vue权限管理——按钮控制
1.按钮根据后端返回数据决定展示与否
根据right中的数据对应增删改查按钮
const menuList = [{'id': 1, path:'/uploadSpec','authName': "上传spec", icon: 'User', children:[], rights:['view','add','edit','delete']},{'id': 2, path:'/showSpec', 'authName': "Spec预览", icon: 'DataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 3, path:'/generateTxt', 'authName': "生成测试数据", icon: 'DataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 4, path:'/generateCronjob', 'authName': "生成转码程序", icon: 'Promotion',children:[], rights:['view','add','edit','delete']},{'id': 5, path:'/pdfCompare', 'authName': "PDF文档对比", icon: 'DocumentCopy',children:[], rights:['view','add','edit','delete']},{'id': 6, path:'/resourceUpdate', 'authName': "资源更新管理", icon: 'Management',children:[], rights:['view','add','edit','delete']},{'id': 7, path:'/generateTestCase', 'authName': "自动生成ST/SIT案例", icon: 'Files',children:[], rights:['view','add','edit','delete']},{'id': 8, path:'/userManagement', 'authName': "用户管理", icon: 'User', rights:['view']},{'id': 9, path:'/roleManagement', 'authName': "角色管理", icon: 'Stamp', rights:['view']},
]2.在设置动态路由时,将rights权限数据设置到路由元数据中meta
initDynamicRoutes给用户对应的router中动态添加meta元数据后,permission.js中通过router.currentRoute就可以获取
export const initDynamicRoutes = async () => {const menuList = Store.state.user.menuList;;const rights = Store.state.user.rights;;menuList.length > 0 && menuList.forEach(item => {if (item.path) {const temp = routeMapping[item.path];// 动态添加rights到meta中,使用自定义指令时通过rights鉴别其是否有该权限temp.meta.rights = item.rights;router.addRoute("Home", temp);}});router.addRoute({ name: 'NotFound', path: '/404', title: "页面不存在", component: NotFound });router.addRoute({ path: '/:pathMatch(.*)', redirect: '/404' });
}3.按钮上通过自定义指令控制
directives/permission.js
获取路由元数据中的rights权限和按钮上的action记录权限做比较:如果包含则有该权限,否则无权限,进行删除元素或者设置disabled
import router from "@/route/route"
import { nextTick } from 'vue'export const vHas = {created(el, binding, vnode, prevVnode) {let metaRights = router.currentRoute.value.meta.rights;let action = binding.value.action;let effect = binding.value.effect;if (!metaRights.includes(action)) {// 注意要使用nextTick,才能立即修改DOMnextTick(() => {if (effect === "disabled") {el.ariaDisabled = 'true';el.classList.add('is-disabled')} else {if (el.parentNode)el.parentNode.removeChild(el)elseel.remove();}});}}
}4.页面中使用v-has指令
<template>
<div><el-button type="primary" v-has="{action:'add',effect:'disabled'}">增加角色</el-button><el-button type="success" v-has="{action:'edit'}">修改角色</el-button><el-button type="info" v-has="{action:'view'}">查看角色</el-button><el-button type="warning" v-has="{action:'delete',effect:'disabled'}">删除角色</el-button>
</div></template>
<script setup>
import { vHas } from "@/directives/permission"</script>相关文章:

vue权限管理——按钮控制
1.按钮根据后端返回数据决定展示与否 根据right中的数据对应增删改查按钮 const menuList [{id: 1, path:/uploadSpec,authName: "上传spec", icon: User, children:[], rights:[view,add,edit,delete]},{id: 2, path:/showSpec, authName: "Spec预览",…...

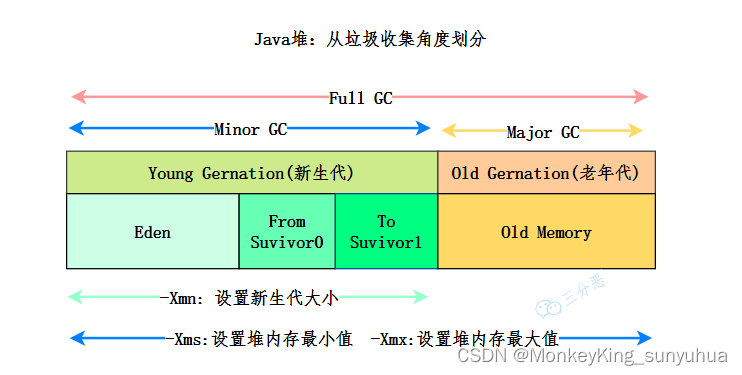
jvm的内存区域
JVM 内存分为线程私有区和线程共享区,其中方法区和堆是线程共享区,虚拟机栈、本地方法栈和程序计数器是线程隔离的数据区。 1)程序计数器 程序计数器(Program Counter Register)也被称为 PC 寄存器,是一块…...

