微信小程序新版隐私协议弹窗实现最新版
1. 微信小程序又双叒叕更新了
2023.08.22更新:
以下指南中涉及的 getPrivacySetting、onNeedPrivacyAuthorization、requirePrivacyAuthorize 等接口目前可以正常接入调试。调试说明:
- 在 2023年9月15号之前,在 app.json 中配置
__usePrivacyCheck__: true后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。 - 在 2023年9月15号之后,不论 app.json 中是否有配置
__usePrivacyCheck__,隐私相关功能都会启用。
2. 实现思路
- 初始化进入小程序时先检测用户是否已经授权了隐私协议。如果没有授权,就弹出用户授权隐私协议的弹窗
- 用户点击确认授权,即可正常使用小程序
- 用户如果取消授权,当用户点击需要授权的功能,比如获取手机号的按钮,开启蓝牙的按钮等待涉及用户隐私的功能,就重新弹窗,让用户确认授权后,才能使用对应的功能。否则只能浏览页面,无法使用小程序的功能。
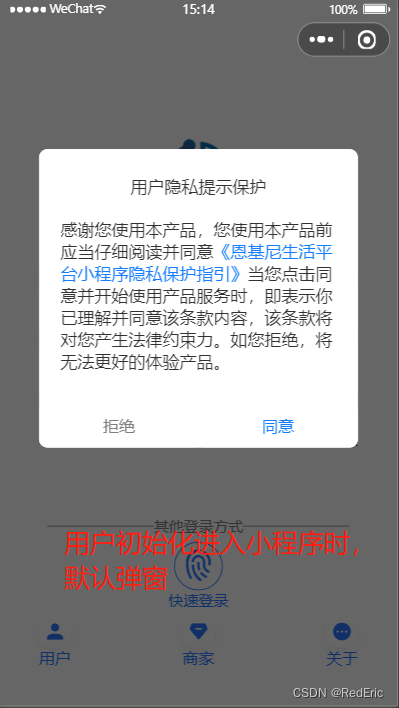
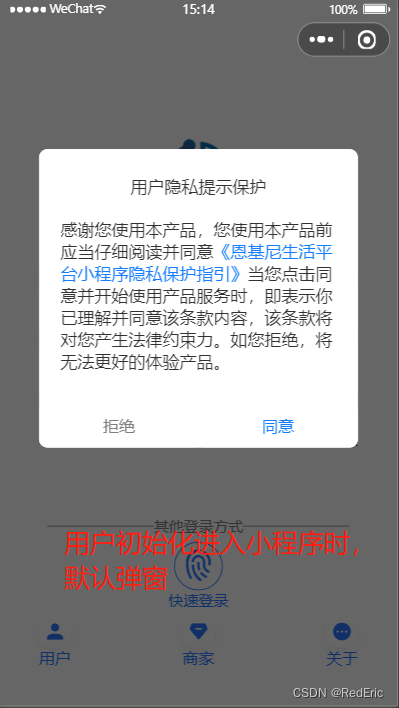
3. 实现效果
用户初始化进入小程序时,弹出授权窗口,用户点击登录按钮时,如果未授权也弹出此窗口

