three.js(九):内置的路径合成几何体
路径合成几何体
- TubeGeometry 管道
- LatheGeometry 车削
- ExtrudeGeometry 挤压
TubeGeometry 管道
TubeGeometry(path : Curve, tubularSegments : Integer, radius : Float, radialSegments : Integer, closed : Boolean)- path — Curve - 一个由基类Curve继承而来的3D路径。 Default is a quadratic bezier curve.
- tubularSegments — Integer - 组成这一管道的分段数,默认值为64。
- radius — Float - 管道的半径,默认值为1。
- radialSegments — Integer - 管道横截面的分段数目,默认值为8。
- closed — Boolean 管道的两端是否闭合,默认值为false。
class CustomSinCurve extends Curve<Vector3> {constructor() {super();}getPoint(t: number, optionalTarget: Vector3 = new Vector3()) {const tx = t;const ty = Math.cos(8 * Math.PI * t) / 8;const tz = Math.sin(8 * Math.PI * t) / 8;return optionalTarget.set(tx, ty, tz);}
}
const path = new CustomSinCurve();
const geometry = new TubeGeometry(path, 64, 0.05, 8);

LatheGeometry 车削
LatheGeometry(points : Array, segments : Integer, phiStart : Float, phiLength : Float)- points — 一个Vector2对象数组。每个点的X坐标必须大于0。
- segments — 要生成的车削几何体圆周分段的数量,默认值是12。
- phiStart — 以弧度表示的起始角度,默认值为0。
- phiLength — 车削部分的弧度(0-2PI)范围,2PI将是一个完全闭合的、完整的车削几何体,小于2PI是部分的车削。默认值是2PI。
const points = [];
for (let i = 0; i < 1; i += 0.1) {const x = (Math.sin(i * Math.PI * 1.8 + 3) + 1) / 5 + 0.02;points.push(new Vector2(x, i));
}
const geometry = new LatheGeometry(points);

ExtrudeGeometry 挤压
-
ExtrudeGeometry(shapes : Array, options : Object)- shapes — 形状或者一个包含形状的数组。
- options — 一个包含有下列参数的对象:
- steps — int,用于沿着挤出样条的深度细分的点的数量,默认值为1。
- depth — float,挤出的形状的深度,默认值为1。
- bevelEnabled — bool,对挤出的形状应用是否斜角,默认值为true。
- bevelThickness — float,设置原始形状上斜角的厚度。默认值为0.2。
- bevelSize — float。斜角与原始形状轮廓之间的延伸距离,默认值为bevelThickness-0.1。
- bevelOffset — float. Distance from the shape outline that the bevel starts. Default is 0.
- bevelSegments — int。斜角的分段层数,默认值为3。
- extrudePath — THREE.Curve对象。一条沿着被挤出形状的三维样条线。Bevels not supported for path extrusion.
- UVGenerator — Object。提供了UV生成器函数的对象。
-
该对象可以将一个二维形状挤成一个三维几何体。
-
当使用这个几何体创建Mesh的时候,如果希望分别对它的表面和它挤出的侧面使用单独的材质,你以使用一个材质数组。 第一个材质将用于其表面;第二个材质则将用于其挤压出的侧面。
const shape = new Shape();
shape.moveTo(0, 0);
shape.lineTo(0, 1);
shape.lineTo(1, 1);
shape.lineTo(1, 0);
shape.lineTo(0, 0);const extrudeSettings = {steps: 1,depth: 1,bevelEnabled: true,bevelThickness: 0.2,bevelSize: 0.1,bevelOffset: 0,bevelSegments: 1,
};const geometry = new ExtrudeGeometry(shape, extrudeSettings);

相关文章:

three.js(九):内置的路径合成几何体
路径合成几何体 TubeGeometry 管道LatheGeometry 车削ExtrudeGeometry 挤压 TubeGeometry 管道 TubeGeometry(path : Curve, tubularSegments : Integer, radius : Float, radialSegments : Integer, closed : Boolean) path — Curve - 一个由基类Curve继承而来的3D路径。 De…...

