uni-app开发小程序中遇到的map地图的点聚合以及polygon划分区域问题
写一篇文章来记录以下我在开发小程序地图过程中遇到的两个小坑吧,一个是点聚合,用的是joinCluster这个指令,另一个是polygon在地图上划分多边形的问题:
1.首先说一下点聚合问题,由于之前没有做过小程序地图问题,所以浏览了很多资料,最终发现看的多了反而杂乱,而且这次要完成的不是地图单点定位或者地图导航,而是地图撒点,在地图上要显示很多定位点,那么点数过多且覆盖就成了一个要解决的问题,我上网搜了大量的资料,要么自己手写,要么引入很多其它组件方式看起来比较复杂,直接说最简单的结论,在撒的markers点内部直接加一个joinCluster: true即可,藏在官方文档marker介绍下的最下面:

然后最坑的来了,加了这个之后会发现微信开发者工具里面缩放地图并没有反应,无论缩放地图与否,都不会聚合,实际上这是开发者工具的问题,它是一个模拟器不能完全实现手机小程序上的所有功能,这时候如果打开真机调试或者二维码预览即可发现点聚合功能是可以实现的,下面给大家一段代码:
<template><view class="base_body"><map :markers="markers" id="map1" style="width: 100%; height: 100vh;" :latitude="latitude":longitude="longitude"><cover-view slot="callout"><block v-for="(item,index) in markers" :key="index"><cover-view class="customCallout" :marker-id="item.id"><cover-view class="content">{{item.title}}</cover-view></cover-view></block></cover-view></map></view>
</template><script>export default {data() {return {map: '',latitude: 39.890, // 地图默认显示的维度longitude: 116.39752, // 地图默认显示的纬度markers: [{ // 标记点id: 1,latitude: 39.890,longitude: 116.39752,title: "点击提示1",joinCluster: true,}, {id: 2,latitude: 39.891,longitude: 116.39752,title: "点击提示2",joinCluster: true,}, {id: 3,latitude: 39.892,longitude: 116.39752,title: "点击提示3",joinCluster: true,}, {id: 4,latitude: 39.893,longitude: 116.39752,title: "点击提示4",joinCluster: true,}, ],}},onLoad() {},onReady() {},methods: {}}
</script><style>.base_body {width: 100%;height: 100%;position: absolute;}/* 水平,垂直居中 */.base_all_center {justify-content: center;align-items: center;}/* 垂直居中 */.base_center_vertical {display: flex;align-items: center;}/* 水平居中 */.base_center_horizontal {display: flex;justify-content: center;}/* 垂直布局 */.base_column {display: flex;flex-direction: column;}/* 横向布局 */.base_row {display: flex;flex-direction: row;}/* 基础dialog */.base_dialog {width: 100%;height: 100%;position: absolute;top: 0px;background: rgba(0, 0, 0, 0.5);}.customCallout {box-sizing: border-box;background-color: #fff;border: 1px solid #ccc;border-radius: 30px;width: 150px;height: 40px;display: inline-flex;padding: 5px 20px;justify-content: center;align-items: center;}.content {flex: 0 1 auto;margin: 0 10px;font-size: 14px;}
</style>
这一段代码不需要有任何修改,直接新建一个demo页面然后复制进去直接运行到微信小程序,之后启动真机调试即可发现点聚合功能是实现了的,更多细节大家可以自行了解。
2.第二个问题是划分多边形的问题,我查阅了微信官方文档上面说使用polygon即可:

于是我使用了,但是无论我怎么填写数据都没用,一度怀疑自我,这时候发现还是要以uni-app官方文档为准,我死磕微信开发文档导致自己怀疑自我,两者有所区别,这是uni-app官方文档的介绍:

没错,uni-app官方文档显示应该加一个s,用的是polygons,所以仅仅加一个s即可,非常搞心态,而且即使是uni-app官网下方对于这个的介绍也没加s:

下面也给大家一段代码是划了一个多边形,和上面一样,直接复制代码进去运行即可,不需要修改其它东西 :
<template><view class="base_body"><map :polygons="polygon" id="map1" style="width: 100%; height: 100vh;" :latitude="latitude":longitude="longitude"><cover-view slot="callout"><block v-for="(item,index) in markers" :key="index"><cover-view class="customCallout" :marker-id="item.id"><cover-view class="content">{{item.title}}</cover-view></cover-view></block></cover-view></map></view>
</template><script>export default {data() {return {map: '',latitude: 39.890, // 地图默认显示的维度longitude: 116.39752, // 地图默认显示的纬度polygon: [{points: [{latitude: 39.890,longitude: 116.39752},{latitude: 39.891,longitude: 116.39852},{latitude: 39.892,longitude: 116.39852},{latitude: 39.893,longitude: 116.39752},],strokeWidth: "2",strokeColor: "#2223FD",fillColor: "#9FA4F6"}, ],}},}
</script><style>.base_body {width: 100%;height: 100vh;position: absolute;}/* 水平,垂直居中 */.base_all_center {justify-content: center;align-items: center;}/* 垂直居中 */.base_center_vertical {display: flex;align-items: center;}/* 水平居中 */.base_center_horizontal {display: flex;justify-content: center;}/* 垂直布局 */.base_column {display: flex;flex-direction: column;}/* 横向布局 */.base_row {display: flex;flex-direction: row;}/* 基础dialog */.base_dialog {width: 100%;height: 100%;position: absolute;top: 0px;background: rgba(0, 0, 0, 0.5);}.customCallout {box-sizing: border-box;background-color: #fff;border: 1px solid #ccc;border-radius: 30px;width: 150px;height: 40px;display: inline-flex;padding: 5px 20px;justify-content: center;align-items: center;}.content {flex: 0 1 auto;margin: 0 10px;font-size: 14px;}
</style>
最终结果就是显示一块多边形:

先说这么多,后续遇到什么问题我会继续上传的,诸君共勉。
相关文章:

uni-app开发小程序中遇到的map地图的点聚合以及polygon划分区域问题
写一篇文章来记录以下我在开发小程序地图过程中遇到的两个小坑吧,一个是点聚合,用的是joinCluster这个指令,另一个是polygon在地图上划分多边形的问题: 1.首先说一下点聚合问题,由于之前没有做过小程序地图问题&#…...

【笔记】软件测试的艺术
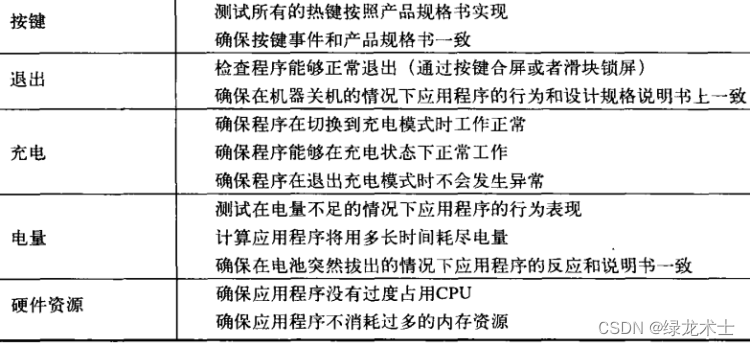
软件测试的心理学和经济学 测试是为发现错误而执行程序的过程,所以它是一个破坏性的过程,测试是一个“施虐”的过程。 软件测试的10大原则 1、测试用例需要对预期输出的结果有明确的定义 做这件事的前提是能够提前知晓需求和效果图,如果不…...

