uni-app 之 vue语法
uni-app 之 vue语法

image.png
--- v-html 字符 ---

image.png
<template><view><view>{{title}}</view>--- v-html 字符 ---<view>{{title2}}</view><view v-html="title2"></view><view>{{arr}}</view><view>{{arr[2]}}</view><view>{{obj}}</view><view>{{obj.name}}</view></view>
</template><script>export default {data() {return {title:"test測試",title2: "<h1>test測試</h1><em>test測試</em>",arr:["aa","bb","cc"],obj:{name:"張三",age:22}}}}
</script><style>
</style>
判断 v-if,v-else-if,v-else

image.png
<view v-if="xiao==1">嘎嘎</view><view v-else-if="xiao==2">嘻嘻</view><view v-else-if="xiao==3">哈哈</view><view v-else>呱呱</view>
循环列表

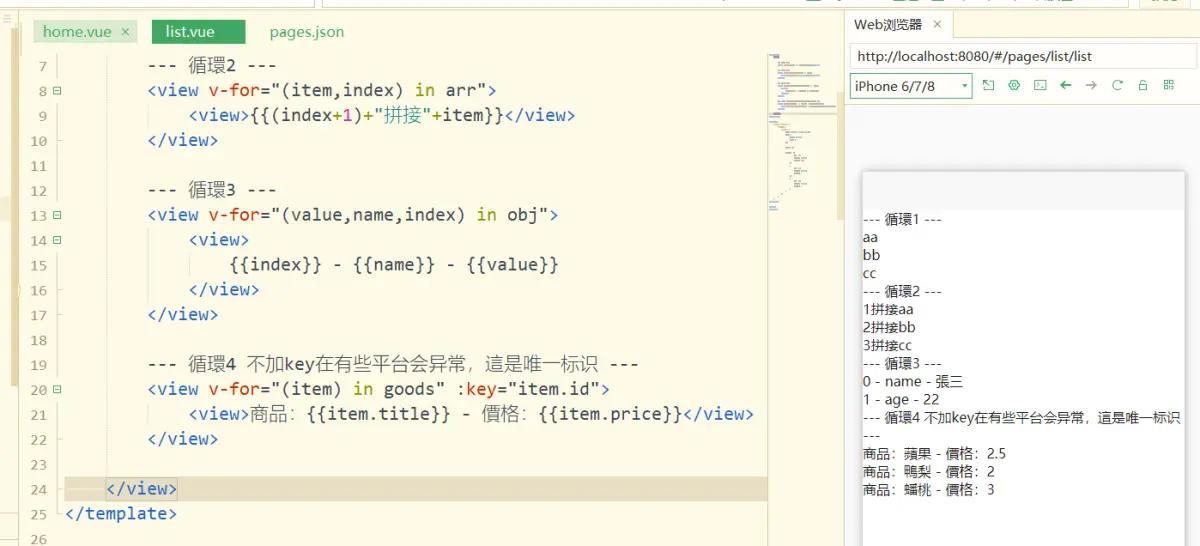
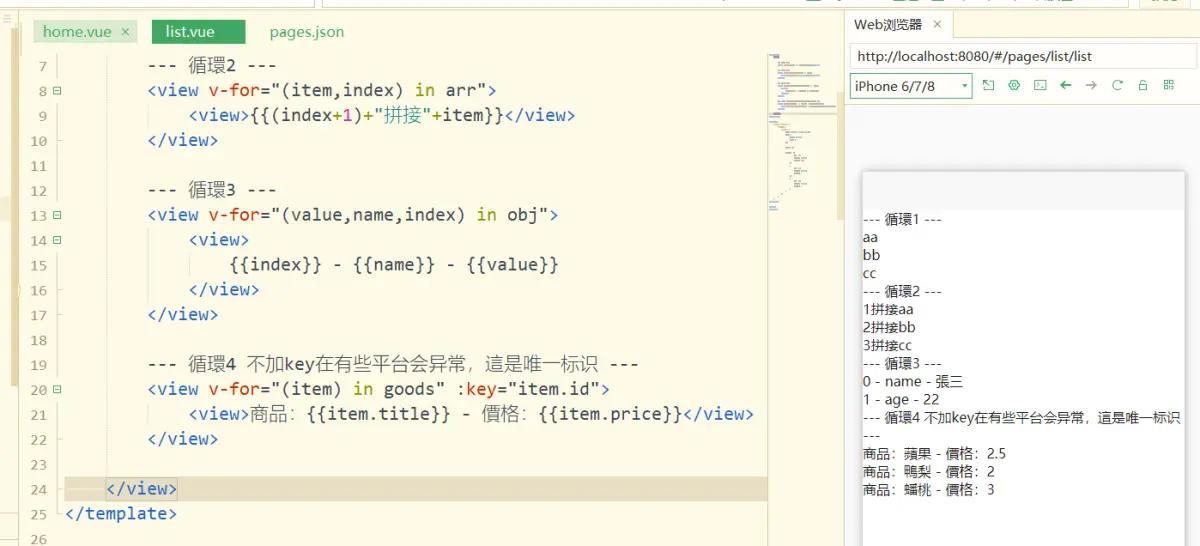
image.png
<template><view>--- 循環1 ---<view v-for="item in arr">{{item}}</view>--- 循環2 ---<view v-for="(item,index) in arr"><view>{{(index+1)+"拼接"+item}}</view></view>--- 循環3 ---<view v-for="(value,name,index) in obj"><view>{{index}} - {{name}} - {{value}}</view></view>--- 循環4 不加key在有些平台会异常,這是唯一标识 ---<view v-for="(item) in goods" :key="item.id"><view>商品:{{item.title}} - 價格:{{item.price}}</view></view></view>
</template><script>export default {data() {return {arr: ["aa", "bb", "cc"],obj: {name: "張三",age: 22},xiao: 2,goods: [{id: 11,title: "蘋果",price: 2.5},{id: 12,title: "鴨梨",price: 2},{id: 13,title: "蟠桃",price: 3}]}}}
</script><style>
</style>相关文章:

