第一百二十七回 空安全
文章目录
- 概念介绍
- 使用方法
- 示例代码
我们在上一章回中介绍了级联操作符相关的内容,本章回中将介绍 空安全.闲话休提,让我们一起Talk Flutter吧。
概念介绍
在编译语言中都有空指针或者空对象(null),它们会引起程序的异常。在移动开发中如果使用Java和OC开发程序,发生这类异常后会使应用程序被系统强制关闭,业内通称FATA异常,crash或者叫程序闪退。这种异常是比较严重的程序错误,为了避免程序中发生这种异常dart在2.1版本中引入了空类型,并且基于空类型引入了安全机制,本章回将详细介绍空类型和基于该类型的空安全机制。
使用方法
在dart语言中使用问号表示空类型,定义变量或者对象时可以使用空类型,通常是在类型的后面加一个问号,这样的变量或者对象叫作可空变量或者可空对象,非空变量或者非空对象可以赋值给可空变量或者可空对象,但是可空变量或者可空对象不能赋值给非空变量或者非空对象。
有了空类型后,变量或者对象可能为空,因此,我们在使用空变量或者空对象时需要判断变量或者对象是否为空,不然会引起编译错误,这便是安全机制。有了此机制后把空对象引发的异步提前到程序编译阶段,这样有助于提前发现和解决程序中的错误。
判断空对象使用"?.","!."或者"??"操作符,把这些操作符添加到空对象后面就可以。这些操作符有着不同的含义,详细如下:
- ?.: 如果对象为空则不做任何操作,否则通过点操作符访问对象的属性或者方法;
- !.: 当前对象肯定不为空并且通过点操作符访问对象的属性或者方法;
- ??: 如果对象为空则执行操作符后面的内容,否则不做任何操作;
除了这些操作符外还可以使用三元操作符或者if/else语句来判断对象是否为空,这些内容是基础知识,我就不详细介绍了,稍后我们将通过代码来演示操作符的用法。
示例代码
///定义可以空变量和可空对象int ? nonIntValue;TestObject? nonTObj;///空安全相关内容nonIntValue = 3;TestObject temp = TestObject(1, 'good');///非空变量可以赋值给可空变量,但是可空变量不能赋值给非空变量// nonTObj = temp;// temp = nonTObj;///使用可空对象,如果对象为空则不做任何操作,不会访问对象的属性adebugPrint('value: ${nonTObj?.a}');///变量的值肯定不为空,这样做不太好,虽然可以通过编译,但是会引起运行时异常// debugPrint('value: ${nonTObj!.a}');///判断对象是否为空:如果为空则括号中的值为temp,否则为nonTObjdebugPrint('value: ${(nonTObj ?? temp).toString()}');if(nonTObj == null) {debugPrint('nonTobj is null');} else {debugPrint('nonTobj is not null');}///三元操作符(nonTObj == null) ? debugPrint('nonTobj is null'): debugPrint('nonTobj is not null');
上面代码中使用的TestObject是自定义的类型,我们没有公布它的源代码,大家可以自己定义一个类型,或者使用语言自带的String类型,总之只要是可以创建对象的类型就可以。
我们在代码中添加了详细的注释,这样方便大家理解代码,建议大家自己动手去编译程序,通过程序的运行结果来分析代码,这样有助于大家更好地掌握空类型和空安全相关的内容。
看官们,与空安全相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百二十七回 空安全
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了级联操作符相关的内容,本章回中将介绍 空安全.闲话休提,让我们一起Talk Flutter吧。 概念介绍 在编译语言中都有空指针或者空对象(null),它们会引起程序的异常。在移动开发中如果…...

js判断类型:typeof Object.prototype.toString instanceof constructor有什么区别?一文讲清楚
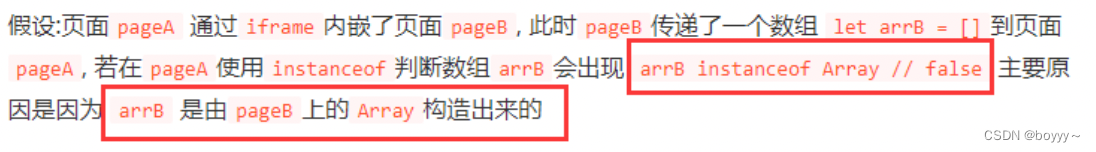
相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢࿱…...

