uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
uni-app 内置了 VueX
-
1、创建需要的文件
- 右键点击 根目录【我的是 uni-shop】,然后新建 目录,命名为 store
- 右键点击刚刚建立的 store 文件夹,然后新建 js 文件

创建某个store模块 ,例如存储购物车数据的 cart.js

-
2、初始化 store
在 store.js 文件中,配置下面代码
// 1. 导入 Vue 和 Vuex
import Vue from 'vue'
import Vuex from 'vuex'// 2. 将 Vuex 安装为 Vue 的插件
Vue.use(Vuex)// 3. 创建 Store 的实例对象
const store = new Vuex.Store({// TODO:挂载 store 模块modules: {},
})// 4. 向外共享 Store 的实例对象
export default store在
main.js中导入store实例并挂载
// 1. 导入 store 的实例对象
import store from './store/store.js'// 省略其它代码...const app = new Vue({...App,// 2. 将 store 挂载到 Vue 实例上store,
})
app.$mount()在
cart.js中,初始化如下的 vuex 模块:
export default {// 为当前模块开启命名空间namespaced: true,// 模块的 state 数据state: () => ({// 购物车的数组,用来存储购物车中每个商品的信息对象// 每个商品的信息对象,都包含如下 6 个属性:// { goods_id, goods_name, goods_price, goods_count, goods_small_logo, goods_state }cart: [],}),// 模块的 mutations 方法mutations: {},// 模块的 getters 属性getters: {},
}在
store/store.js模块中,导入并挂载购物车的 vuex 模块,示例代码如下
import Vue from 'vue'
import Vuex from 'vuex'
// 1. 导入购物车的 vuex 模块
import moduleCart from './cart.js'Vue.use(Vuex)const store = new Vuex.Store({// TODO:挂载 store 模块modules: {// 2. 挂载购物车的 vuex 模块,模块内成员的访问路径被调整为 m_cart,例如:// 购物车模块中 cart 数组的访问路径是 m_cart/cartm_cart: moduleCart,},
})export default store在
xxx.vue页面中,修改<script></script>标签中的代码如下:
// 从 vuex 中按需导出 mapState 辅助方法
import { mapState } from 'vuex'export default {computed: {// 调用 mapState 方法,把 m_cart 模块中的 cart 数组映射到当前页面中,作为计算属性来使用// ...mapState('模块的名称', ['要映射的数据名称1', '要映射的数据名称2'])...mapState('m_cart', ['cart']),},// 省略其它代码...
}
以上就是这么使用的,和之前学vue时,用法一样
相关文章:

uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 uni-app 内置了 VueX 1、创建需要的文件 右键点击 根目录【我的是 uni-shop】,然后新建 目录&a…...

vue v-on 艾特@
vue v-on 内联代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</titl…...

【Ajax】发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,然后才发送原本的POST请求
当发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,这是因为浏览器的同源策略。OPTIONS请求被称为预检请求(pre-flight request),它是CORS(跨源资源共享)机制中的一部分。 预检请求的目的是为了确保实际请求(例如POST、PUT等…...

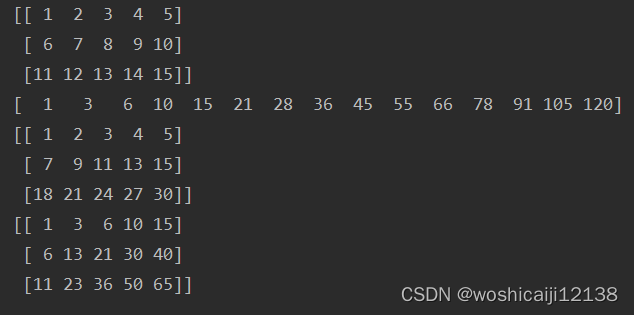
np.numpy, np.reshape, np.cumsum方法速查
1 np.numpy() 创建一个数组 state[[1,2,3,4,5],[6,7,8,9,10],[11,12,13,14,15]] state2np.array(state) print(state) print(state2)[[1, 2, 3, 4, 5], [6, 7, 8, 9, 10], [11, 12, 13, 14, 15]] [[ 1 2 3 4 5] [ 6 7 8 9 10] [11 12 13 14 15]] 2 np.reshape() 常用于矩阵规…...

