mall:redis项目源码解析
文章目录
- 一、mall开源项目
- 1.1 来源
- 1.2 项目转移
- 1.3 项目克隆
- 二、Redis 非关系型数据库
- 2.1 Redis简介
- 2.2 分布式后端项目的使用流程
- 2.3 分布式后端项目的使用场景
- 2.4 常见的缓存问题
- 三、源码解析
- 3.1 集成与配置
- 3.1.1 导入依赖
- 3.1.2 添加配置
- 3.1.3 全局跨域配置
- 3.2 Redis测试
- 3.2.1 Redis配置类
- 3.2.2 启动遇到swagger版本问题
- 3.2.3 测试Redis的缓存
- 3.2.4 测试品牌接口的缓存
- 四、总结
一、mall开源项目
1.1 来源
mall学习教程,架构、业务、技术要点全方位解析。mall项目(50k+star)是一套电商系统,使用现阶段主流技术实现。涵盖了SpringBoot 2.3.0、MyBatis 3.4.6、Elasticsearch 7.6.2、RabbitMQ 3.7.15、Redis 5.0、MongoDB 4.2.5、Mysql5.7等技术,采用Docker容器化部署。
项目github地址: github.com
1.2 项目转移
可以把github上的项目转移到gitee上,方便克隆到idea。
具体步骤如下:

1.3 项目克隆
由于github部署在国外,虽然idea也支持从github上拉取,但是克隆速度太慢,所以才推荐上述导入gitee后在克隆项目到idea。
具体的克隆步骤过于简单和常规化,读者可自行完成,或百度一下~
二、Redis 非关系型数据库
2.1 Redis简介
Redis是一个开源的使用ANSI C语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API,是一个高性能的key-value数据库。
它通常被称为数据结构服务器,因为值(value)可以是 字符串(String), 哈希(Map), 列表(list), 集合(sets) 和 有序集合(sorted sets)等类型。
Redis 与其他 key - value 缓存产品有以下三个特点:
- Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
- Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。
- Redis支持数据的备份,即master-slave模式的数据备份。
Redis开发文档地址: Redis 简介_redis教程
安装Redis操作简单,读者自行百度或查看开发文档安装即可。
2.2 分布式后端项目的使用流程
下图是结合项目经历,外加百度查找资料,自行总结的基本使用流程。
Redis的使用流程图如下:

2.3 分布式后端项目的使用场景
下图是结合项目经历,外加百度查找资料,自行总结的基本使用场景。
Redis的使用场景图如下:

2.4 常见的缓存问题
下图是结合项目经历,外加百度查找资料,自行总结的常见缓存问题。
Redis的缓存问题图如下:

三、源码解析
看源码自我总结出来的看新项目时的基本步骤,首先先看集成和配置,在从业务的角度来分析,结合集成的框架和组件,来依次剥削系统的架构。
**解析内容:**下方的解析内容大部分在图中解释,外面就不做过多的阐述。
3.1 集成与配置
直接拿源码分析,只分析与Redis有关的部分,其它部分读者请,自行看源码分析。
**项目启动:**只需要启动mall-tiny-redis模块的部分即可。
**启动所需:**启动mysql5,Redis的服务,创建数据库,并导入表(sql文件位置在,项目同级目录的document文件夹里)。
**ps:**记得修改数据库连接的配置信息和Redis的连接信息。
3.1.1 导入依赖
在pom文件中导入Redis的相关依赖。

3.1.2 添加配置
在application.yml中添加Redis的相关配置。

3.1.3 全局跨域配置

3.2 Redis测试
3.2.1 Redis配置类
Redis配置类实现了Redis的配置和初始化工作,包括创建RedisTemplate对象、配置Redis序列化器、设置Redis缓存有效期等。通过这些配置,应用程序可以方便地使用Redis来进行缓存操作。
1、Redis的配置和初始化工作

2、Redis序列化器

3、管理Redis缓存的读写操作和生命周期

3.2.2 启动遇到swagger版本问题
1、出现问题
springboot集成swagger,出现 No mapping for GET /swagger-ui.html的错误