uview ui 1.x ActonSheet项太多,设置滚动
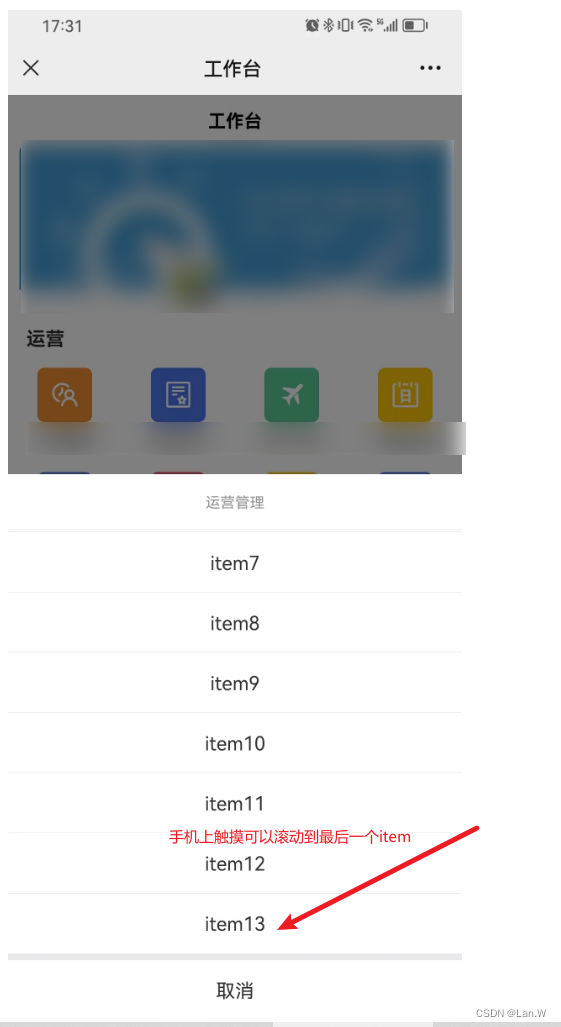
问题:ActionSheet滚动不了。 使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。 官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…...

信息化发展2
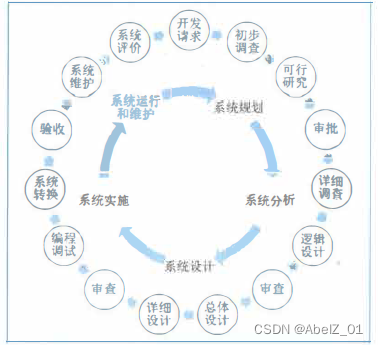
信息系统生命周期 1 、软件的生命周期通常包括:可行性分析与项目开发计划、需求分析、概要设计、详细设计、编码、测试、维护等阶段。 2 、信息系统的生命周期可以简化为:系统规划(可行性分析与项目开发计划),系统分析…...

ubuntu18 + ros2 eloquent +python3.6
卸载 sudo systemctl stop ros2-eloquent-* #输入以下命令以停止所有ROS 2 Eloquent相关的进程 sudo apt remove ros-eloquent-* #输入以下命令以卸载ROS 2 Eloquent软件包 ls /etc/ros/ ls /opt/ros/ sudo rm -rf /opt/ros/eloquent#输入以下命令以删除ROS 2 Eloquent的配置文…...

围棋与育种
最近因为娃子报名了围棋课,我本着交一次课学两个人的态度,入门围棋,买了些书,听了些课,有所得。学了两个多月,现在6级水平,了解了基本的攻杀技巧,会判断输赢。 下面截图是今天的一盘…...

Python第三方库纵览
Python第三方库纵览 知识点 更广泛的Python计算生态,只要求了解第三方库的名称,不限于以下领域: 网络爬虫、数据分析、文本处理、数据可视化、用户图形界面、机器学习、Web开发、游戏开发等 知识导图 1、网络爬虫方向 网络爬虫是自动进行HTTP访问并捕…...

