3D 碰撞检测
推荐:使用 NSDT场景编辑器快速搭建3D应用场景
轴对齐边界框
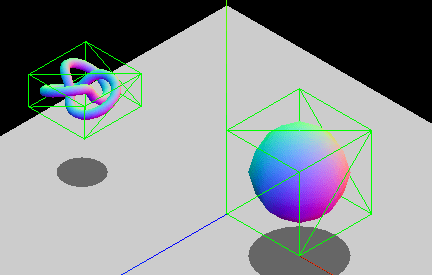
与 2D 碰撞检测一样,轴对齐边界框 (AABB) 是确定两个游戏实体是否重叠的最快算法。这包括将游戏实体包装在一个非旋转(因此轴对齐)的框中,并检查这些框在 3D 坐标空间中的位置以查看它们是否重叠。

由于性能原因,存在轴对齐约束。两个非旋转框之间的重叠区域可以仅通过逻辑比较来检查,而旋转框需要额外的三角运算,这些操作的计算速度较慢。如果您有将要旋转的实体,则可以修改边界框的尺寸,使其仍环绕对象,或者选择使用其他边界几何类型,例如球体(对旋转不变)。下面的动画 GIF 显示了 AABB 的图形示例,该示例调整其大小以适应旋转实体。盒子不断改变尺寸,以紧密贴合其中包含的实体。

注意:查看 使用 THREE.js 进行边界体积碰撞检测 一文,了解此技术的实际实现。
点 vs. AABB
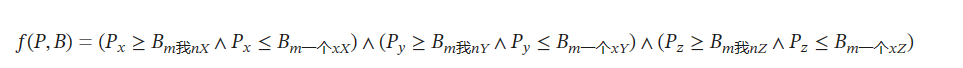
检查一个点是否在 AABB 内非常简单——我们只需要检查点的坐标是否在 AABB 内;分别考虑每个轴。如果我们假设 P x、P y 和 Pz 是点的坐标,B minX–B maxX、B minY–B maxY 和 B minZ–B maxZ 是 AABB 每个轴的范围,我们可以使用以下公式计算两者之间是否发生了碰撞:

或者在 JavaScript 中:
.JS复制到剪贴板
function isPointInsideAABB(point, box) {return (point.x >= box.minX &&point.x <= box.maxX &&point.y >= box.minY &&point.y <= box.maxY &&point.z >= box.minZ &&point.z <= box.maxZ);
}
AABB vs. AABB
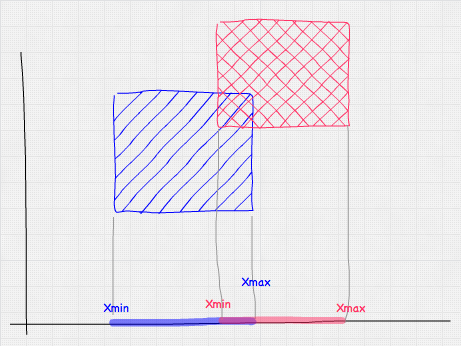
检查一个 AABB 是否与另一个 AABB 相交类似于点测试。我们只需要使用框的边界对每个轴进行一次测试。下图显示了我们将在 X 轴上执行的测试 — 基本上,范围 A minX–A maxX 和 B minX–B maxX 是否重叠?

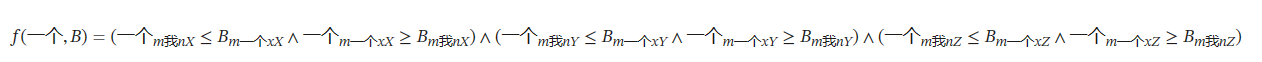
从数学上讲,这看起来像这样:

在 JavaScript 中,我们会使用这个:
.JS复制到剪贴板
function intersect(a, b) {return (a.minX <= b.maxX &&a.maxX >= b.minX &&a.minY <= b.maxY &&a.maxY >= b.minY &&a.minZ <= b.maxZ &&a.maxZ >= b.minZ);
}
边界球体
使用边界球体来检测碰撞比 AABB 稍微复杂一些,但测试起来仍然相当快。球体的主要优点是它们对旋转是不变的,因此如果包裹的实体旋转,边界球体仍将相同。它们的主要缺点是,除非它们要包装的实体实际上是球形的,否则包装通常不是很好的拟合(即用边界球体包裹一个人会导致很多误报,而 AABB 会是更好的匹配)。
点与球体
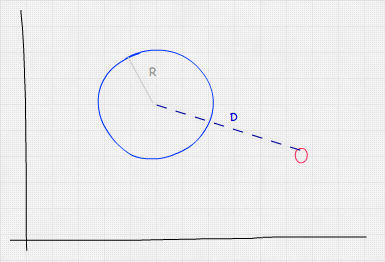
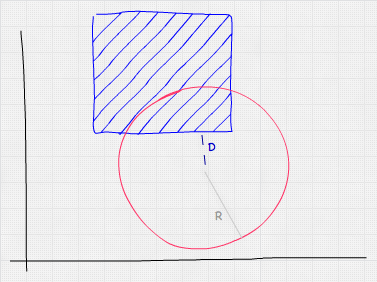
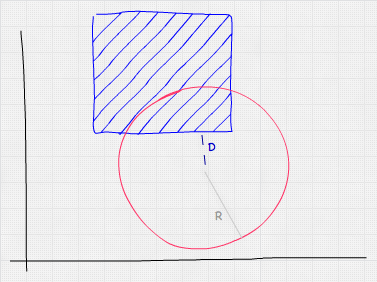
要检查球体是否包含点,我们需要计算点和球心之间的距离。如果此距离小于或等于球体的半径,则该点位于球体内部。

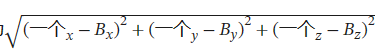
考虑到两点 A 和 B 之间的欧几里得距离为

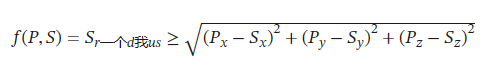
我们的点与球体碰撞检测公式将如下所示:

或者在 JavaScript 中:
.JS复制到剪贴板
function isPointInsideSphere(point, sphere) {// we are using multiplications because is faster than calling Math.powconst distance = Math.sqrt((point.x - sphere.x) * (point.x - sphere.x) +(point.y - sphere.y) * (point.y - sphere.y) +(point.z - sphere.z) * (point.z - sphere.z),);return distance < sphere.radius;
}
注意:上面的代码具有平方根,计算起来可能很昂贵。避免这种情况的简单优化包括将平方距离与平方半径进行比较,因此优化方程将涉及 。distanceSqr < sphere.radius * sphere.radius
球体与球体
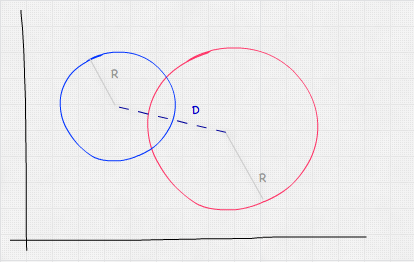
球体与球体测试类似于点与球体测试。我们在这里需要测试的是球体中心之间的距离小于或等于它们的半径之和。

在数学上,这看起来像:

或者在 JavaScript 中:
.JS复制到剪贴板
function intersect(sphere, other) {// we are using multiplications because it's faster than calling Math.powconst distance = Math.sqrt((sphere.x - other.x) * (sphere.x - other.x) +(sphere.y - other.y) * (sphere.y - other.y) +(sphere.z - other.z) * (sphere.z - other.z),);return distance < sphere.radius + other.radius;
}
球体 vs. AABB
测试球体和AABB是否碰撞稍微复杂一些,但仍然简单快捷。一种合乎逻辑的方法是检查 AABB 的每个顶点,对每个顶点进行点与球面测试。然而,这是矫枉过正的——测试所有顶点是不必要的,因为我们只需计算 AABB 的最近点(不一定是顶点)和球体中心之间的距离,看看它是否小于或等于球体的半径。我们可以通过将球体的中心钳制到 AABB 的极限来获得此值。

