VUE笔记(七)项目登录
1、安装elementui
-
在终端执行
vue add element-
注册组件
如果要使用哪个组件,大家需要在plugins/element.js中注册该组件
import Vue from 'vue'
import { Button } from 'element-ui'
Vue.use(Button)-
在页面组件中使用
<el-button type="primary">按钮</el-button>-
注册常用的elementui组件
为了方便期间,建议大家将如下配置文件内容复制到plugins/element.js文件中
import Vue from 'vue';
import {Pagination,Dialog,Autocomplete,Dropdown,DropdownMenu,DropdownItem,Menu,Submenu,MenuItem,MenuItemGroup,Input,InputNumber,Radio,RadioGroup,RadioButton,Checkbox,CheckboxButton,CheckboxGroup,Switch,Select,Option,OptionGroup,Button,ButtonGroup,Table,TableColumn,DatePicker,TimeSelect,TimePicker,Popover,Tooltip,Breadcrumb,BreadcrumbItem,Form,FormItem,Tabs,TabPane,Tag,Tree,Alert,Slider,Icon,Row,Col,Upload,Progress,Spinner,Badge,Card,Rate,Steps,Step,Carousel,CarouselItem,Collapse,CollapseItem,Cascader,ColorPicker,Transfer,Container,Header,Aside,Main,Footer,Timeline,TimelineItem,Link,Divider,Image,Calendar,Backtop,PageHeader,CascaderPanel,Loading,MessageBox,Message,Notification
} from 'element-ui';
Vue.use(Pagination);
Vue.use(Dialog);
Vue.use(Autocomplete);
Vue.use(Dropdown);
Vue.use(DropdownMenu);
Vue.use(DropdownItem);
Vue.use(Menu);
Vue.use(Submenu);
Vue.use(MenuItem);
Vue.use(MenuItemGroup);
Vue.use(Input);
Vue.use(InputNumber);
Vue.use(Radio);
Vue.use(RadioGroup);
Vue.use(RadioButton);
Vue.use(Checkbox);
Vue.use(CheckboxButton);
Vue.use(CheckboxGroup);
Vue.use(Switch);
Vue.use(Select);
Vue.use(Option);
Vue.use(OptionGroup);
Vue.use(Button);
Vue.use(ButtonGroup);
Vue.use(Table);
Vue.use(TableColumn);
Vue.use(DatePicker);
Vue.use(TimeSelect);
Vue.use(TimePicker);
Vue.use(Popover);
Vue.use(Tooltip);
Vue.use(Breadcrumb);
Vue.use(BreadcrumbItem);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Tabs);
Vue.use(TabPane);
Vue.use(Tag);
Vue.use(Tree);
Vue.use(Alert);
Vue.use(Slider);
Vue.use(Icon);
Vue.use(Row);
Vue.use(Col);
Vue.use(Upload);
Vue.use(Progress);
Vue.use(Spinner);
Vue.use(Badge);
Vue.use(Card);
Vue.use(Rate);
Vue.use(Steps);
Vue.use(Step);
Vue.use(Carousel);
Vue.use(CarouselItem);
Vue.use(Collapse);
Vue.use(CollapseItem);
Vue.use(Cascader);
Vue.use(ColorPicker);
Vue.use(Transfer);
Vue.use(Container);
Vue.use(Header);
Vue.use(Aside);
Vue.use(Main);
Vue.use(Footer);
Vue.use(Timeline);
Vue.use(TimelineItem);
Vue.use(Link);
Vue.use(Divider);
Vue.use(Image);
Vue.use(Calendar);
Vue.use(Backtop);
Vue.use(PageHeader);
Vue.use(CascaderPanel);
Vue.use(Loading.directive);
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;2、登录的静态页面
-
在App.vue中配置路由出口
<router-view></router-view>-
在views文件夹下创建Login.vue文件
<template><div class="container"><div class="login-container"><div class="login-box"><div class="avatar-box"><img src="https://www.woniuxy.com/static/woniuopen/img/Frame%20265.png" class="avatar"></div><div class="login_form"><el-form :model="user" :rules="loginFormRules"><el-form-item prop="username"><el-input prefix-icon="el-icon-user" v-model="user.username"></el-input></el-form-item><el-form-item prop="password"><el-input show-password prefix-icon="el-icon-s-cooperation" v-model="user.password"></el-input></el-form-item><el-form-item><el-button type="primary" class="loginbtn" @click="login">登录</el-button></el-form-item></el-form></div></div></div></div>
