几种在JavaScript中创建对象的方式!
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 字面量方式
- ⭐ 构造函数方式
- ⭐ Object.create()方式
- ⭐ 工厂函数方式
- ⭐ ES6类方式
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
在JavaScript中,有多种方式可以创建对象。以下是一些常见的方式:
⭐ 字面量方式
使用对象字面量创建对象,这是最简单的方式之一。
var person = {firstName: 'John',lastName: 'Doe',age: 30
};
⭐ 构造函数方式
使用构造函数创建对象,您可以定义一个构造函数,然后使用new关键字创建对象的实例。
function Person(firstName, lastName, age) {this.firstName = firstName;this.lastName = lastName;this.age = age;
}var person = new Person('John', 'Doe', 30);
⭐ Object.create()方式
使用Object.create()方法创建对象,它允许您指定原型对象。
var personPrototype = {sayHello: function() {console.log('Hello!');}
};var person = Object.create(personPrototype);
person.firstName = 'John';
person.lastName = 'Doe';
person.age = 30;
⭐ 工厂函数方式
使用工厂函数创建对象,工厂函数是返回新对象的函数。
function createPerson(firstName, lastName, age) {var person = {};person.firstName = firstName;person.lastName = lastName;person.age = age;return person;
}var person = createPerson('John', 'Doe', 30);
