Ansys Zemax | 手机镜头设计 - 第 2 部分:使用 OpticsBuilder 实现光机械封装
本文是3篇系列文章的一部分,该系列文章将讨论智能手机镜头模块设计的挑战,从概念、设计到制造和结构变形的分析。本文是三部分系列的第二部分。概括介绍了如何在 CAD 中编辑光学系统的光学元件以及如何在添加机械元件后使用 Zemax OpticsBuilder 分析系统。展示案例是来自全球运营制造商的智能手机镜头系统,该系统由五个镜片、一个盖板玻璃和一个红外滤光片组成。主要目的是给这些镜片扩展复杂边缘,以便于将它们安装在机械部件上。此外,文章还介绍了如何使用光机械验证工具 Zemax OpticsBuilder 来添加和调整机械组件。(联系我们获取文章附件)
简介
在OpticStudio中优化光学系统后,通过Prepare for OpticsBuilder工具将系统转换为.ZBD文件。

当光学系统通过 Prepare for OpticsBuilder 工具被转换为.ZBD文件时有几点需要考虑。首先,由于 OpticsBuilder 的光线追迹工具是基于 OpticStudio 的非序列光线追迹引擎,因此序列光学系统首先应转换为非序列系统,然后再转换为.ZBD文件。如果 Prepare for OpticsBuilder 工具是在非序列模式中使用,则光学系统将直接转换为 .ZBD 文件。
其次,在 Prepare for OpticsBuilder 工具的用户输入部分,如果机械工程师有权编辑核心光学属性,则应取消勾选 Read-only 框。
此外,OpitcStudio 用户还可以在工具设置中编辑各种系统性能所允许的改变量,以便限定光机械设计所允许对于光学系统性能影响的极限情况(在下一节中进一步解释)。
用CAD编辑光学元件
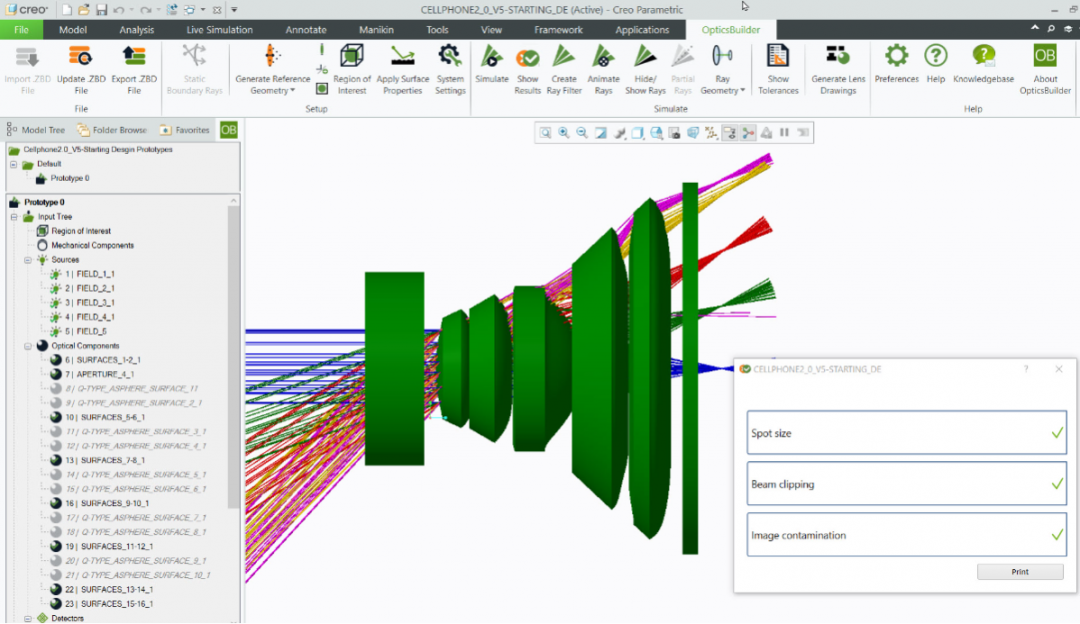
第一步,将 .ZBD 文件导入 CAD 平台(示例为 Creo Parametric 7),验证初始光学系统,然后计划后续步骤。

零件清单:
1.红外滤光片(A)
2.透镜(LB)
3.透镜(LC)
4.透镜(LD)
5.透镜(LE)
6.透镜(LF)
7.盖板玻璃(G)
扩展透镜边缘的几何先决条件是,给定的机械隔圈必须在它们之间装配,并且支撑光学系统的主安装座(在本文中称为镜筒)应尽可能少地进行编辑。理想情况下,镜筒应仅延伸到可以容纳红外滤光片(A)和盖板玻璃(G)的区域。
· 免责声明: 出于展示的目的,红外滤光片(A)和盖板玻璃(G)都保留在镜筒中,在实际应用中,这两个元件很可能与透镜组不在同一个光机械组件中。、
下一步,通过执行仿真来查看光学性能,即光斑尺寸、光束遮挡和像面污染。由于没有对系统进行任何更改,因此所有指标都应满足允许的改变量规范,并应显示绿色复选标记。

