合宙Air724UG LuatOS-Air LVGL API控件--曲线 (Arc)
曲线 (Arc)

曲线控件,也可以称为弧。因为 Arc 本身就是弧,弧形的意思。根据控件的样子也能推测出它的使用场景,一般用在加载器(就是等待界面转的圈圈)或者数值显示,数值调节这些场景。曲线控件分了两个部分,前景和背景,都可以分别进行设置。
示例代码
– 创建曲线
arc = lvgl.arc_create(lvgl.scr_act(), nil)
– 设置尺寸
lvgl.obj_set_size(arc, 150, 150)
– 设置位置居中
lvgl.obj_align(arc, nil, lvgl.ALIGN_CENTER, 0, 0)
– 绘制弧度
lvgl.arc_set_end_angle(arc, 200)
创建
可以通过 lvgl.arc_create(par, copy) 创建一个曲线对象然后对其进行操作。
– 创建控件
arc = lvgl.arc_create(lvgl.scr_act(), nil)
设置角度
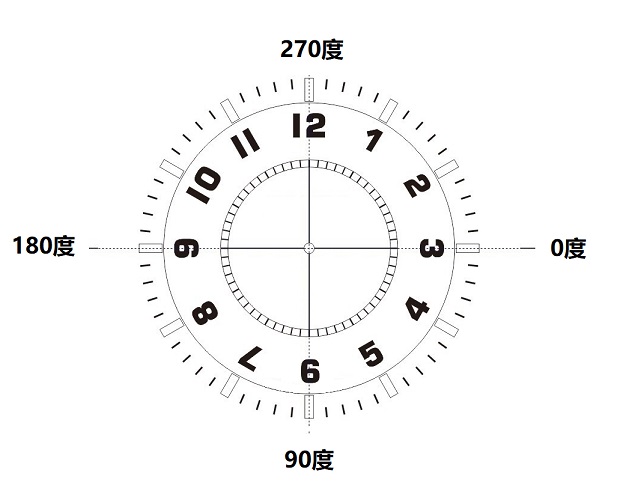
曲线控件可以设置前景和背景的起始和终止角度,角度的取值范围是 0-360度,需要注意的是,0度是在三点钟方向,180度是在9点钟方向。

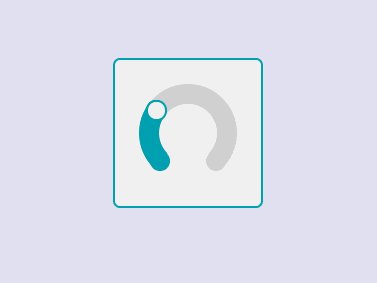
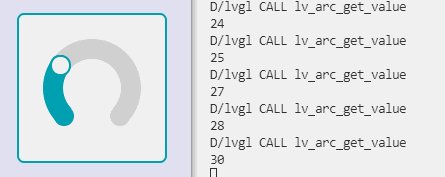
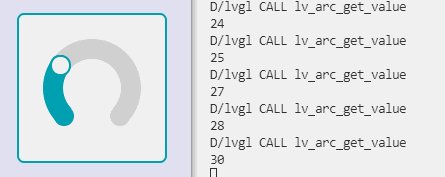
控件是有一些默认角度设置的,未设置到的角度都是采用的默认数值,所以尽管 示例代码 只是设置了一个终止角度,但还是绘制出了控件。因为背景采用了默认的起始和终止角度,所以按照样子绘制完毕后缺了一块,并不是说控件本身就长这个样子。下面我们重新设置下角度,看看效果:
lvgl.arc_set_bg_angles(arc, 0, 180)
lvgl.arc_set_angles(arc, 0, 90)
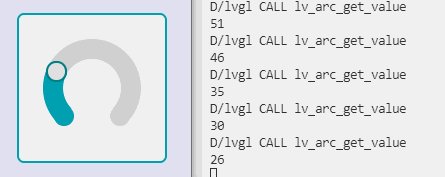
在上面的代码中,我们把背景的起始角度设置成了0-180度,把前景设置成了0-90度,绘制完毕之后就是这个样子:

注意:需要先绘制背景,然后才能绘制前景。
绑定数值
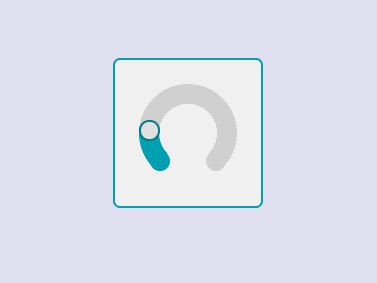
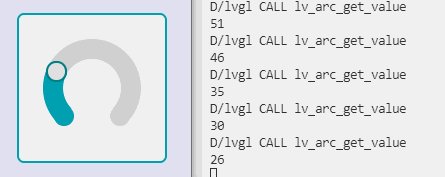
可以为曲线控件设置数值范围,然后通过设置值的方式设置控件的一个显示弧度,起始也就是对前景设置的函数做了一个封装,这样使用起来更加方便。
lvgl.arc_set_range(arc, 0, 100)
lvgl.arc_set_value(arc, 30)
将曲线的范围设置了 0-100, 然后将值设置为了 30,这个显示就占了整体长度的 30%。

控制
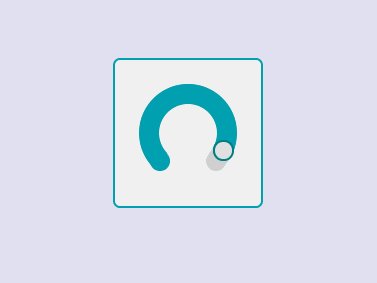
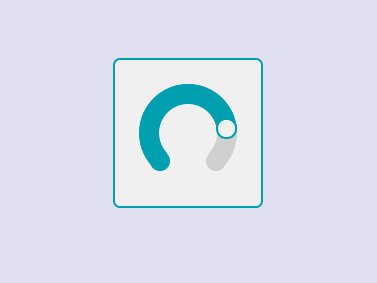
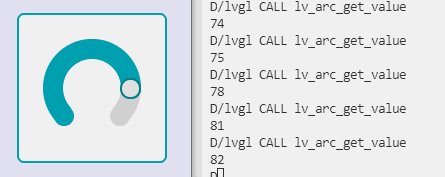
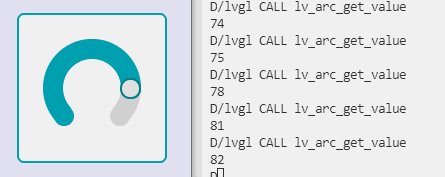
这个控件不光是可以显示,实际上也可以当成是一个输入控件。通过 lvgl.arc_set_adjustable 函数可以为控件添加一个可以滑动的旋钮。
lvgl.arc_set_adjustable(arc, true)

获取属性
曲线控件设置的很多值都可以通过 get 获取,具体使用情况可以参照 API。
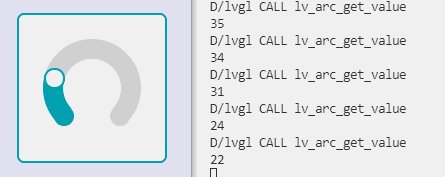
事件
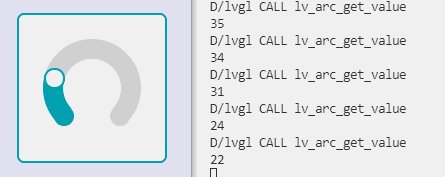
可以通过为控件添加回调函数来获取当前控件的事件。例如,可以通过 lvgl.EVENT_VALUE_CHANGED 获取当前值变化的一个情况。
event_handler = function(obj, event)
if event == lvgl.EVENT_VALUE_CHANGED then
print(lvgl.arc_get_value(obj))
end
end
lvgl.obj_set_event_cb(arc, event_handler)

