【vue3+ts项目】配置eslint校验代码工具,eslint+prettier+stylelint
1、运行好后自动打开浏览器
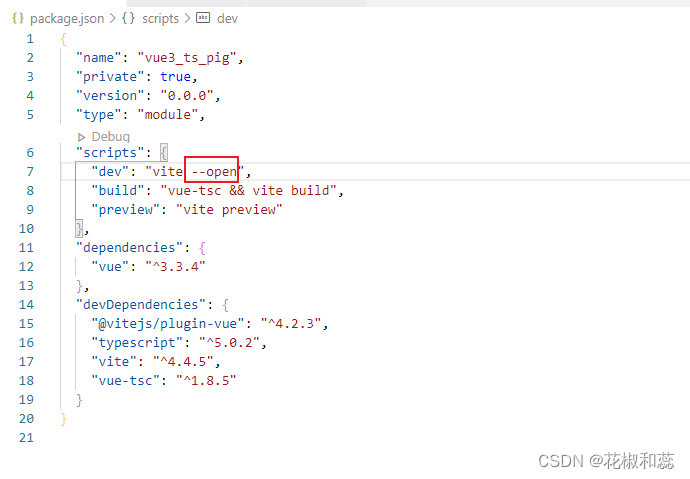
package.json中 vite后面加上 --open

2、安装eslint
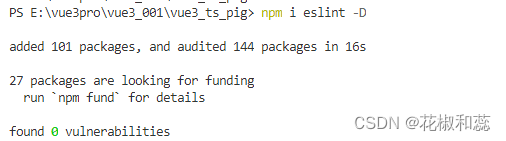
npm i eslint -D

3、运行 eslint --init 之后,回答一些问题, 自动创建 .eslintrc 配置文件。
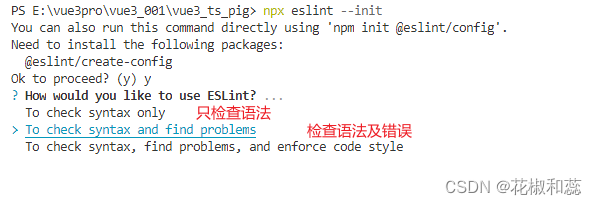
npx eslint --init
回答问题如下:
使用eslint仅检查语法,还是检查语法及错误,选第二个

