元素居中的方法总结
目录
垂直居中
行内元素垂直居中
单行文本垂直居中
1.line-height: 200px;
多行文本垂直居中
1.table+vertical-align:middle
块级元素垂直居中
1.display: flex;align-items: center;
2.使用position + top +margin-top
水平居中
行内元素水平居中
1.text-align:center
编辑
块级元素水平居中
1.margin: 0 auto;
垂直水平居中
行内元素垂直水平居中
1.文本属性line-height+text-align
块级元素垂直水平居中
1.position+transform
2.flexbox
垂直居中
行内元素垂直居中
单行文本垂直居中
1.line-height: 200px;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}div{width: 200px;border: 1px solid red;height: 200px;}span{line-height: 200px;}</style></head><body><div><span> 垂直居中!</span></div></body>
</html>
多行文本垂直居中
1.table+vertical-align:middle
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}div{width: 200px;border: 1px solid red;height: 200px;display: table;}span{display: table-cell;vertical-align: middle;}</style></head><body><div><span> 多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!</span></div></body>
</html>
2.flex+align-items
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}div{width: 200px;border: 1px solid red;height: 200px;display: flex;align-items: center;}</style></head><body><div><span> 多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!多行垂直居中!</span></div></body>
</html>
块级元素垂直居中
1.display: flex;align-items: center;
不是所有的浏览器都可以兼容
2.使用position + top +margin-top
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>.out{width: 500px;height: 500px;background-color: skyblue; position: relative; }.in{width: 100px;height: 100px;background-color: salmon;position: absolute;top: 50%;margin-top: -50px;}</style></head><body><div class="out"><div class="in"></div></div></body>
</html>兼容性较好

让一个块级元素垂直居中的八种方法_块元素垂直居中__张张张i的博客-CSDN博客
水平居中
行内元素水平居中
1.text-align:center
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>.parent {text-align: center;}
</style>
</head>
<body><div class='parent'><span>123</span></div>
</body>
</html>块级元素水平居中
1.margin: 0 auto;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.child {background: skyblue;width:200px;height:200px;margin: 0 auto;}</style>
</head>
<body><div class='parent'><div class='child'></div></div>
</body>
</html>

垂直水平居中
行内元素垂直水平居中
1.文本属性line-height+text-align
文本属性的话,如果你的行内元素是文本,你可以使用line-height和text-align来实现水平和垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>.parent {width: 500px;height: 500px;background-color: aqua;}span{text-align: center;line-height: 500px;}
</style>
</head>
<body><div class='parent'><span>123</span></div>
</body>
</html>
块级元素垂直水平居中
1.position+transform
.container 元素被设置为相对定位,以作为 .content 元素的定位参考。.content 元素被绝对定位到 .container 内,然后使用 top: 50%; left: 50%; 将其移动到容器的中心。最后,transform: translate(-50%, -50%); 用于微调元素的位置,使其完全居中。
<!DOCTYPE html>
<html>
<head>
<style>.container {position: relative;width: 100%;height: 100vh; /* 或者其他适当的高度 */background-color: aqua;
}.content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
</style>
</head>
<body><div class="container"><div class="content">要居中的内容</div>
</div></body>
</html>
2.flexbox
<!DOCTYPE html>
<html>
<head>
<style>.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */height: 100vh; /* 使容器铺满整个视口高度 */background-color: lightgray;}.content {display: inline-block; /* 将元素设置为行内块元素 */padding: 20px;background-color: white;}
</style>
</head>
<body><div class="container"><div class="content">要居中的内容</div>
</div></body>
</html>
大多数现代浏览器都支持它。然而,如果你需要考虑更旧的浏览器,特别是IE9及更早版本,Flexbox的支持可能会有限
参考文章来自:
元素居中的N种方法 - 掘金
css 水平居中(8种方法)、垂直居中(8种方法) - 掘金 (juejin.cn)
相关文章:

元素居中的方法总结
目录 垂直居中 行内元素垂直居中 单行文本垂直居中 1.line-height: 200px; 多行文本垂直居中 1.tablevertical-align:middle 块级元素垂直居中 1.display: flex;align-items: center; 2.使用position top margin-top 水平居中 行内元素水平居中 1.text-align:cente…...

