leetcode刷题(字符串相加、包含每个查询的最小区间、模拟行走机器人、环形子数组的最大和、满足不等式的最大值、四数之和、树中距离之和)
目录
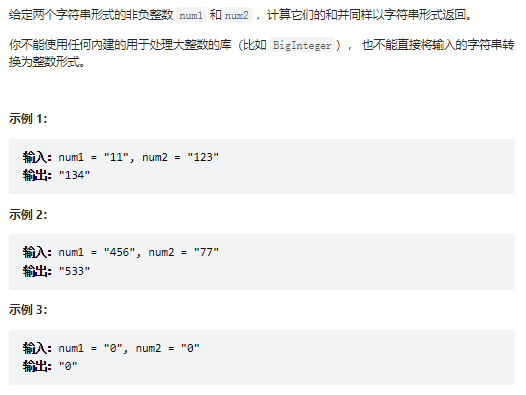
1、字符串相加
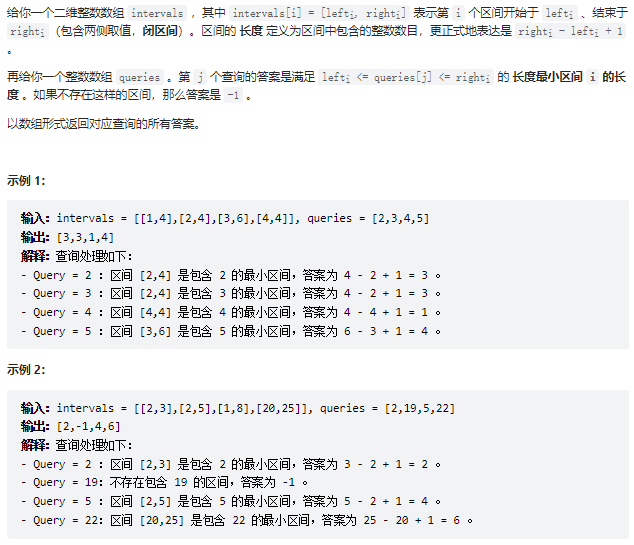
2、包含每个查询的最小区间
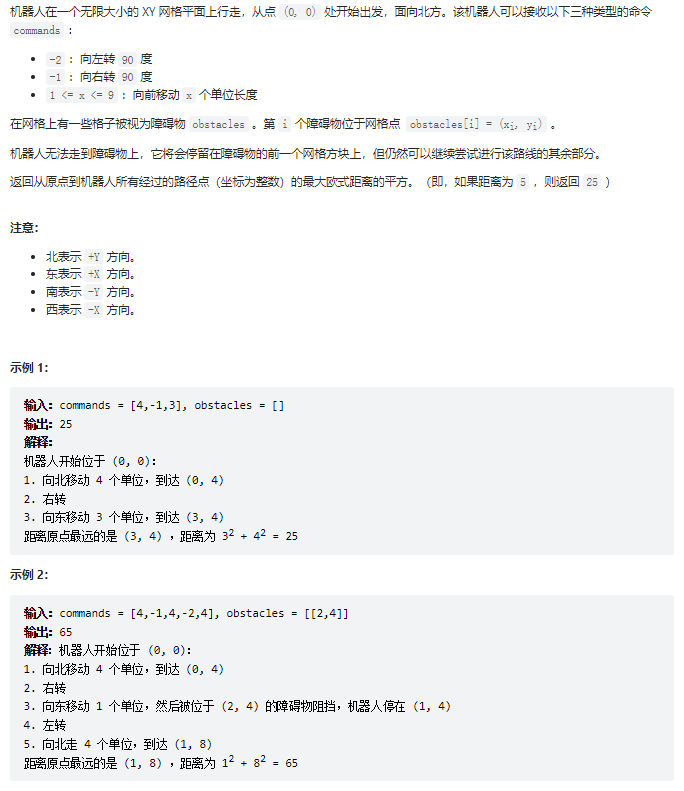
3、模拟行走机器人
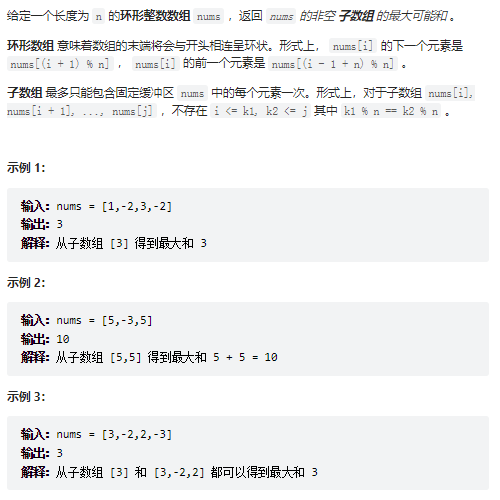
4、环形子数组的最大和
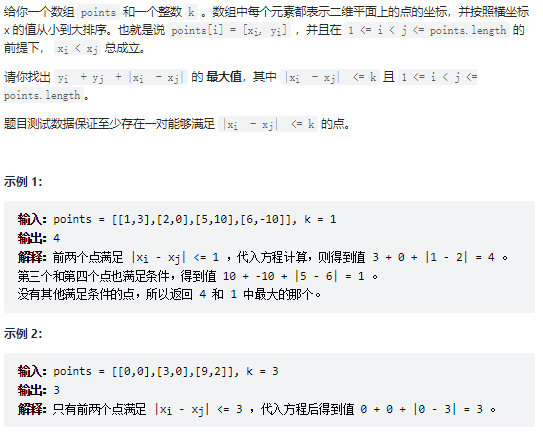
5、满足不等式的最大值
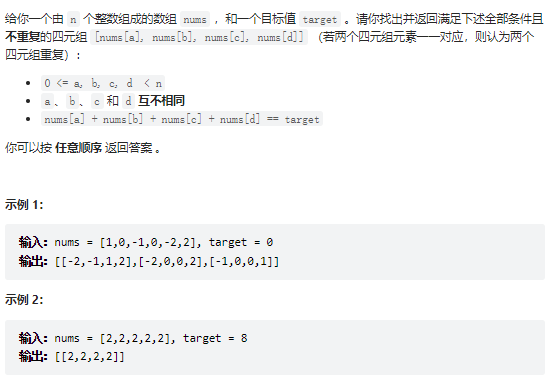
6、四数之和
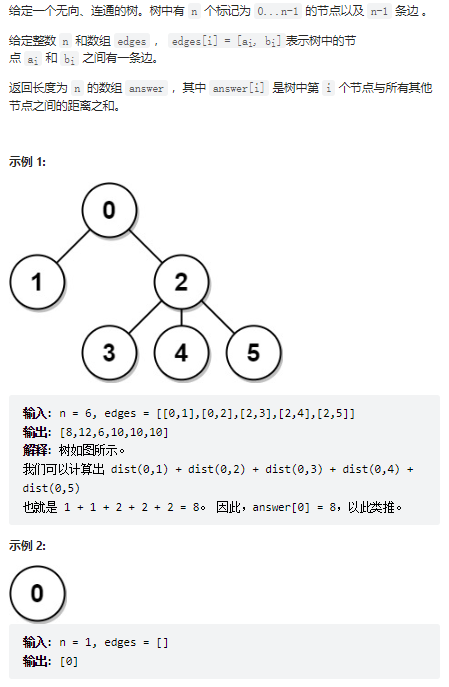
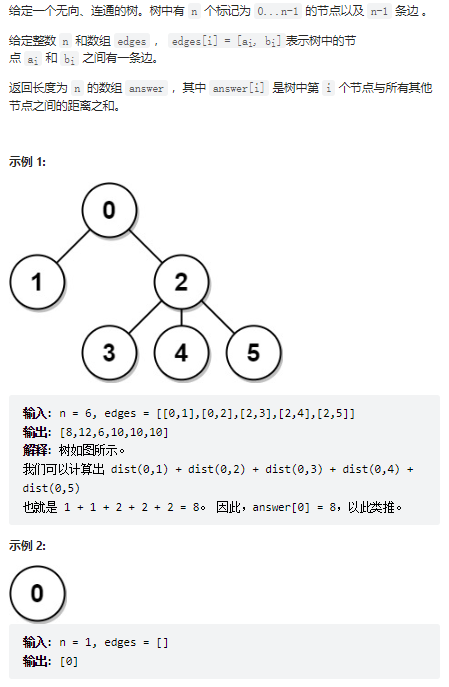
7、 树中距离之和
1、字符串相加

