Uniapp笔记(二)uniapp语法1
一、本节项目预备知识
1、效果演示
2、常见组件
1、view组件
视图容器,它类似于传统html中的div,用于包裹各种元素内容。
2、swiper组件
swiper是滑动视图容器,经常看到的轮播图就是通过它来完成的
swiper-item是swiper子组件,仅能放到swiper组件中
swiper常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在滑块的 index |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 500 | 滑动动画时长 |
<template><view class="container"><swiper class="swiper" :indicator-dots="true" :autoplay="true" :interval="2000"><swiper-item><text>1</text></swiper-item><swiper-item><text>2</text></swiper-item><swiper-item><text>3</text></swiper-item></swiper></view>
</template>
<style lang="scss">.swiper{width: 750rpx;height: 300rpx;background-color: #ccc;}
</style>3、image组件
图片组件的常见属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| src | String | 图片的资源地址 |
| mode | String | 图片裁剪、缩放模式 |
| lazy-load | Boolean | 图片懒加载 |
常见的mode值
| 值 | 含义 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
<template><view class="container"><swiper class="swiper" :indicator-dots="true" :autoplay="true" :interval="2000"><swiper-item v-for="(item,index) in swiperList" :key="index"><image :src="item.image_src" mode="widthFix" class="swiper-image"></image></swiper-item></swiper></view>
</template>
<script>export default {data() {return {swiperList:[ {"image_src": "https://api-hmugo-web.itheima.net/pyg/banner1.png","open_type": "navigate","goods_id": 129,"navigator_url": "/pages/goods_detail/main?goods_id=129"},{"image_src": "https://api-hmugo-web.itheima.net/pyg/banner2.png","open_type": "navigate","goods_id": 395,"navigator_url": "/pages/goods_detail/main?goods_id=395"},{"image_src": "https://api-hmugo-web.itheima.net/pyg/banner3.png","open_type": "navigate","goods_id": 38,"navigator_url": "/pages/goods_detail/main?goods_id=38"}]}}}
</script>
<style lang="scss">.swiper{width: 750rpx;height: 300rpx;.swiper-image{width: 100%;height: 100%;}}
</style>3、网络
3.1、发起请求
uni.request(OBJECT)OBJECT 参数说明
| 属性 | 类型 | 必填项 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | String/Object/ArrayBuffer | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。content-type默认为application/json |
| method | string | 否 | HTTP 请求方法 |
| dataType | string | 否 | 返回的数据格式 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
案例:首页轮播图
export default {data() {return {swiperList:[]}},created() {uni.request({url:'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata',method:'GET',success:(res) =>{this.swiperList=res.data.message}})}
}3.2、微信小程序网络
1)、微信小程序网络请求限制
处于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制
-
只能请求HTTPS类型的接口
-
必须将接口的域名添加到信任列表中
2)、配置request合法域名
配置步骤:登录微信小程序管理后台->开发->开发设置->服务器域名->修改request合法域名
注意事项:
-
域名只支持https协议
-
域名不能使用IP地址或localhost
-
域名必须经过ICP备案
-
服务器域名一个月内最多可申请5次修改
3)、跳过requesth合法域名校验
如果后台程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口,此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启【开发者不校验请求域名、TLS版本及HTTPS证书】选项,跳过request合法域名的校验。
注意:跳过requesth合法域名校验的选项,仅限在开发与调试阶段使用。
3.3、封装uni.reqeust
在src/utils目录下创建request.js
const BASE_URL="https://api-hmugo-web.itheima.net/api/public/v1"
export default{//发送GET请求get:(url,data)=>{return new Promise((resolve,reject)=>{uni.showLoading({title:'网络正在加载中,请稍等'})//发送网路请求uni.request({method:'GET',url:BASE_URL+url,data:data,header:{'Content-Type':'application/json'},success(data) {resolve(data)},fail(err) {reject(err)},complete() {uni.hideLoading() //关闭加载框}})})},//发送POST请求post:(url,data)=>{return new Promise((resolve,reject)=>{uni.showLoading({title:'网络正在加载中,请稍等'})//发送网路请求uni.request({method:'POST',url:BASE_URL+url,data:data,header:{'Content-Type':'application/json'},success(data) {resolve(data)},fail(err) {reject(err)},complete() {uni.hideLoading() //关闭加载框}})})}
}在main.js中将request.js挂载到全局
import request from '@/utils/request.js'
uni.$api=request组件中调用
<template><view class="container"><swiper class="swiper" :indicator-dots="true" :autoplay="true" :interval="2000"><swiper-item v-for="(item,index) in swiperList" :key="index"><image :src="item.image_src" mode="widthFix" class="swiper-image" :lazy-load="true"></image></swiper-item></swiper></view>
</template>
<script>export default {data() {return {swiperList:[]}},methods:{async getSwiperList(){let result=await uni.$api.get('/home/swiperdata')this.swiperList=result.message}},created() {this.getSwiperList()}}
</script>
<style lang="scss">.swiper{width: 750rpx;height: 300rpx;.swiper-image{width: 100%;height: 100%;}}
</style>二、商城首页
1、首页轮播图
1.1、首页请求轮播图数据
实现步骤
-
在 data 中定义轮播图的数组
-
在 created生命周期函数中调用获取轮播图数据的方法
-
在 methods 中定义获取轮播图数据的方法
export default {data() {return {swiperList:[]}},methods:{async getSwiperList(){let result=await this.$request({url:'/home/swiperdata'})this.swiperList=result.message}},created() {this.getSwiperList()}
}1.2、自定义轮播图组件
<template><swiper class="swiper" :indicator-dots="true" :autoplay="true" :interval="2000"><swiper-item v-for="(item,index) in swiperList" :key="index"><image :src="item.image_src" mode="widthFix" class="swiper-image" :lazy-load="true"></image></swiper-item></swiper>
</template><script>export default {props: ['swiperList']}
</script><style lang="scss">.swiper {width: 750rpx;height: 300rpx;.swiper-image {width: 100%;height: 100%;}}
</style>1.3、首页引用轮播图组件
<template><view><homeSwiper :swiperList="swiperList"></homeSwiper></view>
</template>
<script>import homeSwiper from '@/pages/index/homeSwiper.vue'export default {components:{homeSwiper}}
</script>2、首页分类导航区域
实现步骤
-
在 data 中定义首页导航的数组
-
在 created生命周期函数中调用获取导航数据的方法
-
在 methods 中定义获取导航数据的方法
2.1、首页请求轮播图数据
export default {data() {return {navList:[]}},methods:{async getNavList(){let result=await this.$request({url:'/home/catitems'})this.navList=result.message}},created() {this.getNavList()}
}2.2、自定义首页导航组件
<template><view class="nav-list"><view class="nav-item" v-for="(item,index) in navList" :key="index"><image :src="item.image_src" class="nav-item-image"></view></view>
</template><script>export default{props:['navList']}