2、解决办法
在配置类中继承WebMvcConfigurationSupport类,重写addResourceHandlers方法
步骤一:继承

步骤二:重写

代码如下:
@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");}
3、成功效果

3.2.3 测试Redis的缓存
经过上面的小插曲,现在开始步入正题。
1、测试简单缓存
存:redisTemplate.opsForValue().set(key, value)
取:redisTemplate.opsForValue().get(key)

2、测试Hash结构的缓存
存:redisTemplate.opsForHash().putAll(key, map)
取:redisTemplate.opsForHash().entries(key)

3、测试Set结构的缓存(无序)
存:redisTemplate.opsForSet().add(key, values)
删:redisTemplate.opsForSet().remove(key, values)
取:redisTemplate.opsForSet().members(key)

4、测试List结构的缓存(有序)
批量存:redisTemplate.opsForList().rightPushAll(key, values)
删:redisTemplate.opsForList().remove(key, count, value)
取:redisTemplate.opsForList().range(key, start, end)

5、Redis中的存储效果
读者在前面浏览时,肯定有疑惑,不是对Redis的操作吗?那咋没有看见存储效果,姗姗来迟的效果图如下,外加一些介绍。

3.2.4 测试品牌接口的缓存
对于品牌接口使用Redis缓存情况,这里只有查询品牌详情,删除,更新这三个使用到了Redis缓存,并且是以注解的形式描述,这里我举2个例子,分别为查询品牌详情和更新品牌信息。
1、获取指定id的品牌详情
注解:@Cacheable(value = RedisConfig.REDIS_KEY_DATABASE, key = “‘pms:brand:’+#id”, unless = “#result==null”)
swagger下测试的效果图:

业务逻辑代码:

Redis的效果图:

2、更新指定id品牌信息
注解:@CacheEvict(value = RedisConfig.REDIS_KEY_DATABASE, key = “‘pms:brand:’+#id”)
swagger下测试的效果图:

业务逻辑代码:

Redis的效果图:

四、总结
本文是有我先从实际项目中获取需求,从而对Redis缓存的学习,结合源码来学习,从mall开源项目中学习Redis,感觉收获颇深,希望这篇文章对你们也会有所帮助。
后续我也会结合该框架学习一下其他的技术栈。
盈若安好,便是晴天
相关文章:

mall:redis项目源码解析
文章目录 一、mall开源项目1.1 来源1.2 项目转移1.3 项目克隆 二、Redis 非关系型数据库2.1 Redis简介2.2 分布式后端项目的使用流程2.3 分布式后端项目的使用场景2.4 常见的缓存问题 三、源码解析3.1 集成与配置3.1.1 导入依赖3.1.2 添加配置3.1.3 全局跨域配置 3.2 Redis测试…...

RISC-V Linux系统kernel制作
文章目录 1、下载2、编译 1、下载 Linux 官网地址:https://www.kernel.org $ wget https://cdn.kernel.org/pub/linux/kernel/v5.x/linux-5.10.181.tar.xz $ tar xvf linux-5.10.181.tar.xz $ cd linux-5.10.1812、编译 安装依赖 $ sudo apt-get install -y flex bison bui…...
5G NR:PRACH时域资源
PRACH occasion时域位置由高层参数RACH-ConfigGeneric->prach-ConfigurationIndex指示,根据小区不同的频域和模式,38.211的第6.3.3节中给出了prach-ConfigurationIndex所对应的表格。 小区频段为FR1,FDD模式(paired频谱)/SUL,…...

