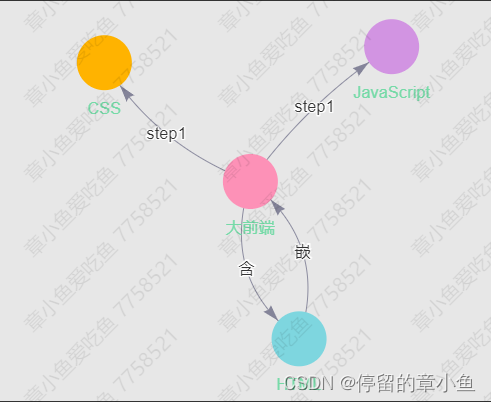
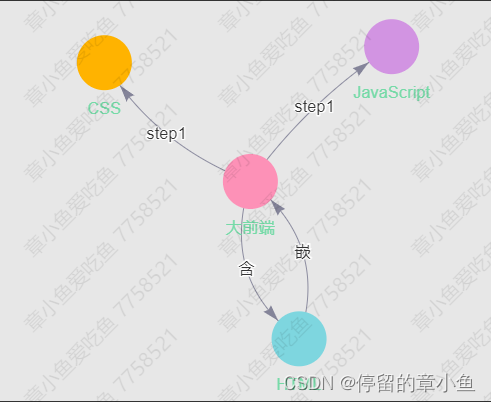
vue2使用 vis-network 和 vue-vis-network 插件封装一个公用的关联关系图
效果图:

vis组件库:vis.js
vis-network中文文档:vis-network
安装组件库:
npm install vis-network vue-vis-network
或
yarn add vis-network vue-vis-network新建RelationGraph.vue文件:
<template><div><div ref="networkContainer" style="height: 400px; background-color: #e7e7e7;width: 500px;"></div></div>
</template><script>import {Network} from 'vis-network/standalone/esm/vis-network.js';import VueVisNetwork from 'vue-vis-network';export default {name:"RelationGraph",props: {nodes: {type: Array,required: true,},edges: {type: Array,required: true,},options: {type: Object,default: () => ({}),},},components: {VueVisNetwork,},mounted() {// 创建关联关系图const container = this.$refs.networkContainer;const data = {nodes: this.nodes,edges: this.edges,};new Network(container, data, this.options);},};
</script>页面使用:
<div><relation-graph :nodes="nodes" :edges="edges" :options="graphOptions"></relation-graph>
</div>import RelationGraph from './RelationGraph.vue';
export default {components: {RelationGraph,},data() {return {nodes: [{id: 0,label: "大前端",color: {background: "#fd91b7"},},{id: 1,label: "HTML",color: {background: "#7ed6df"},},{id: 2,label: "JavaScript",color: {background: "#d294e2"},},{id: 3,label: "CSS",color: {background: "#ffb300"},}],edges: [{id: "e1",from: 0,to: 1,label: "含"},{id: "e2",from: 1,to: 0,label: "嵌"},{id: "e3",from: 0,to: 2,label: "step1"},{id: "e4",from: 0,to: 3,label: "step1"},],graphOptions: {autoResize: true, //网络将自动检测其容器的大小调整,并相应地重绘自身locale: "cn", //语言设置:工具栏显示中文//设置语言locales: {cn: {//工具栏中文翻译edit: "编辑",del: "删除当前节点或关系",back: "返回",addNode: "添加节点",addEdge: "添加连线",editNode: "编辑节点",editEdge: "编辑连线",addDescription: "点击空白处可添加节点",edgeDescription: "点击某个节点拖拽连线可连接另一个节点",editEdgeDescription: "可拖拽连线改变关系",createEdgeError: "无法将边连接到集群",deleteClusterError: "无法删除集群.",editClusterError: "无法编辑群集'",},},// 设置节点样式nodes: {shape: "dot", //节点的外观。