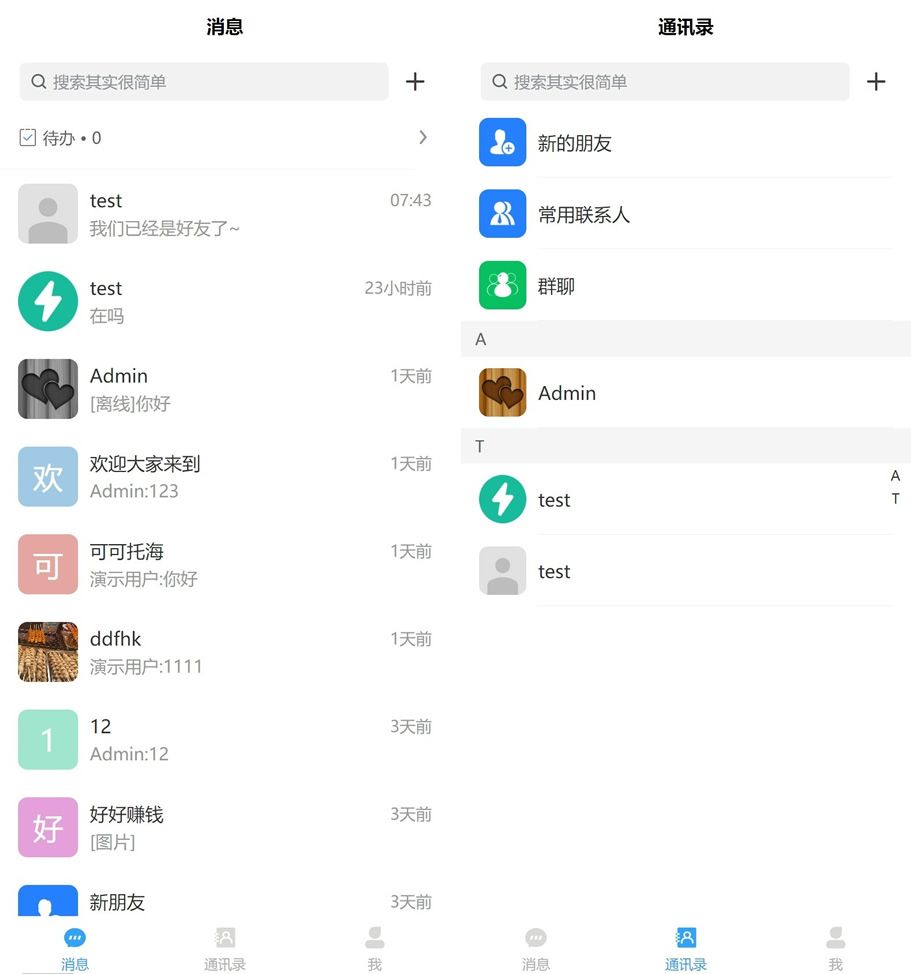
即时通讯开发中的性能优化技巧
即时通讯开发在如今的数字化社会中扮演着重要角色,然而,随着用户对即时通讯应用的需求不断增长,开发者们面临着使其应用保持高性能和可靠性的挑战。本文将探讨即时通讯开发中关键的性能优化技巧,帮助开发者们提升应用的用户体验和…...

flinkcdc同步完全量数据就不同步增量数据了
flinkcdc同步完全量数据就不同步增量数据了 使用flinkcdc同步mysql数据,使用的是全量采集模型 startupOptions(StartupOptions.earliest()) 全量阶段同步完成之后,发现并不开始同步增量数据,原因有以下两个: 原因1: …...
)
VBA:Application.GetOpenFilename打开指定文件夹里的excel类型文件(xls、xlsx)
GetOpenFilename相当于Excel打开窗口,通过该窗口选择要打开的文件,并可以返回选择的文件完整路径和文件名。 Application.GetOpenFilename(“文件类型筛选规则(就是说明)”,“优先显示第几个类型的文件”,“标题”,“是否允许选择多个文件名”) 打开类型…...