⭐ ES6类方式
使用ES6类创建对象,类是一种定义对象的模板。
class Person {constructor(firstName, lastName, age) {this.firstName = firstName;this.lastName = lastName;this.age = age;}
}var person = new Person('John', 'Doe', 30);
这些都是在JavaScript中创建对象的常见方式。您可以根据您的需求和编程风格选择适合的方式。无论选择哪种方式,最终都会创建一个对象,可以包含属性和方法,以便在代码中使用。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

几种在JavaScript中创建对象的方式!
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 字面量方式⭐ 构造函数方式⭐ Object.create()方式⭐ 工厂函数方式⭐ ES6类方式⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门…...

java项目mysql转postgresql
特殊函数 : mysql: find_in_set(?, ancestors) postgresql: ? ANY (string_to_array(ancestors,,)) mysql: date_format(t1.oper_time, %Y-%m-%d) postgresql: rksj::date to_char(inDate,YYYY-MM-DD) mysql&am…...

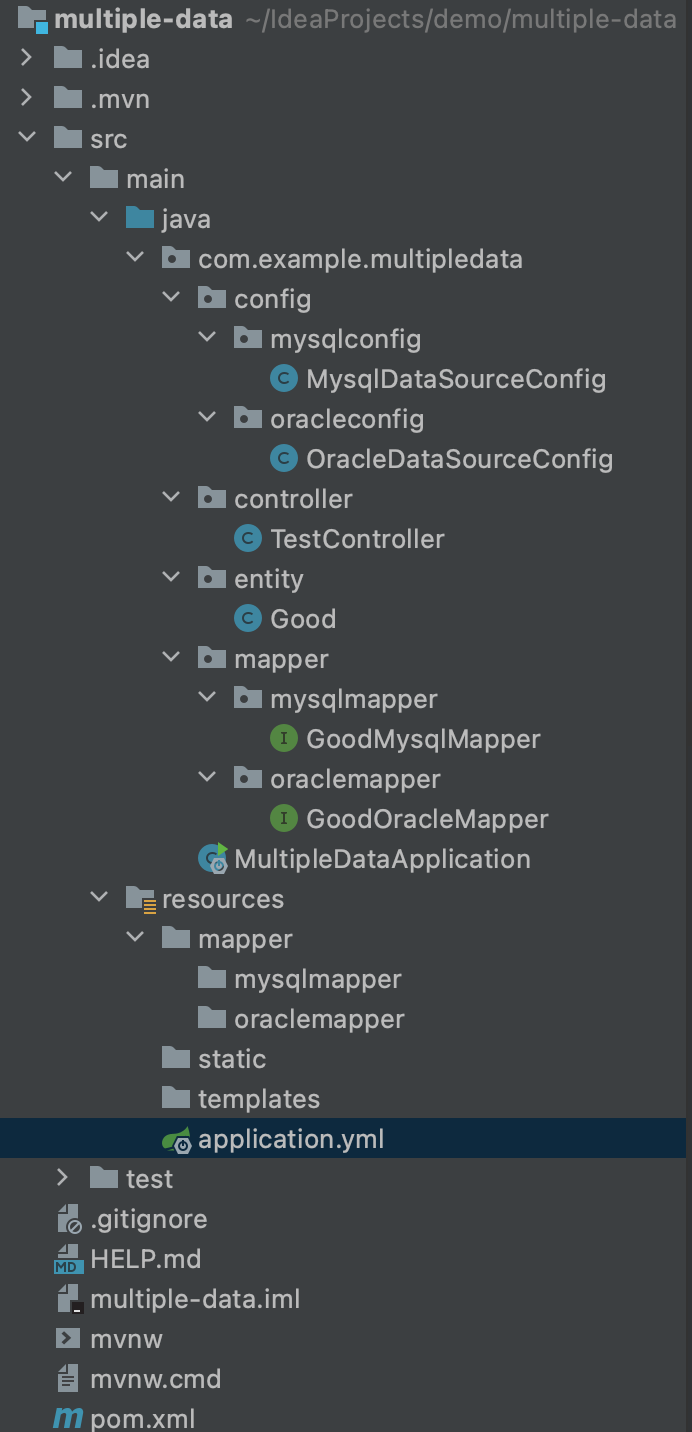
SpringBoot Mybatis 多数据源 MySQL+Oracle
一、背景 在SpringBoot Mybatis 项目中,需要连接 多个数据源,连接多个数据库,需要连接一个MySQL数据库和一个Oracle数据库 二、依赖 pom.xml <dependencies><dependency><groupId>org.springframework.boot</groupId&…...

