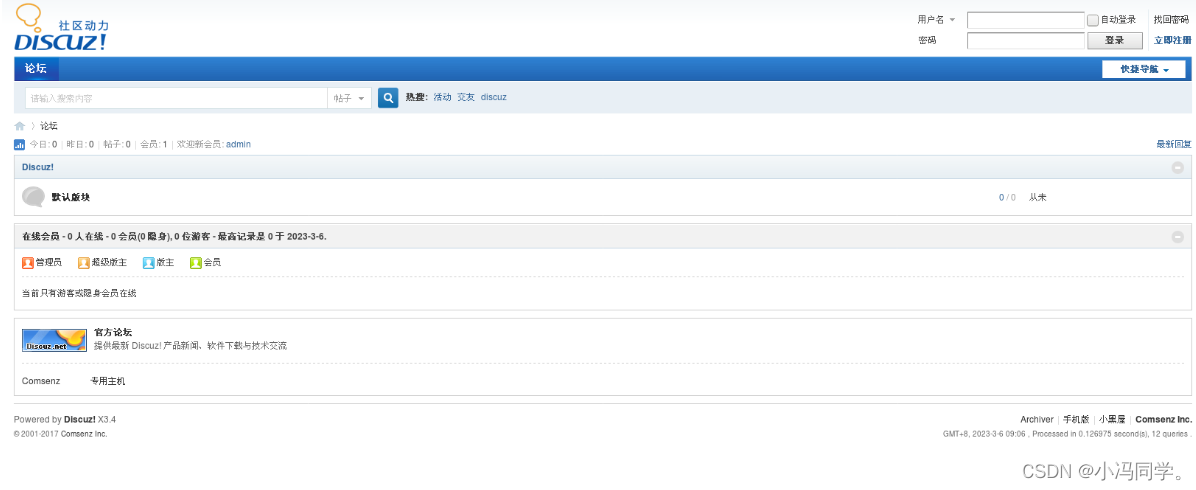
LAMP架构详解+构建LAMP平台之Discuz论坛
LAMP架构详解构建LAMP平台之Discuz论坛 1、LAPM架构简介1.1动态资源与语言1.2LAPM架构得组成1.3LAPM架构说明1.4CGI和astcgi1.4.1CGI1.4.2fastcgi1.4.3CGI和fastcgi比较 2、搭建LAMP平台2.1编译安装apache httpd2.2编译安装mysql2.3编译安装php2.4安装论坛 1、LAPM架构简介 1.…...

如何使用腾讯云服务器搭建网站?新手建站教程
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网分享使用腾讯云服务器建站教程,新手站长搭…...

mybatis plus 控制台和日志文件中打印sql配置
1 控制台输出sql 配置mybatis-plus的日志实现类为StdOutImpl,该实现类中打印日志是通过System.out.println(s)的方式来打印日志的 mybatis-plus:configuration:log-impl: org.apache.imbatis.logging.stdout.StdOutImpl2 日志文件中写入sql 日志文件中输入sql需要…...

苍穹外卖总结
前言 1、软件开发流程 瀑布模型需求分析//需求规格说明书、产品原型↓ 设计 //UI设计、数据库设计、接口设计↓编码 //项目代码、单元测试↓ 测试 //测试用例、测试报告↓上线运维 //软件环境安装、配置第一阶段:需求分析需求规格说明书、产品原型一般来说…...

Git 删除已经合并的本地分支
在使用 Git 的开发流程中,经常会创建很多的 Git 分支,包括功能分支(features/*)、发布分支(release/*)和 hotfix 分支(hotfix/*)。在开发了一段时间之后,本地就会有出现很…...

递归算法应用(Python版)
文章目录 递归递归定义递归调用的实现递归应用数列求和任意进制转换汉诺塔探索迷宫找零兑换-递归找零兑换-动态规划 递归可视化简单螺旋图分形树:自相似递归图像谢尔宾斯基三角 分治策略优化问题和贪心策略 递归 递归定义 递归是一种解决问题的方法,其精…...

有什么react进阶的项目推荐的?
前言 整理了一些react相关的项目,可以选择自己需要的练习,希望对你有帮助~ 1.ant-design Star:87.1k 阿里开源的react项目,作为一个UI库,省去重复造轮子的时间 仓库地址:https://github.com/ant-design/…...

