CSS 实现平面圆点绕椭圆动画
前言
👏CSS实现平面圆点绕椭圆动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
1.实现效果

2.实现原理
transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面,元素的子元素将不会有 3D 的遮挡关系。
| 属性 | 含义 |
|---|---|
| flat | 设置元素的子元素位于该元素的平面中 |
| preserve-3d | 指示元素的子元素应位于 3D 空间中 |
eg:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9XBp2OwZ-1693226202754)(http://172.21.0.82:8000/server/index.php?s=/api/attachment/visitFile/sign/3a84f75dcfa677077584fcb075cb696b)]](https://img-blog.csdnimg.cn/69aba3d2b75b412881f56e3753fc68c3.png)
transform:
CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。transform属性可以指定为关键字值 none 或一个或多个 值。
eg:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xrAbTr7O-1693226202755)(http://172.21.0.82:8000/server/index.php?s=/api/attachment/visitFile/sign/c6c8f87e1b83fc43bf08da35b7f119c2)]](https://img-blog.csdnimg.cn/961da7fb569244b19146156f440b4e30.png)
查看transform-function
eg:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l2iDmlea-1693226202755)(http://172.21.0.82:8000/server/index.php?s=/api/attachment/visitFile/sign/f2da7e0a8df3226e44c9a5c6184e66f8)]](https://img-blog.csdnimg.cn/b22fdf69ef664dc089ed36fa6b8a8bee.png)
CSS 三角函数语法介绍:
cos(): CSS 函数 cos() 为三角函数,返回某数的余弦值,此值介于 -1 和 1 之间。此函数含有单个计算式,此式须将参数结果按弧度数解析为 或 ,即 cos(45deg)、cos(0.125turn) 和 cos(3.14159 / 4) 均表示同一值,约为 0.707。
/* 单个 <angle> 值 */
width: calc(100px * cos(45deg));
width: calc(100px * cos(0.125turn));
width: calc(100px * cos(0.785398163rad));/* 单个 <number> 值 */
width: calc(100px * cos(63.673));
width: calc(100px * cos(2 * 0.125));/* 其他值 */
width: calc(100px * cos(pi));
width: calc(100px * cos(e / 2));
sin(): CSS 函数 sin() 为三角函数,返回某数的正弦值,此值介于 -1 和 1 之间。此函数含有单个计算式,此式须将参数结果按弧度数解析为 或 ,即 sin(45deg)、sin(0.125turn) 和 sin(3.14159 / 4) 均表示同一值,约为 0.707。
CSS3 的这些函数使得开发者可以更加方便处理一些复杂的数学问题,增强了 CSS 的表现力。
/* 单个 <angle> 值 */
width: calc(100px * sin(45deg));
width: calc(100px * sin(0.25turn));
width: calc(100px * sin(1.0471967rad));/* 单个 <number> 值 */
width: calc(100px * sin(63.673));
width: calc(100px * sin(2 * 0.125));/* 其他值 */
width: calc(100px * sin(pi / 2));
width: calc(100px * sin(e / 4));
巧妙利用三角函数关系,实现圆点在圆弧上的translate偏移
x=a*cosr
y=b*sinr
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4x4kqgun-1693226202755)(http://172.21.0.82:8000/server/index.php?s=/api/attachment/visitFile/sign/fef74e47b09d8799480a4afe8fa57ca5)]](https://img-blog.csdnimg.cn/2903e756e8bd4a67ad1c839af2b9d440.png)
3.实现步骤
- 绘制父元素logo,设置宽高
<div class="logo"></div>
.logo {width: 450px;height: 451px;position: relative;
}
- 为其添加伪元素,设置背景图片
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D8p28jYe-1693226202755)(http://172.21.0.82:8000/server/index.php?s=/api/attachment/visitFile/sign/1f2634e8786f879e6d0db66c728f9c2e)]](https://img-blog.csdnimg.cn/f2c127add7044821a440f333c6bb57ef.png)
.logo {&::after {content: "";width: 100%;height: 100%;background: url("@/assets/images/ani/logo.png") no-repeat;background-size: 100% 100%;position: absolute;left: 0;top: 0;}
}
- 为背景图片添加上下浮动动画
&::after {animation: douce 2s infinite linear;@keyframes douce {0%,100% {transform: translateY(0);}50% {transform: translateY(-10px);}}
}
- logo标签内绘制line线条
<div class="logo"><div class="line"></div>
</div>
- 为line设置背景图片,是一个椭圆形状的渐变色线条,基于父元素水平垂直居中
- 可以发现线条和背景的透视不对