后端面试话术集锦第一篇:spring面试话术
这是后端面试集锦第一篇博文——spring面试话术❗❗❗ 1. 介绍一下spring 关于spring,我们平时做项目一直都在用,不管是使用ssh还是使用ssm,都可以整合。 Spring主要就三点,也就是核心思想: IOC控制反转 DI依赖注入 AOP切面编程 我先说说IOC吧,IOC就是spring里的控制反…...

elasticsearch8.9.1集群搭建
目录 1.官网文档 2.安装步骤 2.1 环境准备 2.2 添加用户 2.3 修改文件profile文件 2.4 修改elasticsearch.yml 2.5 修改 sysctl.conf 3.启动 3.1 切换到kibana 3.2 启动elasticsearch 3.3 启动kibana 3.4 验证节点情况 1.官网文档 elasticsearch文档:ht…...

前端调用电脑摄像头
项目中需要前端调用,所以做了如下操作 先看一下效果吧 主要是基于vue3,通过canvas把画面转成base64的形式,然后是把base64转成 file文件,最后调用了一下上传接口 以下是代码 进入页面先调用一下摄像头 navigator.mediaDevices.ge…...

网络编程day1——进程间通信-socket套接字
基本特征:socket是一种接口技术,被抽象了一种文件操作,可以让同一计算机中的不同进程之间通信,也可以让不同计算机中的进程之间通信(网络通信) 本地进程间通信编程模型: 进程A …...

Android-关于页面卡顿的排查工具与监测方案
作者:一碗清汤面 前言 关于卡顿这件事已经是老生常谈了,卡顿对于用户来说是敏感的,容易被用户直接感受到的。那么究其原因,卡顿该如何定义,对于卡顿的发生该如何排查问题,当线上用户卡顿时,在线…...

VueX 与Pinia 一篇搞懂
VueX 简介 Vue官方:状态管理工具 状态管理是什么 需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。 例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等 这时候我们就需要这么一个工…...

指针与空间按钮的交互
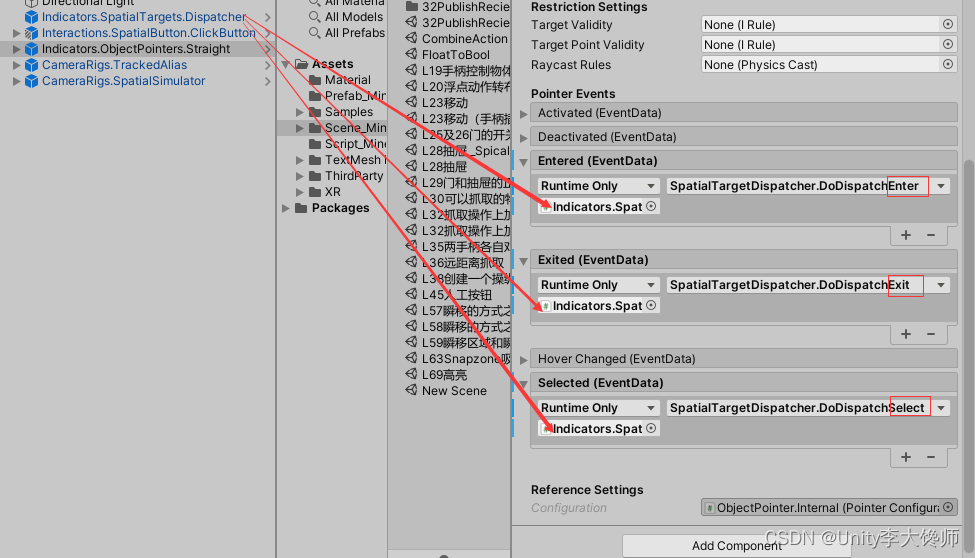
文章目录 原理案例:“直线指针”和“点击按钮”的交互1、效果2、步骤 原理 指针不能直接和空间按钮交互,得借助一个中间层——分发器——它分发指针的进入、退出、选择事件,空间按钮自动监听这些事件 案例:“直线指针”和“点击…...

java八股文面试[数据库]——慢查询优化
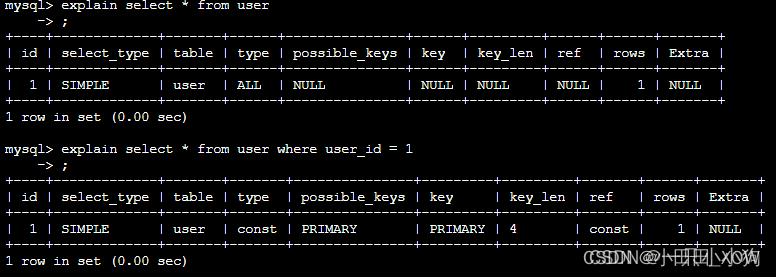
分析慢查询日志 直接分析慢查询日志, mysql使用explain sql语句进行模拟优化器来执行分析。 oracle使用explain plan for sql语句进行模拟优化器来执行分析。 table | type | possible_keys | key |key_len | ref | rows | Extra EXPLAIN列的解释: ta…...

