Vue——vue3中的ref和reactive数据理解以及父子组件之间props传递的数据
ref()函数
这是一个用来接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。
作用:创建一个响应式变量,使得某个变量在发生改变时可以同步发生在页面上。
模板语句中使用这个变量时可以直接使用变量名来调用,在setup内部调用时则需要在变量明后面加上一个.value获取它的值,原因是因为使用ref()返回的是一个RefImpl对象类型。
RefImpl
RefImpl:RefImpl是用于实现ref的内部类。它用于包装单个基本数据类型值,并提供.value属性来访问和更新值。当你使用ref函数创建一个响应式引用时,实际上是在内部创建了一个RefImpl实例。
当在控制台上输出一个ref对象时,输出的就是refImpl对象。
![]()
RefImpl用于包装单个值,也可以用来包装一个对象,包装一个对象时,这个ref.value得到的会是一个响应式proxy代理对象。
reactive()函数
作用:创建一个响应式的对象,不可重新赋值,使用该函数创建的对象也是可以像ref()的一样实现响应式的变化,但是不管是模板语句里面还是setup内部都可以像普通的对象一样调用,但是使用reactive返回的同样是一个Proxy对象类型的数据。如下所示

ObjectRefImpl
ObjectRefImpl:ObjectRefImpl是用于实现reactive的内部类。它用于包装一个对象,并为该对象的每个属性创建响应式代理。当你使用reactive函数创建一个响应式对象时,实际上是在内部创建了一个ObjectRefImpl实例。
为什么说reactive创建的对象不可重新赋值
reactive 创建的对象可以重新赋值,但不能被重新赋值为一个完全不同的对象。这是因为 reactive 创建的对象是响应式的,它会追踪其属性的变化,并在属性发生变化时触发视图更新。如果你重新赋值整个对象,那么 Vue 将无法继续追踪原始对象的变化,因为它不再引用相同的对象。
下面是一个示例,说明 reactive 创建的对象可以重新赋值:
import { reactive } from 'vue';const state = reactive({name: 'John',age: 30,
});console.log(state.name); // 输出 'John'// 可以重新赋值属性值
state.name = 'Alice';console.log(state.name); // 输出 'Alice'
在上述示例中,我们可以看到我们成功地重新赋值了 state 对象的 name 属性,这是因为我们仅仅修改了属性值,而不是整个对象。
然而,如果尝试将 state 对象重新赋值为一个全新的对象,例如:
state = reactive({ name: 'Bob', age: 25 }); // 这是不允许的
这将导致一个错误,因为这样做相当于放弃了对原始 state 对象的引用,Vue 将无法继续追踪原始对象的属性变化。如果需要更改整个对象,你应该使用 ref 或 computed 来处理,而不是 reactive。
Proxy对象
Proxy 对象是 JavaScript 中的一个内置对象,它允许你创建一个代理(proxy),用于控制对另一个对象的访问和操作。这个代理对象可以拦截和自定义目标对象的各种操作,例如属性的读取、写入、删除等,从而提供了更高级的元编程能力和数据保护机制。
Proxy 对象的基本语法如下:
const proxy = new Proxy(target, handler);- `target`:被代理的目标对象,即你想要拦截操作的对象。
- `handler`:一个包含各种拦截操作的处理器对象,它定义了代理对象的行为。例如,你可以使用 Proxy 来创建一个简单的日志记录器,以监视目标对象的属性访问和修改:
const target = {name: 'John',age: 30,
};const handler = {get(target, key) {console.log(`Getting ${key}`);return target[key];},set(target, key, value) {console.log(`Setting ${key} to ${value}`);target[key] = value;},
};const proxy = new Proxy(target, handler);console.log(proxy.name); // 会触发代理的get拦截,打印 "Getting name",然后返回 "John"
proxy.age = 31; // 会触发代理的set拦截,打印 "Setting age to 31"Proxy 的强大之处在于你可以定义自定义行为来拦截目标对象上的各种操作。这使得它在元编程、数据验证、数据保护和许多其他场景中非常有用。
需要注意的是,Proxy 是 ECMAScript 6 的一部分,因此在一些老版本的浏览器中可能不受支持。但现代浏览器和 Node.js 环境中通常都支持 Proxy。
toRefs方法
toRefs是Vue 3中一个有用的辅助函数,用于将响应式对象的属性转换为普通的响应式引用(ref)。这对于在模板中访问响应式对象的属性以及将它们传递给子组件时非常有用。
