如何在PyQt应用程序中使用Qt Designer和Pyuic工具?
如果你想在PyQt应用程序中使用Qt Designer和Pyuic工具,那么首先你需要确保你已经安装了这些工具。你可以通过以下命令在你的Python环境中安装它们:
pip install pyqt5
pip install pyqt5-tools
安装完成后,你就可以开始使用Qt Designer设计你的用户界面了。Qt Designer是一个直观的图形界面编辑器,它允许你以拖放的方式创建Qt小部件。你可以在这里创建按钮、滑块、文本框等常见的用户界面元素,并且可以调整它们的大小、位置和样式。
一旦你完成了用户界面的设计,你就可以使用Pyuic工具将.ui文件转换为.py文件。这个过程非常简单,你只需要在命令行中输入以下命令:
pyuic5 -x your_file.ui -o your_file.py
在这个命令中,your_file.ui是你的Qt Designer文件,your_file.py是输出的Python文件。-x参数是用来生成额外的代码,比如信号和槽的连接。
现在,你可以在你的PyQt应用程序中导入并使用这个.py文件了。以下是一个简单的例子:
from PyQt5.QtWidgets import QApplication, QWidget
from your_file import Ui_Form # 假设你的文件名为Ui_Form app = QApplication([])
window = QWidget() # 初始化UI对象
ui = Ui_Form()
ui.setupUi(window) window.show()
app.exec_()
在这个例子中,我们首先导入了必要的PyQt小部件和你的.py文件。然后,我们创建了一个QApplication对象和一个QWidget对象。接着,我们初始化了你的UI对象,并通过调用setupUi方法将其与QWidget对象关联。最后,我们显示了窗口并启动了事件循环。
需要注意的是,如果你的UI文件中包含了可点击的按钮或其他交互元素,你可能还需要为它们添加信号处理程序。这些处理程序将在用户与这些元素交互时被调用。你可以在Qt Designer中为这些元素设置自定义的信号和槽,也可以在你的Python代码中手动添加。以下是一个简单的例子:
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from your_file import Ui_Form # 假设你的文件名为Ui_Form app = QApplication([])
window = QWidget()
ui = Ui_Form()
ui.setupUi(window) # 假设你的UI文件中的一个按钮名为pushButton,它的信号被命名为clicked
button = ui.pushButton
button.clicked.connect(lambda: print("按钮被点击了!")) window.show()
app.exec_()
在这个例子中,我们首先获取了UI文件中的一个按钮对象。然后,我们使用connect方法将这个按钮的clicked信号与一个lambda函数连接起来。这个lambda函数将在按钮被点击时被调用,并打印一条消息。
除了我们前面提到的Qt Designer和Pyuic工具,PyQt还提供了许多其他的工具和模块,可以帮助你更方便地开发PyQt应用程序。以下是一些常用的工具和模块:
Qt Assistant:这是一个Qt库的官方文档浏览器,它可以帮助你更好地理解Qt库的各个部分。
Qt Creator:这是一个跨平台的集成开发环境(IDE),它提供了全面的开发工具,包括代码编辑器、界面设计器、调试器等。
Qt Keywords:这是一个Python模块,它定义了Qt的保留关键字,以及相应的Python对象。
Qt Test:这是一个用于编写和运行Qt应用程序的单元测试的模块。
Qt SVG:这是一个用于生成SVG文件的模块。
Qt Print Support:这是一个用于打印文档和图形的模块。
Qt Charts:这是一个用于创建各种图表的模块。
Qt 3D Graphics:这是一个用于创建3D图形的模块。
以上这些工具和模块都是PyQt的一部分,你可以根据需要使用它们来增强你的应用程序的功能和可维护性。
除了上述提到的工具和模块,PyQt还提供了一个名为PyQtWebEngine的模块,它是一个基于Qt WebEngine的Python模块。Qt WebEngine是一个用于创建基于Web技术的桌面应用程序的Qt模块,而PyQtWebEngine则是其对应的Python版本。
使用PyQtWebEngine,你可以在PyQt应用程序中嵌入一个Web浏览器,并加载和显示Web页面和应用程序。这使得你可以使用HTML、CSS和JavaScript等技术来创建具有丰富交互性的桌面应用程序。
以下是一个使用PyQtWebEngine的简单示例代码:
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtWebEngineWidgets import QWebEngineView class MainWindow(QMainWindow): def __init__(self): super().__init__() # 创建一个QWebEngineView对象,并加载一个网页 view = QWebEngineView() view.load(QUrl("https://www.example.com")) # 将QWebEngineView对象设置为窗口的中心小部件 self.setCentralWidget(view) if __name__ == '__main__': app = QApplication([]) window = MainWindow() window.show() app.exec_()
这个示例代码创建了一个QMainWindow对象,并在其中心小部件中嵌入了一个QWebEngineView对象。然后通过调用QWebEngineView的load方法加载了一个网页,并在最后显示了窗口。
使用PyQtWebEngine,你可以将Web技术和桌面应用程序结合起来,创建出更加智能和交互性更强的应用程序。
相关文章:

