如何优雅的使用Git?
第一部分:Git的基本概念和初始设置
Git是一个分布式版本控制系统,它允许多人共同工作,同时跟踪和管理项目的版本历史。使用Git,您可以恢复旧版本、创建新分支进行实验,并与其他开发者进行协作,而不会影响主线项目。
在开始使用Git之前,你需要先进行一些基本设置。安装Git后,打开命令行窗口,设置你的用户名和电子邮件,这些信息将被用作你所有Git提交的签名。
git config --global user.name "Your Name"
git config --global user.email "youremail@yourdomain.com"
此外,还可以设置编辑器和差异分析工具:
git config --global core.editor vim
git config --global merge.tool vimdiff
以上命令将Vim设置为默认的文本编辑器和差异分析工具,你可以根据你的喜好更改。
在一个新的项目中使用Git,你需要初始化一个新的Git仓库。这可以通过在项目的根目录下运行以下命令完成:
git init
此命令将创建一个新的.git目录,其中包含了所有必需的Git相关文件和目录。
然后,你可以开始跟踪文件和提交更改了。在你的项目中创建一个新文件,并将其添加到Git跟踪中:
echo "Hello Git" > README.md
git add README.md
然后,你可以进行你的第一次提交:
git commit -m "Initial commit"
以上就是关于Git基本概念和初始设置的内容。在下一部分,我将介绍如何优雅地使用Git进行日常的版本控制操作。
第二部分:日常的版本控制操作
在第一部分中,您已经了解了如何设置Git并进行您的第一次提交。现在,让我们继续探索如何优雅地使用Git进行日常的版本控制操作。
1. 检查状态
在进行任何操作前,你可能想要查看仓库的当前状态。你可以使用git status命令来查看哪些文件被修改了或正在被跟踪。
git status
2. 跟踪文件
当你在项目中添加或修改文件后,你需要将这些更改添加到Git的暂存区域。这可以通过git add命令完成。
git add .
此命令将所有更改添加到暂存区域,准备进行提交。如果你只想添加某个特定文件,可以使用git add <filename>。
3. 提交更改
一旦所有所需的修改都已添加到暂存区域,你就可以提交这些更改了。这可以通过git commit命令完成。
git commit -m "Your commit message"
4. 查看历史记录
使用git log命令,你可以查看项目的提交历史。
git log
5. 分支和合并
使用Git,你可以创建分支进行实验,然后再将它们合并回主分支。创建新分支可以通过git branch命令完成。
git branch my-new-branch
切换到新创建的分支,可以使用git checkout命令。
git checkout my-new-branch
在新分支上进行了一些修改并提交后,你可以切换回主分支,并将新分支的更改合并进来。
git checkout master
git merge my-new-branch
以上便是Git的一些日常操作。在下一部分,我将介绍如何优雅地使用Git进行远程操作。
第三部分:远程操作
在前两部分中,我们了解了如何在本地仓库进行操作,但Git的真正威力在于其分布式特性,它允许你与他人合作和分享代码。在本部分,我们将探讨如何优雅地使用Git进行远程操作。
1. 克隆远程仓库
要从远程仓库获取代码,你可以使用git clone命令。此命令将会创建一个本地的仓库拷贝。