下面是toRefs的使用示例:
假设你有一个响应式对象(reactive):
import { reactive, toRefs } from 'vue';const state = reactive({name: 'John',age: 30,
});
使用toRefs将这个响应式对象的属性转换为响应式引用:
const stateRefs = toRefs(state);
现在,stateRefs是一个包含了name和age属性的对象,但这些属性已经被转换为响应式引用。你可以像访问普通的引用一样访问它们的值:
console.log(stateRefs.name.value); // 'John'
console.log(stateRefs.age.value); // 30
在模板中使用时,你可以直接使用stateRefs.name和stateRefs.age,Vue会自动解开引用并进行响应式追踪。
使用toRefs的主要优点是,在将响应式对象的属性传递给子组件时,子组件可以直接使用属性的引用,而不需要手动解包。这可以避免一些潜在的问题,例如丢失响应性。
ref和reactive得到的不同响应式对象
ref:
ref用于创建响应式引用,它返回一个包装对象,这个包装对象具有一个名为.value的属性,该属性用于读取和写入值。- 内部实现上,
ref创建了一个名为RefImpl的对象,它是 Vue 3 内部的私有类,用于包装值并添加响应性。 - 你可以通过
ref创建基本数据类型的响应式数据,例如数字、字符串等。
import { ref } from 'vue';const count = ref(0); // 返回一个 RefImpl 对象
console.log(count.value); // 0
count.value = 1; // 更新值
reactive:
reactive用于创建一个响应式代理对象,它会追踪对象内部属性的变化。- 内部实现上,
reactive使用了 JavaScript 的Proxy对象,将目标对象包装在代理之下,从而实现响应性。 - 你可以通过
reactive创建包含多个属性的响应式对象,通常用于复杂的数据结构。
import { reactive } from 'vue';const state = reactive({name: 'John',age: 30,
}); // 返回一个 Proxy 对象
console.log(state.name); // John
state.age = 31; // 视图会自动更新
reactive对象使用toRefs时发生了什么?
使用 toRefs 将一个 reactive 对象的属性转换为响应式引用(ref)时,会将原始对象的每个属性都包装成独立的 ref,从而使这些属性可以在模板中正常工作并保持响应性。但是这些属性会变成ObjectRefImpl类型。
以下是使用 toRefs 的示例:
import { reactive, toRefs } from 'vue';const state = reactive({name: 'John',age: 30,
});const stateRefs = toRefs(state);console.log(stateRefs.name.value); // 输出 'John'
console.log(stateRefs.age.value); // 输出 30
在上面的示例中,toRefs 函数将 state 对象的每个属性都包装为 ref,并将这些 ref 存储在 stateRefs 对象中。现在,你可以像访问普通的 ref 一样访问这些属性,而不需要 .value。
toRefs 的主要作用是确保 reactive 对象的属性在模板中可以正确追踪和更新,因为模板编译器可以正确处理 ref,而 ref 具有 .value 属性,使得属性的访问和修改都能够正常工作。这对于将属性传递给子组件或在模板中使用响应式数据非常有用,因为它确保了属性的正确响应性行为。
需要注意的是,toRefs 创建的 ref 仍然是响应式的,但是它们只包装了原始属性的值,而不是整个对象。这意味着你只能访问和修改属性的值,而不能修改整个对象或添加新的属性。如果需要修改整个对象,你应该使用 reactive 创建一个新的代理对象。
为什么reactive不能用.value访问
reactive 创建的对象不能直接使用 .value 来访问属性的值,因为 reactive 返回的对象是一个代理对象(Proxy),不同于使用 ref 创建的包装对象。
使用 reactive 创建的对象是一个代理,它会在访问和修改属性时自动进行响应式追踪,而不需要额外的 .value 属性。因此,你可以像访问普通 JavaScript 对象一样访问 reactive 对象的属性,而不需要额外的 .value。这正是 Vue 3 中的响应式系统的设计理念之一,使代码更加简洁和自然。
例子
Vue——vue3+element plus实现多选表格使用ajax发送id数组_北岭山脚鼠鼠的博客-CSDN博客
继上次之后再次实现了一个弹出式的编辑框,然后要将某一行tableItem数据传送给子组件进行展示.
然后这里就要用到props。
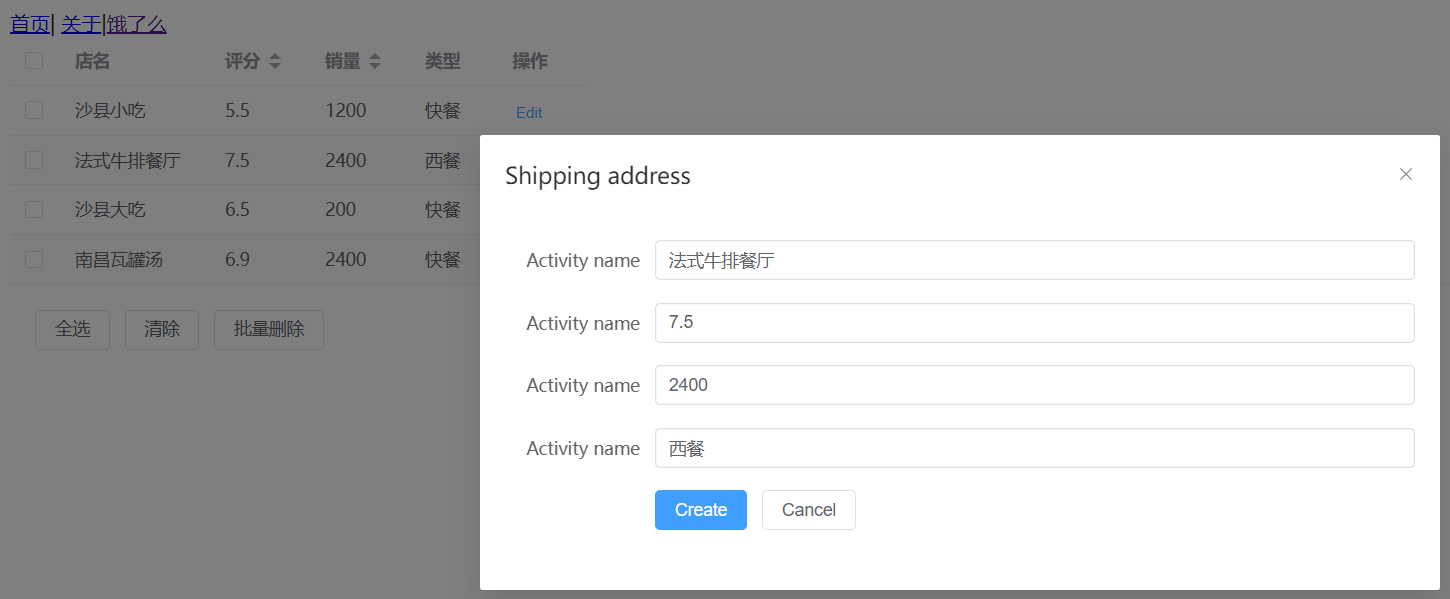
效果如下