之后,可以设计复杂的透镜边缘了。
添加复杂透镜边缘
经典的机械装配边缘可以在 OpticsBuilder 中使用 Add Mounting Edge 功能直接添加,要给透镜添加复杂的装配边缘,可以使用 Creo 参数化原生草图工具。
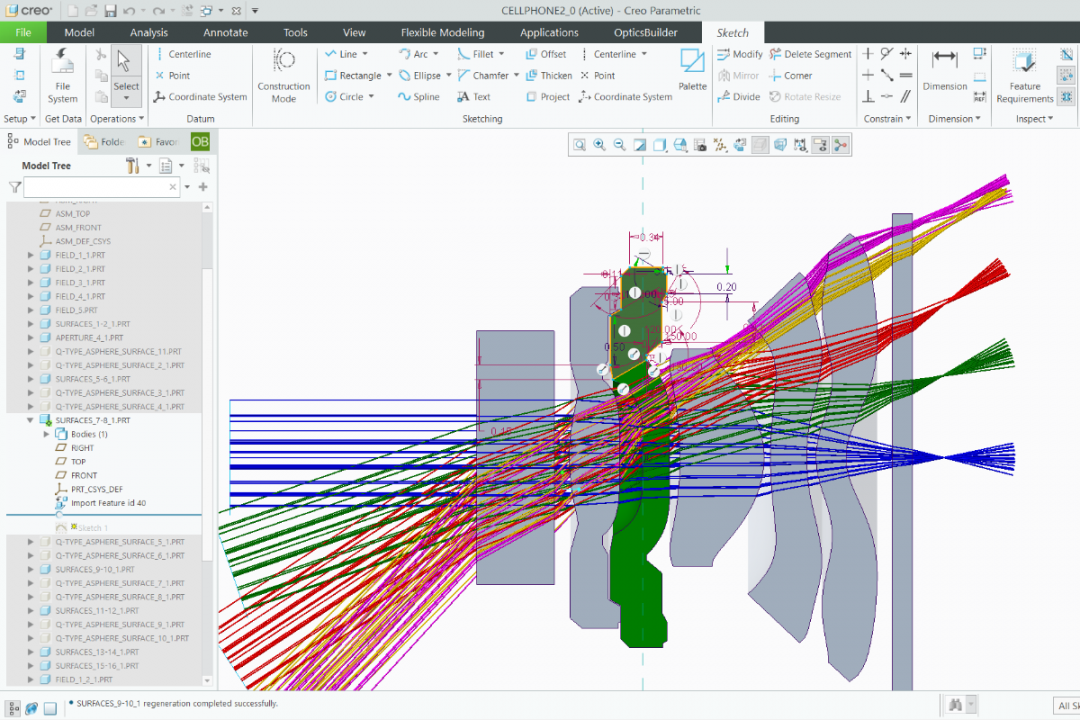
要编辑第一组透镜,可以以单独的文件打开它们(Assembly选项卡>右键单击零件>打开)。之后,在透镜的侧面绘制额外的草图。通过附加一条中心线到透镜的光轴上,可以将添加的草图围绕透镜进行旋转

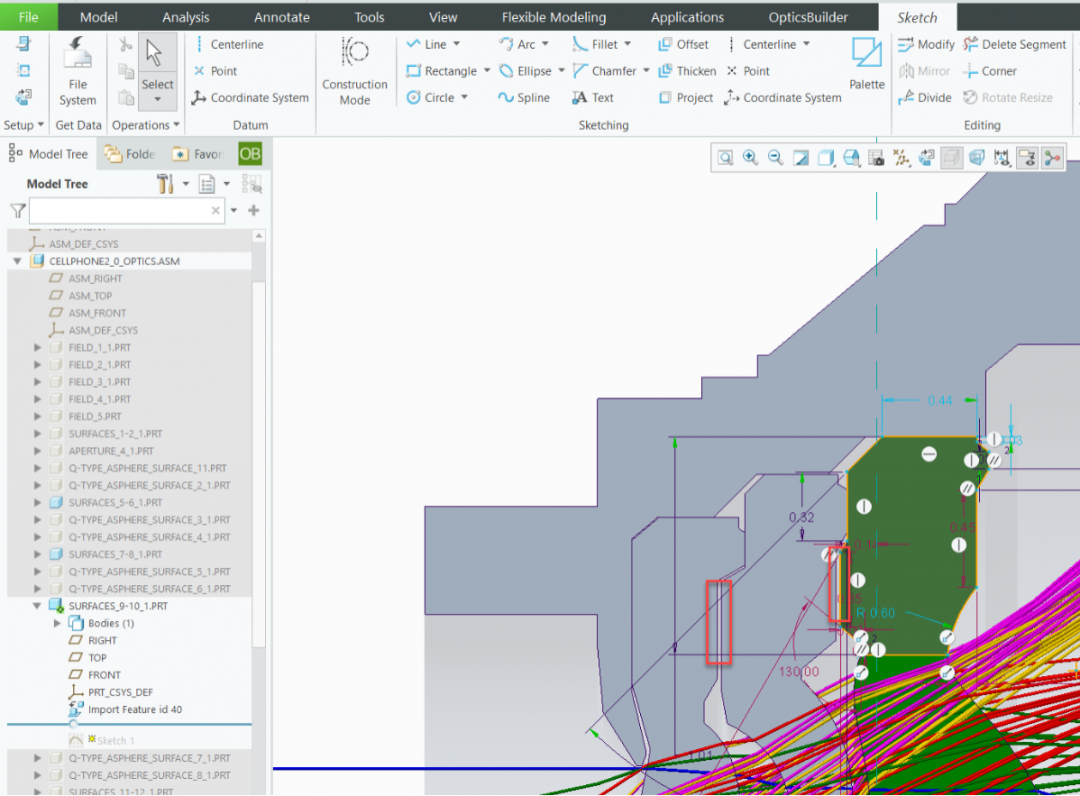
下一步,修改后的透镜被重新插入到装配体中,因此可以通过与相邻透镜和镜筒相比较直接修改草图来完成复杂边缘的微调(镜筒可以预先添加进来,因为这使得复杂透镜边缘的微调更容易)。
就像在下图中标记出的,仍有为隔圈保留的间隙。这些是在下一章节中实现的结果。