.line {width: 288px;height: 94px;left: calc(50% - 144px);bottom: 128px;border-radius: 50%;position: absolute;background: url("@/assets/images/ani/circle-round.png") no-repeat;background-size: 100% 100%;
}
- 尝试去为父元素设置transform-style: preserve-3d,让子元素是位于 3D 空间中
.logo{transform-style: preserve-3d;
}
- 为子元素line设置transform属性,稍微调整角度,透视关系正常

.line{transform: rotateZ(0deg) rotateX(1deg);
}
- 为line添加伪元素,旋转的小圆点,基于line水平垂直居中

&::after {content: "";position: absolute;width: 11px;height: 11px;background: #5fffa5;border-radius: 50%;left:calc(50% - 5px);top:calc(50% - 5px);
}
- 为圆点设置旋转动画,使用less简化代码

animation: move 10s linear infinite;
.loop(@index,@a, @b, @s) when (@index < @s+1) {// 椭圆x轴半径(长半径)@a// 椭圆y轴半径(短半径)@b// 坐标点的数目(数目越大,动画越精细)@s.loop((@index + 1),@a, @b, @s);@keyframeSel: @index * 100% / @s;@{keyframeSel}{transform: translate((@a * cos(360deg / @s*@index)),(@b * sin(360deg / @s*@index)));}}
@keyframes move {.loop(0,144px,42px,40);
}
3.实现代码
<div class="logo"><div class="line"></div>
</div>
body{background: linear-gradient(90deg, #03224e 0%, #011030 100%);display:flex;align-items:center;justify-content: center;height:100vh;
}
.logo {width: 450px;height: 451px;transform-style: preserve-3d;position: relative;&::after {content: "";width: 100%;height: 100%;background: url("https://i.postimg.cc/Sxn1cPT8/logo.png") no-repeat;background-size: 100% 100%;position: absolute;left: 0;top: 0;animation: douce 2s infinite linear;@keyframes douce {0%,100% {transform: translateY(0);}50% {transform: translateY(-10px);}}}}.line {width: 288px;height: 93px;left: calc(50% - 144px);bottom: 128px;border-radius: 50%;position: absolute;background: url("https://i.postimg.cc/DyZxKDKD/circle-round.png") no-repeat;background-size: 100% 100%;transform-style: preserve-3d;transform: rotateZ(0deg) rotateX(1deg);&::after {content: "";position: absolute;width: 11px;height: 11px;background: #5fffa5;border-radius: 50%;transform-style: preserve-3d;top: 0;left: 0;right: 0;bottom: 0;margin: auto;animation: move 10s linear infinite;}@keyframes move {.loop(0,144px,42px,40);}}.loop(@index,@a, @b, @s) when (@index < @s+1) {// 椭圆x轴半径(长半径)@a// 椭圆y轴半径(短半径)@b// 坐标点的数目(数目越大,动画越精细)@s.loop((@index + 1),@a, @b, @s);@keyframeSel: @index * 100% / @s;@{keyframeSel}{transform: translate((@a * cos(360deg / @s*@index)),(@b * sin(360deg / @s*@index)));}}
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
参考链接:
巧妙利用三角函数关系,实现圆点在圆弧上的translate偏移
相关文章:

CSS 实现平面圆点绕椭圆动画
前言 👏CSS实现平面圆点绕椭圆动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现原理 transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面…...

docker login : x509: certificate signed by unknown authority
一. 背景 docker login 登录harbor镜像仓库报错. [rootmaster01 sloth]# docker login docker.harbor.master01.com Username: bigdata Password: Error response from daemon: Get https://docker.harbor.master01.com/v2/: x509: certificate signed by unknown authority …...

