vue 预览 有token验证的 doc、docx、pdf、xlsx、csv、图片 并下载
预览 doc我也不会
//docx
<div v-if="previewType == 'docx'" ref="iframeDom" style="border: none; width: 100%; height: 100%"></div>
import { renderAsync } from "docx-preview";
let iframeDom: any = ref();
axios({url: docURL,method: "get",timeout: 100000,responseType: "blob",headers: {token: "xxxxx",},}).then(({ data }) => {previewType.value = "docx";console.log("iframeDom", iframeDom.value);renderAsync(data, iframeDom.value);}).catch((error) => {console.log(error);});}//pdf || 图片<iframe :src="src" style="border: none; width: 100%; height: 100%" v-if="previewType == 'pdf'"><p>您的浏览器不支持 iframe 标签,请从列表中下载预览</p></iframe>previewType.value = "pdf";src.value = docURL
previewType.value = "img";src.value = docURL//xlsx 、csv
import LuckyExcel from 'luckyexcel'<div v-if="previewType == 'xlsx'" id="mysheet" style="margin:0px;padding:0px;width:100%;height:85vh;"></div>
previewType.value = "xlsx";LuckyExcel.transformExcelToLuckyByUrl(docURL,"", (exportJson: any, luckysheetfile: any) => {if (exportJson.sheets == null || exportJson.sheets.length == 0) {alert("文件读取失败!");return;}// 销毁原来的表格window.luckysheet.destroy();// 重新创建新表格window.luckysheet.create({container: 'mysheet', // 设定DOM容器的idshowtoolbar: false, // 是否显示工具栏showinfobar: false, // 是否显示顶部信息栏showstatisticBar: false, // 是否显示底部计数栏sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置allowEdit: false, // 是否允许前台编辑enableAddRow: false, // 是否允许增加行enableAddCol: false, // 是否允许增加列sheetFormulaBar: false, // 是否显示公式栏enableAddBackTop: false, //返回头部按钮data: exportJson.sheets, //表格内容title: exportJson.info.name //表格标题});});
下载
pdf
axios({url: downURL,method: "get",timeout: 100000,responseType: "blob",headers: {token: "xxxx",},}).then(({ data }) => {const aLink = document.createElement("a");const objectUrl = window.URL.createObjectURL(new Blob([data], { type: "application/pdf" }));document.body.appendChild(aLink);aLink.style.display = "none";aLink.href = objectUrl;aLink.download = infoData.value.fileName;aLink.click();document.body.removeChild(aLink);return});图片
var image = new Image();image.setAttribute("crossOrigin", "anonymous");image.onload = function () {var canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;var context: any = canvas.getContext("2d");context.drawImage(image, 0, 0, image.width, image.height);var url = canvas.toDataURL("image/png");var a = document.createElement("a");var event = new MouseEvent("click");a.download = down.value.split('.')[0] || "photo";a.href = url;a.dispatchEvent(event);};image.src = downURL; // 指定图片的来源,这是需要我们提供的return其他文档
window.open(downURL, '_blank')
相关文章:

vue 预览 有token验证的 doc、docx、pdf、xlsx、csv、图片 并下载
预览 doc我也不会 //docx <div v-if"previewType docx" ref"iframeDom" style"border: none; width: 100%; height: 100%"></div> import { renderAsync } from "docx-preview"; let iframeDom: any ref(); axios({url…...

WPF数据视图
将集合绑定到ItemsControl控件时,会不加通告的在后台创建数据视图——位于数据源和绑定的控件之间。数据视图是进入数据源的窗口,可以跟踪当前项,并且支持各种功能,如排序、过滤、分组。 这些功能和数据对象本身是相互独立的&…...

C++ new/delete 与 malloc/free 的区别?
new/delete 与 malloc/free 的区别? 分配内存的位置 malloc是从堆上动态分配内存new是从自由存储区为对象动态分配内存。自由存储区的位置取决于operator new的实现。自由存储区不仅可以为堆,还可以是静态存储区,这都看operator new在哪里为…...

【数学建模】常微分,偏微分方程
1.常微分方程 普通边界 已知t0时刻的初值 ode45() 龙格-库塔法 一阶,高阶都一样 如下: s(1) y , s(2)y s(3) x , s(4)x //匿名函数 下为方程组 核心函数 s_chuzhi [0;0;0;0]; //初值 分别两个位移和速度的初值 t0 0:0.2:180; f (t,s)[s(2);(…...

浙大数据结构之09-排序1 排序
题目详情: 给定N个(长整型范围内的)整数,要求输出从小到大排序后的结果。 本题旨在测试各种不同的排序算法在各种数据情况下的表现。各组测试数据特点如下: 数据1:只有1个元素;数据2…...