</script><style lang="scss">.nav-list{display: flex;justify-content: center;margin-top: 50rpx;.nav-item{flex-grow: 1;display: flex;justify-content: center;.nav-item-image{width: 128rpx;height: 140rpx;}}}
</style>2.3、首页引用导航组件
<template><view><home-nav :navList="navList"></home-nav></view>
</template>
<script>import homeNav from '@/components/homeNav/index.vue'export default {components:{homeNav}}
</script>3、首页楼层区域
-
在 data 中定义首页楼层的数组
-
在 created生命周期函数中调用首页楼层的方法
-
在 methods 中定义获取首页楼层数据的方法
3.1、首页请求楼层数据
export default {data() {return {floorList:[]}},methods:{async getFloorList(){let result=await this.$request({url:'/home/floordata'})this.floorList=result.message}},created() {this.getFloorList()}
}3.2、自定义首页楼层组件
-
渲染楼层中的标题
<template><view class="floor-list"><view class="floor-item" v-for="(item,index) in floorList" :key="index"><view class="floor-title"><image :src="item.floor_title.image_src" class="floor-item-img" mode="widthFix"></image></view></view></view>
</template><script>export default{props:['floorList'],mounted() {console.log('floorList',this.floorListData);}}
</script><style lang="scss">.floor-title{display: flex;margin-top: 30rpx;}
</style>-
渲染楼层中的图片
<template><view class="floor-list"><view class="floor-item" v-for="(item,index) in floorList" :key="index"><view class="floor-title"><image :src="item.floor_title.image_src" class="floor-item-img" mode="widthFix"></image></view><view class="floor-img"><view class="floor-left-img"><view class="left-img-box"><image :src="item.product_list[0].image_src" mode="widthFix" class="big-img"></image></view></view><view class="floor-right-img"><view v-for="(subItem,idx) in item.product_list" :key="idx" v-if="idx!=0" class="right-img-box-item"><image :src="subItem.image_src" mode="widthFix" class="small-img"></image></view></view></view></view></view>
</template>
<style>.floor-title{display: flex;margin-top: 30rpx;}.floor-item-img{width: 100%;height: 60rpx;}.floor-img{display: flex;margin-left: 20rpx;}.floor-right-img{display: flex;flex-wrap: wrap;}.big-img{width: 232rpx;}.small-img{width: 233rpx;}
</style>3.3、首页引用楼层组件
<template><view><home-floor :floorList="floorList"></home-floor></view>
</template>
<script>import homeFloor from '@/components/homeFloor/index.vue'export default {components:{homeFloor}}
</script>三、商城分类页
1、渲染分类页面的基本结构
<template><view class="container"><scroll-view class="left-scroll-view" scroll-y="true"><view class="left-scroll-view-item active">产品0</view><view v-for="i in 100" class="left-scroll-view-item"><text>产品{{i}}</text></view></scroll-view><scroll-view class="right-scroll-view" scroll-y="true" ><view v-for="i in 100">xxxxxx</view></scroll-view></view>
</template><script>
</script><style lang="scss">.container{display: flex}.left-scroll-view{width: 240rpx;height: 100vh;.left-scroll-view-item{line-height: 120rpx;background-color: #f7f7f7;text-align: center;}.active{background-color: #fff;position: relative;}.active::before{content: ' ';display: block;position:absolute;width: 10rpx;height: 80rpx;background-color: darkorange;top:50%;transform: translateY(-50%);}}.right-scroll-view{flex-grow: 1;height: 100vh;}
</style>2、获取分类数据
export default{data(){return{categoryList:[]}},methods:{async getCategoryList(){let result=await this.$request({url:'/categories'})this.categoryList=result.message}},created() {this.getCategoryList()}
}3、动态渲染左侧的一级分类列表
-
循环渲染列表结构
<view class="container"><scroll-view class="left-scroll-view" scroll-y="true"><view v-for="(item,index) in categoryList" :key="index" class="left-scroll-view-item"><text>{{item.cat_name}}</text></view></scroll-view>
</view>-
在 data 中定义默认选中项的索引
data(){return{active:0}
},-
循环渲染结构时,为选中项动态添加
.active样式
<view v-for="(item,index) in categoryList" :key="index" :class="{'left-scroll-view-item':true,'active':index==active?true:false}"><text>{{item.cat_name}}</text>
</view>-
为一级分类的 Item 项绑定点击事件处理函数
activeChanged
<view v-for="(item,index) in categoryList" :key="index" :class="{'left-scroll-view-item':true,'active':index==active?true:false}"@click="activeChange(index)"><text>{{item.cat_name}}</text>
</view>-
定义
activeChanged事件处理函数,动态修改选中项的索引
methods:{activeChange(index){this.active=index}
}4、动态渲染右侧的二级分类列表
-
在data中定义二级分类的数据
data() {return {secondCategoryList: []}
},-
修改
getCategoryList方法,在请求到数据之后,为二级分类列表数据赋值
async getCategoryList() {let result = await this.$request({url: '/categories'})this.categoryList = result.messagethis.secondCategoryList = result.message[0].children
},-
修改
activeChange方法,在一级分类选中项改变之后,为二级分类列表数据重新赋值
activeChange(index) {this.active = indexthis.secondCategoryList = this.categoryList[index].children
}-
循环渲染右侧二级分类列表的 UI 结构:
<scroll-view class="right-scroll-view" scroll-y="true"><view class="cate-lv2" v-for="(item,index) in secondCategoryList" :key="index"><view class="cate-lv2-title"><text>{{item.cat_name}}</text></view></view>
</scroll-view>-
样式
.cate-lv2-title {font-size: 12px;font-weight: bold;text-align: center;padding: 15px 0;
}5、动态渲染右侧的三级分类列表
-
三级菜单结构
<template><view class="container"><!--左侧栏代码省略--><scroll-view class="right-scroll-view" scroll-y="true"><view class="cate-lv2" v-for="(item,index) in secondCategoryList" :key="index"><view class="cate-lv2-title"><text>{{item.cat_name}}</text></view><!--三级菜单--><view class="cate-lv3-list"><view class="cate-lv3-item" v-for="(subitem,subIndex) in item.children" :key="subIndex"><image :src="subitem.cat_icon" class="item3_img"></image><text>{{subitem.cat_name}}</text></view></view></view></scroll-view></view>
</template>-
样式
.cate-lv3-list{display: flex;flex-wrap: wrap;justify-content: center;.cate-lv3-item{flex-grow: 1;display: flex;flex-direction: column;margin: 20rpx;.item3_img{width: 120rpx;height: 120rpx;}} }相关文章:
uniapp语法1)
Uniapp笔记(二)uniapp语法1
一、本节项目预备知识 1、效果演示 2、常见组件 1、view组件 视图容器,它类似于传统html中的div,用于包裹各种元素内容。 2、swiper组件 swiper是滑动视图容器,经常看到的轮播图就是通过它来完成的 swiper-item是swiper子组件…...