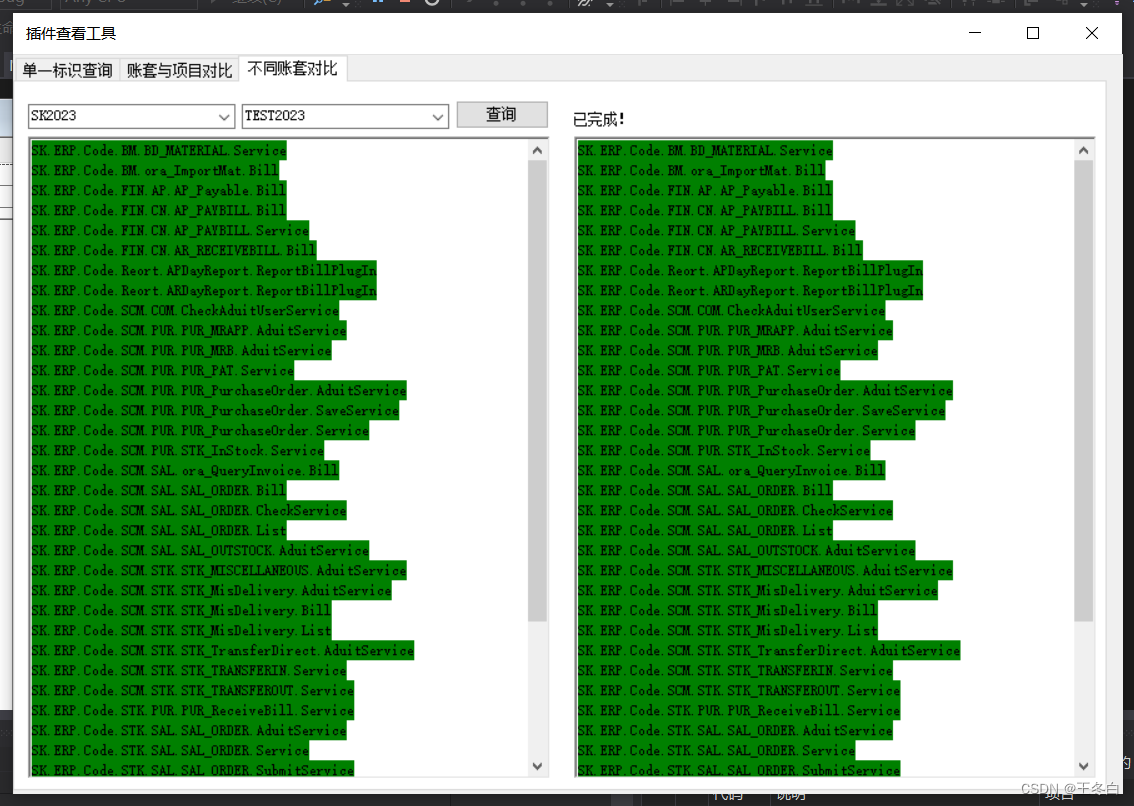
金蝶云星空二开,插件查看工具
可查询单据上挂载的系统原有插件、二开插件及插件类型 1.支持模糊查询单据列表 2.支持项目与账套二开插件对比 3.支持金蝶不同账套之间对比差异 操作步骤: 1.登陆界面,选择金蝶云管理中心账套登录获取账套列表; 2.单一标识查询:…...

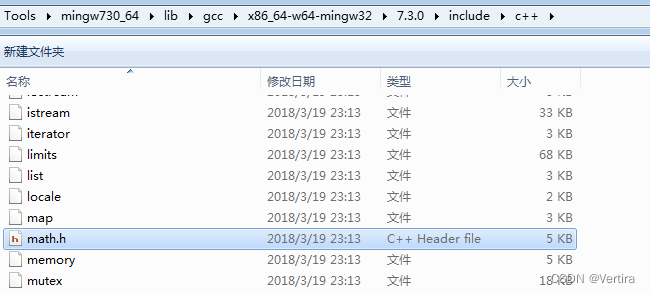
error: ‘std::_hypot‘ has not been declared using std::hypot;
Cmake 使用qt的编译器 编译opencv时 执行mingw32-make时出现了错误 本质原因就是 _hypot 没有声明。所以找到对应的文件声明一下 就行了。 E:\*****\Qt5.14.1\Tools\mingw730_64\lib\gcc\x86_64-w64-mingw32\7.3.0\include\c 下面的math.h 文件。 可以看到这个文件有一个…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用。
Apache Spark 是一个快速的开源大数据处理引擎,可以用于大数据处理、机器学习、图形计算等领域。它可以在多种计算环境中运行,包括独立模式、YARN、Mesos、Kubernetes等云计算平台。 Spark基于RDD(Resilient Distributed Datasets࿰…...