Pydantic 学习随笔
这里是零散的记录一些学习过程中随机的理解,因此这里的记录不成体系。如果是想学习 Pydantic 建议看官方文档,写的很详细并且成体系。如果有问题需要交流,欢迎私信或者评论。 siwa 报 500 Pydantic 可以和 siwa 结合使用,这样既…...

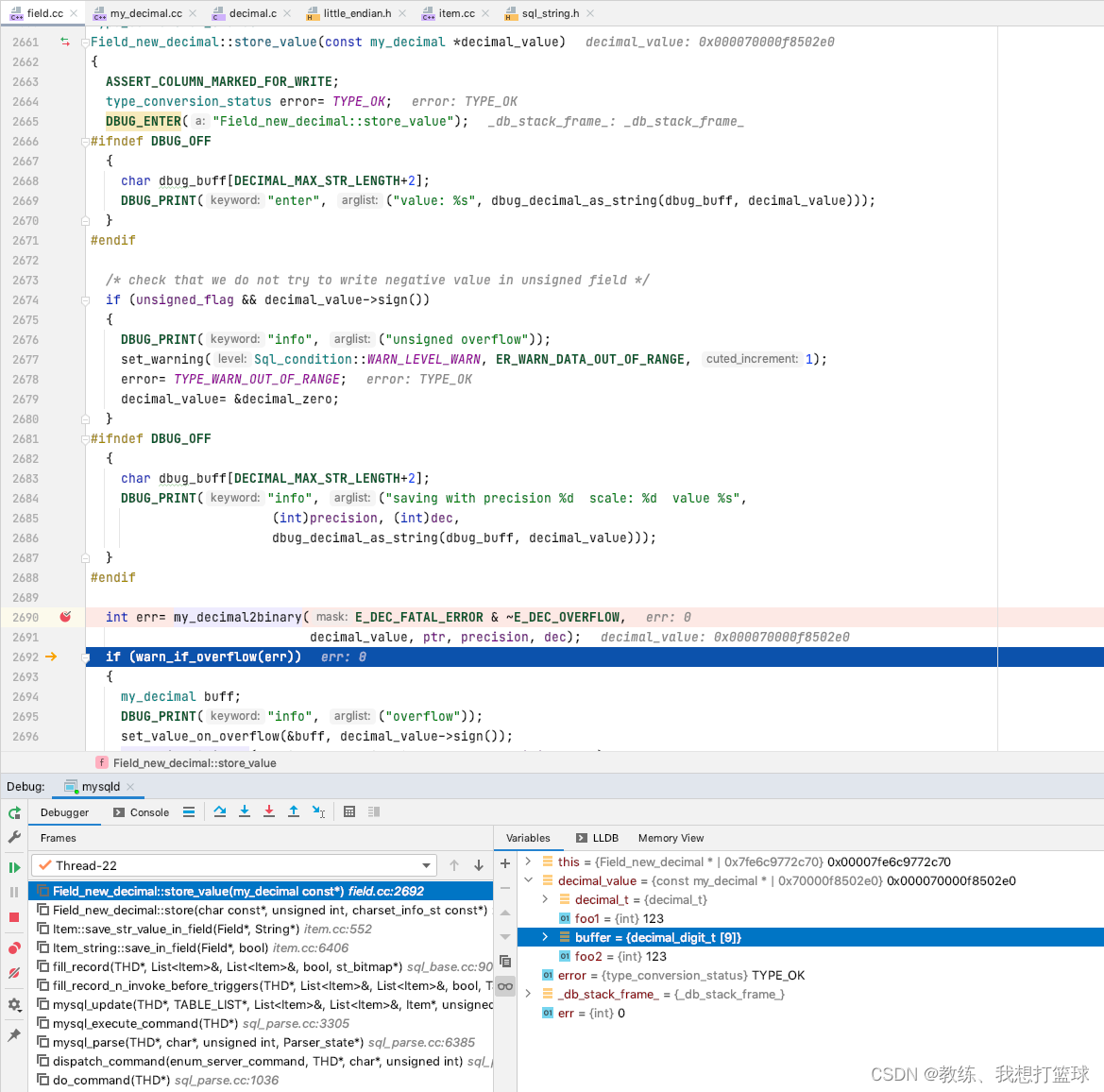
11 mysql float/double/decimal 的数据存储
前言 这里主要是 由于之前的一个 datetime 存储的时间 导致的问题的衍生出来的探究 探究的主要内容为 int 类类型的存储, 浮点类类型的存储, char 类类型的存储, blob 类类型的存储, enum/json/set/bit 类类型的存储 本文主要 的相关内容是 float, decimal 类类型的相关数据…...