【1day】PHPOK cms SQL注入学习
目录 一、漏洞描述 二、资产测绘 三、漏洞复现 四、漏洞修复 一、漏洞描述 PHPOK CMS是一个基于PHP语言开发的开源内容管理系统(CMS)。它提供了一个强大的平台,用于创建和管理网站内容。PHPOK CMS具有灵活的模块化架构,可以根据网站的需求进行定制和扩展。PHPOK CMS存…...

线程同步与互斥
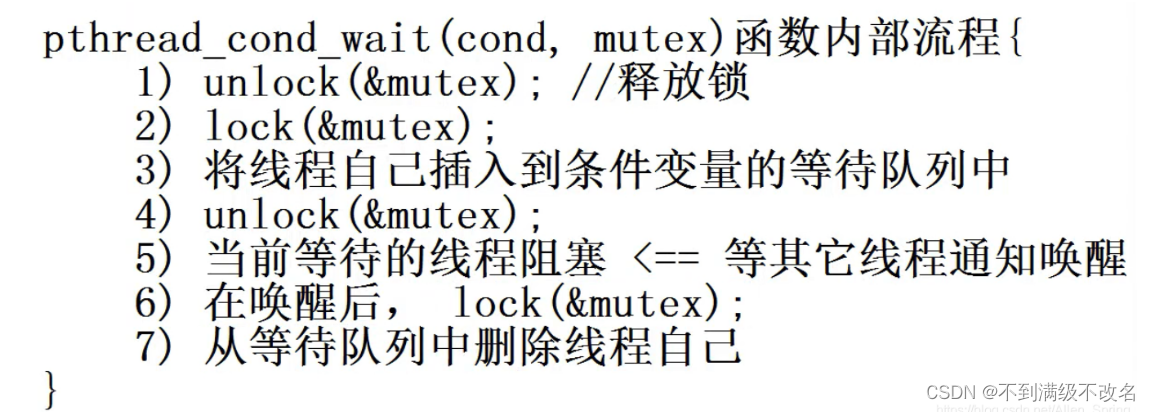
目录 前言:基于多线程不安全并行抢票 一、线程互斥锁 mutex 1.1 加锁解锁处理多线程并发 1.2 如何看待锁 1.3 如何理解加锁解锁的本质 1.4 CRAII方格设计封装锁 前言:基于线程安全的不合理竞争资源 二、线程同步 1.1 线程同步处理抢票 1.2 如何…...