添加和调整机械部件
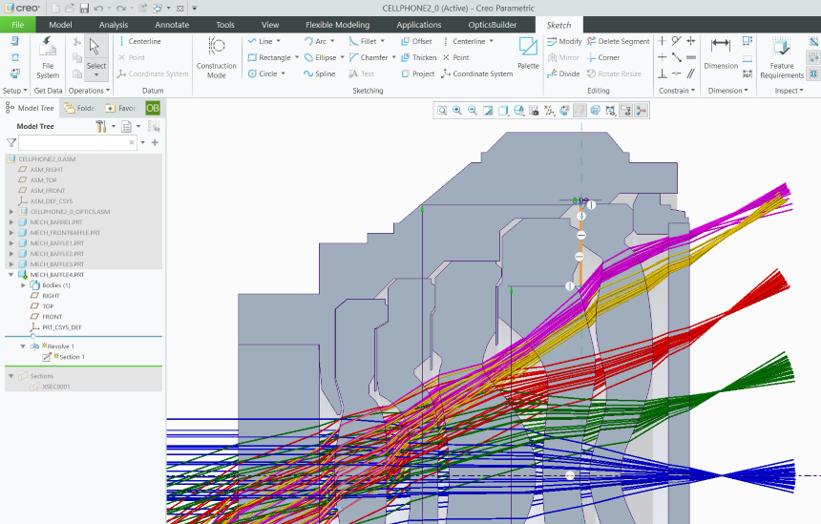
由于四个隔圈是现成的组件,因此可以使用 Creo 参数化原生插入工具(Model Tab -> Assemble -> Assemble A)将其直接插入到光机械装配体中。之后,可以使用 Object Placement 工具将其直接定位。

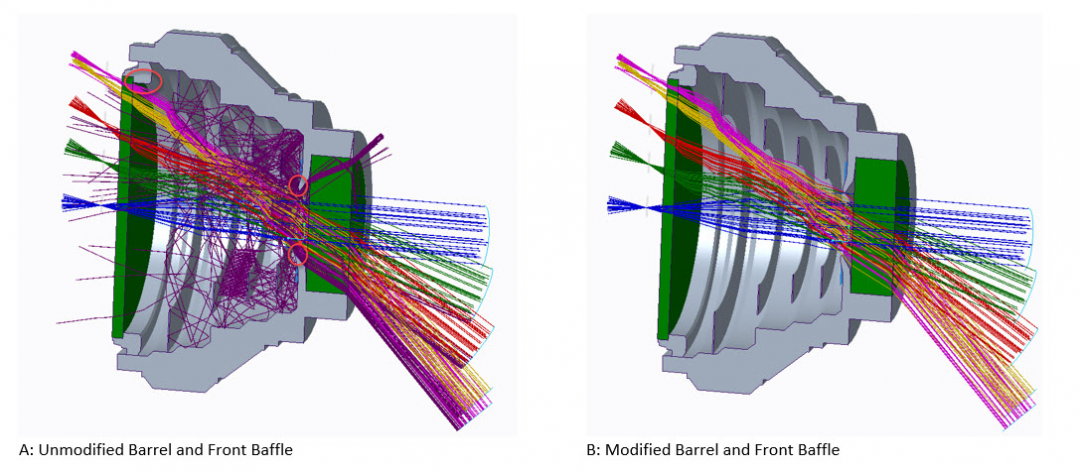
镜筒和前挡圈需要稍作修改,以便机械组件可以模拟 OpticStudio 中定义的光学孔径,并且光束遮挡可以保持在最低限度。在下图(A部分)中看到紫色的遮挡光束和右侧(B部分),由于镜筒上的机械孔径直径略有增加,新模拟的光机械系统没有任何可见的遮挡光束。

经过初次目视检查后,可以使用 OpticsBuilder 分析工具深入分析光学性能。
用 OpticsBuilder 进行光学性能分析
为了使用 OpticsBuilder 分析工具验证光机械系统,可以研究三个改变量并与基线值相比较(如下所述)。