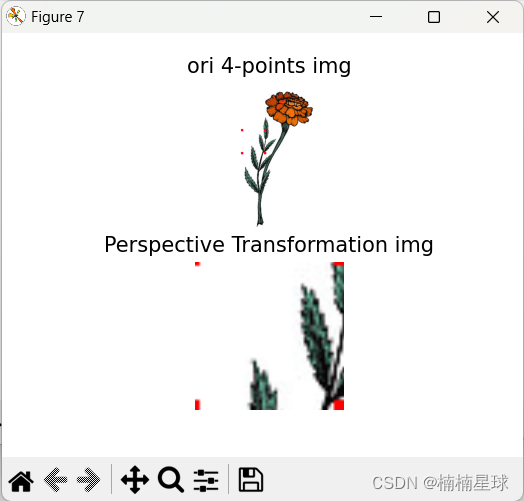
(笔记五)利用opencv进行图像几何转换
参考网站:https://docs.opencv.org/4.1.1/da/d6e/tutorial_py_geometric_transformations.html (1)读取原始图像和标记图像 import cv2 as cv import numpy as np from matplotlib import pyplot as pltpath r"D:\data\flower.jpg&qu…...

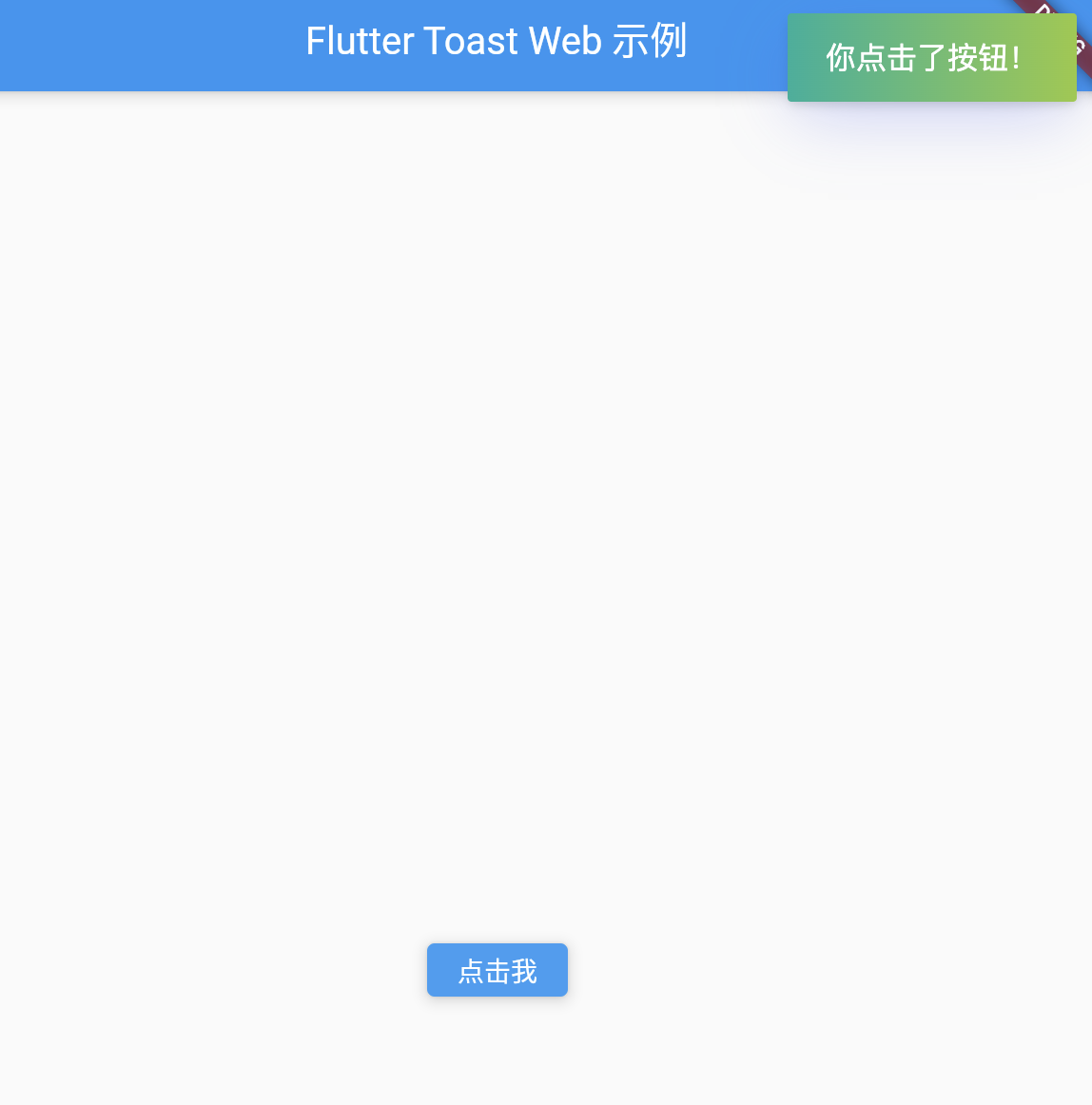
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息 文章目录 一、前言二、安装和基础使用三、不同平台的支持情况四、如何自定义 Toast五、在实际业务中的应用六、完整的业务代码示例(基于 Web 端)七、总结 一、前言 在这篇文章中,…...