电子词典dictionary
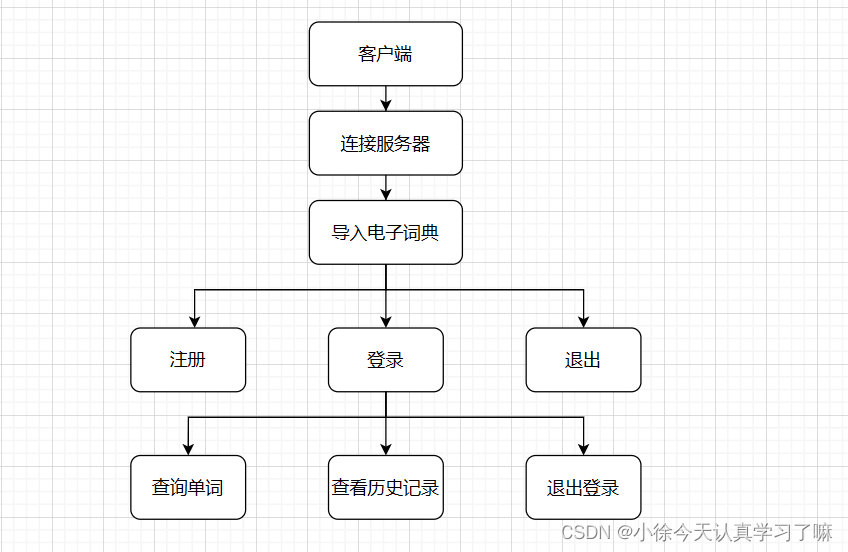
一、项目要求: 1.登录注册功能,不能重复登录,重复注册。用户信息也存储在数据库中。 2.单词查询功能 3.历史记录功能,存储单词,意思,以及查询时间,存储在数据库 4.基于TCP,支持多客户…...

【python爬虫】10.指挥浏览器自动工作(selenium)
文章目录 前言selenium是什么怎么用设置浏览器引擎获取数据解析与提取数据自动操作浏览器 实操运用确认目标分析过程代码实现 本关总结 前言 上一关,我们认识了cookies和session。 分别学习了它们的用法,以及区别。 还做了一个项目:带着小…...