在 JavaScript 中,我们会像这样做这个测试:
.JS复制到剪贴板
function intersect(sphere, box) {// get box closest point to sphere center by clampingconst x = Math.max(box.minX, Math.min(sphere.x, box.maxX));const y = Math.max(box.minY, Math.min(sphere.y, box.maxY));const z = Math.max(box.minZ, Math.min(sphere.z, box.maxZ));// this is the same as isPointInsideSphereconst distance = Math.sqrt((x - sphere.x) * (x - sphere.x) +(y - sphere.y) * (y - sphere.y) +(z - sphere.z) * (z - sphere.z),);return distance < sphere.radius;
}
使用物理引擎
3D物理引擎提供碰撞检测算法,其中大多数也基于边界体积。物理引擎的工作方式是创建一个物理身体,通常附加到它的视觉表示上。该主体具有速度、位置、旋转、扭矩等属性,以及物理形状。此形状是碰撞检测计算中考虑的形状。
原文链接:3D 碰撞检测 (mvrlink.com)
相关文章:

3D 碰撞检测
推荐:使用 NSDT场景编辑器快速搭建3D应用场景 轴对齐边界框 与 2D 碰撞检测一样,轴对齐边界框 (AABB) 是确定两个游戏实体是否重叠的最快算法。这包括将游戏实体包装在一个非旋转(因此轴对齐)的框中&#…...

Unity Canvas动画不显示的问题
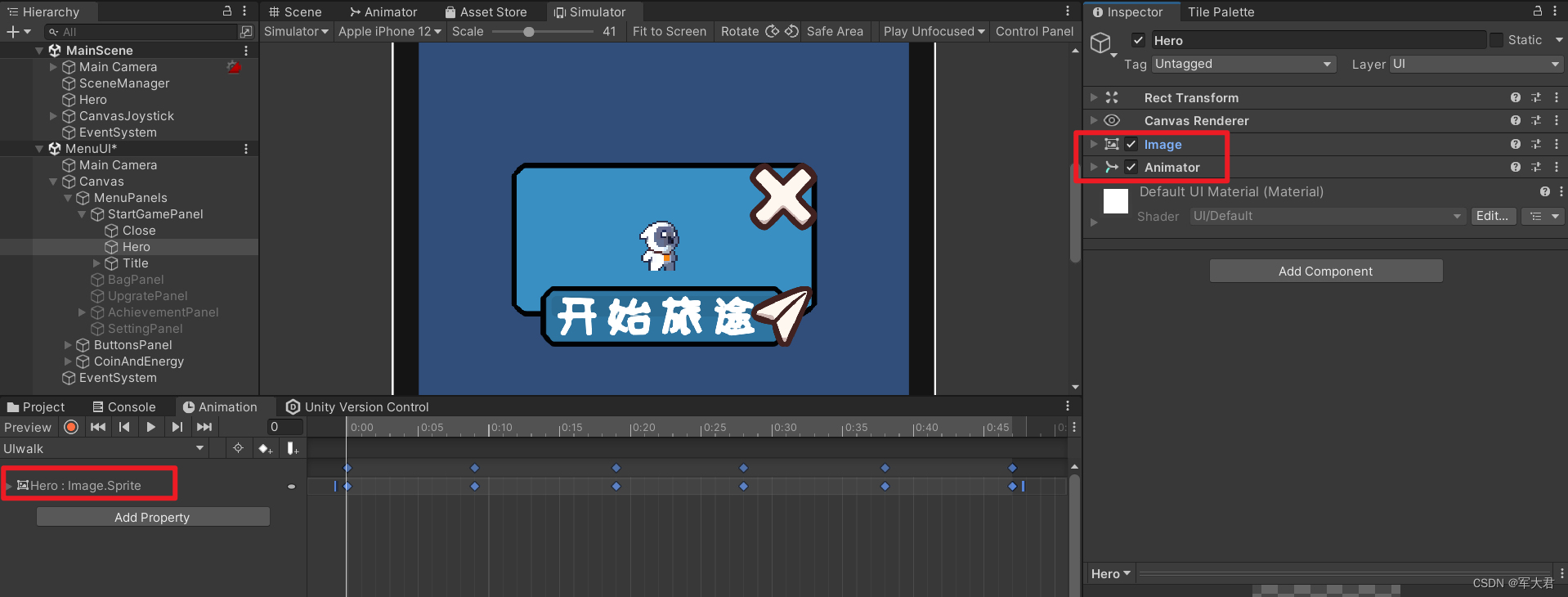
问题描述: 我通过角色创建了一个walk的动画,当我把这个动画给到Canvas里面的一个image上,这个动画就不能正常播放了,经过一系列的查看我才发现,canvas里面动画播放和非canvas得动画播放,他们的动画参数是不一样的。一个…...