class Solution:def addStrings(self, num1: str, num2: str) -> str:i = len(num1) - 1 # num1的末位j = len(num2) - 1 # num2的末位carry = 0 # 进位位res = "" # 最终的结果字符串while i >= 0 or j >= 0:# 只要有一个数字还没处理完,就得继续处理,因为是所有和# 如果其中一个数字当前处理位已经超过最高位了(索引小于0),参与计算值的为0,即相当于高位补零# 每一位的结果等于两个字符串当前位的数字之和再加进位位if i < 0 and j >= 0: # 此时只剩下num2整数位数还没结束add_sum = 0 + int(num2[j]) + carry #此位的和就等于0+num2数组这一位的值+进位上来的值 if j < 0 and i >= 0:add_sum = int(num1[i]) + 0 + carry #此位的和就等于0+num1数组这一位的值+进位上来的值 elif i >= 0 and j >= 0: # 两个位都存在add_sum = int(num2[j]) + int(num1[i]) + carryres = str(add_sum % 10) + res # 结果模10为当前位的值,插入到当前结果的最前面,即高位carry = add_sum // 10 # 把进位计算一下i -= 1j -= 1 # 两个指针都往前进位1个if carry == 1: # 还有进位存在,那在最终结果前面加一即可res = "1" + res return res # 返回值2、包含每个查询的最小区间

3、模拟行走机器人

4、环形子数组的最大和

5、满足不等式的最大值

6、四数之和

7、 树中距离之和

相关文章:

leetcode刷题(字符串相加、包含每个查询的最小区间、模拟行走机器人、环形子数组的最大和、满足不等式的最大值、四数之和、树中距离之和)
目录 1、字符串相加 2、包含每个查询的最小区间 3、模拟行走机器人 4、环形子数组的最大和 5、满足不等式的最大值 6、四数之和 7、 树中距离之和 1、字符串相加 class Solution:def addStrings(self, num1: str, num2: str) -> str:i len(num1) - 1 # num1的末…...