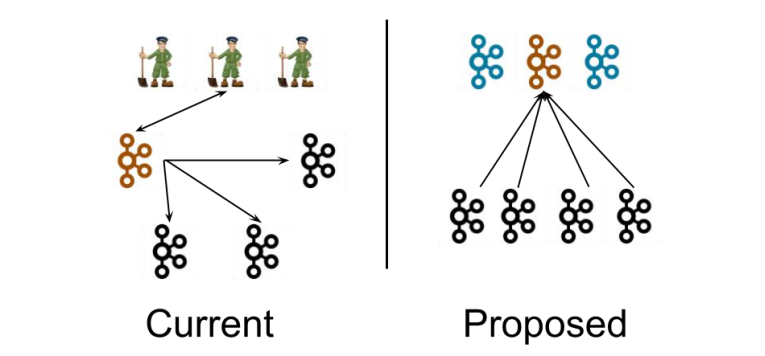
七、Kafka-Kraft 模式
目录 7.1 Kafka-Kraft 架构7.2 Kafka-Kraft 集群部署 7.1 Kafka-Kraft 架构 左图为 Kafka 现有架构,元数据在 zookeeper 中,运行时动态选举 controller,由controller 进行 Kafka 集群管理 右图为 kraft 模式架构(实验性ÿ…...

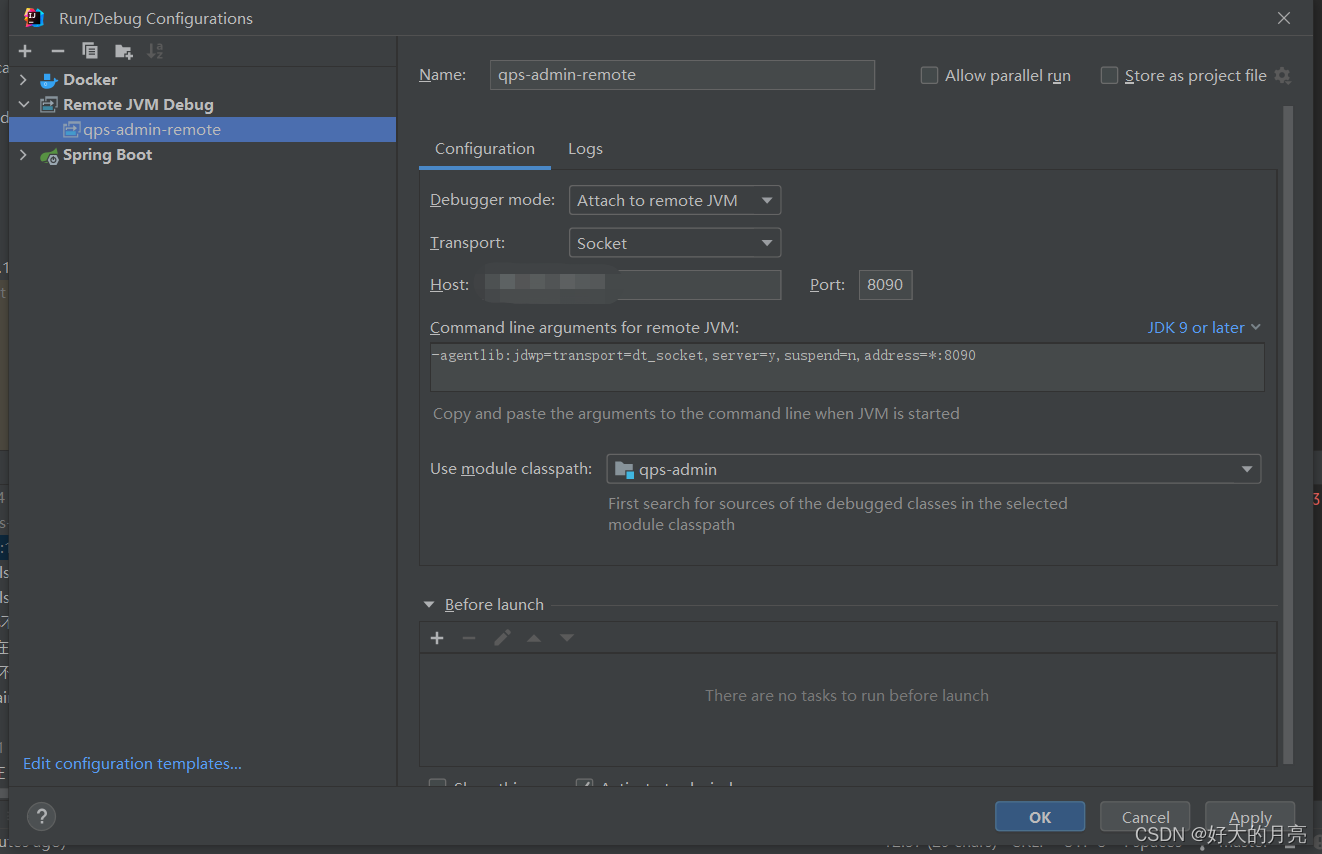
jvm开启远程调试功能;idea远程debug
概述 有时候一些问题本地调试无法复现,这个时候可以开启jvm的远程调试功能 jar包启动 jdk8 java -agentlib:jdwptransportdt_socket,address8787,servery,suspendn -jar xxx.jarjdk11/17 java -agentlib:jdwptransportdt_socket,address*:8787,servery,suspe…...