【MySQL系列】索引的学习及理解
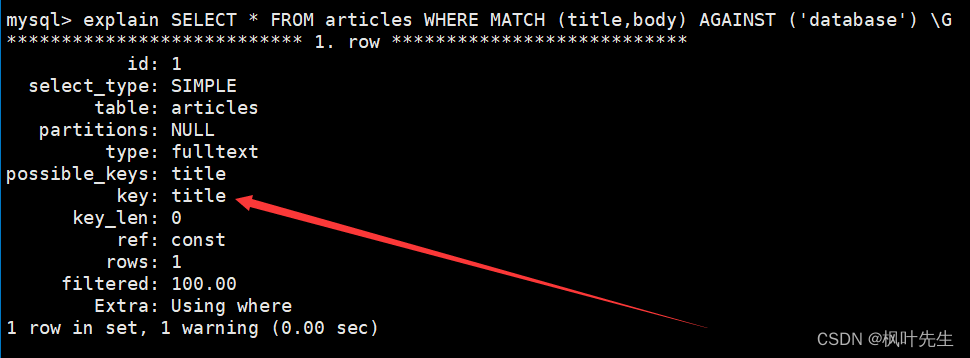
「前言」文章内容大致是MySQL索引的学习。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、索引概念二、从硬件角度理解2.1 磁盘2.2 结论 三、从软件角度理解四、共识五、索引的理解5.1 一个现象和结论5.2 对Page进行建模5.3 索引可以采用的数据结构5.…...

GPT-4.0技术大比拼:New Bing与ChatGPT,哪个更适合你
随着GPT-4.0技术的普及和发展,越来越多的平台开始将其应用于各种场景。New Bing已经成功接入GPT-4.0,并将其融入搜索和问答等功能。同样,在ChatGPT官网上,用户只需开通Plus账号,即可体验到GPT-4.0带来的智能交流和信息…...

vnc与windows之间的复制粘贴
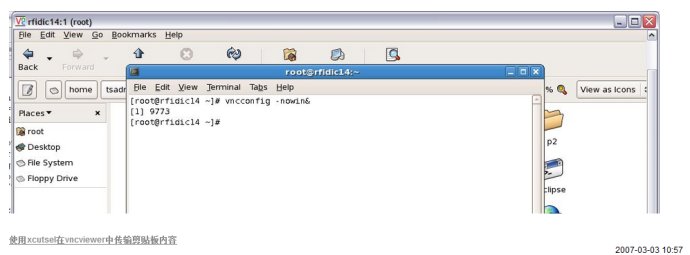
【原创】VNC怎么和宿主机共享粘贴板 假设目标主机是linux,终端主机是windows(就是在windows上使用VNC登陆linux) 在linux中执行 vncconfig -nowin& 在linux选中文字后,无需其他按键,直接在windows中可以黏贴。 …...

windows下如何搭建属于自己的git服务器
前一阵子公司需要,领导让我给我们技术部搭建一个git服务器。以前看过教程,但自己没动手做过,开始按照网上的教程来,但搭建过程中发现还是不够详细,今天给大家一个比较详细的,希望对大家有帮助。 高能预警&a…...
⭐⭐+贪心解决可能的最小和(类似上次))
D360周赛复盘:模拟(思维题目)⭐⭐+贪心解决可能的最小和(类似上次)
文章目录 2833.距离原点最远的点思路完整版 2834.找出美丽数组的最小和思路完整版 2833.距离原点最远的点 给你一个长度为 n 的字符串 moves ,该字符串仅由字符 L、R 和 _ 组成。字符串表示你在一条原点为 0 的数轴上的若干次移动。 你的初始位置就在原点…...

【C++学习】函数指针
#include<iostream> //包含头文件 using namespace std; void func(int no, string str){cout << "亲爱的"<< no << "号:" << str << endl; }int main(){int bh 3;string message "我是一只傻傻鸟";func…...

A. Copil Copac Draws Trees
Problem - 1830A - Codeforces 问题描述: 科皮尔-科帕克(Copil Copac)得到一个由 n − 1 n-1 n−1条边组成的列表,该列表描述了一棵由 n n n个顶点组成的树。他决定用下面的算法来绘制它: 步骤 0 0 0:…...

D359周赛复盘:贪心解决求最小和问题⭐⭐+较为复杂的双层线性DP⭐⭐
文章目录 2828.判别首字母缩略词完整版 2829.k-avoiding数组的最小总和(贪心解法)思路完整版 类似题:2834.找出美丽数组的最小和思路完整版 2830.销售利润最大化⭐⭐思路DP数组含义递推公式 完整版 2828.判别首字母缩略词 给你一个字符串数组…...