Grafana reporter定时报表踩坑记录
前言:本以为测试grafana reporter功能能很顺利,但按照网上大佬分享的记录进行操作,屡屡报错,不知是因为我的grafana部署在k8s中之前由低版本升级到高版本导致的,还是其他原因,在grafana中安装Grafana Image Renderer 一直报错。 Github地址:https://github.com/IzakMar…...

Flutter 状态管理引子
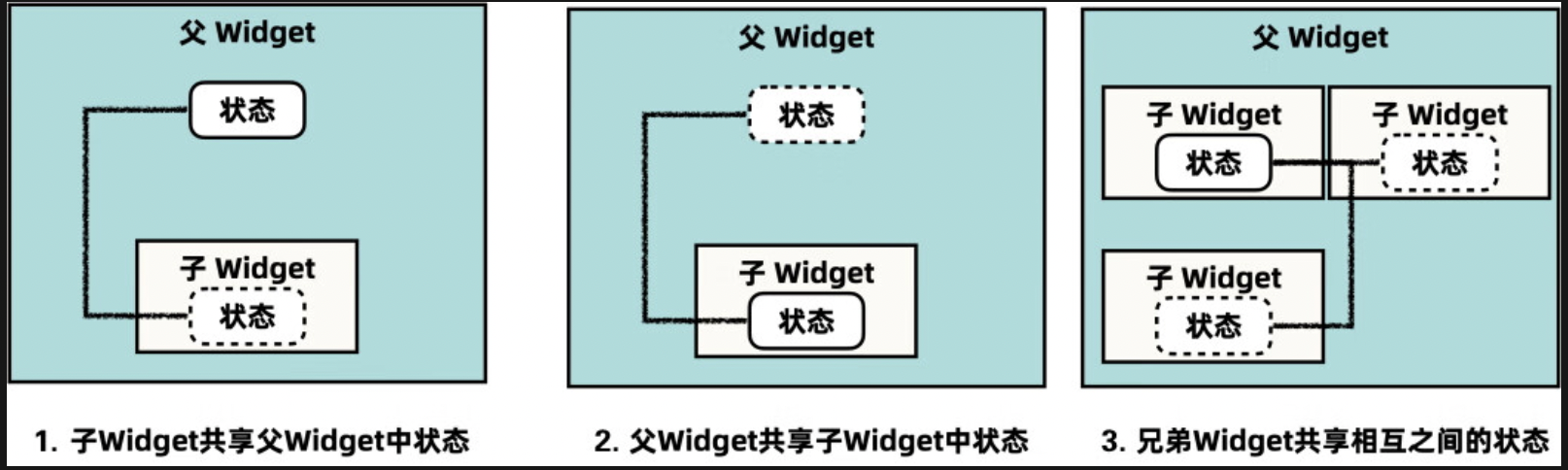
1、为了更好地了解状态管理,先看看什么是状态。 在类似Flutter这样的响应式编程框架中,我们可以认为U相关的开发就是对数据进行封装,将之转换为具体的U1布局或者组件。借用Flutter官网的一张图,可以把我们在第二部分做的所有开发…...