API
lvgl.arc_create
调用 lvgl.arc_create(par, copy)
功能 创建弧对象
返回 指向创建的弧的指针
参数
par 指向对象的指针, 它将是新弧的父对象
copy 指向弧对象的指针, 如果不为 nil, 则将从其复制新对象
lvgl.arc_set_start_angle
调用 lvgl.arc_set_start_angle(arc, start)
功能 设置圆弧的起始角度。三点钟方向为 0 度。需要先绘制背景。
参数
arc 指向弧对象的指针
start 起始角度
lvgl.arc_set_end_angle
调用 lvgl.arc_set_end_angle(arc, end)
功能 设置圆弧的结束角度。
参数
arc 指向弧对象的指针
end 结束角度
lvgl.arc_set_angles
调用 lvgl.arc_set_angles(arc, start, end)
功能 设置开始和结束角度
参数
arc 指向弧对象的指针
start 起始角度
end 结束角度
lvgl.arc_set_bg_start_angle
调用 lvgl.arc_set_bg_start_angle(arc, start)
功能 设置弧形背景的起始角度。
参数
arc 指向弧对象的指针
start 起始角度
lvgl.arc_set_bg_end_angle
调用 lvgl.arc_set_bg_end_angle(arc, end)
功能 设置弧形背景的起始角度。
参数
arc 指向弧对象的指针
end 结束角度
lvgl.arc_set_bg_angles
调用 lvgl.arc_set_bg_angles(arc, start, end)
功能 设置弧形背景的开始和结束角度
参数
arc 指向弧对象的指针
start 起始角度
end 结束角度
lvgl.arc_set_rotation
调用 lvgl.arc_set_rotation(arc, rotation_angle)
功能 设置整个圆弧的旋转
参数
arc 指向弧对象的指针
rotation_angle 旋转角度
lvgl.arc_set_type
调用 lvgl.arc_set_type(arc, type)
功能 设置圆弧的类型。
参数
arc 指向弧对象的指针
type 圆弧类型
lvgl.ARC_TYPE_NORMAL
lvgl.ARC_TYPE_SYMMETRIC
lvgl.ARC_TYPE_REVERSE
lvgl.arc_set_value
调用 lvgl.arc_set_value(arc, value)
功能 在圆弧上设置一个新值
参数
arc 指向弧对象的指针
value 新值
lvgl.arc_set_range
调用 lvgl.arc_set_range(arc, min, max)
功能 设置圆弧的最小值和最大值
参数
arc 指向弧对象的指针
min 最小值
max 最大值
lvgl.arc_set_chg_rate
调用 lvgl.arc_set_chg_rate(arc, threshold)
功能 设置圆弧旋钮增量位置的阈值。
参数
arc 指向弧对象的指针
threshold 增量阈值
lvgl.arc_set_adjustable
调用 lvgl.arc_set_adjustable(arc, adjustable)
功能 设置圆弧是否可调。
参数
arc 指向弧对象的指针
adjustable 圆弧是否具有可以拖动的旋钮
lvgl.arc_get_angle_start
调用 lvgl.arc_get_angle_start(arc)
功能 获取圆弧的起始角度。
返回 起始角度[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_angle_end
调用 lvgl.arc_get_angle_end(arc)
功能 获取圆弧的终止角度。
返回 端角[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_bg_angle_start
调用 lvgl.arc_get_bg_angle_start(arc)
功能 获取弧形背景的起始角度。
返回 起始角度[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_bg_angle_end
调用 lvgl.arc_get_bg_angle_end(arc)
功能 获取弧形背景的终止角度。
返回 端角[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_type
调用 lvgl.arc_get_type(arc)
功能 获取圆弧是否为类型。
返回 弧形类型
参数
arc 指向弧对象的指针
lvgl.arc_get_value
调用 lvgl.arc_get_value(arc)
功能 获取圆弧的值
返回 弧的值
参数
arc 指向弧对象的指针
lvgl.arc_get_min_value
调用 lvgl.arc_get_min_value(arc)
功能 获得圆弧的最小值
返回 圆弧的最小值
参数
arc 指向弧对象的指针
lvgl.arc_get_max_value
调用 lvgl.arc_get_max_value(arc)
功能 获取圆弧的最大值
返回 弧的最大值
参数
arc 指向弧对象的指针
lvgl.arc_is_dragged
调用 lvgl.arc_is_dragged(arc)
功能 给出弧线是否被拖动
返回 true:拖动进行中,false:未拖动
参数
arc 指向弧对象的指针
lvgl.arc_get_adjustable
调用 lvgl.arc_get_adjustable(arc)
功能 获取圆弧是否可调。
返回 圆弧是否具有可以拖动的旋钮
参数
arc 指向弧对象的指针
相关文章:

合宙Air724UG LuatOS-Air LVGL API控件--曲线 (Arc)
曲线 (Arc) 曲线控件,也可以称为弧。因为 Arc 本身就是弧,弧形的意思。根据控件的样子也能推测出它的使用场景,一般用在加载器(就是等待界面转的圈圈)或者数值显示,数值调节这些场景。曲线控件分了两个部分,前景和背…...

09-微信小程序 网络请求API(实现轮播广告和简易的聊天窗口)
09-微信小程序API网络请求(实现轮播广告和简易的聊天窗口) 文章目录 微信小程序API服务器域名配置注意网络相关APIrequestRequestTask 请求任务对象object.success 回调函数object.fail 回调函数案例代码(实现轮播图) WebSocket案例代码(实现…...

Visual Studio 2017安装和项目配置
目录 前言1. What、Why and How1.1 What1.2 Why1.3 How 2. 安装3. 创建新项目4. 配置OpenCV库4.1 下载opencv安装包4.2 配置系统环境变量4.3 VS项目环境配置4.4 总结 5. 已有项目添加6. Tips6.1 常用快捷键6.2 字体和颜色选择6.3 配置编译路径 结语下载链接参考 前言 最近因为项…...

【提升接口响应能力的最佳实践】常规操作篇
文章目录 1. 并行处理简要说明CompletableFuture是银弹吗?测试案例测试结论半异步,半同步总结 2. 最小化事务范围简要说明编程式事务模板 3. 缓存简要说明 4. 合理使用线程池简要说明使用场景线程池的创建参数的配置建议 线程池的监控线程池的资源隔离 5…...

Vue使用ffmpeg,报ReferenceError: SharedArrayBuffer is not defined 如何解决
“SharedArrayBuffer is not defined” 错误是因为在浏览器环境中,SharedArrayBuffer 对象被认为是一种潜在的安全风险。为了防止 Spectre 攻击等漏洞,现代浏览器通常会禁用或限制对 SharedArrayBuffer 的使用。 SharedArrayBuffer 是一种 JavaScript 对…...

【OpenCV实战】1.OpenCV环境搭建,Mac M1系统,C++开发环境
OpenCV环境搭建,Mac系统,C开发环境 一、步骤VSCode C环境安装运行CMake安装运行OpenCV 安装CMakeList 一、步骤 VSCode C环境安装CMake 安装OpenCV 安装CmakeList.txt VSCode C环境安装运行 访问官网 CMake安装运行 CMake官网 参考文档 OpenCV 安…...

Hyperf 如何做到用两个端口 9501/9502 都能连接 Websocket 服务以及多 Worker 协作实现聊天室功能
为何 Hyperf 能够在两个端口上监听 WebSocket 连接? 源码角度来看,在配置了多个 Servers 时,实际上,只启动了一个 Server 注:我之前接触的代码都是启动一个服务绑定一个端口,之前也看过 swoole 扩展的文档…...