测试.net开源音频库NAudio
微信公众号“dotNET跨平台”看到一篇文章《【.NET】使用NAudio实现录音功能》介绍基于NAudio实现录音功能(参考文献1)。NAudio是开源.net音频库,其支持播放多种格式的音频(WAV、AIFF、MP3、WMA等)、音频格式转换、录音…...

三方接口调用设计方案
在为第三方系统提供接口的时候,肯定要考虑接口数据的安全问题,比如数据是否被篡改,数据是否已经过时,数据是否可以重复提交等问题 在设计三方接口调用的方案时,需要考虑到安全性和可用性。以下是一种设计方案的概述&a…...

OLED透明屏全贴合技术:未来显示技术的突破性创新
在现代科技发展的浪潮中,OLED透明屏全贴合技术以其独特的优势和无限的应用前景引起了广泛的关注。 在这篇文章中,尼伽将深入探索OLED透明屏全贴合技术,介绍其优势和特点,并展望其在不同领域的应用前景。 一、OLED透明屏全贴合技术…...

map、sync.map、concurrent-map适用场景与源码解析
最近一直加班,无论工作日还是周末,虽然每天很忙但总感觉空空的,很少有时间停下来思考与总结。项目中各种甩锅,最后最苦逼的还是落到了研发的头上,文档编写、环境部署、问题排查虐得一遍又一遍。事情杂乱,研…...

分布式事物实现方案及优缺点
实现分布式事务是一个复杂的任务,涉及到许多技术和概念。在Java开发中,你可以借助一些框架和工具来实现分布式事务,以下是一些常见的方法: 1.两阶段提交(2PC) 这是一种经典的分布式事务处理方法。它涉及到…...

java使用@interface和反射来动态生成excel
1、对象类上搞注解 public class ReportExecuteDetailDto { // 项目信息 private String regionCode; // 大区编号 ExcelColumn(order 0, title "大区") private String regionName; // 大区名称 ExcelColumn(order 14, tit…...

【微服务】04-Polly实现失败重试和限流熔断
文章目录 1. Polly实现失败重试1.1 Polly组件包1.2 Polly的能力1.3 Polly使用步骤1.4 适合失败重试的场景1.5 最佳实践 2.Polly实现熔断限流避免雪崩效应2.1 策略类型2.2 组合策略 1. Polly实现失败重试 1.1 Polly组件包 PollyPolly.Extensions.HttpMicrosoft.Extensions.Htt…...

如何使用HTML5新增的标签来构建语义化的页面结构?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ <header>:⭐ <nav>:⭐ <main>:⭐ <section>:⭐ <article>:⭐ <aside>:⭐ <footer>:⭐ <figure> 和 &l…...

Vmware 虚拟机挂起恢复后发现无法 Ping 通,无法连接到主机
解决办法 进入对应主机中,切换到 root 账户,重启网络服务。 systemctl stop NetworkManager systemctl restart network在网上还找到了另一种解决方法: 在网卡配置文件中增加参数 NM_CONTROLLED"no"。 在 Centos 7 中修改如下所…...

Web自动化测试之图文验证码的解决方案
对于web应用程序来讲,处于安全性考虑,在登录的时候,都会设置验证码, 验证码的类型种类繁多,有图片中辨别数字字母的,有点击图片中指定的文字的,也有算术计算结果的,再复杂一点就是滑…...

软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现
软考高级系统架构设计师系列论文九十:论分布式数据库的设计与实现 一、分布式数据库相关知识点二、摘要三、正文四、总结一、分布式数据库相关知识点 软考高级系统架构设计师系列之:分布式存储技术...

Day 84:网络结构与参数
单层数据 package dl;/*** One layer, support all four layer types. The code mainly initializes, gets,* and sets variables. Essentially no algorithm is implemented.*/ public class CnnLayer {/*** The type of the layer.*/LayerTypeEnum type;/*** The number of …...

vue2.6及以下版本导入 TDesign UI组件库
TDesign 官方文档:https://tdesign.tencent.com/vue/components/button 我们先打开一个普通的vue项目 然后 如果你是 vue 2.6 或者 低于 2.6 在终端执行 npm i tdesign-vue如果你是 2.7 或者更高 执行 npm i tdesign-vuenaruto这里 我们 以 2.6为例 因为大部分人 用vue2 都是…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