NSSCTF2nd与羊城杯部分记录
文章目录 前言[NSSCTF 2nd]php签到[NSSCTF 2nd]MyBox[NSSCTF 2nd]MyHurricane[NSSCTF 2nd]MyJs[NSSCTF 2nd]MyAPK羊城杯[2023] D0nt pl4y g4m3!!!羊城杯[2023]ezyaml羊城杯[2023]Serpent羊城杯[2023]EZ_web羊城杯[2023]Ez_misc总结 前言 今天周日,有点无聊没事干&a…...

数据库(一) 基础知识
概述 数据库是按照数据结构来组织,存储和管理数据的仓库 数据模型 数据库系统的核心和基础是数据模型,数据模型是严格定义的一组概念的集合。因此数据模型一般由数据结构、数据操作和完整性约束三部分组成。数据模型主要分为三种:层次模型,网状模型和关…...

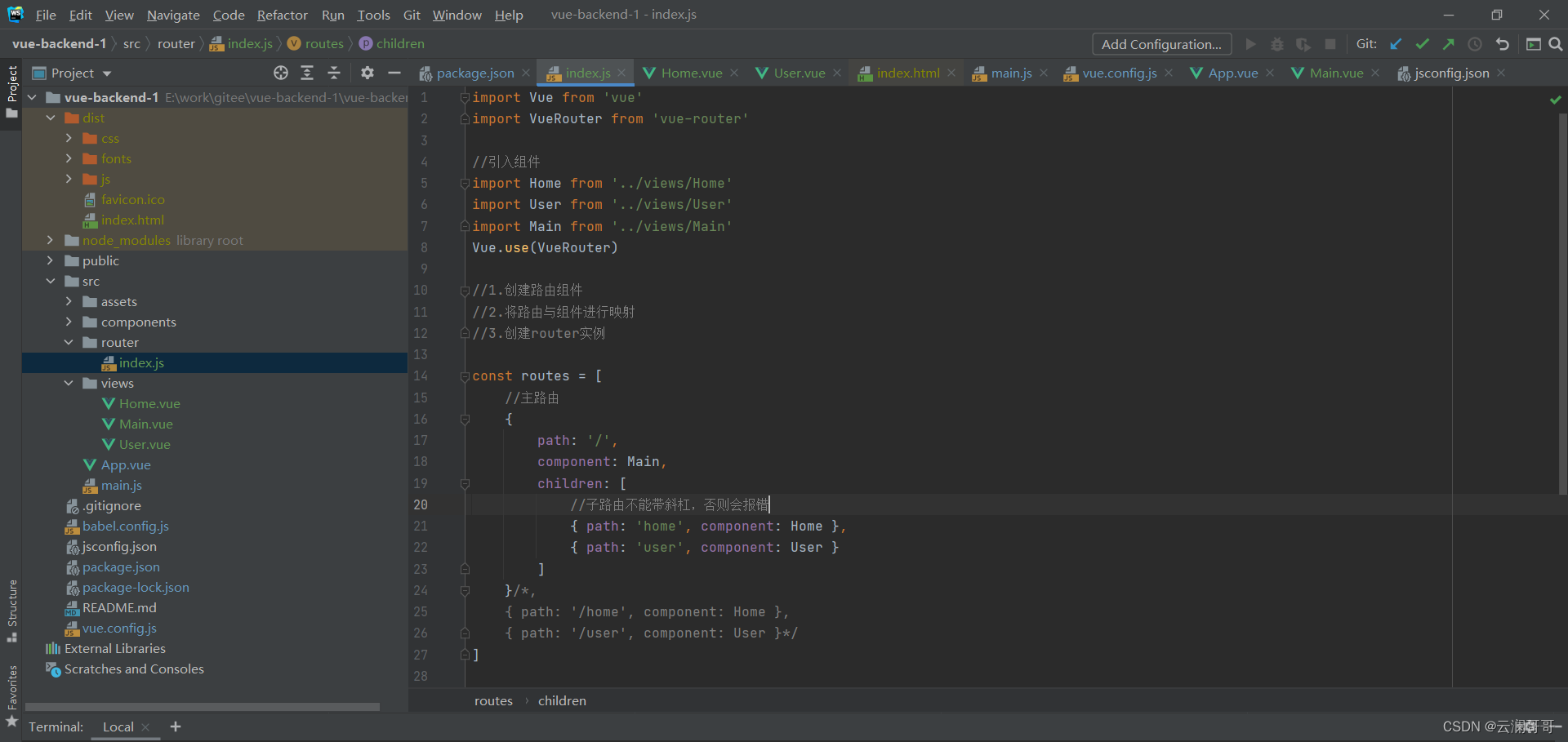
