node-red - 读写操作redis
node-red - 读写操作redis
- 一、前期准备
- 二、node-red安装redis节点
- 三、node-red操作使用redis节点
- 3.1 redis-out节点 - 存储数据到redis
- 3.2 redis-cmd节点 - 存储redis数据
- 3.3 redis-in节点 - 查询redis数据
- 附录
- 附录1:redis -out节点示例代码
- 附录2:redis -cmd节点示例代码
- 附录3:redis -in节点示例代码

一、前期准备
- 安装配置node-red环境:
- centos通过源文件的方式安装node-red
- nodered-环境搭建及使用
- 安装配置redis:
- centos - docker安装redis
- Windows10安装redis(图文教程)
Redis支持的数据结构
回到目录
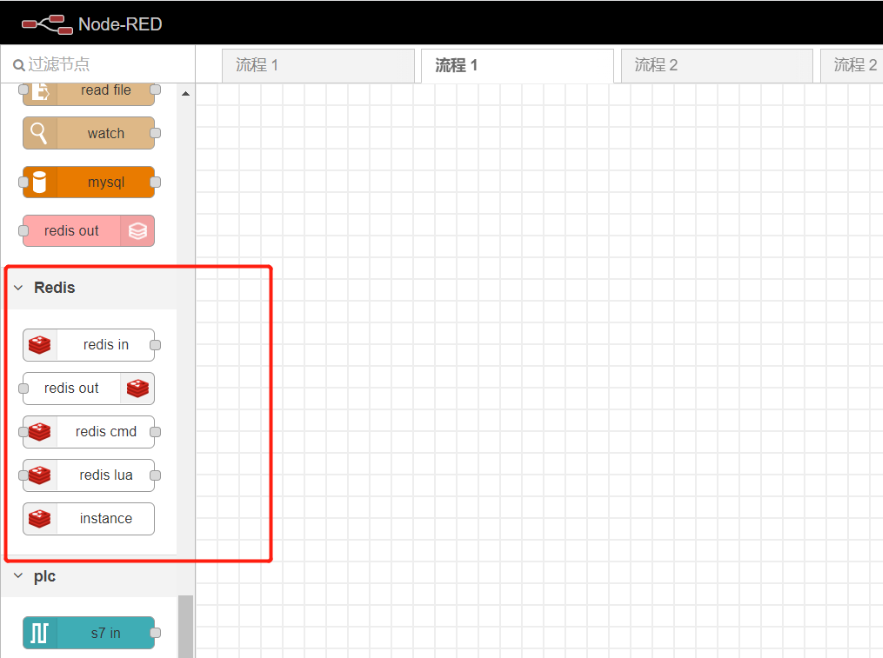
二、node-red安装redis节点
1.在node-red里面安装redis节点 :
node-red-node-redis
node-red-contrib-redis

2. 刷新node-red:

回到目录
三、node-red操作使用redis节点
3.1 redis-out节点 - 存储数据到redis

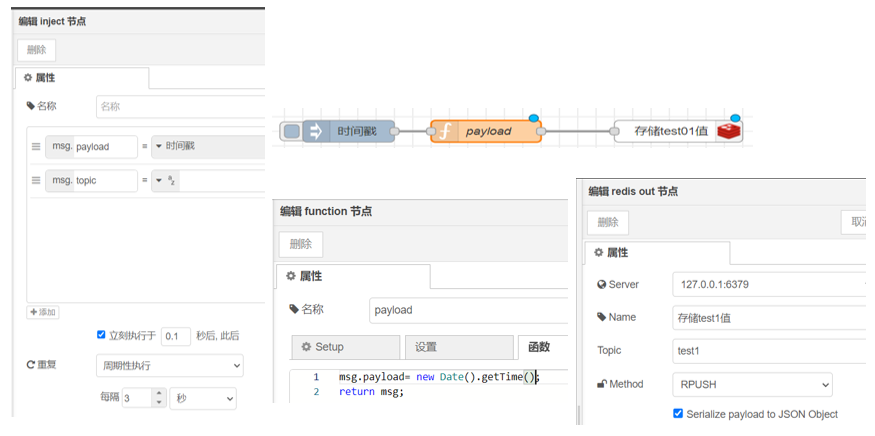
redis-out节点负责向redis中存储数据。通过函数传输数据:msg.payload = [“”]为存储的数据;return msg 返回传入到redis out 中。
充当发布者,使用RPUSH、LPUSH或PUBLISH
主题消息是要发布的密钥名称。
注意:输出仅适用于PUBLISH和返回订阅者数。
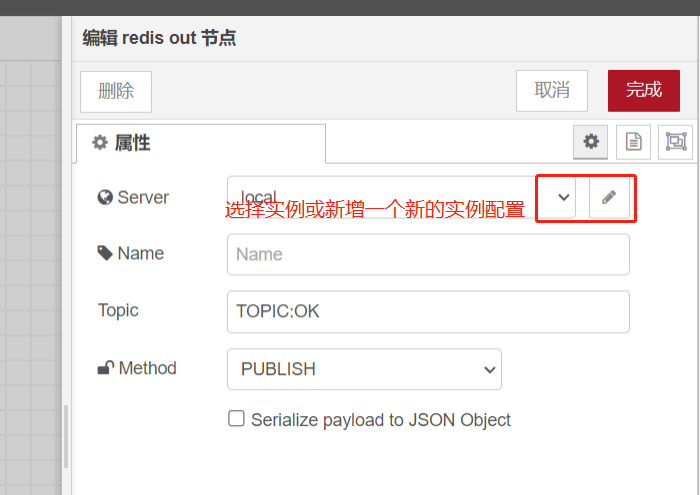
- 配置节点:
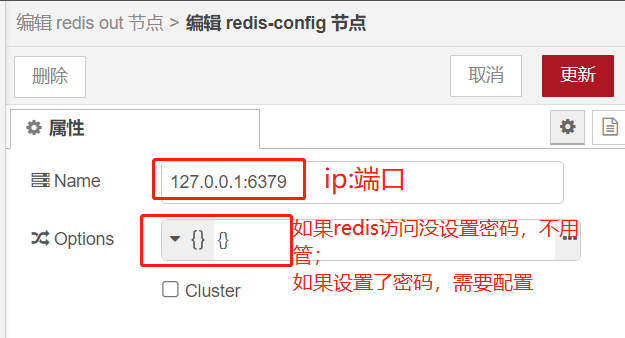
(1) server:选择redis实例(可以新建)

主要是Name里面填写带端口号的redis服务器地址:IP:端口(如:127.0.0.1:6379)

如果有密码,配置示例如下:

(2)Name: 随意命名
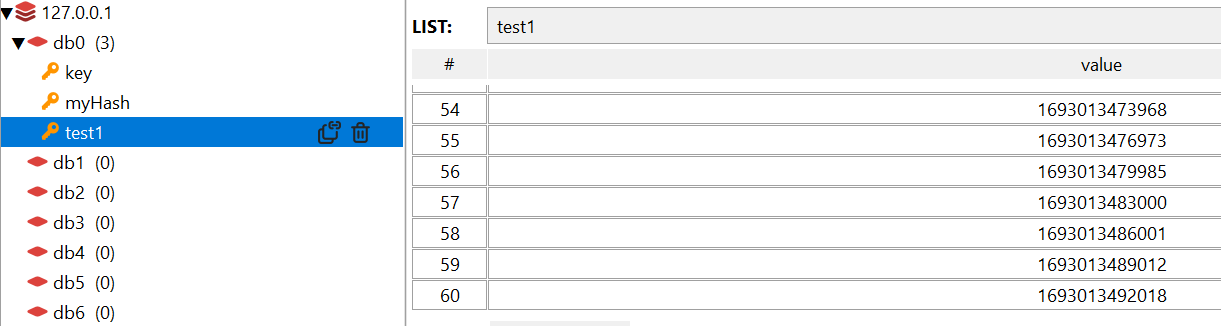
(3)Topic : 为redis中的Key - 实例:循环每三秒往redis的test1主题中注入当时时间对应的毫秒数

执行结果如下:

点我查看JSON源码 - 附录1:redis -out节点示例代码
点我回到目录
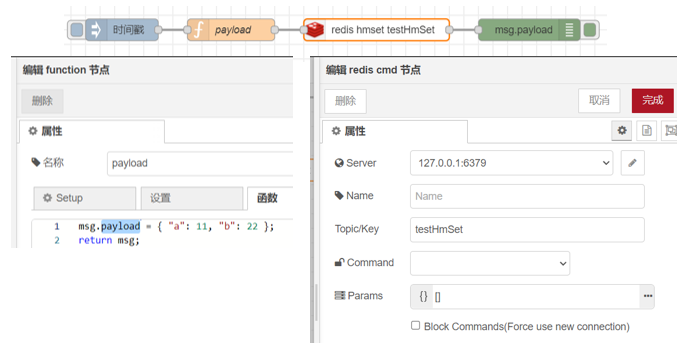
3.2 redis-cmd节点 - 存储redis数据
在Redis内部执行命令,将payload数组作为参数发送,并将结果作为payload返回。
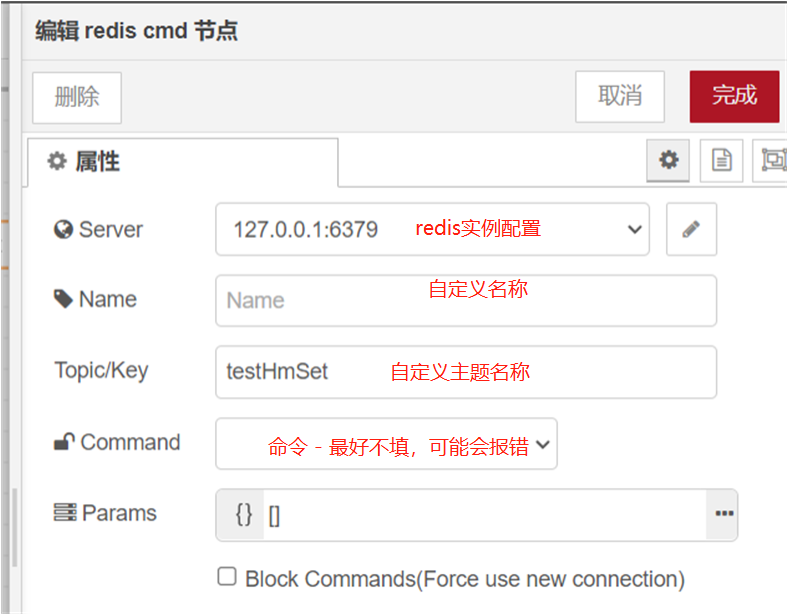
- 节点配置:

- 实例

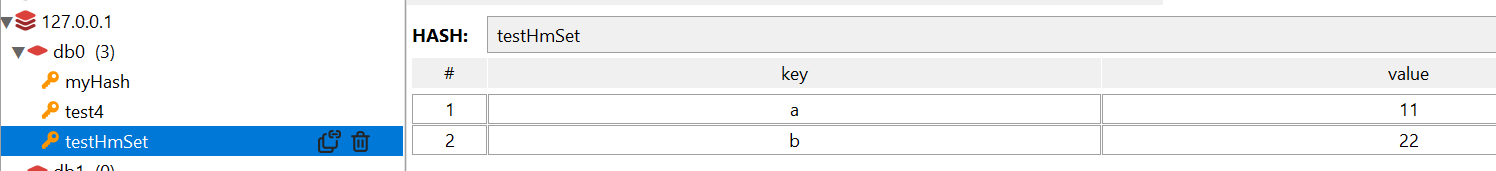
结果:


点我查看JSON源码 - 附录2:redis -cmd节点示例代码
点我回到目录
3.3 redis-in节点 - 查询redis数据

redis-in节点负责从redis中读取数据。该节点实时监听redis对应实例的对应的topic的数据,一旦数据有变化,就会有输出返回。
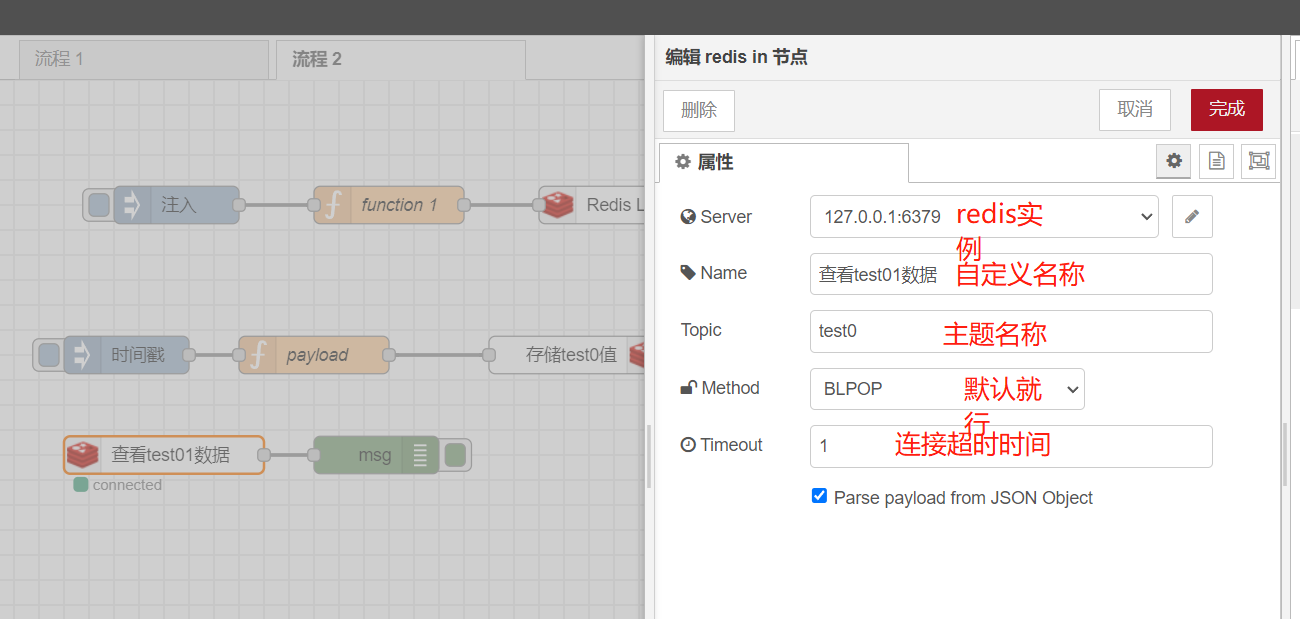
- 节点配置:

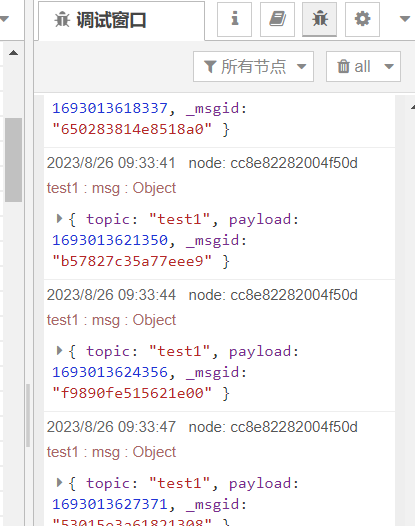
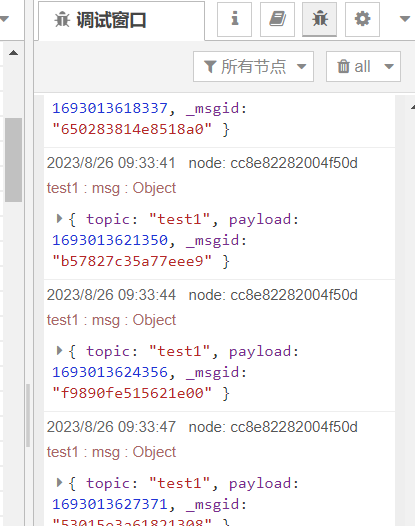
- 实例:

点我查看JSON源码 - 附录3:redis -in节点示例代码

点我回到目录
附录
附录1:redis -out节点示例代码
JSON源码:
[{"id": "bdc2f01da279df43","type": "inject","z": "4df8aefd826300cd","name": "","props": [{"p": "payload"},{"p": "topic","vt": "str"}],"repeat": "3","crontab": "","once": true,"onceDelay": 0.1,"topic": "","payload": "","payloadType": "date","x": 120,"y": 520,"wires": [["bbf61d6ecf48ed99"]]},{"id": "bbf61d6ecf48ed99","type": "function","z": "4df8aefd826300cd","name": "payload","func": "msg.payload= new Date().getTime();\nreturn msg;","outputs": 1,"noerr": 0,"initialize": "","finalize": "","libs": [],"x": 280,"y": 520,"wires": [["0d2e6e619a4af685"]]},{"id": "0d2e6e619a4af685","type": "redis-out","z": "4df8aefd826300cd","server": "a0efbb89.5e42d8","command": "rpush","name": "存储test1值","topic": "test1","obj": true,"x": 470,"y": 520,"wires": []},{"id": "a0efbb89.5e42d8","type": "redis-config","name": "127.0.0.1:6379","options": "{}","cluster": false,"optionsType": "json"}
]
点我回到目录
附录2:redis -cmd节点示例代码
[{"id": "29990986a0d459cd","type": "function","z": "4df8aefd826300cd","name": "payload","func": "msg.payload = { \"a\": 11, \"b\": 22 };\nreturn msg;","outputs": 1,"noerr": 0,"initialize": "","finalize": "","libs": [],"x": 240,"y": 1140,"wires": [["91d7135cb4ae24bb"]]},{"id": "b34217cbbf7cab5b","type": "inject","z": "4df8aefd826300cd","name": "","props": [{"p": "payload"},{"p": "topic","vt": "str"}],"repeat": "","crontab": "","once": false,"onceDelay": 0.1,"topic": "","payload": "","payloadType": "date","x": 90,"y": 1140,"wires": [["29990986a0d459cd"]]},{"id": "91d7135cb4ae24bb","type": "redis-command","z": "4df8aefd826300cd","server": "a0efbb89.5e42d8","command": "hmset","name": "","topic": "testHmSet","params": "[]","paramsType": "json","payloadType": "json","block": false,"x": 440,"y": 1140,"wires": [["78939c27dc84759b"]]},{"id": "78939c27dc84759b","type": "debug","z": "4df8aefd826300cd","name": "","active": true,"tosidebar": true,"console": false,"tostatus": false,"complete": "false","x": 650,"y": 1140,"wires": []},{"id": "a0efbb89.5e42d8","type": "redis-config","name": "127.0.0.1:6379","options": "{}","cluster": false,"optionsType": "json"}
]
附录3:redis -in节点示例代码
[{"id": "e2467fd2210cf09c","type": "redis-in","z": "4df8aefd826300cd","server": "a0efbb89.5e42d8","command": "blpop","name": "查看test01数据","topic": "test1","obj": true,"timeout": "3","x": 140,"y": 600,"wires": [["cc8e82282004f50d"]]},{"id": "cc8e82282004f50d","type": "debug","z": "4df8aefd826300cd","name": "","active": true,"tosidebar": true,"console": false,"tostatus": false,"complete": "true","targetType": "full","statusVal": "","statusType": "auto","x": 310,"y": 600,"wires": []},{"id": "a0efbb89.5e42d8","type": "redis-config","name": "127.0.0.1:6379","options": "{}","cluster": false,"optionsType": "json"}
]
点我回到目录
相关文章:

node-red - 读写操作redis
node-red - 读写操作redis 一、前期准备二、node-red安装redis节点三、node-red操作使用redis节点3.1 redis-out节点 - 存储数据到redis3.2 redis-cmd节点 - 存储redis数据3.3 redis-in节点 - 查询redis数据 附录附录1:redis -out节点示例代码附录2:redi…...

【图像处理】模板匹配的学习笔记
OpenCV的模板匹配算法 cv.TM_CCOEFFcv.TM_CCOEFF_NORMEDcv.TM_CCORRcv.TM_CCORR_NORMEDcv.TM_SQDIFFcv.TM_SQDIFF_NORMED 匹配代码模板 image cv2.imread(r"scene.png", cv2.IMREAD_GRAYSCALE) template cv2.imread(r"element.png", cv2.IMREAD_GRAYSC…...

Ext JS之Ext Direct快速入门
Ext Direct是一个专有名词, Direct是直接的意思。 Ext Direct 是 Ext JS 框架中的一个功能模块,用于简化前端 JavaScript 应用程序与后端服务器之间的通信和数据交换。 Ext Direct 提供了一种直接的、透明的方式来调用服务器上的方法和处理服务器响应,而无需编写大量的手动…...

内网隧道技术学习
1. 隧道技术 在进行渗透测试以及攻防演练的时候,通常会存在各种边界设备、软硬件防火墙、IPS等设备来检测外部连接情况,这些设备如果发现异常,就会对通信进行阻断。 那么隧道技术就是一种绕过端口屏蔽的通信方式,在实际情况中防…...

【前端】CSS3新特性
目录 一、前言二、伪元素选择器1、选择器2、注意事项3、代码示例 三、伪元素清除浮动1、第一种伪元素清除浮动2、第二种伪元素清除浮动 四、CSS3盒子模型1、box-sizing:content-box2、box-sizing:border-box 五、CSS3图片模糊处理1、图片变模糊①、CSS3滤…...

Spring之HandlerInterceptor和RequestBodyAdvice
一个请求在Spring中处理流程是有多种方式拦截处理的,而且,请求是可以拆分为进入和响应2个操作的,进入我们通常会对请求参数做处理,而响应我们通常会对响应参数做处理,Spring提供了多种方式给开发者。 一、HandlerInte…...

transition、transform 区别和应用
先说应用 1.动画循环,复杂的动画用animation。在遇到很复杂的动画那就用animation。因为animation可以定义关键帧。那你就可以控制每一帧的动画效果。 2.简单的动画,事件触发用transition。当页面中的动画是自己执行的那么我们考虑用animation…...

