javaScript:DOM元素的获取(静态/动态获取)
目录
一.dom元素获取的意义与使用场景
使用场景(绝大多数js操作都需要dom操作)
总结/疑问解答!
二.DOM元素获取的常用方法(重点)
获取dom元素(动态)
document.gerElementbyId()
document.gerElementsBytagName()
document.gerElementsByclassName()
document.gerElementsByname()通过name属性查找元素
获取dom元素(静态)
1.querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象
2.querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象
3.特点(重点)
4.注意
静态和动态的区别
相关代码
一.dom元素获取的意义与使用场景
DOM 元素获取在 JavaScript 中具有重要的意义和作用。它使我们能够动态地与网页中的元素进行交互,并根据用户的操作或特定的逻辑来修改页面的外观和行为。
作用/意义(了解即可)
- 操作和修改元素内容:通过获取 DOM 元素,我们可以修改元素的文本内容、HTML 结构或其他属性。这使得我们可以根据需要动态地修改页面,例如更新文本、插入新的元素或更新图片等。
- 添加和删除元素:通过获取 DOM 元素及其父元素,我们可以动态地添加新的元素到页面中,或删除现有的元素。这对于创建动态内容、响应用户操作或实现交互性的网页非常有用。
- 修改元素样式:通过获取 DOM 元素的引用,我们可以修改元素的 CSS 样式,包括颜色、尺寸、位置等。这使得我们可以根据特定条件或用户操作来改变元素的外观,从而实现更好的用户体验或动态效果。
- 添加事件监听器:通过获取 DOM 元素,我们可以为元素添加事件监听器,以便在用户执行特定操作时触发相应的 JavaScript 代码。这使我们能够实现响应式的交互,并处理用户的点击、鼠标移动、键盘输入等事件
使用场景(绝大多数js操作都需要dom操作)
- 动态网页:当需要根据用户的操作或特定的逻辑来动态更新网页内容或行为时,DOM 元素获取非常有用。例如,表单验证、菜单导航、动画效果等。
- 单页应用程序(SPA):在使用 JavaScript 框架(如React、Angular、Vue.js)开发单页应用程序时,通过获取 DOM 元素来操作和更新页面是必要的。例如,根据路由切换组件、更新数据、渲染视图等。
- 动态表单验证:当需要验证表单输入的有效性,并基于验证结果提示用户时,通过获取 DOM 元素来检索表单字段,并应用相应的验证逻辑非常有用。
- 注意DOM 元素获取是一项强大的功能,但在处理大量元素时可能会影响性能。因此,在使用过程中要注意使用正确的选择器,并避免不必要的DOM操作,以提高网页的性能和响应速度。
总结/疑问解答!
dom操作其实在前面的文章中已经用到很多次了,但是一直没有系统性的总结,接下来的几篇文章,主要来总结dom操作以及dom操作相关的案例(小游戏),比如说:选字游戏,连连看,打地鼠,多球碰撞,随机抽签,无缝轮播,原生js绘制时钟等等。
二.DOM元素获取的常用方法(重点)
获取dom元素(动态)
获取dom元素
document.gerElementbyId()
document.gerElementsBytagName()
document.gerElementsByclassName()
document.gerElementsByname()通过name属性查找元素
ie下只针对于input元素起作用
在标准浏览器下,可以适用于任何标签
注意:gerElementsByname()的调用对象只能是 document
以上几种方法在前面的文章中都有讲到,所有在这里面不做过多的讲述,详情可以翻阅往期的笔记。下面是文章链接javaScript:如何获取html中的元素对象_js 获取html对象_小姚学前端的博客-CSDN博客
获取dom元素(静态)
1.querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象
let age = document.querySelector('input[name="age"]') //里面是属性选择器console.log(age);//通过id名获取let cao = document.querySelector('#cao')console.log(cao);2.querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象
//获取所有的divlet divs = document.querySelectorAll('div')console.log(divs);//通过类名获取let qiao = document.querySelectorAll('.qiao')console.log(qiao);//同时使用多个选择器let ele = document.querySelectorAll('input,div')console.log(ele);//选择所有的li元素let lis = document.querySelectorAll('li')console.log(lis);//获取list1下面所有的li元素let lis1 = document.querySelectorAll('#list1>li')console.log(lis1);
3.特点(重点)
特点:
1.传入的参数是选择器,通过选择器检索出具体元素
2.他的调用对象只能是 document
3.querySelector(css选择器) === querySelectorAll(css选择器)[0]