4. 代码实现
<template><view class="login-page">
<!-- 当用户点击授权同意隐私协议后才可以正常点击登录按钮获取手机号码--><button open-type="getPhoneNumber" @getphonenumber="authPhone" v-if="ysxy.agree"><u-icon name="fingerprint" color="#2979ff" size="68"></u-icon></button><!-- 当用户未授权同意意思协议时,打开授权隐私协议的弹窗,否则无法登录系统--><button v-else @click="ysxy.show = true"><u-icon name="fingerprint" color="#2979ff" size="68"></u-icon></button><u-modal v-model="ysxy.show" :negative-top="200" title="用户隐私提示保护" :show-confirm-button="false":mask-close-able="true"><view class="slot-content" ><view class="ysbox">感谢您使用本产品,您使用本产品前应当仔细阅读并同意<span @click="openYsXyDetail" class="ysname">{{ ysxy.name }}</span>当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法更好的体验产品。</view><div class="auth-btncard"><div class="btn-unok"><u-button :hair-line='false' :custom-style="customStyleUnOk" @click="ysxy.show=false">拒绝</u-button></div><div class="btn-ok"><u-button :hair-line='false' :custom-style="customStyleOk" open-type="agreePrivacyAuthorization"@click="ysxy.show=false;ysxy.agree=true;"> 同意</u-button></div></div></view></u-modal></view>
</template>
<script>
import global from "../../common/utils/global";
export default {data() {return {ysxy:{show:false,name:'《小程序隐私保护指引》',agree:false},customStyleOk: {marginTop: '20rpx', // 注意驼峰命名,并且值必须用引号包括,因为这是对象border: 'none',color: '#157DFB'},customStyleUnOk: {marginTop: '20rpx', // 注意驼峰命名,并且值必须用引号包括,因为这是对象border: 'none',color: 'gray'},}},onLoad(option) {//#ifdef MP-WEIXINthis.initYsxy();//#endif},methods: {openYsXyDetail(){uni.openPrivacyContract({});},initYsxy(){this.ysxy.agree = false;let _this=this;if (uni.getPrivacySetting) {uni.getPrivacySetting({success: res => {console.log("是否需要授权:", res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)if (res.needAuthorization) {_this.ysxy.name = res.privacyContractName_this.ysxy.show = true;} else {//已经同意了_this.ysxy.agree = true;}},fail: () => {},complete: () => {},})}},}
}
</script>
<style lang="scss" scoped>
.ysbox{margin: 40rpx;.ysname{color: #157DFB;}
}
.auth-btncard {.btn-unok {width: 50%;float: left;}.btn-ok {width: 50%;float: left;margin: 0;padding: 0;border: 0px solid transparent; //自定义边框outline: none; //消除默认点击蓝色边框效果u-button {margin: 0;padding: 0;border: 0px solid transparent; //自定义边框outline: none; //消除默认点击蓝色边框效果}}
}
</style>相关文章:

微信小程序新版隐私协议弹窗实现最新版
1. 微信小程序又双叒叕更新了 2023.08.22更新: 以下指南中涉及的 getPrivacySetting、onNeedPrivacyAuthorization、requirePrivacyAuthorize 等接口目前可以正常接入调试。调试说明: 在 2023年9月15号之前,在 app.json 中配置 __usePriva…...

GO语言圣经 第五章习题
练习5.1 修改findlinks代码中遍历n.FirstChild链表的部分,将循环调用visit,改成递归调用。 func visit(links []string, n *html.Node) []string {if n nil {return links}if n.Type html.ElementNode && n.Data "a" {for _, a : r…...

用kotlin 开发一个简单的多页面跳转
本文介绍一个简单的安卓应用的页面跳转例子,用的是kotlin。 运行时主页面是一个hello 和Jump 按钮,你按一下jump 按钮就转到 从页面,只是标识从页面。 开始建立一个简单工程,名为hello, 选择的是Empty views Activit…...

记录我的tensorrt 部署yolov8
系统 :ubuntu 18.04 代码 :GitHub - noahmr/yolov5-tensorrt: Real-time object detection with YOLOv5 and TensorRT conda 环境 : GitHub - noahmr/yolov5-tensorrt: Real-time object detection with YOLOv5 and TensorRT cuda : 11.8 …...

什么是用户界面? 优漫动游
什么是用户界面? 用户界面(UI,UserInterface)也称人机界面,是人机交互、操作逻辑和界面表现的整体设计。每一种设计都有其对应的职业角色,其中,人机交互的设计人员叫做用户研究工程师,操作逻辑设计人员叫…...

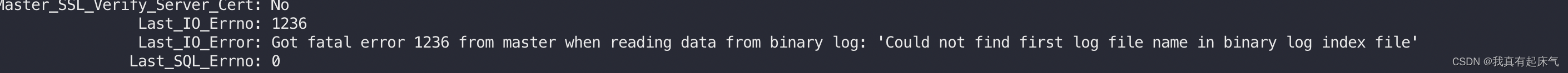
基于 Docker 的 MySQL 主从复制搭建(Mac M1版本)
系统:Macbook M1 镜像版本:mysql:5.7 如果是要查 slave连接不上 master的问题,可以直接跳到文章末尾踩坑处 准备工作 拉取镜像 docker pull mysql:5.7本地数据卷挂载 因为mysql不挂载的话,重启丢失数据,所以在本地创…...

【Locomotor运动模块】瞬移
文章目录 一、原理二、两种类型1、Instant(立刻)2、Dash(猛冲) 三、瞬移区域、瞬移点1、瞬移区域2、瞬移点 一、原理 抛物线指针选择好目标位置,然后告诉瞬移预设体:你想法把游戏区域弄到目标位置来 解释:抛物线指针选…...

