websocket和uni-app里使用websocket
一、HTTP是无状态协议
特点:
1、浏览器发送请求时,浏览器和服务器会建立一个连接。完成请求和响应。在http1.0之前,每次请求响应完毕后,会立即断开连接。在http1.1之后,当前网页的所有请求响应完毕后,才断开连接。
2、这样就意味着,服务器并不清楚,某次连接和以前的哪个连接来自于同一个客户端。换句话说。服务器没法区分不同的客户端。为了解决这个问题。在web开发中提供了session(服务器端的技术)和cookie(浏览器端)的配合。完成识别不同的客户端。
3、服务器如何识别不同的客户端(这是原理,不需要程序员干预)。
当前浏览器端首次发生请求时,服务端会产生一个sessionId(编号)把sessionId保存在服务器端,同时,把sessionId发给客户端,客户端会在cookie里保存。
当浏览器二次方式请求时,会携带首次请求的sessionId给服务器端。服务器端根据sessionId来区分不同的客户端。
由于http是无状态的协议(请求响应完毕后,会断开连接)既就是短连接。再加之http协议是被动的(浏览器端部不发生请求,服务器端不响应)。如果要做网页的聊天/即时了解。就需要使用到webscoket技术。
二、webSocket
1、socket
socket应用
Web领域的实时推送技术,也被称作Realtime技术。这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新。它有着广泛的应用场景,比如WebIM( 网页聊天 )、在线客服系统、评论系统等。 而曾经的HTTP协议,是无状态的协议,一次交互完成后,连接就断开了。所以,服务器端和客户端就没有连接(也就是说,服务器端并不能拿到聊天的客户端)。只有客户端发送请求,服务器才知道那些客户端连接了。所以http是被动的协议(客户端不请求,服务器端不响应,显然不能满足需求)。HTML5提供的websocket协议可以主动推送信息。
socket介绍
socket:插座;套接字 网络上的两个程序通过一个双向(全双工)的通信连接实现数据的交换,这个连接的一端称为一个socket。就像用座机打电话,给两个座机都插上电话线,就可以打电话,即语音信息的交流。
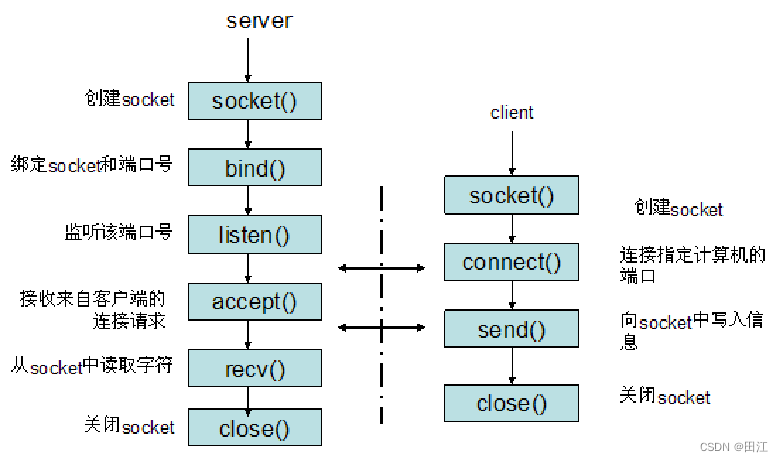
socket的通讯流程