uni-app 之 vue语法
uni-app 之 vue语法 image.png --- v-html 字符 --- image.png <template><view><view>{{title}}</view>--- v-html 字符 ---<view>{{title2}}</view><view v-html"title2"></view><view>{{arr}}</view&g…...

Android之RecyclerView仿ViewPage滑动
文章目录 前言一、效果图二、实现步骤1.xml主布局2.所有用到的drawable资源文件3.xml item布局4.adapter适配器5.javabean实体类6.activity使用 总结 前言 我们都知道ViewPageFragment滑动,但是的需求里面已经有了这玩意,但是在Fragment中还要有类似功能…...

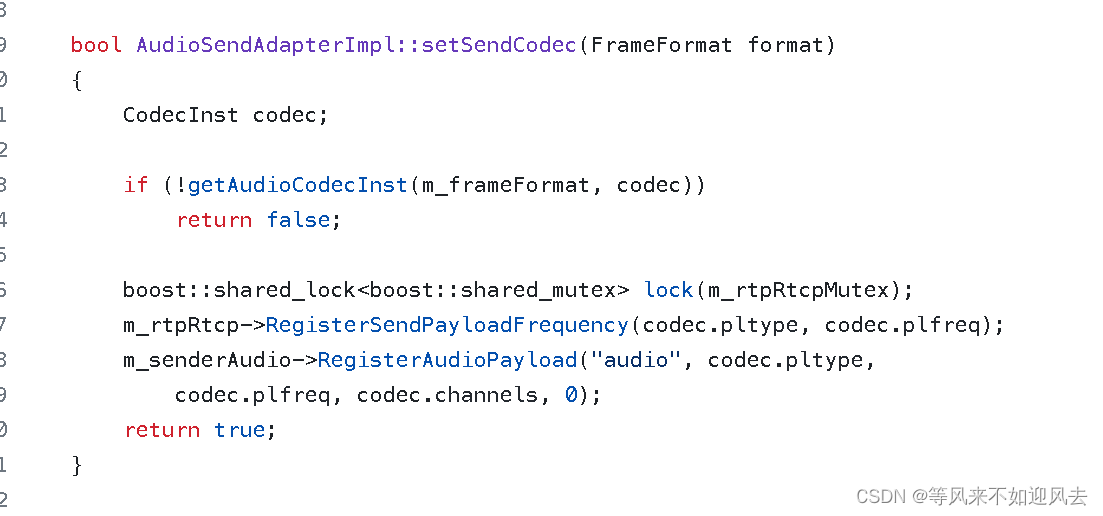
【owt-server】AudioSendAdapter分析
owt-server/source/core/rtc_adapter/AudioSendAdapter.cc使用其他线程运行rtprtcpmodule taskrunner分配线程:因此,对rtprtcp的使用都是加了mutex的:首先为音频发送者生成一个随机的ssrc并注册 // SSRCs of this type.std::vector<uint32_t> ssrcs_;发送还要向rtprtc…...

day33 List接口
List实现类 java.util.ArrayList: 底层通过数组保存数据 , 查询快,增删慢 java.util.LinkedList: 底层通过链表保存数据, 查询慢,增删快 如果对操作性能没有特殊要求,我们一般选择ArrayList…...

