vue3+ts封装弹窗,分页封装
定义defaultDialog .vue
<script lang="ts" setup>
import { ref,toRefs,onUpdated } from 'vue'
import { ElMessageBox } from 'element-plus'
const props =defineProps({//接收参数,父组件传的时候用:msg='123'的形式msg:String,show:{type:Boolean,default:false},title: {type:String,require: '',default: '中型弹窗'},noFooter: {type:Boolean,require: false,default: false}// "diaVisible", "title", "width", "noFooter","top"
})
const emit = defineEmits<{//定义组件含有的方法,父组件用@close='closefn()'的形式监听close: [] // 具名元组语法cancel: []save: []
}>()
const close = () => {//这里是触发事件,触发父组件监听的方法emit('close')
}
const save = () =>{emit('save')
}
const cancel = (val:any) => {emit('cancel')
}
const createForm1 = ref(null)
const createForm2 = ref(null)
onUpdated(()=>{document.getElementById("div");let height1 = createForm1.value
})
</script>
<template><div class="myDialog"><el-dialogwidth="104rem"style="height: 67%;min-height: 620px;min-width: 900px;":title="props.title"v-model="props.show"v-dialogDragv-if="props.show":before-close="close"><!-- 自定义插槽 noFooter为true的时候,不显示footer的插槽--><slot name="dia_Content"></slot><divclass="dialog-footer"v-if="noFooter ? false : true"><el-button type="primary" size="large" @click="save" color="#4088FE"> 确 定 </el-button><div style="width: 4rem;"></div><el-button size="large" @click="cancel" color="rgba(132, 158, 199, 1)"> 取 消 </el-button></div></el-dialog></div>
</template><style lang="scss" scoped>
.el-form-item__content{width: 100%;
}
:deep(.el-cascader.el-tooltip__trigger.el-tooltip__trigger){width: 100% !important;
}
:deep(.el-input.el-input--prefix.el-input--suffix.el-date-editor.el-date-editor--date.el-tooltip__trigger.el-tooltip__trigger){width: 100% !important;
}
.myDialog{
color: #26315E;
}
.dialog-footer{display: flex;justify-content: center;align-items: center;
}
:deep(.el-button--large){padding: 1.6rem 4rem;font-size: 2rem;color: white;// background-color: #4088FE;
}
:deep(.el-dialog__title){font-size: 24px;font-family: PingFang SC-Bold, PingFang SC;font-weight: bold;color: #26315E;
}
:deep(.el-dialog) {border-radius: 8px !important;}
:deep(.el-dialog__body){padding-top: 2.4rem;height: 100%;
}
:deep(.el-dialog__headerbtn) {top: 8px !important;background: url('@/assets/img/componentImg/off.png') left no-repeat;
}
:deep(.el-dialog__headerbtn i) {// content: '修改下面的font-size可以改变图片的大小';font-size: 25px;visibility: hidden;
}
// :deep(.el-form .el-form--default .el-form--label-right .el-form--inline){
// margin: 1.8rem 0px 1.2rem !important;
// }
:deep(.el-form-item){// margin-top: 0 !important;
}
:deep(.el-overlay){background: rgba(0,0,0,0.8);
}
:deep(.el-input__inner){height: 40px;
}</style>
页面使用
import defaultDialog from "@/components/Dialog/defaultDialog.vue"<defaultDialog :title="EquipmentEditData.title" @save="saveUserEdit(createFormRef)" :show="EquipmentEditData.visible" :noFooter=false @cancel="closeUserEdit"@close="closeUserEdit"><template #dia_Content></template></defaultDialog>
分页
首先创建个usePagination.ts
import { reactive } from "vue"
interface DefaultPaginationData {total: numbercurrentPage: numberpageSizes: number[]pageSize: numberlayout: string}interface PaginationData {total?: numbercurrentPage?: numberpageSizes?: number[]pageSize?: numberlayout?: string}export function usePagination(initialPaginationData: PaginationData = {}) {/** 默认的分页参数 */const defaultPaginationData: DefaultPaginationData = {total: 0,currentPage: 1,pageSizes: [10, 20, 50],pageSize: 18,layout: "prev, pager, next, jumper, total, sizes"}/** 合并分页参数 */const paginationData = reactive({ ...defaultPaginationData, ...initialPaginationData })/** 改变当前页码 */const handleCurrentChange = (value: number) => {paginationData.currentPage = value}/** 改变页面大小 */const handleSizeChange = (value: number) => {paginationData.pageSize = value}return { paginationData, handleCurrentChange, handleSizeChange }
}使用页面
import { usePagination } from "@/hooks/usePagination"const { paginationData, handleCurrentChange, handleSizeChange } = usePagination({ pageSize: 15, pageSizes: [15, 30, 50], layout: "prev, pager, next, jumper, total, sizes" })```
//下面是监听页面变化然后触发查询
watch([() => paginationData.currentPage, () => paginationData.pageSize], getTableData, { immediate: true })
//下面是页面使用<el-pagination background :layout="paginationData.layout" :page-sizes="paginationData.pageSizes":total="paginationData.total" :page-size="paginationData.pageSize":currentPage="paginationData.currentPage" @size-change="handleSizeChange"@current-change="handleCurrentChange" />相关文章:

vue3+ts封装弹窗,分页封装
定义defaultDialog .vue <script lang"ts" setup> import { ref,toRefs,onUpdated } from vue import { ElMessageBox } from element-plus const props defineProps({//接收参数,父组件传的时候用:msg123的形式msg:String,show:{type:Boolean,defa…...

2023-08-30 数据库-并发控制-冲突可串行化调度-是否可串行化检测-优先图-分析
摘要: 将冲突进行可串行化调度, 是解决冲突是一个基本功能. 对于冲突是否可被串行化调度, 比较有效的就是优先图的方法. 本文对检测冲突可串行化调度的优先图做一些分析. 上下文参考: 2023-08-30 数据库-并发控制-冲突可串行化的调度-思考_财阀悟世的博客-CSDN博客 事务的基…...

人员着装识别算法 yolo
人员着装识别系统通过yolo网络模型识别算法,人员着装识别系统算法通过现场安装的摄像头识别工厂人员及工地人员是否按要求穿戴着装,实时监测人员的着装情况,并进行相关预警。目标检测架构分为两种,一种是two-stage,一种…...

Linux:权限
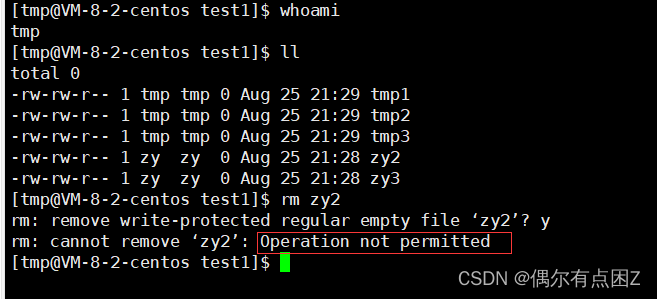
目录 一、shell运行原理 二、权限 1.权限的概念 2.文件访问权限的相关设置方法 三、常见的权限问题 1.目录权限 2.umsk(权限掩码) 3.粘滞位 一、shell运行原理 1.为什么我们不是直接访问操作系统? ”人“不善于直接使用操作系统如果让人直接访问操作系统&a…...

Unity记录4.3-存储-点击Tilemap保存或读取区块
文章首发见博客:https://mwhls.top/4816.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:点击tilemap,文件 保存/读取 该地图区块数据…...