Android中级——消息机制
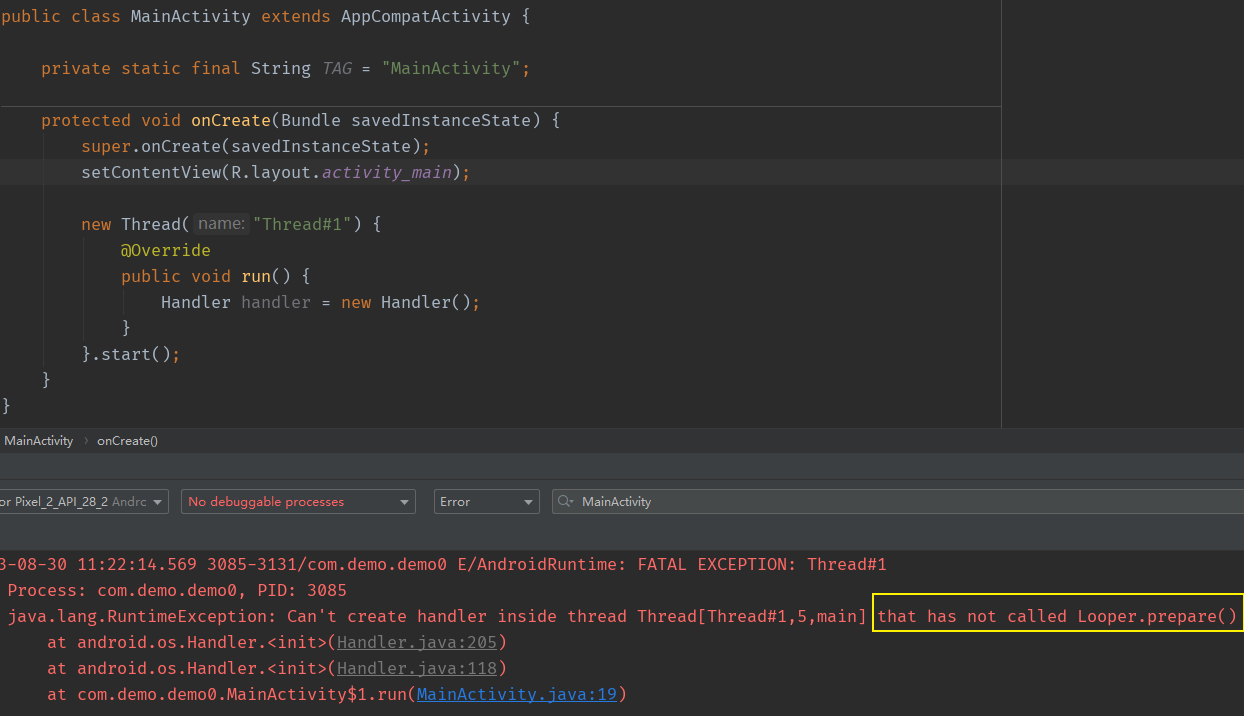
消息机制 概念ThreadLocalMessageQueueLooperHandlerrunOnUiThread() 概念 MessageQueue:采用单链表的方法存储消息列表Looper:查询MessageQueue是否有新消息,有则处理,无则等待ThreadLocal:用于Handler获取当前线程的…...

【kubernetes】使用KubeSphere devops部署我的微服务系统
KubeSphere Devops 入门使用KubeSphere的Devops功能部署"我的微服务系统" (内容学习于尚硅谷云原生课程) kubesphere devops官方文档: https://v3-1.docs.kubesphere.io/zh/docs/devops-user-guide/how-to-use/create-a-pipeline-u…...

【哈士奇赠书活动 - 37期】- 〖深入浅出SSD:固态存储核心技术、原理与实战 第2版〗
文章目录 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》 ⭐️ 内容简介 本书从基础认知、核心技…...

25.CSS自定义形状按钮与悬停效果
效果 源码 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>CSS Custom Shape Button</title><link rel="stylesheet" href="style.css"> </head> <body&…...