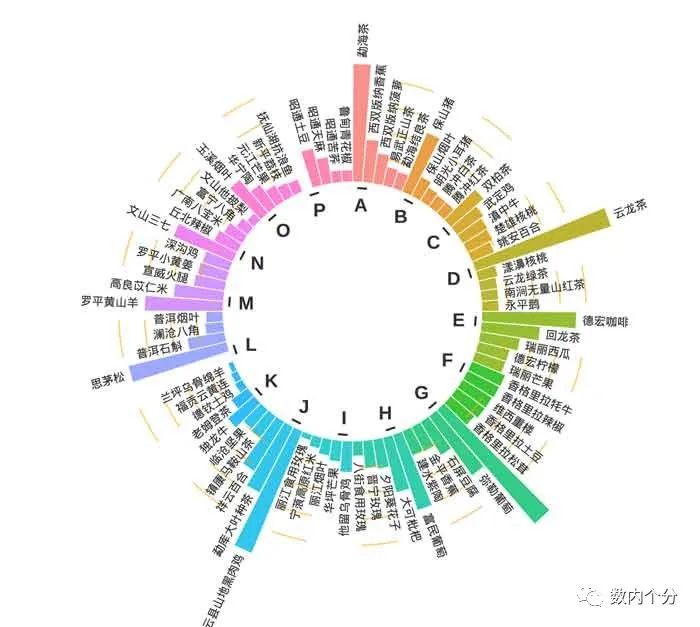
利用R作圆环条形图
从理念上看,本质就是增加了圆环弧度的条形图。如上图2。 需要以下步骤: 数据处理,将EXCEL中的数据做成3*N的表格导入系统,代码如下:library(tidyverse) library(stringr)library(ggplot2)library(viridis) stuper &…...

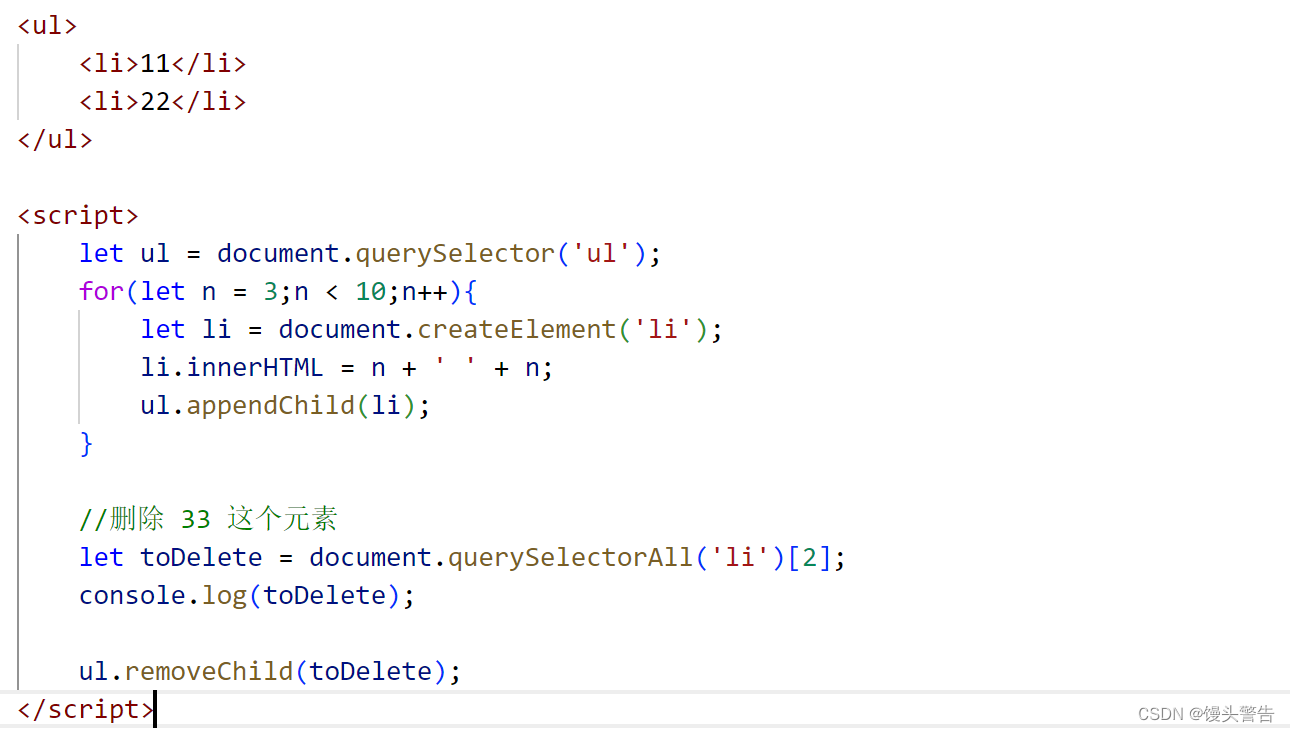
JavaScript(笔记)
目录 Hello World JavaScript 的变量 JavaScript 动态类型 隐式类型转换 JavaScript 数组 JavaScript 函数 JavaScript 中变量的作用域 对象 DOM 选中页面元素 事件 获取 / 修改元素内容 获取 / 修改元素属性 获取 / 修改 表单元素属性 获取 / 修改样式属性 新…...

