SpringBoot+Vue如何写一个HelloWorld
一、SpringBoot介绍
Spring Boot是一个用于创建独立且可执行的Spring应用程序的框架。它简化了基于Spring框架的应用程序的开发过程,并提供了一种快速和简便的方式来构建Java应用程序。
Spring Boot提供了自动配置机制,通过引入适当的依赖项,可以自动配置各种Spring功能。它还提供了内嵌的HTTP服务器(如Tomcat、Jetty或Undertow),使得将应用程序打包为可执行的JAR文件变得非常容易。
使用Spring Boot,您可以快速搭建一个生产级别的应用程序,而无需进行复杂的配置。它提供了许多开箱即用的特性,例如自动配置、自动构建和部署、监控和运维工具等,从而大大简化了开发人员的工作。
Spring Boot还与其他Spring项目(如Spring Data、Spring Security和Spring Cloud)紧密集成,使得构建微服务架构变得更加容易。它有助于提高开发效率和团队协作能力,因此在企业级应用程序开发中非常受欢迎。
总之,Spring Boot是一个快速、简单且灵活的框架,旨在简化Spring应用程序的开发和部署过程,并提供了丰富的功能和生态系统支持。
二、Vue介绍
Vue是一种流行的JavaScript框架,用于构建用户界面。它是一个用于构建响应式Web应用程序的渐进式框架,由Evan You于2014年创建并维护。Vue具有简洁的语法和易于学习的特点,同时提供了强大的功能来开发复杂的单页应用程序。
Vue的核心思想是将应用程序分解为组件,并通过组合这些组件来构建整个用户界面。使用Vue,您可以轻松地定义和管理组件之间的数据传递和通信,从而使代码更加模块化、可维护和可重用。
Vue的另一个关键特性是其响应式数据绑定系统。这意味着当数据发生变化时,Vue会自动更新相关的视图。这样的特性使得开发者能够以声明式的方式编写代码,而不需要手动操作DOM(文档对象模型)。
除了核心库外,Vue还拥有一个丰富的生态系统,包括路由管理器(Vue Router)、状态管理工具(Vuex)和其他许多插件和工具,用于增强开发体验和扩展Vue的功能。
总之,Vue是一个灵活、高效且易于使用的前端框架,广泛应用于构建现代化的Web应用程序。
三、实操运行HelloWorld
1.创建Spring Boot项目:
使用Spring Initializr(https://start.spring.io/) 创建一个新的SpringBoot项目。选择适合你的需求的项目元数据和依赖关系。
下载生成的项目压缩文件并解压。
2.创建Vue.js应用:
打开终端或命令提示符,导航到项目的根目录。
执行以下命令安装Vue CLI(前端脚手架工具):
npm install -g @vue/cli
创建一个新的Vue.js项目:
vue create frontend
3.在Spring Boot中配置静态资源:
在Spring Boot项目的src/main/resources/static目录下创建一个新的文件夹,例如static/dist。
将Vue.js构建后的静态文件(在Vue.js项目的dist目录中)复制到这个新的dist目录中。
4.创建Spring Boot控制器:
在Spring Boot项目的Java源代码目录(默认为src/main/java)中创建一个新的控制器类,例如HelloController.java。
在控制器类中添加一个处理/hello路径请求的方法:
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class HelloController {@GetMapping("/hello")public String hello() {return "Hello, World!";}
}
5.启动应用:
在终端或命令提示符中导航到Spring Boot项目的根目录。
执行以下命令启动Spring Boot应用程序:
./mvnw spring-boot:run
6.使用Vue.js调用后端接口:
在Vue.js项目的src/main.js文件中添加以下代码,使用axios库调用后端接口:
import axios from 'axios';axios.get('/hello').then(response => {console.log(response.data);}).catch(error => {console.error(error);});
7.运行Vue.js应用:
在终端或命令提示符中导航到Vue.js项目的根目录。
执行以下命令运行Vue.js应用程序:
npm run serve
现在,你的Spring Boot和Vue.js HelloWorld程序就可以正常运行了。当你在浏览器中访问应用时,前端将请求后端的/hello路径,并输出从后端返回的"Hello, World!"消息。
请注意,这只是一个简单的示例,你可以根据自己的需求进行扩展和修改。
相关文章:

SpringBoot+Vue如何写一个HelloWorld
一、SpringBoot介绍 Spring Boot是一个用于创建独立且可执行的Spring应用程序的框架。它简化了基于Spring框架的应用程序的开发过程,并提供了一种快速和简便的方式来构建Java应用程序。 Spring Boot提供了自动配置机制,通过引入适当的依赖项࿰…...