服务器端(电话的一端,接听电话者):
1、创建socket,表示有了一个电话
2、绑定socket和端口号,相当于,电话对应了一个电话号码
3、监听端口号,相当于,把电话插上电话线,可以随时等待有人拨通电话
4、接收客户端的连接请求,相当于有人打来了电话
5、从socket中读取字符,相当于,接起电话,有语音信息传输过来了
6、关闭socket,相当于通话完成后,挂掉电话
客户端:
1、 创建socket,表示有了一个电话(当然也默认绑定了端口号)
2、连接指定的计算机端口(服务器的地址和端口),相当于拨打电话
3、向socket中写入信息,相当于给对方说话
4、关闭socket,相当于通话完成后,挂掉电话
2、webSocket
WebSocket是HTML5新增加的原生的对象,是一个通信的协议(ws协议)。是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。在WebSocket API中,浏览器和服务器只需要做一个握手(handshaking)的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
单工: 只能单向, 传呼机 半双工:双向,但是同时,只能单向,对讲机 全双工:双向,可以同时传输信息,电话
对比webSocket协议和http协议:
HTTP协议是不支持持久连接的(长连接)
Websocket是一个持久化的协议,相对于HTTP这种非持久的协议来说。
webSocket对象介绍
属性
| 属性 | 描述 |
|---|---|
| readyState | 只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。 |
| bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数 |
事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| connection | 连接事件 | |
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
方法
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
| close() | 关闭连接,同时会触发另外一端的close事件 |
使用步骤:
一、服务器端
1、安装ws模块(webSocket)
npm i ws --savews:是nodejs的一个WebSocket库,可以用来创建服务。
客户端send函数触发 服务器官方事件message。
2、服务器端代码:
var WebSocketServer = require('ws').Server;
//创建webSocket的服务器对象,同时需要设定端口号。
var wss = new WebSocketServer({ port: 9000 });
let clients = []; //记录客户端对象
let i =0; //记录客户端 序号
//绑定事件connection,此事件是当有客户端连接时,触发
wss.on('connection', function (ws) { //ws就是连接的客户端对象ws.name = ++i; clients.push(ws) //把客户端对象保存起来//给客户端对象绑定事件message,当客户端发送信息时,触发该事件ws.on('message', function (message) { //给客户端对象绑定message事件,有信息发过来了。broadcast(message, ws) //把客户端发送来的信息,广播给其它客户端。 })ws.on('close', function () { //给客户端对象绑定close事件,客户端关闭了console.log('离开');})})//广播信息
function broadcast(msg, ws) {//broadcast是把信息发布(广播)给其它客户端for (var key in clients) { //clients: 记录着所有的客户端对象clients[key].send(ws.name + '说: ' + msg)}
}3、客户端代码
//js代码:WsClient.js
//new WebSocket(),就触发了服务器端的connection事件
var ws = new WebSocket('ws://127.0.0.1:9000/')
//当连接上服务器端,即打开连接后,触发
ws.onopen = function () {ws.send('大家好')
}
//当接收到(服务器端的)信息后,触发
ws.onmessage = function (event) {var chatroot = document.getElementById('chatroom');chatroom.innerHTML += '<br/>' + event.data
}
//当服务器端关闭时,触发
ws.onclose = function () {console.log('Closed')
}
//当出错时,触发
ws.onerror = function (err) {alert('Error:' + err)
}
//html代码
<h1>WebSocket</h1><div id="chatroom" style="width:400px;height:300px;overflow:auto;border:1px solid blue"></div><input type="text" name="sayinput" id="sayinput" value=""><input type="button" name="send" id="sendbutton" value="发送"><script src="WsClient.js"></script>
<script type="text/javascript">function send() {ws.send(sayinput.value);sayinput.value = '';}
document.onkeyup = function (event) {if (event.keycode == 13) {send();}}sendbutton.onclick = function () {send();}</script>
3、socket.io
介绍:
如果浏览器不支持HTML5,即没法直接使用websocket。我们还需要使用socket.io来考虑兼容性。即,如果支持HTML5,就用websocket,如果不支持HTML5就使用socket.io。Socket.io使用检测功能来判断是否建立WebSocket连接。Socket.IO还提供了一个NodeJS API
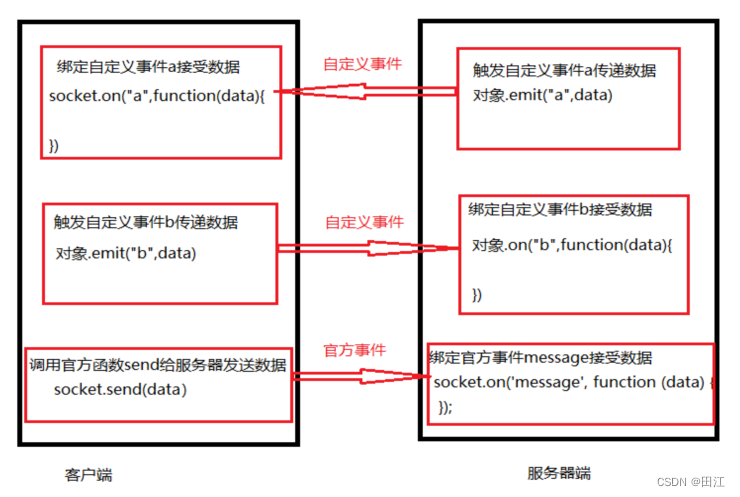
思路:
服务器和客户端用触发自定义事件的方式传递数据