QT文件对话框,将标签内容保存至指定文件
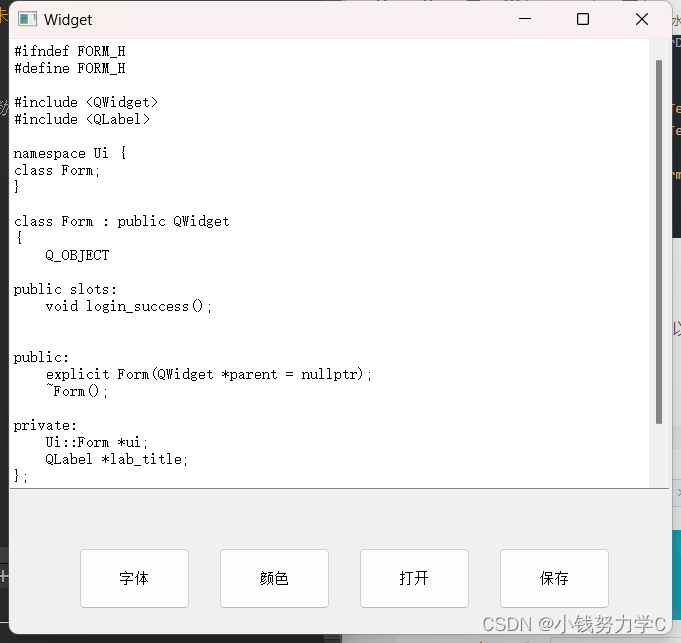
一、主要步骤 首先,通过getSaveFileName过去想要保存的文件路径及文件名,其次,通过QFile类实例化一个文件对象,再读取文本框中的内容,最后将读取到的内容写入到文件中,最后关闭文件。 1.txt即为完成上述操作…...

C#,《小白学程序》第十一课:阶乘(Factorial)的计算方法与代码
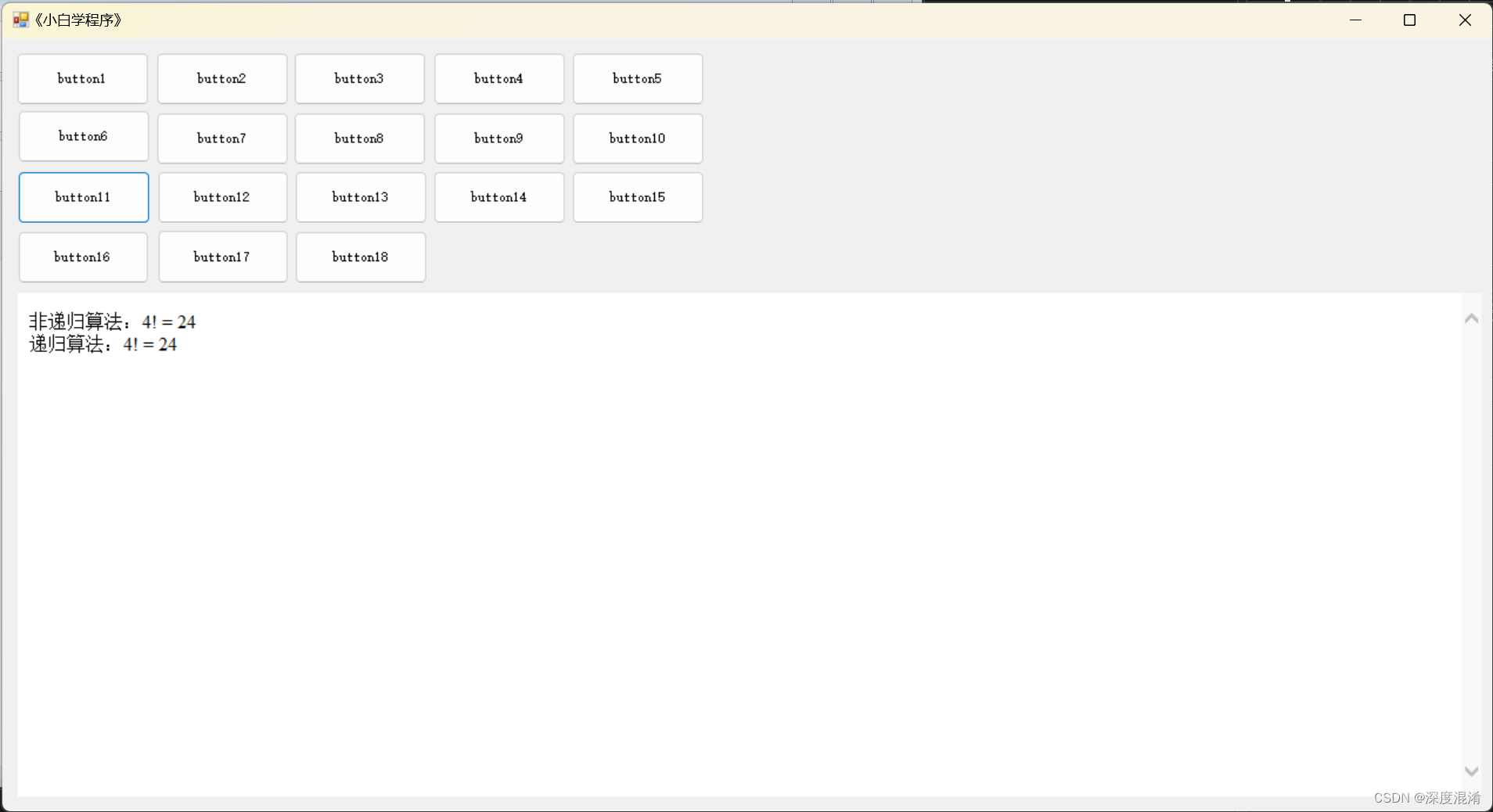
1 文本格式 /// <summary> /// 阶乘的非递归算法 /// </summary> /// <param name"a"></param> /// <returns></returns> private int Factorial_Original(int a) { int r 1; for (int i a; i > 1; i--) { …...