如何在PyQt应用程序中使用Qt Designer和Pyuic工具?
如果你想在PyQt应用程序中使用Qt Designer和Pyuic工具,那么首先你需要确保你已经安装了这些工具。你可以通过以下命令在你的Python环境中安装它们: pip install pyqt5 pip install pyqt5-tools安装完成后,你就可以开始使用Qt Designer设计…...

【云计算•云原生】5.云原生之初识DevOps
文章目录 1.DevOps背景2.DevOps概念3.DevOps工具链 1.DevOps背景 软件开发必须包含两个团队:开发团队和运维团队 开发团队负责开发项目,系统迭代更新运维团队负责项目测试以及部署上线,维持系统稳定运行 一个软件周期中是由这两个团队相互…...

20230830工作心得:巧用标记位和For循环遍历
1 巧用标记位和For循环遍历 您可以使用一个 Map<String, List<xxx>> 类型的数据结构来根据手机号分组并保存多条线索。然后,可以按照以下方式进行操作: 1. 设置一个标志位,比如一个布尔变量,用于记录是否已经成功推…...
7.9 MCAL模块配置方法及常用接口函数介绍之Can的配置)
AUTOSAR规范与ECU软件开发(实践篇)7.9 MCAL模块配置方法及常用接口函数介绍之Can的配置
目录 1、前言 2 、Can模块 (1) Can General配置 (2) CanConfigSet配置 (3) CanMainFunctionRWPeriods配置...

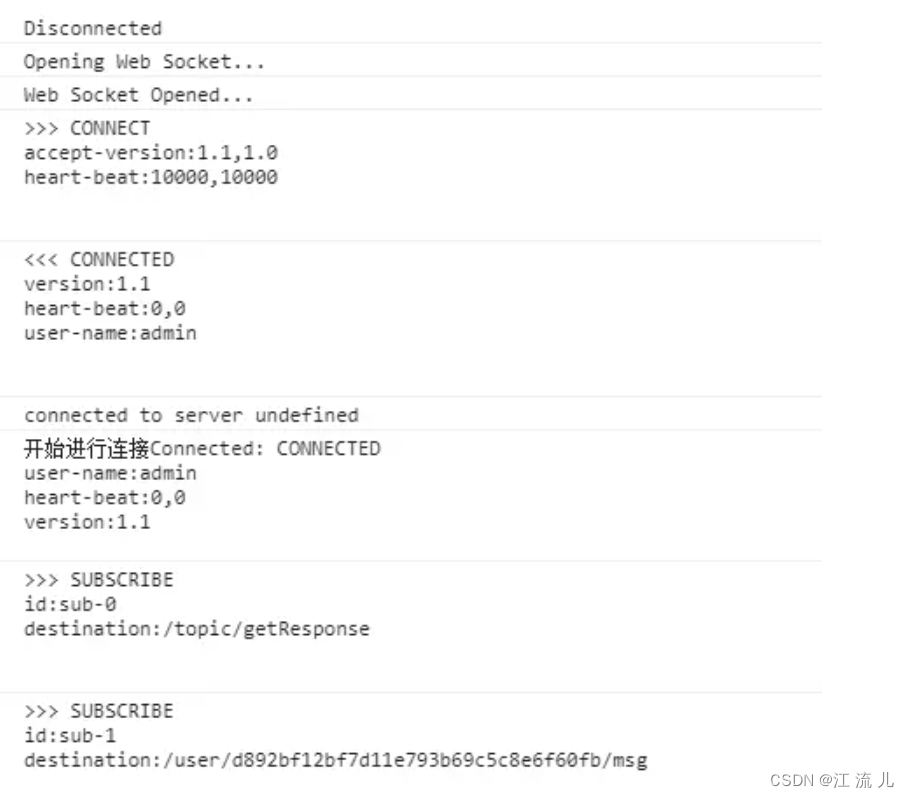
SpringBoot整合websockt实现消息对话
文章目录 前言websockt什么是websockt?websockt和Socket区别代码部分实战应用 前言 websockt 什么是websockt? WebSocket是一种在Web应用程序中实现实时双向通信的技术。Web应用程序通常是基于HTTP协议的,HTTP是一种请求/响应式的协议&…...
MultipartFile 多媒体文件上传)
MIME类型(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展类型)MultipartFile 多媒体文件上传
目录 MIME媒体类型介绍MediaTypes 有哪些MultipartFile 类介绍MultipartFile 类 接收的文件是二进制嘛代码举例 上传的文件 实现接口 MultipartFile 类有哪些最终调用接口的方法时,会有哪个类实现 如何决定哪个类去实现呢 Spring 会根据运行环境自动选择合适的实现类…...