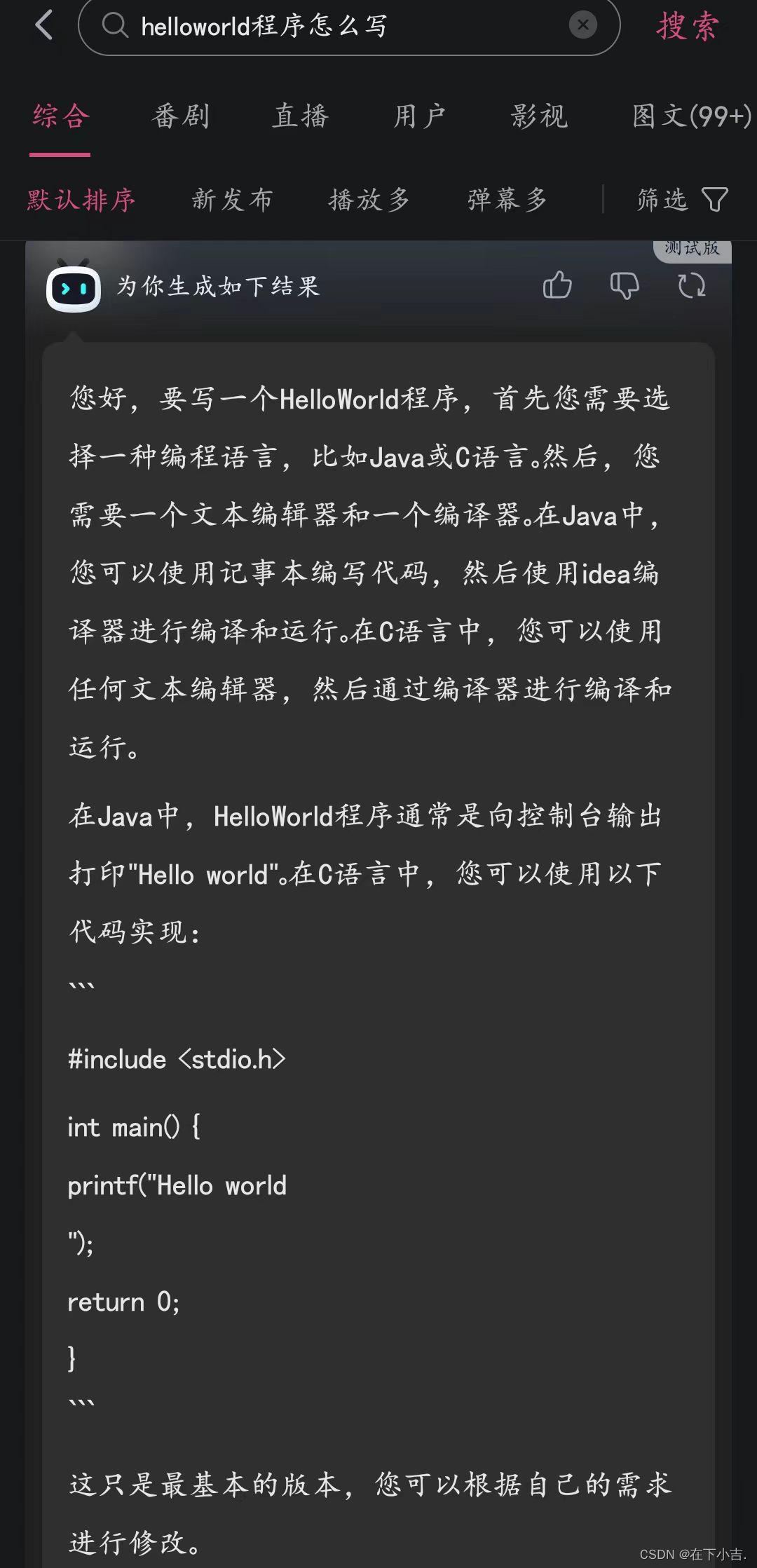
【小吉测评】哔哩哔哩接入AI?!效果如何?
文章目录 🎄前言⭐申请方式🏳️🌈注意 🛸简介🍔上手体验🛸进行数学计算🥰可以写代码吗 🎄前言 最近人工智能特别火,chatgpt,Claude2,文心一言等…...

微信开发之一键踢出群聊的技术实现
简要描述: 删除群成员 请求URL: http://域名地址/deleteChatRoomMember 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选…...

基于Spring Boot 的 Ext JS 应用框架之coworkee
Ext JS 官方提供了一个人员管理的完整应用框架 - coworkee。该框架的显示如下: 该框架的布局特点如下: 布局方式: 左右布局, 左侧导航栏默认收合特点:左侧导航区占用空间小, 工作区较大, 适合没有二级导航栏,工作区需要显示的内容较多的系统。如果导航栏是横向底部,就…...
)
HOT100打卡—day10—【DP+多维DP】—最新8.29(剩6题)
DP 1 70. 爬楼梯 70. 爬楼梯 一次做,AC代码: 疑问:怎么判断用搜索还是dp?这题,我没有受过dp训练所以第一反应是用dfs搜索,找到所有符合要求的叶子。 class Solution { public:int dp[50]; // step1&a…...

【不会用这个工具,你的Linux服务器就是个摆设!】
01 Tcpdump Tcpdump 是一个强大的网络监控工具,它允许用户有效地过滤网络上的数据包和流量。 这可以获得有关 TCP/IP 和网络上传输的数据包的详细信息。 当你遇到网络协议问题一筹莫展的时候,这时候往往可以通过tcpdump来看网络的通讯过程中发生了什么…...

09 生产者分区机制
kafka如何保证消息的有序 可以通过key-ording策略解决。kafka可以为每条消息定义消息键,也称为key,通常是带有业务属性的比如用户id之类的。有相同消息键的消息会被发到同一个分区。下面实现了key-ordering策略,对key的hashcode进行取模来决…...