CFC编程入门_【10分钟学会】
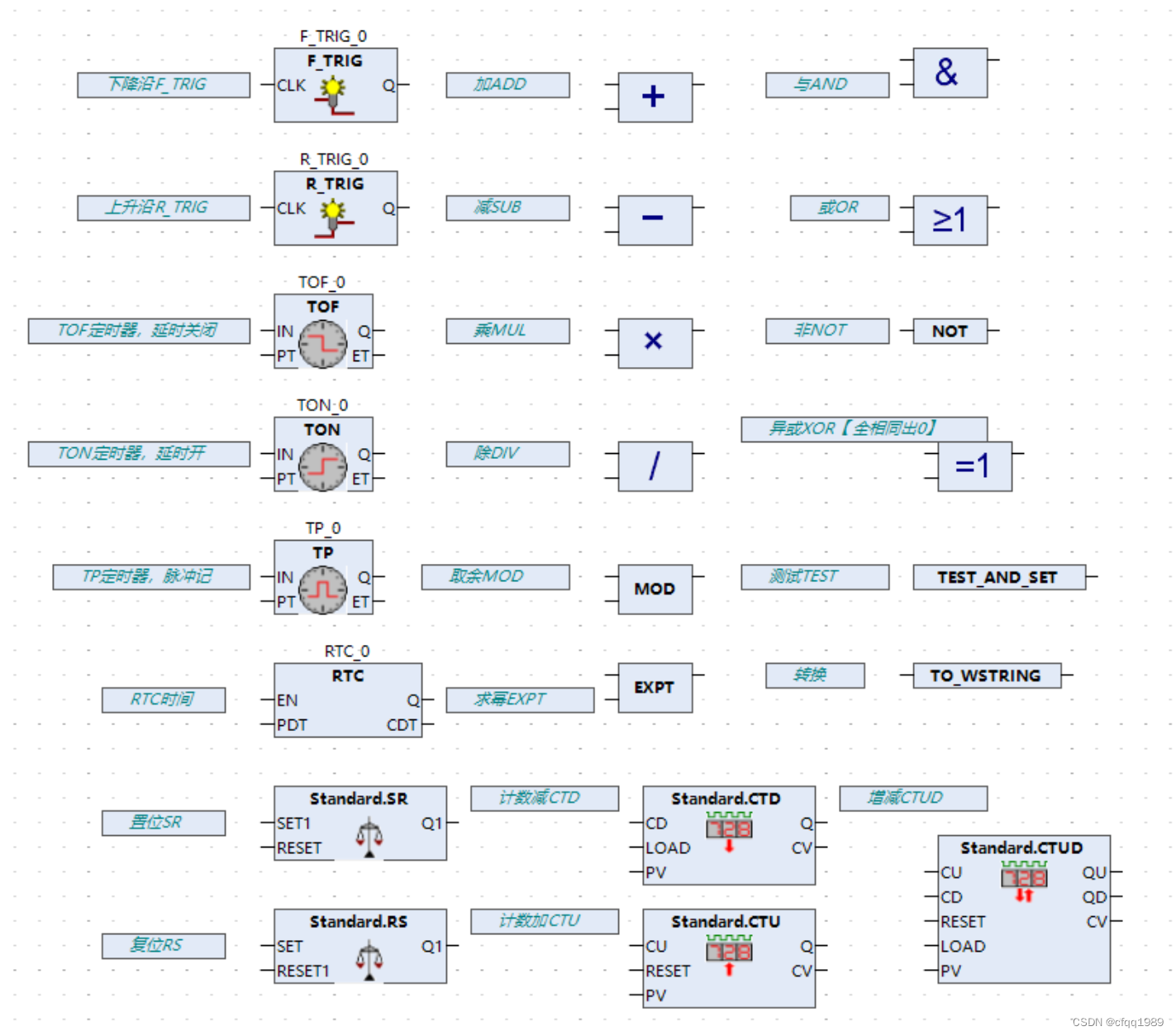
什么是CFC: 【差不多10分钟全学会】 CFC是图形化编程, 跟单片机的连线一样, 唯一的区别:功能块右侧是【只能输出】引脚。 只有左侧引脚可以输入输出。 有哪些控件: 指针:用于拖动功能块。 控制点…...

golang无需创建新切片
在 Go 语言中,append(b, 0)[:len(b)] 是一种常见的用法,用于在切片 b 后追加一个元素,并返回旧切片的前 len(b) 个元素。 这种用法的目的是将一个新元素追加到切片中,并确保切片的长度保持不变。具体步骤如下: 1. ap…...

Django基础5——ORM中间程序
文章目录 一、基本了解二、ORM基本操作2.1 连接数据库2.1.1 使用sqlite数据库2.1.2 使用MySQL数据库 2.2 对数据库操作2.2.1 增(前端数据——>数据库)2.2.2 查(数据库——>前端展示)2.2.3 改(修改数据࿰…...
)
SpringAOP详解(上)
当需要在方法前后做一些操作就需要借助动态代理来实现 一、动态代理实现方法 1、jdk自带实现方式 jdk实现代理是被代理类实现接口的方式 public interface UserInterface {void test(); }public class UserService implements UserInterface {public void test() {System.o…...

C++ 存储类
存储类定义 C 程序中变量/函数的范围(可见性)和生命周期。这些说明符放置在它们所修饰的类型之前。下面列出 C 程序中可用的存储类: autoregisterstaticexternmutablethread_local (C11) 从 C 17 开始,auto 关键字不再是 C 存储…...

【教程分享】Docker搭建Zipkin,实现数据持久化到MySQL、ES
1 拉取镜像 指定版本,在git查看相应版本,参考: https://github.com/openzipkin/zipkin 如2.21.7 docker pull openzipkin/zipkin:2.21.7 2 启动 Zipkin默认端口为9411。启动时通过-e server.portxxxx设置指定端口 docker run --name zi…...

数据库——MySQL高性能优化规范
文章目录 数据库命令规范数据库基本设计规范1. 所有表必须使用 Innodb 存储引擎2. 数据库和表的字符集统一使用 UTF83. 所有表和字段都需要添加注释4. 尽量控制单表数据量的大小,建议控制在 500 万以内。5. 谨慎使用 MySQL 分区表6.尽量做到冷热数据分离,减小表的宽度7. 禁止在…...