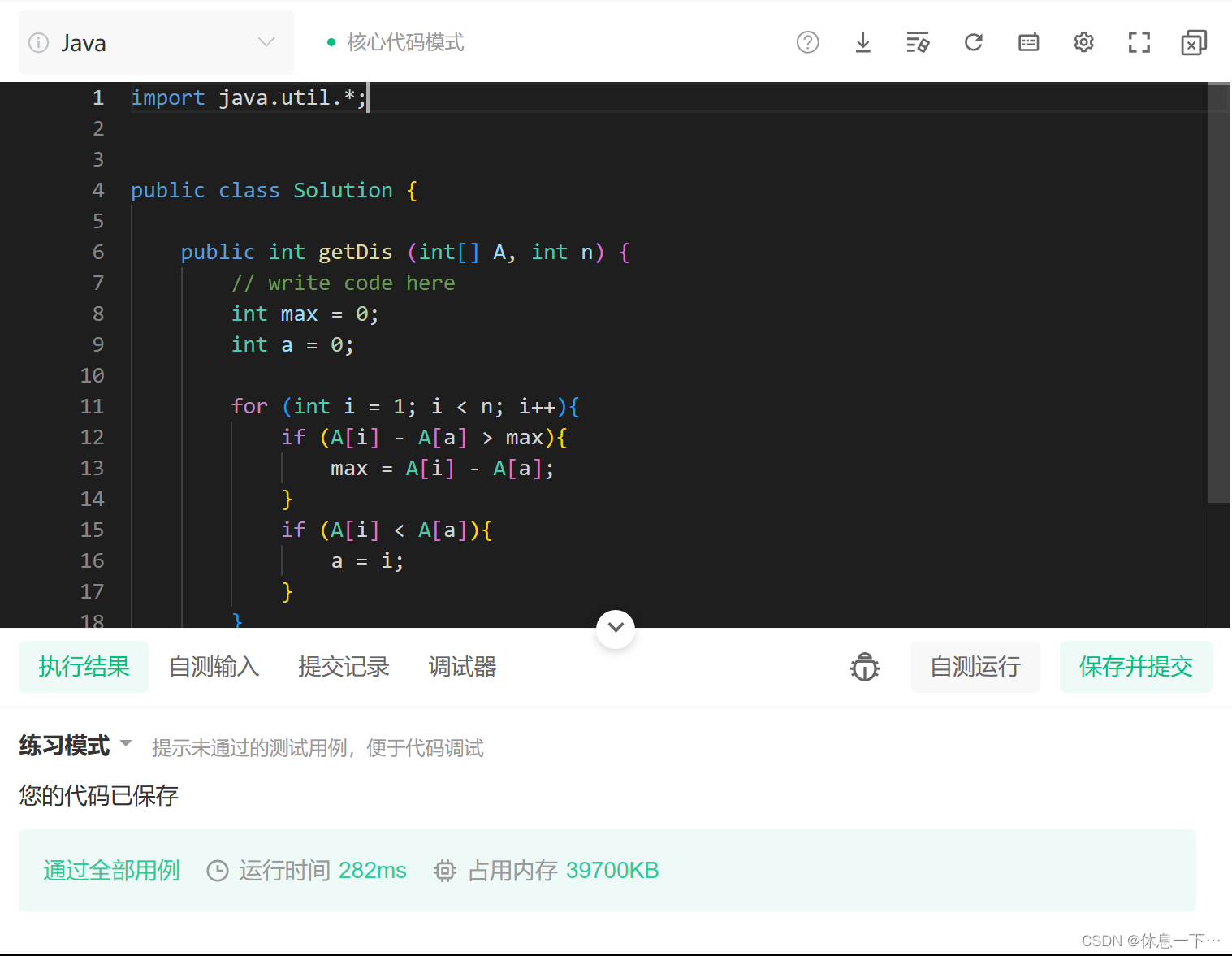
nowcoder NC236题 最大差值
目录 题目描述: 示例1 示例2 题干解析: 暴力求解: 代码展示: 优化: 代码展示: 题目跳转https://www.nowcoder.com/practice/a01abbdc52ba4d5f8777fb5dae91b204?tpId128&tqId33768&ru/exa…...

TCP/IP五层模型、封装和分用
1.网络通信基础2.协议分层OSI七层协议模型TCP/IP五层/四层协议模型【重点】 3. 封装&分用 1.网络通信基础 IP地址:表示计算机的位置,分源IP和目标IP;举个例子:买快递,商家从上海发货,上海就是源IP&…...

LeetCode 面试题 01.08. 零矩阵
文章目录 一、题目二、C# 题解 一、题目 编写一种算法,若M N矩阵中某个元素为0,则将其所在的行与列清零。 点击此处跳转题目。 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ] 输出: [ [1,0,1], [0,0,0], [1,0,1] ] 示…...

Qt应用开发(基础篇)——进度条 QProgressBar
一、前言 QProgressBar类继承于QWidget,是一个提供了横向或者纵向进度条的小部件。 QProgressBar进度条一般用来显示用户某操作的进度,比如烧录、导入、导出、下发、上传、加载等这些需要耗时和分包的概念,让用户知道程序还在正常的执行中。 …...