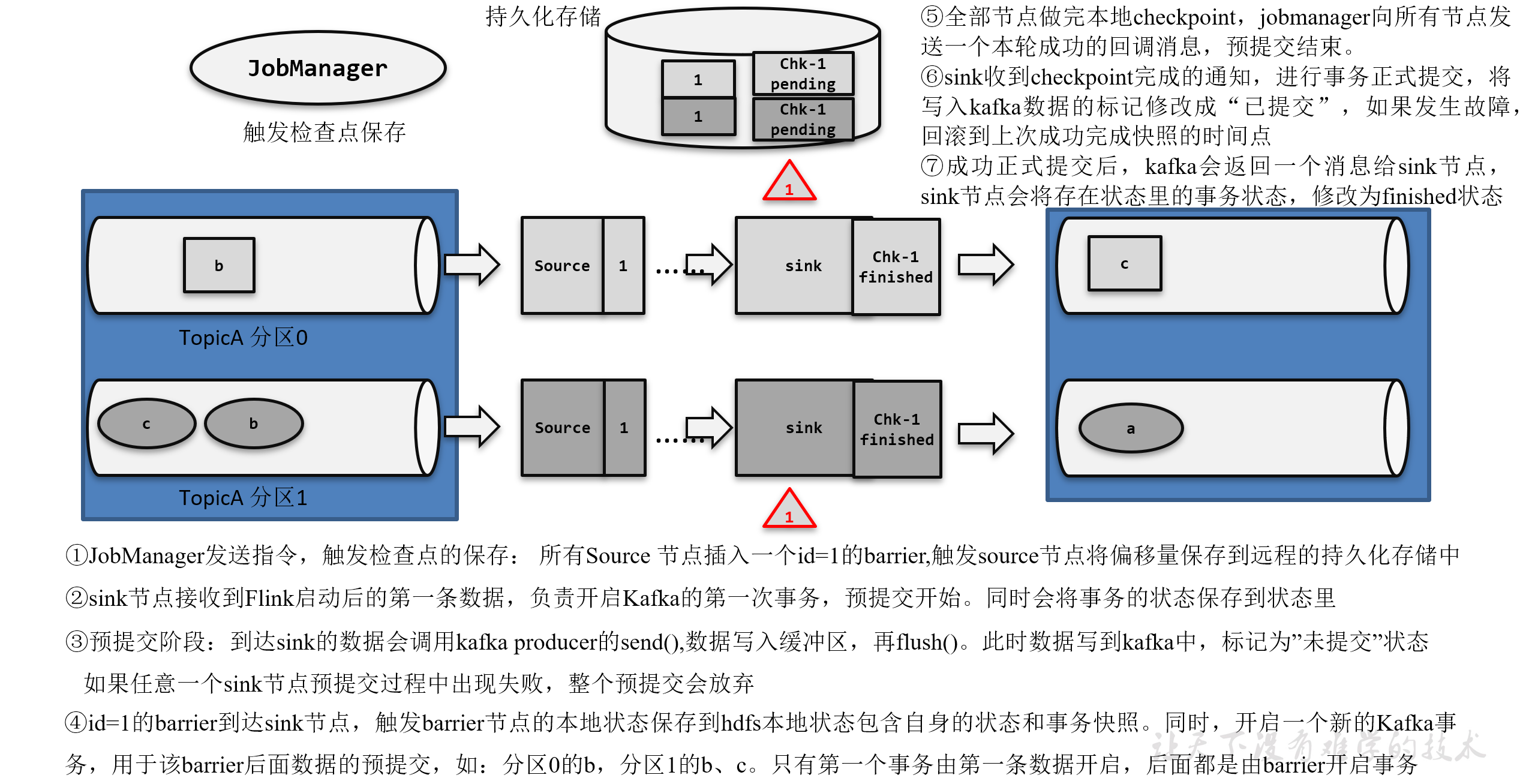
《Flink学习笔记》——第十章 容错机制
10.1 检查点(Checkpoint) 为了故障恢复,我们需要把之前某个时间点的所有状态保存下来,这份“存档”就是“检查点” 遇到故障重启的时候,我们可以从检查点中“读档”,恢复出之前的状态,这样就可以…...

