【场景方案】我所积累的一些跨页面的数据传递方式,持续更新,欢迎补充~
文章目录
- Iframe内嵌相互传递
- BroadcastChannel同标签页数据传递
- localStorage中间人传递
- 未完待续...
Iframe内嵌相互传递
使用window.postMessage()的这个html5特性去跨域传递数据,不受跨域限制。
父层:
sendMes(){ // 向iframe发送let iframdom = this.$refs.iframdom // 拿到iframe的domlet _window = iframdom.contentWindow // 拿到iframe的window对象let _document = iframdom.contentDocument // 拿到iframe的document对象_window.postMessage({type: 'sendMes', text: '内容'}, '*') // 注意点:1 第一个参数传内容用对象装,因为webpack会默认主动触发一次,// 即使sendMes没执行,这样被第一次触发的时候我们能通过对象的内容去区分。// 2 第二个参数写传入的地址是什么,如果不限制地址写*即可
}window.addEventListener("message", (e) => { // 接收子层// e.data及postMessage的第一个参数,e.origin及postMessage的第二个参数
})
子层:
window.addEventListener("message", (e) => { // 接收父层// e.data及postMessage的第一个参数,e.origin及postMessage的第二个参数
})sendOut(){ // 向父层发送window.top.postMessage({type: 'sendMes', text: '内容'}, '*')
}个人对这个api的看法:
- 能够支持跨域,这样不同项目的网站都能相互通信了。
- 当传输的内容多了,整个工程到处都是postMessage,到处监听,会非常的混乱(建议监听统一放到类似App.vue的组文件中)。
- 父层与子层需要定好规则,例如你的项目是子层,就要去问负责开发父层网站的开发人员,怎么按照他们的规范去传递数据和获取回数据
这里推荐篇基础使用文章:【记录postMessage的详细使用】
再推荐篇补充的:【终于搞懂了 Iframe (跨窗口通信)】
BroadcastChannel同标签页数据传递
这个api适合同一个浏览器中,访问多个标签页,标签页之间的通信:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head><body><button id="btn">点击</button><script>let btnDom = btnconst channel = new BroadcastChannel('card')btnDom.onclick = function () {channel.postMessage({a: 1})}channel.onmessage = (e) => {console.log('监听到信息', e.data);}</script>
</body></html>
当a标签页点击了按钮,b标签页就能够接收到数据。兼容性也很好。
当然在框架中使用有些注意事项:
用添加监听器的方式去监听channel的信息传递,这样好销毁内存
channel.addEventListener('message', handler)
channel.removeEventListener('message', handler) // 销毁
还有一个要注意的,如果postMessage时传入的是框架里的响应式变量是会报错的,传入的时候用…处理下。
综上,最好单独写个js文件去调用BroadcastChannel:
const channel = new BroadcastChannel('demo')export function sendMsg(type, content) {channel.postMessage({type,content,})
}export function listenMsg(callback) {const handler = (e) => {callback && callback(e.data)}channel.addEventListener('message', handler)return ()=>{channel.removeEventListener('message', handler) // 让组件在使用的时候能够得到销毁函数,在生命周期钩子中销毁}
}
localStorage中间人传递
localStorage是可以跨页签的,只要是同域的都共用一个localStorage缓存,利用这个特性可以:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head><body><button id="setData">存储</button><button id="getData">获取</button><script>let setDataDom = setDatalet getDataDom = getDatasetDataDom.onclick = function () {localStorage.setItem('a', 1)}getDataDom.onclick = function () {console.log(localStorage.getItem('a'));}</script>
</body></html>
iframe嵌套相同域名的页面应该也是可以正常使用的,不过
- 多占用localStorage资源
- 无法做到主动接收
这里提个醒sessionStorage每个页签都是独立的
未完待续…
相关文章:

【场景方案】我所积累的一些跨页面的数据传递方式,持续更新,欢迎补充~
文章目录 Iframe内嵌相互传递BroadcastChannel同标签页数据传递localStorage中间人传递未完待续... Iframe内嵌相互传递 使用window.postMessage()的这个html5特性去跨域传递数据,不受跨域限制。 父层: sendMes(){ // 向iframe发送let iframdom this…...

ASP.NET Core 的错误页面
异常处理 Developer 环境的异常页面 ASP.NET Core App 会可以在开发阶段用UseDeveloperExceptionPage启用 Developer 异常页面: app.UseDeveloperExceptionPage();当遇到Unhandled 异常信息时,可以输出异常信息页面: 异常信息包括…...