光斑尺寸
光斑尺寸改变量是根据 OpticsBuilder 基线构型和 OpticsBuilder 修改后构型之间的差异绝对值计算得出的。而 OB 基线构型仅包含光学和光阑表面,修改后构型还包含机械几何体。由于光斑尺寸具有绿色复选标记,因此修改后构型与基线构型具有相同(或者差异可忽略)的光斑尺寸值。
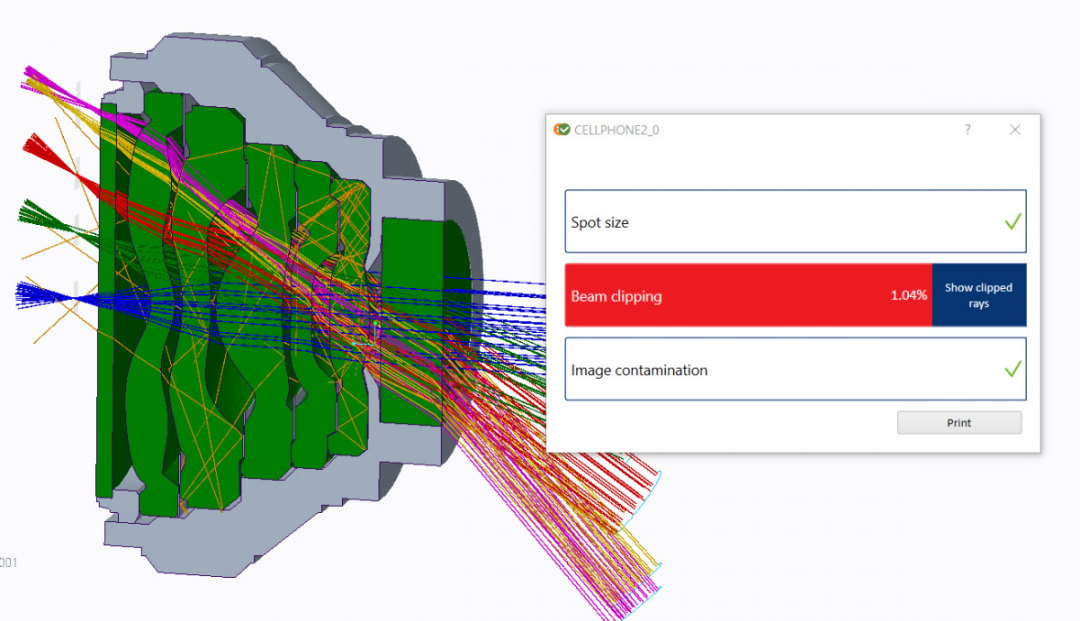
光束遮挡 1.04%
在 OpticsBuilder 基线构型中击中探测器,而在 OpticsBuilder 修改构型中未击中任何探测器的光线,被视为遮挡光线。因此,遮挡光线百分比的定义方法是将 OpticsBuilder 修改构型中未击中探测器的光通量除以在 OpticsBuilder 基线构型中击中探测器的光通量乘以100。由于挡圈应阻止光线通过装配体的上部传播,因此该系统允许少量光束遮挡。
像面污染
当追迹光线在 OpticsBuilder 修改构型中通过意外路径到达探测器时,它们会导致像面污染。意外路径是指在 OpticsBuilder 基线构型光线追迹中不存在的任何路径。在上面的图片中,导致像面污染的光线标记为橙色。像面污染量可以忽略不计,因此结果窗口中的像面污染改变量为绿色复选标记。
探测器查看器
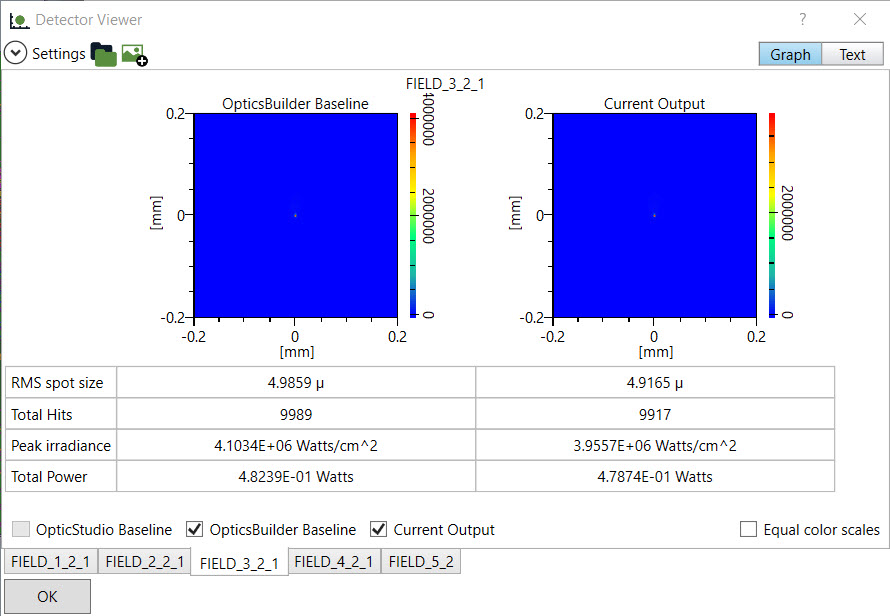
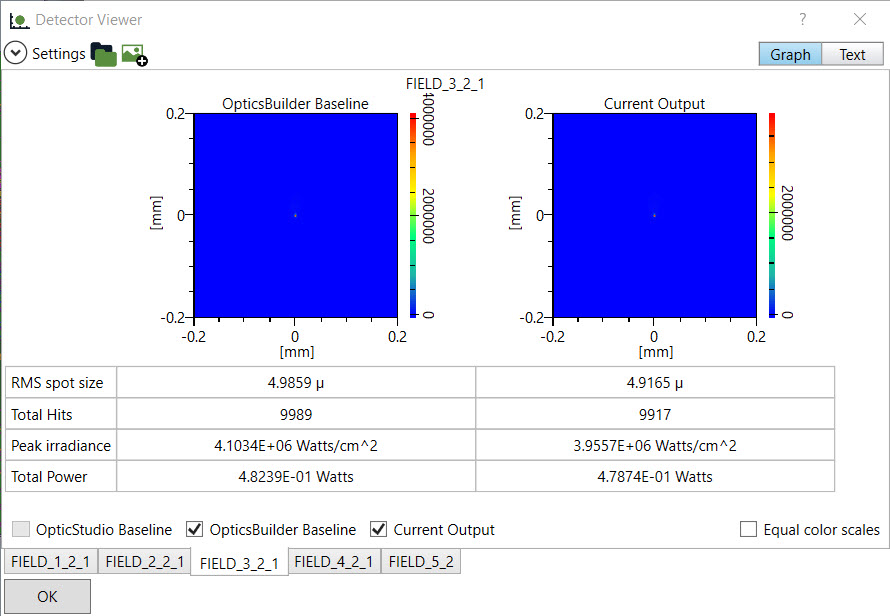
此外,对于改变量,CAD 用户还可以研究光斑特征的实际变化。非顺序 OpticStudio 文件中的初始光斑被视为 OpticsBuilder 的基线,当前输出包含了机械组件的影响。在下面的图像中,可以看到视场3的情况。