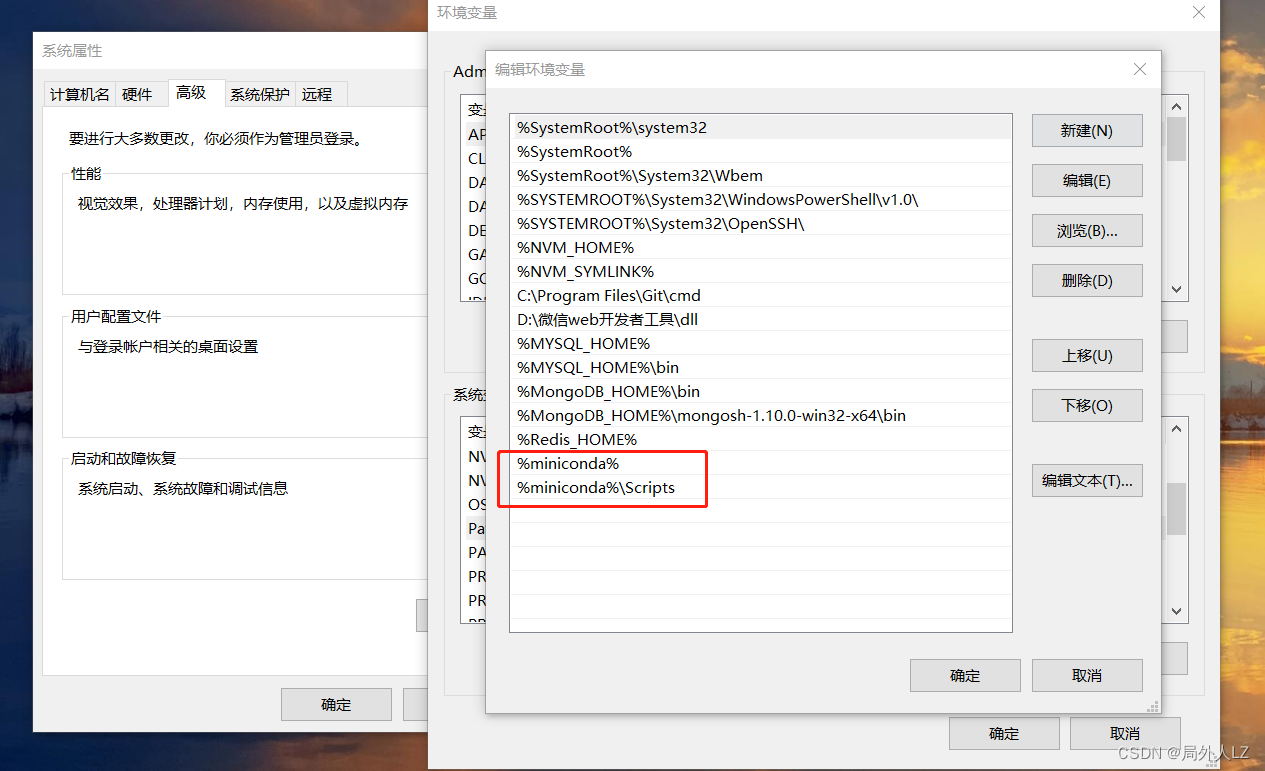
python基础之miniConda管理器
一、介绍 MiniConda 是一个轻量级的 Conda 版本,它是 Conda 的精简版,专注于提供基本的环境管理功能。Conda 是一个流行的开源包管理系统和环境管理器,用于在不同的操作系统上安装、管理和运行软件包。 与完整版的 Anaconda 相比,…...

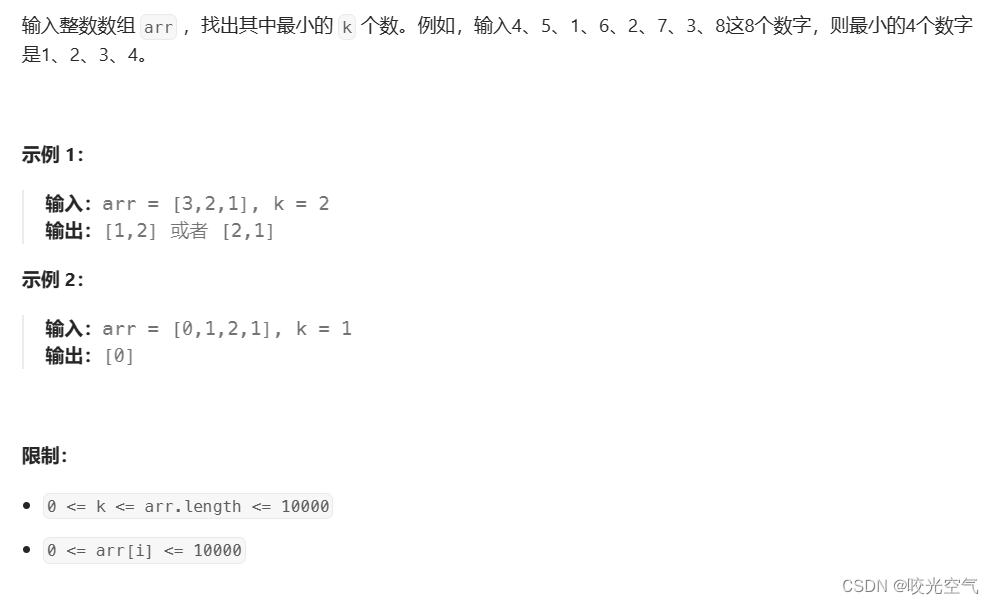
C++算法 —— 分治(1)快排
文章目录 1、颜色分类2、排序数组3、第k个最大的元素(快速选择)4、最小的k个数(快速选择) 分治,就是分而治之,把大问题划分成多个小问题,小问题再划分成更小的问题。像快排和归并排序就是分治思…...