git clone https://github.com/user/repo.git
2. 添加远程仓库
在已有的本地仓库中,你可以添加远程仓库以便于推送更改或者获取更新。这可以通过git remote add命令完成。
git remote add origin https://github.com/user/repo.git
3. 推送更改
当你对本地仓库进行了一些更改并提交后,你可以将这些更改推送到远程仓库。这可以通过git push命令完成。
git push origin master
4. 获取和合并远程更改
如果其他人对远程仓库进行了一些更改,你可以使用git pull命令来获取并合并这些更改。
git pull origin master
以上便是Git的一些基本远程操作。在下一部分,我将介绍如何优雅地使用Git进行高级操作。
第四部分:高级操作
上述内容中,我们已经探讨了Git的一些基础和远程操作。让我们更深入一些,看看Git的高级操作,如修复错误、合并冲突和搜索历史。
1. 修复错误
如果你提交了一些错误的更改,别担心,Git提供了一些工具来帮助你修复这些错误。
例如,使用git commit --amend命令,你可以修改最近的提交。
git commit --amend -m "New commit message"
如果你需要撤消一些更改,你可以使用git revert命令来创建一个新的提交,这个提交会撤消指定提交所做的所有更改。
git revert <commit>
2. 合并冲突
当你和你的团队在同一段代码上进行更改时,可能会出现合并冲突。Git不会自动解决这些冲突,你需要手动解决它们。
当Git通知你有合并冲突时,你可以打开有冲突的文件,查找以下标记:
<<<<<<< HEAD
your changes
=======
their changes
>>>>>>> branch-name
你需要决定保留哪些更改,然后删除Git插入的标记。
3. 搜索历史
Git拥有强大的搜索工具,如git log命令,你可以使用它来查找特定的提交。
git log --grep="init commit"
以上便是Git的一些高级操作。在下一部分,我将介绍如何优雅地使用Git来进行高效的团队协作。
第五部分:高效的团队协作
使用Git,团队成员可以轻松地共享代码和协作工作。让我们来看看如何优雅地使用Git进行高效的团队协作。
1. 使用分支进行开发
在团队开发中,使用分支是一个好习惯。每个团队成员可以在自己的分支上工作,然后将更改合并回主分支。这样可以防止团队成员直接在主分支上作出更改,可能导致主分支的代码不稳定。
git checkout -b feature-branch
2. 进行代码审查
在将更改合并到主分支之前,进行代码审查是一个好的做法。团队成员可以使用Pull Request(如果你使用的是GitHub)或者Merge Request(如果你使用的是GitLab)来请求将更改合并到主分支。
3. 解决合并冲突
如前面所述,合并冲突是不可避免的。重要的是如何处理这些冲突。使用git diff命令,你可以查看两个分支之间的差异。然后,你可以手动解决这些冲突。
git diff feature-branch master
4. 使用Git Hooks
Git Hooks 是一种可以在特定Git事件发生时触发的脚本。例如,你可以创建一个pre-commit hook来运行代码检查,如果检查失败,则阻止提交。
以上就是如何优雅地使用Git进行高效的团队协作。Git是一个强大的工具,希望你能充分利用它的优势,更好地进行代码开发和团队协作。
相关文章:

如何优雅的使用Git?
第一部分:Git的基本概念和初始设置 Git是一个分布式版本控制系统,它允许多人共同工作,同时跟踪和管理项目的版本历史。使用Git,您可以恢复旧版本、创建新分支进行实验,并与其他开发者进行协作,而不会影响主…...

【【STM32分析IO该设置什么模式的问题】】
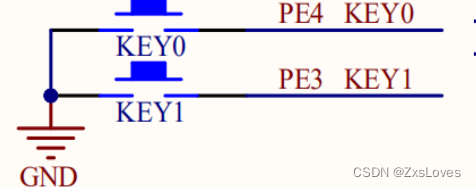
STM32分析IO该设置什么模式的问题 我们分析而言 我们对于PA0 的设计就从此而来 对于边沿触发的选择我们已经有所了解了 我们下拉,但是当我们摁下开关的时候 从0到1 导通了 所以这个是下拉 上升沿触发 而对于KEY0 我们摁下是使得电路从原来悬空高阻态到地就是0 所以…...

飞天使-k8s基础组件分析-服务与ingress
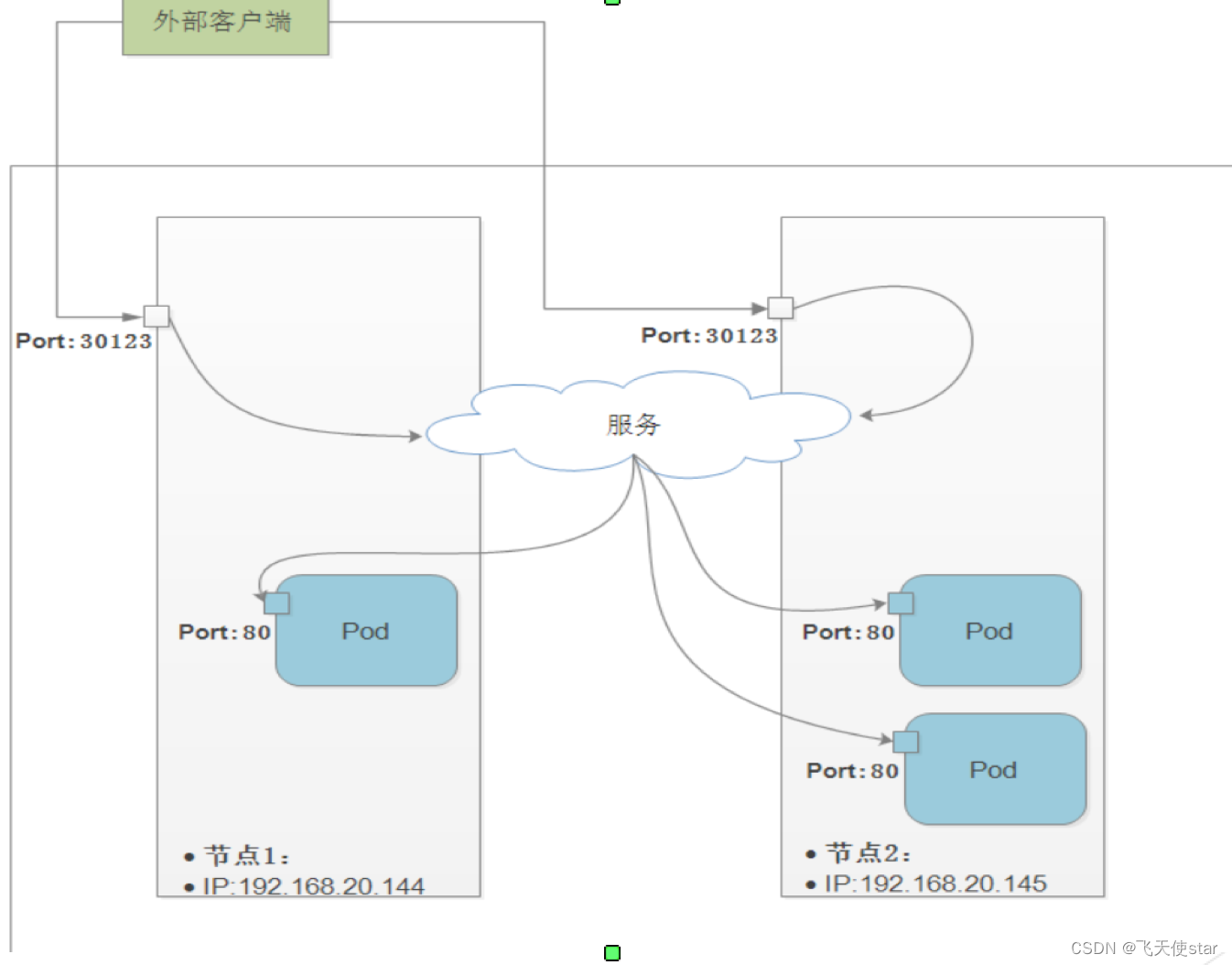
文章目录 服务的介绍服务代理服务发现连接集群外服务服务发布无头服务 服务,pod和dns的关系端口转发通过expose 暴露应用服务案例INGRESSMetalLB使用参考文档 服务的介绍 服务的作用是啥? 提供外部调用,保证podip的真实性看看服务解决了什么…...