代码:
1、 使用node 的express和socket.io
2、 安装express 3、 安装socket.io
npm i express socket.io前端代码需要引入“socket.io.js”
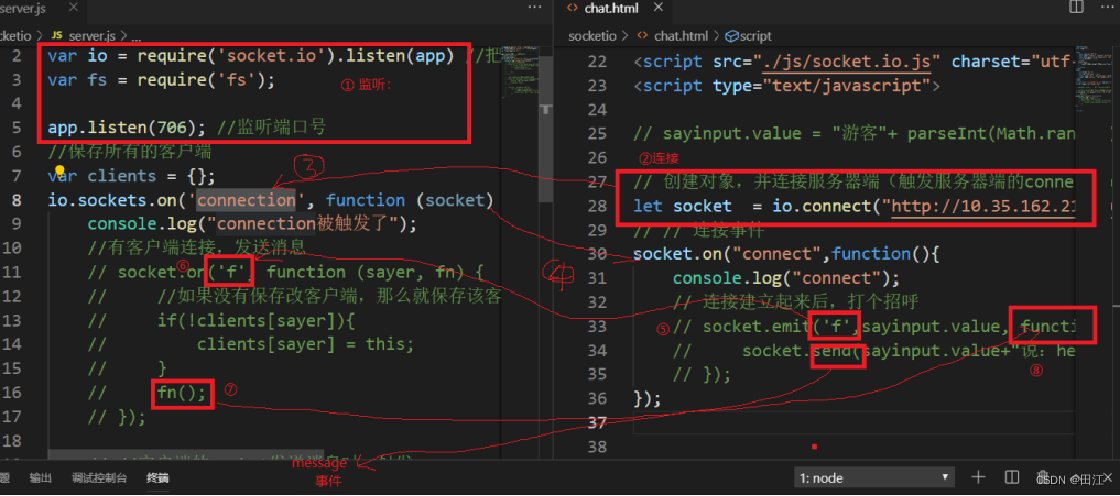
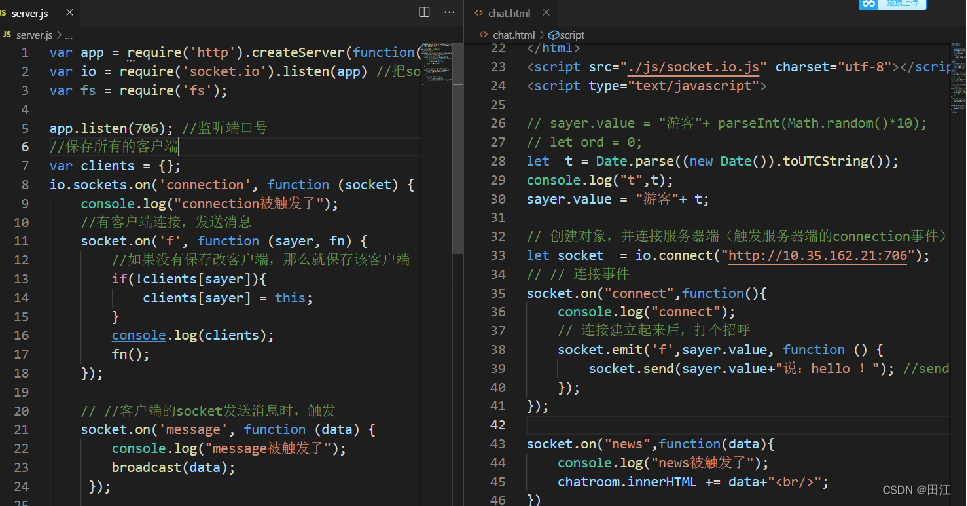
服务器端:
const server = require('http').createServer();
const io = require("socket.io")(server, {allowEIO3: true,// 解决跨域问题cors: {origin: "*", // from the screenshot you providedmethods: ["GET", "POST"]}
});
server.listen(9009,()=>{console.log("启动成功!");
});
io.on('connection', () => { console.log("")
});
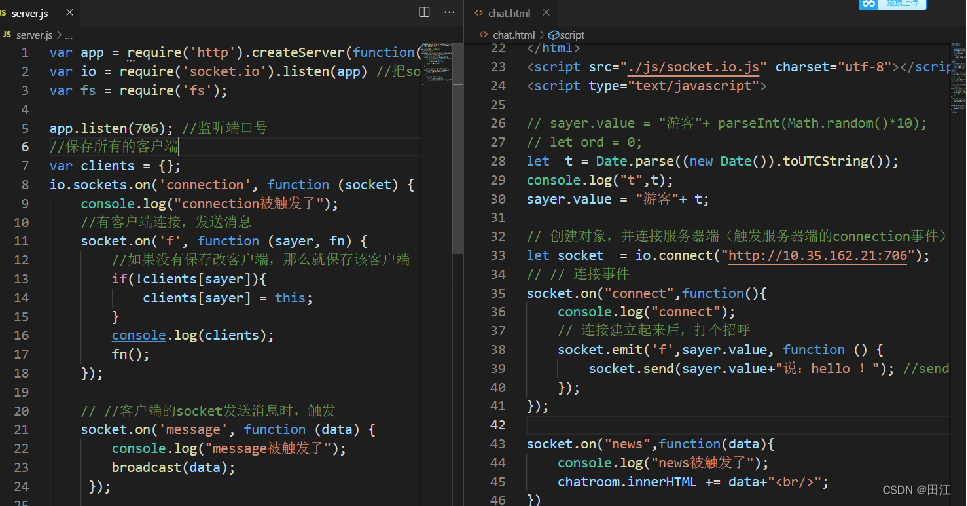
//保存所有的客户端
var clients = {};
io.sockets.on('connection', function (socket) {console.log("connection被触发了");//有客户端连接,发送消息 (f 是自定义事件)socket.on('f', function (sayer, fn) {//如果没有保存改客户端,那么就保存该客户端if (!clients[sayer]) {clients[sayer] = this;}console.log(clients);fn();});socket.on('message', function (data) {console.log("message被触发了");broadcast(data);});function broadcast(data){for(let key in clients){//给客户端发送消息,使用事件,emit触发事件 news clients[key].emit('news',data);}}});客户端:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="chatroom" style="width:400px;height:300px;overflow:auto;border:1px solid blue"></div><input type="text" id="sayer" >说:<input type="text" id="sayConent" ><input type="button" id="sendbutton" value="发送">
</body>
</html>
<script src="./js/socket.io.js"></script>
<script>
sayer.value = "游客"+Date.parse((new Date()).toUTCString());
// 创建对象,并连接服务器端(触发服务器端的connection事件)
const socket = io.connect("http://127.0.0.1:9009");
// 连接事件
socket.on("connect",function(){console.log("connect");// 连接建立起来后,打个招呼socket.emit('f',sayer.value, function () {socket.send(sayer.value+"说:hello !"); //send函数触发的是服务器端message事件});
});
socket.on("news",function(data){console.log("news被触发了");chatroom.innerHTML += data+"<br/>";
})
sendbutton.onclick = function(){socket.send(sayer.value+"说:"+sayConent.value); sayConent.value="";
}
</script>