云原生周刊:Linkerd 发布 v2.14 | 2023.9.4
开源项目推荐 Layerform Layerform 是一个 Terraform 包装器,可帮助工程师使用纯 Terraform 文件构建可重用的基础设施。 为了实现重用,Layerform 引入了层的概念。每层都包含一些基础设施,并且可以堆叠在另一层之上。 除了更易于使用之外…...

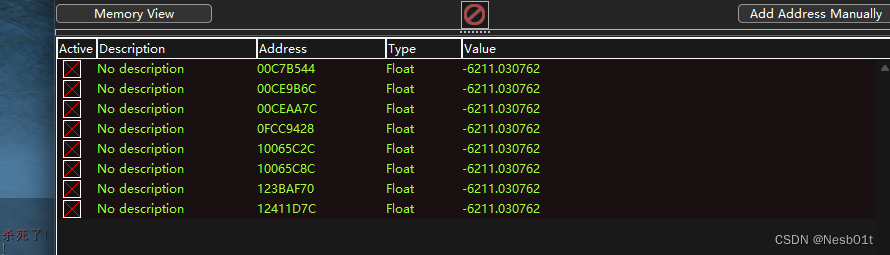
CS420 课程笔记 P5 - 内存编辑 数据类型
文章目录 IntroductionData typesBooleansNegative numbers (Signed integers)Floating-point numbers (fractional numbers) Unknown value scansHealth findingFloat finding (Player position hack / Teleport hack) Additional things Introduction 这节课将结束数据类型并…...

oracle报错 ORA-02290: 违反检查约束条件问题
保存数据库信息时,提示违反检查约束条件,如图: org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql.SQLIntegrityConstraintViolationException: ORA-02290: 违反检查约束条件 (MXUSER…...

Prometheus + grafana 的监控平台部署
一、Prometheus安装 tar -zxvf prometheus-2.44.0.linux-amd64.tar.gz -C /opt/module/ sudo chown -R bigdata:bigdata /opt/module/prometheus-2.44.0.linux-amd64 mv /opt/module/prometheus-2.44.0.linux-amd64 /opt/module/prometheus-2.44.0 ln -s /opt/module/promethe…...

npm、yarn、pnpm
一、简介 CommonJS 的出现,使 node 环境下的 JS 代码可以用模块更加细粒度的划分。一个类、一个函数、一个对象、一个配置等等均可以作为模块,这种细粒度的划分,是开发大型应用的基石。 为了解决在开发过程中遇到的常见问题,比如…...

力扣|两数相加
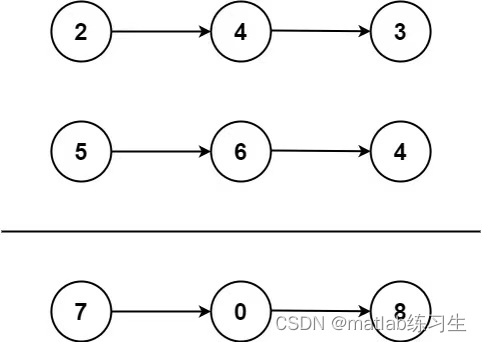
先放题目: 给你两个非空的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,…...