为circle时label显示在节点内,为dot时label显示在节点下方size: 30, //节点的大小,shadow: false, //如果为true,则节点使用默认设置投射阴影。font: {//字体配置size: 18,color: "rgb(117, 218, 167)",align: "center",},color: {border: "transparent", //节点边框颜色background: "#ffc7c7", //节点背景颜色highlight: {//节点选中时状态颜色border: "rgb(255, 0, 0)",background: "rgb(255, 0, 0)",},hover: {//节点鼠标滑过时状态颜色border: "#dff9fb",background: "#88dab1",},},margin: 5, //当形状设置为box、circle、database、icon、text;label的边距widthConstraint: 100, //设置数字,将节点的最小和最大宽度设为该值,当值设为很小的时候,label会换行,节点会保持一个最小值,里边的内容会换行borderWidth: 1, //节点边框宽度,单位为pxborderWidthSelected: 3, //节点被选中时边框的宽度,单位为pxlabelHighlightBold: false, //确定选择节点时标签是否变为粗体},// 边线配置edges: {width: 1,length: 200,color: {color: "#848499",highlight: "rgb(255, 85, 0)",hover: "#88dab1",inherit: "from",opacity: 1.0,},font: {color: "#343434",size: 18, // pxface: "arial",background: "none",strokeWidth: 2, // pxstrokeColor: "#ffffff",align: "horizontal",multi: false,vadjust: 0,bold: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "bold",},ital: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "italic",},boldital: {color: "#343434",size: 14, // pxface: "arial",vadjust: 0,mod: "bold italic",},mono: {color: "#343434",size: 15, // pxface: "courier new",vadjust: 2,mod: "",},},shadow: false,smooth: {//设置两个节点之前的连线的状态enabled: true, //默认是true,设置为false之后,两个节点之前的连线始终为直线,不会出现贝塞尔曲线},arrows: {to: true, //默认是false}, //箭头指向to},// 布局layout: {randomSeed: 2, //配置每次生成的节点位置都一样,参数为数字1、2等},//计算节点之前斥力,进行自动排列的属性physics: {enabled: true, //默认是true,设置为false后,节点将不会自动改变,拖动谁谁动。不影响其他的节点barnesHut: {gravitationalConstant: -4000,centralGravity: 0.3,springLength: 120,springConstant: 0.04,damping: 0.09,avoidOverlap: 0,},},},}},}相关文章:

vue2使用 vis-network 和 vue-vis-network 插件封装一个公用的关联关系图
效果图: vis组件库:vis.js vis-network中文文档:vis-network 安装组件库: npm install vis-network vue-vis-network 或 yarn add vis-network vue-vis-network 新建RelationGraph.vue文件: <template><…...

给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。
LeetCode第73题矩阵置零 1.思路: 想到一个开辟一点空间来解决方法,使用哈希集。就是使用一个哈希集(row和col)来储存数组中的元素为0的下标。然后再遍历,整个二维数组,在哈希集中存在对应的下标,…...

java-初识Servlet,Tomcat,JDBC
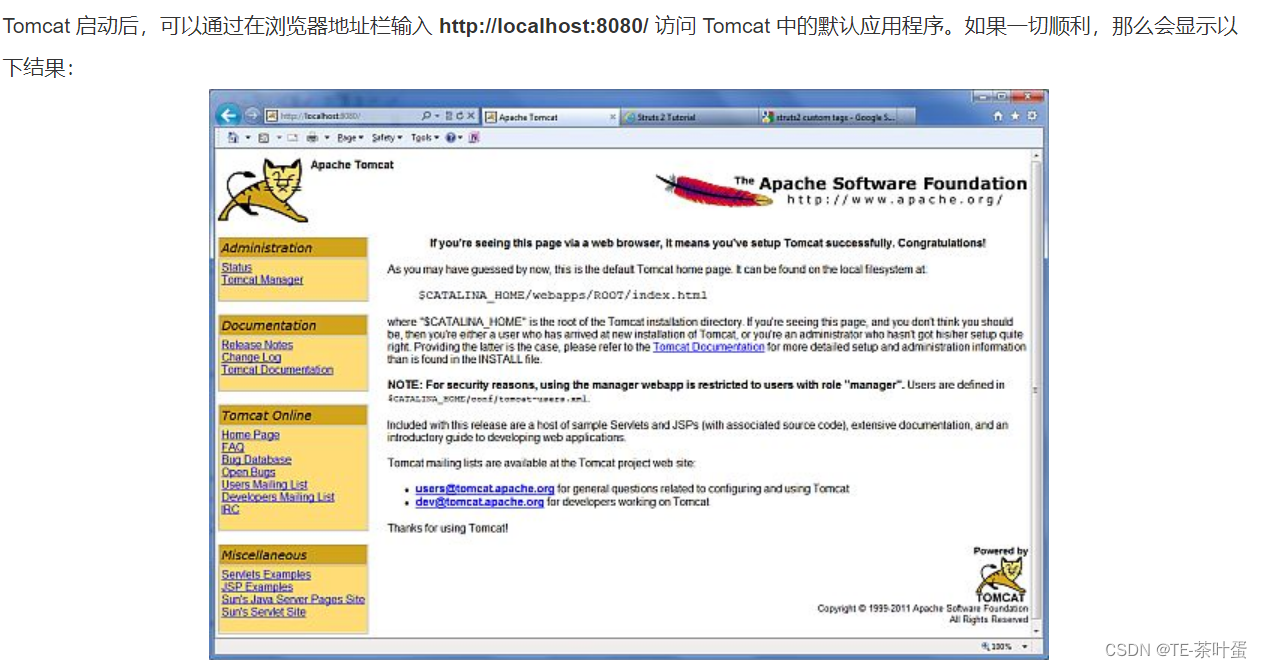
文章目录 前言一、ServletServlet 生命周期Servlet 实例Servlet 过滤器 二、TomcatJDBCJDBC连接数据库实例 总结 前言 java入门须知的重要概念/名词/技术 等 一、Servlet Servlet是Java Web开发中的一个核心组件,它是基于Java语言编写的服务器端程序,…...

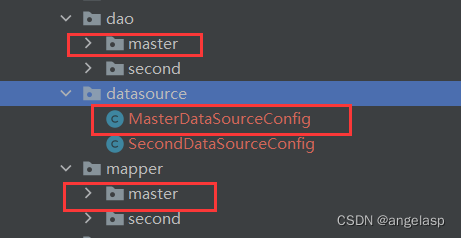
SpringBoot+mybatis+pgsql多个数据源配置
一、配置文件 jdk环境:1.8 配置了双数据源springbootdruidpgsql,application.properties配置修改如下: #当前入库主数据库 spring.primary.datasource.typecom.alibaba.druid.pool.DruidDataSource spring.primary.datasource.driver-class…...

视频汇聚/视频监控管理平台EasyCVR接入海康SDK协议后无法播放该如何解决?
开源EasyDarwin视频监控/安防监控/视频汇聚EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流&#…...

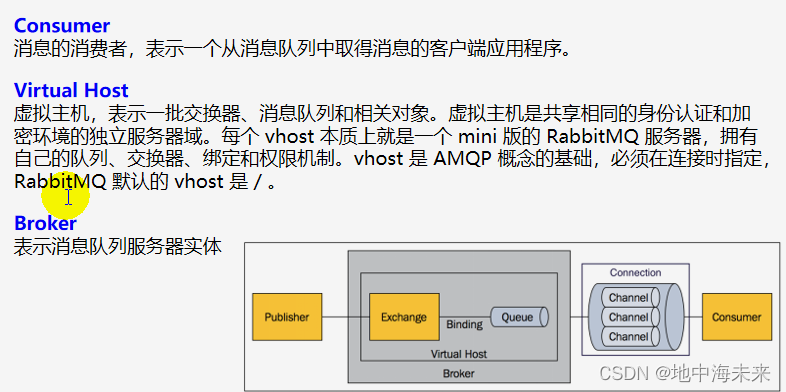
MQ消息队列(主要介绍RabbitMQ)
消息队列概念:是在消息的传输过程中保存消息的容器。 作用:异步处理、应用解耦、流量控制..... RabbitMQ: SpringBoot继承RabbitMQ步骤: 1.加入依赖 <dependency><groupId>org.springframework.boot</groupId&g…...