MySQL 数据库常用命令大全(完整版)
文章目录 1. MySQL命令2. MySQL基础命令3. MySQL命令简介4. MySQL常用命令4.1 MySQL准备篇4.1.1 启动和停止MySQL服务4.1.2 修改MySQL账户密码4.1.3 MySQL的登陆和退出4.1.4 查看MySQL版本 4.2 DDL篇(数据定义)4.2.1 查询数据库4.2.2 创建数据库4.2.3 使…...

【数学】【书籍阅读笔记】【概率论】应用随机过程概率论模型导论 by Sheldon M.Ross 第一章 概率论引总结与习题题解 【更新中】
文章目录 前言1 第一章 概率论引论 总结1.1 样本空间与事件1.2 定义在事件上的概率1.3 条件概率1.4 独立事件 2 一些有用的重要结论/公式/例题3 重要例题例 1.11 3 习题题解题1题2 4 习题总结 前言 1 第一章 概率论引论 总结 第一章从事件的角度引出样本空间、事件、概率的基本…...

posexplode函数实战总结
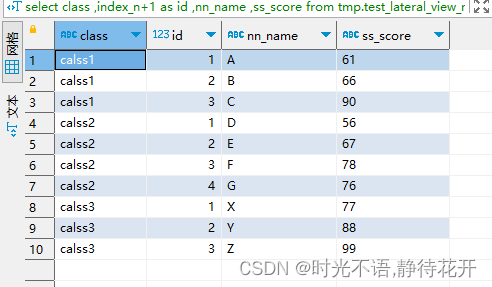
目录 1、建表和准备数据 2、炸裂实践 3、错误炸裂方式 4、当字段类型为string,需要split一下 对单列array类型的字段进行炸裂时,可以使用lateral view explode。 对多列array类型的字段进行炸裂时,可以使用lateral view posexplode。 1…...