如果想看视频(websocket和uni-app里使用websocket),请使用如下链接:
01webscoket.mp4 等文件 https://www.aliyundrive.com/s/D7jLbQSvCGk
相关文章:

websocket和uni-app里使用websocket
一、HTTP是无状态协议 特点: 1、浏览器发送请求时,浏览器和服务器会建立一个连接。完成请求和响应。在http1.0之前,每次请求响应完毕后,会立即断开连接。在http1.1之后,当前网页的所有请求响应完毕后,才断…...

Opencv-C++笔记 (18) : 轮廓和凸包
文章目录 一、轮廓findContours发现轮廓drawContours绘制轮廓代码 二.几何及特性概括——凸包(Convex Hull)凸包概念凸包扫描算法介绍——Graham扫描算法 相关API介绍程序示例轮廓集合及特性性概括——轮廓周围绘制矩形框和圆形相关理论介绍轮廓周围绘制矩形 -API绘制步骤程序实…...

【半监督医学图像分割】2022-MedIA-UWI
【半监督医学图像分割】2022-MedIA-UWI 论文题目:Semi-supervise d me dical image segmentation via a triple d-uncertainty guided mean teacher model with contrastive learning 中文题目:基于对比学习的三维不确定性指导平均教师模型的半监督图像分…...

python发送邮件
为了安全起见,我们发送邮件需要使用tls,这样发送的内容都是加密的了,但是该工具批量发送带有自定义内容的邮件不方便,于是写了一个py脚本,使用--data参数,方便批量发送,我们的策略是每天随机发送…...

gitee上传本地项目bug
🤮这个破bug不知道浪费了多长时间,以前没有记录,每次都忘记,这次记下来 问题描述 gitee创建仓库,然后根据它提示的如下命令,但一直报错 原因分析: 把命令复制出来,粘贴到Sublime …...