Unity——拖尾特效
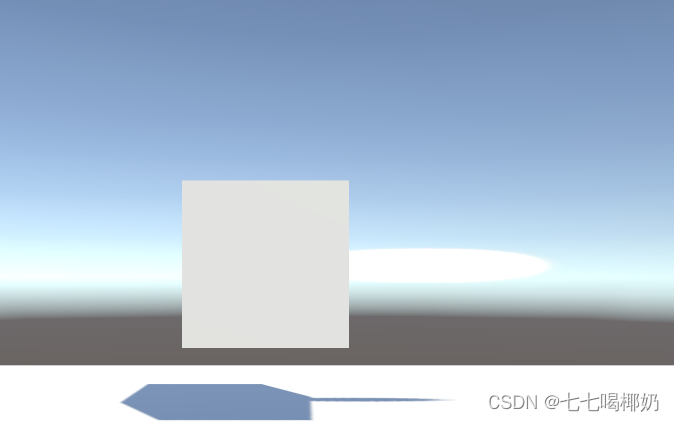
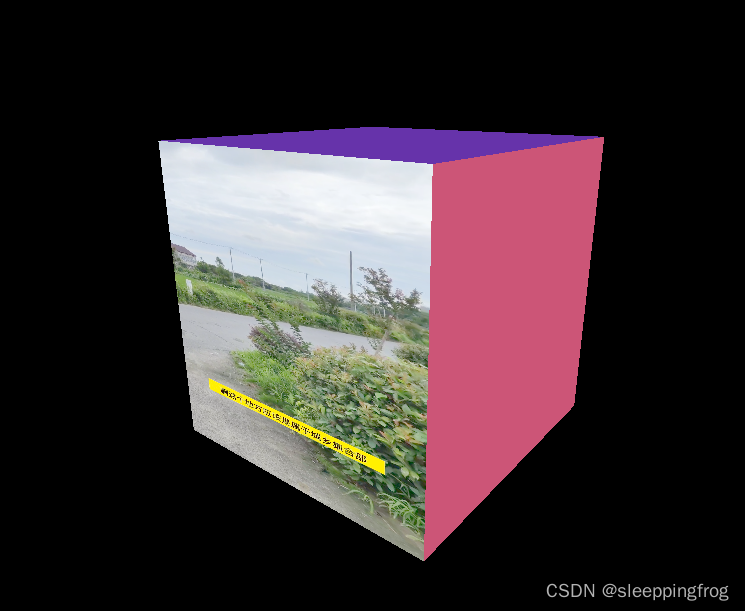
拖尾是一种很酷的特效。拖尾的原理来自人类的视觉残留:观察快速移动的明亮物体,会看到物体移动的轨迹。摄像机通过调整快门时间,也可以拍出具有拖尾效果的照片,如在城市的夜景中,汽车的尾灯拖曳出红色的线条。 在较老…...

java开发之fastjson
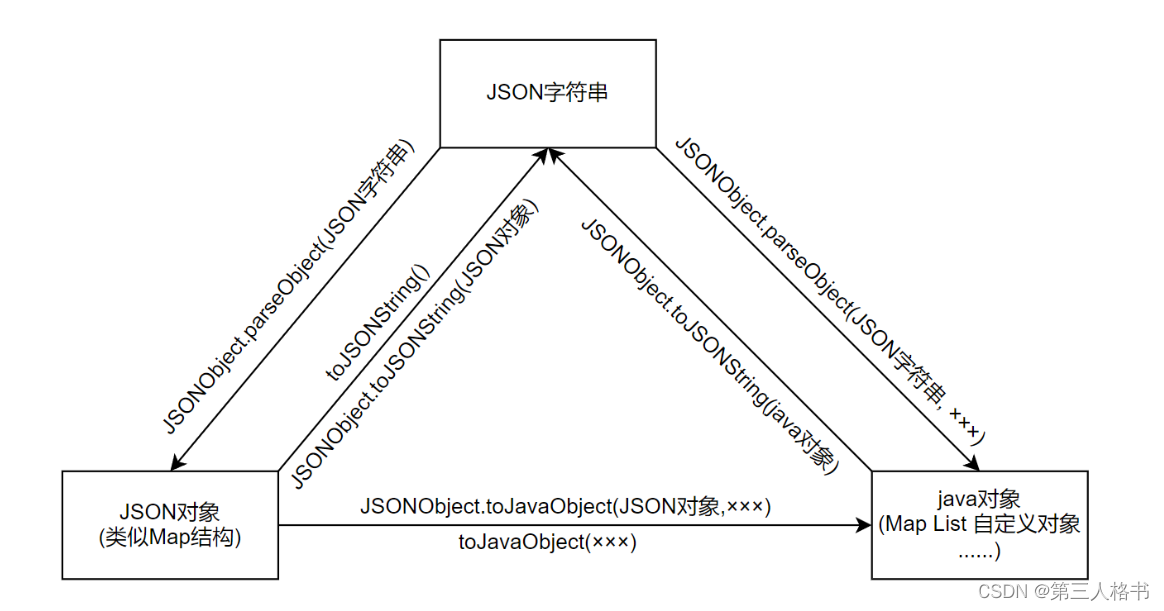
依赖 <!-- fastjson依赖 --> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.76</version> <…...