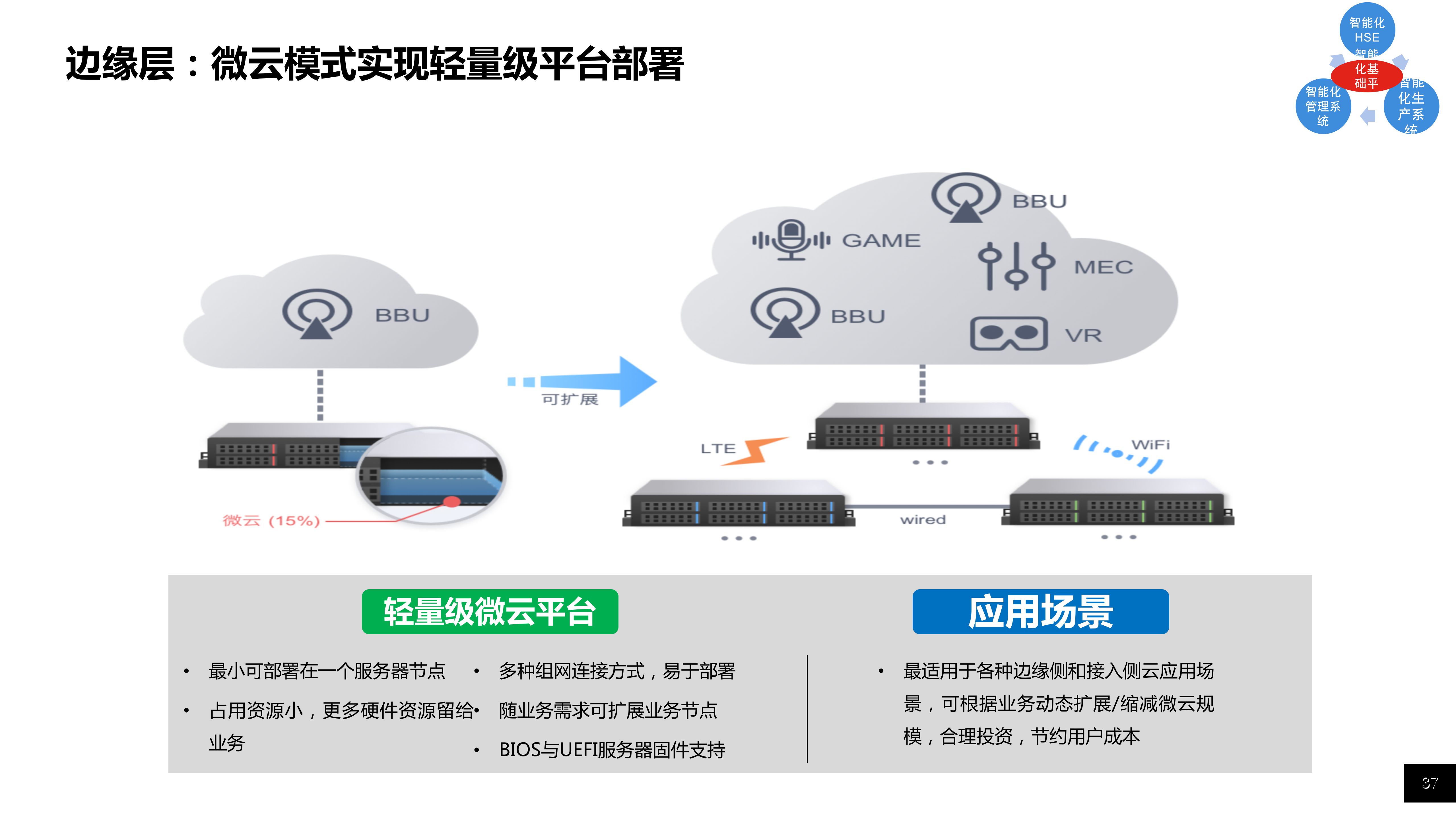
108页石油石化5G智慧炼化厂整体方案PPT
导读:原文《108页石油石化5G智慧炼化厂整体方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。以下是部分内容,...

Codeforces 1625E2 括号树 + BIT
题意 传送门 Codeforces 1625E2 Cats on the Upgrade (hard version) 题解 首先利用栈将原始字符串转换为合法的 RBS,不能匹配的括号设为 ‘.’。根据匹配的括号序列构造树,具体而言,遇到左括号,则新建节点向下递归,…...

PHP命令行CLI的使用
PHP命令行界面 PHP命令行界面(CLI)是一种使用命令行(终端)来运行PHP脚本的方式,与在Web服务器环境下运行PHP不同。CLI提供了一种与操作系统交互的方式,能够在命令行中直接执行PHP代码。 以下是一些与PHP命…...