控制台输出了一些数据
这是父组件里面的输出。
除了传进来的表格的行数据以外,又准备了一个reactive包装的对象rea和一个ref包装的对象a和一个ref类型的tableitem接收表格的行数据。一共三个。
const tableItem = ref()let rea = reactive({ name: "yhy", age: 23 })const a = ref({ name: 'John', age: 30 });var onEdit = (data) => {tableItem.value = data //发送当前行数据给组件console.log(data) //输出了一个Proxy数据console.log("tableItem部分———————Ref————————————————————————")console.log(tableItem) //输出了一个RefImpl数据console.log(tableItem.value)console.log(tableItem.value.shopname) //console.log("rea部分——————Reactive—————————————————————————")console.log(rea)console.log(rea.name)console.log(toRefs(rea))console.log(toRefs(rea).name)console.log("a部分———————Ref————————————————————————")console.log(a);console.log(a.value);console.log(a.value.name);//console.log(tableItem.value.get(name)) //会提示不是一个对象//console.log(tableItem.get(name)) //会提示console.log(tableItem.value.get(name))showDialog.value = true //显示表单dialogFormVisible.value = true //显示弹窗}输出如下

103行是得到的表格数据,可以看见是Proxy类型的对象,说明和reactive创建的一样的,都是响应式的对象。
tableItem
106得到的是RefImpl数据,这个正是ref返回得到
107得到的是将表格数据(proxy或者说reactive)赋给ref.value之后得到的,虽说ref一般都是用来封装数值,但是像这样封装对象也是可以的。
108就是ref.value.shopname得到的,因为ref.value是reactive类型的对象所以可以直接用.属性名的方式得到。
rea
110和111一个是reactive的直接输出,一个是其属性的输出。
112是使用了toRefs将一个响应式对象(proxy)变成了普通对象,将其属性变成了ObjectRefImpl类似ref那样。
113是输出了这个转换后的普通对象的属性,可以看见是ObjectRefImpl类型,这时可以使用value访问它的值。
a部分
和tableItem差不多,都是封装了一个对象进了value,但是这里那个对象使用了Proxy代理对象。
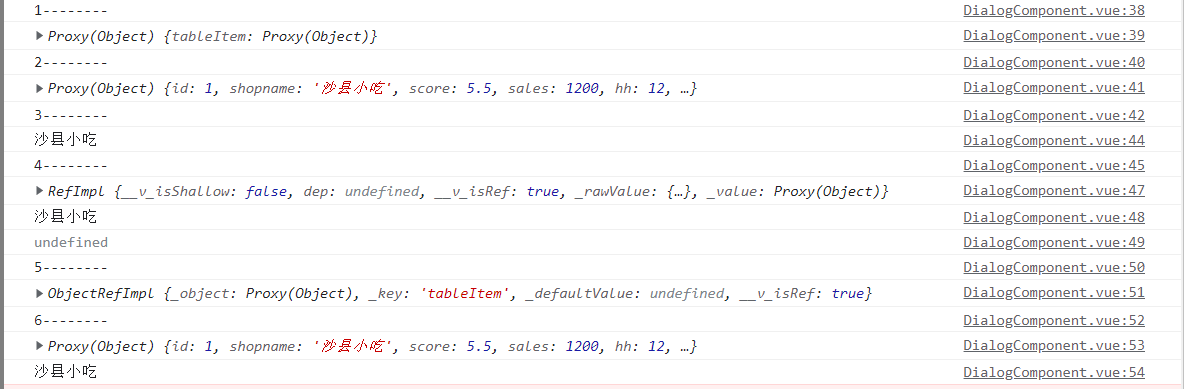
子组件里面的输出
props: {tableItem: {},},setup(props) {const tableItem2 = ref();const temp = ref();tableItem2.value = toRefs(props).tableItem.valueconsole.log("1--------")console.log(props); //props是一个proxy代理对象console.log("2--------")console.log(props.tableItem) //里面包着的tableItem也是一个代理对象console.log("3--------")//console.log(props.tableItem.value) console.log(props.tableItem.shopname) //Proxy代理对象不需要用value,可以直接访问console.log("4--------")temp.value = toRefs(props.tableItem) //使用一个ref接受tableItem这个reactive创建的proxy对象然后将里面的属性全部变成了拥有ObjectRefImpl类型console.log(temp)console.log(temp.value.shopname) //为什么这里ObjectRefImpl不需要用valueconsole.log(temp.value.shopname.value) //shopname是ObjectRefImpl类型,但是.value输出undefinedconsole.log("5--------")console.log(toRefs(props).tableItem) //tableItem变成了ObjectRefImpl类型,但是value还是proxy类型console.log("6--------")console.log(toRefs(props).tableItem.value) //这里tableItem是ObjectRefImpl类型,用.value输出了proxy类型console.log(toRefs(props).tableItem.value.shopname) //
} 
1下可以看见传进来的props也是一个proxy代理对象,要用到的数据在里面也是一个对象的形式
2里输出了传来的tableItem(reactive) 3里直接输出了里面的属性
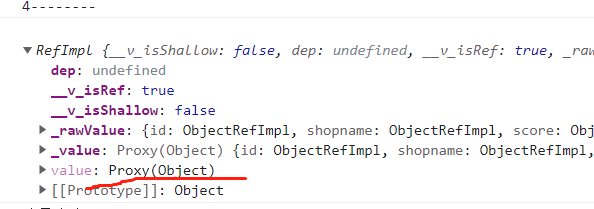
4里先是用toRefs将reactive对象变成普通对象(属性变成了ObjectRefImpl)封装进一个ref对象temp.value里面,然后又成了proxy代理对象,但里面的6个属性还是ObjectRefImpl类型的

