【base64】JavaScriptuniapp 将图片转为base64并展示
Base64是一种用于编码二进制数据的方法,它将二进制数据转换为文本字符串。它的主要目的是在网络传输或存储过程中,通过将二进制数据转换为可打印字符的形式进行传输
JavaScript
压缩图片
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);document.getElementById("pic").src = base64;document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

图片大小从1.36MB到169kb
加密图片
上面的代码中,toDataURL产生的是图片的base64编码,Base64编码必须是完整且正确才能正常显示图片。而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示
代码如下:
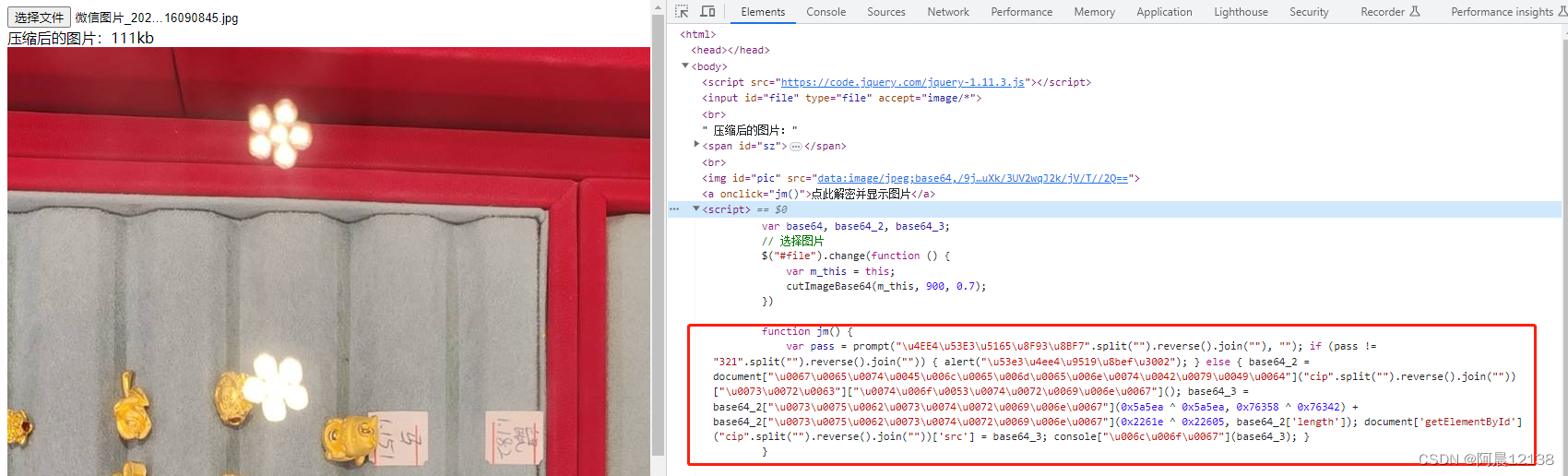
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><a onclick="jm()">点此解密并显示图片</a><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function jm() {var pass = prompt('请输入口令', '');if (pass != "123") {alert("口令错误。");}else {base64_2 = document.getElementById("pic").src.toString();//解密base64_3 = base64_2.substring(0, 26) + base64_2.substring(27, base64_2.length);document.getElementById("pic").src = base64_3;console.log(base64_3)}}function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);// document.getElementById("pic").src = base64;document.getElementById("pic").src = base64.substring(0, 26) + 'a' + base64.substring(26, base64.length);document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果
js代码加密
JS加密、JS混淆 - JShaman:专业JS代码混淆加密平台

直接将加密后的代码替换成以前的代码即可,如下:

uniapp
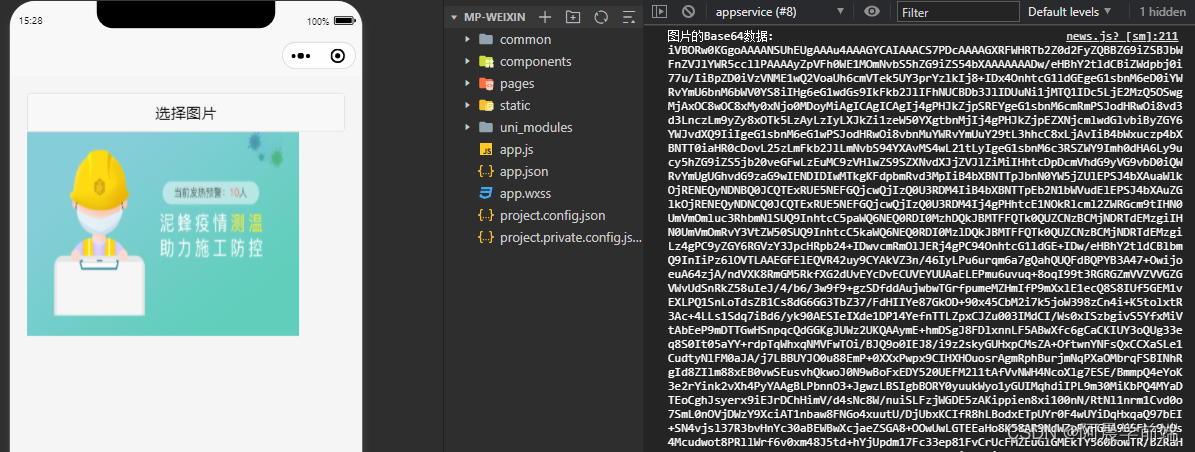
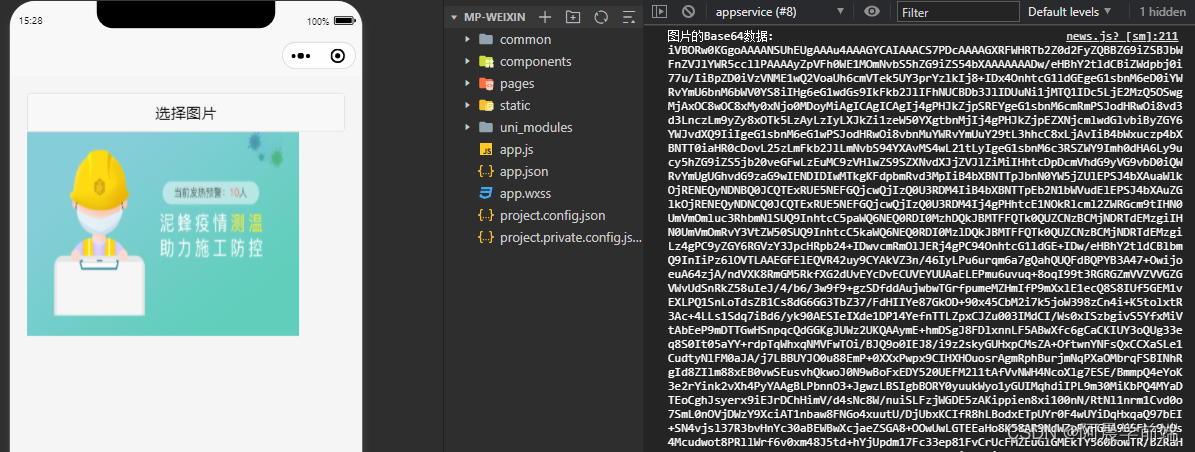
效果图:
 编码:
编码:
<template><view class="container"><button @click="chooseImage">选择图片</button><image v-if="base64Image" :src="base64Image"></image></view>
</template><script>export default {data() {return {base64Image: ''};},methods: {chooseImage() {let _this = thisuni.chooseImage({count: 1,success(res) {const tempFilePath = res.tempFilePaths[0];uni.getFileSystemManager().readFile({filePath: tempFilePath,encoding: "base64",success(data) {console.log("图片的Base64数据:", data.data);_this.base64Image = "data:image/jpeg;base64," + data.data;},fail(error) {console.log("读取文件失败:", error);}});},fail(error) {console.log("选择图片失败:", error);}});}}}
</script><style>.container {margin: 20px;}
</style>注解:
_this.base64Image = "data:image/jpeg;base64," + data.data表示什么?
this.base64Image是一个用于在视图中展示图片的数据绑定。通过给this.base64Image赋值一个以"data:image/jpeg;base64,"开头的字符串,然后将Base64编码的图片数据拼接在后面,就可以将这个Base64格式的图片数据作为URL来展示在页面上
uni.chooseImage?
从本地相册选择图片或使用相机拍照
文档:uni.chooseImage(OBJECT) | uni-app官网
uni.getFileSystemManager().readFile({})?
使用uni-app中FileSystemManager的readFile方法读取文件
文档:uni.getFileSystemManager() | uni-app官网
filePath(必填):要读取的文件路径,可以是相对路径或绝对路径。
encoding(可选):文件的编码格式,默认值为 'utf8'。如果需要将文件内容转换为 Base64 格式,则需要将该值设置为 'base64'。
success(可选):文件读取成功后的回调函数,接收一个参数表示读取到的文件数据。
fail(可选):文件读取失败时的回调函数,接收一个参数表示错误信息。
相关文章:

【base64】JavaScriptuniapp 将图片转为base64并展示
Base64是一种用于编码二进制数据的方法,它将二进制数据转换为文本字符串。它的主要目的是在网络传输或存储过程中,通过将二进制数据转换为可打印字符的形式进行传输 JavaScript 压缩图片 <html><body><script src"https://code.j…...

根据一个List生成另外一个List,修改其中一个,导致另外一个List也在变化
1、两个List复制 SysDic aSysDic new SysDic(); aSysDic.setDkey("1"); aSysDic.setDnote("12"); SysDic bSysDic new SysDic(); bSysDic.setDkey("2"); bSysDic.setDnote("23"); …...

Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置
文章目录 需求分析解决 需求 Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置 分析 在搜寻多种解决方案后,最后总结出 自己的解决方案 方案一,没看懂 var geojsonOptions {clampToGround : true //使数据贴地};var entities;promise Cesium…...

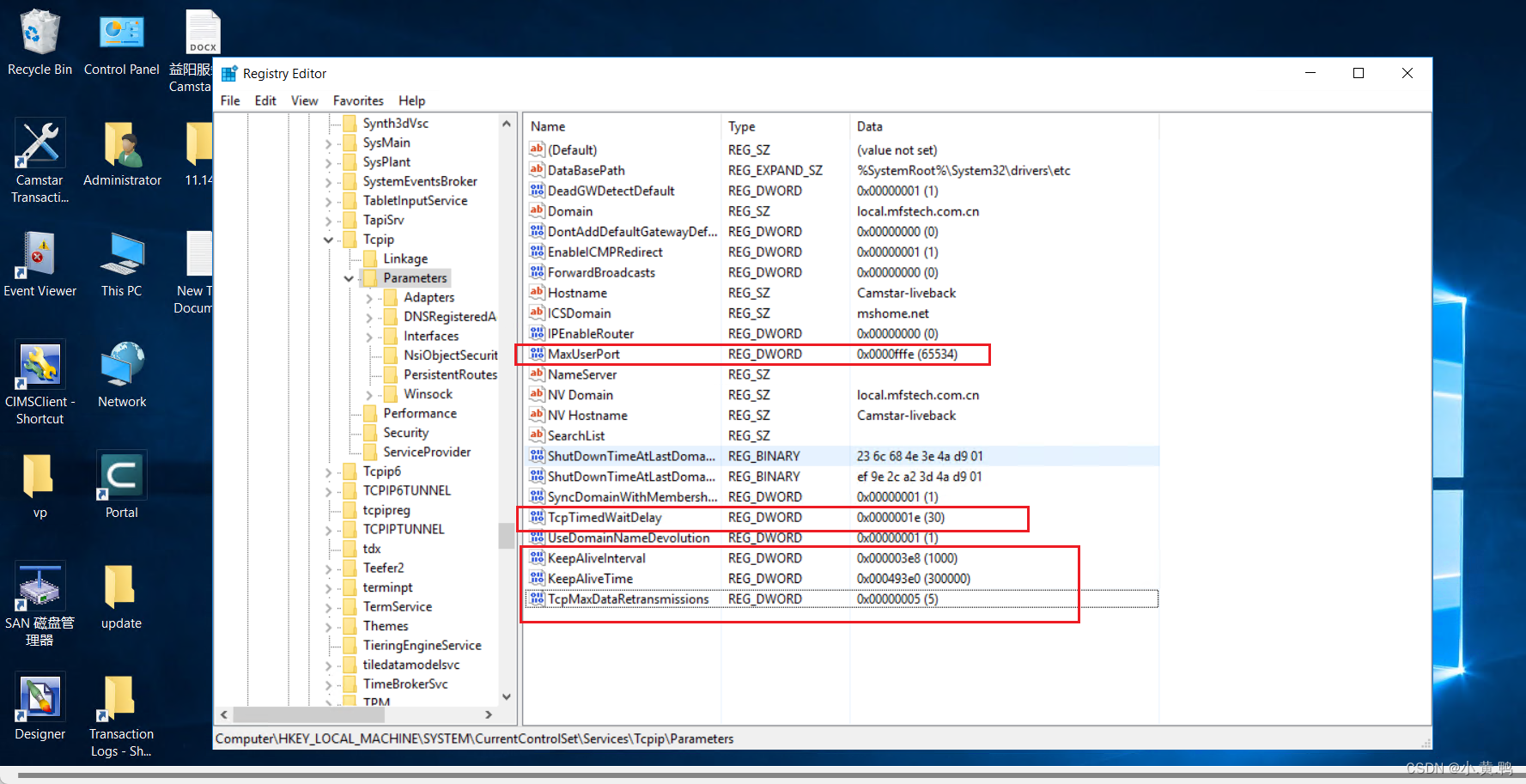
windows系统配置tcp最大连接数
打开注册表 运行->regedit HKLM\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters目录下 增加一个MaxUserPort(默认值是5000,端口范围是1025至5000)MaxUserPort设置为65534(需重启服务器) 执行dos命令&…...