配置本地maven
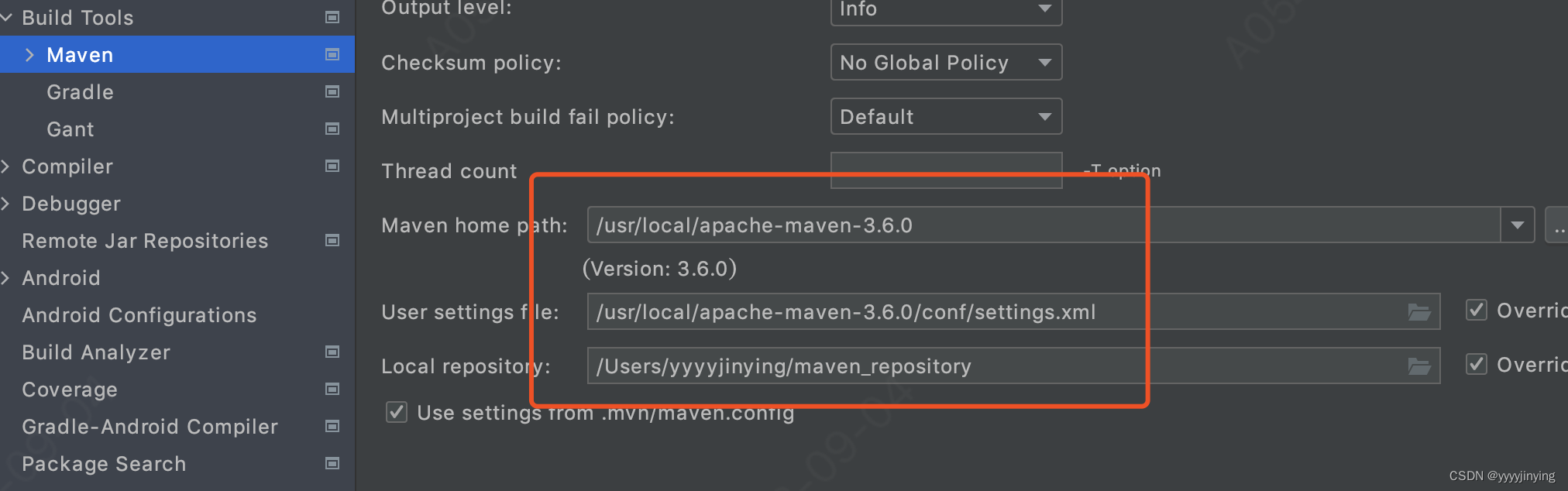
安装maven安装包 修改环境变量 vim ~/.bash_profile export JMETER_HOME/Users/yyyyjinying/apache-jmeter-5.4.1 export GOROOT/usr/local/go export GOPATH/Users/yyyyjinying/demo-file/git/backend/go export GROOVY_HOME/Users/yyyyjinying/sortware/groovy-4.0.14 exp…...

C# 按钮的AcceptButton和CancelButton属性
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

SMT贴片制造:专业、现代、智能的未来之选
在现代科技的快速发展下,SMT贴片制造作为电子元器件的核心工艺之一,正以其专业、现代和智能的特点成为未来的首选。 随着电子产品越来越小型化,传统的手工焊接已经无法满足高速、高精度、高稳定性的要求。而SMT贴片制造作为一种先进的表面贴…...
和colse()对session中的对象的影响)
python sqlalchemy db.session 的commit()和colse()对session中的对象的影响
实验一:commit()之后查看stu的属性id,查看db.session是否改变 db_test.route("/db_test",methods["GET"]) def db_test():stuStuTest()stu.stu_age22stu.stu_name"nnannns"stu.stu_class11print("sessio…...

python读取图像小工具
一、和图像交互获得图像的坐标和像素值 import cv2 import numpy as np import signal import threading import timeif __name__ __main__:img cv2.imread(XXX,0)#读取图片font_face,font_scale,thicknesscv2.FONT_HERSHEY_SIMPLEX,0.5,1#鼠标交互def mouseHandler(event,x…...

【ES6】JavaScript中Reflect
Reflect是JavaScript中的一个内建对象,它提供了一组方法,用于对对象和函数进行操作和检查。这些方法与内建对象的方法非常相似,但具有更高的灵活性。 以下是Reflect对象的一些常用方法: 1、Reflect.apply(target, thisArgument,…...

Ajax + Promise复习简单小结simple
axios使用 先看看老朋友 axios axios是基于Ajaxpromise封装的 看一下他的简单使用 安装:npm install axios --save 引入:import axios from axios GitHub地址 基本使用 axios({url: http://hmajax.itheima.net/api/province}).then(function (result…...

WebDAV之π-Disk派盘 + 小书匠
小书匠是一款功能丰富,强大的知识管理工具。全平台覆盖,离线数据存储,自定义数据服务器,所见即所得的 markdown 编辑体验。 小书匠提供了多种实用的编辑模式,例如:栏编辑、双栏编辑、三栏编辑、全屏写作、全屏阅读等。并且该软件还提供了许多有用的扩展语法,比如Latex公…...