vue从零开始学习
npm install慢解决方法:删掉nodel_modules。 5.0.3:表示安装指定的5.0.3版本 ~5.0.3:表示安装5.0X中最新的版本 ^5.0.3: 表示安装5.x.x中最新的版本。 yarn的优点: 1.速度快,可以并行安装 2.安装版本统一 项目搭建: 安装nodejs查看node版本:node -v安装vue clie : np…...

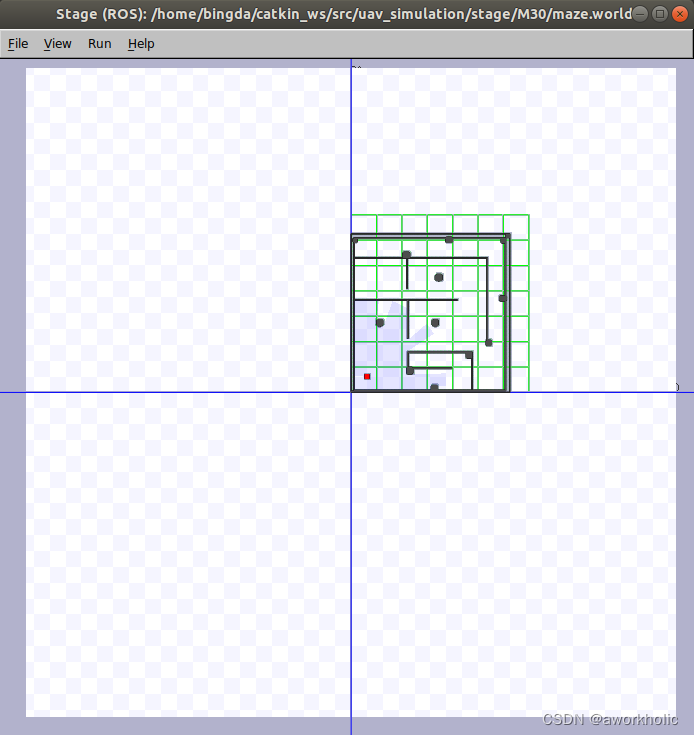
dji uav建图导航系列(三)模拟建图、导航
前面博文【dji uav建图导航系列()建图】、【dji uav建图导航系列()导航】 使用真实无人机和挂载的激光雷达完成建图、导航的任务。 当需要验证某一个slam算法时,我们通常使用模拟环境进行测试,这里使用stageros进行模拟测试,实际就是通过模拟器,虚拟一个带有传感器(如…...