SQL存储过程中 SET ANSI_NULLS ON 和 SET QUOTED_IDENTIFIER ON的作用和详解
今天在写SQL Server存储过程中遇到的,做个整理归纳 USE [ABInbevDB] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO实际上,我们在创建存储过程的时候,这几行的代码是会自动创建出来的,那么先解释下两个标准的概念。 两个…...

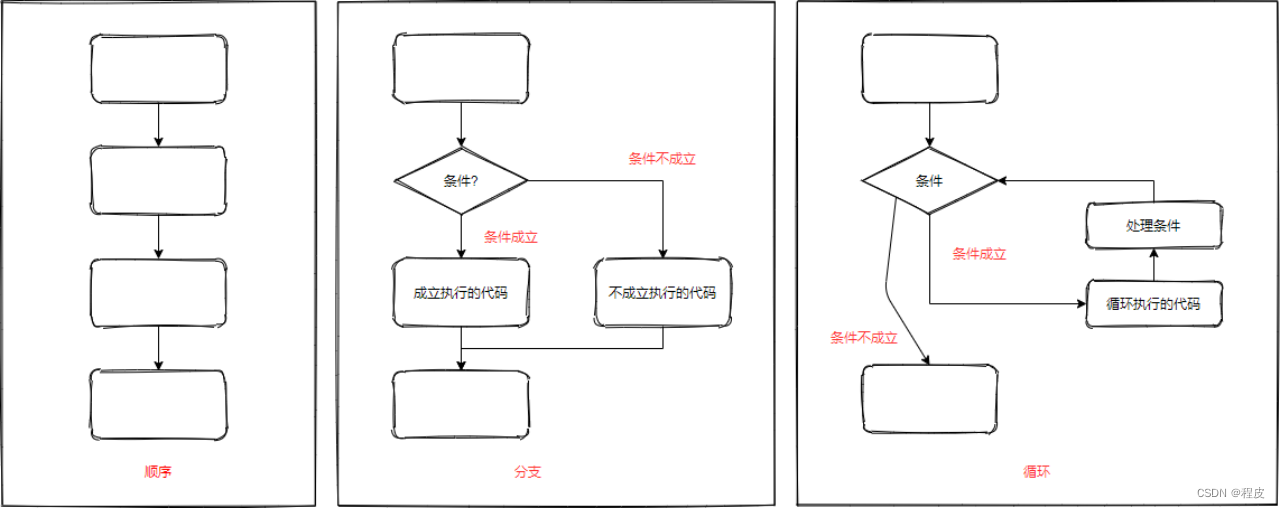
C语言——程序执行的三大流程
顺序 : 从上向下, 顺序执行代码分支 : 根据条件判断, 决定执行代码的分支循环 : 让特定代码重复的执行...

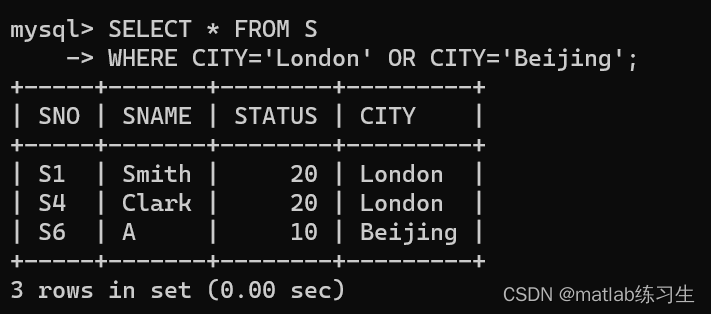
二级MySQL(十)——单表查询
这里我们只在一个表内查询,用到的是较为简单的SELECT函数形式 1、查询指定的字段: 用到的数据库是之前提到的S、P、SP数据库 S表格用到的总数据: 首先我们查询所有供应商的序号和名字 这时都是独立的,没有关系,我们找…...