深度强化学习。介绍。深度 Q 网络 (DQN) 算法
马库斯布赫霍尔茨 一. 引言 深度强化学习的起源是纯粹的强化学习,其中问题通常被框定为马尔可夫决策过程(MDP)。MDP 由一组状态 S 和操作 A 组成。状态之间的转换使用转移概率 P、奖励 R 和贴现因子 gamma 执行。概率转换P(系统动…...

【C++随笔02】左值和右值
【C随笔02】左值和右值 一、左值和右值1、字面理解——左值、右值2、字面理解的问题3、左值、右值4、左值的特征5、 右值的特征6、x和x是左值还是右值7、复合例子8、通常字面量都是一个右值,除字符串字面量以外: 二、左值引用和右值引用三、左值引用1、常…...

几个nlp的小任务(多选问答)
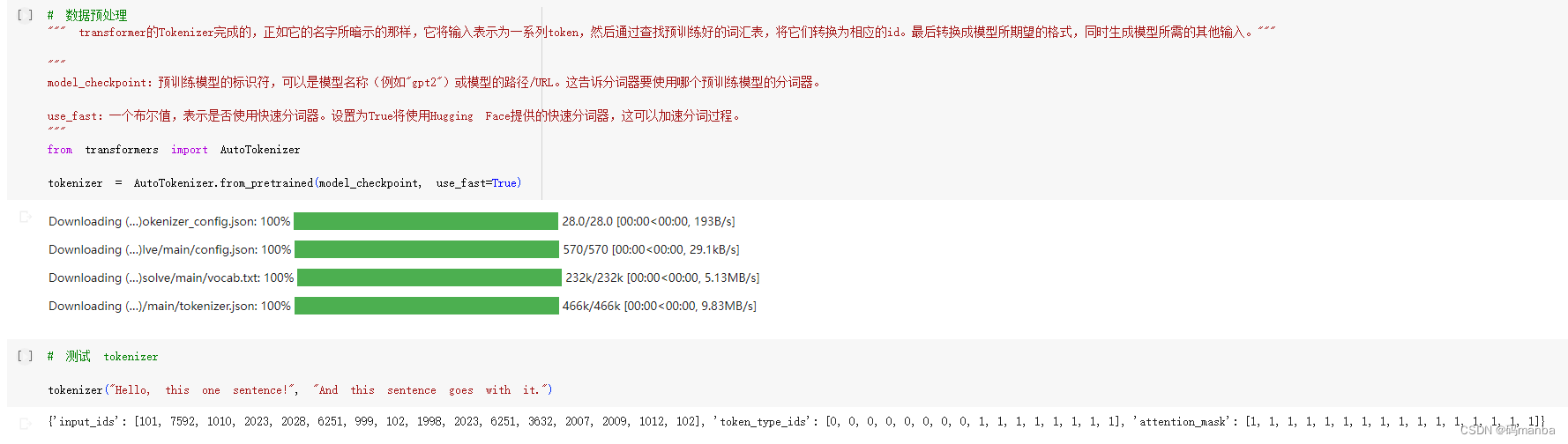
@TOC 安装库 多选问答介绍 定义参数、导入加载函数 缓存数据集 随机选择一些数据展示 进行数据预处理部分(tokenizer) 调用t...

【C++学习记录】为什么需要异常处理,以及Try Catch的使用方法
1.什么是异常,什么是错误? 程序无法保证100%正确运行,万无一失。有的错误在编译时能发现,比如:关键字拼写、变量名未定义、括号不配对、语句末尾缺分号等。这是在编译阶段发现的,称为编译错误。 有的能正常…...

孪生网络(Siamese Network)
基本概念 孪生网络(Siamese Network)是一类神经网络结构,它是由两个或更多个完全相同的网络组成的。孪生网络通常被用于解决基于相似度比较的任务,例如人脸识别、语音识别、目标跟踪等问题。 孪生网络的基本思想是将输入数据同时…...