然后之前说过这里ObjectRefImpl和ref一样需要用value访问数据,这里却不用,并且用了也访问不到.........

5里面使用toRefs将props变成了普通对象,并将其下的tableItem变成了ObjectRefImpl类型,但是tableItem.value是proxy代理对象,其下的6个属性类型没变。
所以6里面可以用.value输出一个proxy类型,用.value.shopname输出一个沙县小吃。
特例
那么toRefs 修改后的数据的属性变成了ObjectRefImpl类型了,但是如果属性是一个对象时,并且这个对象里面里面还包含了多个属性时要怎么访问这个对象里面的多个属性?
当使用 toRefs 修改后的数据的属性是一个对象,并且这个对象里面包含了多个属性时,你可以直接使用 .value 访问该属性,然后再使用点符号或中括号符号来访问该对象内部的多个属性。
下面是一个示例,说明如何访问 toRefs 修改后的数据对象内部的多个属性
import { reactive, toRefs } from 'vue';const state = reactive({person: {name: 'John',age: 30,},city: 'New York',
});const stateRefs = toRefs(state);// 访问对象属性
console.log(stateRefs.person.value.name); // 输出 'John'
console.log(stateRefs.person.value.age); // 输出 30console.log(stateRefs.city.value); // 输出 'New York'
在上述示例中,我们首先使用 .value 访问 person 和 city 这两个属性,然后再使用点符号或中括号符号访问这些属性内部的属性。这样可以访问 person 对象内的 name 和 age 属性以及 city 属性。
总之,使用 toRefs 修改后的数据对象的属性仍然需要使用 .value 来访问,然后再使用标准的属性访问语法来访问对象内部的多个属性。这样可以访问和操作对象内部的数据。
父组件代码
<template ><div id="shoplist"><el-table ref="multipleTableRef" :data="data.arr" style="width: 100%" height="90%" stripe@selection-change="handleSelectionChange"><template #default><el-table-column type="selection" width="40" /><el-table-column property="shopname" label="店名" width="120" show-overflow-tooltip /><el-table-column property="score" label="评分" sortable width="80" /><el-table-column property="sales" label="销量" sortable width="80" /><el-table-column property="type" label="类型" width="70" /><el-table-column property="operations" label="操作" width="70"><template #default="scope"> <el-button link type="primary" @click="onEdit(scope.row)"size="small">Edit</el-button></template></el-table-column></template></el-table><div style="margin-top: 20px; margin-left:20px"><el-button @click="toggleSelection(data.arr)">全选</el-button><el-button @click="toggleSelection()">清除</el-button><el-button @click="delete_post">批量删除</el-button></div></div><el-dialog v-model="dialogFormVisible" title="Shipping address"><dialog-component v-if="showDialog" :showDialog="showDialog" :tableItem="tableItem"></dialog-component></el-dialog>
</template><script>
import { onMounted, ref } from 'vue';
import { getCurrentInstance } from 'vue'
import { reactive, toRefs } from '@vue/reactivity';
import $ from 'jquery'
import DialogComponent from '../components/DialogComponent.vue';
export default {name: 'ElementView',components: {DialogComponent},setup() {const instance = getCurrentInstance(); //这个玩意不能用在生产环境好像const multipleTableRef = ref(null);const multipleSelection = ref([])const data2 = ref([])const list = reactive([])const tableItem = ref({ name: 'yhy' })const dialogFormVisible = ref(false)const showDialog = ref()let rea = reactive({ name: "yhy", age: 23 })const a = ref({ name: 'John', age: 30 });var toggleSelection = (rows) => {console.log(instance) //输出了这个vue组件的实例对象console.log(instance.refs.multipleTableRef) //输出了一个代理对象var ultipleTabInstance = toRefs(instance.refs.multipleTableRef)//将代理对象转换为了普通对象,不转会报错console.log(ultipleTabInstance); //输出了一个普通对象if (rows) {rows.forEach(row => {ultipleTabInstance.toggleRowSelection.value(row, undefined)console.log(row)});} else {ultipleTabInstance.clearSelection.value()}}//备用方案onMounted(() => {// console.log(multipleTableRef);})//该方法用于将表格数据赋给ref变量var handleSelectionChange = (val) => {console.log(val)multipleSelection.value = val;}//此处是实现删除逻辑的方法var delete_post = () => {data2.value = multipleSelection.valueconsole.log(data2.value)data2.value.forEach(a => {console.log(a.id)list.unshift(a.id)})console.log(list)//将该id数组传到后端进行批量删除$.ajax({url: "http://127.0.0.1:4000/posts/add2",type: "POST",headers: {'Content-Type': 'application/json;charset=utf-8',},data: JSON.stringify({ "content": list }), success(resp) {if (resp === "success") {console.log("caa")list.value = null}}});}var onEdit = (data) => {tableItem.value = data //发送当前行数据给组件console.log(data) //输出了一个Proxy数据console.log("tableItem部分———————Ref————————————————————————")console.log(tableItem) //输出了一个RefImpl数据console.log(tableItem.value)console.log(tableItem.value.shopname) //console.log("rea部分——————Reactive—————————————————————————")console.log(rea)console.log(rea.name)console.log(toRefs(rea))console.log(toRefs(rea).name)console.log("a部分———————Ref————————————————————————")console.log(a);console.log(a.value);console.log(a.value.name);//console.log(tableItem.value.get(name)) //会提示不是一个对象//console.log(tableItem.get(name)) //会提示console.log(tableItem.value.get(name))showDialog.value = true //显示表单dialogFormVisible.value = true //显示弹窗}//到这里为止都是加上的var data = reactive({arr: [{id: 1,shopname: "沙县小吃",score: 5.5,sales: 1200,hh: 12,type: "快餐"},{id: 2,shopname: "法式牛排餐厅",score: 7.5,sales: 2400,hh: 12,type: "西餐"},{id: 3,shopname: "沙县大吃",score: 6.5,sales: 200,hh: 12,type: "快餐"},{id: 4,shopname: "南昌瓦罐汤",score: 6.9,sales: 2400,hh: 12,type: "快餐"},]})return {data,multipleTableRef,toggleSelection,handleSelectionChange,delete_post,data2,onEdit,showDialog,tableItem,dialogFormVisible,close,rea, a}}
}
</script><style></style>子组件代码
<template><el-form label-width="120px"><el-form-item label="Activity name"><el-input v-model="tableItem2.shopname" :value="tableItem2.shopname" /></el-form-item><el-form-item label="Activity name"><el-input v-model="tableItem2.score" :value="tableItem2.score" /></el-form-item><el-form-item label="Activity name"><el-input v-model="tableItem2.sales" :value="tableItem2.sales" /></el-form-item><el-form-item label="Activity name"><el-input v-model="tableItem2.type" :value="tableItem2.type" /></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">Create</el-button><el-button>Cancel</el-button></el-form-item></el-form>
</template>
<script>
import { toRefs } from '@vue/reactivity';
import { ref } from 'vue';export default ({name: 'DialogComponent',props: {tableItem: {},},setup(props) {const tableItem2 = ref();const temp = ref();tableItem2.value = toRefs(props).tableItem.valueconsole.log("1--------")console.log(props); //props是一个proxy代理对象console.log("2--------")console.log(props.tableItem) //里面包着的tableItem也是一个代理对象console.log("3--------")//console.log(props.tableItem.value) console.log(props.tableItem.shopname) //Proxy代理对象不需要用value,可以直接访问console.log("4--------")temp.value = toRefs(props.tableItem) //使用一个ref接受tableItem这个reactive创建的proxy对象然后将里面的属性全部变成了拥有ObjectRefImpl类型console.log(temp)console.log(temp.value.shopname) //为什么这里ObjectRefImpl不需要用valueconsole.log(temp.value.shopname.value) //shopname是ObjectRefImpl类型,但是.value输出undefinedconsole.log("5--------")console.log(toRefs(props).tableItem) //tableItem变成了ObjectRefImpl类型,但是value还是proxy类型console.log("6--------")console.log(toRefs(props).tableItem.value) //这里tableItem是ObjectRefImpl类型,用.value输出了proxy类型console.log(toRefs(props).tableItem.value.shopname) //const onSubmit = () => {console.log(tableItem2.value)}return {onSubmit,tableItem2,}},
})</script><style scoped></style>
相关文章:

Vue——vue3中的ref和reactive数据理解以及父子组件之间props传递的数据
ref()函数 这是一个用来接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。 作用:创建一个响应式变量,使得某个变量在发生改变时可以同步发生在页面上。 模板语句中使用这个变量时…...

新手如何备考PMP考试?
回头看来,从战略上来说: 备考第一重点:要有一个清晰的目标——我要过! 第二重点:足够重视它——把它的优先级调整到仅次于工作:万籁俱寂,唯有学习。 第三重点:自律——有了第一点…...

FPGA输出lvds信号点亮液晶屏
1 概述 该方案用于生成RGB信号,通过lvds接口驱动逻辑输出,点亮并驱动BP101WX-206液晶屏幕。 参考:下面为参考文章,内容非常详细。Xilinx LVDS Output——原语调用_vivado原语_ShareWow丶的博客http://t.csdn.cn/Zy37p 2 功能描述 …...

算法面试-深度学习基础面试题整理(2023.8.29开始,每天下午持续更新....)
一、无监督相关(聚类、异常检测) 1、常见的距离度量方法有哪些?写一下距离计算公式。 1)连续数据的距离计算: 闵可夫斯基距离家族: 当p 1时,为曼哈顿距离;p 2时,为欧…...