</template>
<style>.container{width: 100vw;height: 100vh;background:linear-gradient(to bottom,#000,#5A57DA);}.login-container{height: 100%;background-image: url('@/assets/xkbg.png');background-repeat:repeat-x;background-position: center bottom;}.login-box{position:absolute;width: 400px;height: 280px;background-color:rgba(255, 255, 255, .5);top:50%;left: 50%;transform: translate(-50%,-50%);border-radius: 15px;}.avatar-box{position:absolute;width: 100px;height: 100px;border: 1px solid #ccc;border-radius: 50%;left: 50%;transform: translate(-50%,-50%);padding: 10px;background-color:orange;}.avatar{width: 100px;height: 100px;border:1px solid #ccc;border-radius: 50%;}.login_form {position: absolute;bottom: 0;width: 100%;padding: 0 20px;box-sizing: border-box;}.loginbtn {width: 100%;}
</style>-
在router/index.js文件中配置路由
const routes=[{path:'/login',component:()=>import('@/views/Login.vue')}
]3、完成表单校验功能
<template><div class="container"><div class="login-container"><div class="login-box"><div class="avatar-box"><img src="https://www.woniuxy.com/static/woniuopen/img/Frame%20265.png" class="avatar"></div><div class="login_form"><el-form :model="user" :rules="loginFormRules"><el-form-item prop="username"><el-input prefix-icon="el-icon-user" v-model="user.username"></el-input></el-form-item><el-form-item prop="password"><el-input show-password prefix-icon="el-icon-s-cooperation" v-model="user.password"></el-input></el-form-item><el-form-item><el-button type="primary" class="loginbtn" @click="login">登录</el-button></el-form-item></el-form></div></div></div></div>
</template>
<script>
export default {data(){return{user:{username:'',password:''},loginFormRules:{username:[{ required: true, message: '用户名不能为空', trigger: 'blur' }],password:[{ required: true, message: '密码不能为空', trigger: 'blur' },{ min: 3, max: 15, message: '长度在 3 到 12 个字符', trigger: 'blur' }] }}}
}
</script>要完成校验功能,要具体以下几点
-
<el-form>添加:rules="loginFormRules" -
将 form-Item 的
prop属性设置为需校验的字段名
4、完成登录功能
<script>
export default {data(){return{user:{username:'',password:''}}},methods:{async login(){console.log(this.user);let {code,message,token}=await this.$api.users.login(this.user)if(code){this.$message.success(message)}else{this.$message.error('登录失败')}//保存token到localStoragelocalStorage.setItem('token',token)this.$router.replace('/home')}}
}
</script>相关文章:
项目登录)
VUE笔记(七)项目登录
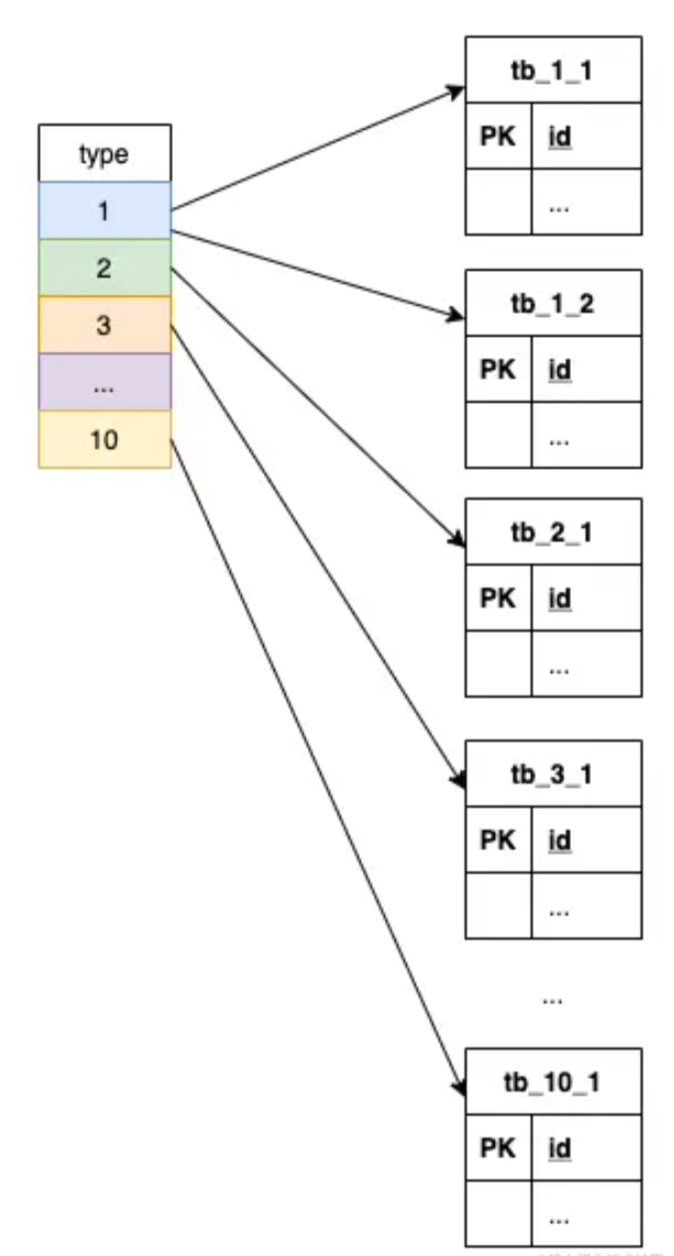
1、安装elementui 在终端执行 vue add element 注册组件 如果要使用哪个组件,大家需要在plugins/element.js中注册该组件 import Vue from vue import { Button } from element-ui Vue.use(Button) 在页面组件中使用 <el-button type"primary"&…...