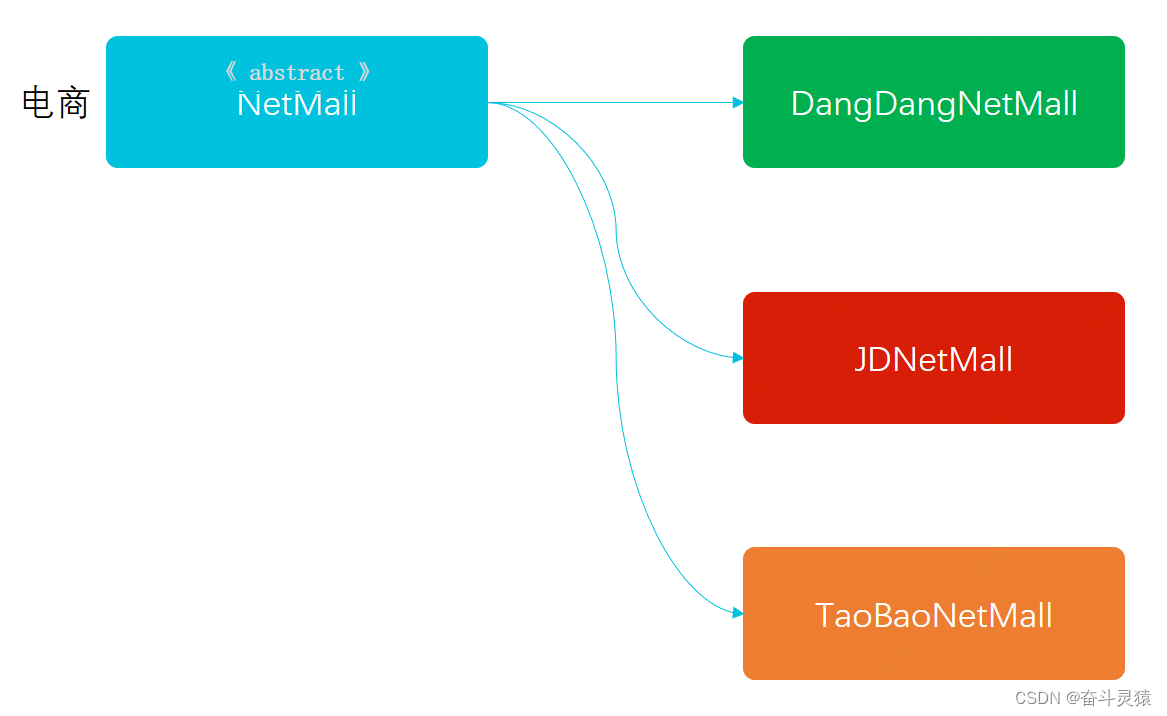
Java设计模式:四、行为型模式-09:模板模式
文章目录 一、定义:模板模式二、模拟场景:模板模式三、改善代码:模板模式3.0 引入依赖3.1 工程结构3.2 模板模式结构图3.3 爬取商品生成海报实现3.3.1 HTTP获取连接类3.3.2 定义执行顺序的抽象类3.3.3 当当爬取抽象实现类3.3.4 京东爬取抽象实…...

