jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作
1.jQuery操作内容
jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML
注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>13-jquery操作内容</title><!--引入Jquery库文件--><script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
</head>
<body>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<div>div1<br/></div>
<div>div2<br/></div>
<div>div3<br/></div>
<script>//获取所有spanvar $span = $("span");//获取所有divvar $div = $("div");
// 1.获取纯文本内容console.log($span.text());//获取所有span中的文本:span1span2span3console.log($div.text());//获取所有div中的文本:div1div2div3// 2.获取html内容console.log($span.html());//只能获取第一个标签体:span1console.log($div.html());//只能获取第一个标签体:div1<br/>// 3.设置纯文本内容$span.text("<h1>h1标题标签</h1>");//设置为文本内容$div.text("<h1>h1标题标签</h1>");//设置为文本内容// 4.设置html内容$span.html("<h1>h1标题标签</h1>");//设置标签体为标签显示$div.html("<h1>h1标题标签</h1>");//设置标签体为标签显示
</script>
</body>
</html> 2.jQuery操作属性(掌握)
jQuery操作属性
-
val() 获取或修改表单控件的value值 等于dom.value
-
prop() 获取或修改原生属性值(checked,selected)
-
attr() 获取或修改自定义属性值 等于 dom.setAttribute() dom.getAttribute()
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>获取属性</title> </head><body><input id="myinput" type="text" name="username" value="张三" /><br /> <ul><li id="bj" name="beijing" xxx="yyy">北京</li><li id="tj" name="tianjin">天津</li></ul><input type="checkbox" id="hobby" checked="checked"/></body><script type="text/javascript" src="js/jquery-1.8.3.js" ></script><script type="text/javascript">//获取张三/** 使用jQuery对象中的val()函数,获取value的值,给value设置* 获取: jQuery对象.val();* 设置: jQuery对象.val(新值);*///1.获取id是myinput的标签对象var value = $("#myinput").val();//alert(value);//2.改变input输入框的value的值$("#myinput").val("李四");/** jQuery中的函数attr()获取属性值,设置属性值* 获取:jQuery对象.attr("属性名");* 设置:jQuery对象.attr("属性名","属性值 "); *///获取北京节点的name属性值//alert($("#bj").attr("name"));//beijing//设置北京节点的name属性的值为dabeijing//$("#bj").attr("name","dabeijing");//alert($("#bj").attr("name"));//dabeijing//新增北京节点的discription属性 属性值是didu//alert($("#bj").attr("discription"));//undefined//$("#bj").attr("discription","didu");//alert($("#bj").attr("discription"));//didu//删除北京节点的name属性并检验name属性是否存在/** 使用jQuery对象中的函数removeAttr(name)删除指定的属性*///$("#bj").removeAttr("name");//alert($("#bj").attr("name"));//undefined//获得hobby的的选中状态alert($("#hobby").attr("checked"));//选中:checked 未选中:undefined/** jQuery对象中的函数:* prop(属性名); 获取的选中的状态 选中:true,未选中false*/alert($("#hobby").prop("checked")); //选中:true,未选中false</script>
</html>3.jQuery操作样式(掌握)
jQuery操作样式 1. css() 获取或者修改CSS样式 用法 css(样式名) 获取一个样式 等于 dom.style.驼峰样式名 css(样式名,样式值) 设置一个样式 dom.style.驼峰样式名=样式值 css({样式名:样式值,样式名:样式值}) 批量设置样式 dom.style.cssText = 样式名:样式值;样式名:样式值;
-