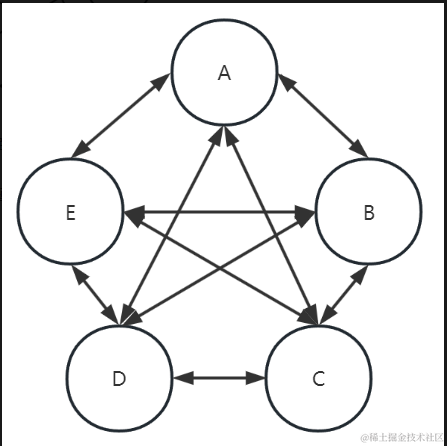
网络映射会遇到哪些困难
网络映射通过将复杂的网络划分为更小、可管理的块,帮助 IT 管理员获得对其网络的更大控制和可见性,它有助于可视化不同的网络组件(如服务器、交换机端口和路由器)如何互连以执行其功能,通过表示网络设备的通信方式&…...

【jvm】类的主动使用和被动使用
目录 一、主动使用二、被动使用 一、主动使用 1.创建类的实例 2.访问某个类或接口的静态变量,或者对该静态变量赋值 3.调用类的静态方法 4.反射(例如Class.forName(“com.learning.Test”)) 5.初始化一个类的子类 6.java虚拟机启动时被标明为…...

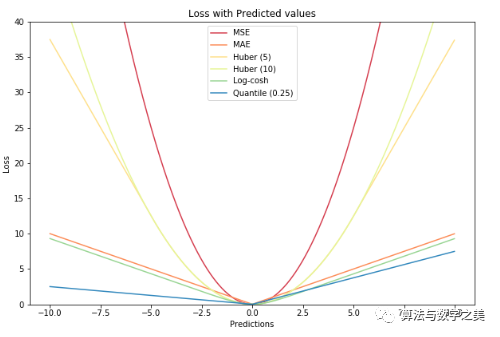
如何选择合适的损失函数
目录 如何选择合适的损失函数 1、均方误差,二次损失,L2损失(Mean Square Error, Quadratic Loss, L2 Loss) 2、平均绝对误差,L1损失(Mean Absolute Error, L1 Loss) 3、MSE vs MAE ÿ…...

Java常见的排序算法
排序分为内部排序和外部排序(外部存储) 常见的七大排序,这些都是内部排序 。 1、插入排序:直接插入排序 1、插入排序:每次将一个待排序的记录,按其关键字的大小插入到前面已排序好的记录序列 中的适当位置…...

【C++】5、构建:CMake
文章目录 一、概述二、实战2.1 内部构建、外部构建2.2 CLion Cmake 一、概述 CMake 是跨平台构建工具,其通过 CMakeLists.txt 描述,并生成 native 编译配置文件: 在 Linux/Unix 平台,生成 makefile在苹果平台,可以生…...