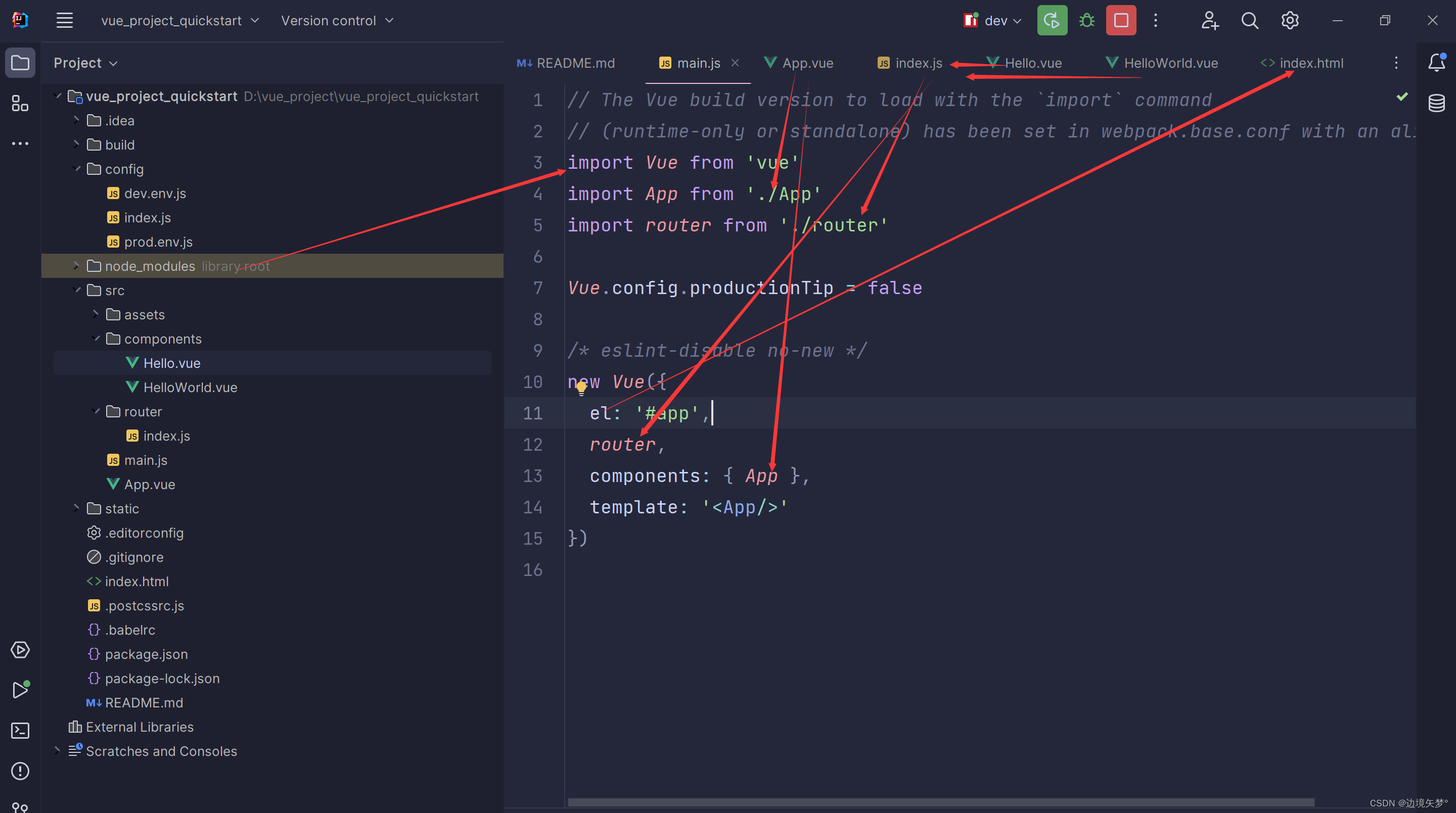
【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理Vue2 脚手架模块化开发 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&#x…...

【广州华锐互动】AR昆虫认知学习系统实现对昆虫形态的捕捉和还原
随着科技的不断发展,人们对自然界的认识也在不断加深。在这个过程中,AR(增强现实)技术的出现为人们带来了全新的体验方式。为此,广州华锐互动开发了AR昆虫认知学习系统,本文将为大家详细介绍这款系统的特点…...

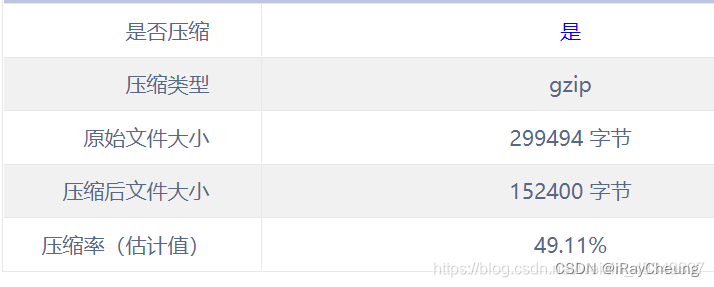
nginx压缩ttf文件 mine.types的作用
最近在运维过程中,前端提到发现在linux上下载某ttl文件(字体文件)太大,传输过程比较慢,于是就想着使用nginx的gzip进行压缩,经过不断尝试,终于发现在nginx的配置目录/etc/nginx/mine.types 文件…...

【云原生】Kubernetes容器编排工具
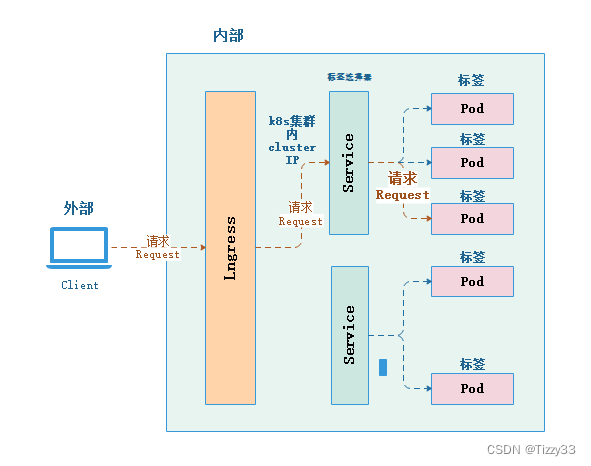
目录 1. K8S介绍 1.1 k8s的由来 下载地址 1.2 docker编排与k8s编排相比 1.3 传统后端部署与k8s 的对比 传统部署 k8s部署 2. k8s的集群架构与组件 (1) Kube-apiserver (2)Kube-controller-manager (3&a…...