大语言模型之六- LLM之企业私有化部署
数据安全是每个公司不得不慎重对待的,为了提高生产力,降本增效又不得不接受新技术带来的工具,私有化部署对于公司还是非常有吸引力的。大语言模型这一工具结合公司的数据可以大大提高公司生产率。 私有化LLM需要处理的问题 企业内私有化LLM…...

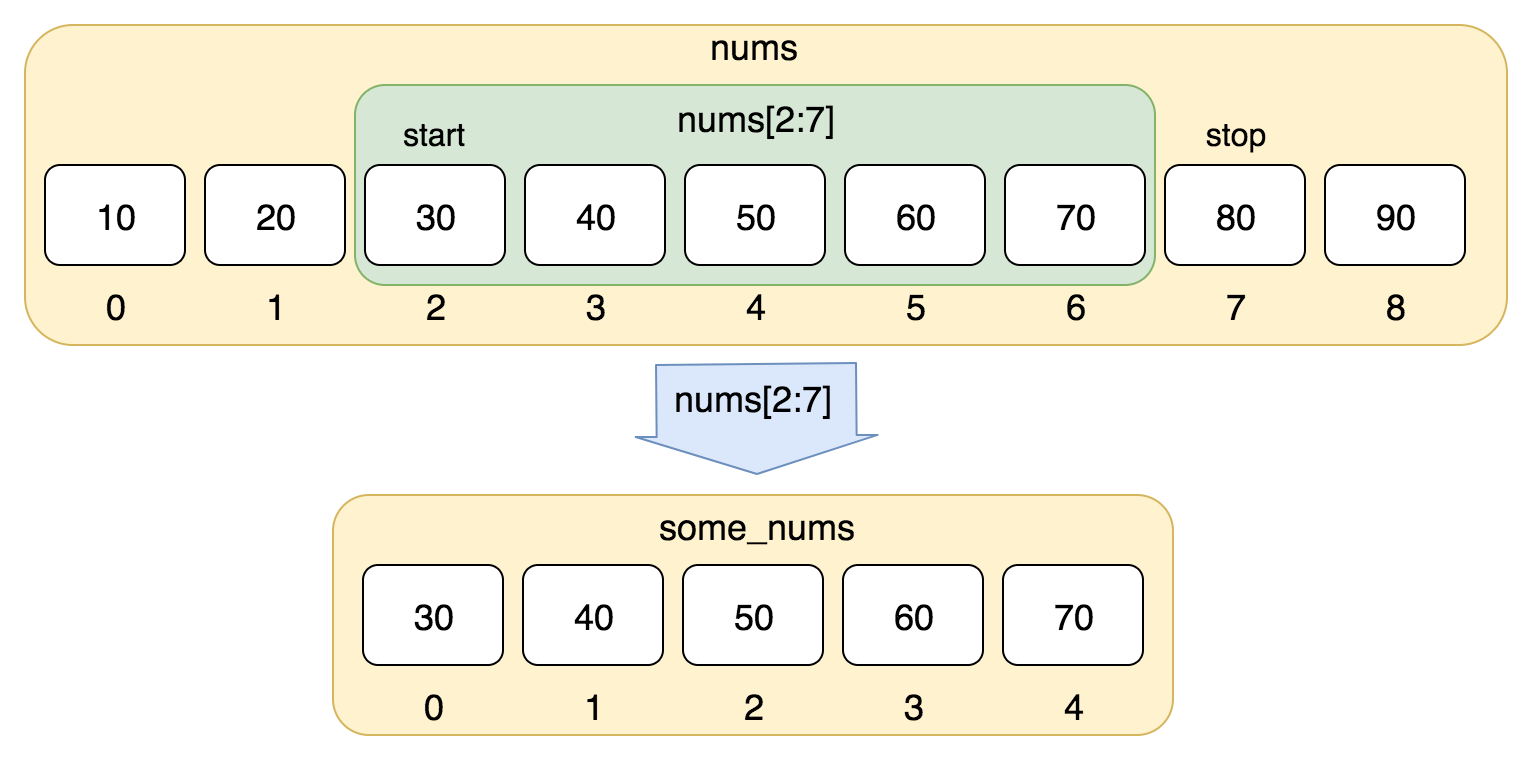
Python3 列表
Python3 列表 序列是 Python 中最基本的数据结构。 序列中的每个值都有对应的位置值,称之为索引,第一个索引是 0,第二个索引是 1,依此类推。 Python 有 6 个序列的内置类型,但最常见的是列表和元组。 列表都可以进…...