基于串口透传模块,单片机无线串口空中下载测试
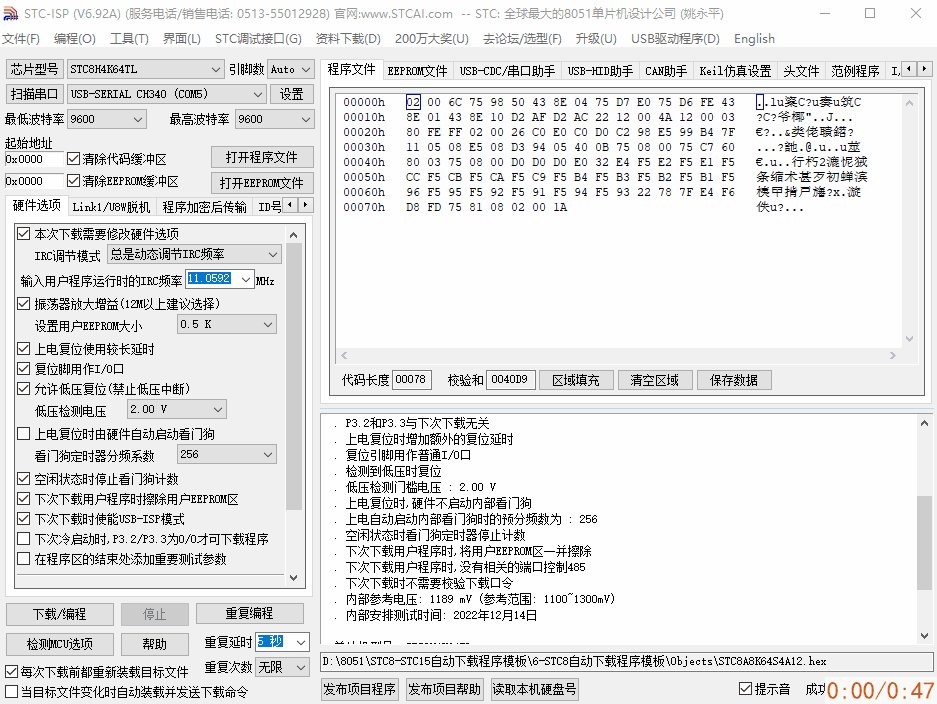
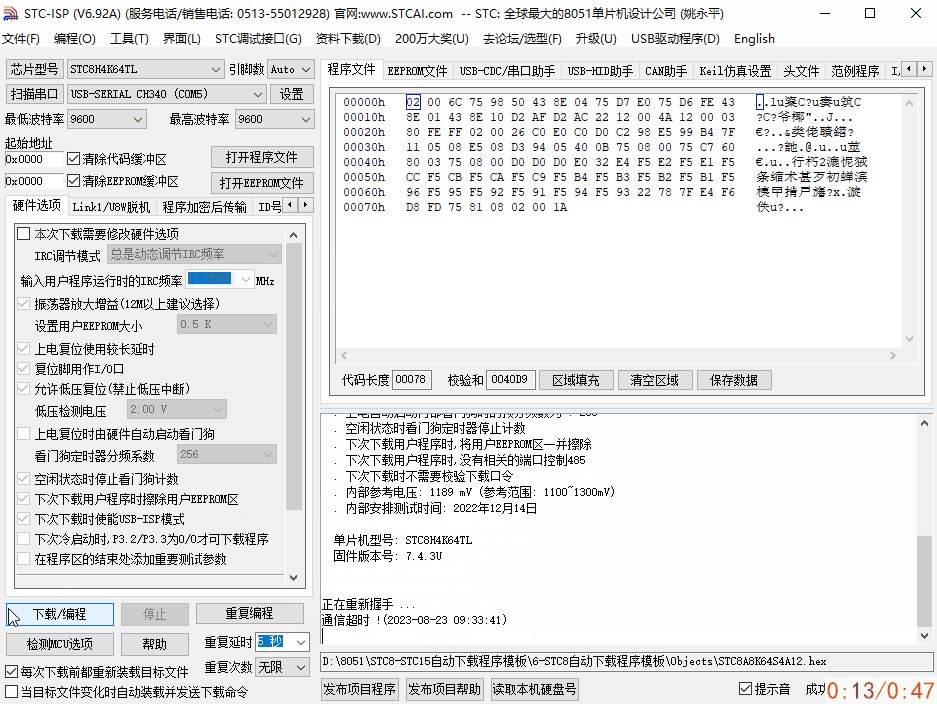
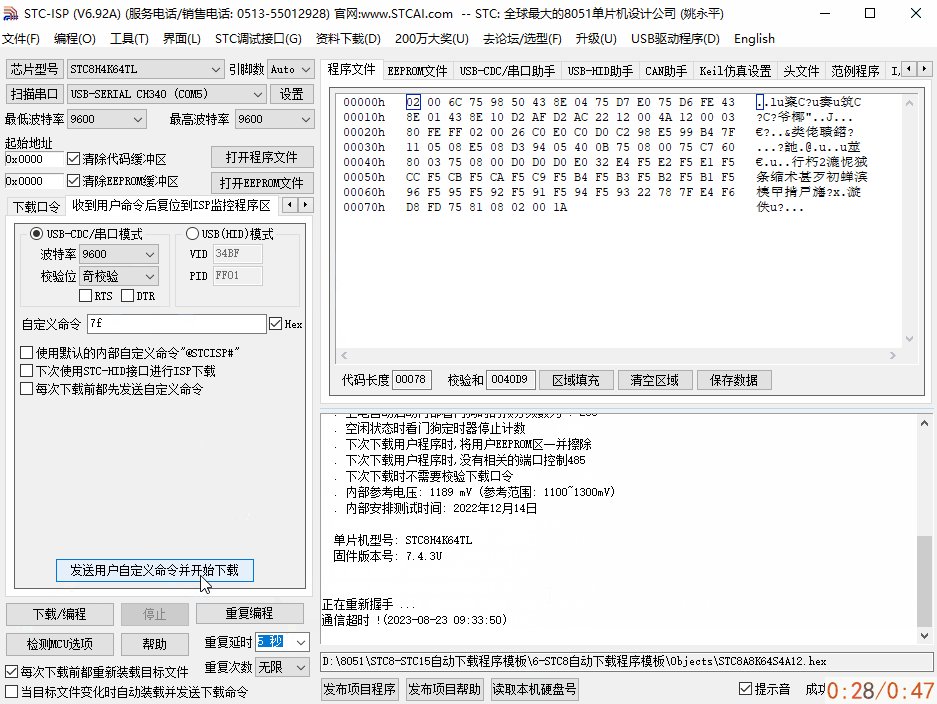
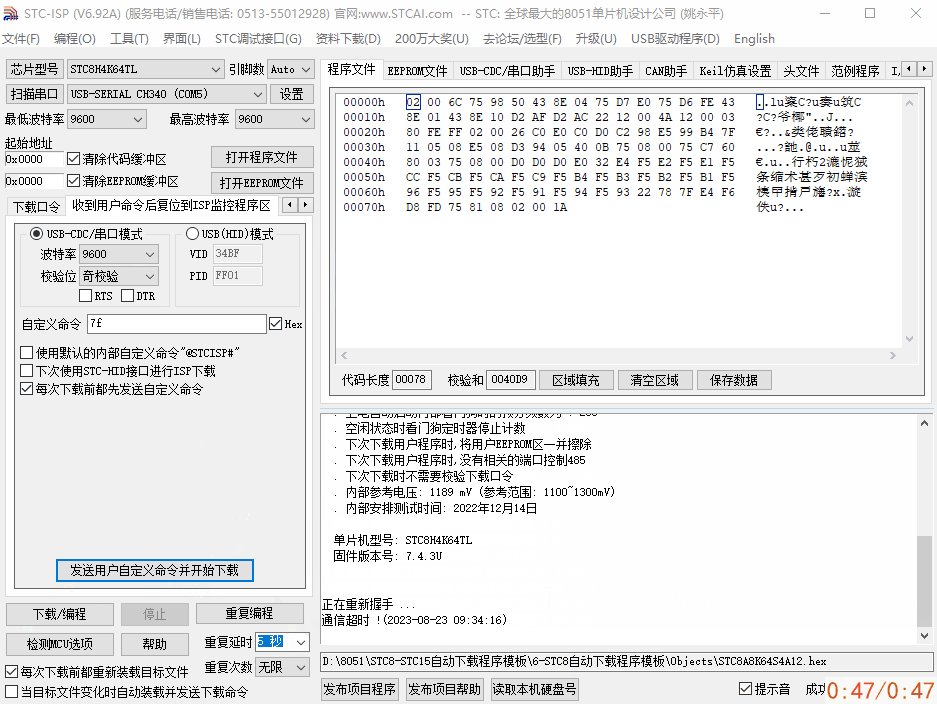
基于串口透传模块,单片机无线串口空中下载测试 ✨无线串口下载,其本质还是串口下载方式,只不过省去了单片机和ISP上位机工具之间的物理有线连接,中间的数据通过无线串口透传模块进行数据中转,传递到单片机串口上。串口…...

研磨设计模式day11代理模式
目录 场景 代码实现 编辑 解析 定义 代理模式调用示意图 代理模式的特点 本质 编辑何时选用 场景 我有一个订单类,包含订单数、用户名和商品名,有一个订单接口包含了对订单类的getter和setter 现在有一个需求,a创建的订单只…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