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...

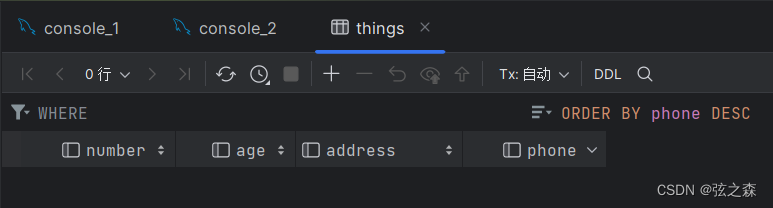
八、MySQL(DML)如何修改表中的数据?
1、修改表数据 (1)基础语法: update 表名 SET 字段名1数值1,字段名2数值2,…… [where 条件]; (2) 操作实例: 第一步: 先准备一张表 insert into things values (10086,18,0x12…...

Python使用 YOLO_NAS_S 模型进行目标检测并保存预测到的主体图片
一、前言: 使用 YOLO_NAS_S 模型进行目标检测,并保存预测到的主体图片 安装包: pip install super_gradients pip install omegaconf pip install hydra-core pip install boto3 pip install stringcase pip install typing-extensions pi…...

<AIX>《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》
《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》 1 RAID技术2 AIX逻辑卷组做镜像3 环境3.1 操做系统版本3.2 检查rootvg的lv3.3 检查rootvg的磁盘信息4 创建测试的test的lv逻辑卷4.1 测试1:直接创建镜像lv4.2 测试2:创建未开启镜像的lv 5 …...

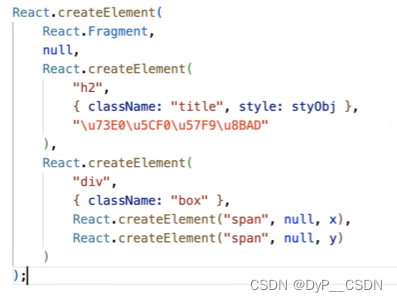
JSX底层渲染机制
JSX底层渲染机制 一,.步骤 1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】 虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征 1基于ba…...

2023_Spark_实验六:Scala面向对象部分演示(二)(IDEA开发)
7、Scala中的apply方法() 遇到如下形式的表达式时,apply方法就会被调用: Object(参数1,参数2,......,参数N) 通常,这样一个apply方法返回的是伴生类的对象;其作用是为了省略new关键字 Object的apply方法…...

ArcGIS美化科研论文地图(利用在线底图)
1.加载在线底图服务 在ArcGIS Desktop中打开Catalog窗口,在GIS Servers中点击Add ArcGIS Server,之后选项全部默认,仅在URL中输入以下网址https://services.arcgisonline.com/arcgis 之后就可以看到底图了 我们在WorldElevation3D中选择Nat…...

vue项目静态文件资源下载
业务场景:页面有一个导入功能,需要一个模板文件供下载,文件放在本地。 对于 Vue 3 Vite 项目,使用 require 方法来导入模块是不被支持的。require 是 CommonJS 规范中用于模块导入的方法,在 Webpack 等构建工具中常用…...
(与flink的结合)--flink写hudi的操作(真正的写数据))
Apache Hudi初探(三)(与flink的结合)--flink写hudi的操作(真正的写数据)
背景 在之前的文章中Apache Hudi初探(二)(与flink的结合)–flink写hudi的操作(JobManager端的提交操作) 有说到写hudi数据会涉及到写hudi真实数据以及写hudi元数据,这篇文章来说一下具体的实现 写hudi真实数据 这里的操作就是在HoodieFlinkWriteClient.upsert方法: public …...
)
解释 Git 的基本概念和使用方式(InsCode AI 创作助手)
Git 是一种分布式版本控制系统,它允许多个用户协同工作并对项目进行版本控制。下面是 Git 的基本概念和使用方式: 基本概念: 仓库(Repository):存储代码和版本历史记录的地方。 提交(Commit&a…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