自然语言处理2-NLP
目录 自然语言处理2-NLP 如何把词转换为向量 如何让向量具有语义信息 在CBOW中 在Skip-gram中 skip-gram比CBOW效果更好 CBOW和Skip-gram的算法实现 Skip-gram的理想实现 Skip-gram的实际实现 自然语言处理2-NLP 在自然语言处理任务中,词向量(…...

穿上App外衣,保持Web灵魂——PWA温故
早在2015年,设计师弗朗西斯贝里曼和Google Chrome的工程师亚历克斯罗素提出“PWA(渐进式网络应用程序)”概念,将网络之长与应用之长相结合,其核心目标就是提升 Web App 的性能,改善 Web App以媲美Native的流…...
)
【跟小嘉学 Rust 编程】二十六、Rust的序列化解决方案(Serde)
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...
:函数)
菜鸟教程《Python 3 教程》笔记(14):函数
菜鸟教程《Python 3 教程》笔记(14) 14 函数14.1 参数传递14.1.1 可更改(mutable)与不可更改(immutable)对象14.1.2 python 传不可变对象实例 14.2 参数14.2.1 必需参数14.2.2 关键字参数14.2.3 默认参数14.2.4 不定长参数 14.3 匿名函数14.4 强制位置参…...

SEC推迟ETF,BTC跌破26k,十年之约#6逢跌加仓
今日荐读:8.31教链内参《美证监会推迟所有的BTC现货ETF申请》。刘教链Pro《BTC的流速》。 * * * 刘教链 原创 * * * 原本是9.2的截止日,美SEC昨晚就忙不迭地放出了话,所有现货比特币ETF的申请,推迟,统统推迟。不管你什…...

c++20 多线程并发 latch barrier semaphore
背景: c20 关于多线程并发新增了 latch, barrier, semaphore ,接下来就按照一个一个进行介绍 latch latch 是一次性使用的线程协调点, 一旦给定数量的线程达到latch点时, 所有线程都会解除阻塞, 并继续执行. 基本上它是一个计数器, 在每个线程到达latch点时倒数, 一旦计数器达…...

【8 排序】简单选择排序。
顺序表: void Swap(int &a,int &b){int temp;tempa;ab;btemp; } void SelectSort(int A[],int n){int min,i,j;for(i0;i<n-1;i){mini;for(ji1;j<n;j)if(A[j]<A[min])minj;if(min!i)Swap(A[i],A[min]);} } 单链表: void SelectSort…...

中国太保首席数据库专家林春:先难后易,核心系统数据库升级复盘
P17 是中国太平洋保险(以下简称太保)关联关系最为复杂、商业数据库绑定程度最深、业务影响最多的核心系统之一。但就是这样一个对太保业务至关重要的系统却被选为数据库升级的“实验品”。当然,说是“实验品”只是因为这是太保第一次对关键的…...

数字孪生智慧工厂:电缆厂 3D 可视化管控系统
近年来,我国各类器材制造业已经开始向数字化生产转型,使得生产流程变得更加精准高效。通过应用智能设备、物联网和大数据分析等技术,企业可以更好地监控生产线上的运行和质量情况,及时发现和解决问题,从而提高生产效率…...

使用WebSocket实现聊天功能
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数据库设计二、实现代码1.SessionWrap2.websocket3.insertMessage4.清除未读 前言 使用WebSocket实现一对一的聊天功能与未读消息功能 一、数据库设计 会话…...

Ubuntu升级Cmake、gcc、g++
背景 最近要安装llvm,我选择的是从源码安装,所以要使用Cmake进行构建项目。但是服务器上的Cmake、gcc、g的版本都太低了,不符合要求,所以要对此进行升级。在本博客中采用的升级方法不一定是最好的方法(因为我也是参考…...

8月28日上课内容 第四章 MySQL备份与恢复
本章结构 前言:日志⭐⭐ MySQL 的日志默认保存位置为 /usr/local/mysql/data ##配置文件 vim /etc/my.cnf [mysqld] ##错误日志,用来记录当MySQL启动、停止或运行时发生的错误信息,默认已开启 log-error/usr/local/mysql/data/mysql_error.l…...

es字段查询加keyword和不加keyword的区别
在ES(Elasticsearch)中,查询字段名后面加上"keyword"和不加"keyword"有着不同的含义和用途。 当字段名后面加上"keyword"时,表示该字段是一个keyword类型的字段。Keyword类型的字段会将文本作为一…...