第一个C语言程序:HelloWorld
第一个C语言程序 注释 注释 对代码的解释和说明 特点 ○ 不会被执行 目的 让人们能够更加轻松地看懂代码 分类 行注释 // 快键键 ctrl/ 块注释 /**/ 快捷键 shiftalta 示例代码: #include <stdio.h>int main() {// 行注释/*块注释*/printf("hello w…...

golang 使用 viper 加载配置文件 自动反序列化到结构
文章博客地址:golang 使用 viper 加载配置 自动反序列化到结构 golang使用 viper 无需设置 mapstructure tag 根据配置文件后缀 自动返序列化到结构解决结构有下划线的字段解析不成功问题 viper 正常加载配置文件 golang viper 其中可以用来 查找、加载和反序列化JSON、TOML…...

C#设计模式六大原则之--接口隔离原则
设计模式六大原则是单一职责原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则、开闭原则。它们不是要我们刻板的遵守,而是根据实际需要灵活运用。只要对它们的遵守程度在一个合理的范围内,努为做到一个良好的设计。本文主要介绍一下.NET(C#)…...

【面试题】:axios二次封装都进行了哪些配置以及如果项目里面有两个baseURL你怎么解决?
一.axios的概念 Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。 二.axios的特点…...

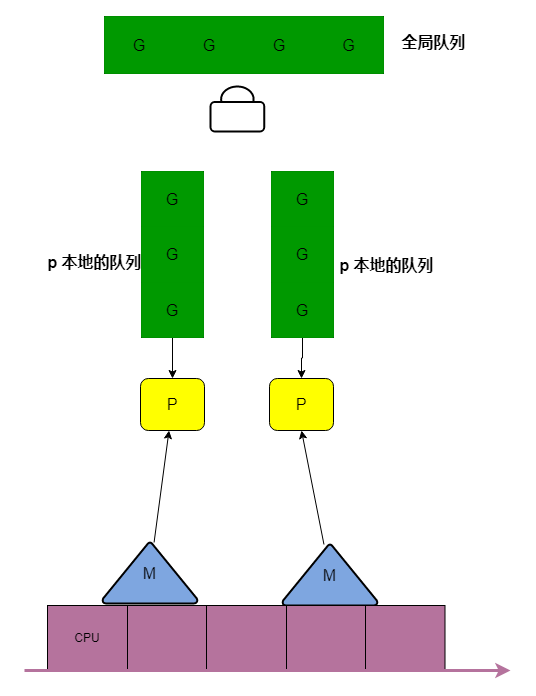
谈谈对 GMP 的简单认识
犹记得最开始学习 golang 的时候,大佬们分享 GMP 模型的时候,总感觉云里雾里,听了半天,并没有一个很清晰的概念,不知 xmd 是否会有这样的体会 虽然 golang 入门很简单,但是对于理解 golang 的设计思想和原…...