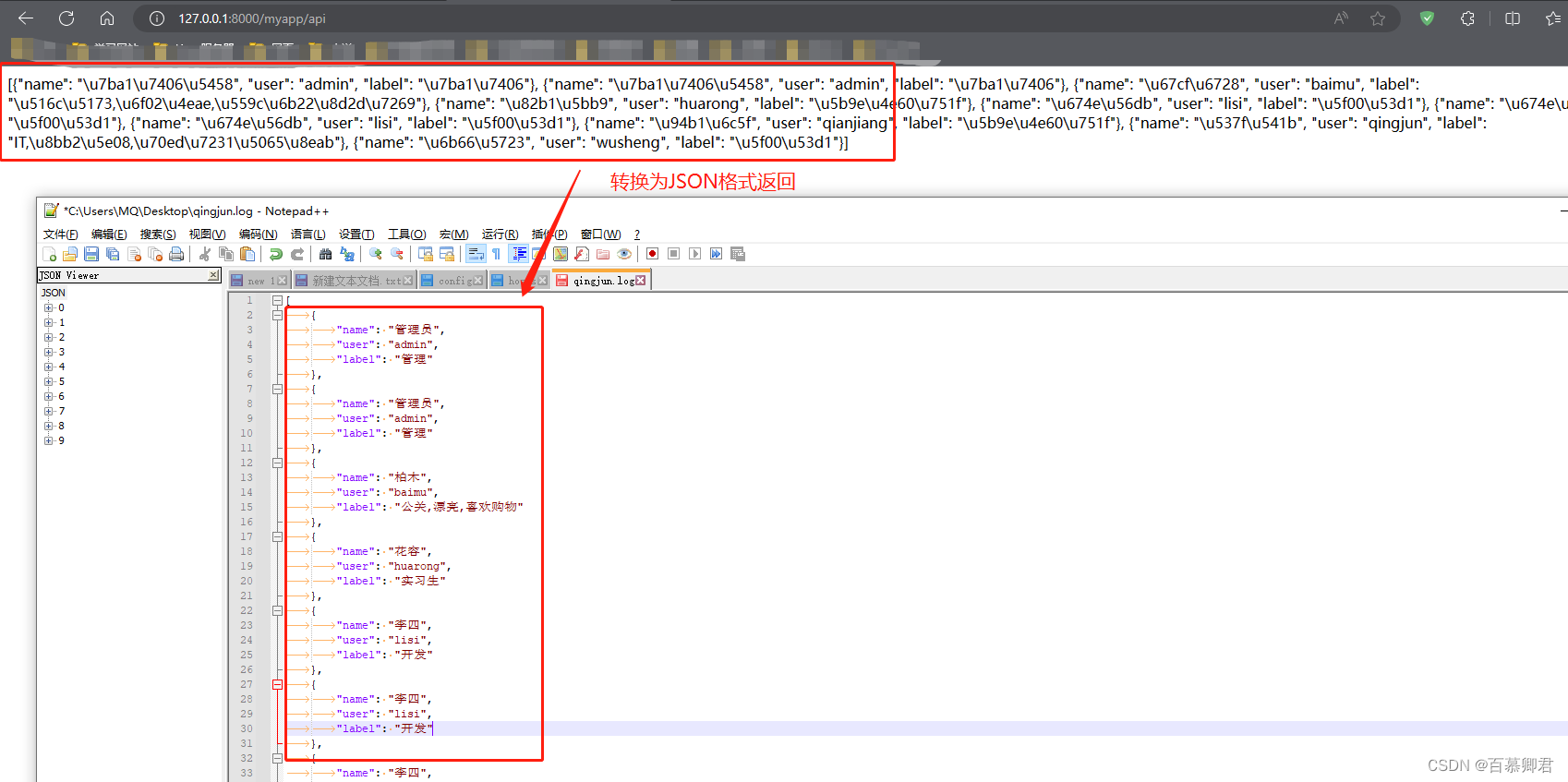
openapi中job提交
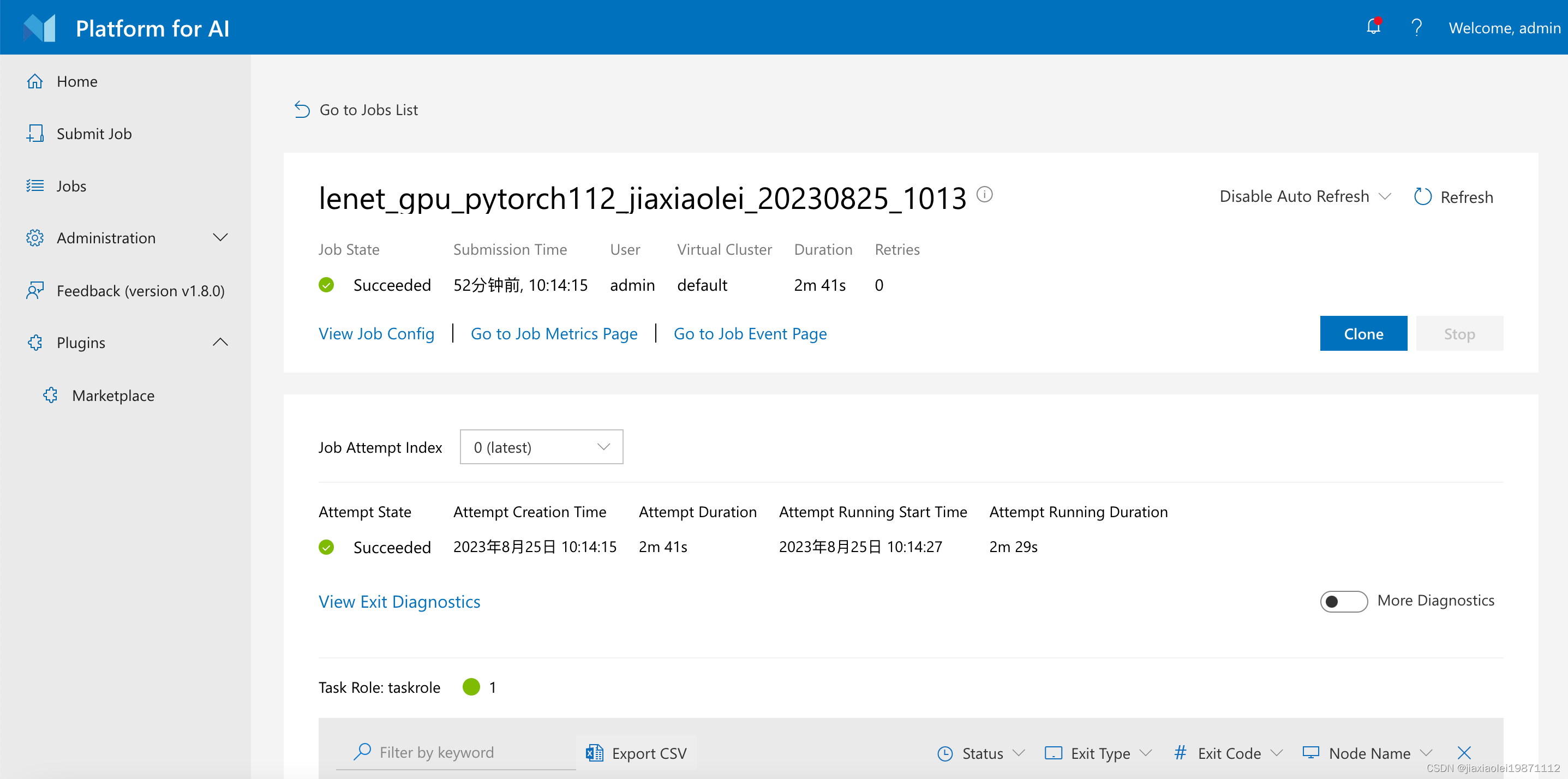
openapi中job提交 简介创建job查看job查看job 的描述查看job 的日志 镜像地址: https://www.jianshu.com/p/fcb3094f8c48?v1693020692471 简介 这里使用微软OpenPAI, 在nvidia的GPU设备上进行job测试。 创建job protocolVersion: 2 name: lenet_gpu_pytorch112_…...