OpenCV基础知识(8)— 图形检测
前言:Hello大家好,我是小哥谈。图形检测是计算机视觉的一项重要功能。通过图形检测可以分析图像中可能存在的形状,然后对这些形状进行描绘,例如搜索并绘制图像的边缘,定位图像的位置,判断图像中有没有直线、…...

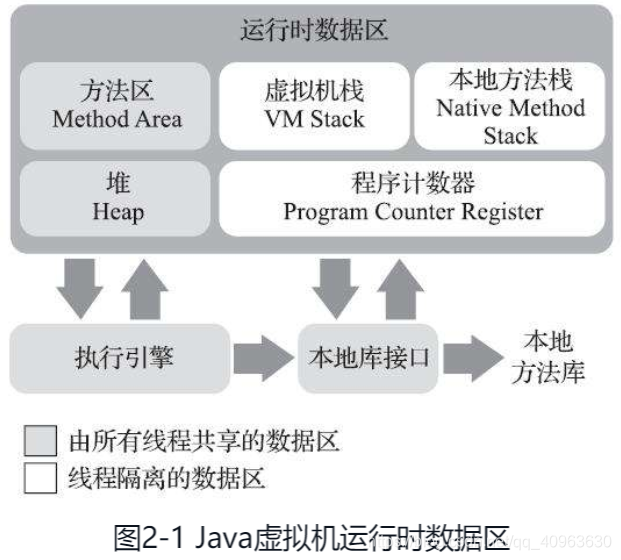
Java虚拟机
文章目录 JVM运行时数据区域HotSpot虚拟机对象探秘实战:OutOfMemoryError异常 JVM 运行时数据区域 HotSpot虚拟机对象探秘 实战:OutOfMemoryError异常...

c++学习 之 函数重载注意事项
文章目录 引用作为函数重载的条件函数重载遇到默认参数 引用作为函数重载的条件 #include <iostream> using namespace std; void fun(int &a) {cout << "void fun(int & a)" << endl; }void fun(const int &a) {cout << "…...

2023-08-27 LeetCode每日一题(合并区间)
2023-08-27每日一题 一、题目编号 56. 合并区间二、题目链接 点击跳转到题目位置 三、题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组&#…...

C#,数值计算——调适数值积分法(adaptive quadrature)的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { /// <summary> /// 调适数值积分法 /// adaptive quadrature /// </summary> public class Adapt { private double x1 { get; } 0.942882415695480; private …...