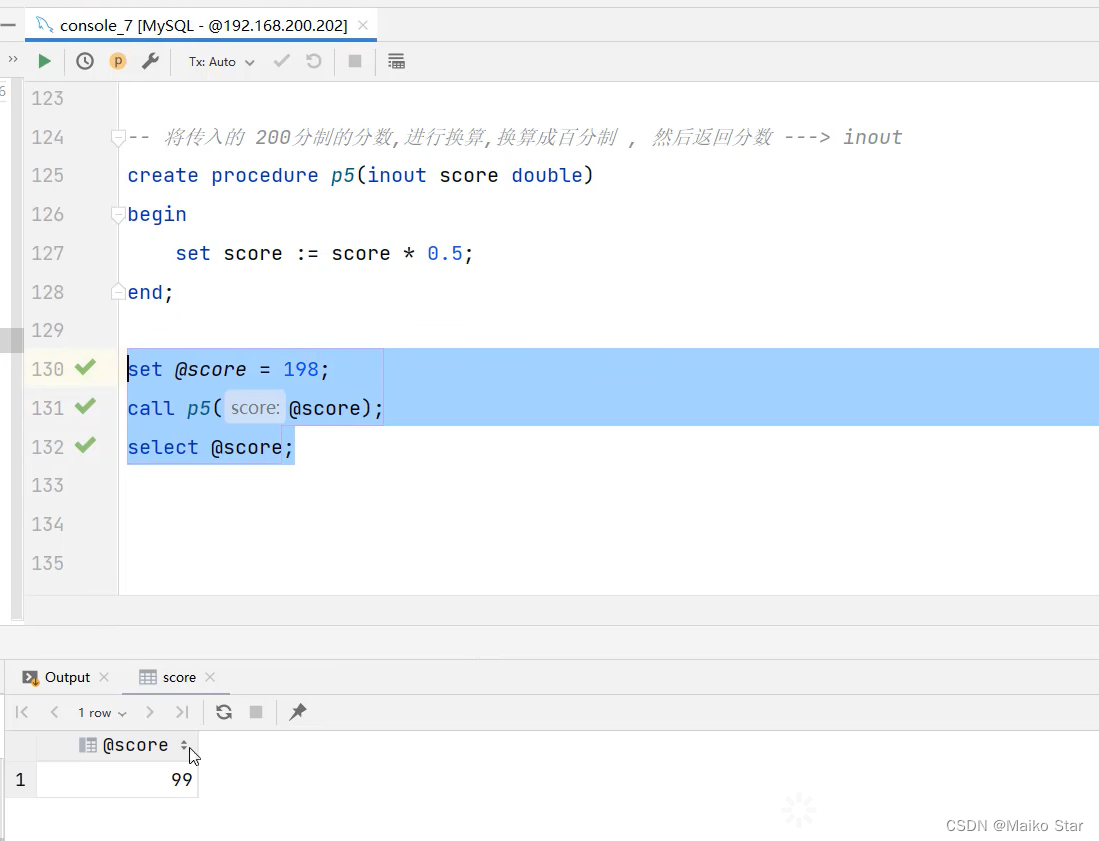
数据库(MySQL)的存储过程
一、存储过程介绍 存储过程是事先经过编译并存储在数据库中的一段SQL 语句的集合,调用存储过程可以简化应用开发人员的很多工作,减少数据在数据库和应用服务器之间的传输,对于提高数据处理的效率是有好处的。 存储过程思想上很简单࿰…...