PixelSNAIL论文代码学习(1)——总体框架和平移实现因果卷积
文章目录 引言正文目录解析README.md阅读Setup配置Training the model训练模型Pretrained Model Check Point预训练的模型训练方法 train.py文件的阅读model.py文件阅读h12_noup_smallkey_spec模型定义_base_noup_smallkey_spec模型实现一、定义因果卷积过程通过平移实现因果卷…...

Python大数据处理利器之Pyspark详解
摘要: 在现代信息时代,数据是最宝贵的财富之一,如何处理和分析这些数据成为了关键。Python在数据处理方面表现得尤为突出。而pyspark作为一个强大的分布式计算框架,为大数据处理提供了一种高效的解决方案。本文将详细介绍pyspark…...

S905L3A(M401A)拆解, 运行EmuELEC和Armbian
关于S905L3A / S905L3AB S905Lx系列没有公开资料, 猜测是Amlogic用于2B的芯片型号, 最早的 S905LB 是 S905X 的马甲, 而这个 S905L3A/S905L3AB 则是 S905X2 的马甲, 因为在性能评测里这两个U的得分几乎一样. S905L3A/S905L3AB 和 S905X2, S905X3 一样 GPU 是 G31, 相比前一代的…...

stack和queue容器
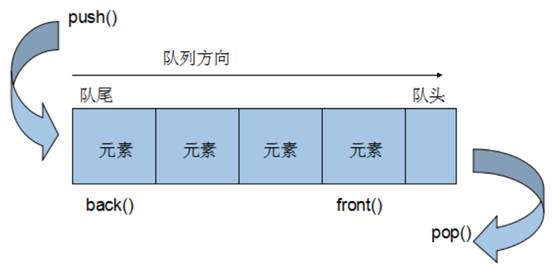
1 stack 基本概念 概念:stack是一种先进后出(First In Last Out,FILO)的数据结构,它只有一个出口 栈中只有顶端的元素才可以被外界使用,因此栈不允许有遍历行为 栈中进入数据称为 — 入栈 push 栈中弹出数据称为 — 出栈 pop 2 stack 常用…...

面向对象基础
文章目录 面向对象基础一.面向对象介绍二.设计对象并使用三.封装四.This关键字五.构造方法六.标准的Javabean类七.对象内存图八.基本数据类型和引用数据类型九.成员和局部 面向对象基础 一.面向对象介绍 面向:拿,找 对象:能干活的东西 面向对象编程:找东西来做对应的事情 …...

spring集成mybatis
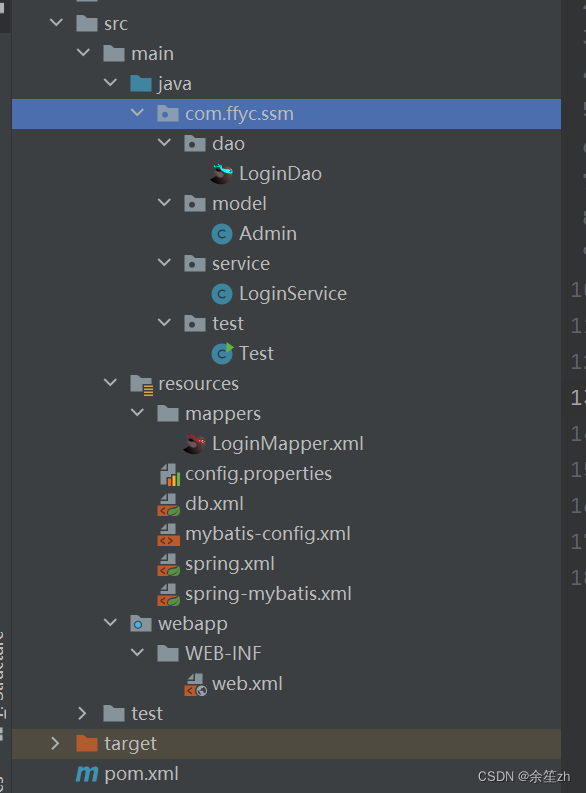
1、新建一个javaEE web项目 2、加入相关依赖的坐标 <dependencies><!--数据系列:mybatis,mysgl,druid数据源,junit--><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</grou…...