Android静态ip设置的坑
Android静态ip设置的坑 Android静态ip设置,对于这个功能,如果没有接触过,会给人感觉是个特别简单的功能,直接调用系统的接口即可,其实这个功能还是有许多坑的,因为谷歌在Android SDK中对相关的API进行非系…...

电源管理(PMIC)TPS63070RNMR、TPS650942A0RSKR、LM5175RHFR器件介绍、应用及特点。
一、TPS63070RNMR,降压升压 开关稳压器 IC 正 可调式 2.5V 1 输出 3.6A(开关) 15-PowerVFQFN 1、概述 TPS63070高输入电压降压-升压转换器是一款高效的低静态电流降压-升压转换器。这些器件适用于输入电压高于或低于输出电压的应用。升压模式…...

k8s(kubernetes)介绍篇
一、Kubernetes 是什么 Kubernetes 是一个全新的基于容器技术的分布式架构解决方案,是 Google 开源的一个容器集群管理系统,Kubernetes 简称 K8S。 Kubernetes 是一个一站式的完备的分布式系统开发和支撑平台,更是一个开放平台,对…...

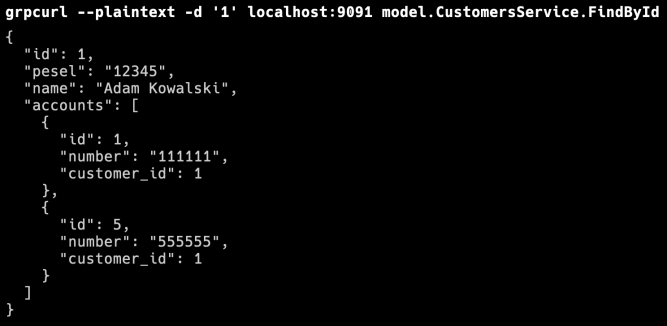
gRPC + Spring Boot 编程教程 - piot
在本文中,您将学习如何实现通过 gRPC 通信的 Spring Boot 应用程序。gRPC 是一个现代开源远程过程调用 (RPC) 框架,可以在任何环境中运行。默认情况下,它使用 Google 的 Protocol Buffer 来序列化和反序列化结构化数据。当然,我们…...

新建Spring Boot项目
使用IDEA 来创建: 文件-新建-项目 填写项目元数据 选择依赖项 此处可以先选 web-spring web 关于这些依赖项,更多可参考: IDEA创建Spring boot项目时各依赖的说明(Developer Tools篇)[1] 项目结构介绍 展开项目,此时…...

Python数据分析的第三方库
ython作为一种简单易学、功能强大的编程语言,逐渐成为数据分析领域的首选工具。在Python数据分析中,有许多优秀的第三方库可以帮助我们进行数据处理、可视化和建模。 常用第三方库: NumPy:提供了高性能的多维数组对象和用于数组…...
,排除参数为空的条件)
EF列表分页查询(单表、多表),排除参数为空的条件
在日常使用EF框架查询数据库时,有时传入的参数为空,那么我们应该把该条件排除,不应列入组装的sql中,本篇文件以分页查询为例介绍EF框架的单表、多表的多条件查询,参数为空时排除条件。 首先我们要有派生自DBContext类的数据上下文…...

VisualStudio配置pybind11-Python调用C++方法
个人测试下来Debug生成的dll改pyd,py中import会报错gilstate->autoInterpreterState 如果遇到同样问题使用Release吧 目录 1.安装pybind11 1.pip: 2.github: 2.配置VS工程 2.在VC目录中的包含目录添加: 3.在VC目录中的库目录…...

ZZULIOJ 1164: 字符串加密,Java
ZZULIOJ 1164: 字符串加密,Java 题目描述 输入一串字符(长度不超过100)和一个正整数k,将其中的英文字母加密并输出加密后的字符串,非英文字母不变。加密思想:将每个字母c加一个序数k,即用它后…...

联合体(共用体)的简单介绍
目录 概念: 联合的声明: 类比结构体: 联合体的大小: 联合的⼤⼩⾄少是最⼤成员的⼤⼩ 联合体的空间是共用的 联合体内部成员的赋值: 当最⼤成员⼤⼩不是最⼤对⻬数的整数倍的时候,就要对⻬到最⼤对⻬…...