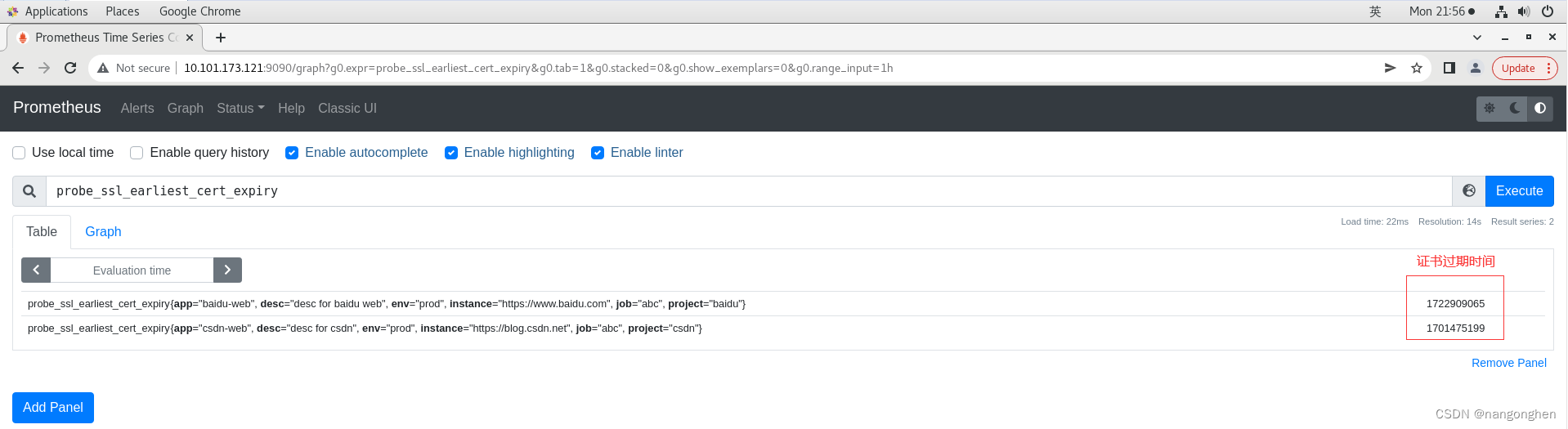
prometheus通过blackbox-exporter监控web站点证书
1 概述 线上站点普遍是https,因此监控https web站点的证书的过期时间,是一个基础性需求。例如,证书过期会导致tls握手失败,进而导致用户无法正常访问web站点。 blackbox-expoter是一个web服务,它暴露了一个接口&#…...

CentOS7 Hadoop3.3.0 安装与配置
一、安装JDK 1、创建文件夹tools和training用于存放压缩包和解压使用,tools存放压缩包,training用于解压后安装jdk和hadoop的路径。 1)回到路径为 / 的位置 cd /2) 创建 tools 和 training mkdir toolsmkdir training3) 进入tools文件夹 …...

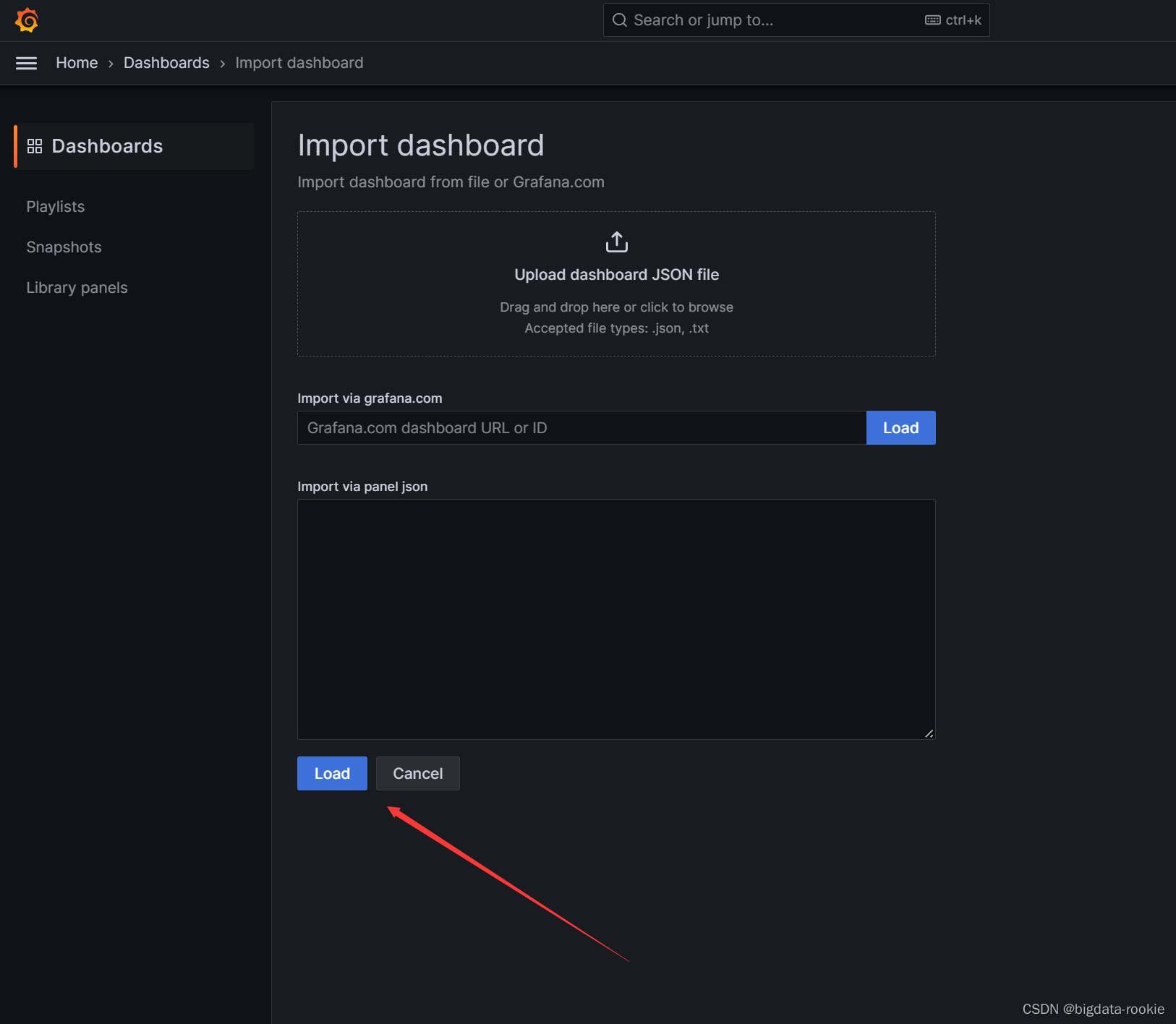
2023年9月CDGA/CDGP数据治理认证考试报名,当然弘博创新
据DAMA中国官方网站消息,2023年度第三期DAMA中国CDGA和CDGP认证考试定于2023年9月23日举行。 报名通道现已开启,相关事宜通知如下: 考试科目: 数据治理工程师(CertifiedDataGovernanceAssociate,CDGA) 数据治理专家(CertifiedDataGovernanc…...