后续步骤
下一步,可以与光学工程师一起审查光机械系统并分析光学性能特性。如果需要,既可以使用 CAD 系统改进光机械系统,然后通过 Export .ZBD file(*1)导回 OpticStudio,也可以宣告完成并后续发送。
(*1)这里需要注意的重要一点是,由于光学元件是使用 CAD 特征编辑的,因此它们不再仅仅是光学组件。因此,它们可以被定义为 OpticStudio 非序列模式中的 CAD 零件:Creo Parametric 或 CAD 零件:STEP。
如果光学和机械工程师都声称光机械系统已完成,则可以将系统从 Creo Parametric 导出为 STEP 装配体,并进一步转移到 FEA 软件(如 Ansys Mechanical ),以便为 OpticStudio STAR 模块生成 FEA 数据集。这些步骤在本系列文章的第三部分进行详细阐述:
设计手机相机镜头第3部分:使用 STAR 模块和 ZOS-API 进行 STOP 分析
相关文章:

Ansys Zemax | 手机镜头设计 - 第 2 部分:使用 OpticsBuilder 实现光机械封装
本文是3篇系列文章的一部分,该系列文章将讨论智能手机镜头模块设计的挑战,从概念、设计到制造和结构变形的分析。本文是三部分系列的第二部分。概括介绍了如何在 CAD 中编辑光学系统的光学元件以及如何在添加机械元件后使用 Zemax OpticsBuilder 分析系统…...

【GPT,Flask】用Python Flask结合OpenAI的GPT API构建一个可自主搭建的内容生成应用网站
【背景】 自己构建模型并进行训练需要很高的知识,技能和资源门槛。如今,通过OpenAI提供的API,则可以快速通过GPT能力构建可以提供内容生成服务的在线网站。这套框架可以提供给用户,用户可以利用该框架在自己的环境(比如自己的公司内)构建内容生成服务。你也可以自己上线…...

vue + electron
node 版本 v14.19.3 npm 版本 6.14.17 要是node-sass报错执行命令: npm uninstall node-sass sass-loader npm i node-sass4.14.1 sass-loader7.3.1 --save -dev首先安装依赖 npm install electron npm install electron-packagerelectronRun.js放在根目录下 con…...

spring中LocalDateTime 转成字符串的时候注意事项
ApiOperation("查询课程发布信息") ResponseBody GetMapping("/r/coursepublish/{courseId}") public CoursePublish getCoursepublish(PathVariable("courseId") Long courseId) { CoursePublish coursePublish coursePublishService.getC…...

vue数组对象中按某一字段排序
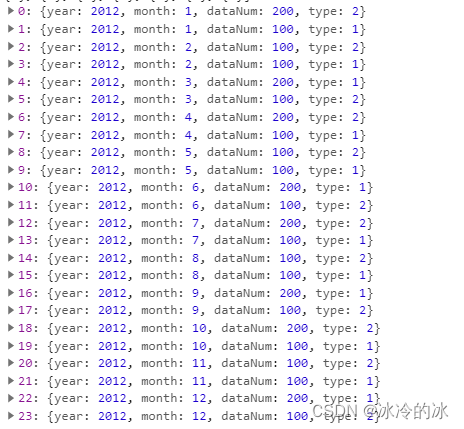
给下列数组字段中的month排序 第一步:methods中写一个方法如下: sortBy(attr, rev) {//第二个参数没有传递 默认升序排列if(rev undefined) {rev 1;} else {rev (rev) ? 1 : -1;}return function(a, b) {a a[attr];b b[attr];if(a < b) {retu…...