【Redis】Redis是什么、能干什么、主要功能和工作原理的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

8月26日,每日信息差
1、上海发布两项支持高级别自动驾驶的5G网络标准,在上海市通管局的指导下,由上海移动和中国信息通信研究院牵头组织二十余家标准起草单位共同参与编写的《支持高级别自动驾驶的5G网络规划建设和验收要求》和《支持高级别自动驾驶的5G网络性能要求》等两项…...
)
云和恩墨面试(部分)
一面 软件架构设计方案应该包含哪些内容,哪些维度 二面 架构师如何保证软件产品质量线程屏障(或者说线程栅栏)是什么,为什么要使用线程屏障事务传播⾏为为NESTED时,当内部事务发生异常时,外部事务会回滚吗?newBing:…...

volatile 关键字详解
目录 volatile volatile 关键用在什么场景下: volatile 关键字防止编译器优化: volatile 是一个在许多编程语言中(包括C和C)用作关键字的标识符。它用于告诉编译器不要对带有该关键字修饰的变量进行优化,以确保变量在…...

Ceph入门到精通-大流量10GB/s LVS+OSPF 高性能架构
LVS 和 LVSkeepalived 这两种架构在平时听得多了,最近才接触到另外一个架构LVSOSPF。这个架构实际上是LVSKeepalived 的升级版本,我们所知道LVSKeepalived 架构是这样子的: 随着业务的扩展,我们可以对web服务器做水平扩展…...

Unity光照相关
1. 光源类型 Unity支持多种类型的光源,包括: 1. 点光源(Point Light):从一个点向四周发射光线,适用于需要突出物体的光源。 2. 平行光(Directional Light):从无限远处…...

Qt基本类型
QT基本数据类型定义在#include <QtGlobal> 中,QT基本数据类型有: 类型名称注释备注qint8signed char有符号8位数据qint16signed short16位数据类型qint32signed short32位有符号数据类型qint64long long int 或(__int64)64位有符号数据类型&#x…...

前端基础(Element、vxe-table组件库的使用)
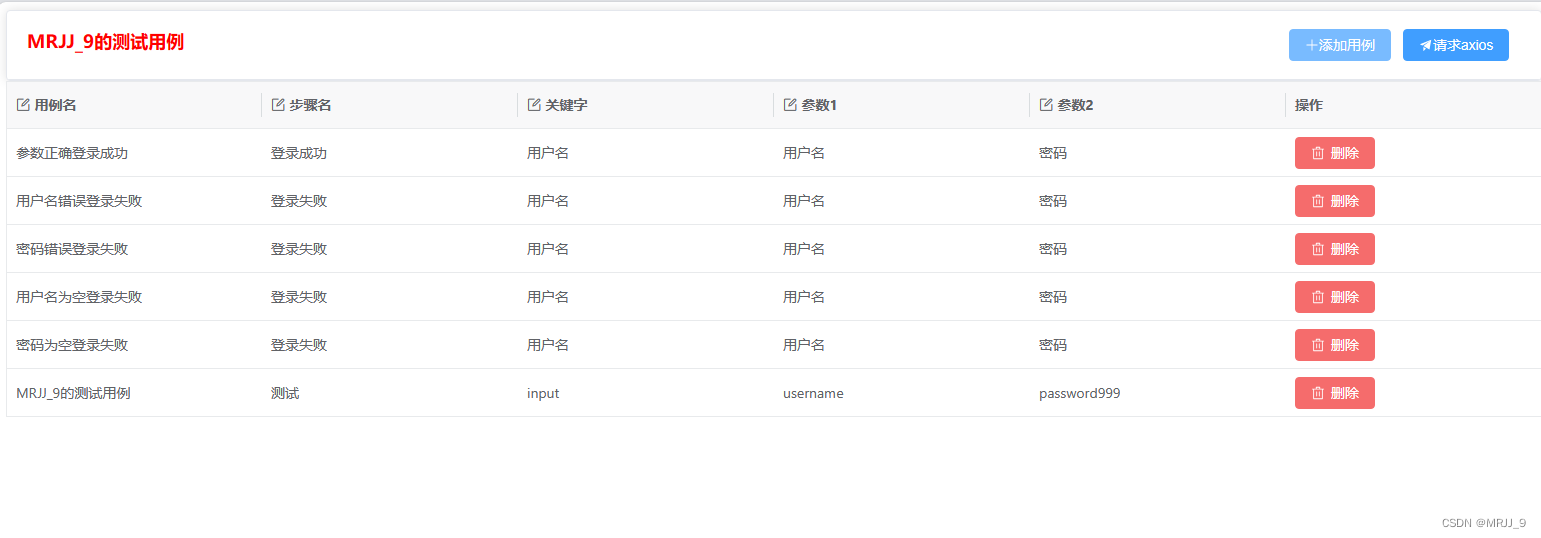
前言:在前端项目中,实际上,会用到组件库里的很多组件,本博客主要介绍Element、vxe-table这两个组件如何使用。 目录 Element 引入element 使用组件的步骤 使用对话框的示例代码 效果展示 vxe-table 引入vxe-table 成果展…...