近期嵌软线下笔试题记录
1、以下代码的输出结果是? #include <stdio.h> #include <string.h>int main() {int a,b,c,d;a 10;b a; //a先赋值给b,然后自增1c a; //a自增1后赋值给cd 10*a; //先进行运算然后a自增1printf("b,c,d:%d…...

基于MYSQL的主从同步和读写分离
目录 一.完成MySQL主从同步(一主两从) 1.主库配置 2.建立同步账号 3.锁表设置只读 4.备份数据库数据 5.主库备份数据上传到从库 6.从库上还原备份 7.解锁 8.从库上设定主从同步 9.启动从库同步开关 10.检查状态 二.基于MySQL一主两从配置&…...

java八股文面试[多线程]——合适的线程数是多少
知识来源: 【并发与线程】 合适的线程数量是多少?CPU 核心数和线程数的关系?_哔哩哔哩_bilibili 【2023年面试】程序开多少线程合适_哔哩哔哩_bilibili...

Linux系统下vim常用命令
一、基础命令: v:可视模式 i:插入模式 esc:命令模式下 :q :退出 :wq :保存并退出 ZZ:保存并退出 :q! :不保存并强制退出二、在Esc下: dd : 删除当前行 yy:复制当前行 p:复制已粘贴的文本 u:撤销上一步 U:…...

【2023】LeetCode HOT 100——链表
目录 1. 相交链表1.1 C++实现1.2 Python实现1.3 时空分析2. 反转链表2.1 C++实现2.2 Python实现2.3 时空分析3. 回文链表3.1 C++实现3.2 Python实现3.3 时空分析4. 环形链表4.1 C++实现4.2 Python实现4.3 时空分析5. 环形链表 II5.1 C++实现5.2 Python实现...

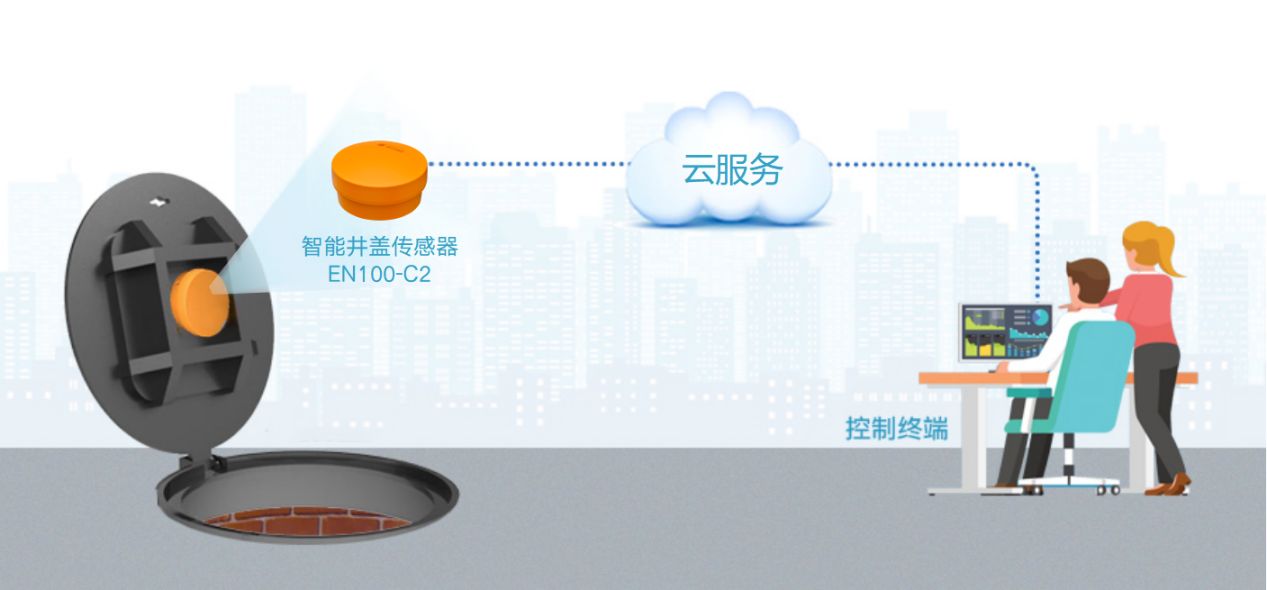
智能井盖传感器,物联网智能井盖系统
随着城市人口的不断增加和城市化进程的不断推进,城市基础设施的安全和可靠性变得愈发重要,城市窨井盖作为城市基础设施重要组成部分之一,其安全性事关城市安全有序运行和居民生产生活安全保障。 近年来,各地都在加强城市窨井盖治理…...