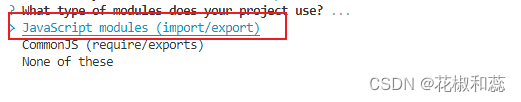
使用的是什么模块,选第一个

项目使用的是什么框架,选vue

项目中使用TyoeScript ,选yes

项目运行在哪,选浏览器

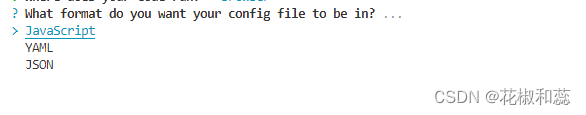
创建的配置类型需要什么类型的,选Javascript

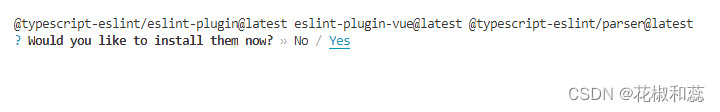
需要安装这些插件吗,检验ts语法,检验vue语法,选yes

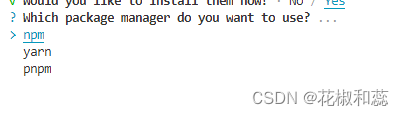
用什么包管理工具,我这里是npm

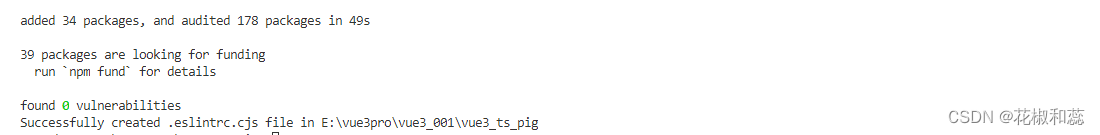
安装完成

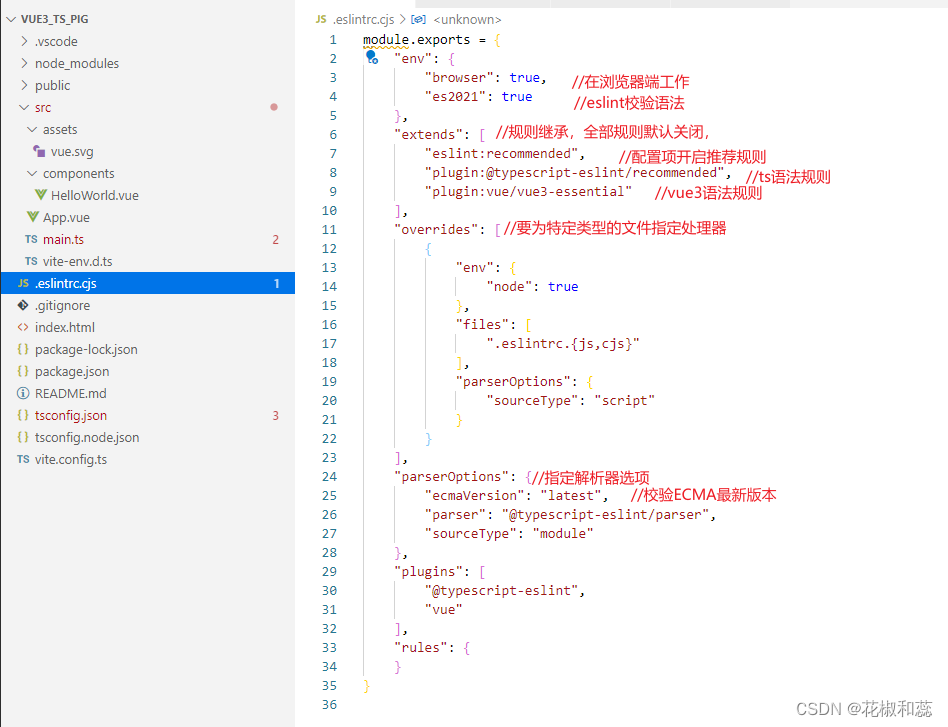
项目中会多一个.eslintrc.cjs文件

4、安装vue3环境代码校验插件
//让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
“eslint-config-prettier”: “^9.0.0”,
“eslint-plugin-import”: “^2.28.1”,
“eslint-plugin-node”: “^11.1.0”,
//运行更漂亮的Eslint插件,使prettier规则优先级更高,Eslint优先级低
“eslint-plugin-prettier”: “^5.0.0”,
//vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南)
“eslint-plugin-vue”: “^9.17.0”,
//该解析器允许使用Eslint校验所有babel code
“@babel/eslint-parser”: “^7.22.10”,
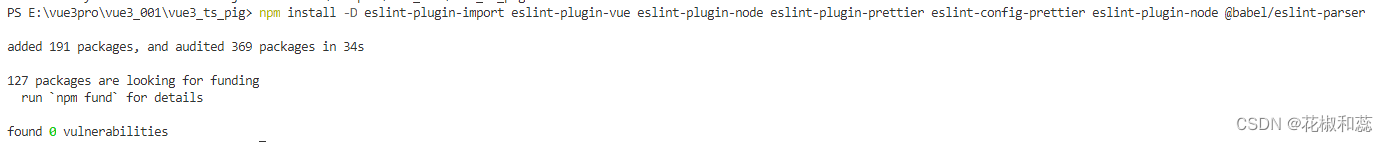
npm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser

5、安装好后重新配置.eslintrc.cjs文件
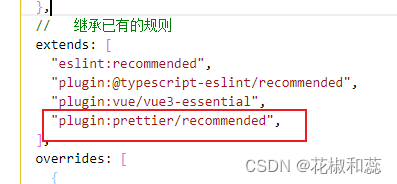
module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},// 指定如何解析语法parser: "vue-eslint-parser",//优先级低于parse的语法解析配置parserOptions: {ecmaVersion: "latest",parser: "@typescript-eslint/parser",sourceType: "module",jsxPragma: "Recat",ecmaFeatures: {jsx: true,},},// 继承已有的规则extends: ["eslint:recommended","plugin: @typescript-eslint/recommended","plugin: vue/vue3-essential","parser: pretter/recommended",],overrides: [{env: {node: true,},files: [".eslintrc.{js,cjs}"],parserOptions: {sourceType: "script",},},],/*** 'off' 或0 ==>关闭规则* 'warn'或1 ==>打开的规则作为警告* 'error'或2 ==>规则作为一个错误(代码不能执行,界面报错)*/plugins: ["@typescript-eslint", "vue"],rules: {"no-var": "error", //要求使用let或const而不是var"no-multiple-empty-lines": ["warn", { max: 1 }], //不允许多个空行"no-console": process.env.NODE_ENV == "production" ? "error" : "off","no-debugger": process.env.NODE_ENV == "production" ? "error" : "off","no-unexpected-multiline": "error", //禁止空余的多行"no-useless-escape": "off", //禁止不必要的转移字符"@typescript-eslint/no-unused-vars": "error", //禁止定义未使用的变量"@typescript-eslint/prefer-ts-expect-error": "error", //禁止使用@ts-ignore"@typescript-eslint/no-explicit-any": "off", //禁止使用any类型"@typescript-eslint/no-non-null-assertion": "off","@typescript-eslint/no-namespace": "off", //禁止使用自定义Typescript模板"@typescript-eslint/semi": "off","vue/multi-word-component-names": "off", //要求组件名称始终为'-'链接的单词"vue/script-setup-users-vars": "error", //防止<script setup>使用的变量<template>标记为未使用"vue/no-mutating-props": "off", //不允许组件props的改成"vue/attribute-hyphenation": "off", //对模板中的自定义组件强制执行属性命名样式},
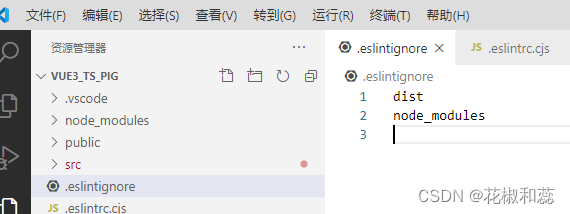
};6、新建.eslintignore忽略文件,不需要校验

7、添加运行脚本,package.json中添加,npm run lint 检查语法,npm run fix 修改错误语法
"lint":"eslint src","fix":"eslint src --fix"

8、配置prettier
eslint保证js代码质量,prettier保证代码美观,统一格式,支持保护js在内的多种语言
npm install -D eslint-plugin-prettier eslint-config-prettier

9、新增.prettier.json
{"singleQuote":true,"semi":false,"bracketSpacing":true,"htmlWhitespaceSensitivity":"ignore","endOfLine":"auto","trailingComma":"all","tabWidth":2
}
10、新增.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/* .svg
**/* .sh
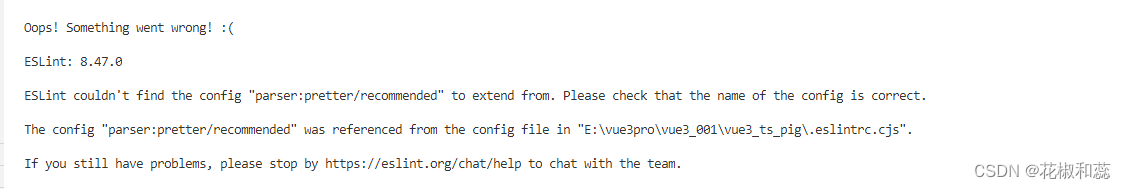
/public/*运行npm run lint,遇到报错