addClass() 添加一个样式
-
removeClass() 移除一个样式
-
toggleClass() 切换一个样式
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>15-jquery操作样式</title><!--引入Jquery库文件--><script src="js/jquery-1.8.3.js"></script>
</head>
<body>
<style>#p1{ background-color: red;}.mp{color:green}.mpp{background-color: lightgray;}
</style>
<p id="p1">1. 设置一个css样式</p>
<p id="p2" >2. 批量设置css样式</p>
<p id="p3" class="mpp">3. 通过class设置样式</p>
<p id="p4">4. 切换class样式</p>
<input type="button" value="切换样式" id="but" />
<script>let $p1 = $('#p1');//获取p1let $p2 = $('#p2');//获取p2let $p3 = $('#p3');//获取p3let $p4 = $('#p4');//获取p4// 1. css() 获取或设置css样式//设置一个样式$p1.css("color","white");//设置字体白色//批量设置样式$p2.css({"color":"green","background-color":"gold","border":"1px solid red"});//批量设置//获取一个样式console.log($p2.css("background-color"));// 2. addClass() 添加一个class样式$p4.addClass("mp");//添加一个样式$p4.addClass("mpp");//添加一个样式// 3. removeClass() 移除一个class$p4.removeClass("mpp");// 4. toggleClass() 切换一个class$("#but").click(function(){$p4.toggleClass("mpp");});
</script>
</body>
</html>4.jQuery创建和插入对象
-
语法
| API方法 | 解释 |
|---|---|
| append(element) | 添加成最后一个子元素,两者之间是父子关系 |
| prepend(element) | 添加成第一个子元素,两者之间是父子关系 |
$("<A id="11>aaaa</A>") | 创建A元素对象,同时可以给对象添加属性和标签体 |
| before(element) | 添加到当前元素的前面,两者之间是兄弟关系 |
| after(element) | 添加到当前元素的后面,两者之间是兄弟关系 |
-
代码演示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title>内部插入脚本</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script src="../js/jquery-3.3.1.js"></script></head><body><ul id="city"><li id="bj" name="beijing">北京</li><li id="tj" name="tianjin">天津</li><li id="cq" name="chongqing">重庆</li></ul><ul id="love"><li id="fk" name="fankong">反恐</li><li id="xj" name="xingji">星际</li></ul><div id="foo1">Hello1</div> </body><script type="text/javascript">/**将反恐放置到city的后面*/$("#city").append($("#fk"));/**将反恐放置到city的最前面*/$("#city").prepend($("#fk"));//将反恐插入到天津后面$("#tj").after($("#fk"));//将反恐插入到天津前面$("#tj").before($("#fk"));//将反恐插入到天津后面$("#fk").insertAfter($("#tj"));//将反恐插入到天津前面$("#fk").insertBefore($("#tj"));</script>
</html>5.jQuery删除对象
-
语法
| API方法 | 解释 |
|---|---|
| remove() | 删除指定元素 |
| empty() | 清空指定元素的所有子元素 |
-
代码演示
<!DOCTYPE HTML>
<html><head><title>删除节点</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script></head><body><ul id="city"><li id="bj" name="beijing">北京</li><li id="tj" name="tianjin">天津</li><li id="cq" name="chongqing">重庆</li></ul><p class="hello">Hello</p> how are <p>you?</p></body><script type="text/javascript">//删除<li id="bj" name="beijing">北京</li>$("#bj").remove();//删除所有的子节点 清空元素中的所有后代节点(不包含属性节点).$("#city").empty();</script>
</html>jQuery综合案例
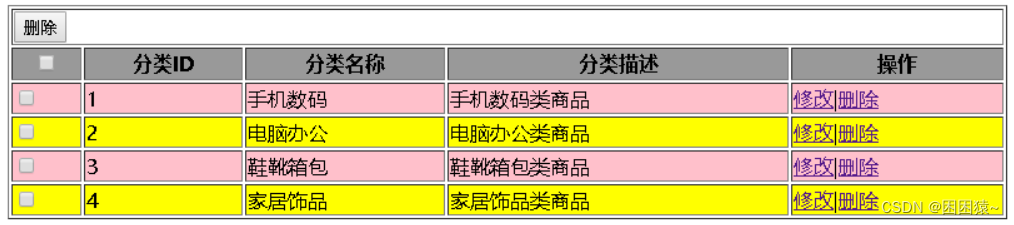
1 、案例-表格隔行换色
-
效果