两条速度相差1350倍的sql语句
一起来学习研究下,看看是什么导致的这么大差别: SQL1: select * from RESOURCES where RES_STATUS 1 and PLATFORM_FLAG1 and RES_ID in (select RES_ID from DOWNLOADRECORDSwhere DOWNLOADRECORDS_TIME > DATE_SUB(now(),INTERVAL 7 DAY) grou…...

【UniApp开发小程序】小程序首页完善(滑到底部数据翻页、回到顶端、基于回溯算法的两列数据高宽比平衡)【后端基于若依管理系统开发】
文章目录 说明细节一:首页滑动到底部,需要查询下一页的商品界面预览页面实现 细节二:当页面滑动到下方,出现一个回到顶端的悬浮按钮细节三:商品分列说明优化前后效果对比使用回溯算法实现ControllerService回溯算法 优…...

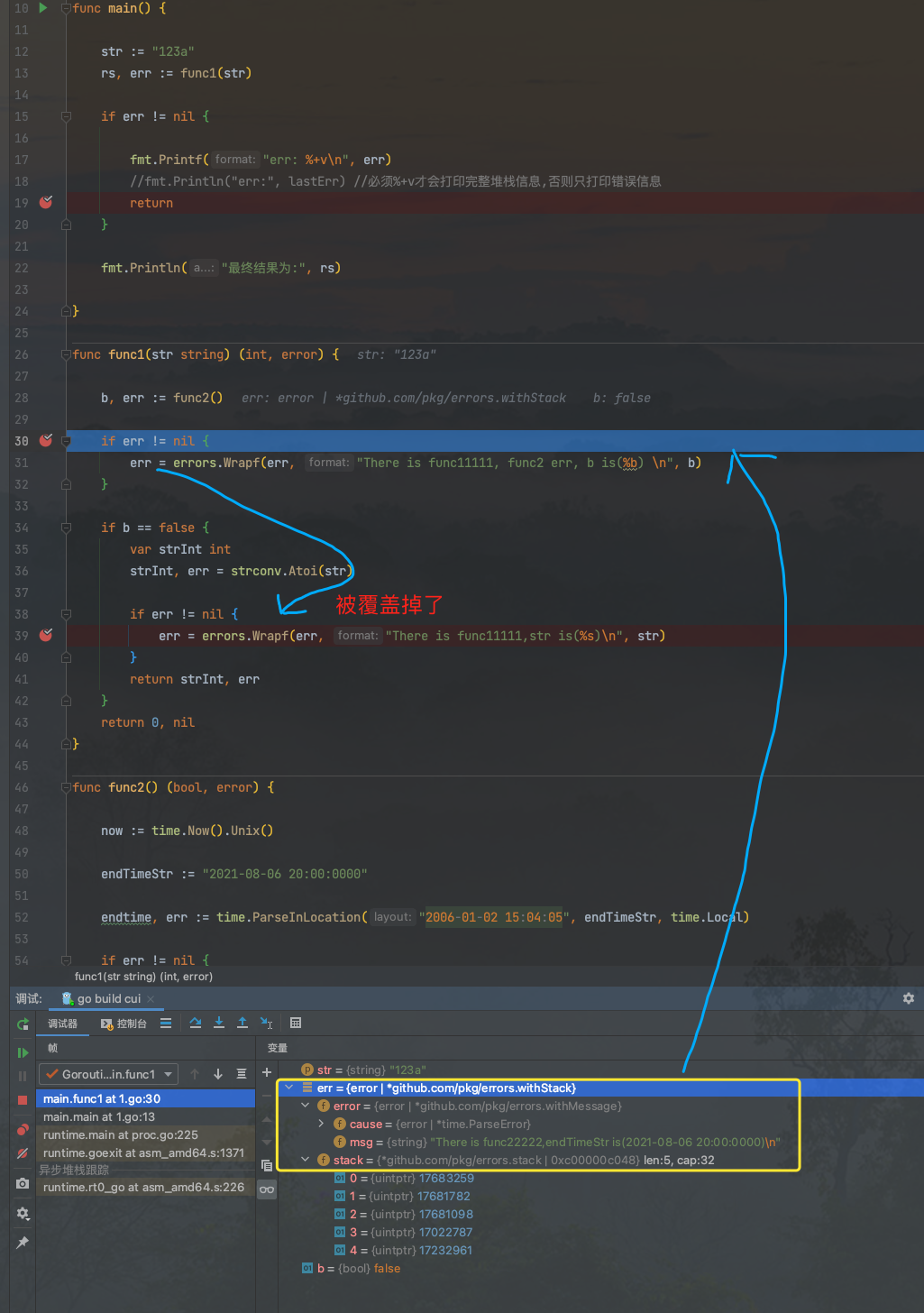
使用errors.Wrapf()代替log.Error()
介绍不同语言的错误处理机制: Error handling patterns[1] Musings about error handling mechanisms in programming languages[2] 项目中 main调func1,func1调取func2... 这样就会出现很多的 if err ! nil { log.Printf()} , 在Kibana上查看时会搜到多条日志, 需要…...