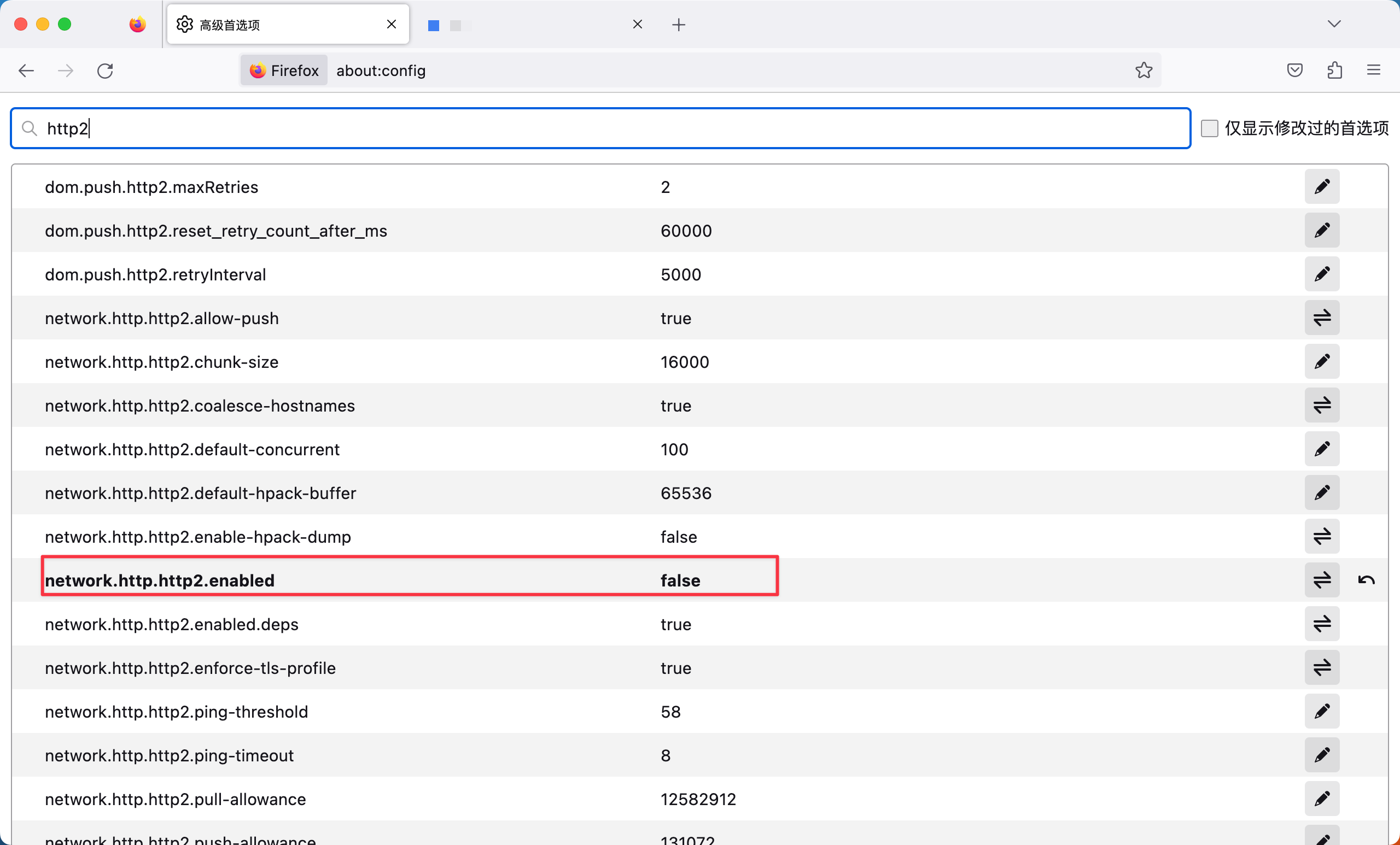
FireFox禁用HTTP2
问题 最近需要调试接口,但是,Chrome都是强制使用h2协议,即HTTP/2协议。为了排除h2协议排除对接口调用的影响,需要强制浏览器使用HTTP1协议。 解决 FireFox 设置firefox的network.http.http2.enabled为禁用,这样就禁…...

搭建HTTPS服务器
HTTPS代理服务器的作用与价值 HTTPS代理服务器可以帮助我们实现网络流量的转发和加密,提高网络安全性和隐私保护。本文将指导您从零开始搭建自己的HTTPS代理服务器,让您更自由、安全地访问互联网。 1. 准备工作:选择服务器与操作系统 a. 选…...