-
代码演示
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script><script type="text/javascript">$(function() {$("tr:gt(1):even").css("background-color", "pink");$("tr:gt(1):odd").css("background-color", "yellow");});</script></head><body><table id="tab1" border="1" width="800" align="center"><tr><td colspan="5"><input type="button" value="删除"></td></tr><tr style="background-color: #999999;"><th><input type="checkbox"></th><th>分类ID</th><th>分类名称</th><th>分类描述</th><th>操作</th></tr><tr><td><input type="checkbox"></td><td>1</td><td>手机数码</td><td>手机数码类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox"></td><td>2</td><td>电脑办公</td><td>电脑办公类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox"></td><td>3</td><td>鞋靴箱包</td><td>鞋靴箱包类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox"></td><td>4</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr></table></body>
</html>2、案例-复选框全选全不选
-
效果

-
代码演示
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script><script type="text/javascript">//创建一个checkbox全选框的单击事件的响应函数function selectAll(obj){//通过class属性值获取所有的其他复选框,设置checked属性值和全选一样$(".itemSelect").prop("checked",obj.checked);}</script></head><body><table id="tab1" border="1" width="800" align="center"><tr><td colspan="5"><input type="button" value="删除"></td></tr><tr><th><input type="checkbox" onclick="selectAll(this)"></th><th>分类ID</th><th>分类名称</th><th>分类描述</th><th>操作</th></tr><tr><td><input type="checkbox" class="itemSelect"></td><td>1</td><td>手机数码</td><td>手机数码类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox" class="itemSelect"></td><td>2</td><td>电脑办公</td><td>电脑办公类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox" class="itemSelect"></td><td>3</td><td>鞋靴箱包</td><td>鞋靴箱包类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td><input type="checkbox" class="itemSelect"></td><td>4</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr></table></body>
</html>
相关文章:

jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作 1.jQuery操作内容 jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML 注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有 <!DOCTYPE html> <html lang"zh…...

C++ 学习系列 -- 智能指针 make_shared 与 make_unique
一 make_shared 1.1 make_shared 是什么? c 11 中 引入了智能指针 shared_ptr,以及一个模板函数 make_shared 来生成一个制定类型的 shared_ptr。 1.2 引入 make_shared ,解决了什么问题? make_shared的引入,主…...

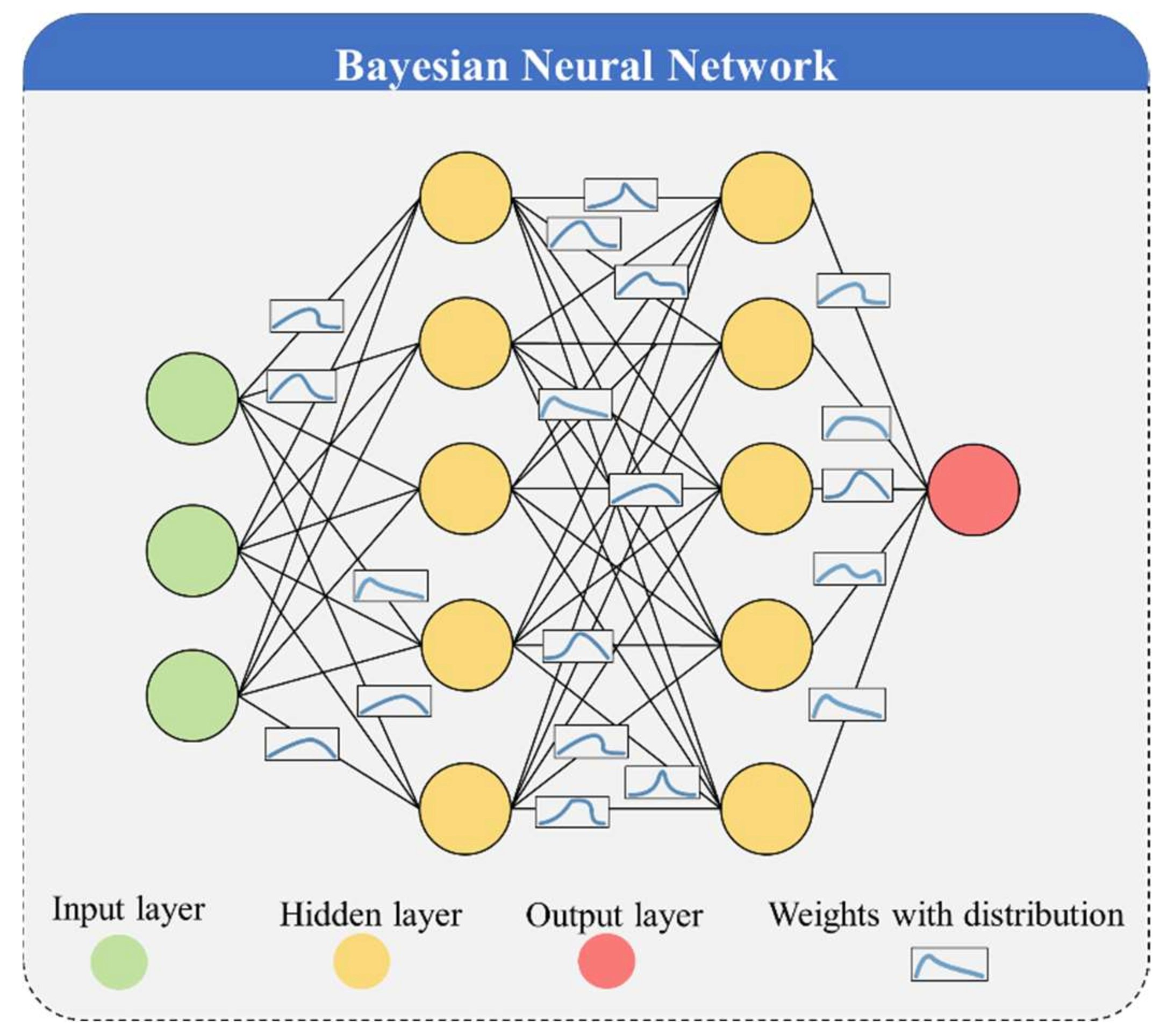
贝叶斯神经网络 - 捕捉现实世界的不确定性
贝叶斯神经网络 - 捕捉现实世界的不确定性 Bayesian Neural Networks 生活本质上是不确定性和概率性的,贝叶斯神经网络 (BNN) 旨在捕获和量化这种不确定性 在许多现实世界的应用中,仅仅做出预测是不够的;您还想知道您对该预测的信心有多大。例…...