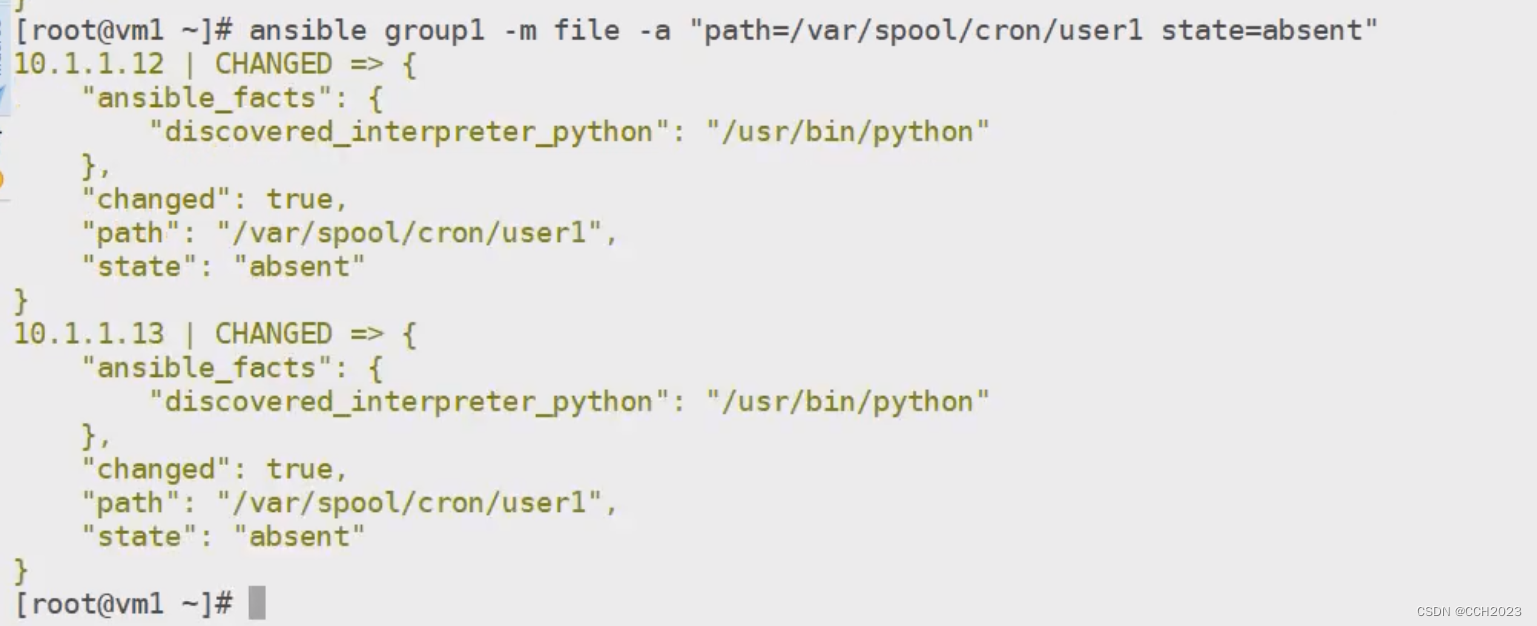
Ansible学习笔记8
group模块: 创建一个group组: [rootlocalhost ~]# ansible group1 -m group -a "nameaaa gid5000" 192.168.17.105 | CHANGED > {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"}…...

五子棋游戏禁手算法的改进
五子棋游戏禁手算法的改进 五子棋最新的禁手规则: 1.黑棋禁手判负、白棋无禁手。黑棋禁手有“三三”(包括“四三三”)、“四四”(包括“四四三”)和“长连”。黑棋只能以“四三”取胜。 2.黑方…...