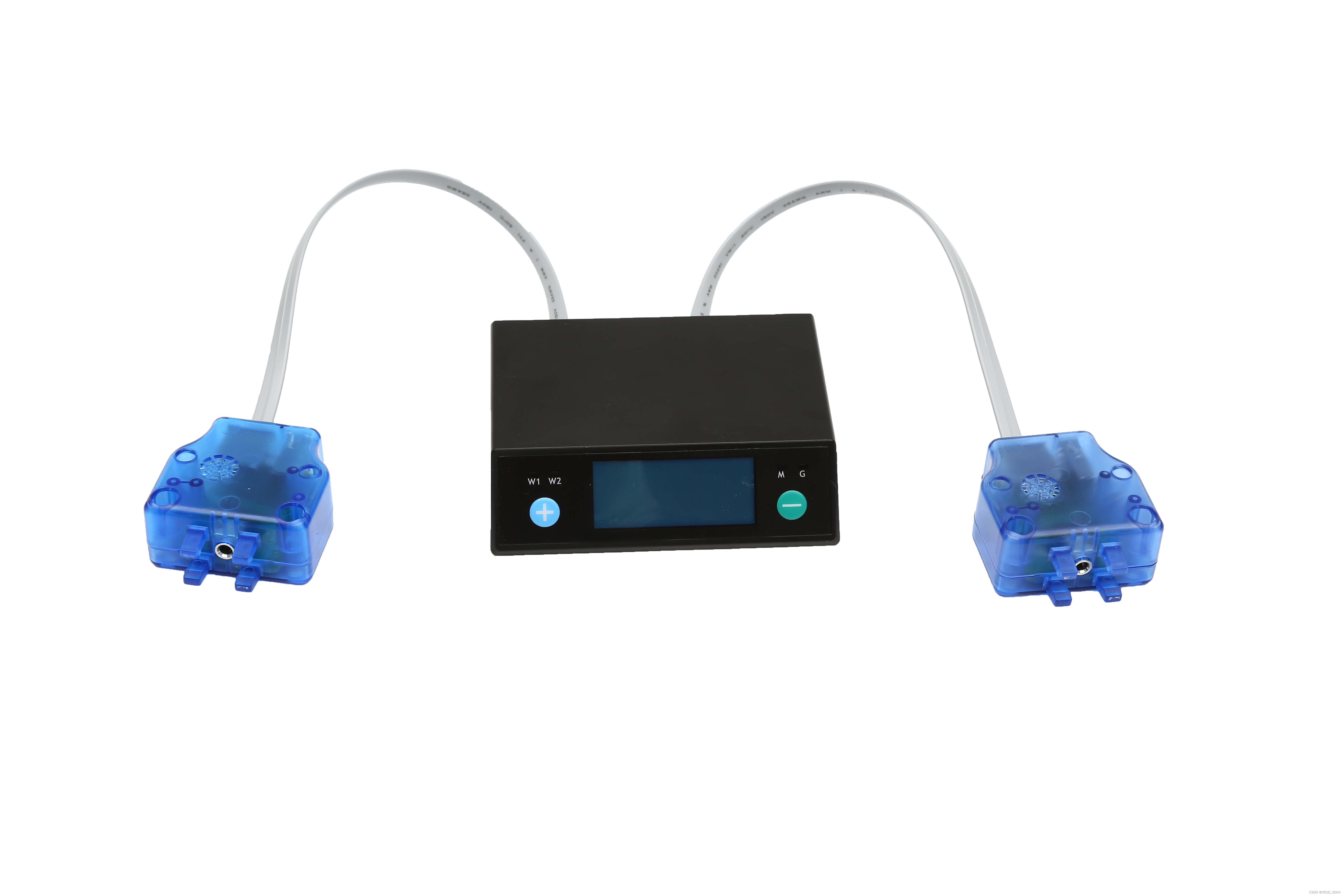
无人化在线静电监控系统的组成
无人化在线静电监控系统是一种用于检测和监控静电情况的系统,它可以自动地实时监测各个区域的静电水平,并在出现异常情况时发出报警信号。静电监控报警器则是该系统中的一个重要组成部分,用于接收和传达报警信号。 无人化在线静电监控系统通…...

element ui级联选择器数据处理
后端同事返回的级联选择器数据的children是childrens,而组件渲染只识别children,所以需要props自定义传入,代码如下 <el-form-item label"应用页面:" prop"appId"><el-cascader:props"{ child…...

zookeeper-3.6.4集群搭建
1、上传zookeeper安装包并解压 上传路径:/opt/software/ 解压路径:/opt/module/ 2、创建数据目录及日志目录 #数据目录:/data/zookeeper/data/ #3台机器创建存储目录: sudo mkdir -p /data/zookeeper/data#日志目录:…...

15种下载文件的方法文件下载方法汇总超大文件下载
15种下载文件的方法&文件下载方法汇总&超大文件下载 15种下载文件的方法Pentesters经常将文件上传到受感染的盒子以帮助进行权限提升,或者保持在计算机上的存在。本博客将介绍将文件从您的计算机移动到受感染系统的15种不同方法。对于那些在盒子上存在且需要…...