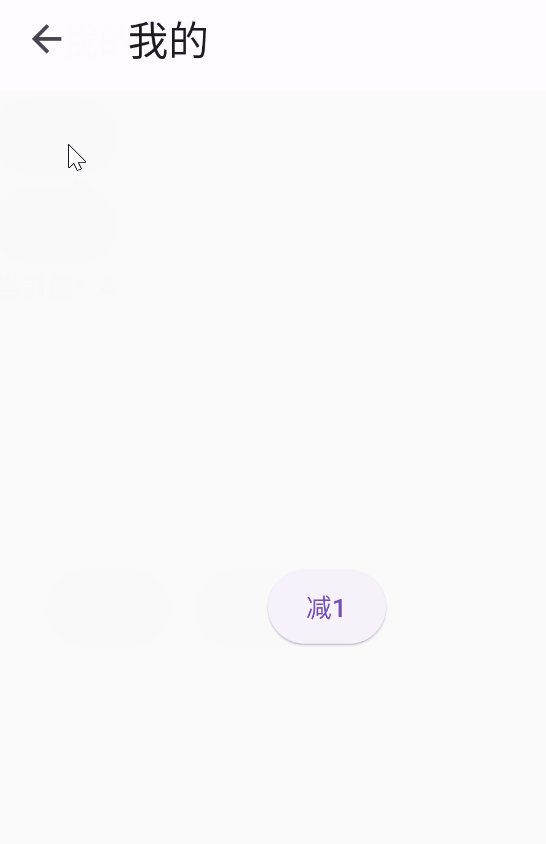
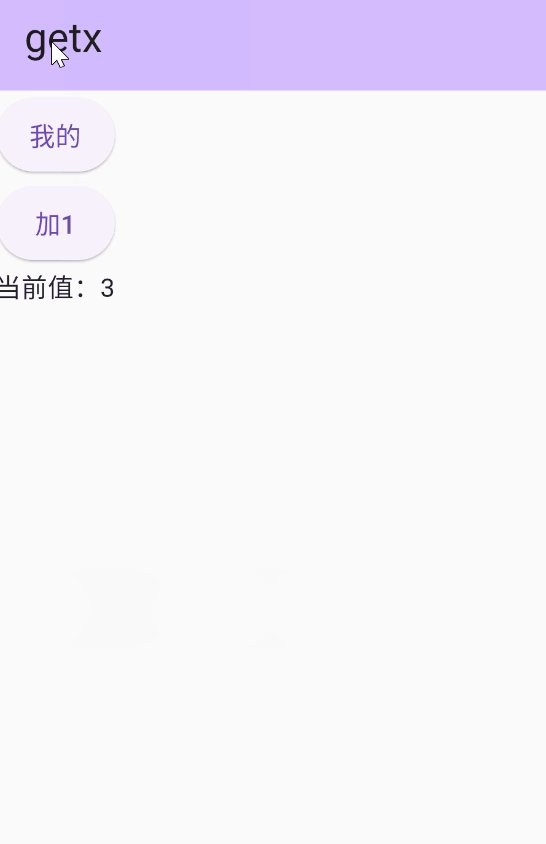
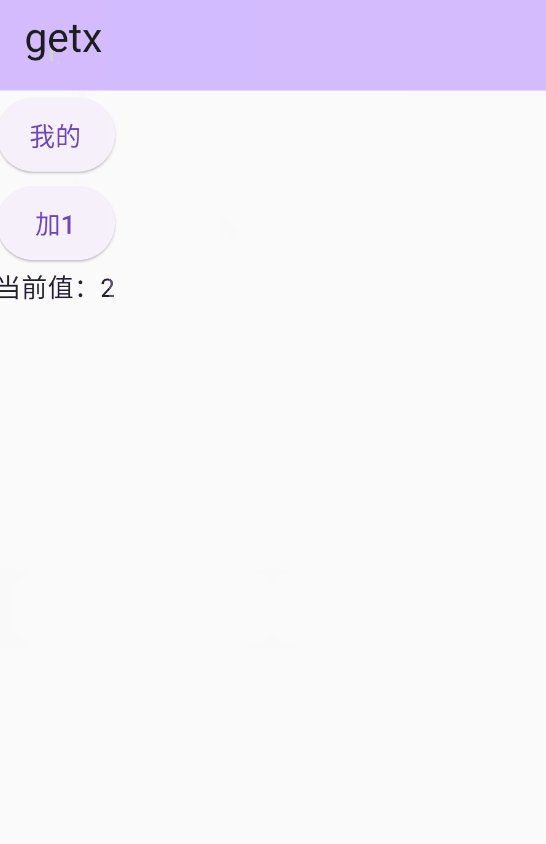
Flutter:getX的学习
前言 学习教程:Getx教程_FlutterGetx系列实战教程 简介 getX是第三方的状态管理插件,不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、网络请求、数据验证等功能。相比其他状态管理组件,getX简单、功能强大…...