Spring Boot 整合 分布式搜索引擎 Elastic Search 实现 数据聚合
文章目录 ⛄引言一、数据聚合⛅简介⚡聚合的分类 二、DSL实现数据聚合⏰Bucket聚合⚡Metric聚合 三、RestAPI实现数据聚合⌚业务需求⏰业务代码实现 ✅效果图⛵小结 ⛄引言 本文参考黑马 分布式Elastic search Elasticsearch是一款非常强大的开源搜索引擎,具备非常…...

深入探讨代理技术:保障网络安全与爬虫效率
在当今数字化时代,代理技术在网络安全与爬虫领域扮演着重要角色。从Socks5代理、IP代理,到网络安全和爬虫应用,本文将深入探讨这些关键概念,揭示它们如何相互关联以提高网络安全性和爬虫效率。 1. 代理技术简介 代理技术是一种允…...

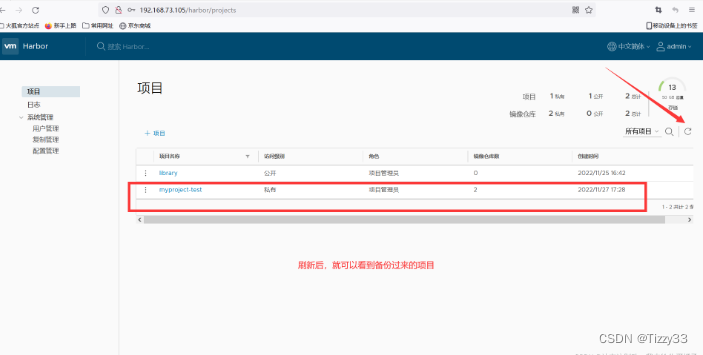
【云原生】Docker私有仓库 RegistryHabor
目录 1.Docker私有仓库(Registry) 1.1 Registry的介绍 1.2 Registry的部署 步骤一:拉取相关的镜像 步骤二:进行 Registry的相关yml文件配置(docker-compose) 步骤三:镜像的推送 2. Regist…...