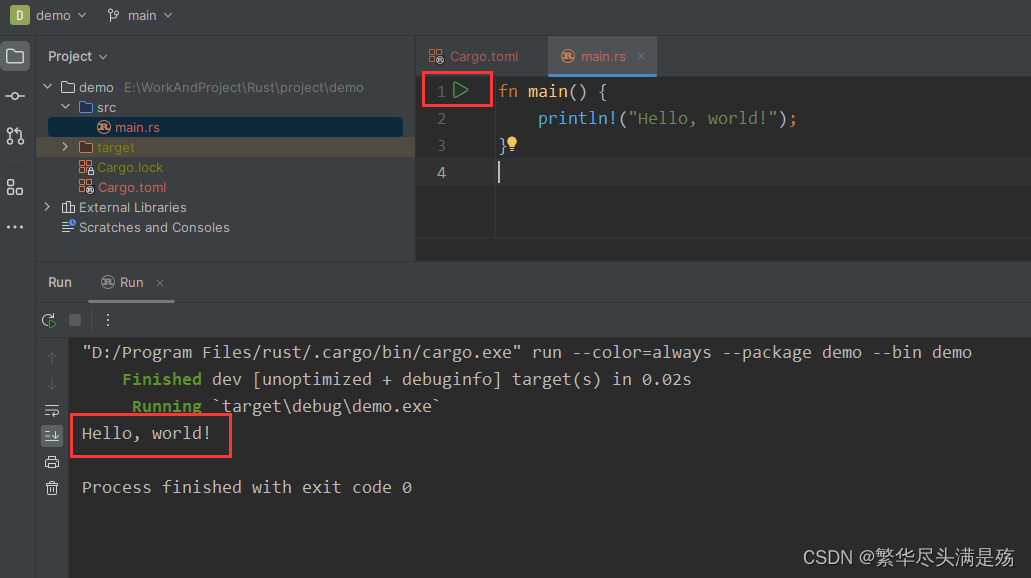
Windows安装配置Rust(附CLion配置与运行)
Windows安装配置Rust(附CLion配置与运行) 前言一、下载二、安装三、配置标准库!!!四、使用 CLion 运行 rust1、新建rust项目2、配置运行环境3、运行 前言 本文以 windows 安装为例,配置编译器为 minGW&…...

【ROS】例说mapserver静态地图参数(对照Rviz、Gazebo环境)
文章目录 例说mapserver静态地图参数1. Rviz中显示的地图2. mapserver保存地图详解3. 补充实验 例说mapserver静态地图参数 1. Rviz中显示的地图 在建图过程中,rviz会显示建图的实时情况,其输出来自于SLAM,浅蓝色区域为地图大小,…...

【RapidAI】P0 项目总览
RapidAI 项目总览 ** 内容介绍 ** Author: SWHL、omahs Github: https://github.com/RapidAI/Knowledge-QA-LLM/ CSDN Author: 脚踏实地的大梦想家 UI Demo: ** 读者须知 ** 本系列博文,主要内容为将 RapidAI 项目逐…...

初识c++
文章目录 前言一、C命名空间1、命名空间2、命名空间定义 二、第一个c程序1、c的hello world2、std命名空间的使用惯例 三、C输入&输出1、c输入&输出 四、c中缺省参数1、缺省参数概念2、缺省参数分类3、缺省参数应用 五、c中函数重载1、函数重载概念2、函数重载应用 六、…...

【面试经典150题】跳跃游戏Ⅱ
题目链接 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i]i j < n 返回到达 nums[n…...

20230831-完成登录框的按钮操作,并在登录成功后进行界面跳转
登录框的按钮操作,并在登录成功后进行界面跳转 app.cpp #include "app.h" #include <cstdio> #include <QDebug> #include <QLineEdit> #include <QLabel> #include <QPainter> #include <QString> #include <Q…...

039 - sql逻辑操作符
前提: 做两个表employee和movie,用来练习使用; 表一:employee -- 创建表employee CREATE TABLE IF NOT EXISTS employee(id INT NOT NULL AUTO_INCREMENT,first_name VARCHAR(100) NOT NULL,last_name VARCHAR(100) NOT NULL,t…...

DbLInk使用
DbLInk介绍 DbLink是一种数据库连接技术,在不同的数据库之间进行数据传输和共享。它提供了一种透明的方法,让一个数据库访问另一个数据库的数据。 DbLink的优点是可以在多个数据库间实现数据共享,并且为不同数据库间的数据访问提供了便捷的…...

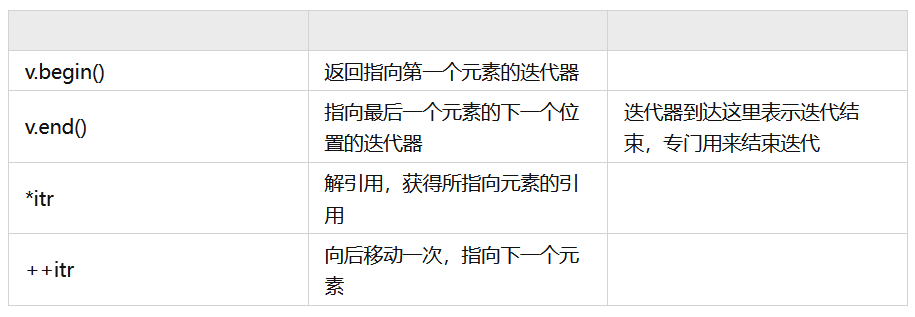
2.3 Vector 动态数组(迭代器)
C数据结构与算法 目录 本文前驱课程 1 C自学精简教程 目录(必读) 2 Vector<T> 动态数组(模板语法) 本文目标 1 熟悉迭代器设计模式; 2 实现数组的迭代器; 3 基于迭代器的容器遍历; 迭代器语法介绍 对迭…...

【ES6】Proxy的高级用法,实现一个生成各种 DOM 节点的通用函数dom
下面的例子则是利用get拦截,实现一个生成各种 DOM 节点的通用函数dom。 <body> </body><script>const dom new Proxy({}, {get(target, property) {return function(attrs {}, ...children) {const el document.createElement(property);for …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