微信小程序发布迭代版本后如何提示用户强制更新新版本
在点击小程序发布的时候选择,升级选项 之前用户使用过的再打开小程序页面就会弹出升级弹窗modal...

星际争霸之小霸王之小蜜蜂(七)--消失的子弹
目录 前言 一、删除子弹 二、限制子弹数量 三、继续重构代码 总结 前言 昨天我们已经让子弹飞了起来,但是会面临一个和之前小蜜蜂一样的问题,小蜜蜂的行动应该限制在窗口内,那么子弹也是有相同之处,也需要限制一个移动范围&…...

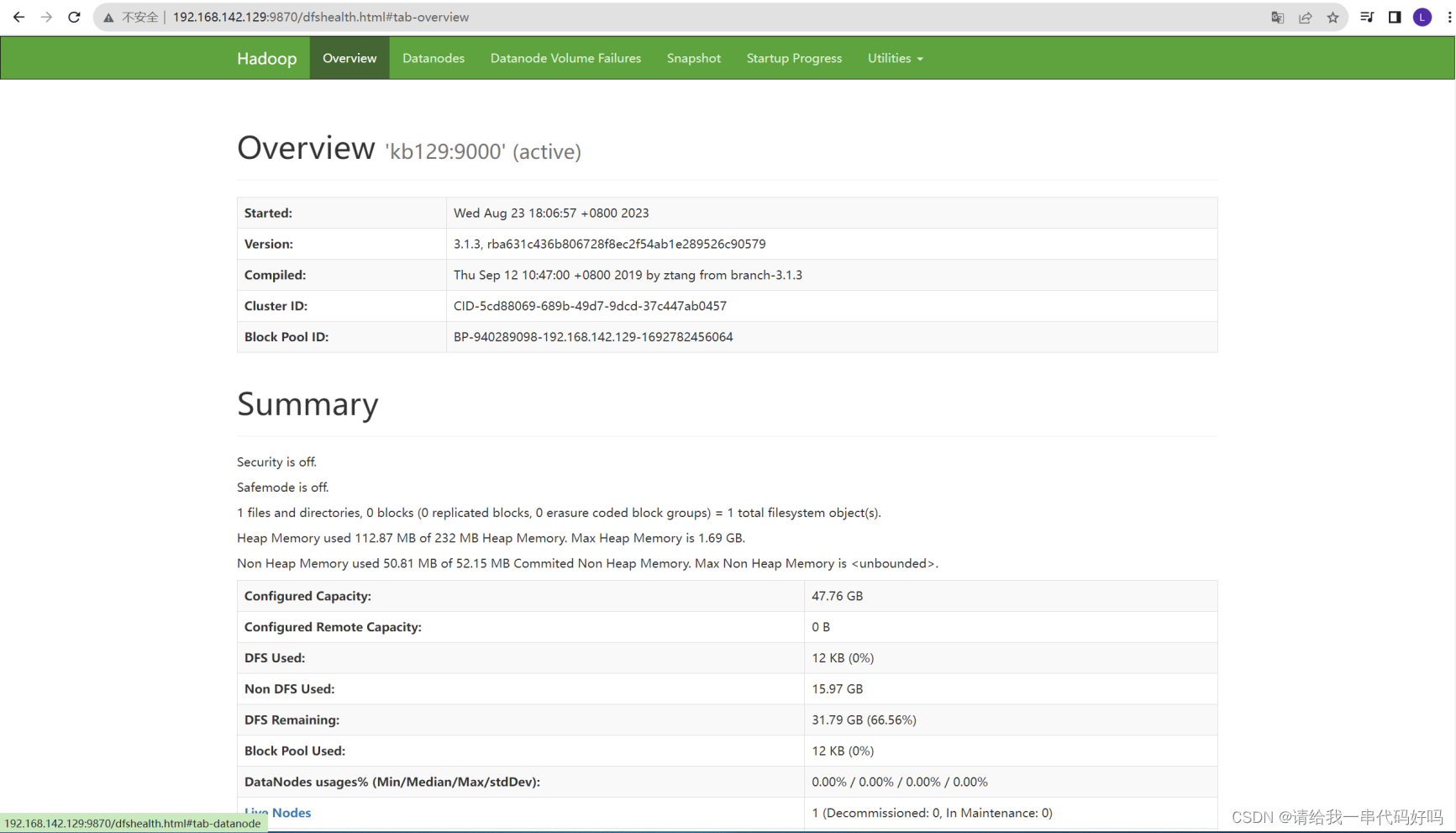
Hadoop入门机安装hadoop
0目录 1.Hadoop入门 2.linux安装hadoop 1.Hadoop入门 定义 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。 优势 高可靠性:Hadoop底层维护多…...