抽象轻松c语言
目 c语言 c程序 c语言的核心在于语言,语言的作用是进行沟通,人与人之间的信息交换 人与人之间的信息交换是会有信息空白(A表达信息,B接受信息,B对信息的处理会与A所以表达的信息具有差距,这段差距称为信…...

Redis布隆过滤器原理
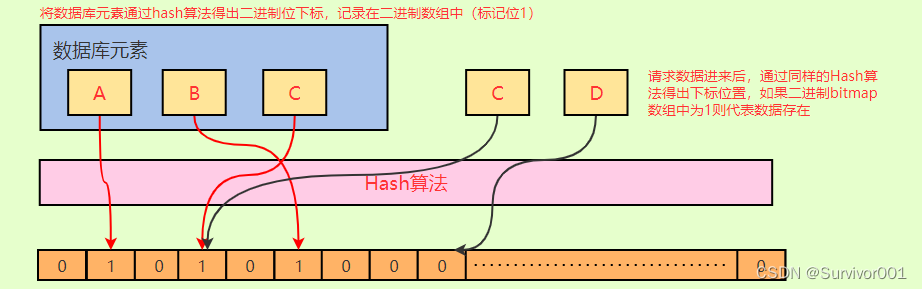
其实布隆过滤器本质上要解决的问题,就是防止很多没有意义的、恶意的请求穿透Redis(因为Redis中没有数据)直接打入到DB。它是Redis中的一个modules,其实可以理解为一个插件,用来拓展实现额外的功能。 可以简单理解布隆…...

写代码时候的命名规则、命名规范、命名常用词汇
版权声明 这个大部分笔记是观看up主红桃A士的视频记录下来的,因为本人在学习的过程中也经常出现类似的问题,并且觉得Up主的视频讲解很好,做此笔记反复学习,若有侵权请联系删除,此推荐视频地址:【改善丑陋的…...

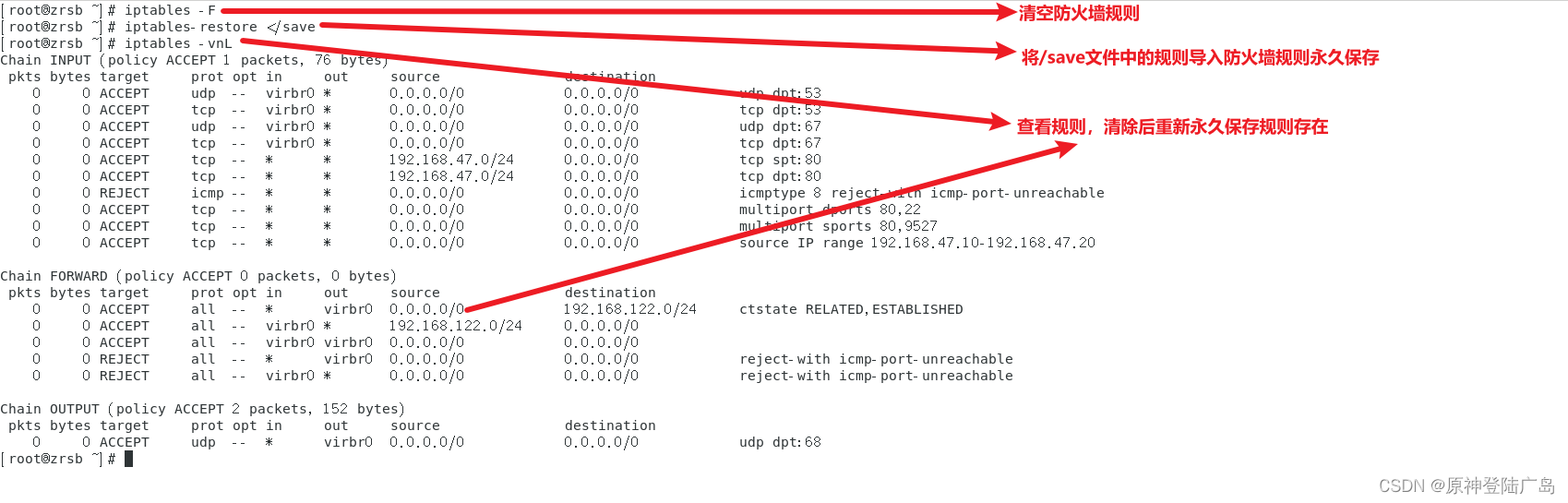
Linux之iptables防火墙
一.网络安全技术 ①入侵检测系统(Intrusion Detection Systems):特点是不阻断任何网络访问,量化、定位来自内外网络的威胁情况,主要以提供报警和事后监督为主,提供有针对性的指导措施和安全决策依据,类 似于…...