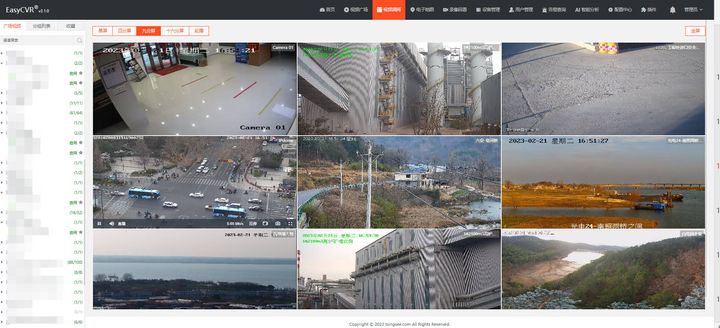
视频汇聚/视频云存储/视频监控管理平台EasyCVR视频平台添加萤火云设备的具体操作步骤
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

vue 加载图片不显示
解决vue加载图片不显示问题 加载图片前边加上require require通常用于引入静态资源,如图片、样式文件等。 navList: [{ title: "大盘行情", imgSrc: require ("../../public../../public/imgs/nav1.png") , linkto: "" },{ title: &q…...

Java for循环每次都通过list.size()和 string.length()获取大小性能
有人说在for循环之前用一个局部变量先获取到list.size()、str.length(),然后在for循环的判断条件里通过这个局部变量替换list.size()、str.length()会节省数据计算的时间。事实真的是这样吗?下面就为大家解答这个问题。 说明:此文章针对Andro…...