cookie技术介绍
title: cookie技术 date: 2023-08-27 21:34:19 tags: [cookie, 网络, http] categories: 网络 我们经常说的cookie缓存数据,允许cookie是什么意思? Cookie也被称作Cookies,它是一种让网站的服务器端可以把少量数据存储在客户端的硬盘或内存中&#x…...

网络摄像头:SparkoCam Crack
SparkoCam 网络摄像头软件 SparkoCam 是一款网络摄像头和视频效果软件,用于广播实时网络摄像头效果并将其应用到视频聊天和录音中。 使用佳能/尼康数码单反相机作为常规网络摄像头通过向实时视频聊天和视频录制添加酷炫的网络摄像头效果和图形来增强 USB 网络摄像…...

【缓存设计】记一种不错的缓存设计思路
文章目录 前言场景设计思路小结 前言 之前与同事讨论接口性能问题时听他介绍了一种缓存设计思路,觉得不错,做个记录供以后参考。 场景 假设有个以下格式的接口: GET /api?keys{key1,key2,key3,...}&types{1,2,3,...}其中 keys 是业务…...

微信小程序大学校园二手教材与书籍拍卖系统设计与实现
摘 要 随着应用技术的发展以及电子商务平台的崛起,利用线上平台实现的二手交易为传统的二手交易市场注入了新的生机,大学校园内的新生和应届毕业生的相互交替产生了巨大的二手交易空间,同时考虑到环保和资源再利用,大学校园的书籍…...

涛然自得周刊(第06期):韩版苏东坡的突围
作者:何一涛 日期:2023 年 8 月 27 日 涛然自得周刊主要精选作者阅读过的书影音内容,不定期发布。历史周刊内容可以看这里。 电影 兹山鱼谱 讲述丁若铨因政治事件被贬黜到了遥远的黑山岛。来到岛上后,丁被大自然环境疗愈&#…...

DOCKER 部署 webman项目
# 设置基础镜像 FROM php:8.2-fpm# 安装必要的软件包和依赖项 RUN apt-get update && apt-get install -y \nginx \libzip-dev \libpng-dev \libjpeg-dev \libfreetype6-dev \&& rm -rf /var/lib/apt/lists/*# 安装 PHP 扩展 RUN docker-php-ext-configure gd …...