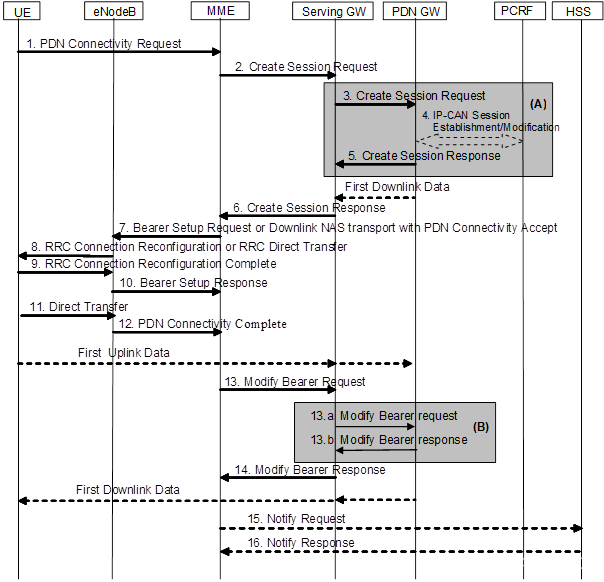
LTE ATTACH流程、PDN流程、PGW地址分配介绍
1、S-GW\P-GW选择 MME根据S-GW和P-GW的拓扑信息进行S-GW/P-GW的选择,在S-GW的候选序列和P-GW的候选序列中比较,寻找是否有合一的S-GW/P-GW,并且根据S-GW的优先级和权重信息进行排序,得到S-GW/P-GW的候选组。 2、SGW>PGW连接 PD…...

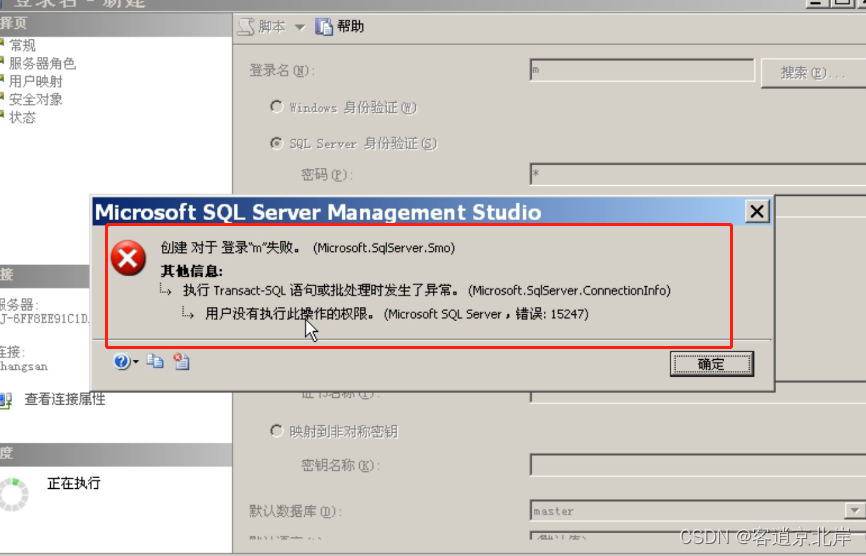
SQL sever中用户管理
目录 一、用户管理常见方法 二、用户管理方法示例 2.1. 创建登录账户: 2.1.1 检查是否创建账户成功: 2.2. 创建数据库用户: 2.2.1检查用户是否创建成功: 2.3. 授予权限: 2.3.1授予 SELECT、INSERT 和 U…...

linux————pxe网络批量装机
目录 一、概述 什么是pxe pxe组件 二、搭建交互式pxe装机 一、配置基础环境 二、配置vsftpd 三、配置tftp 四、准备pxelinx.0文件、引导文件、内核文件 一、准备pxelinux.0 二、准备引导文件、内核文件 五、配置dhcp 一、安装dhcp 二、配置dhcp 六、创建default文…...

处理时延降低24倍,联通云粒数据引擎优化实践
*作者:郑扬勇,云粒星河数据中台产品负责人 云粒智慧科技有限公司成立于 2018 年 6 月,是中国联通集团混改以来成立的首家合资公司,是中国智慧城市数智化建设者。一直以来,云粒智慧以数字化、智能化、集约化产品为核心&…...