4.都支持多个选择器,如果使用多个选择器, 用逗号分开
4.注意
以上两个方法是静态方法,所有选择器都支持
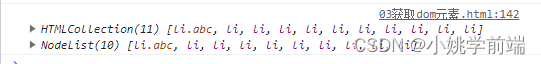
静态和动态的区别
动态获取的元素集合在以后的操作中随着操作的增删和修改而改变,静态获取的元素
集合,不会随着以后的操作而改变
//静态和动态的区别let list1 =document.getElementById('list1')//创建一个li标签let cli = document.createElement('li')//使用标签名获取li标签,动态方法let myLi = document.getElementsByTagName('li')//使用静态方法获取li标签let ulSon = document.querySelectorAll('li')//给创建的标签添加字符串cli.innerHTML = '桃树';//把创建的标签添加到htmllist1.appendChild(cli);console.log(myLi,ulSon); //输出后的结果,动态的包含新创建的标签,静态的不包含
相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取dom元素</title>
</head>
<body><input type="text" name="user" placeholder="输入用户名" ><br><input type="text" name="age" placeholder="输入用户年龄" ><br><div name="user">不许玩原神</div><div class="qiao" id="cao">铜雀春深锁二乔</div><div class="qiao">小荷才露尖尖角</div><ul id="list1"><li>松树</li><li>杨树</li><li>梧桐树</li><li>石榴树</li><li>梨树</li></ul><ul id="list2"><li>松树2</li><li>杨树2</li><li>梧桐树2</li><li>石榴树2</li><li>梨树2</li></ul>
</body>
</html>
<script>/*获取dom元素document.gerElementbyId()document.gerElementsBytagName()document.gerElementsByclassName()document.gerElementsByname()通过name属性查找元素ie下只针对于input元素起作用在标准浏览器下,可以适用于任何标签注意:gerElementsByname()的调用对象只能是 document以上4个方法都是 动态方法querySelector(css选择器) 新方法,ie低版本不支持,返回的是符合选择器的第一个元素对象querySelectorAll(css选择器) 返回的是符合选择器的所有元素对象以上两个方法是静态方法,所有选择器都支持特点:1.传入的参数是选择器,通过选择器检索出具体元素2.他的调用对象只能是 document3.querySelector(css选择器) === querySelectorAll(css选择器)[0]4.都支持多个选择器,如果使用多个选择器, 用逗号分开静态和动态的区别动态获取的元素集合在以后的操作中随着操作的增删和修改而改变,静态获取的元素集合,不会随着以后的操作而改变*/let user = document.getElementsByName('user')console.log(user);let age = document.querySelector('input[name="age"]') //里面是属性选择器console.log(age);let inputs = document.querySelector('input')console.log(inputs);//获取所有的divlet divs = document.querySelectorAll('div')console.log(divs);//通过类名获取let qiao = document.querySelectorAll('.qiao')console.log(qiao);//通过id名获取let cao = document.querySelector('#cao')console.log(cao);//同时使用多个选择器let ele = document.querySelectorAll('input,div')console.log(ele);//选择所有的li元素let lis = document.querySelectorAll('li')console.log(lis);//获取list1下面所有的li元素let lis1 = document.querySelectorAll('#list1>li')console.log(lis1);let myLi = document.getElementsByTagName('li')console.log(myLi);let ulSon = document.querySelectorAll('li')
// ulSon[0].className='abc'myLi[0].className='abc'//静态和动态的区别let list1 =document.getElementById('list1')let cli = document.createElement('li')cli.innerHTML = '桃树';list1.appendChild(cli);console.log(myLi,ulSon);</script>相关文章:

javaScript:DOM元素的获取(静态/动态获取)
目录 一.dom元素获取的意义与使用场景 使用场景(绝大多数js操作都需要dom操作) 总结/疑问解答! 二.DOM元素获取的常用方法(重点) 获取dom元素(动态) document.gerElementbyId() docume…...

数据结构前言
一、什么是数据结构? 数据结构是计算机存储、组织数据的方式。数据结构是指相互之间存在一种或多种特定关系的数据元素的集合。 上面是百度百科的定义,通俗的来讲数据结构就是数据元素集合与数据元素集合或者数据元素与数据元素之间的组成形式。 举个…...

Docker基于alpine带glibc的小型容器image
由于程序是C写的,gc编译,找了几个容器,生成比较小的是debianslim和ubuntu,生成后的大小分别为88MB,和91MB,还是太大了,于是想起一些小型容器如busybox或者alpine自己装glibc,但是试了…...

Nginx教程
Nginx教程 01-Nginx简介02-windows安装Nginx03-Nginx目录结构04-Linux安装Nginx05-linux下源码安装nginx06-linux下nginx配置07-在docker中安装nginx08-源码安装和yum安装的区别09-Nginx运行组和运行用户10-卸载nginx11-nginx的基本原理和架构12-nginx是如何处理请求的13-nginx…...

直播预约|哪吒汽车岳文强:OEM和Tier1如何有效对接网络安全需求
信息安全是一个防护市场。如果数字化程度低,数据量不够,对外接口少,攻击成本高,所获利益少,自然就没有什么攻击,车厂因此也不需要在防护上花费太多成本。所以此前尽管说得热闹,但并没有太多真实…...

hiveserver2经常挂断的原因
hiveserver2经常挂断的原因 HiveServer2 经常挂断可能有多种原因,以下是一些可能导致挂断的常见原因: 资源不足:HiveServer2 需要足够的内存和 CPU 资源来处理查询请求。如果资源不足,可能会导致 HiveServer2 挂断。请确保在配置…...

openeuler 23.03 安装mysql 8.X
遇到一堆问题:直接从mysql官下载,都不行。下列是失败的: mysql80-community-release-el8-1.noarch.rpm mysql-8.0.34-1.el8.x86_64.rpm-bundle.tar mysql-8.1.0-1.el9.x86_64.rpm-bundle.tar 后来想从openeuler下载应该靠谱:ht…...

网络安全—0基础学习笔记(黑客)
一、前言 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了. 2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发. 3.有时多 google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答. 4.遇到实在搞不懂的,可以先放放,以后再来解决. …...

react HashRouter 与 BrowserRouter 的区别及使用场景
一、简介 在单页面应用中,如何在切换页面后,不刷新浏览器呢?为了解决这个问题,有两种方法,就是hash路由模式、history路由模式,而 react router 的两种路由就是使用这两种路由模式。 二、区别 HashRouter…...

痞子衡嵌入式:恩智浦i.MX RT1xxx系列MCU硬件那些事(2.3)- 串行NOR Flash下载算法(J-Link工具篇)
https://www.cnblogs.com/henjay724/p/13770137.html 大家好,我是痞子衡,是正经搞技术的痞子。今天痞子衡给大家介绍的是J-Link工具下i.MXRT的串行NOR Flash下载算法设计。 在i.MXRT硬件那些事系列之《在串行NOR Flash XIP调试原理》一文中,痞…...

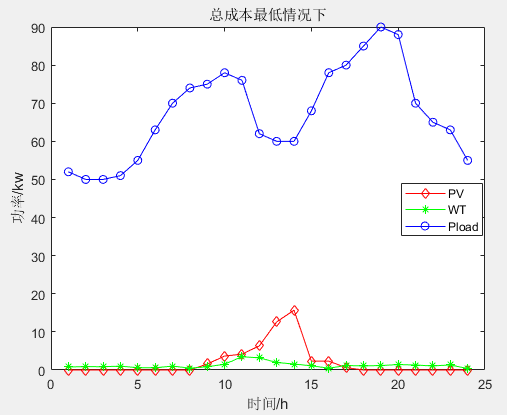
多目标应用:基于多目标向日葵优化算法(MOSFO)的微电网多目标优化调度MATLAB
一、微网系统运行优化模型 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、多目标向日葵优化算法 多目标向日葵优化算法(Multi-objective sunflower optimization,MOS…...

智能安全科技,Vatee万腾为您服务
在智能科技的引领下,Vatee万腾将为您点亮投资之路,助您在金融市场中抓住机遇,实现财务目标。作为一家融合科技与投资的先锋平台,Vatee万腾致力于为投资者提供智能化的投资方案和支持。 Vatee万腾以其先进的智能科技为基础…...