【高效数据结构——位图bitmap】
初识位图bitmap 位图(Bitmap)是一种用于表示和操作位(bit)的数据结构。它是由一系列二进制位(0 或 1)组成的序列,每个位都可以单独访问和操作。 位图常用于以下情况: 压缩存储&…...

ArrayList LinkedList
ArrayList 和 LinkedList 区别 ArrayList和LinkedList都是Java集合框架中的实现类,用于存储和操作数据。它们在底层实现和性能特点上有一些区别。 数据结构:ArrayList底层使用数组实现,而LinkedList底层使用双向链表实现。这导致它们在内存结…...

iOS砸壳系列之三:Frida介绍和使用
当涉及从App Store下载应用程序时,它们都是已安装的iOS应用(IPA)存储在设备上。这些应用程序通常带有保护的代码和资源,以限制用户对其进行修改或者逆向工程。 然而,有时候,为了进行调试、制作插件或者学习…...

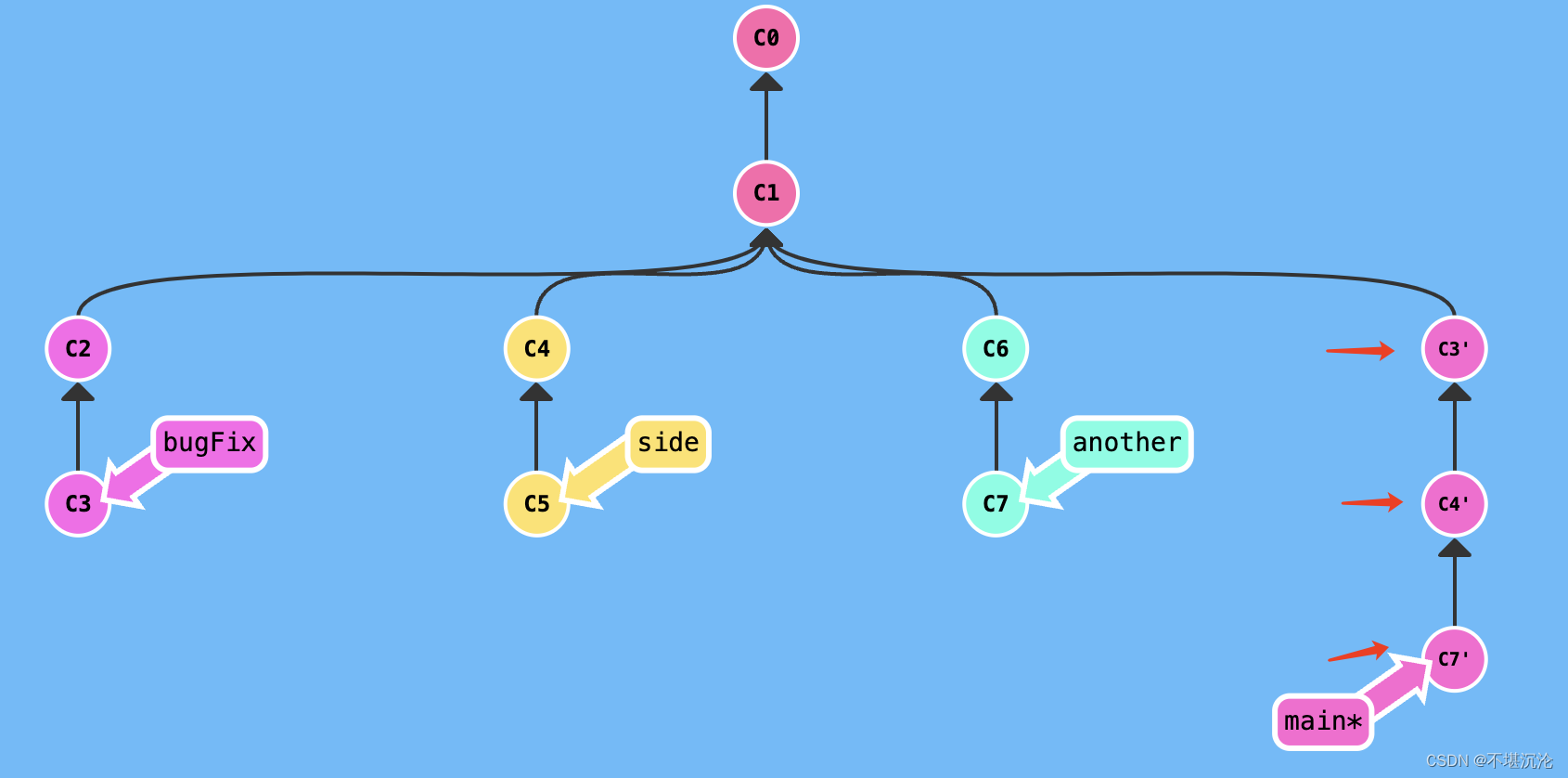
Git学习——细节补充
Git学习——细节补充 1. git diff2. git log3. git reset4. git reflog5. 提交撤销5.1 当你改乱了工作区某个文件的内容,想直接丢弃工作区的修改时5.2 当提交到了stage区后,想要退回 6. git remote7. git pull origin master --no-rebase8. 分支管理9. g…...