games101作业1
题目 给定三维下三个点 v0(2.0, 0.0, −2.0), v1(0.0, 2.0, −2.0), v2(−2.0, 0.0, −2.0), 你需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形 (在代码框架中,我们已经提供了 draw_triangle 函数,所以你只需要去构建变换矩阵即可…...

LeetCode 面试题 02.08. 环路检测
文章目录 一、题目二、C# 题解 一、题目 给定一个链表,如果它是有环链表,实现一个算法返回环路的开头节点。若环不存在,请返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了…...

【Linux】线程安全-生产者消费者模型
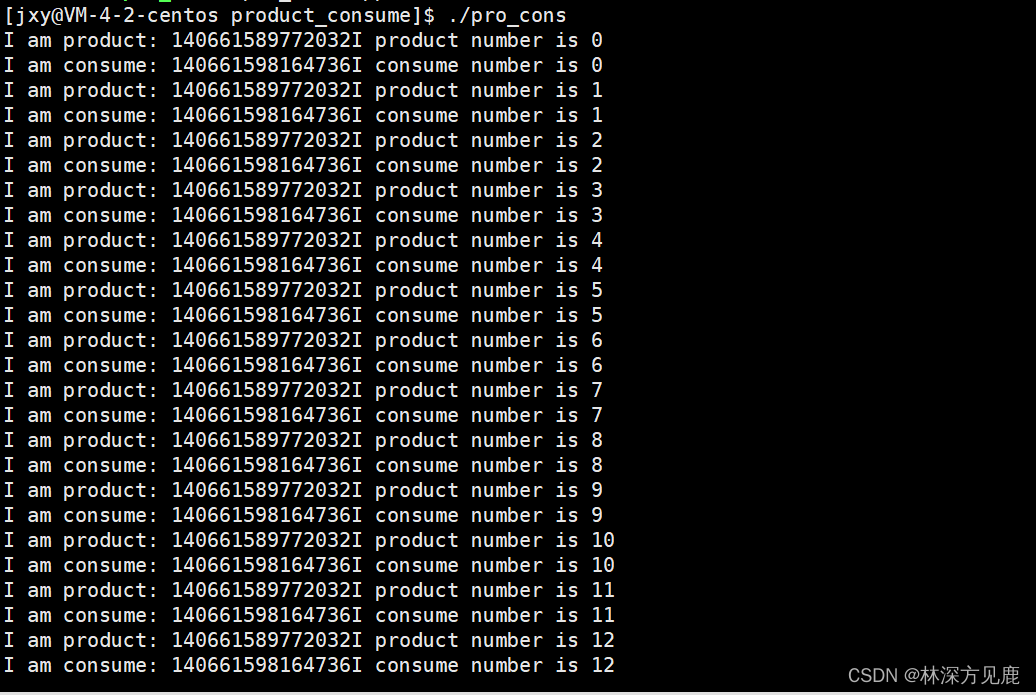
文章目录 生产者消费者模型123规则应用场景优点忙闲不均生产者和消费者解耦支持高并发 代码模拟 生产者消费者模型 123规则 1个线程安全的队列:只要保证先进先出特性的数据结构都可以称为队列 这个队列要保证互斥(就是保证当前只有一个线程对队列进行操…...
 2023/09/03)
优化(2) 2023/09/03
今天重新温习了下clean abap,以前只是偶尔打开看几眼。今天把有些自己不熟悉的地方,重点研究了下。有几个点可以在以后工作使用。这几点可能并不能提升程序效率,但会大大提高代码可读性和代码的可扩展性: 用insert XXX into tabl…...