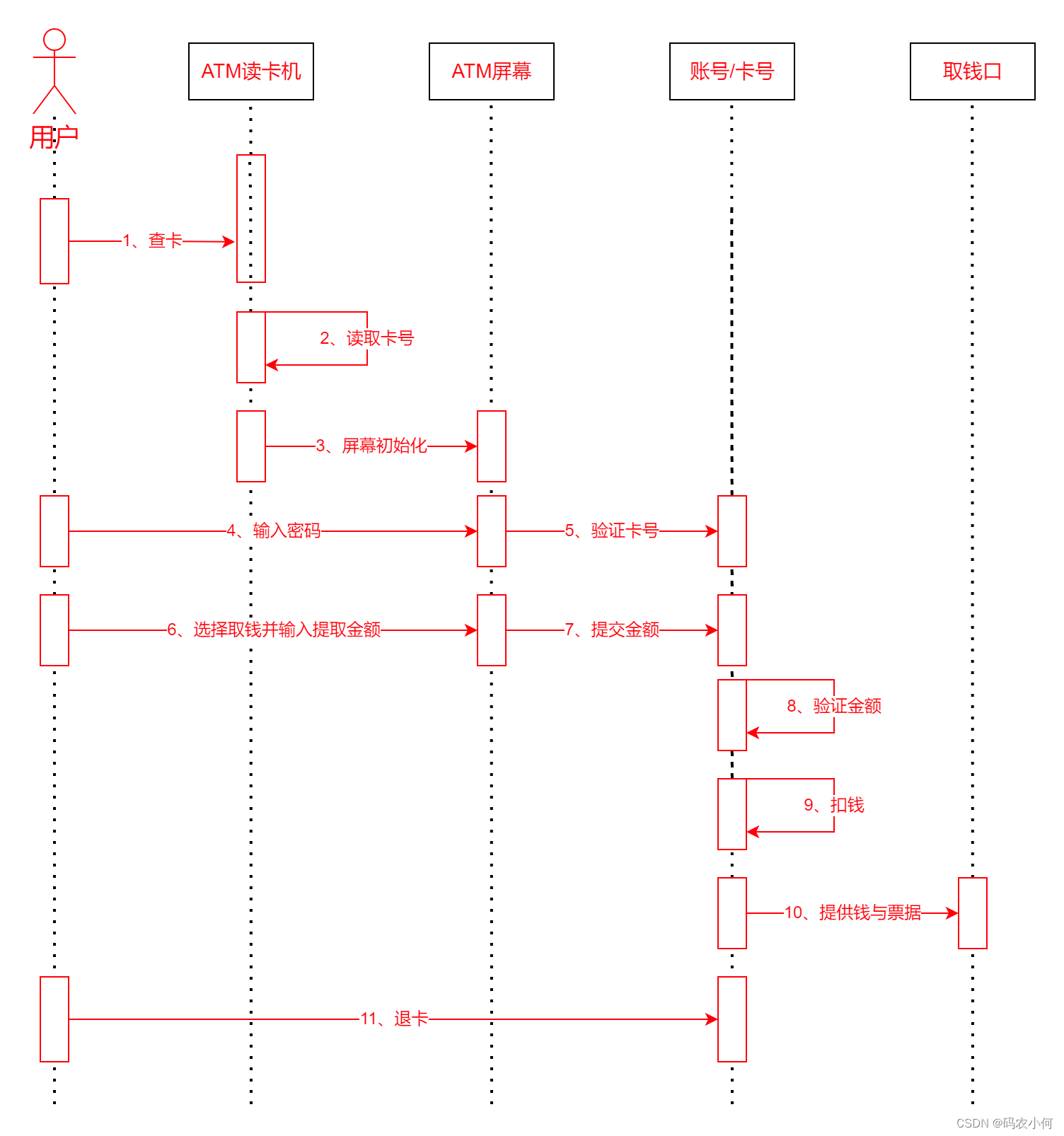
软件工程(九) UML顺序-活动-状态-通信图
顺序图和后面的一些图,要求没有用例图和类图那么高,但仍然是比较重要的,我们也需要按程度去了解。 1、顺序图 顺序图(sequence diagram, 顺序图),顺序图是一种交互图(interaction diagram),它强调的是对象之间消息发送的顺序,同时显示对象之间的交互。 下面以一个简…...