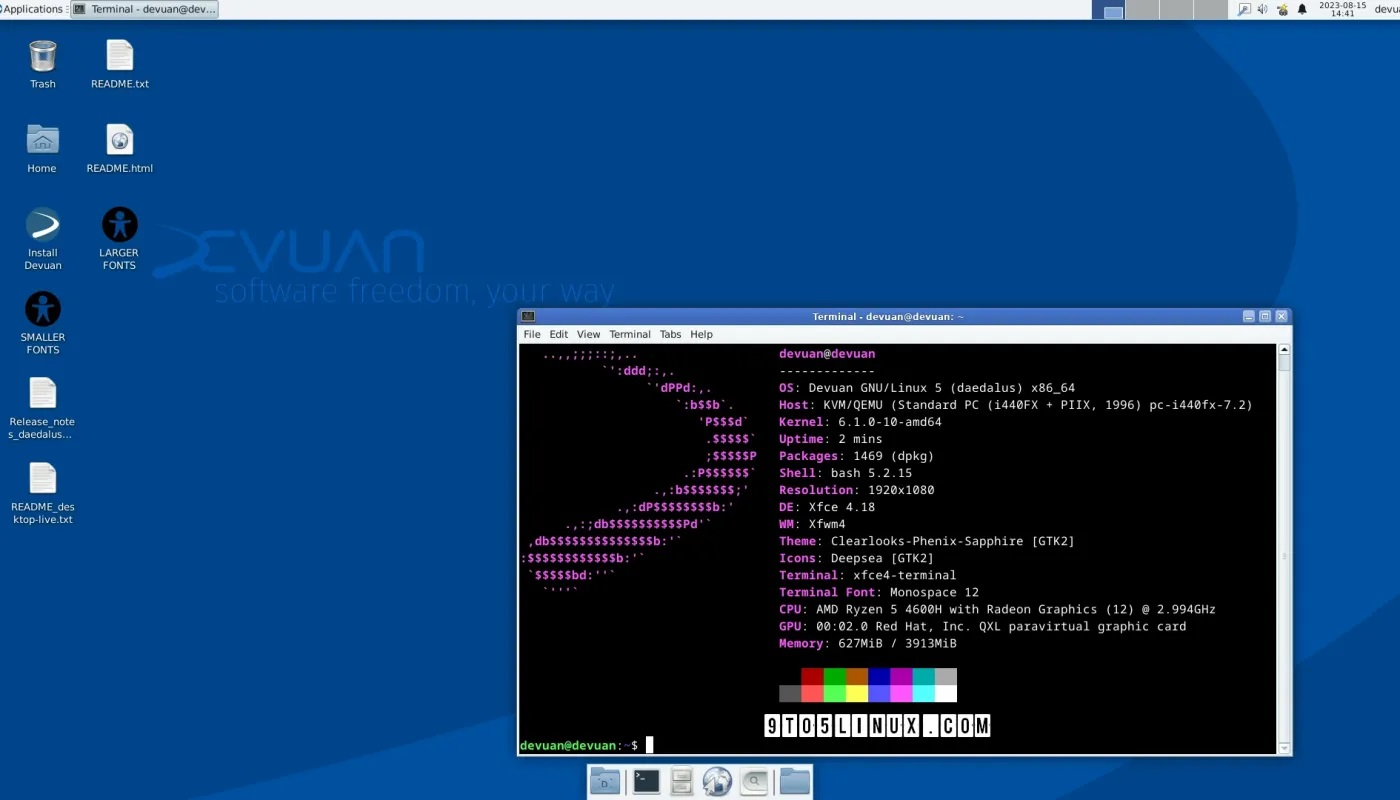
基于 Debian 12 的 Devuan GNU+Linux 5 为软件自由爱好者而生
导读Devuan 开发人员宣布发布 Devuan GNULinux 5.0 “代达罗斯 “发行版,它是 Debian GNU/Linux 操作系统的 100% 衍生版本,不包含 systemd 和相关组件。 Devuan GNULinux 5 基于最新的 Debian GNU/Linux 12 “书虫 “操作系统系列,采用长期支…...

算法系列-力扣234-回文链表判定
回文链表判定 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 方法一:栈反转对比法 解题思路:找到中间节点后用栈辅助反转对比 解题方法࿱…...

算法通关村——海量数据场景下的热门算法题的处理方法
1. 从40个亿中产生一个不存在的整数 题目要求:给定一个输入文件,包含40亿个非负整数,请设计一个算法,产生一个不存在该文件中的整数,假设你有1GB的内存来完成这项任务。 ● 进阶:如果只有10MB的内存可用&a…...