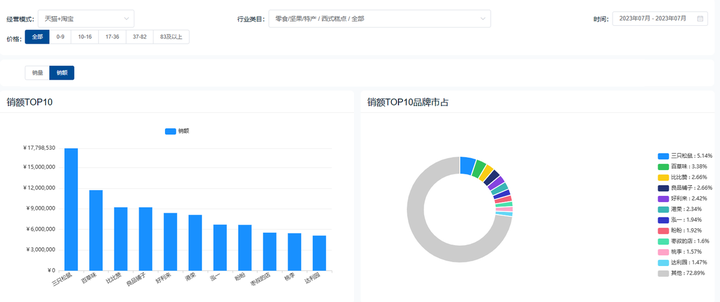
2023年7月天猫糕点市场数据分析(天猫数据怎么看)
烘焙食品行业是近几年食品领域比较火热的赛道之一,随着居民饮食结构的变化,人均消费水平的上升,蛋糕、面包等烘焙糕点越发成为消费者饮食的重要组成部分。同时,在烘焙糕点市场中,老品牌不断推新迭变,新品牌…...

开源双语对话语言模型 ChatGLM-6B 本地私有化部署
本文首发于:https://www.licorne.ink/2023/08/llm-chatglm-6b-local-deploy/ ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级…...

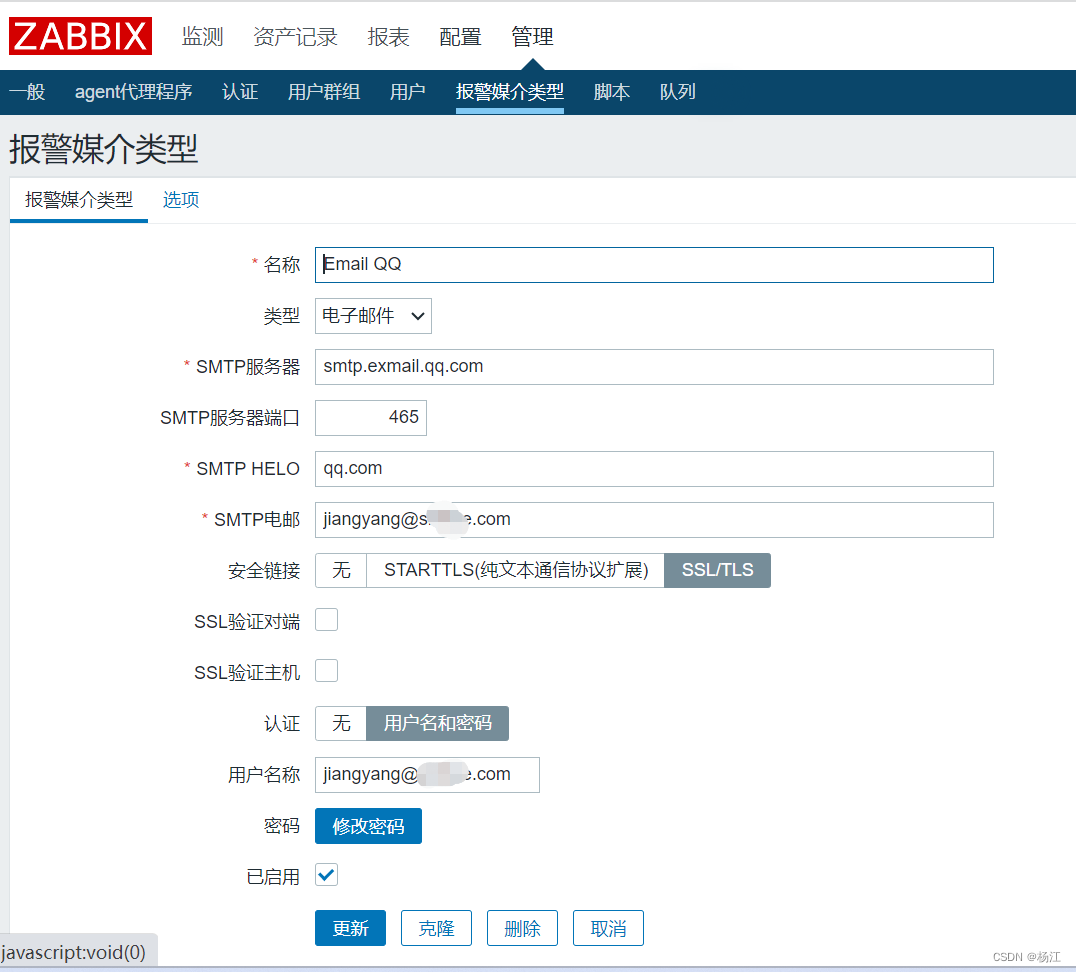
Zabbix 5.0 媒体介质 邮箱配置例子
QQ企业邮箱 参考:zabbix 腾讯企业邮箱配置图_harveymomo的博客-CSDN博客...