前端JavaScript将数据转换成JSON字符串以及将JSON字符串转换成对象的两个API
在前端 JavaScript 中,你可以使用 JSON.stringify() 方法将 JavaScript 数据转换成 JSON 字符串,以及使用 JSON.parse() 方法将 JSON 字符串转换成 JavaScript 对象。下面是这两个 API 的详细说明和示例: JSON.stringify(): 用于…...

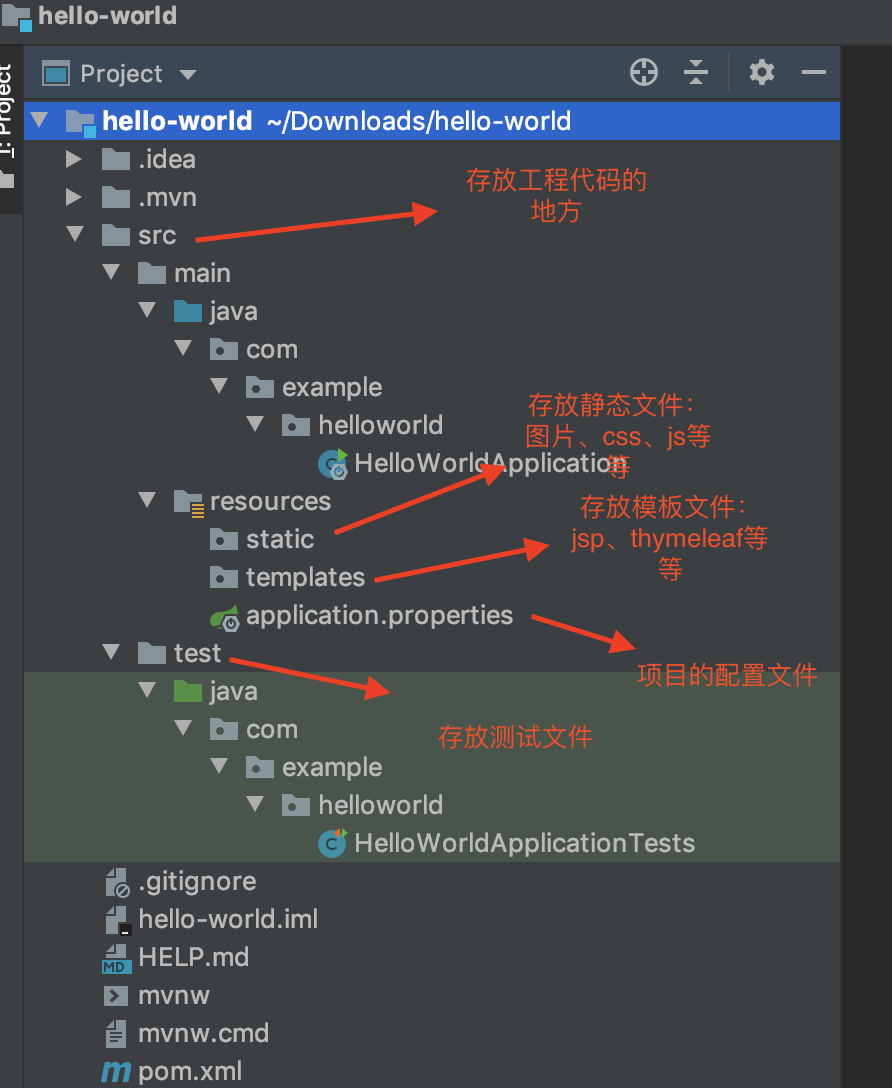
Spring——Spring Boot基础
文章目录 第一个helloword项目新建 Spring Boot 项目Spring Boot 项目结构分析SpringBootApplication 注解分析新建一个 Controller大功告成,运行项目 简而言之,从本质上来说,Spring Boot 就是 Spring,它做了那些没有它你自己也会去做的 Spri…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

Ubuntu 可执行程序自启动方法
使用 autostart(适用于桌面环境) 适用于 GNOME/KDE 桌面环境(如 Ubuntu 图形界面) 1. 创建 .desktop 文件 sudo vi ~/.config/autostart/my_laser.desktop[Desktop Entry] TypeApplication NameMy Laser Program Execbash -c &…...