yolov5和yolov7部署的研究
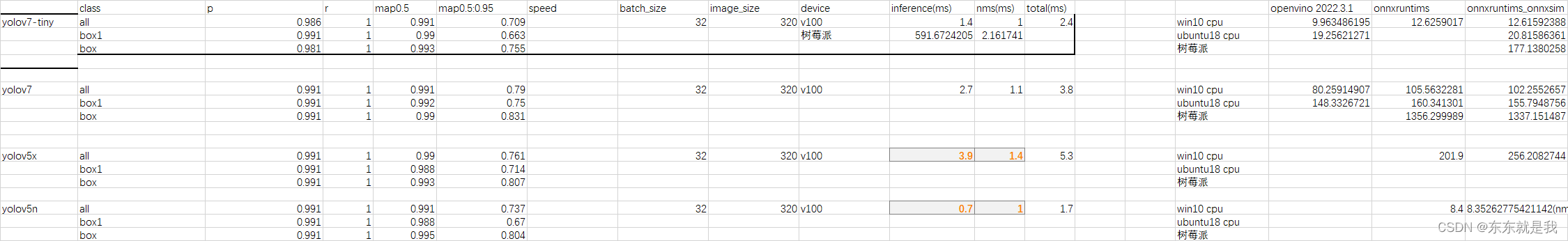
1.结论 onnx推理比torch快3倍, openvino比onnx快一丢丢。 | yolov7.pt 转 onnx python export.py --weights best_31.pt --grid --end2end --simplify --topk-all 10 --iou-thres 0.65 --conf-thres 0.65 --img-size 320 320 --max-wh 200可以看到yolov7的 onnx是包括nms…...

【JavaEE进阶】拦截器与统一功能处理
文章目录 一. 用户登录权限效验1. 最初用户登录验证2. Spring AOP 用户统一登录的验证3. Spring拦截器3.1 自定义拦截器3.2 将自定义拦截器设置到当前的项目中 4. 拦截器实现的原理 二. 统一的异常处理1. 统一的异常处理优点2. 统一的异常处理实现 三. 统一数据返回格式1. 统一…...

2023年智慧政务一网通办云平台顶层设计与建设方案PPT
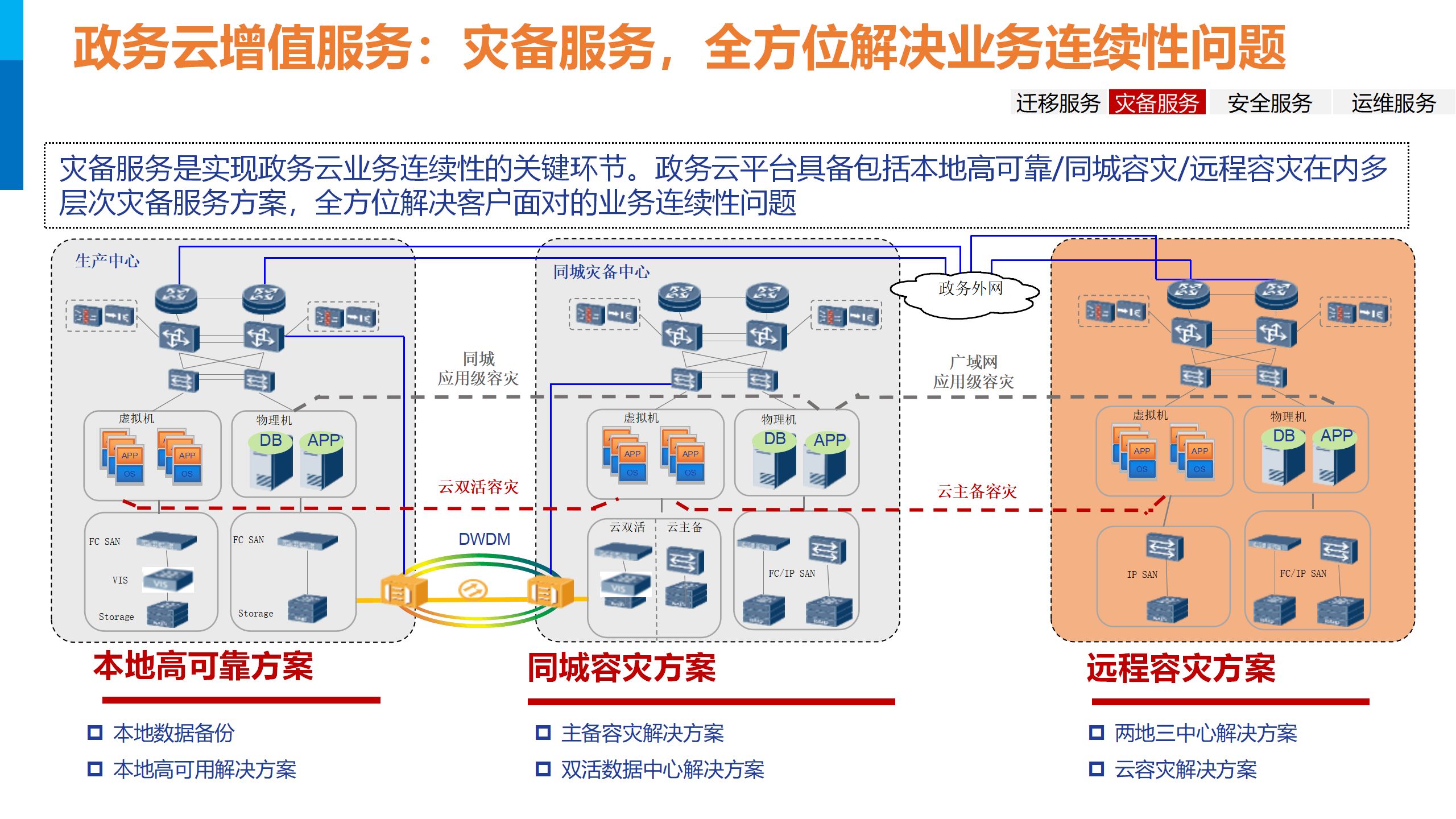
导读:原文《2023年智慧政务一网通办云平台顶层设计与建设方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分内容: 喜欢文章&#…...