Scala中的类型检查和转换,以及泛型,scala泛型的协变和逆变
Scala中的类型检查和转换,以及泛型 类型检查和转换 说明 (1) obj.isInstanceOf[T]:判断 obj 是不是T 类型。 (2) obj.asInstanceOf[T]:将 obj 强转成 T 类型。 (3) cla…...

【数据结构】C语言队列(详解)
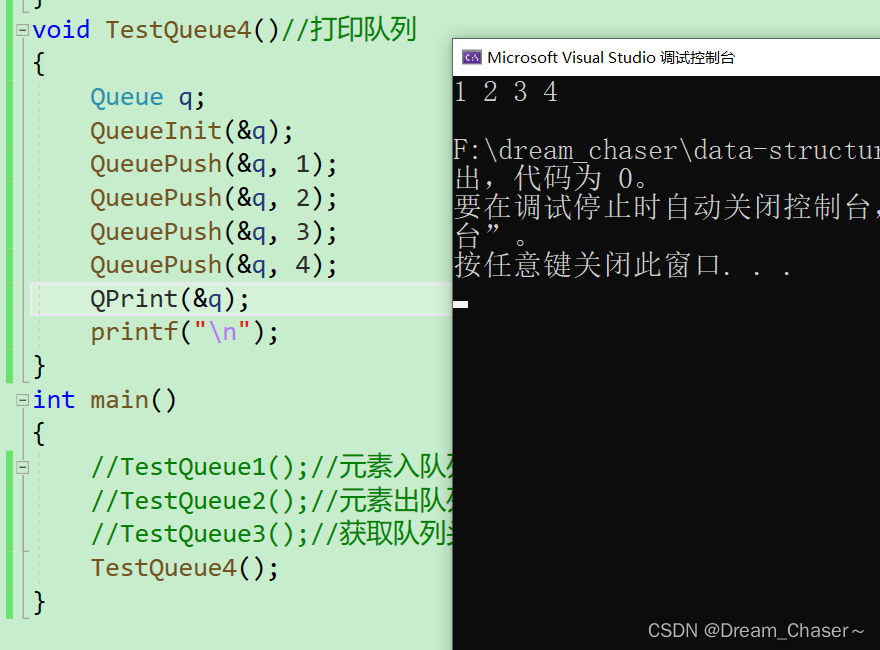
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨专栏:http://t.csdn.cn/oXkBa ⛳⛳本篇内容:c语言数据结构--C语言实现队列 目录 一.队列概念及结构 1.1队列的概念 1.2队列的结构 二.队列的实现 2.1头文…...

【数据结构初阶】一. 复杂度讲解
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 学C的第三十四天【程序环境和预处理】_高高的胖子的博客-CSDN博客 1 . 算法效率 (1). 什么是数据结构: 数据结构(Data Structure)是计算机存储、…...