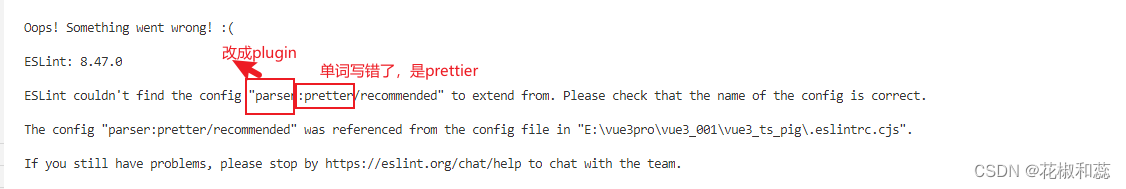
把.eslintrc.cjs文件中所有的空格都删掉,比如rules中的空格
然后再运行npm run lint,又遇到报错


eslintrc.cjs文件中正确的是:

现在可以了


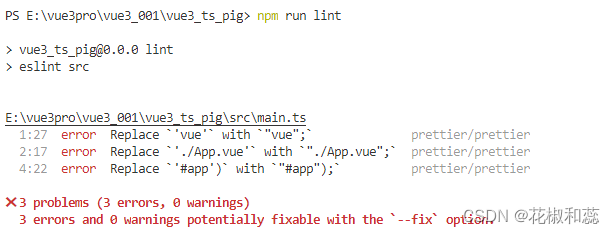
执行npm run fix之后


再执行npm run lint之后,没有错误提示了

11、安装stylint相关插件
npm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
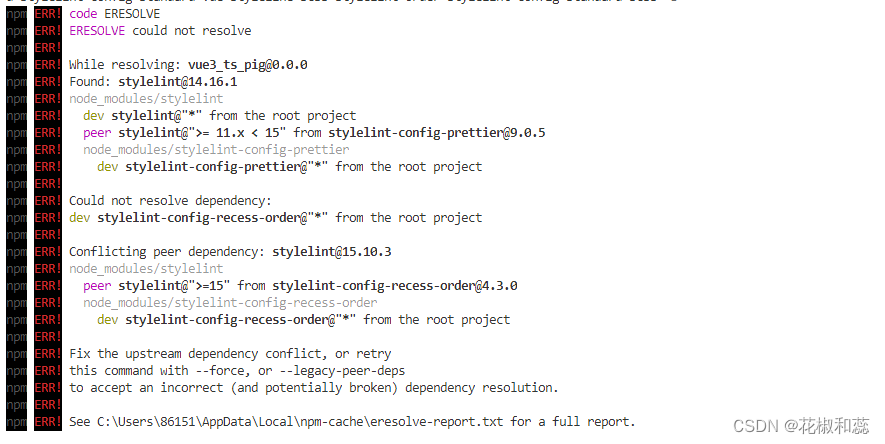
遇到报错

这个报错的意思是stylelint的版本目前是14.16.1,stylelint-config-prettier@9.0.5需要stylelint的版本在11-15之间
stylelint-config-recess-order@4.3.0需要stylelint的版本大于等于15
单独安装stylelint-config-prettier和stylelint
npm add stylelint-config-prettier@9.0.5
npm add stylelint@12单独安装stylelint-config-recess-order
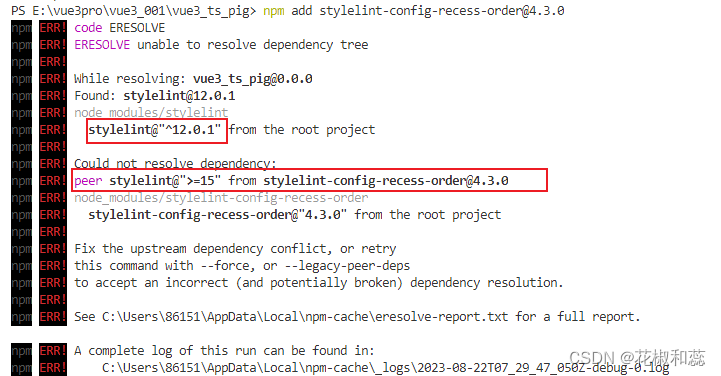
npm add stylelint-config-recess-order@4.3.0
这里会报错,因为stylelint装的是版本12