C++学习记录——이십팔 C++11(4)
文章目录 包装器1、functional2、绑定 这一篇比较简短,只是因为后要写异常和智能指针,所以就把它单独放在了一篇博客,后面新开几篇博客来写异常和智能指针 包装器 1、functional 包装器是一个类模板,对可调用对象类型进行再封装…...

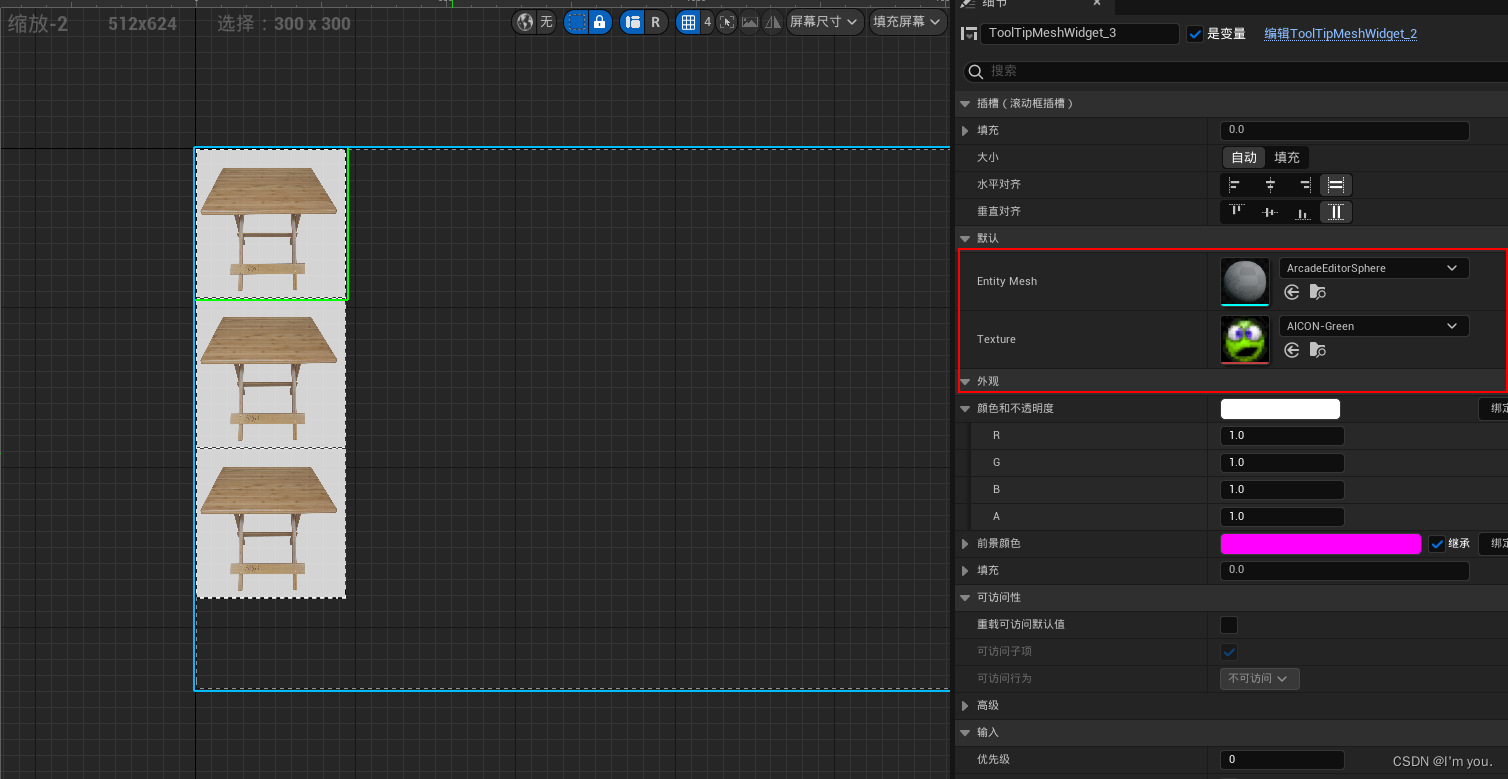
UE学习记录03----UE5.2 使用拖拽生成模型
0.创建蓝图控件,自己想要展示的样子 1.侦测鼠标拖动 2.创建拖动操作 3.拖动结束时生成模型 3.1创建actor , 创建变量EntityMesh设为可编辑 生成Actor,创建变量EntityMesh设为可编辑 屏幕鼠标位置转化为3D场景位置 4.将texture设置为变量并设为可编辑&am…...
)
Spring Cache框架(缓存)
1、介绍: Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单加个注解,就能实现缓存功能。它提供了一层抽象,底层可以切换不同的cache实现。具体就是通过CacheManager 接口来实现不同的缓存技术。 针对不同…...