二叉树先序遍历的两种思路
二叉树先序遍历的两种思路 遍历思路 遍历二叉树首先判断一个节点应该做什么然后遍历左子树 遍历右子树 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int …...

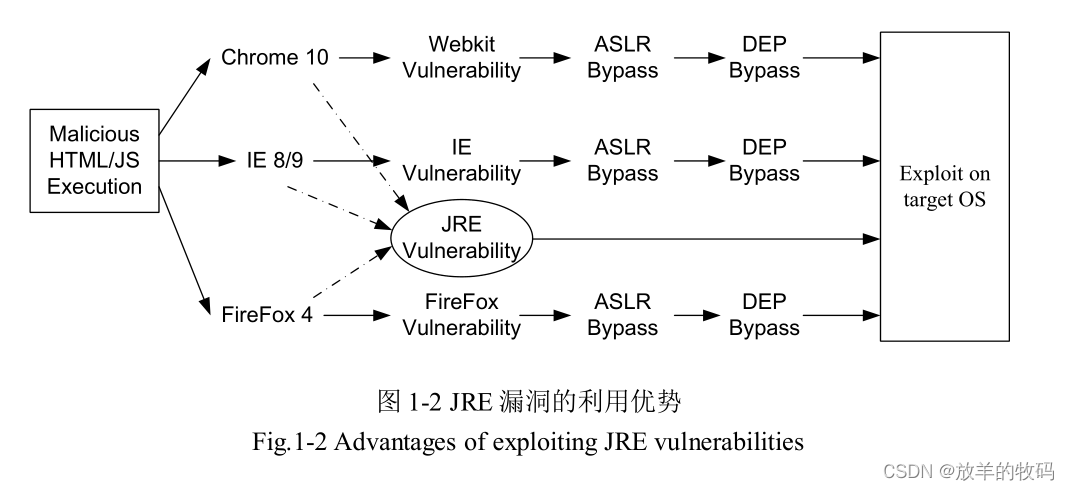
小研究 - JVM 逃逸技术与 JRE 漏洞挖掘研究(一)
Java语言是最为流行的面向对象编程语言之一, Java运行时环境(JRE)拥有着非常大的用户群,其安全问题十分重要。近年来,由JRE漏洞引发的JVM逃逸攻击事件不断增多,对个人计算机安全造成了极大的威胁。研究JRE安…...