重新安装stylelint
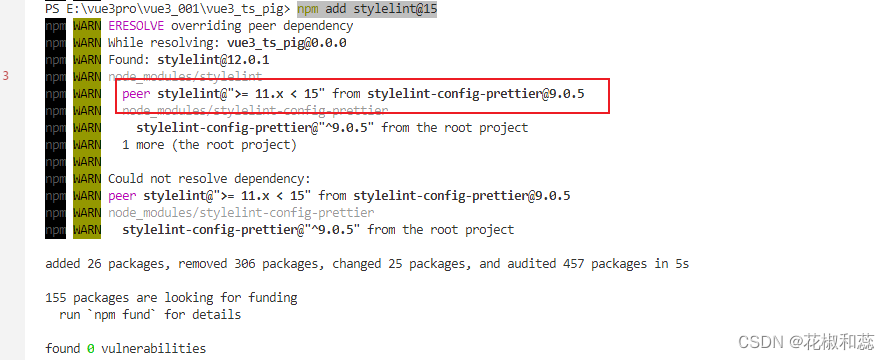
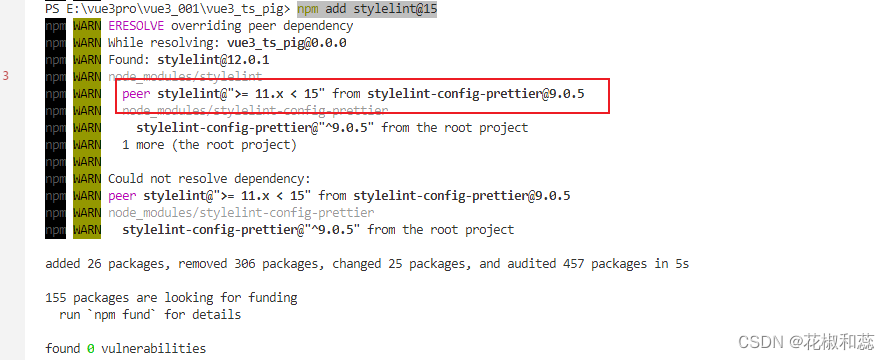
npm add stylelint@15
警告还是有的,但不是err报错了

然后再将剩余的安装上
npm add sass sass-loader postcss postcss-scss postcss-html stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
安装成功,开始配置stylelint
12、stylelint是css的lint工具,可格式化css代码,检查css语法错误和不合理的写法,指定css书写顺序等 新增.stylelintrc.cjs配置文件
module.export = {//官网https://stylelint.bootcss.com/extends: ['stylelint-config-standard',//配置stylelint拓展插件'stylelint-config-html/vue',//配置vue中template样式格式化'stylelint-config-standard-scss',//配置stylelint scss插件'stylelint-config-recommended-vue/scss',//配置vue中scss样式格式化'stylelint-config-recess-order',//配置stylelint css属性书写顺序插件'stylelint-config-prettier',//配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax:'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax:'postcss-html',}],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null 关闭该规则* always 必须*/rules: {'value-keyword-case': null,//在css中使用v-bind不报错'no-descending-specificity': null,//禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always',//要求或禁止URL的引号"always"必须加上引号,"never"没有引号'no-empty-source': null,//关闭禁止空源码'selector-class-pattern': null,//关闭强制选择器类名的格式'property-no-unknown': null,//禁止未知的属性,true为不允许'block-opening-brace-space-before': 'always',//大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null,//关闭属性值前缀 --webkit-box'property-no-vendor-prefix': null,//关闭属性前缀 --webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses:['global','v-deep','deep'],//忽略属性,修改elememt默认样式的时候能使用到}]}
}
13、新增.stylelintignore忽略文件
/dist/*
/html/*
/node_modules/*
/public/*
14、添加运行脚本,package.json中添加
"format":"prettier --write\"./**/*.{html,vue,ts,js,jsom,md}\"","lint:eslint":"eslint src/**/*.{ts,vue} --cache --fix","lint:style":"stylelint src/**/*.{css,scss,vue} --cache --fix"
npm run format 会把代码直接格式化
相关文章:

【vue3+ts项目】配置eslint校验代码工具,eslint+prettier+stylelint
1、运行好后自动打开浏览器 package.json中 vite后面加上 --open 2、安装eslint npm i eslint -D3、运行 eslint --init 之后,回答一些问题, 自动创建 .eslintrc 配置文件。 npx eslint --init回答问题如下: 使用eslint仅检查语法&…...