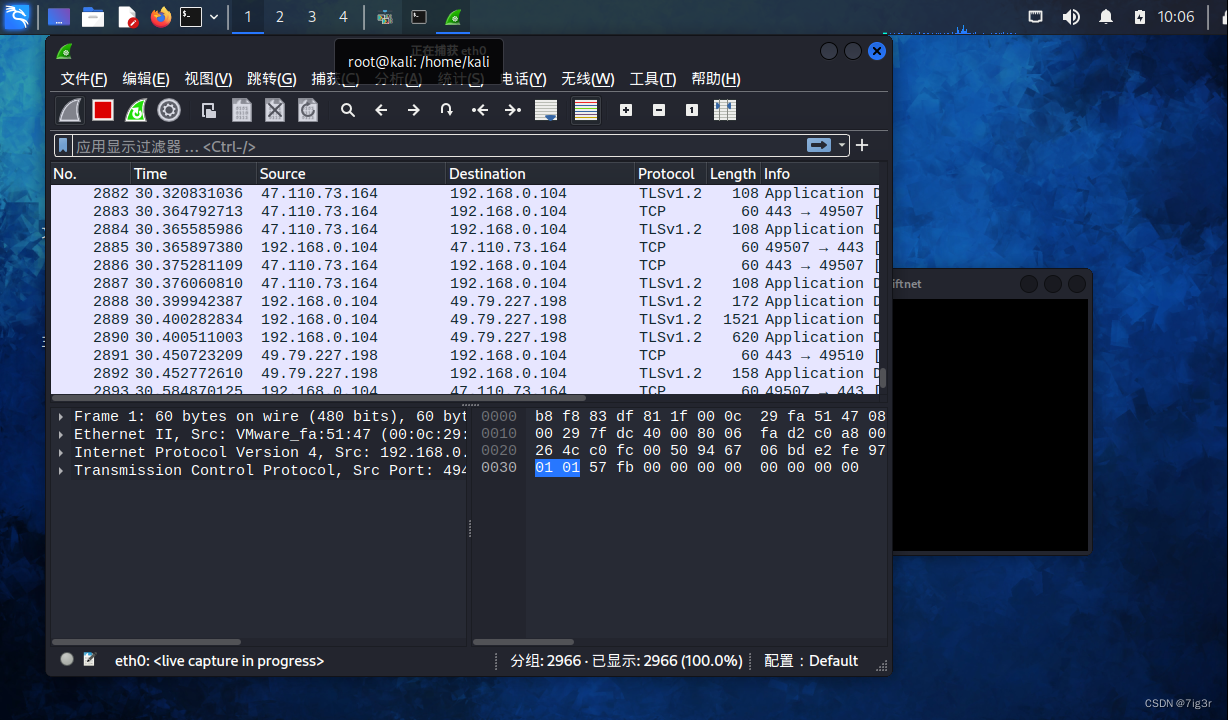
【ARP欺骗】嗅探流量、限速、断网操作
【ARP欺骗】 什么是ARP什么是ARP欺骗ARP欺骗实现ARP断网限制网速嗅探流量 什么是ARP ARP(Address Resolution Protocol,地址解析协议)是一个TCP/IP协议,用于根据IP地址获取物理地址。在计算机网络中,当一个主机需要发…...

初步认识OSPF的大致内容(第三课)
1 路由的分类 直连路由(Directly Connected Route)是指网络拓扑结构中相邻两个网络设备直接相连的路由,也称为直接路由。如果两个设备属于同一IP网络地址,那么它们就是直连设备。直连路由表是指由计算机系统生成的一种用于路由选择的表格,其中记录着直连路由的信息。直连…...

CSDN编程题-每日一练(2023-08-27)
CSDN编程题-每日一练(2023-08-27) 一、题目名称:异或和二、题目名称:生命进化书三、题目名称:熊孩子拜访 一、题目名称:异或和 时间限制:1000ms内存限制:256M 题目描述: …...

机器视觉之平面物体检测
平面物体检测是计算机视觉中的一个重要任务,它通常涉及检测和识别在图像或视频中出现的平面物体,如纸张、标志、屏幕、牌子等。下面是一个使用C和OpenCV进行平面物体检测的简单示例,使用了图像中的矩形轮廓检测方法: #include &l…...

C#开发WinForm之DataGridView开发
前言 DataGridView是开发Winform的一个列表展示,类似于表格。学会下面的基本特征用法,再辅以经验,基本功能开发没问题。 1.设置 DataGridView表格行首为序号索引, //设置 DataGridView表格行首为序号索引private void dataGridView1_RowPost…...

PDFPrinting.Net Crack
PDFPrinting.Net Crack 它能够轻松灵活地预测完美的打印结果以及用户文件的示例性显示。在.NET的PDF打印中,可以快速浏览最关键的元素。如果用户需要获得更详细的概述,那么他可以查看快速入门手册,甚至现有文档的详细概述参考。 在这种情况下…...

git操作:将一个仓库的分支提交到另外一个仓库分支
这个操作,一般是同步不同网站的同个仓库,比如说gitee 和github。某个网站更新了,你想同步他的分支过来。然后基于分支开发或者其它。 操作步骤 1.本地先clone 你自己的仓库。也就是要push 分支的仓库。比如A仓库,把B仓库分支&am…...

基于Java+SpringBoot+Vue前后端分离医院资源管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