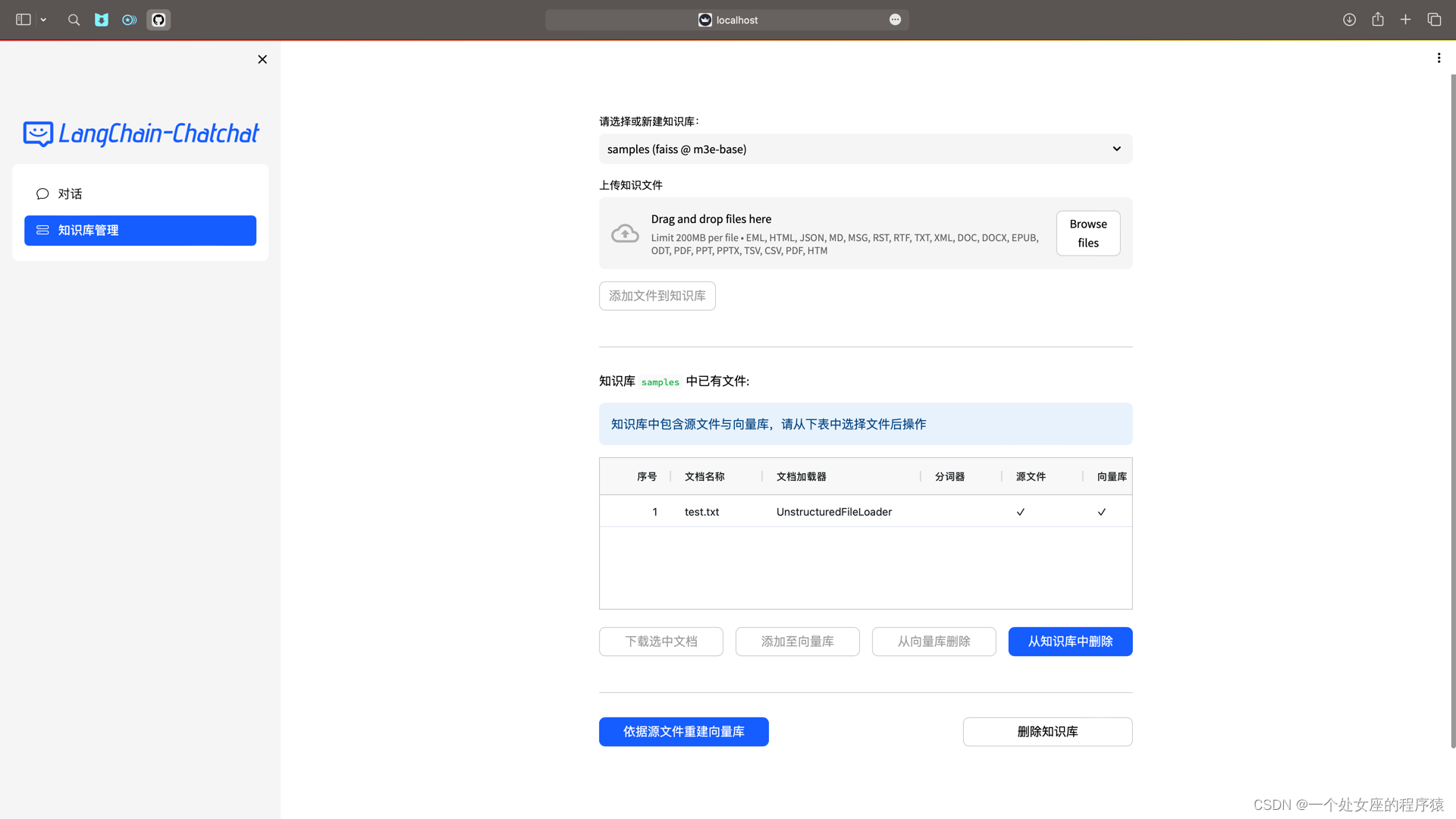
LLMs:LangChain-Chatchat(一款可实现本地知识库问答应用)的简介、安装、使用方法之详细攻略
LLMs:LangChain-Chatchat(一款可实现本地知识库问答应用)的简介、安装、使用方法之详细攻略 目录 LangChain-Chatchat的简介 1、原理图解 2、文档处理实现流程 1、模型支持 (1)、LLM 模型支持 (2)、Embedding 模型支持 LangChain-Chatchat的安装 1、镜像部署…...

Qt 解析XML文件 QXmlStreamReader
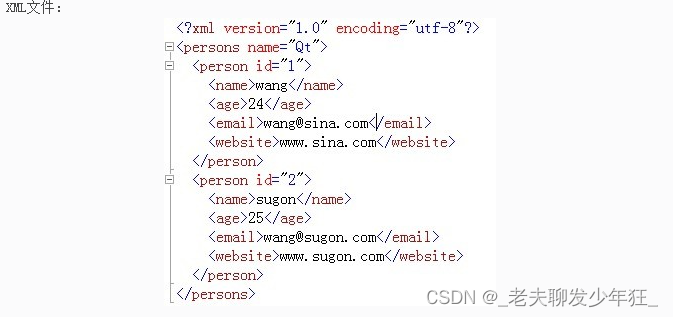
如何使用QXmlStreamReader来解析格式良好的XML,Qt的文档中指出,它是一种更快、更方便的Qt自己的SAX解析器(QXmlSimpleReader)的替代,它也较快,在某种情况下,比DOM(QDomDocument&…...

图像线段检测几种方法
1、方法一 当我将OpenCV提升到4.1.0时,LineSegmentDetector(LSD)消失了。 OpenCV-contrib有一个名为FastLineDetector的东西,如果它被用作LSD的替代品似乎很好。如果你有点感动,你会得到与LSD几乎相同的结果。 2、方…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