PHP之ZipArchive打包压缩文件
1、Linux 安装 nginx 安装zlib库 2、使用,目前我这边的需求是。 1、材料图片、单据图片,分别压缩打包到“材料.zip”和“单据.zip”。 2、“材料.zip”和“单据.zip”在压缩打包到“订单.zip” 3、支持批量导出多个订单的图片信息所有订单的压缩文件&…...

面试之快速学习C++14
文章参考:https://zhuanlan.zhihu.com/p/588826142?utm_id0 最近学了一会感慨到找工作好难,上周面试了一家医疗公司,准备攒攒经验但是不去,结果三天了没消息,感觉一面都没过… 本来自傲看不上,结果人家也…...

【算法专题突破】双指针 - 快乐数(3)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:202. 快乐数 - 力扣(Leetcode) 这道题的题目也很容易理解, 看一下题目给的示例就能很容易明白, 但是要注意一个点&#…...

【javaweb】学习日记Day4 - Maven 依赖管理 Web入门
目录 一、Maven入门 - 管理和构建java项目的工具 1、IDEA如何构建Maven项目 2、Maven 坐标 (1)定义 (2)主要组成 3、IDEA如何导入和删除项目 二、Maven - 依赖管理 1、依赖配置 2、依赖传递 (1)查…...

C++信息学奥赛1144:单词翻转
#include <iostream> #include <string> using namespace std; int main() {string str;// 输入一行字符串getline(cin, str);string arr;for (int i 0; i < str.length(); i){if (str[i] ! ){arr str[i]; // 将非空格字符添加到临时存储的字符串中}else{for…...

qt检查文件夹是否有写权限
Qt 使用如下函数能够判断路径或者文件是否可写: bool QFileInfo::isWritable() const 对于win10系统实测,结果不准确。继续排查,官方文档描述:a)如果未启用 NTFS 权限检查,Windows 上的结果将仅反映文件是…...

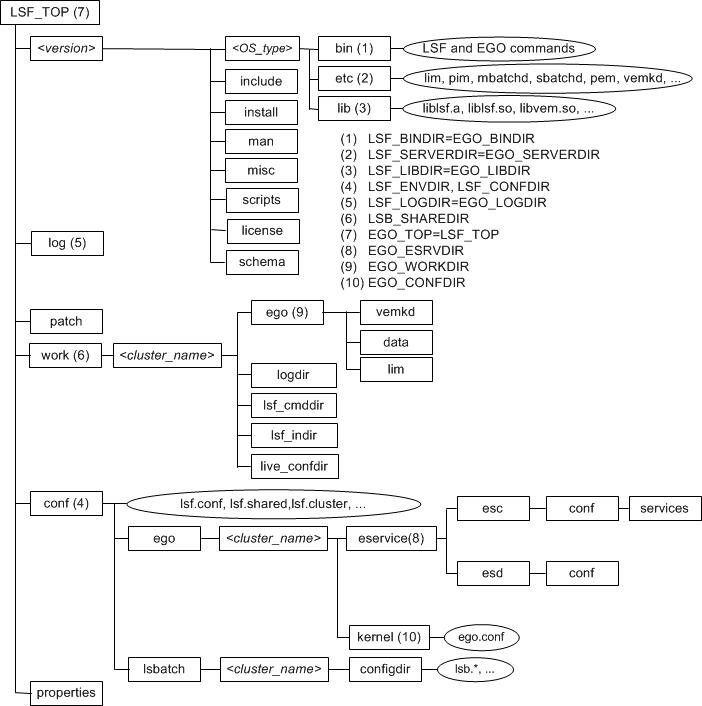
LSF 安装目录,快速参考 LSF 命令、守护程序、配置文件、日志文件和重要集群配置参数
样本 UNIX 和 Linux 安装目录 守护程序错误日志文件 守护程序错误日志文件存储在 LSF_LOGDIR 在 lsf.conf 文件中定义的目录中。 LSF 基本系统守护程序日志文件LSF 批处理系统守护程序日志文件pim.log.host_namembatchd.log.host_namembatchd.log.host_namesbatchd.log.host_…...