Linux学习之Ubuntu 20使用systemd管理OpenResty服务
sudo cat /etc/issue可以看到操作系统的版本是Ubuntu 20.04.4 LTS,sudo lsb_release -r可以看到版本是20.04,sudo uname -r可以看到内核版本是5.5.19,sudo make -v可以看到版本是GNU Make 4.2.1。 需要先参考我的博客《Linux学习之Ubuntu 2…...

[数据集][目标检测]疲劳驾驶数据集VOC格式4类别-4362张
数据集格式:Pascal VOC格式(不包含分割的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):4362 标注数量(xml文件个数):4362 标注类别数:4 标注类别名称:["closed_eye","closed_mouth"…...

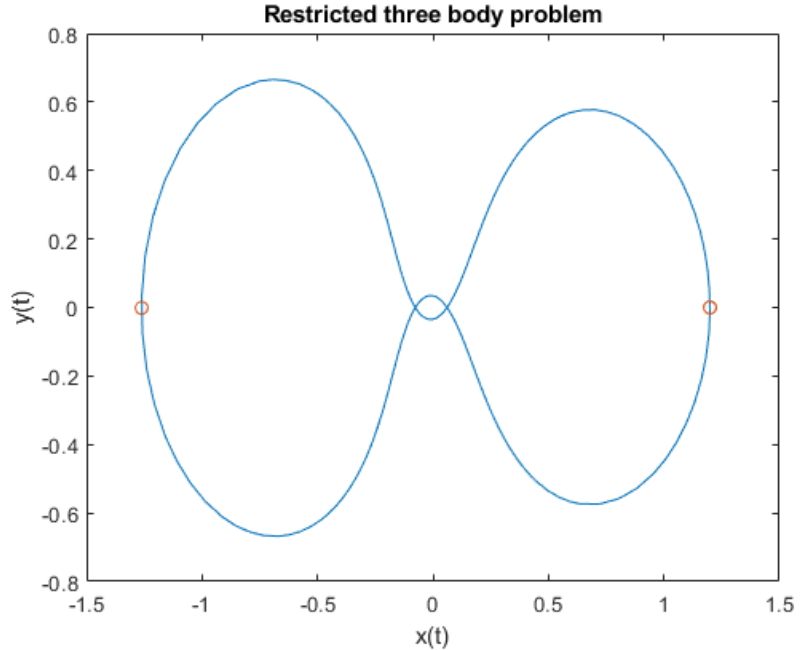
matlab使用教程(25)—常微分方程(ODE)选项
1.ODE 选项摘要 解算 ODE 经常要求微调参数、调整误差容限或向求解器传递附加信息。本主题说明如何指定选项以及每个选项与哪些微分方程求解器兼容。 1.1 选项语法 使用 odeset 函数创建 options 结构体,然后将其作为第四个输入参数传递给求解器。例如࿰…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