C语言三子棋解析
目录(标2的是我自己写的一堆问题不知道怎么改) 开始菜单1打印棋盘1玩家下棋1电脑下棋1判断输赢1开始菜单2打印棋盘2选择先后2玩家下棋2电脑下棋2判断输赢2完整代码文件else.h文件else.c文件test.c 开始菜单1 void menu()//打印菜单 {printf("*****…...

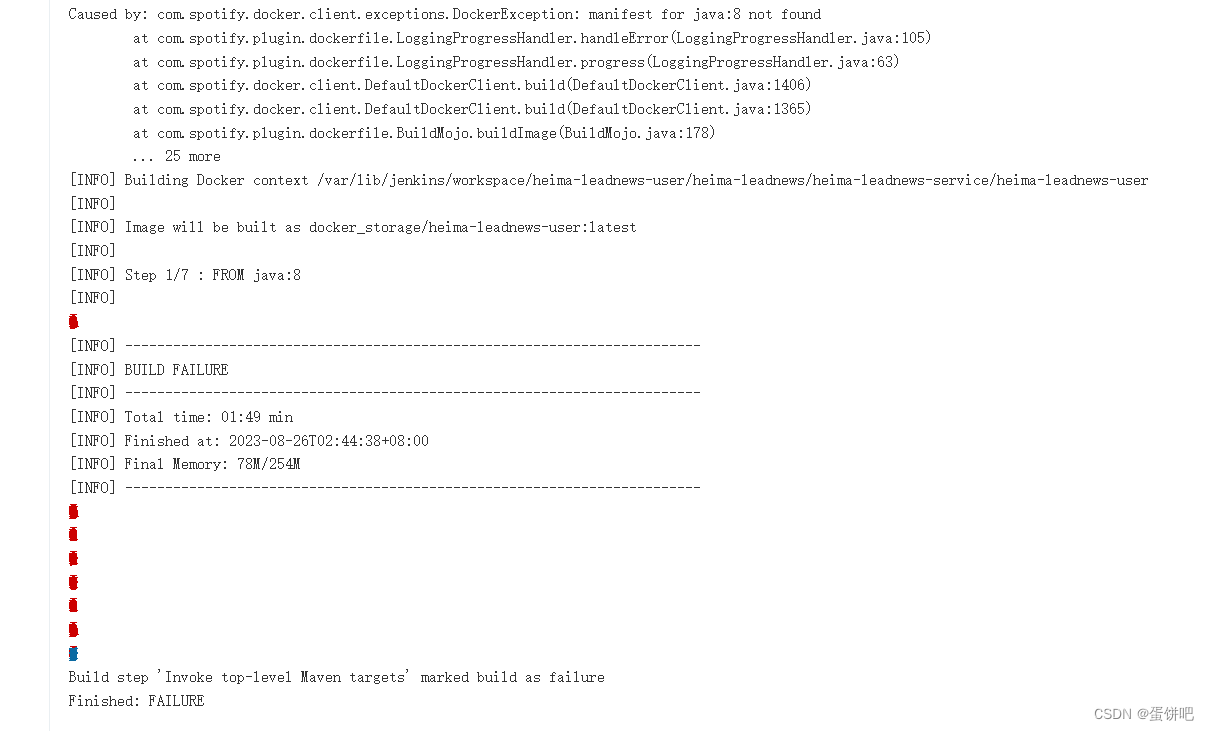
【Jenkins打包服务,Dockerfile报错:manifest for java : 8 not fourd】
1、问题描述 Jenkins打包服务运行dockerfile里的FROM java:8报错manifest for java : 8 not fourd Caused by: com.spotify. docker.client.exceptions.DockerException: manifest for java:8 not found2、解决方法 在网上查找许多方法后得出这是由于Docker官方已经弃用java…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