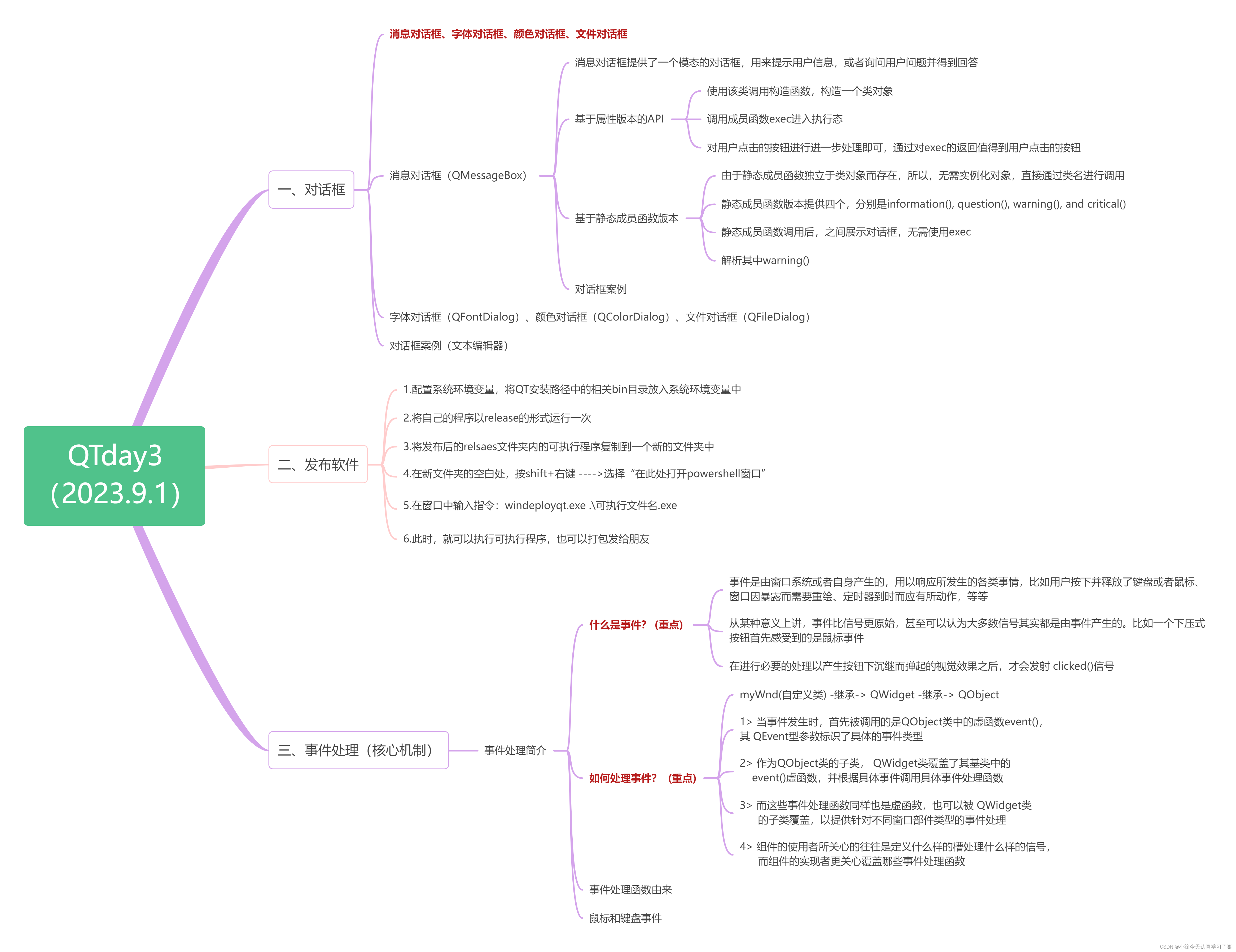
QTday3(对话框、发布软件、事件处理核心机制)
一、Xmind整理: 二、上课笔记整理: 1.消息对话框(QMessageBox) ①基于属性版本的API QMessageBox::QMessageBox( //有参构造函数名QMessageBox::Icon icon, //图标const Q…...

el-date-picker限制选择的时间范围
<el-date-pickersize"mini"v-model"dateTime"value-format"yyyy-MM-dd HH:mm:ss"type"datetimerange"range-separator"~"start-placeholder"开始日期"end-placeholder"结束日期":picker-options&quo…...

Scala中的Actor模型
Scala中的Actor模型 概念 Actor Model是用来编写并行计算或分布式系统的高层次抽象(类似java中的Thread)让程序员不必为多线程模式下共享锁而烦恼。Actors将状态和行为封装在一个轻量的进程/线程中,但是不和其他Actors分享状态,…...

Java使用pdfbox将pdf转图片
前言 目前比较主流的两种转pdf的方式,就是pdfbox和icepdf,两种我都尝试了下,icepdf解析出来有时候会出现中文显示不出来,网上的解决方式又特别麻烦,不是安装字体,就是重写底层类,所以我选择了p…...

大规模场景下对Istio的性能优化
简介 当前istio下发xDS使用的是全量下发策略,也就是网格里的所有sidecar(envoy),内存里都会有整个网格内所有的服务发现数据。这样的结果是,每个sidecar内存都会随着网格规模增长而增长。 Aeraki-mesh aeraki-mesh项目下有一个子项目专门用来…...

数字化新零售平台系统提供商,门店商品信息智慧管理-亿发进销存
传统的批发零售业务模式正面临着市场需求变化的冲击。用户日益注重个性化、便捷性和体验感,新兴的新零售模式迅速崛起,改变了传统的零售格局。如何在保持传统业务的基础上,变革发展,成为了业界亟需解决的问题。 在这一背景下&…...

postgresql-窗口函数
postgresql-窗口函数 简介窗口函数的定义分区选项(PARTITION BY)排序选项(ORDER BY)窗口选项(frame_clause) 聚合窗口函数排名窗口函数演示了 CUME_DIST 和 NTILE 函数 取值窗口函数 简介 常见的聚合函数&…...