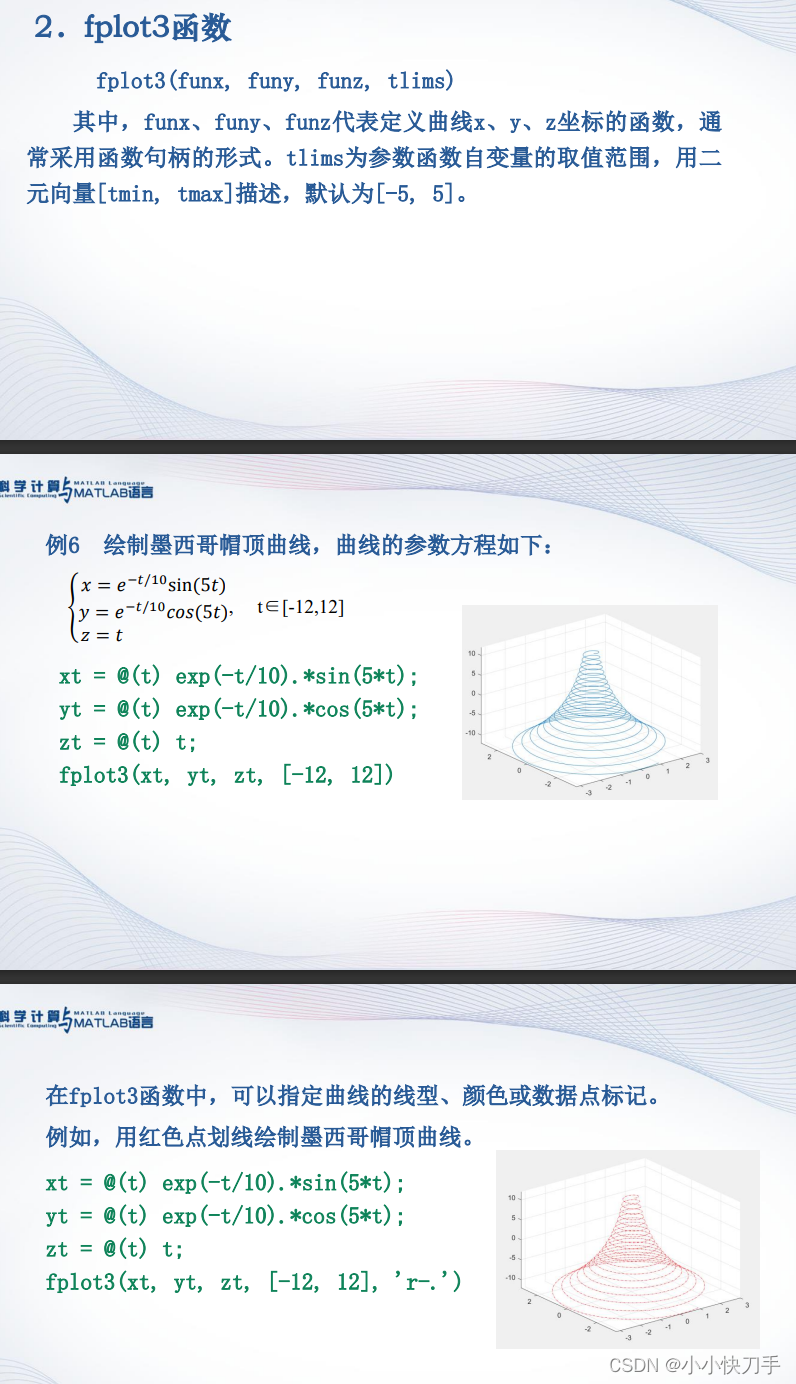
学习MATLAB
今日,在大学慕课上找了一门关于MATLAB学习的网课,MATLAB对于我们这种自动化的学生应该是很重要的,之前也是在大三的寒假做自控的课程设计时候用到过,画一些奈奎斯特图,根轨迹图以及伯德图,但那之后也就没怎…...

React 18 对 state 进行保留和重置
参考文章 对 state 进行保留和重置 各个组件的 state 是各自独立的。根据组件在 UI 树中的位置,React 可以跟踪哪些 state 属于哪个组件。可以控制在重新渲染过程中何时对 state 进行保留和重置。 UI 树 浏览器使用许多树形结构来为 UI 建立模型。DOM 用于表示 …...