【LeetCode-中等题】230. 二叉搜索树中第K小的元素
文章目录 题目方法一:层序遍历 集合排序方法二:中序遍历(栈 或者 递归 )方法三(方法二改进):中序遍历(栈 ) 题目 该题最大的特点就是这个树是二叉树: 所以…...

DQL语句的用法(MySQL)
文章目录 前言一、DQL语句间接和语法1、DQL简介2、DQL语法 二、DQL语句使用1、基础查询(1)查询多个字段(2)为字段设置别名(3)去除重复记录 总结 前言 本文主要介绍SQL语句中DQL语句的功能和使用方法&#…...

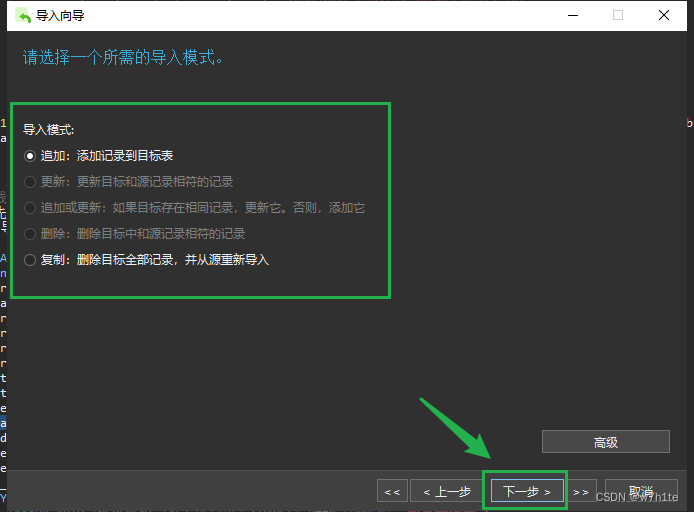
【Navicat Premium 16】使用Navicat将excel的数据进行单表的导入,详细操作
业务场景:经常与数据打交道嘛,有的时候会需要将excel的数据导入到数据库中,后面发现对于单表的数据导入,使用Navicat还是非常方便的,仅仅需要将字段关系映射好就可以了 一、开始操作 前提条件:已经成功连接…...

学习笔记230810--vue项目中get请求的两种传参方式
问题描述 今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。 代码展示 错误分析 实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas 解…...

分享一种针对uni-app相对通用的抓包方案
PART1,前言 近年来混合开发APP逐渐成为主流的开发模式,与传统的开发模式相比混合开发极大的提升了开发效率,同时跨平台的特性也降低了开发成本,一直以来混合开发被诟病的性能问题随着技术的发展也得到改善。技术的发展往往是一把…...

【2023百度之星备赛】码蹄集 BD202301 公园(BFS求最短路)
题目 https://www.matiji.net/exam/brushquestion/1/4347/179CE77A7B772D15A8C00DD8198AAC74?from1 题目大意: 给定一个无向图,有两个人往同一个目的地走,分别消耗体力TE、FE。如果他们到某个点汇合了,然后一起走向目的地&…...

2022年下半年系统架构设计师真题(下午带答案)
试题一 (25分) 某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提升会员管理方式的灵活性,由于当前用户规模不大,业务也相对…...

26、ADS瞬时波形仿真-TRANSIENT仿真(以共射放大器为例)
26、ADS瞬时波形仿真-TRANSIENT仿真(以共射放大器为例) 在本科期间,学习模电的时候总是要对各种三极管电路进行MULTISIM仿真,其实ADS具备相同的功能,而且对于射频电路,使用ADS进行仿真可以结合版图进行&am…...

【微服务部署】02-配置管理
文章目录 1.ConfigMap1.1 创建ConfigMap方式1.2 使用ConfigMap的方式1.3 ConfigMap使用要点建议 2 分布式配置中心解决方案2.1 什么时候选择配置中心2.2 Apollo配置中心系统的能力2.2.1 Apollo创建配置项目2.2.2 项目使用2.2.3 K8s中使用Apollo 1.ConfigMap ConfigMap是K8s提供…...

NTP时钟同步服务器
目录 一、什么是NTP? 二、计算机时间分类 三、NTP如何工作? 四、NTP时钟同步方式(linux) 五、时间同步实现软件(既是客户端软件也是服务端软件) 六、chrony时钟同步软件介绍 七、/etc/chrony.conf配置文件介…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...