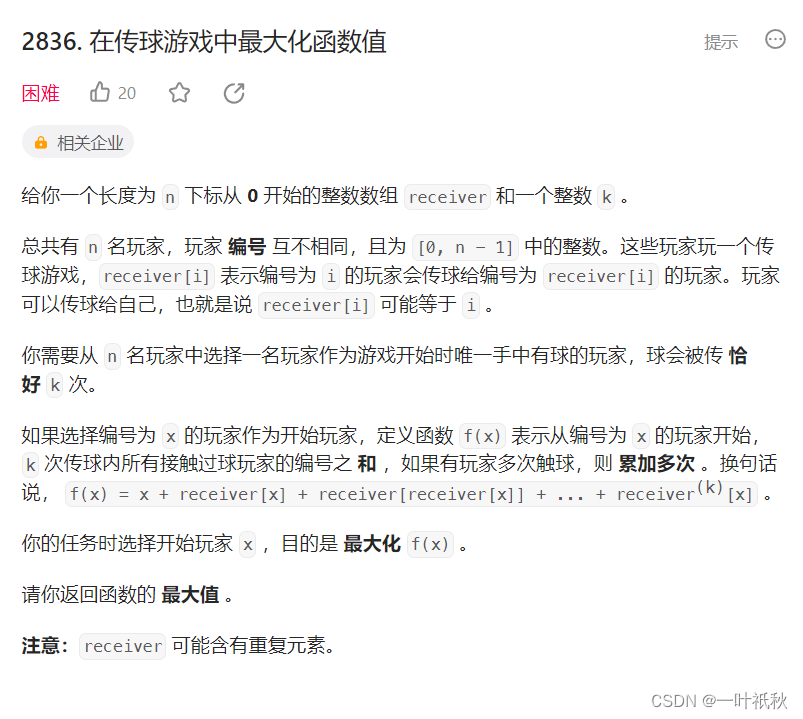
leetcode - 360周赛
一,2833. 距离原点最远的点 这道题的意思是,遇到 "L" 向左走,遇到 "R" 向右走,遇到 "_" 左右都可以走,那么要想找到距离原点最远的点,就是在找 | "L" "R&qu…...

Android 1.1 背景相关与系统架构分析
目录 1.1 背景相关与系统架构分析 分类 Android 基础入门教程 1.Android背景与当前的状况 2.Android系统特性与平台架构 系统特性: 平台架构图: 架构的简单理解: 3.本节小结: 1.1 背景相关与系统架构分析 分类 Android 基础…...