【设计模式】Head First 设计模式——装饰者模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 动态地将责任附加到对象上,若要扩…...

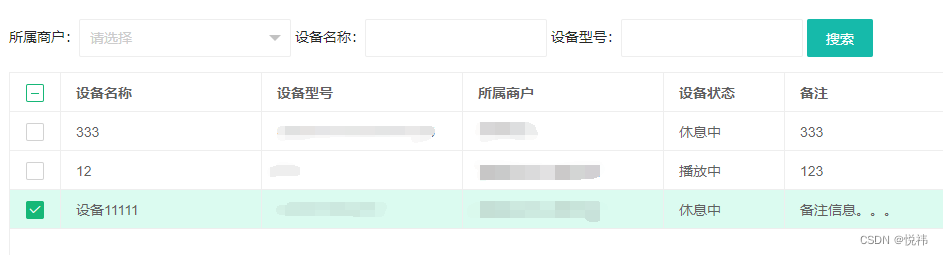
layui实现数据列表的复选框回显
layui版本2.8以上 实现效果如图: <input type"hidden" name"id" id"id" value"{:g_val( id,0)}"> <div id"tableDiv"><table class"layui-hide" id"table_list" lay-filter…...

关于使用RT-Thread系统读取stm32的adc无法连续转换的问题解决
关于使用RT-Thread系统读取stm32的adc无法连续转换的问题解决 今天发现rt系统的adc有一个缺陷(也可能是我移植的方法有问题,这就不得而知了!),就是只能单次转换,事情是这样的: 我在stm32的RT-T…...

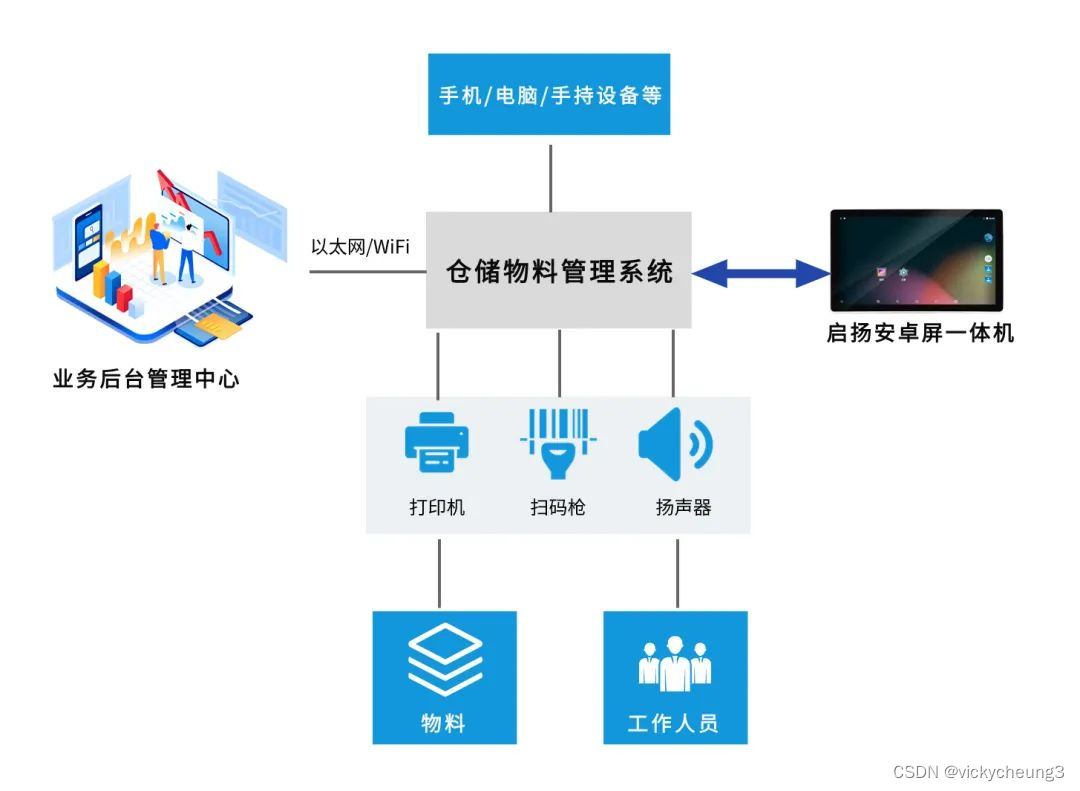
【启扬方案】启扬多尺寸安卓屏一体机,助力仓储物料管理系统智能化管理
随着企业供应链管理的不断发展,对仓储物料管理的要求日益提高。企业需要实时追踪和管理物料的流动,提高物流效率、降低库存成本和减少库存的风险。因此,仓储物料管理系统的实现成为必要的手段。 仓储物料管理系统一体机作为一种新型的物料管理…...