Java正则表达式系列--从字符串中提取字符串或数字
原文网址:Java正则表达式系列--从字符串中提取字符串或数字_IT利刃出鞘的博客-CSDN博客 简介 本文用示例介绍Java如何使用正则表达式从字符串中提取想要的内容(字符串或者数字等)。 例1:提取一次不同内容 需求 从字符串中找到…...

机器学习实战之模型的解释性:Scikit-Learn的SHAP和LIME库
概要 机器学习模型的“黑箱”困境 机器学习模型的崛起让我们惊叹不已!不论是预测房价、识别图片中的猫狗,还是推荐给你喜欢的音乐,这些模型都表现得非常出色。但是,有没有想过,这些模型到底是如何做出这些决策的呢&a…...

Go 语言进阶与依赖管理 | 青训营
Powered by:NEFU AB-IN 文章目录 Go 语言进阶与依赖管理 | 青训营 语言进阶依赖管理测试 Go 语言进阶与依赖管理 | 青训营 GO语言工程实践课后作业:实现思路、代码以及路径记录 语言进阶 Go可以充分发挥多核优势,高效运行 Goroutine是Go语言中的协程…...

hyperf 十三 视图
教程:Hyperf composer地址:hyperf/view - Packagist 本次测试使用twig twig composedr地址:twig/twig - Packagist twig 文档地址:Home - Twig - The flexible, fast, and secure PHP template engine 一、安装 composer re…...

请你说说前端图形图像的框架
前端图形图像方面有许多强大的框架和库,使得开发者能够更容易地创建丰富的视觉效果和复杂的图形应用。下面列举了一些主要的框架和库: 1. Three.js Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了…...

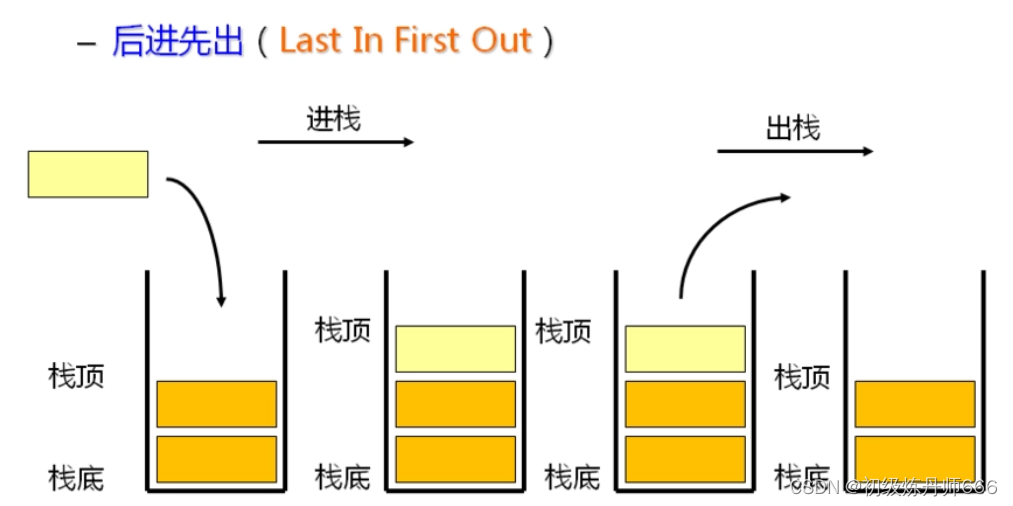
C++数据结构学习——栈
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、栈二、C语言实现1.声明代码2.实现增删查改代码3.测试代码 总结 前言 栈(Stack)是计算机科学中一种常见的数据结构,它是…...