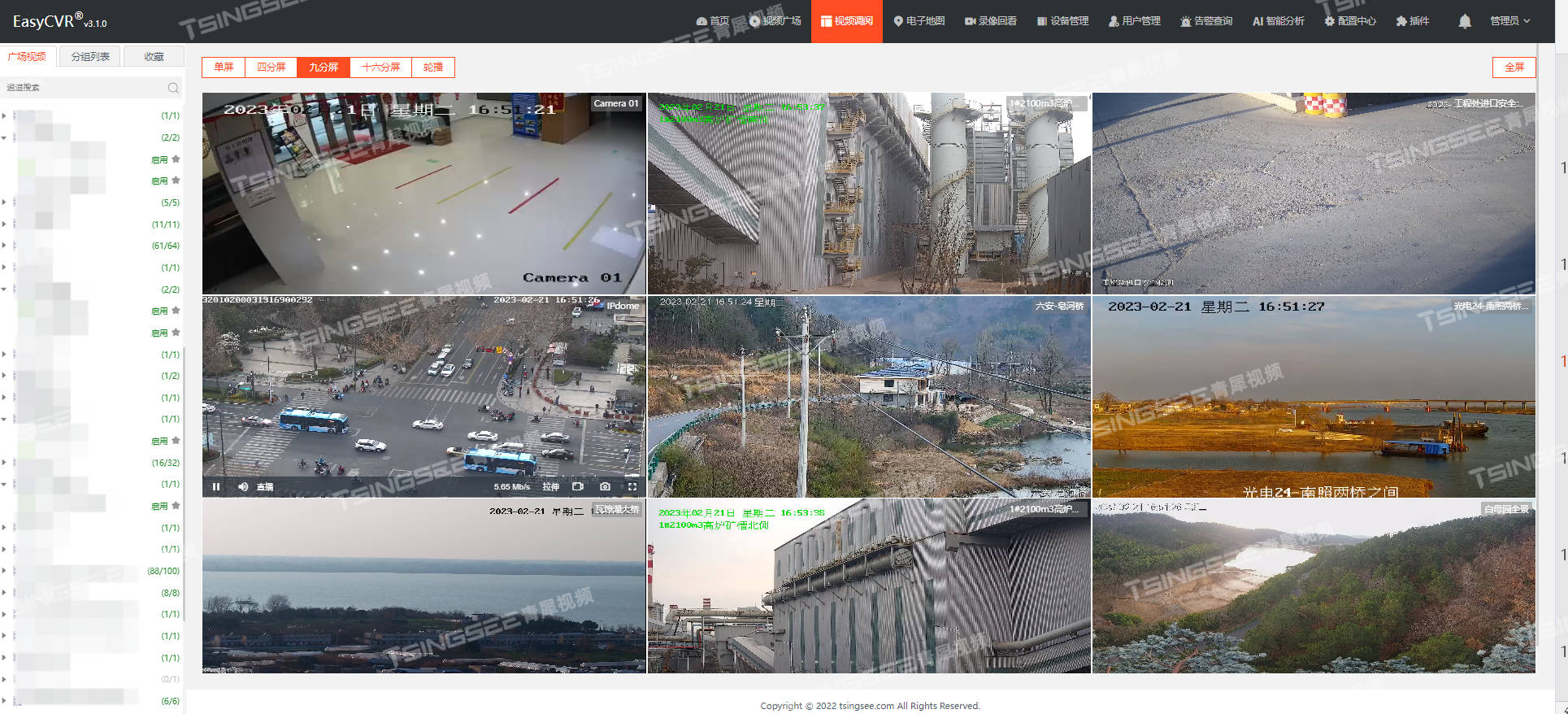
安防监控/视频汇聚平台EasyCVR调用rtsp地址返回的IP不正确是什么原因?
安防监控/云存储/磁盘阵列存储/视频汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RT…...