接口用例设计
章节目录: 一、针对输入设计1.1 数值型1.2 字符串型1.3 数组或链表类型 二、针对业务逻辑2.1 约束条件分析2.2 操作对象分析2.3 状态转换分析2.4 时序分析 三、针对输出设计3.1 针对输出结果3.2 接口超时 四 、其他测试设计4.1 已废弃接口测试4.2 接口设计合理性分析…...

Selenium超级详细的教程
Selenium是一个用于自动化测试的工具,它可以模拟用户在浏览器中的各种操作。除了用于测试,Selenium还可以用于爬虫,特别是在处理动态加载页面时非常有用。本文将为您提供一个超级详细的Selenium教程,以帮助您快速入门并了解其各种…...

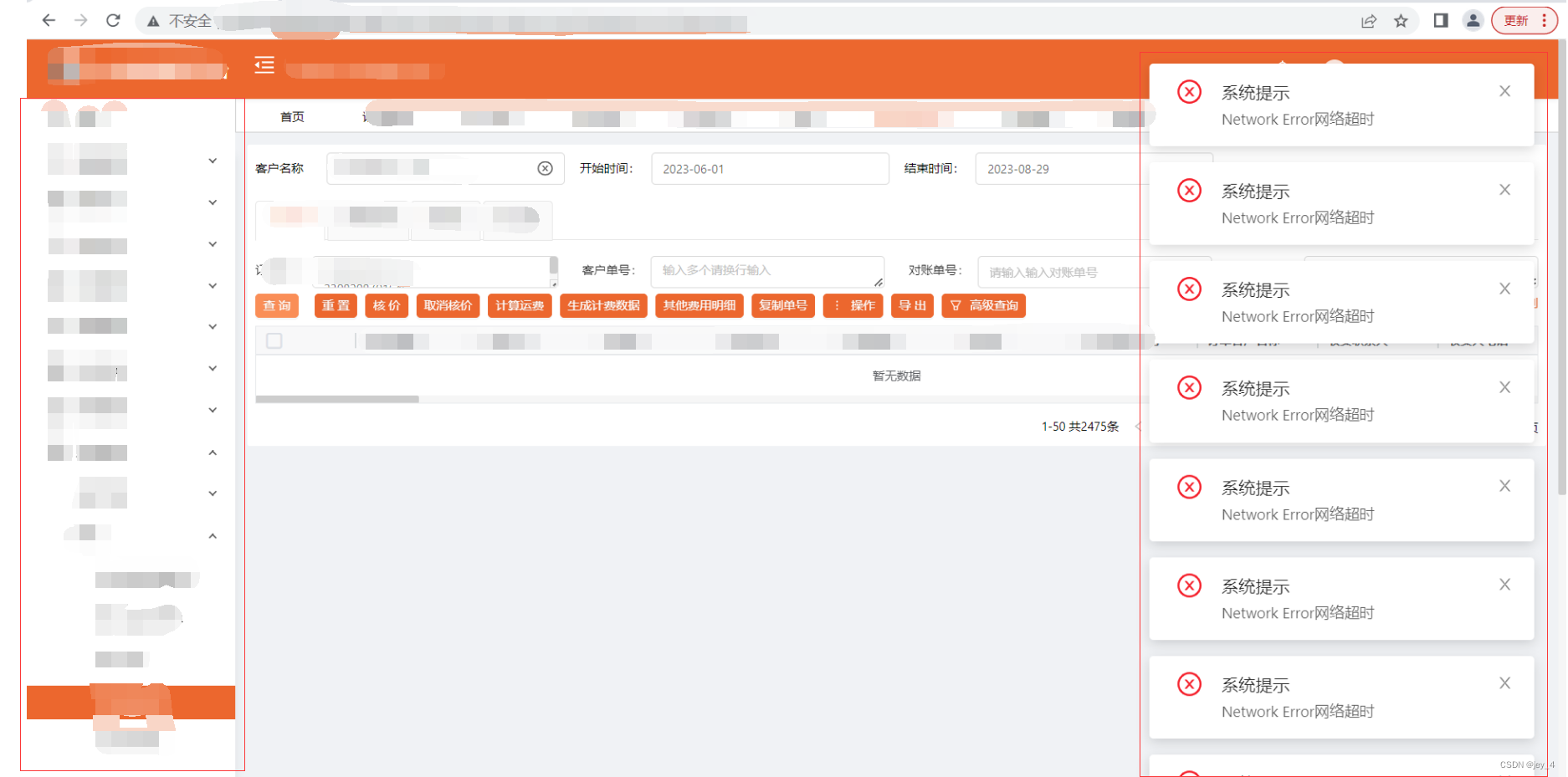
服务报network error错误
问题:服务请求时会偶发性的报【network error网络超时】(请求瞬间就报) 可能原因: 服务器linux内核调优时将:net.ipv4.tcp_tw_recycle设置为1,开启TCP连接中TIME-WAIT sockets的快速回收,默认为…...