企业面临的IP风险,如何应对?
IP风险画像为企业或组织在知识产权领域面临的潜在风险和威胁的综合概览。通过对相关知识产权的保护和管理,企业可以预测和应对潜在的法律、商业和声誉风险。 IP数据云帮助企业更好地了解和应对知识产权方面的风险。并提供了关于当前全球知识产权环境的重要信息&…...
 测试点全过)
L1-046 整除光棍(Python实现) 测试点全过
题目 这里所谓的“光棍”,并不是指单身汪啦~ 说的是全部由1组成的数字,比如1、11、111、1111等。传说任何一个光棍都能被一个不以5结尾的奇数整除。比如,111111就可以被13整除。 现在,你的程序要读入一个整数x,这个整…...

《Web安全基础》04. 文件上传漏洞
web 1:文件上传漏洞2:WAF 绕过2.1:数据溢出2.2:符号变异2.3:数据截断2.4:重复数据 本系列侧重方法论,各工具只是实现目标的载体。 命令与工具只做简单介绍,其使用另见《安全工具录》…...

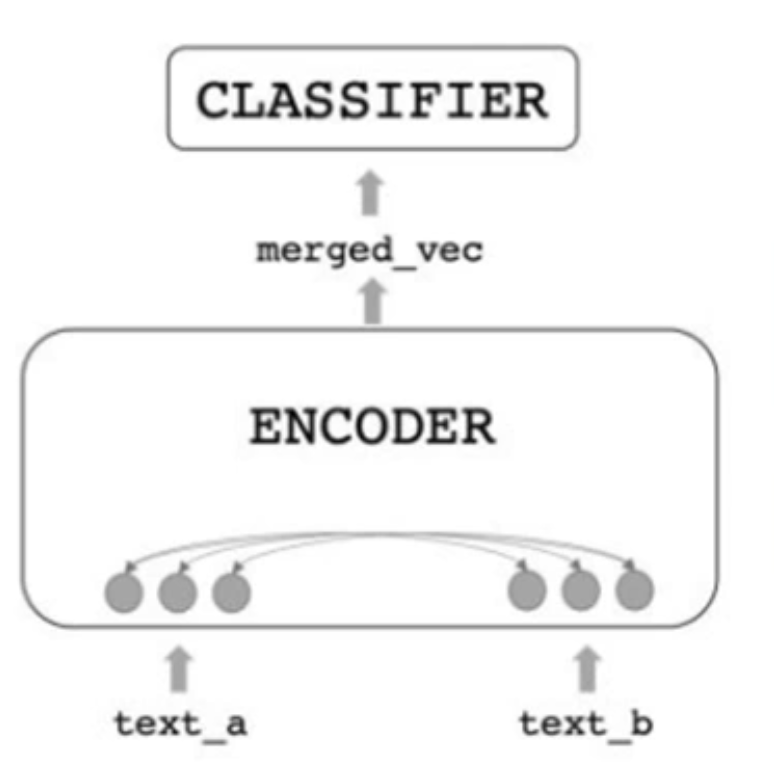
文本匹配实战系列
引言 本系列文章开始介绍深度学习在文本匹配领域的应用,并且会尝试得到各种模型在给定的数据集上的表现。 深度文本匹配发展比较久,积累了很多文本匹配方法。也有很多的分类方式,一种分类方式是表示型和交互型。 表示型方法 表示型(repre…...

【Kafka】Kafka Stream简单使用
一、实时流式计算 1. 概念 一般流式计算会与批量计算相比较。在流式计算模型中,输入是持续的,可以认为在时间上是无界的,也就意味着,永远拿不到全量数据去做计算。同时,计算结果是持续输出的,也即计算结果…...

在Linux服务器上,查看系统最近的重启记录
在Linux服务器上,您可以查看系统的重启记录以了解系统何时进行了重启。系统的重启记录通常被记录在系统日志文件中。以下是在不同Linux发行版上查看系统重启记录的方法: 1. 使用 last 命令: 打开终端,并输入以下命令来查看系统的…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