机器学习:无监督学习
文章目录 线性学习方法聚类ClusteringKmeansHAC 分布表示降维PCAMatrix FactorizationManifold LearningLLELaplacian Eigenmapst-SEN 线性学习方法 聚类Clustering Kmeans 随机选取K个中心,然后计算每个点与中心的距离,找最近的,然后更新中…...

计算机网络之5层网络协议
文章目录 引言一、OSI七层模型二、TCP/IP参考模型三、网络协议的概念和作用四、TCP/IP参考模型每层详细介绍1.物理层2.数据链路层1. 基本概念2.MAC地址3.ARP协议 3. 网络层1. 基本概念2.ip协议3.子网掩码 4. 传输层1. 基本概念2. 协议3. TCP(三次握手四次挥手&#…...

常见前端面试之VUE面试题汇总十一
31. Vuex 有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module state > 基本数据(数据源存放地) getters > 从基本数据派生出来的数据 mutations > 提交更改数据的方法,同步 actions > 像一个装饰器&a…...

2021年12月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:书架 John最近买了一个书架用来存放奶牛养殖书籍,但书架很快被存满了,只剩最顶层有空余。 John共有N头奶牛(1 ≤ N ≤ 20,000),每头奶牛有自己的高度Hi(1 ≤ Hi ≤ 10,000),N头奶牛的总高度为S。书架高度为B(1 ≤…...

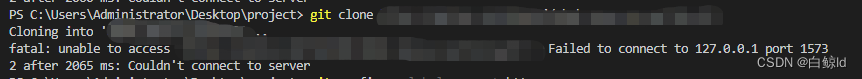
解决 git clone 时出现Failed to connect to 127.0.0.1 port 1573问题
今天去拉一个仓库代码,往常都是一下就拉下来了,今天却报错,报错信息如下: 原因:这种情况是因为代理在git中配置的,但是本身环境就有SSL协议了,所以取消git的https或者http代理即可 方法如下&…...

日本核污染水排海,有必要囤盐吗?
据央视新闻24日报道,当地时间8月24日13时,日本福岛第一核电站启动污水排海。消息一出,全球哗然。虽然事情已经过去了几天,但是,随着这一举动,大家就乱了阵脚,恐惧者有之,辱骂者有之&…...

windows 10自带命令查看文件的哈希值
windows的powershell自带了查看文件哈希值的命令: Get-FileHash 文件名 -Algorithm MD5/SHA1/SHA256 【案例】 查看文件的MD5值: 查看文件的SHA1值: 查看文件的SHA256值:...

ssm+vue理发店会员管理系统源码和论文
ssmvue理发店会员管理系统源码和论文089 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用&a…...

Python的for循环
for语法: """ for 临时变量 in 待处理数据集(序列):循环满足条件时执行的代码 """ 例子: name "itheima is a brand of itcast" count 0 for i in name:if i "a":count 1 print(f"a的数量…...

爬虫逆向实战(二十七)--某某招标投标网站招标公告
一、数据接口分析 主页地址:某网站 1、抓包 通过抓包可以发现数据接口是page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是一整个密文 请求头是否加密? 无响应是否加密? 通…...

线程和之间的通讯方式、进程之间的通讯方式、线程之间如何同步
通信是指线程之间以何种机制来交换信息,同步是指程序中用于控制不同线程间操作发生相对顺序的机制 进程由线程组成,所以进程中有的通讯机制线程中全都有 线程的通讯方式: 1. 锁机制:包括互斥锁、条件变量、读写锁 互斥锁提供了以…...

CRM线索公海如何管理?
对于销售和CRM客户管理而言,公海线索的管理极为重要,今天本文将告诉大家: 1、如何合理设置公海线索规则和流程?2、手把手教你完成公海管理系统的搭建 关于CRM的公海管理问题,需要根据企业的具体情况和销售流程来设置…...

创建web应用程序,React和Vue怎么选?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 毫无疑…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