面试题 08.01. 三步问题
题目来源: leetcode题目,网址:面试题 08.01. 三步问题 - 力扣(LeetCode) 解题思路: 动态规划。1 阶楼梯 1 种走法,2 阶楼梯 2 种走法,3 阶楼梯 6 种类走法。假设有 n(n>3) 阶…...

springboot添加SSL证书,支持https与http
文章目录 一、添加ssl证书二、配置文件三、配置同时支持HTTPS与HTTP四、启动 一、添加ssl证书 将证书文件放在/resource目录下 二、配置文件 修改配置文件 server:ssl:# 指定保存SSL证书的秘钥存储的路径key-store: classpath:dev.cobona.cn.pfx# 访问秘钥存储的密码key-store-…...
:图像增强、微调)
【AI】《动手学-深度学习-PyTorch版》笔记(二十):图像增强、微调
AI学习目录汇总 1、图像增强 图像增强可以扩展训练样本数量、减小对某个属性的依赖。比如,裁剪图像,可以减少模型对对象出现位置的依赖;调整亮度、颜色等因素来降低模型对颜色的敏感度等 1.1、准备工作 头文件 %matplotlib inline:图表直接嵌入到Notebook中,本人使用的…...

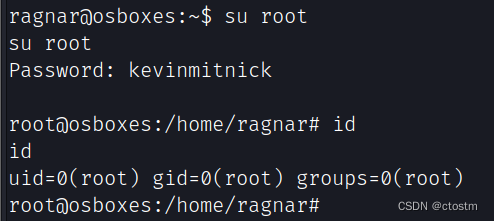
Vulnhub: Ragnar Lothbrok: 1靶机
kali:192.168.111.111 靶机:192.168.111.226 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.226 作者提示修改hosts文件 目录爆破 gobuster dir -u http://armbjorn -w /usr/share/wordlists/dirbuster/directory-l…...

Ubuntu 20.04 Server配置网络
0,环境 服务器: Intel(R) Xeon(R) Gold 6248R CPU 3.00GHz 96核 网卡: 多网卡 1, 镜像下载 http://old-releases.ubuntu.com/releases/ubuntu-20.04.1-desktop-amd64.iso 2, 系统安装--具体步骤就不贴出来&#…...

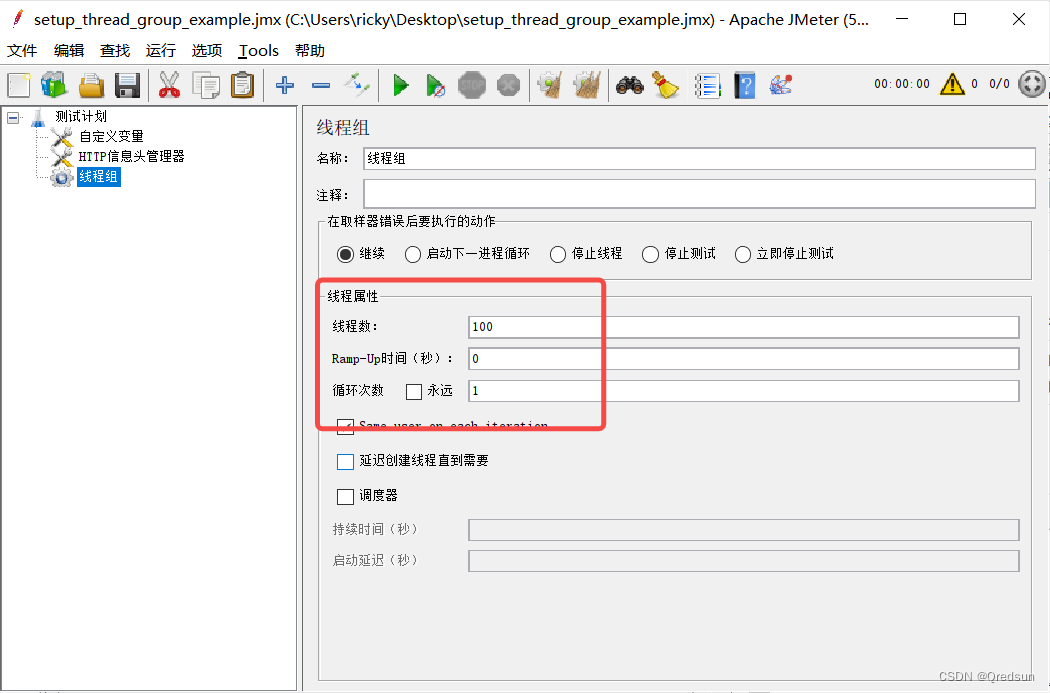
jmeter 线程组
在jmeter中,通过指定并发数量、启动延迟时间和持续时间,并组织示例(Samplers)在多个线程之间的执行方式,实现模拟并发用户的行为。 添加线程组: 在测试计划中,右键点击“添加” -> “Thread…...