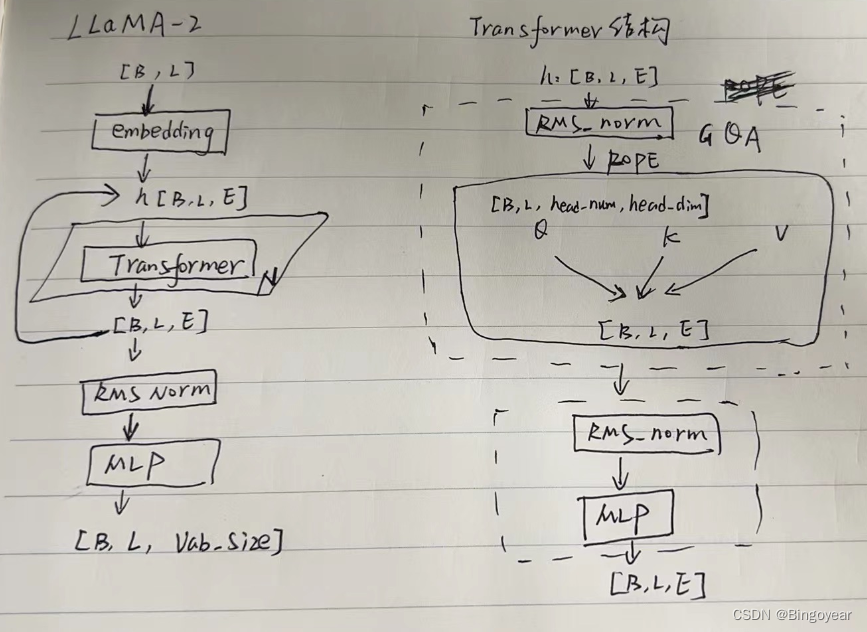
LLaMA-2的模型架构
输入token;[B, L] 输出probs:[B, L, vab_size]...

掌握Java框架之Struts,开启高效开发之旅!
当今的软件开发世界,Java框架如Struts已经成为构建企业级应用的重要工具。Struts作为一个流行的MVC框架,不仅简化了Java Web开发,还提高了软件的可维护性和可扩展性。本文将带你走进Struts的世界,探索其魅力所在,让你领…...
)
关于Vue.set()
简介 Vue.set() 是 Vue 中的一个全局方法,其主要作用是向响应式对象添加新的属性,并确保新属性同样具有响应式。在 Vue.js 中,当数据对象的属性被直接修改时,Vue 可以监测到数据变化并响应变化。但若添加新的响应式对象属性时&am…...

Selenium 遇见伪元素该如何处理?
问题发生 在很多前端页面中,大家会见到很多::before、::after 元素,比如【百度流量研究院】: 比如【百度疫情大数据平台】: 以【百度疫情大数据平台】为例,“累计确诊”文本并没有显示在 HTML 源代码中&am…...

RPA技术介绍与应用价值
一、什么是RPA技术? RPA(Robotic Process Automation)机器人流程自动化,是一种能够模拟人类来执行重复性任务的新型技术。RPA可实现统筹安排、自动化业务处理,并提升业务工作流处理效率。用户只需通过图形方式显示的计算机操作界面对RPA软件进行动态设定即可。借助RPA (R…...

产品经理,需要具备哪些能力和知识
作为产品经理,需要具备以下能力和知识: 产品管理能力:具备全面的产品管理能力,包括产品策划、需求分析、产品规划、产品设计、项目管理、市场调研和竞争分析等。 用户导向思维:能够理解用户需求和期望,以…...