启动服务报错:Command line is too long Shorten command line for xxx or also for Spri
ommand line is too long. Shorten command line for ProjectApprovalApplication or also for Spring Boot default configuration. 启动springboot 项目的时候报错 解决方案: 点击提示中的:default:然后在弹出窗口中选择:JAR xx…...

docker安装elasticsearch、kibana
安装过程中,遇到最大的问题就是在安装kibana的时候发现 一直连接不上 elasticsearch。最后解决的问题就是 我通过 ifconfig en0 | grep inet| awk {print $2} 在mac中找到本机的ip,然后去到kibana容器中 修改 vi config/kibana.yml中的elasticsearch.hos…...

前端 CSS - 如何隐藏右侧的滚动条 -关于出现过多的滚动条导致界面不美观
1、配置 HTML 标签,隐藏右侧的滚动条 CSS 配置:下面两个一起写进进去,适配 IE、火狐、谷歌浏览器 html {/*隐藏滚动条,当IE下溢出,仍然可以滚动*/-ms-overflow-style:none;/*火狐下隐藏滚动条*/overflow:-moz-scroll…...

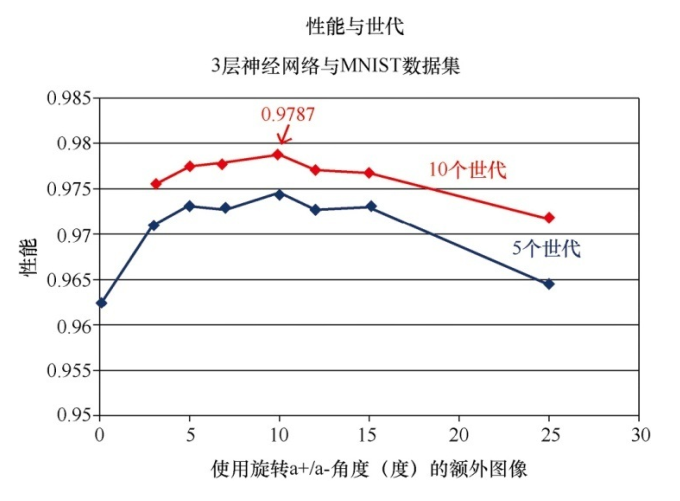
2.神经网络的实现
创建神经网络类 import numpy # scipy.special包含S函数expit(x) import scipy.special # 打包模块 import pickle# 激活函数 def activation_func(x):return scipy.special.expit(x)# 用于创建、 训练和查询3层神经网络 class neuralNetwork:# 初始化神经网络def __init__(se…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