媒体服务器与视频服务器有什么区别
媒体服务器与视频服务器有什么区别 流媒体服务器用在远程教育,视频点播、网络电台、网络视频等方面。 直播过程中就需要使用流媒体服务器,一个完整的直播过程,包括采集、处理、编码、封包、推流、传输、转码、分发、解码、播放等过程…...
:循环语句)
菜鸟教程《Python 3 教程》笔记(11):循环语句
菜鸟教程《Python 3 教程》笔记(11) 11 循环语句11.1 while 循环11.1.1 while 循环使用 else 语句 11.2 for 语句11.2.1 for...else 11.3 break 和 continue 语句及循环中的 else 子句 11 循环语句 出处: 菜鸟教程 - Python3 循环语句 11.1…...

【DevOps视频笔记】8. Jenkins 配置
一、Jenkins 入门配置 1. 工具 / 插件 介绍 二、插件和工具配置 1. 配置 JDK 和 Maven Stage 1:将服务器中 JDK 和 Maven 映射到 jenkins 容器中 Stage 2:jenkins 全局配置中 -- 指定JAVA_HOME目录 Stage 3:jenkins 全局配置中 -- 指定…...

C# 在Color[] colorTable中快速找到Color的索引位置
C# 在Color[] colorTable中快速找到Color的索引位置 第一种方法: 如果您需要在Color[] colorTable中快速查找特定Color的索引位置,可以使用C#的Array.FindIndex方法。这个方法接受一个回调函数作为参数,该函数定义了如何判断数组元素是否与…...

go学习笔记 炒土豆丝
今天的主菜是土豆,就来个土豆丝吧。我的大致流程如下: 1.挑选白瓤土豆,洗它 2.土豆去皮 3.土豆切片,切丝,丝要粗细均匀 4.清洗几遍土豆丝,去除上面的淀粉,在清水中泡一小会 5.起锅,放…...

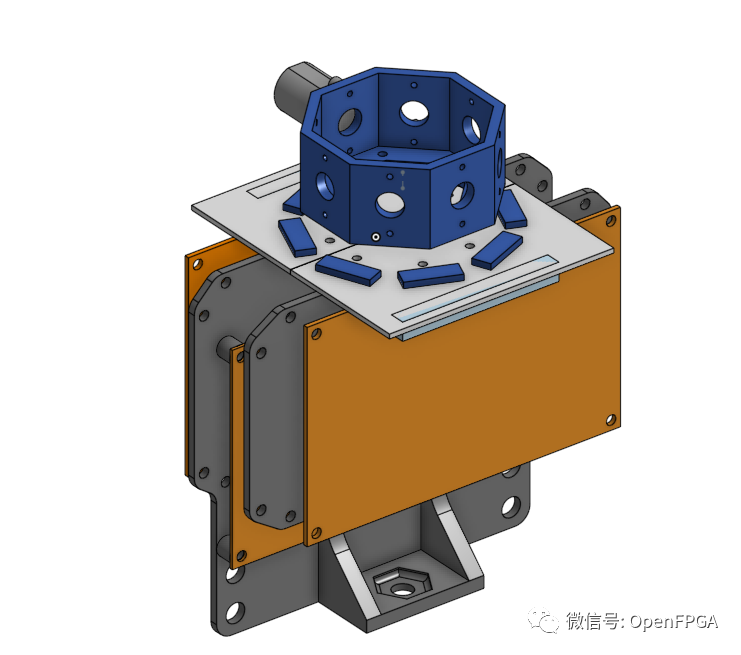
FPGA VR摄像机-拍摄和拼接立体 360 度视频
本文介绍的是 FPGA VR 相机的第二个版本,第一个版本是下面这样: 第一版地址: ❝ https://hackaday.io/project/26974-vr-camera-fpga-stereoscopic-3d-360-camera ❞ 本文主要介绍第二版本,第二版本的 VR 摄像机,能够以…...

vue集成mars3d后,basemaps加不上去
首先: <template> <div id"centerDiv" class"mapcontainer"> <mars-map :url"configUrl" οnlοad"onMapload" /> </div> </template> <script> import MarsMap from ../component…...

油管视频直接生成PPT的AI工具!剖析c.ai和Pi的用户需求;独立创业者的操作指南;广告大佬的三个AI绘画实战 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 2023 CCF BDCI 数字安全公开赛,大模型安全竞赛等你「码」力全开 网站:https://www.datafountain.cn/special/B…...

WebSocket- 前端篇
官网代码 // 为了浏览器兼容websocketconst WebSocket window.WebSocket || window.MozWebSocket// 创建连接 this.socket new WebSocket(ws://xxx)// 连接成功this.socket.onopen (res)>{console.log(websocket 连接成功)this.socket.send(入参字段) // 传递的参数字段}…...

如何在 Python 中将图像转换为 PDF
一、说明 如何使得图像转化成pdf文件, 想要将一个或多个图像转换为 PDF 文档?看看img2pdf和PyPDF2软件包就是您的最佳选择。 二、需要哪些程序包? 首先,您只需要一个 Python 环境,最好是 3.10 或更高版本。本教程中的代…...

使用python编写脚本测试目标主机的TCP端口连通性
使用Python的Socket模块的connect()函数来尝试连接目标主机的特定端口。如果连接成功,则说明该端口是打开的;否则,该端口是关闭的。 下面是一个示例脚本,可以检测目标IP的22端口是否开启: import socket def check_po…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