基于Red Hat Enterprise Linux 7操作系统的PostgresSql15的备份恢复(实践笔记)
零、前言 本文是基于阿里云ECS服务器进行的实践操作,操作系统版本:Red Hat Enterprise Linux 7 PG数据库版本:PostgresSql 15 PG安装方式:yum 由于本人新接触pg数据,本次也是出于好奇,就对pg数据库的pg_du…...

AMEYA360:类比半导体推出小尺寸低功耗仪表放大器INA103和INA104
致力于提供高品质芯片的国内优秀模拟及数模混合芯片设计商上海类比半导体技术有限公司(下称“类比半导体”或“类比”)宣布推出小尺寸、低功耗、高性能、零漂移仪表放大器INA103和INA104。该系列产品仅需要一个外部电阻即可设置1到10000的增益,静态电流仅为1.3mA并具…...

【Ubuntu20.04】安装gcc11 g++11, Ubuntu18.04
#查看当前使用的gcc版本命令: gcc -v #更新软件源指令: sudo apt-get update #更新软件指令: sudo app-get upgrade# 添加相应的源 sudo add-apt-repository ppa:ubuntu-toolchain-r/test #更新软件源指令: sudo apt-get update# 卸载已有gcc…...

vim系列之常用命令
一.欢迎来到我的酒馆 在本章节介绍vim编辑器常用命令。 目录 一.欢迎来到我的酒馆二.vim常用命令 二.vim常用命令 2.1vim编辑器常用命令: i: 在光标位置处插入字符。o: 在下一行开始位置插入一行。yy: 复制光标所在的行p: 在光标位置粘贴剪切板内容。...

Scikit-Learn中的特征选择和特征提取详解
概要 机器学习在现代技术中扮演着越来越重要的角色。不论是在商业界还是科学领域,机器学习都被广泛地应用。在机器学习的过程中,我们需要从原始数据中提取出有用的特征,以便训练出好的模型。但是,如何选择最佳的特征是一个关键问…...

Python之动态规划
序言 最近在学习python语言,语言有通用性,此文记录复习动态规划并练习python语言。 动态规划(Dynamic Programming) 动态规划是运筹学的一个分支,是求解决策过程最优化的过程。20世纪50年代初,美国数学家…...