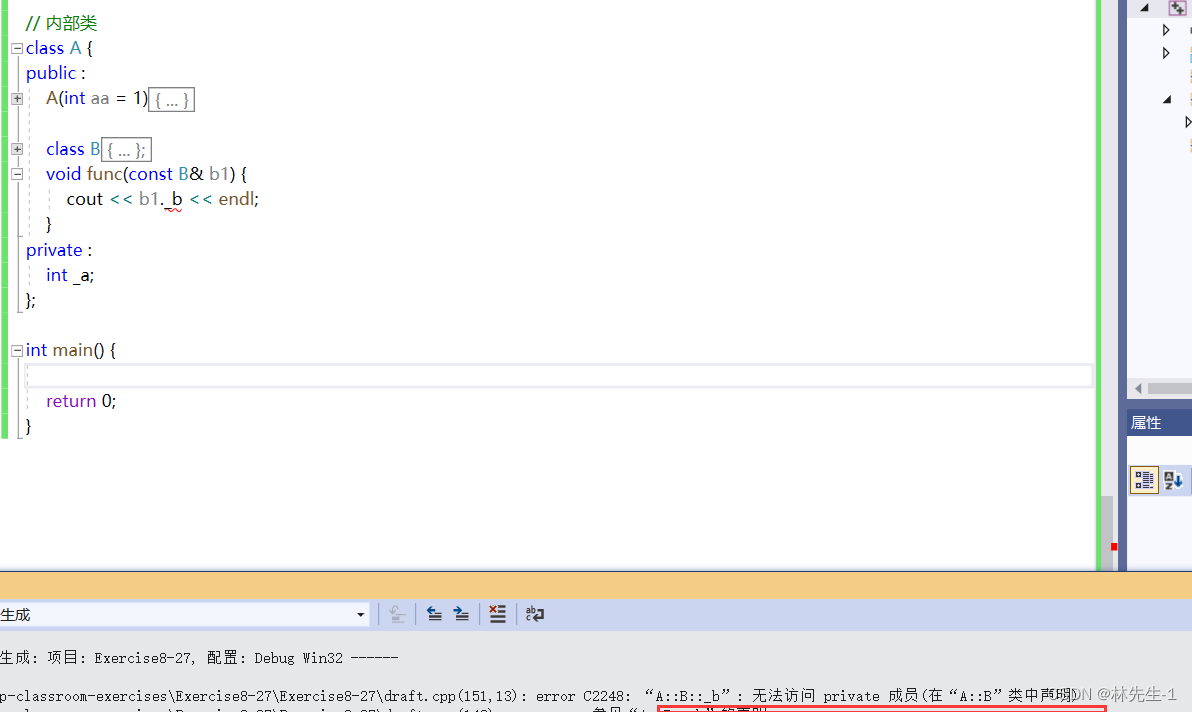
【C++笔记】C++之类与对象(下)
【C笔记】C之类与对象(下) 1、再看构造函数1.1、构造函数的初始化列表1.2、C支持单参数的构造函数的隐式类型转换1.3、匿名对象 2、Static成员2.1、为什么要有静态成员变量?2.2、一个类的静态成员变量属于这个类的所有对象2.3、静态成员函数 3、友元3.1、…...

管理类联考——英语——实战篇——大作文——图表——动态图表——整体效果
动态图表模板 What is clearly presented in the above 图表类型 is that dramatic changes have taken place in 主题词1 from 年份1 to 年份2.During the period, there was a marked jump from 数字1 to 数字2 in 事物1,while that of 事物2 declined significantly from 数…...

threejs纹理加载三(视频加载)
threejs中除了能把图片作为纹理进行几何体贴图以外,还可以把视频作为纹理进行贴图设置。纹理的类型有很多,我们可以用不同的加载器来加载,而对于视频作为纹理,我们需要用到今天的主角:VideoTexture。我们先看效果&…...

VUE笔记(三)vue的语法
一、计算属性 1、计算属性的概念 计算属性是依赖于源数据(data或者属性中的数据),在元数据的基础上进行逻辑运算后得到的新的数据,计算属性要依赖于源数据,源数据数据变化计算属性也会变化 2、计算属性的语法 在vue2中使用computed这个选…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