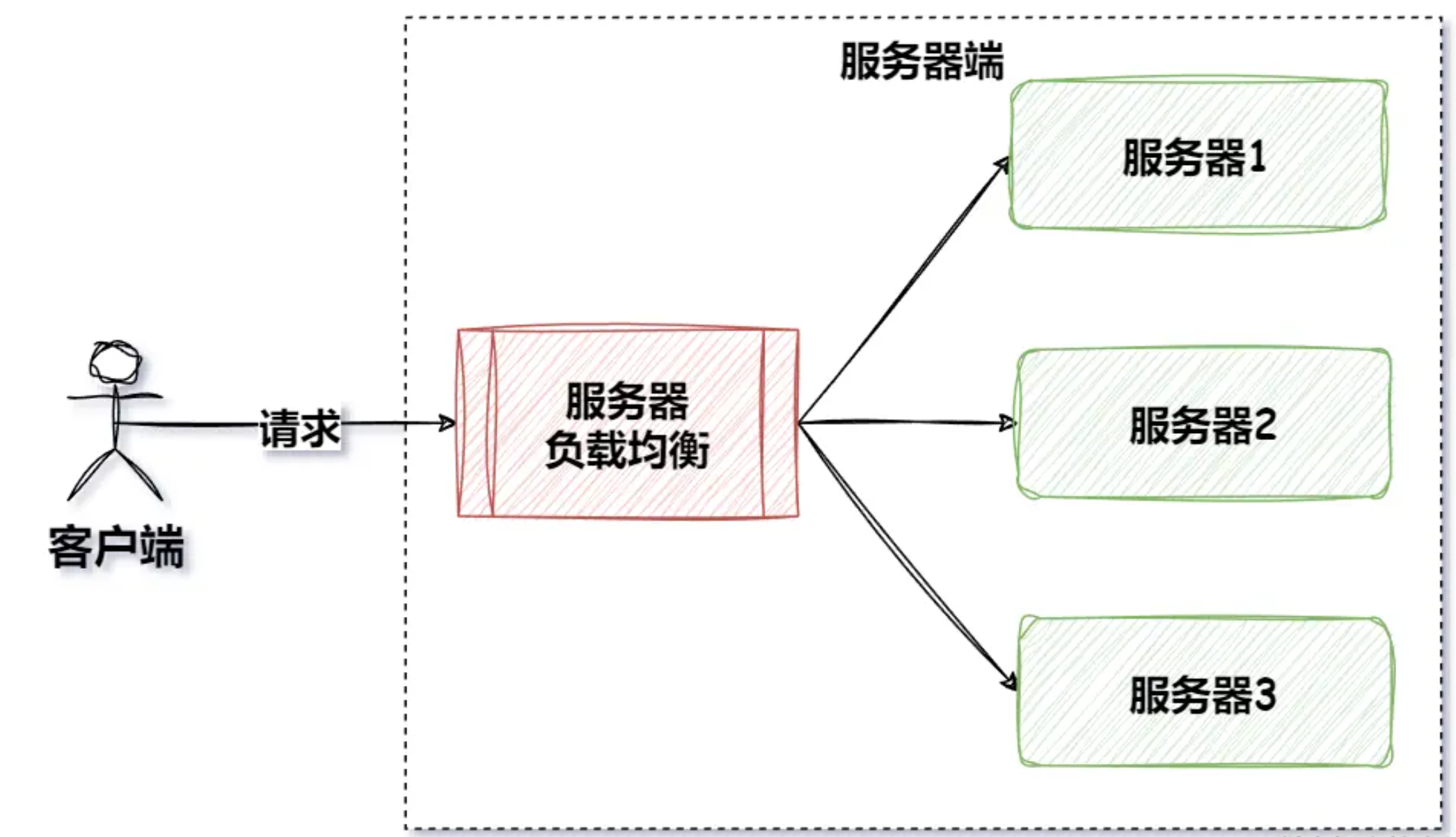
【负载均衡】常见的负载均衡策略有哪些?
文章目录 前言负载均衡分类常见负载均衡策略小结 前言 负载均衡策略是实现负载均衡器的关键,而负载均衡器又是分布式系统中不可或缺的重要组件。使用它有助于提高系统的整体性能、可用性、可靠性和安全性,同时支持系统的扩展和故障容忍性。对于处理大量…...