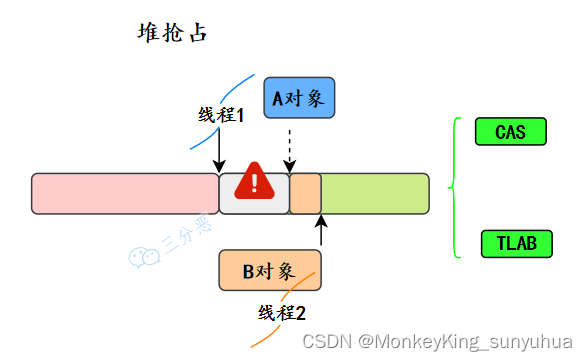
JVM 是怎么设计来保证new对象的线程安全
1、采用 CAS 分配重试的方式来保证更新操作的原子性 2、每个线程在 Java 堆中预先分配一小块内存,也就是本地线程分配缓冲(Thread Local AllocationBuffer,TLAB),要分配内存的线程,先在本地缓冲区中分配&a…...

【JavaEE基础学习打卡00】该专栏知识大纲在这里!
目录 前言一、为什么有该教程二、教程内容介绍1.JavaEE2.JDBC3.JSP编程4.JavaBean5.Servlet6.综合案例7.拦截器、过滤器 三、学习前置要求四、课程服务总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。我们的天赋并不高,可贵…...

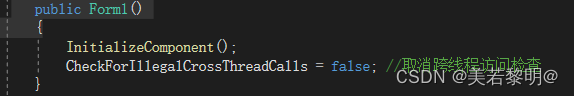
C# 跨线程访问窗体控件
在不加任何修饰的情况下,C# 默认不允许跨线程访问控件,实际在项目开发过程中,经常使用跨线程操作控件属性,需要设置相关属性才能正确使用,两种方法设置如下: 方法1:告诉编译器取消跨线程访问检…...