Android Glide使用姿势与原理分析
作者: 午后一小憩 简介 Android Glide是一款强大的图片加载库,提供了丰富的功能和灵活的使用方式。本文将深入分析Glide的工作原理,并介绍一些使用姿势,助你更好地运用这个优秀的库。 原理分析 Glide的原理复杂而高效。它首先基…...

管理类联考——逻辑——汇总篇——知识点突破——形式逻辑——联言选言——真假
角度——真值表 以上考点均是已知命题的真假情况做出的推理,还存在一种情况是已知肢判断P、Q的真假,断定干判断的真假,这种判断过程就是运用真值表。 P ∧ Q的真值 ①如何证明P ∧ Q为假? 由于P ∧ Q的本质是P、Q同时成立,所以只要P、Q有一个为假,整个命题就为假。 ②如…...

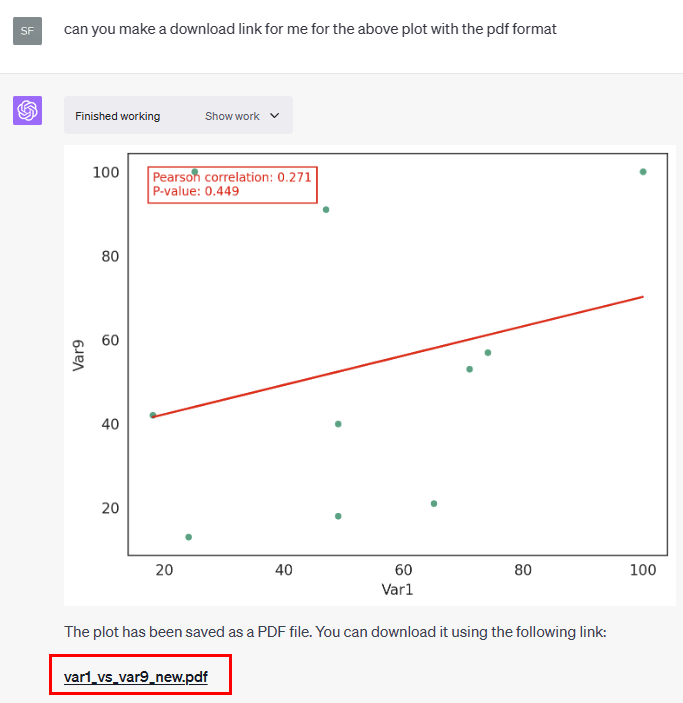
ChatGPT数据分析及作图插件推荐-Code Interpreter
今天打开chatGPT时发现一个重磅更新!code interpreter插件可以使用了。 去查看openai官网,发现从2023.7.6号(前天)开始,code interpreter插件已经面向所有chatGPT plus用户开放了。 为什么说code interpreter插件是一…...

说说FLINK细粒度滑动窗口如何处理
分析&回答 Flink的窗口机制是其底层核心之一,也是高效流处理的关键。Flink窗口分配的基类是WindowAssigner抽象类,下面的类图示出了Flink能够提供的所有窗口类型。 Flink窗口分为滚动(tumbling)、滑动(sliding&am…...

记一次反弹shell的操作【非常简单】
#什么是反弹shell 通常我们对一个开启了80端口的服务器进行访问时,就会建立起与服务器Web服务链接,从而获取到服务器相应的Web服务。而反弹shell是我们开启一个端口进行监听,转而让服务器主动反弹一个shell来连接我们的主机,我们再…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

Ubuntu 安装 Mysql 数据库
首先更新apt-get工具,执行命令如下: apt-get upgrade安装Mysql,执行如下命令: apt-get install mysql-server 开启Mysql 服务,执行命令如下: service mysql start并确认是否成功开启mysql,执行命令如下&am…...