ChatGPT如何应对紧急救援和医疗应急?
ChatGPT在紧急救援和医疗应急方面具有潜在的重要用途。它可以用于提供信息、建议和支持,以帮助应对各种突发事件,如自然灾害、流行病爆发、事故等。以下是ChatGPT如何应对紧急救援和医疗应急的方式以及相关挑战的详细讨论。 ### 紧急救援 #### 1. 提供…...

vue3 ref reactive响应式数据 赋值的问题
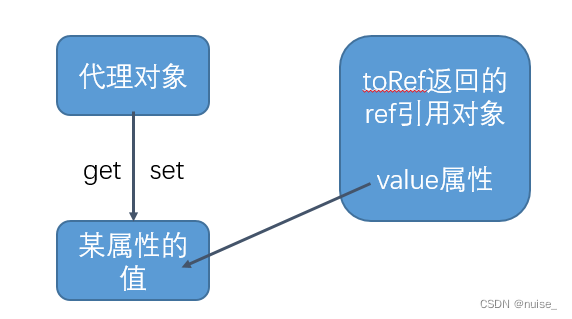
文章目录 vue3 ref reactive响应式数据 赋值的问题场景1:将响应式数据赋值请求后的数据错误示范:直接赋值正确写法 场景2:响应式数据解构之后失去响应式原因分析解决办法 toRefs/toRef方法创建ref引用对象 vue3 ref reactive响应式数据 赋值的问题 doing…...

【美团秋招】20230922小美的彩虹糖
小美的彩虹糖 小美有很多的彩虹糖,每颗彩虹糖都有一个颜色,她每天可以吃两颗彩虹糖,如果今天吃的彩虹糖组合是之前没吃过的组合,则小美今天会很高兴。 例如,小美有 6 颗彩虹糖,颜色分别是 [1,1,4,5,1,4]。…...

论文阅读_扩散模型_DM
英文名称: Deep Unsupervised Learning using Nonequilibrium Thermodynamics 中文名称: 使用非平衡热力学原理的深度无监督学习 论文地址: http://arxiv.org/abs/1503.03585 代码地址: https://github.com/Sohl-Dickstein/Diffusion-Probabilistic-Models 时间: 2015-11-18 作…...

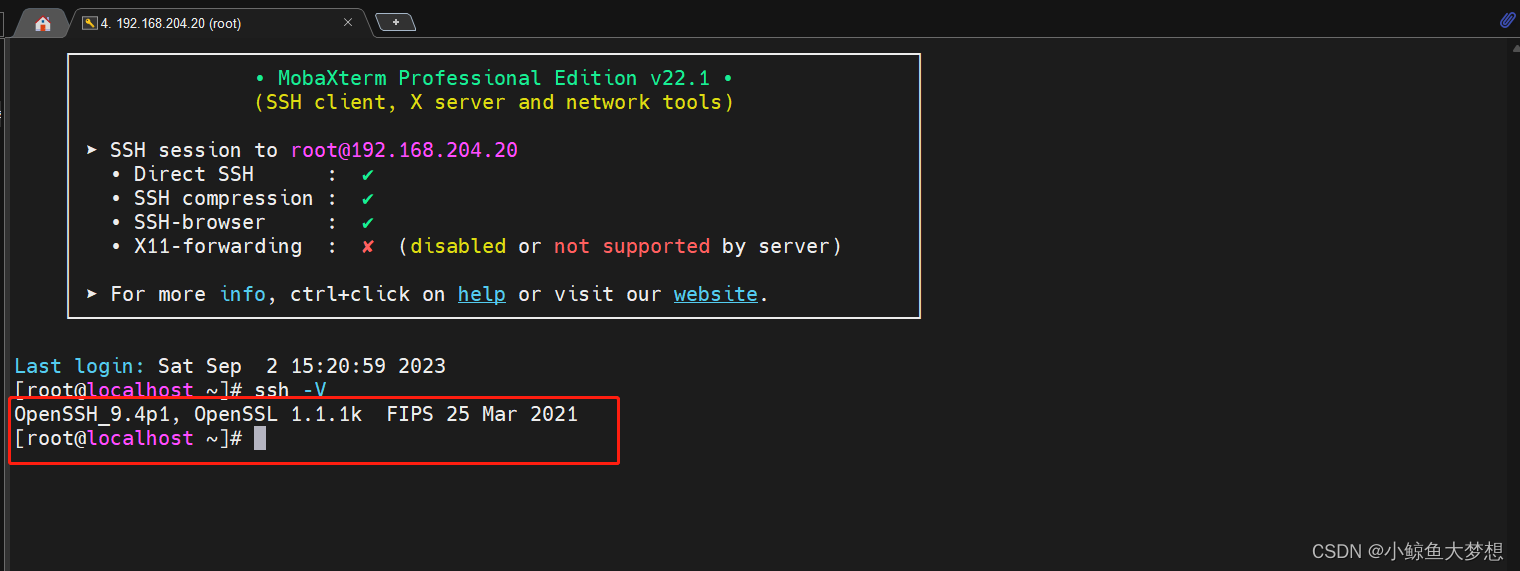
【每日运维】RockyLinux8.6升级OpenSSH9.4p1
为什么需要升级openssh呢,因为很多项目进行漏扫结果都会涉及到这个服务器核心组件,一想到以前升级openssh带来的各种依赖性问题就头疼,不管是什么发行版,升级这个东西真的很烦,这次发现可能还会有好一点的通用一点的升…...
)
libdrm全解析三十八 —— 源码全解析(35)
接前一篇文章:libdrm全解析三十七 —— 源码全解析(34) 本文参考以下博文: DRM 驱动程序开发(VKMS) 特此致谢! 前一篇文章讲解完了drmModeSetCrtc(crtc_id, fb_id, connector_id, mode)&#…...