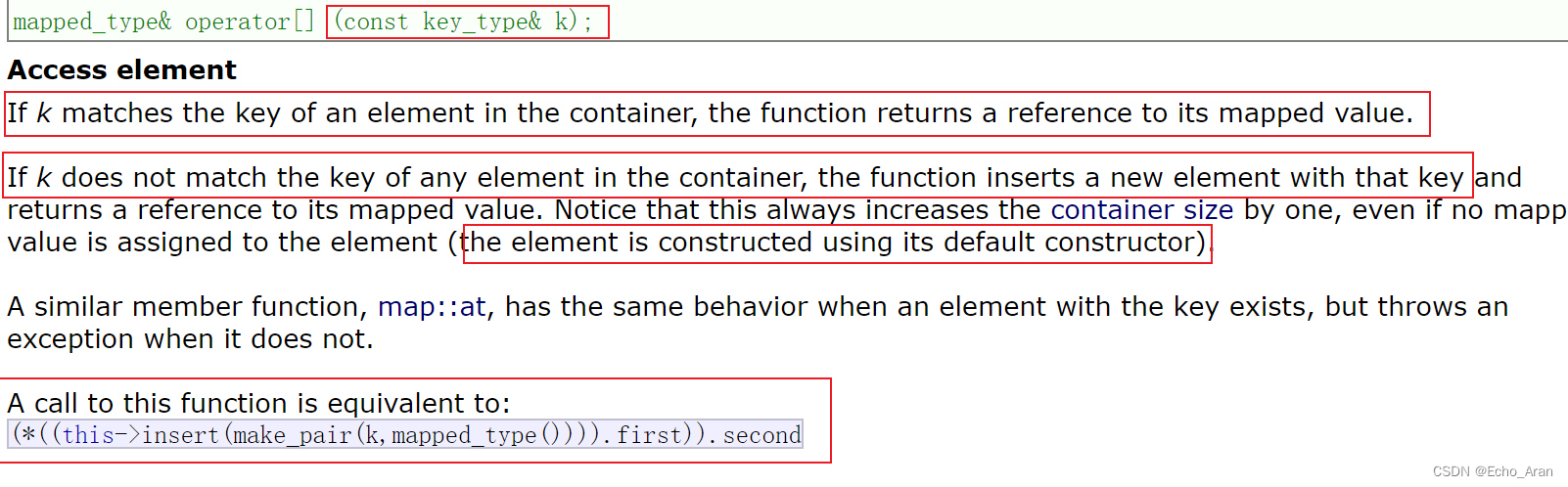
【C++】map和set
map和set 文章目录 map和set关联式容器setset介绍set的函数测试代码 multiset注意事项测试代码 mapmap介绍map的函数测试代码 关联式容器 前面了解过的vector,list,string等容器都是序列式容器,存储的都是元素本身,底层都是线性的…...

crawlab通过docker单节点部署简单爬虫
crawlab 单节点docker安装 此处介绍的是单节点的方式,多节点的情况可以把爬虫上传到一个节点中,之后会同步到其它节点上 version: 3.3 services:master:image: crawlabteam/crawlabcontainer_name: crawlab_masterrestart: alwaysenvironment:CRAWLAB…...

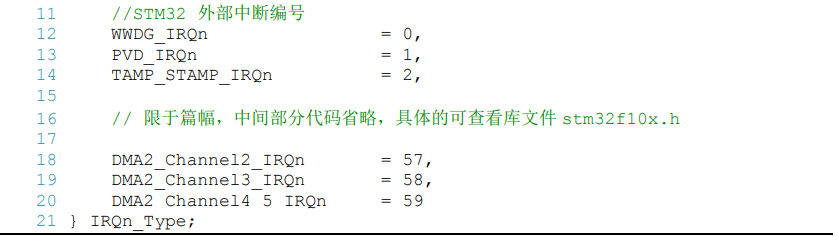
【STM32】中断与NVIC以外部中断为例
前言 在stm32中姑且可以认为,异常就是中断 单片机上电之后,首先执行启动文件,开辟堆栈之后,开始初始化中断向量表。 NVIC NVIC NVIC是嵌套向量中断控制器,控制着整个芯片中断相关的功能,它跟内核紧密耦…...

大学生网页设计制作作业实例代码 (全网最全,建议收藏) HTML+CSS+JS
文章目录 📚web前端期末大作业 (1500套) 集合一、网页介绍二、网页集合 三、作品演示A电影主题B漫画主题C商城主题D家乡主题E旅游主题F餐饮/美食主题G环境主题H游戏主题I 个人主题K体育主题L博客主题M汽车主题N文化主题P美妆主题Q企业主题R教育主题S其他主题 &#…...