亚马逊鲲鹏系统是怎么操作测评的
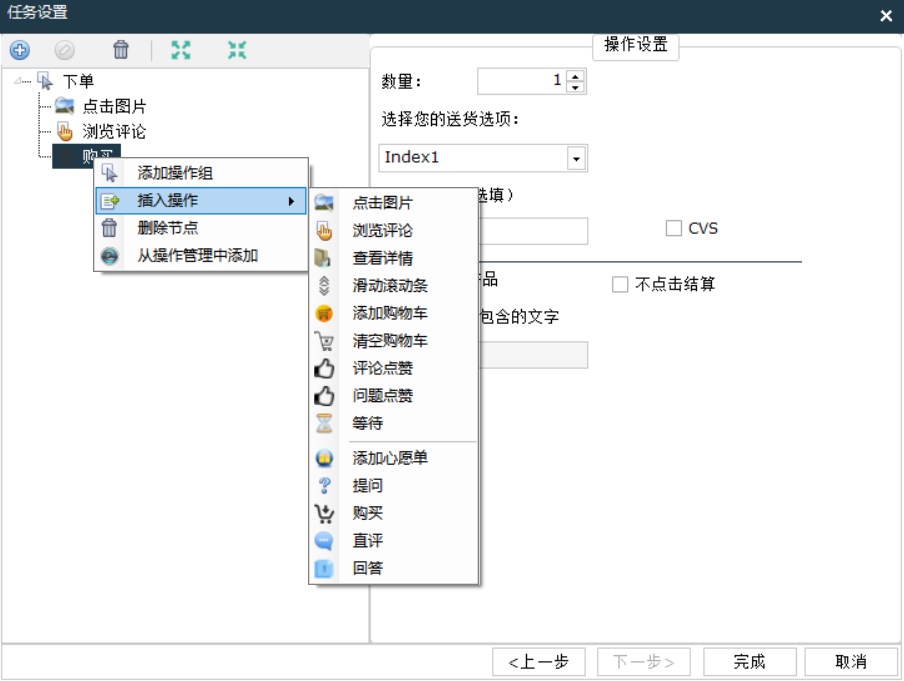
亚马逊鲲鹏系统可以注册亚马逊买家号、养号、下单留评等,是一款功能比较齐全的测评软件,具体操作如下: 首先我们需要先准备好买家账号,账号可以直接去购买已经注册好了的账号,也可以准备好账号所需要的一些邮箱、ip、…...

电脑上的视频如何导入苹果手机?
AirDroid支持Windows、macOS、android、iOS相互传输文件、视频、图片等。 想要从电脑传输文件到iPhone也很简单,在电脑和iPhone都安装AirDroid,连接同一网络,然后登录同一个帐号就可以了。可绑定的iPhone数量不限,只要都登录同一…...

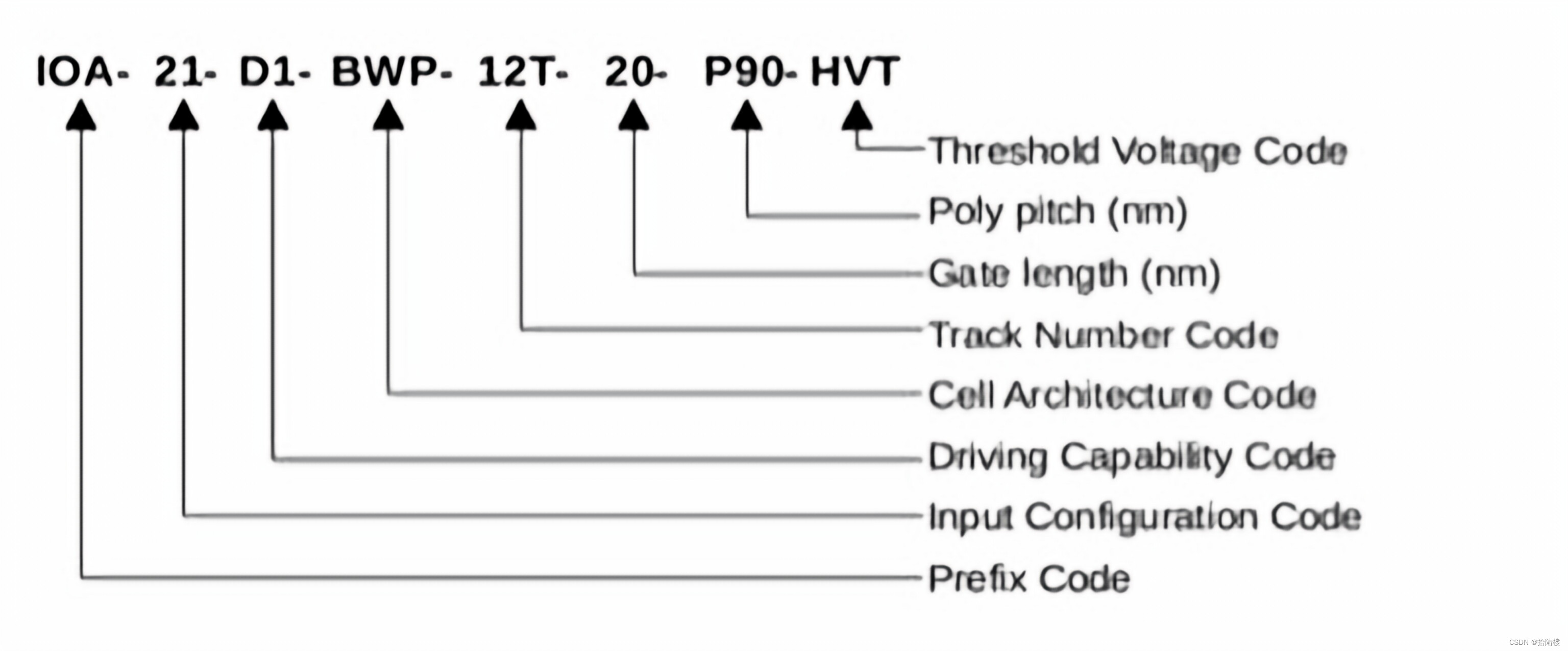
tsmc standard cell命名规则
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 CKMUX2代表二输入clock mux,D2代表驱动强度X2,6T代表row高为6track,16P96C代表gate length和poly pitch,LVT就是low voltage thr…...