jar包和war包的区别
SpringBoot项目既可以打成war包发布,也可以找成jar包发布。 jar包 jar包:直接通过内置Tomcat运行,不需要额外安装Tomcat。如需修改内置Tomcat的配置,只需要在SpringBoot的配置文件中配置。内置Tomcat没有自己的日志输出࿰…...
——点云投影到平面)
CloudCompare 二次开发(10)——点云投影到平面
目录 一、概述二、代码集成三、结果展示一、概述 不依赖任何第三方点云相关库,使用CloudCompare编程实现点云投影到指定平面,具体计算原理见:PCL 点云投影到拟合平面 二、代码集成 1、mainwindow.h文件public中添加: void doActionProjectToPlane(); // 投影到平面2、…...

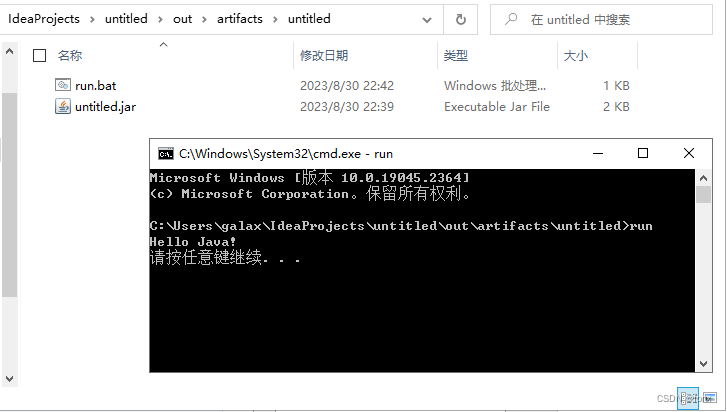
如何制作并运行 jar 程序
以下是用 Intellij 制作 jar 程序,并运行的方法。 【1】新建工程,保持默认选项,Next 【2】保持默认选项,Next 【3】给工程命名,设置保存位置,Finish 【4】新建工程结束,进入开发界面 【5】展开…...

Hadoop MapReduce 调优参数
文章目录 MapReduce 调优参数详解MapReduce 调优参数一键复制 前言: 下列参数基于 hadoop v3.1.3 版本,共三台服务器,配置都为 4 核,4G 内存。 MapReduce 调优参数详解 这个参数定义了在 Reduce 阶段同时进行的拷贝操作的数量&…...

springboot 与 Redis整合
SpringBoot 操作数据:Spring-data jpa jdbc mongodb redis! SpringData 也是和SpringBoot 齐名的项目! 说明:在SpringBoot2.X 之后,原来使用的jedis被替换成了lettuce jedis: 采用的直连,多个线程操作的话&…...

如何高效地设计测试用例并评审
编写出好的测试用例是每一个测试工程师的职责,但在实际工作中大家写的测试用例往往需要不断地修改才能使用,这不仅浪费了时间,还容易让测试工程师产生自我否定的情绪,甚至在团队中产生各种矛盾。 那如何高效地设计测试用例呢&…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