Llama模型结构解析(源码阅读)
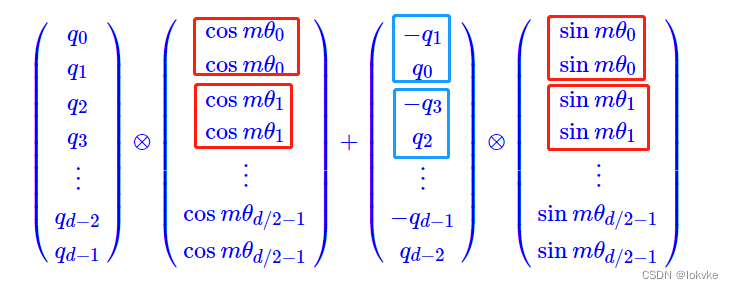
目录 1. LlamaModel整体结构流程图2. LlamaRMSNorm3. LlamaMLP4. LlamaRotaryEmbedding 参考资料: https://zhuanlan.zhihu.com/p/636784644 https://spaces.ac.cn/archives/8265 ——《Transformer升级之路:2、博采众长的旋转式位置编码》 前言&#x…...

基于XML实现SpringIoC配置
目录 SpringIoc创建与使用的大致步骤 一.基于xml配置SpringIoc 二.基于xml配置DI 三.创建IoC容器并获取组件 SpringIoc创建与使用的大致步骤 SpringIoC的创建与使用过程分为3步 1.编写配置信息(编写XML,注解、Java类) 2.创建IoC容器&…...

Kaniko在containerd中无特权快速构建并推送容器镜像
目录 一、kaniko是什么 二、kaniko工作原理 三、kanijo工作在Containerd上 基于serverless的考虑,我们选择了kaniko作为镜像打包工具,它是google提供了一种不需要特权就可以构建的docker镜像构建工具。 一、kaniko是什么 kaniko 是一种在容器或 Kube…...

分享5款不会被打入冷宫的神器软件
检查一下你最近安装的软件,他们是不是都一样无法避免最终被你打入冷宫的命运?我们明明很懂“在精不在多”的道理,却依然让我们的电脑塞满了形形色色无用的软件。你需要知道的是,如何找到一款适合自己且真正实用的电脑软件。 自…...

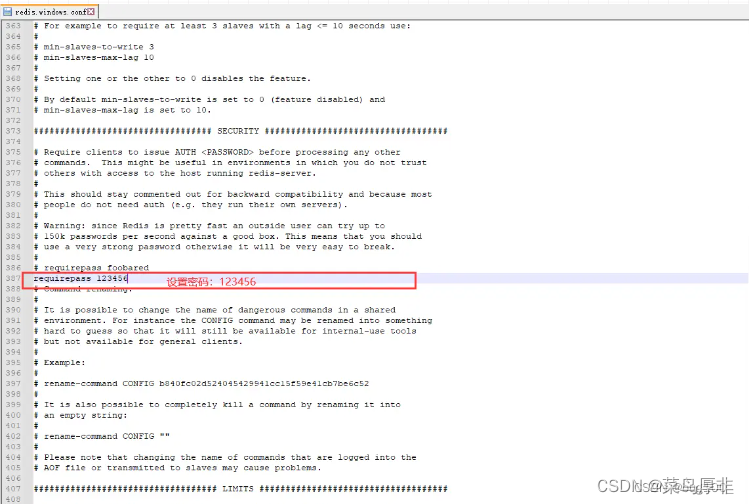
Windows如何部署Redis
一、简介 Redis (Remote Dictionary Server) 是一个由意大利人 Salvatore Sanfilippo 开发的 key-value 存储系统,具有极高的读写性能,读的速度可达 110000 次/s,写的速度可达 81000 次/s 。 二、下载 访问 https://github.com/tporadows…...

VUE数据双向绑定原理解析
VUE数据双向绑定原理解析 在Vue.js中,数据双向绑定是一项非常强大的功能。它使开发者能够轻松地将模板与数据进行动态关联,实现了页面和数据之间的实时同步更新。本文将深入探讨VUE中数据双向绑定的原理,并通过代码示例演示其工作机制。 1.…...

SSM商城项目实战:订单管理
SSM商城项目实战:订单管理 在SSM商城项目中,订单管理是一个非常重要的功能模块。本文将详细介绍订单管理的实现思路和步骤代码。 实现SSM商城项目中订单管理功能的思路如下: 设计数据库表结构:根据订单管理的需求,设计…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