在Mybatis中写动态sql这些标签:if、where、set、trim、foreach、choose的作用是什么,怎么用?
在 MyBatis 中,您可以使用动态 SQL 标签来构建灵活的 SQL 查询,以根据不同的条件生成不同的查询语句。以下是这些标签的作用和用法: 1. **<if> 标签:** 用于根据某个条件动态地包含或排除 SQL 片段,test:可以写…...

7 Python的模块和包
概述 在上一节,我们介绍了Python的异常处理,包括:异常、异常处理、抛出异常、用户自定义异常等内容。在这一节中,我们将介绍Python的模块和包。Python的模块(Module)和包(Package)是…...

【JavaWeb 篇】使用Servlet、JdbcTemplate和Durid连接池实现用户登录功能与测试
在现代Web应用程序开发中,用户登录功能是基础中的基础。它为用户提供了安全访问系统的途径。本篇博客将引导您通过使用Servlet、Spring框架的JdbcTemplate以及Durid连接池,来构建一个完整的用户登录功能。我们将详细展示每个部分的代码,并解释…...

【Unity3D赛车游戏】【六】如何在Unity中为汽车添加发动机和手动挡变速?
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

【Go 基础篇】切片:Go语言中的灵活数据结构
在Go语言中,切片(Slice)是一种强大且灵活的数据结构,用于管理和操作一系列元素。与数组相比,切片的大小可以动态调整,这使得它成为处理动态数据集合的理想选择。本文将围绕Go语言中切片的引入,介…...

龙芯2K1000LA移植交叉编译环境以及QT
嵌入式大赛结束了,根据这次比赛中记的凌乱的笔记,整理了一份龙芯2K1000LA的环境搭建过程,可能笔记缺少了一部分步骤或者错误,但是大致步骤可以当作参考。 一、交叉编译工具链 下载连接:龙芯 GNU 编译工具链 | 龙芯开…...

javaee spring依赖注入之spel方式
spring依赖注入之spel方式 <dependency><groupId>org.springframework</groupId><artifactId>spring-expression</artifactId><version>4.3.18.RELEASE</version></dependency>package com.test.pojo;import java.util.List; …...

【Java集合学习1】ArrayList集合学习及集合概述分析
JavaArrayList集合学习及集合学习概述 一、Java集合概述 Java 集合, 也叫作容器,主要是由两大接口派生而来:一个是 Collection接口,主要用于存放单一元素;另一个是 Map 接口,主要用于存放键值对。对于Col…...

TouchGFX之调试
DebugPrinter类是一种在显示屏上打印调试消息的简单方法,无需向屏幕添加控件。 在使用DebugPrinter之前,需要分配一个实例并将其传递给Application类,且DebugPrinter实例必须兼容所使用的LCD类。 该表列出了DebugPrinter类名称: …...

C# winform加载yolov8模型测试(附例程)
第一步:在NuGet中下载Yolov8.Net 第二步:引用 using Yolov8Net; 第三步:加载模型 private IPredictor yolov8 YoloV8Predictor.Create("D:\\0MyWork\\Learn\\vs2022\\yolov_onnx\\best.onnx", mylabel); 第四步:图…...

浙大陈越何钦铭数据结构07-图6 旅游规划
题目: 有了一张自驾旅游路线图,你会知道城市间的高速公路长度、以及该公路要收取的过路费。现在需要你写一个程序,帮助前来咨询的游客找一条出发地和目的地之间的最短路径。如果有若干条路径都是最短的,那么需要输出最便宜的一条路径。 输入…...
项目登录)
VUE笔记(七)项目登录
1、安装elementui 在终端执行 vue add element 注册组件 如果要使用哪个组件,大家需要在plugins/element.js中注册该组件 import Vue from vue import { Button } from element-ui Vue.use(Button) 在页面组件中使用 <el-button type"primary"&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