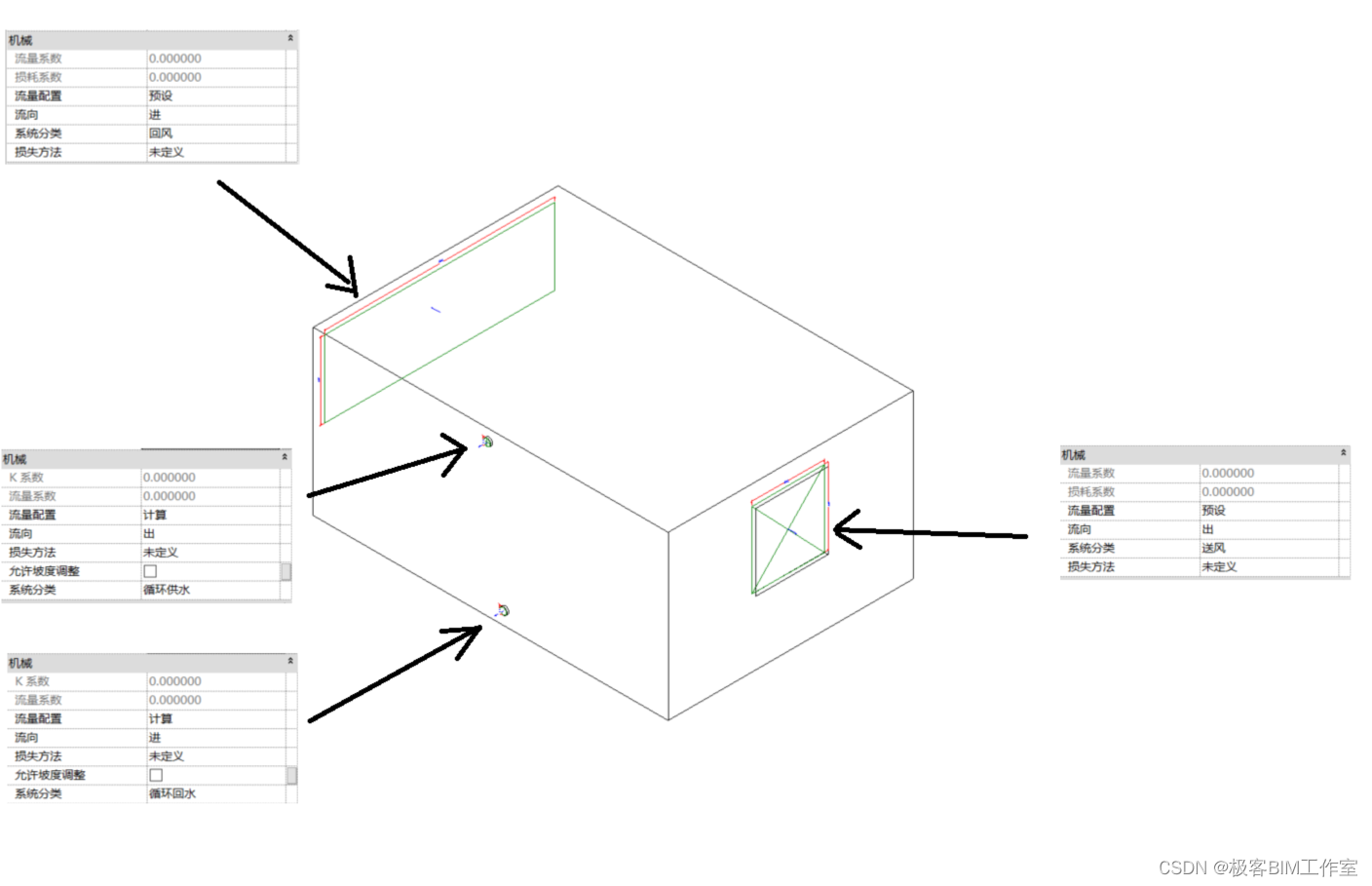
Revit SDK 介绍:CreateAirHandler 创建户式风管机
前言 这个例子介绍如何通过 API 创建一个户式风管机族的内容,包含几何和接头。 内容 效果 核心逻辑 必须打开机械设备的族模板创建几何实体来表示风管机创建风机的接头 创建几何实体来表示风管机 例子中创建了多个拉伸,下面仅截取一段代码ÿ…...

微信小程序云开发-云函数发起https请求简易封装函数
一、前言 在日常的开发中,经常会遇到需要请求第三方API的情况,例如请求实名认证接口、IP转换地址接口等等。这些请求放在小程序前端的话,就需要把密钥放在客户端,在安全性上没这么高。 因此,一般是放在云函数端去访问…...

深入探索PHP编程:连接数据库的完整指南
深入探索PHP编程:连接数据库的完整指南 在现代Web开发中,与数据库进行交互是不可或缺的一部分。PHP作为一种强大的服务器端编程语言,提供了丰富的工具来连接和操作各种数据库系统。本篇教程将带您了解如何在PHP中连接数据库,执行…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