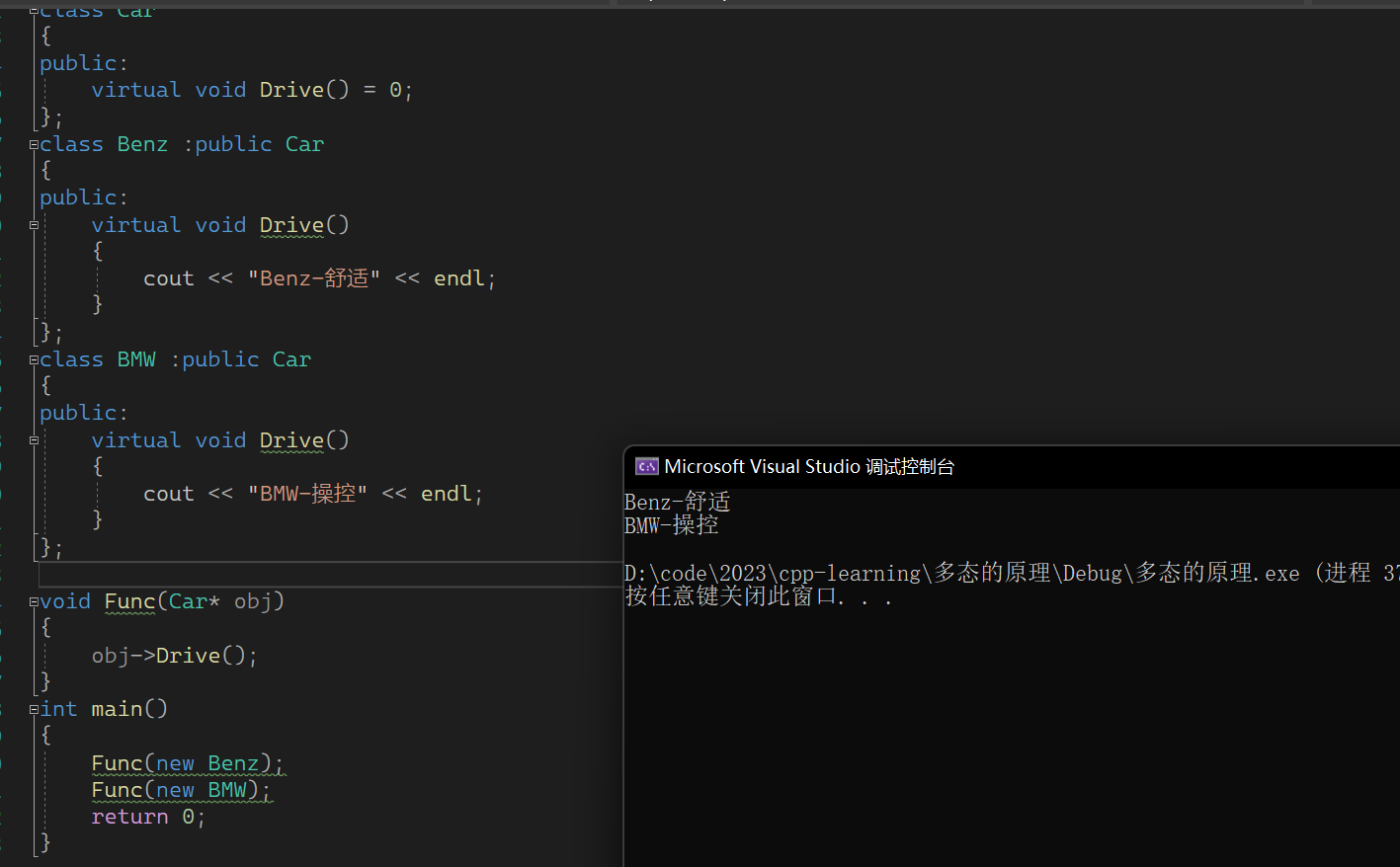
【C++从0到王者】第二十五站:多继承的虚表
文章目录 前言一、多继承的虚函数表二、菱形继承与菱形虚拟继承的虚函数表1.菱形继承2.菱形虚拟继承的虚函数表 三、抽象类1.抽象类的概念2.接口继承与实现继承 总结 前言 其实关于单继承的虚函数表我们在上一篇文章中已经说过了,就是派生类中的虚表相当于拷贝了一…...

老程序员教你如何笑对问题,轻松培养逻辑思考和解决问题的能力
原文链接 老程序员教你如何笑对问题,轻松培养逻辑思考和解决问题的能力 故事发生在一个阳光明媚的午后,我们的主人公,老李,一位拥有十年工作经验的 Python 老程序员,正悠哉地在喝着咖啡。 这时&#x…...

Omni Recover for Mac(专业的iPhone数据恢复软件)
Omni Recover for Mac是一款专业的Mac数据恢复软件,能够帮助用户快速找回被误删除、格式化、病毒攻击等原因造成的文件和数据,包括图片、视频、音频、文档、邮件、应用程序等。同时,Omni Recover for Mac还具有数据备份和清理功能,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