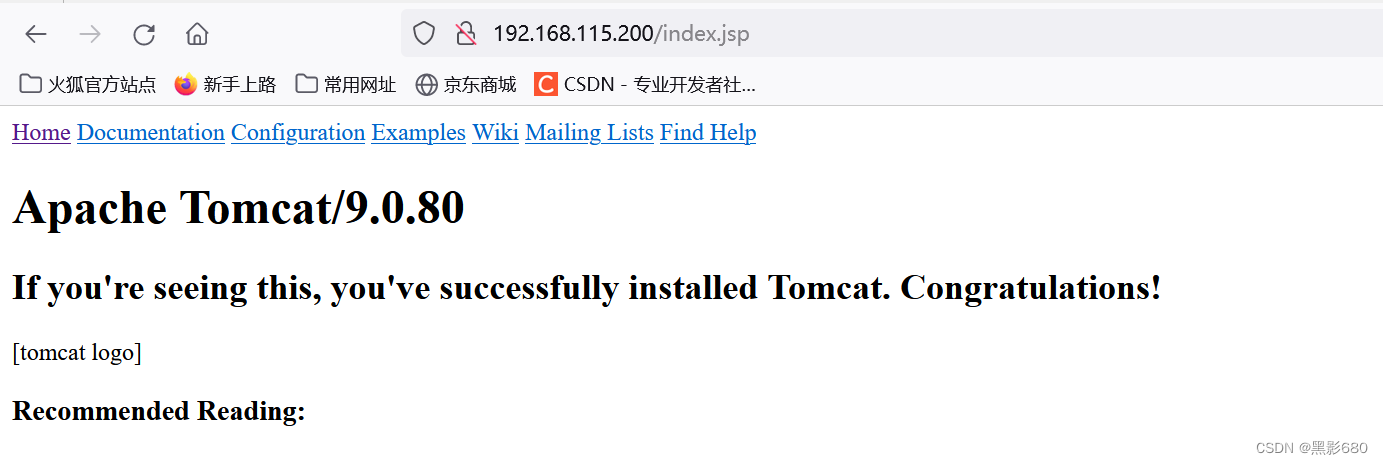
Ctenos7安装mysql-8.1.0/tomcat-9.0.80/LNMT部署
目录 一、实验拓扑 二、部署mysql 三、部署Tomcat 四、配置NGINX 五、 配置NGINX的双机热备提高可用性 一、实验拓扑 二、部署mysql 官网下载地址https://dev.mysql.com/downloads/mysql/ 1、移除mariadb,安装所需应用 mysql-8.1.0 社区版 安装说明官网下载地址…...

input时间表单默认样式修改(input[type=“date“])
一、时间选择的种类: HTML代码: <input type"date" value"2018-11-15" />选择日期: 选择时间: <input type"time" value"22:52" />在这里插入图片描述 选择星期: <…...

首页搜索框传递参数,并在搜索页面中的搜索框中进行显示,搜索框绑定回车键进行搜索
实现搜索条件和搜索内容固定,以及回车键搜索跳转 1.写出搜索条件和搜索框 <form class"parent"><select id"searchSelect" style"border: 1px solid #325da7;border-right: none;" value"resource"><opt…...

【Vue3+Ts】项目启动准备和配置项目代码规范和css样式的重置
项目启动准备 创建项目( 使用Vite 构建工具创建项目模板)目录介绍插件安装创建别名编译说明项目配置配置icon和标题配置项目别名配置ts.config.json检测vscode的插件是否配置 配置项目代码规范集成editorconfig配置prettier工具库ESLint检测配置 CSS样式…...

Java【手撕双指针】LeetCode 15. “三数之和“, 图文详解思路分析 + 代码
文章目录 前言一、三数之和1, 题目2, 思路分析3, 代码 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表, 链表, 堆…...

Flutter:自定义组件的上下左右弹出层
背景 最近要使用Flutter实现一个下拉菜单,需求就是,在当前组件下点击,其下方弹出一个菜单选项,如下图所示: 实现起来,貌似没什么障碍,在Flutter中本身就提供了弹出层PopupMenuButton组件和show…...

C++处理终端程序中断或意外退出的情况
目录 背景和需求解决方法关于信号类型 背景和需求 Linux环境中,有一个可执行程序,假设该程序的运行生命周期需要调用下面四个函数: int connect(); int start();int end(); int disconnect();如果用户在程序运行期间,手动CTRLC或…...

分布式锁:业务锁和定时任务锁
一:业务锁 在代码业务逻辑加锁,防止不同业务操作相同业务表导致数据错乱,设置锁进行等待。这里锁使用的是ReentrantLock。详细的介绍可以参考: https://blog.csdn.net/jerry11112/article/details/112375167 Slf4j public class…...

路由器的简单概述(详细理解+实例精讲)
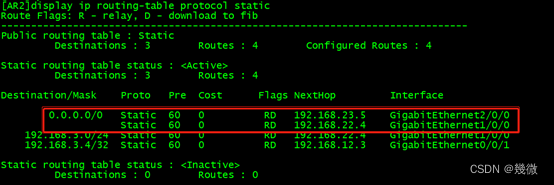
系列文章目录 华为数通学习(4) 目录 系列文章目录 华为数通学习(4) 前言 一,网段间通信 二,路由器的基本特点 三,路由信息介绍 四,路由表 五,路由表的来源有哪些…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