基于ssm医院在线挂号预约系统源码和论文
基于ssm医院在线挂号预约系统源码和论文072 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 课题研究的目的及意义: 专家号难求,是医院现场挂号存在的主要问题之一,每一名专…...

mysql binlog 浅谈
如何开启MySQL的binlog日志 在MySQL中,binlog指的是binary log,二进制日志文件。这个文件记录了MySQL所有的DML操作。通过binlog日志,我们可以做数据恢复,做主从复制等等。对于运维或架构人员来说,开启binlog日志功能…...

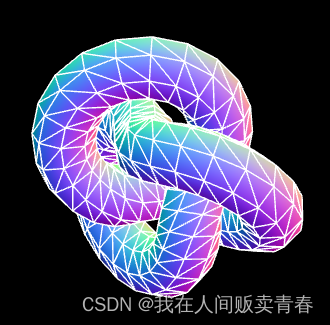
three.js(八):内置的三维几何体
三维几何体 BoxGeometry 立方体TetrahedronGeometry 四面体OctahedronGeometry 八面体DodecahedronGeometry 十二面体IcosahedronGeometry 二十面体PolyhedronGeometry 多面体SphereGeometry 球体ConeGeometry 圆锥CylinderGeometry 圆柱TorusGeometry 三维圆环TorusKnotGeomet…...

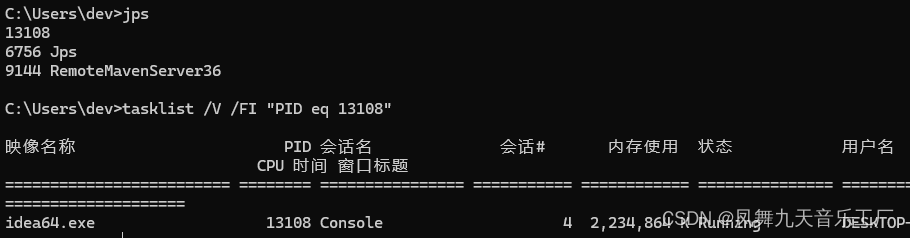
IDEA 性能优化
前言 IDEA 基于JVM,是内存紧张型的应用,即使是16GB内存也很一般。 机器配置: win10 proi7-4720hq 3.2G 4c8tddr3-1600IDEA 2023.2.1 本文优化在不升级硬件的前提下使用 优化 调整JVM堆内存及GC IDEA 自身的JVM运行时配置,启动…...

react 获取表单中输入框的值
通过使用useState钩子来创建一个状态变量,你可以同时获取多个Input框的值。 1获取input框的值: import React, { useState } from react;function MyComponent() {const [forms, setForms] useState({name: ,nation: ,});const handleInputChange (e…...
[虚幻引擎 UE5] EditableText(可编辑文本) 限制只能输入数字并且设置最小值和最大值
本蓝图函数可以格式化 EditableText 控件输入的数据,让其只能输入一定范围内的整数。 蓝图函数 调用方法 下载蓝图(5.2.1版本)https://dt.cq.cn/archives/618...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