Re45:读论文 GPT-1 Improving Language Understanding by Generative Pre-Training
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文全名:Improving Language Understanding by Generative Pre-Training 论文下载地址:https://www.mikecaptain.com/resources/pdf/GPT-1.pdf 本文是2018年OpenAI的工作,…...

VB.NET 如何将某个Excel的工作表中复制到另一个的Excel中的工作表中https://bbs.csdn.net/topics/392861034
参考http://share.freesion.com/306372/可以实现直接拷贝指定表 Private Sub Excel复制工作簿()Dim myExcelApp As New Microsoft.Office.Interop.Excel.ApplicationmyExcelApp.Workbooks.Open(System.Environment.CurrentDirectory "\\测试用例.xlsx", Type.Missin…...

深入解析Kotlin类与对象:构造、伴生、单例全面剖析
前言 本篇文章将带您了解Kotlin编程中的重要概念:类及构造函数、访问修饰符、伴生对象和单例模式。就像搭积木一样,我们会逐步揭开这些概念的面纱,让您轻松理解它们的作用和用法。无论您是编程新手还是有经验的开发者,本文都将为…...

JavaScript构造函数
1、构造函数: 是一个函数,是通过new运算符进行调用,生成一个特殊的对象并返回。 function 函数名([参数]){ this.属性名 ‘属性值’ ... this.属性名 function([参数]){ 函数体语句 } } 通常情况下,建议构造函数的首字母大写 …...
)
手写嵌入式操作系统(基于stm8单片机)
#include <stc8h.h> #include <intrins.h> #define MAX_TASKS 2 //简化方面,我们当前操作系统只有2个task #define MAX_TASK_DEP 32unsigned char idata task_sp[MAX_TASKS]; // 任务的堆栈指针 unsigned char idata task_stack[MAX_TASKS][MAX_TASK_DEP];// 每个…...

vue3.3 ~
defineModel 原本: // 1 defineProps({modelValue: {type: Number,required: true,default: 0} })defineProps([modelValue]) // 2 const emit defineEmits([update:modelValue])现在: const value defineModel<number>({ default: 0 })defin…...

滑动窗口实例4(将x减到0的最小操作数)
题目: 给你一个整数数组 nums 和一个整数 x 。每一次操作时,你应当移除数组 nums 最左边或最右边的元素,然后从 x 中减去该元素的值。请注意,需要 修改 数组以供接下来的操作使用。 如果可以将 x 恰好 减到 0 ,返回 …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