Swap and Reverse 题解
Swap and Reverse 题面翻译 题目描述 本题共有 t t t 组数据。 给定一个长度为 n n n 的字符串 s s s 和一个整数 k k k, s s s 只包含小写字母,你可以进行若干次操作(可以是零次),具体操作如下: 选…...

单元测试:优雅编写Kotlin单元测试
一、MockK简介 MockK是一款功能强大、易于使用的Kotlin mocking框架。在编写单元测试时,MockK能够帮助我们简化代码、提高测试覆盖率,并改善测试的可维护性。除了基本用法外,MockK还提供了许多额外的功能和灵活的用法,让我们能够…...

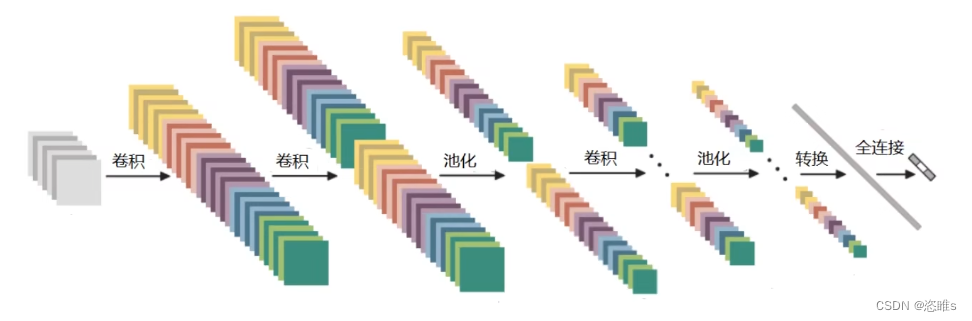
深度学习入门教学——卷积神经网络CNN
目录 一、CNN简介 一、输入层 二、卷积层 三、池化层 四、全连接层 一、CNN简介 1、应用领域 检测任务 分类与检索 超分辨率重构 2、卷积网络与传统网咯的区别 传统神经网络和卷积神经网络都是用来提取特征的。神经网络: 可以将其看作是一个二维的。卷积神经…...
列表(mysqld --verbose --help的结果例))
【MySQL】MySQL系统变量(system variables)列表(mysqld --verbose --help的结果例)
文章目录 【MySQL】MySQL系统变量(system variables)列表(mysqld --verbose --help的结果例)mysqld --verbose --help的结果例参考 【免责声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和…...