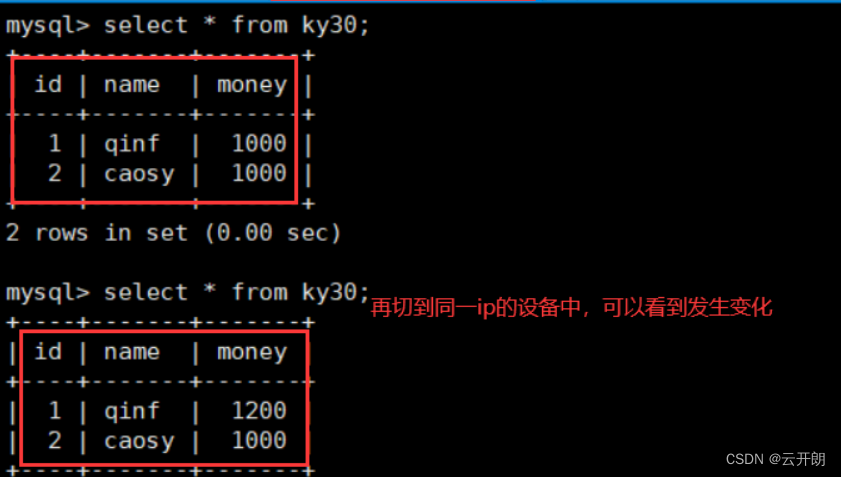
MySQL之事务与引擎
目录 一、事物 1、事务的概念 2、事务的ACID特点 3、事务之间的相互影响 4、Mysql及事务隔离级别(四种) 1、查询会话事务隔离级别 2、查询会话事务隔离级别 3、设置全局事务隔离级别 4、设置会话事务隔离级别 5、事务控制语句 6、演示 1、测试提交事务 2、测试事务回滚 4…...

Flink集群常见的监控指标
为确保能够全面、实时地监控Flink集群的运行状态和性能指标。以下是监控方案的主要组成部分: Flink集群概览:通过访问Flink的JobManager页面,您可以获取集群的总体信息,包括TaskManager的数量、任务槽位数量、运行中的作业以及已…...

React常见知识点
1. setCount(10)与setCount(preCount > preCount 10) 的区别: import React, { useState } from react; export default function CounterHook() {const [count, setCount] useState(() > 10);console.log(CounterHook渲染);function handleBtnClick() {//…...

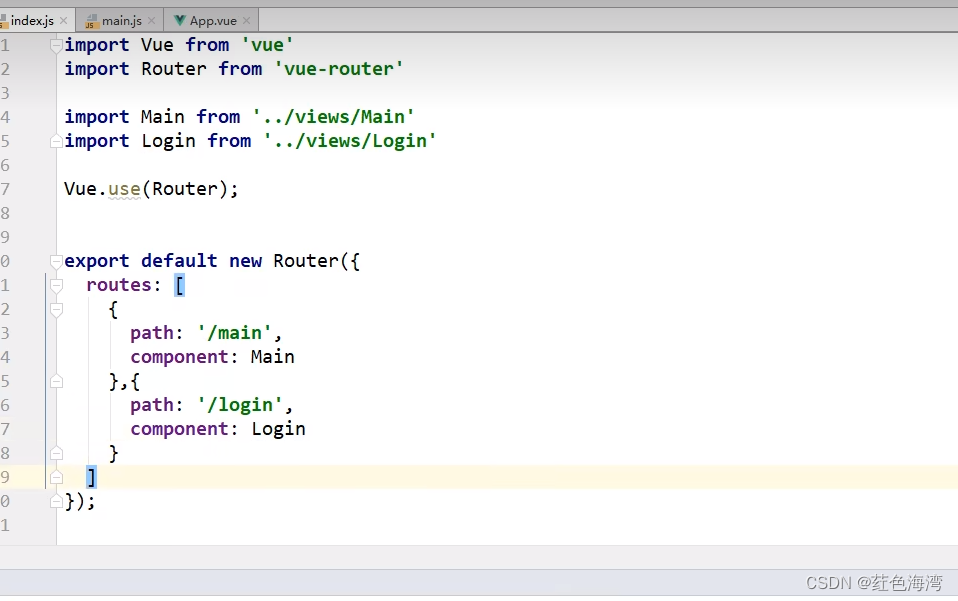
Vue-router路由
配置路由 相当于SpringMVC的Controller 路径然后,跳转到对应的组件 一键生成前端项目文档...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