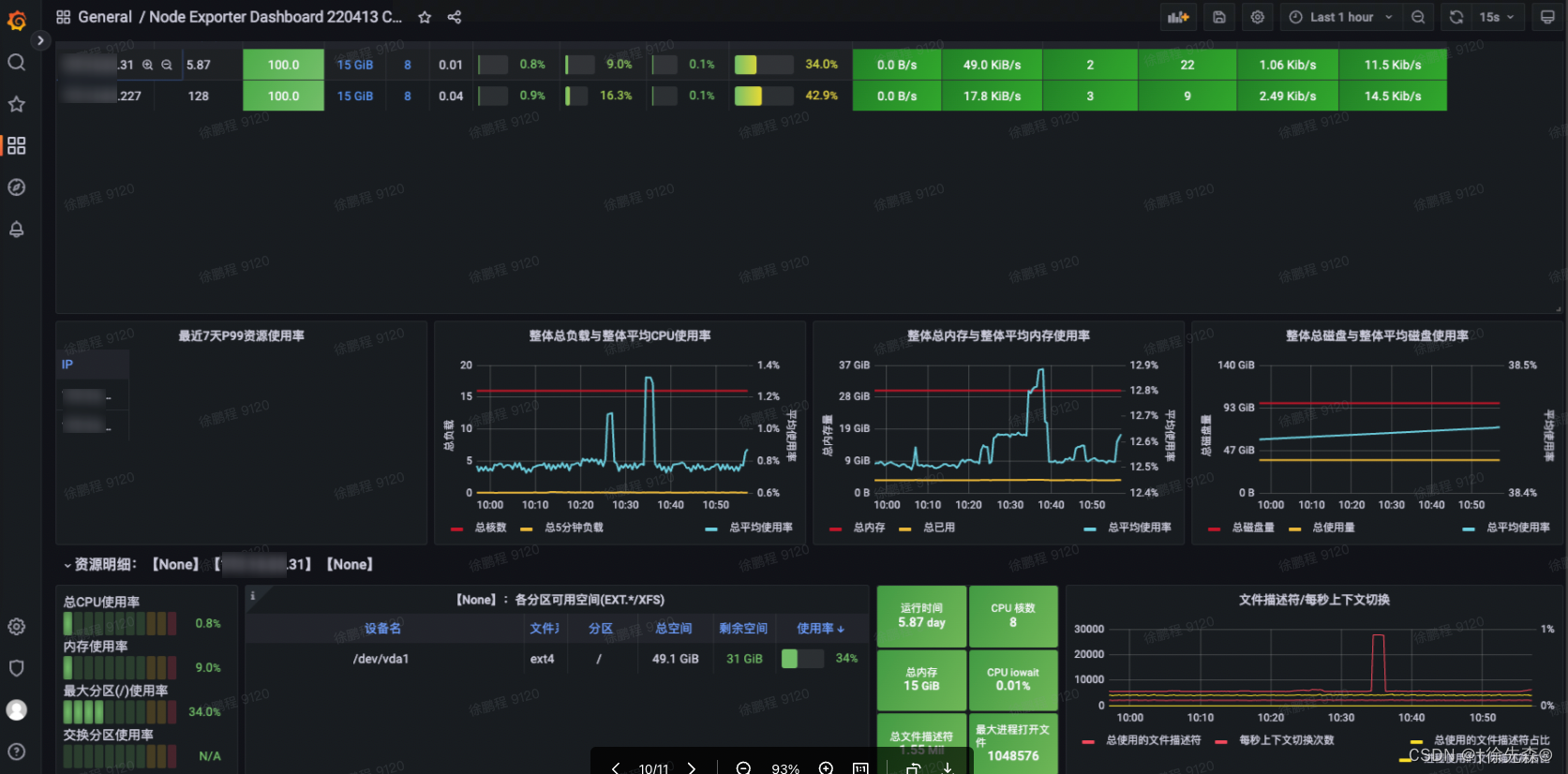
Jmete+Grafana+Prometheus+Influxdb+Nginx+Docker架构搭建压测体系/监控体系/实时压测数据展示平台+遇到问题总结
背景 需要大批量压测时,单机发出的压力能力有限,需要多台jmeter来同时进行压测;发压机资源不够,被压测系统没到瓶颈之前,发压机难免先发生资源不足的情形;反复压测时候也需要在不同机器中启动压测脚本&…...

php提交表单将html相互字符转化的封装函数
在 PHP 中,您可以使用 htmlspecialchars() 函数将 HTML 字符转换为文本。该函数将把 <、>、" 和 等特殊字符转换为对应的 HTML 实体,从而避免跨站点脚本(XSS)攻击。 例如,如果您有一个表单输入字段的值&a…...

7 Series FPGAs GTX/GTH Transceivers
目录 1. Overview2. Block Diagram3. Transmitter4. Receiver5. Physical Coding Sublayer(PCS)6. Physical Medium Attachment(PMA)本博客为Xilinx 7系列FPGA的千兆比特高速收发器(Gigabit Transceiver, GT)介绍 ug476 - 7 Series FPGAs GTX GTH TransceiversUser Guide…...

iOS系统下轻松构建自动化数据收集流程
在当今信息爆炸的时代,我们经常需要从各种渠道获取大量的数据。然而,手动收集这些数据不仅耗费时间和精力,还容易出错。幸运的是,在现代科技发展中有两个强大工具可以帮助我们解决这一问题——Python编程语言和iOS设备上预装的Sho…...

Android基础之Activity生命周期
Activity是Android四大组件之一、称为之首也恰如其分。 Activity直接翻译为中文叫活动。在Android系统中Activity就是我看到的一个完整的界面。 界面中看到的TextView(文字)、Button(按钮)、ImageView(图片)都是需要Activity来承载的。 总…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