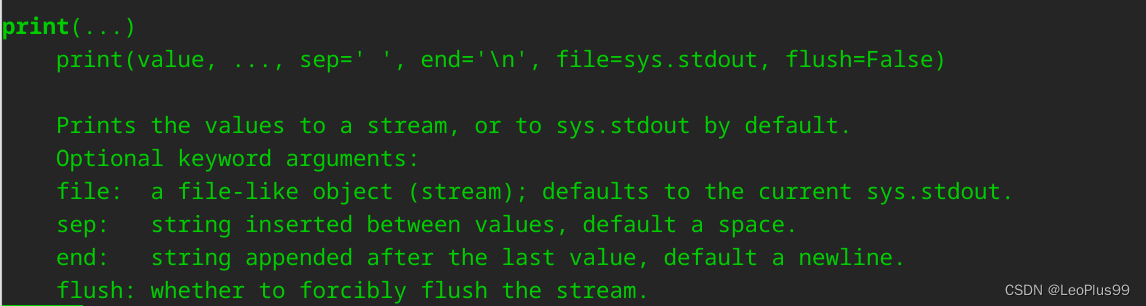
Python学习之四 数据输入与输出
(一) 脚本编程 前面的章节,组要学习了一些简单的Python编程,使用的是交互式解释器,本章节将开始进行脚本编程。可以使用多种编辑器或者IDE完成编码,主要使用vim。 参考前续小节的写法,我们给a、b分别赋值3和5。 在终端运行程序后发现,没有任何输出。这就是本次我们将要…...

VBA技术资料MF51:VBA_在Excel中突出显示唯一值
【分享成果,随喜正能量】世间万物,因果循环不休,你的善心善行,都可能成为你的善缘善果。每天忆佛念佛,每天都在佛菩萨的加持下生活,自然吉祥如意,法喜充满。 。 我给VBA的定义:VBA是…...

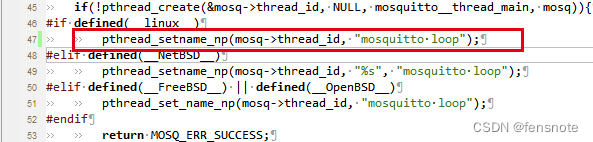
Mqtt学习笔记--交叉编译移植(1)
简述 Mqtt目前在物联网行业的应用比较多,mqtt属于应用层的一个中间件,这个中间件实现消息的订阅发布机制。网上介绍Mqtt的实现原来的比较多,这里不细介绍。 其实在我们之前的产品中,自己也开发的有类似的中间件,除了具…...

Gateway的服务网关
Gateway服务网关 Gateway网关是我们服务的守门神,所有微服务的统一入口。 网关的核心功能特性: 请求路由 权限控制 限流 架构如下: gateway使用 引入依赖 创建gateway服务,引入依赖 <!--网关--> <dependency>…...

信息化发展18
存储技术 1 、存储分类 2 、常用存储模式的技术与应用对比: ( 1 ) 存储虚拟化( Storage Virtualization ) 是“ 云存储” 的核心技术之一。 它带给人们直接的好处是提高了存储利用率, 降低了存储成本, 简…...

TypeScript学习 + 贪吃蛇项目
TypeSCript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,任何的JS代码都可以直…...

YOLO-NAS详细教程-介绍如何进行物体检测
对象检测是计算机视觉中的一项核心任务,可以检测和分类图像中的边界框。自从深度学习首次取得突破以来,它就以极快的速度获得普及和普及,并推动了医疗领域、监控、智能购物等众多公司的发展。考虑到它最终满足了两个基本需求,这一点也就不足为奇了端到端方式:找到所有当前…...

容器没有命令时,如何查看进程、容器executable file not found in $PATH: unknown
前言 当容器没有ps -ef命令时,可以通过以下的命令来查看容器的进程。 docker container top查看容器运行的进程(该命令很有用) #docker container top 命令用于查看容器运行的进程 #当容器里面没有ps -ef命令时,使用docker con…...

如何使用 Amazon EMR 在 Amazon EKS 上构建可靠、高效、用户友好的 Spark 平台
这是 SafeGraph 技术主管经理 Nan Zhu 与亚马逊云科技高级解决方案架构师 Dave Thibault 共同撰写的特约文章。 SafeGraph 是一家地理空间数据公司,管理着全球超过 4100 万个兴趣点(POI,Point of Interest),提供品牌隶…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