springboot集成logback
1、引入maven依赖 <!--logback日志--><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency>2、再resource下面新建一个文件名称为 logback-s…...

【从互联网商业思维的角度分析商业模式在国内各大互联网产品的运用】
随着互联网技术的不断进步,互联网商业模式也在不断变化,各个互联网企业都在不断尝试各种商业模式,以满足不同消费者群体的需求,提高企业营销效益,下面我们将从互联网商业思维的角度,分析一下商业模式在国内…...

Leetcode394 字符串解码
思路:类似于入栈出栈的操作,分层保存数字和字符串,然后逐层相乘合并,通过判断当前字符和上一个字符类型来确定数字是否结束 class Solution:def decodeString(self, s: str) -> str:current_str [""]current_num[]…...

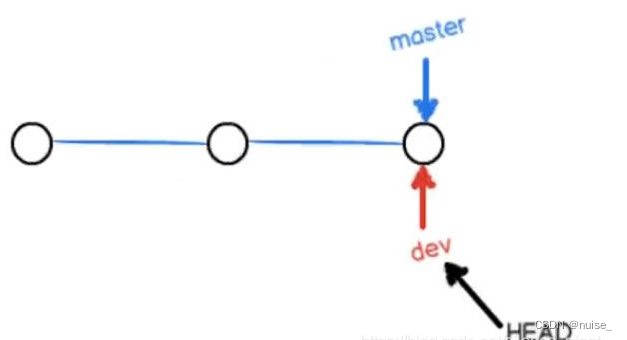
git学习笔记 | 版本管理 - 分支管理
文章目录 git学习笔记Git是什么仓库常见的命令commit 备注规范在文件下设置git忽略文件 .gitignore 版本管理git log | git reflog 查看提交日志/历史版本版本穿梭 git resetgit reset HEAD <file> git checkout -- fileName 丢弃工作区的修改git revertGit恢复之前版本的…...

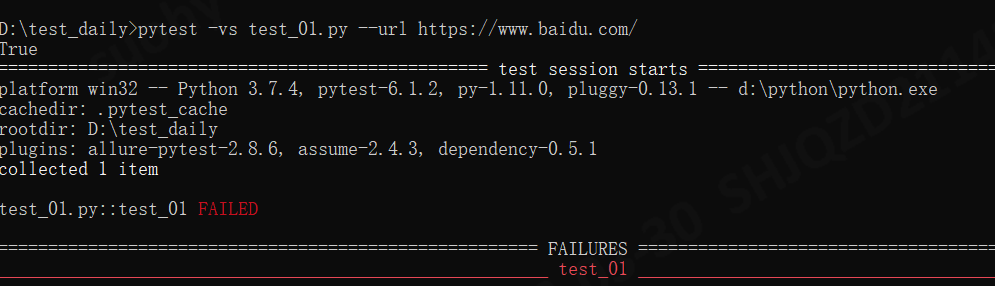
pytest---添加自定义命令行参数(pytest_addoption )
前言 在目前互联网公司中,都会存在多个测试环境,那么当我们编写的自动化想要在多套测试环境下进行运行时,如何使用?大多数人想到的可能是通过将我们自动化代码中的地址修改成不同环境,但是这时候就会增加一些工作量&am…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