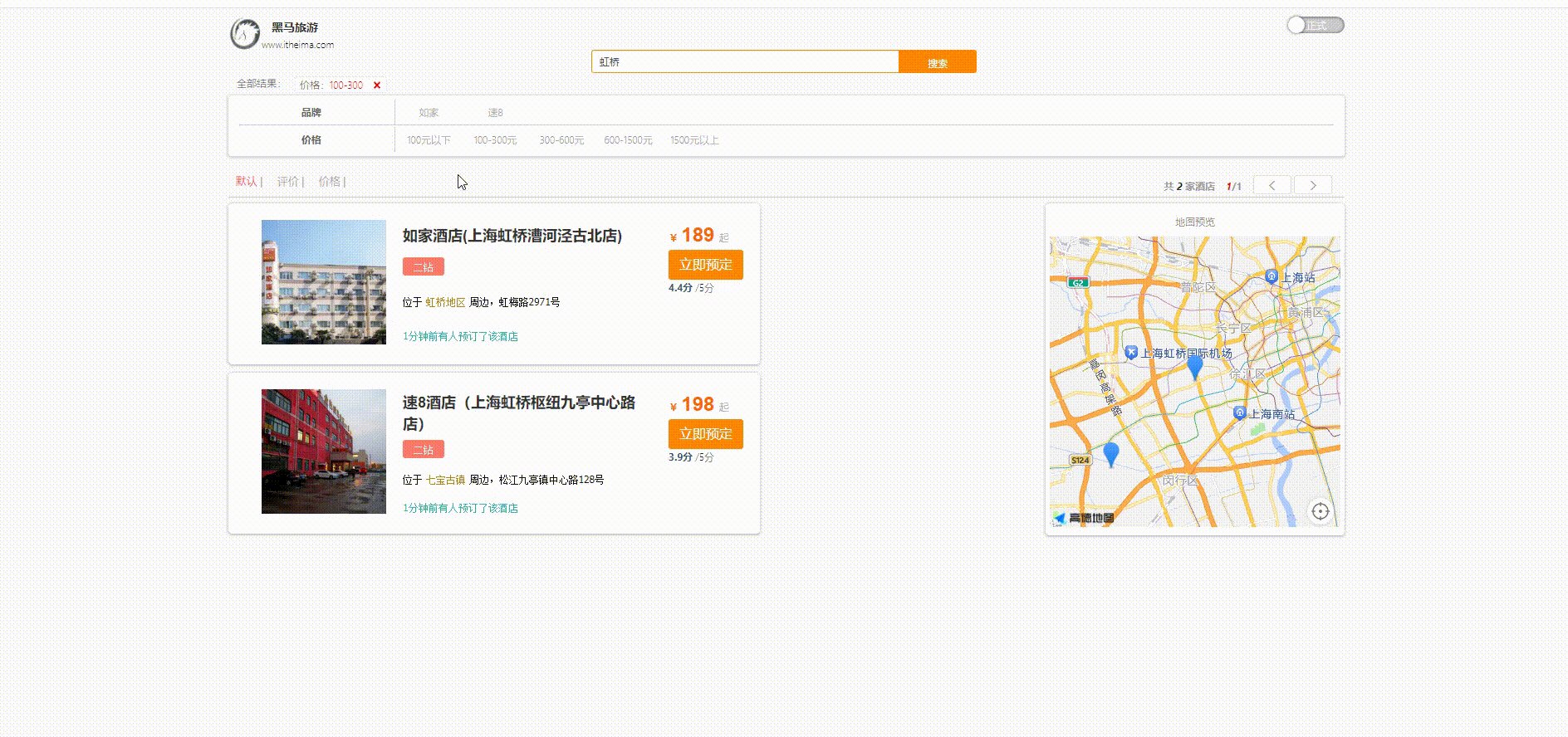
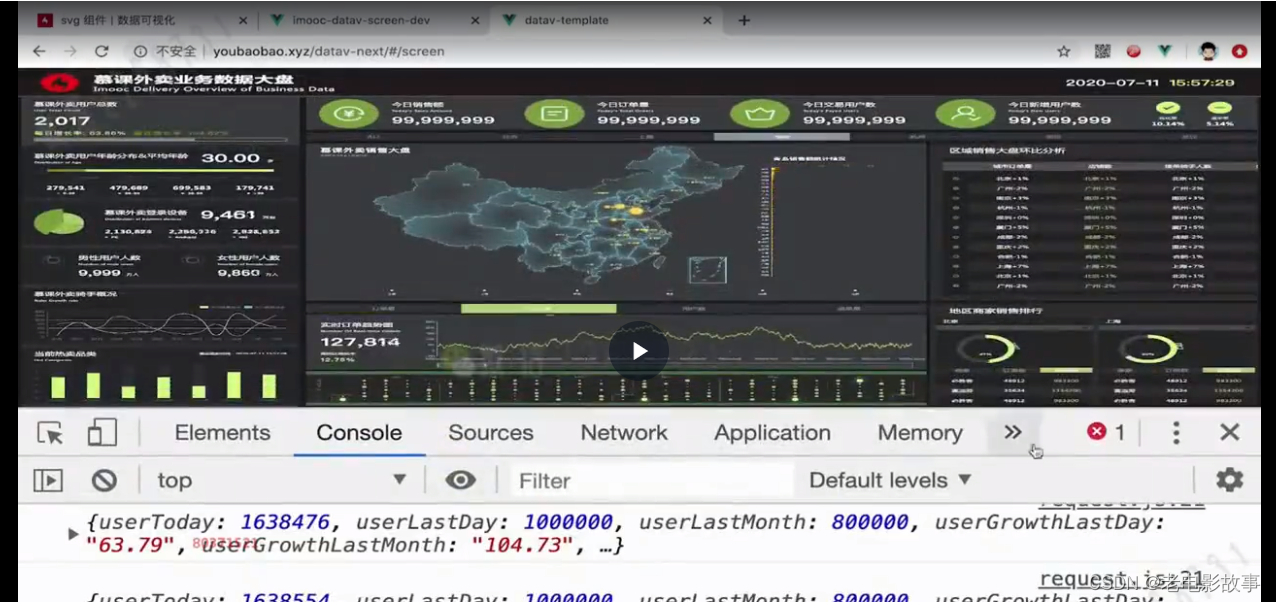
好用的可视化大屏适配方案
1、scale方案 优点:使用scale适配是最快且有效的(等比缩放) 缺点: 等比缩放时,项目的上下或者左右是肯定会有留白的 实现步骤 <div className"screen-wrapper"><div className"screen"…...

言有三新书出版,《深度学习之图像识别(全彩版)》上市发行,配套超详细的原理讲解与丰富的实战案例!...
各位同学,今天有三来发布新书了,名为《深度学习之图像识别:核心算法与实战案例(全彩版)》,本次书籍为我写作并出版的第6本书籍。 前言 2019年5月份我写作了《深度学习之图像识别:核心技术与案例…...

英特尔开始加码封装领域 | 百能云芯
在积极推进先进制程研发的同时,英特尔正在加大先进封装领域的投入。在这个背景下,该公司正在马来西亚槟城兴建一座全新的封装厂,以加强其在2.5D/3D封装布局领域的实力。据了解,英特尔计划到2025年前,将其最先进的3D Fo…...

基于大数据+django+mysql的学习资源推送系统的设计与实现(含报告+源码+指导)
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而Python技术, B/S架构则保证了较高的平台适应性。文中主要是讲解了该系统的开发环境、要实现的基本功能和开发步骤,并主要讲述了系统设计方案的关键点、设计思想。 由于篇幅限制…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