系统架构技能之设计模式-抽象工厂模式
一、上篇回顾 上篇我们主要讲述了简单工厂模式和工厂模式。并且分析了每种模式的应用场景和一些优缺点,我们现在来回顾一下: 简单工厂模式:一个工厂负责所有类型对象的创建,不支持无缝的新增新的类型对象的创建。 工厂模式&…...

clangd的使用,实现跳转提示
一、插件卸载c插件下载clangd 二、设置搜索clangd --compile-commands-dirbuild文件中compile_commands的绝对路径若没有找到compile_commands.json文件可以通过如下方式之后再便于即可生成 cmake项目: 在项目最顶层的.cmake文件中或者CMakeList文件中加入如下命令…...

2023应届生java面试搞笑之一:CAS口误说成开心锁-笑坏面试官
源于:XX网,如果冒犯,表示歉意 面试官:什么是CAS 我:这个简单,开心锁 面试官:WTF? 我:一脸自信,对,就是这个 面试官:哈哈大笑ÿ…...

nginx-concat
为了减少tcp请求数量,nginx从上有服务器获取多个静态资源(css,js)的时候,将多个静态资源合并成一个返回给客户端。 这种前面有两个问号的请求都是用了cancat合并功能。 先到官网下载安装包,拷贝到服务器编译…...
Java 大厂面试 —— 常见集合篇 List HashMap 红黑树
23Java面试专题 八股文面试全套真题(含大厂高频面试真题)多线程_软工菜鸡的博客-CSDN博客 常见集合篇-01-集合面试题-课程介绍 02-算法复杂度分析 2 List相关面试题 2.1 数组 2.1.1 数组概述 数组(Array)是一种用连续的内存空…...

剪枝基础与实战(5): 剪枝代码详解
对模型进行剪枝,我们只对有参数的层进行剪枝,我们基于BatchNorm2d对通道重要度 γ \gamma γ参数进行稀释训练。对BatchNorm2d及它的前后层也需要进行剪枝。主要针对有参数的层:Conv2d、BatchNorm2d、Linear。但是我们不会对Pool2d 层进行剪枝,因为Pool2d只用来做下采样,没…...
)
Acwing 897. 最长公共子序列 (每日一题)
最长公共子序列 题目描述 给定两个长度分别为 N 和 M 的字符串 A 和 B,求既是 A 的子序列又是 B 的子序列的字符串长度最长是多少。 输入格式 第一行包含两个整数 N和 M。 第二行包含一个长度为 N 的字符串,表示字符串 A。 第三行包含一个长度为 M …...

CSS中border-radius的来美化table的实战方案
border-radius是一种CSS属性,用于设置元素的边框的圆角程度。其具体的用法如下: 设置一个值:可以为元素设置一个单一的圆角半径,这个半径将应用于元素的四个角。例如: div {border-radius: 10px; }设置四个值&#x…...

移除链表元素_每日一题
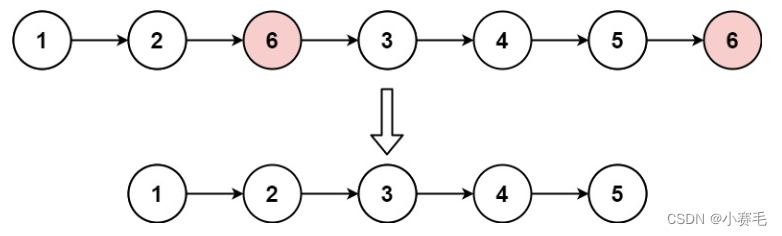
“路虽远,行则将至” ❤️主页:小赛毛 ☕今日份刷题:移除链表元素 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例1&…...

spring boot + Consul 示例 (Kotlin版)
文章目录 1.docker 安装consul2.创建基于springboot的client2.1 依赖版本2.2 pom.xml2.3 启动类2.4 application.properties 3 搭建完成4. 总结 1.docker 安装consul docker-compose.yaml version: "3"services:consul:image: consul:1.4.4container_name: consule…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