【ES6】利用 Proxy实现函数名链式效果
利用 Proxy,可以将读取属性的操作(get),转变为执行某个函数,从而实现属性的链式操作。 var pipe function (value) {var funcStack [];var oproxy new Proxy({} , {get : function (pipeObject, fnName) {if (fnNa…...

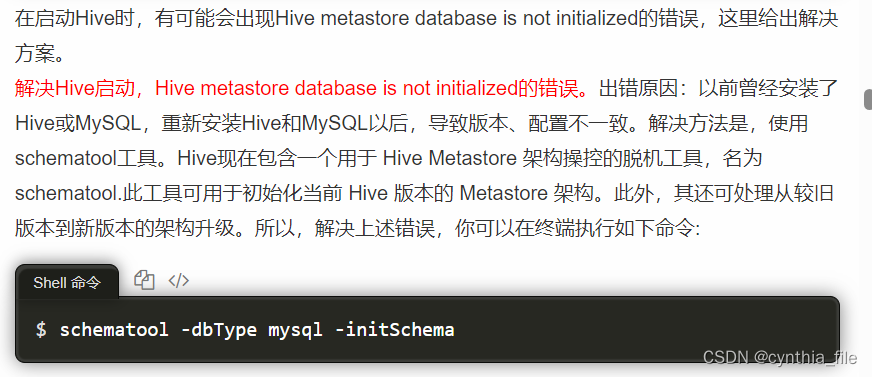
hive部署
下载hive安装包:https://dlcdn.apache.org/hive/hive-2.3.9/解压及环境部署 tar -zxvf apache-hive-2.3.9-bin.tar.gz mv apache-hive-2.3.9-bin hivevim /etc/profile添加至环境变量 export HIVE_HOME/usr/local/hive export PATH$PATH:$HIVE_HOME/binsource /etc…...

ip白名单之网段
代码托管,有时候为了安全性,限制网段内的ip可以访问。 IP地址和掩码均知道时才能确定主机所在的网段,也就是用这个原理来限制可访问的IP网段了。 ip后面加上“/N”就代表掩码的二进制”1“有N位。 例如: ①0.0.0.0/0 主机ip地…...

PMP项目管理主要学习内容是什么?
PMP项目管理是指根据美国项目管理学会(Project Management Institute,简称PMI)制定的项目管理知识体系和方法论进行项目管理的一种认证。PMP主要关注项目的规划、执行和控制等方面的知识和技能。 下面是PMP项目管理《PMBOK指南》第六版的主要学习内容: …...

小米面试题——不用加减乘除计算两数之和
前言 (1)刷B站看到一个面试题,不用加减乘除计算两数之和。 (2)当时我看到这个题目,第一反应就是感觉这是一个数电题目。不过需要采用C语言的方式编写出来。 (3)不过看到大佬的代码之…...

Mysql 日志管理 数据备份
MySQL日志管理 MySQL的默认日志保存位置为/usr/local/mysql/data 日志开启方式有两种:通过配置文件或者是通过命令 通过命令修改开启的日志是临时的,关闭或重启服务后就会关闭 日志的分类 1.错误日志 用来记录当MySQL启动、停止或运行时发生的错误信…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