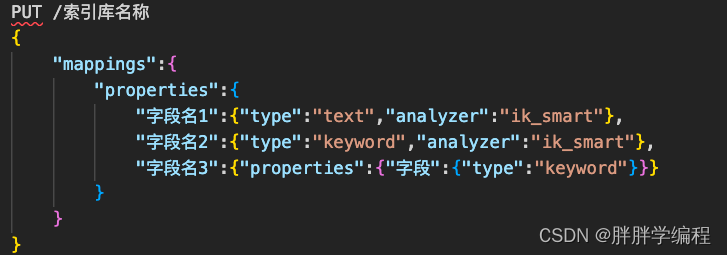
[ES]二基础 |
一、索引库操作 1、mapping属性 mapping是对索引库中文档的约束,常见的mapping属性包括: 1)type:字段数据类型,常见的简单类型有: ①字符串:text(可分词的文本)、keyword(精确值,…...

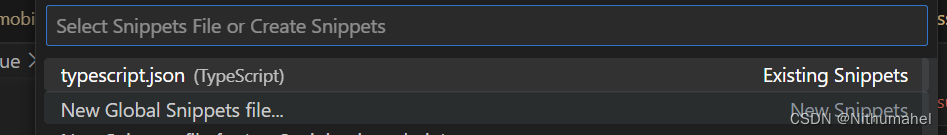
vscode vue3自定义自动补全
敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力! 1,Ctrl Shift P打开快捷命令行:找到下面这个 2,然后找到ts: 里面给了demo照着写就行 // "Print to conso…...

Spring Cloud + Spring Boot 项目搭建结构层次示例讲解
Spring Cloud Spring Boot 项目搭建结构层次示例讲解 Spring Cloud 项目搭建结构层次示例Spring Cloud示例: Spring Boot 项目搭建结构层次讲解Spring Boot 项目通常按照一种常见的架构模式组织,可以分为以下几个主要层次:当构建一个 Spring…...

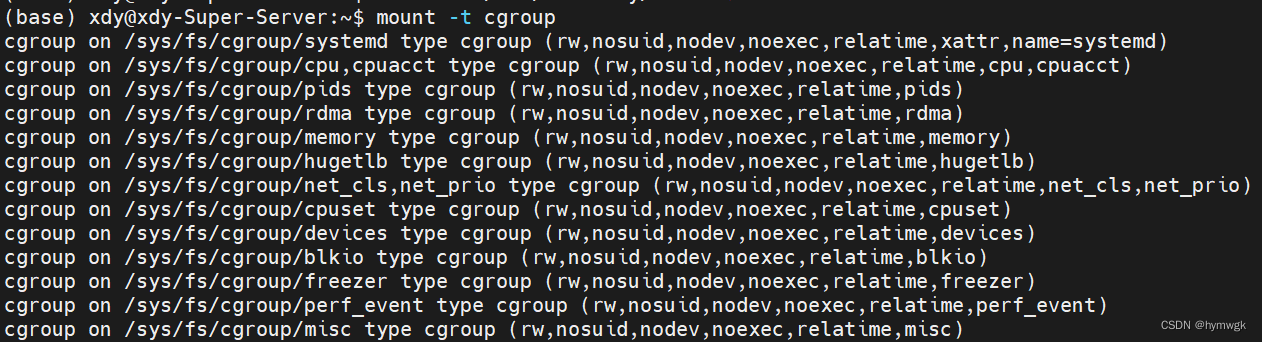
使用cgroup工具对服务器某些/全部用户进行计算资源限制
使用cgroup工具对服务器某些/全部用户进行计算资源限制 主要介绍,如何对指定/所有用户进行资源限定(这里主要介绍cpu和内存占用限制),防止某些用户大量占用服务器计算资源,影响和挤占他人正常使用服务器。 安装cgrou…...

C#获取DataTable的前N行数据然后按指定字段排序
获取DataTable的前N行数据然后按指定字段排序 可以使用以下三种代码: 第一种:使用Linq DataTable dtLast dataTable.AsEnumerable().Take(count).OrderBy(dataRow > Convert.ToInt32(dataRow["Sequence"])).CopyToDataTable(); 第二种…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
