Unittest自动化测试框架vs Pytest自动化测试框架
引言
前面一篇文章Python单元测试框架介绍已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别,pytest相对unittest而言,代码简洁,使用便捷灵活,并且插件很丰富。
Unittest vs Pytest
主要从用例编写规则、用例的前置和后置、参数化、断言、用例执行、失败重运行和报告这几个方面比较unittest和pytest的区别:
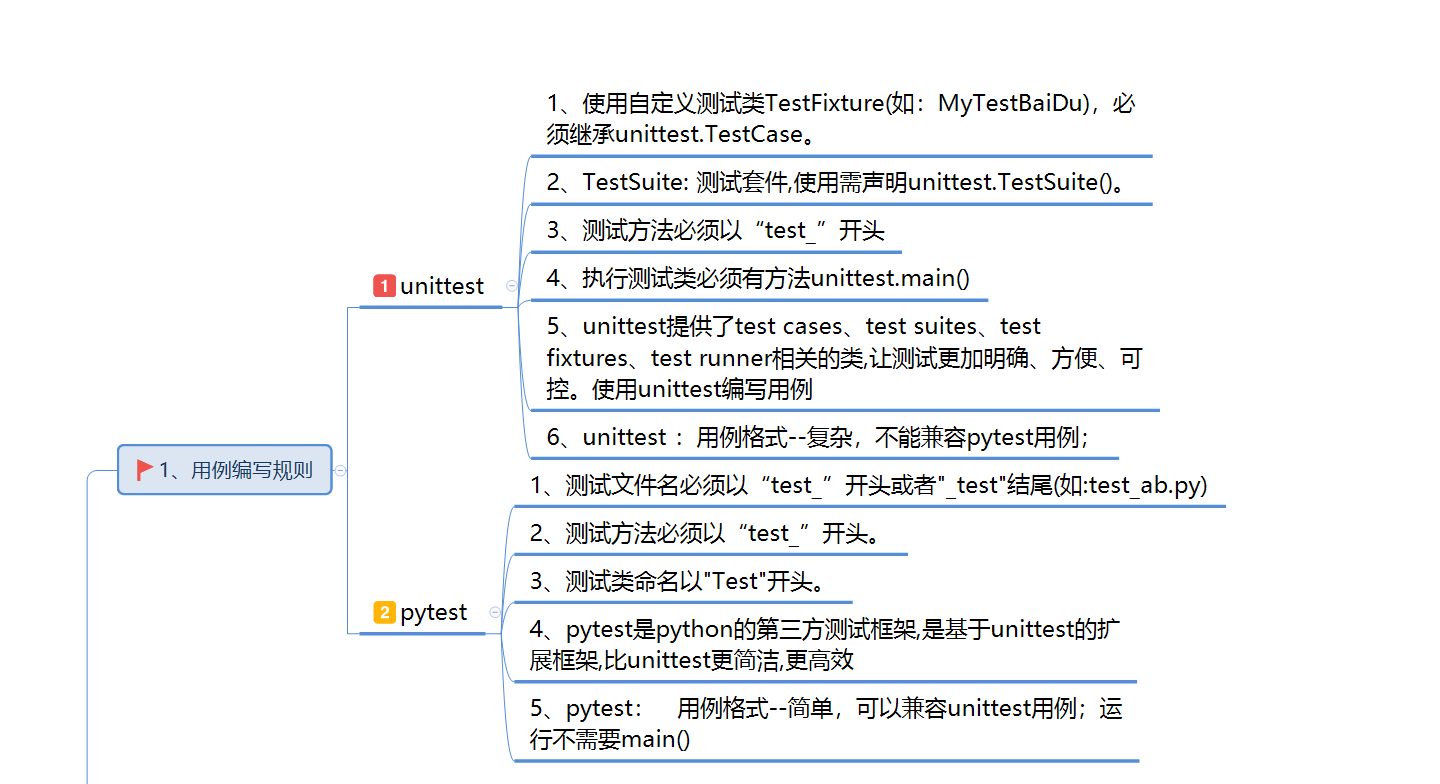
用例编写规则

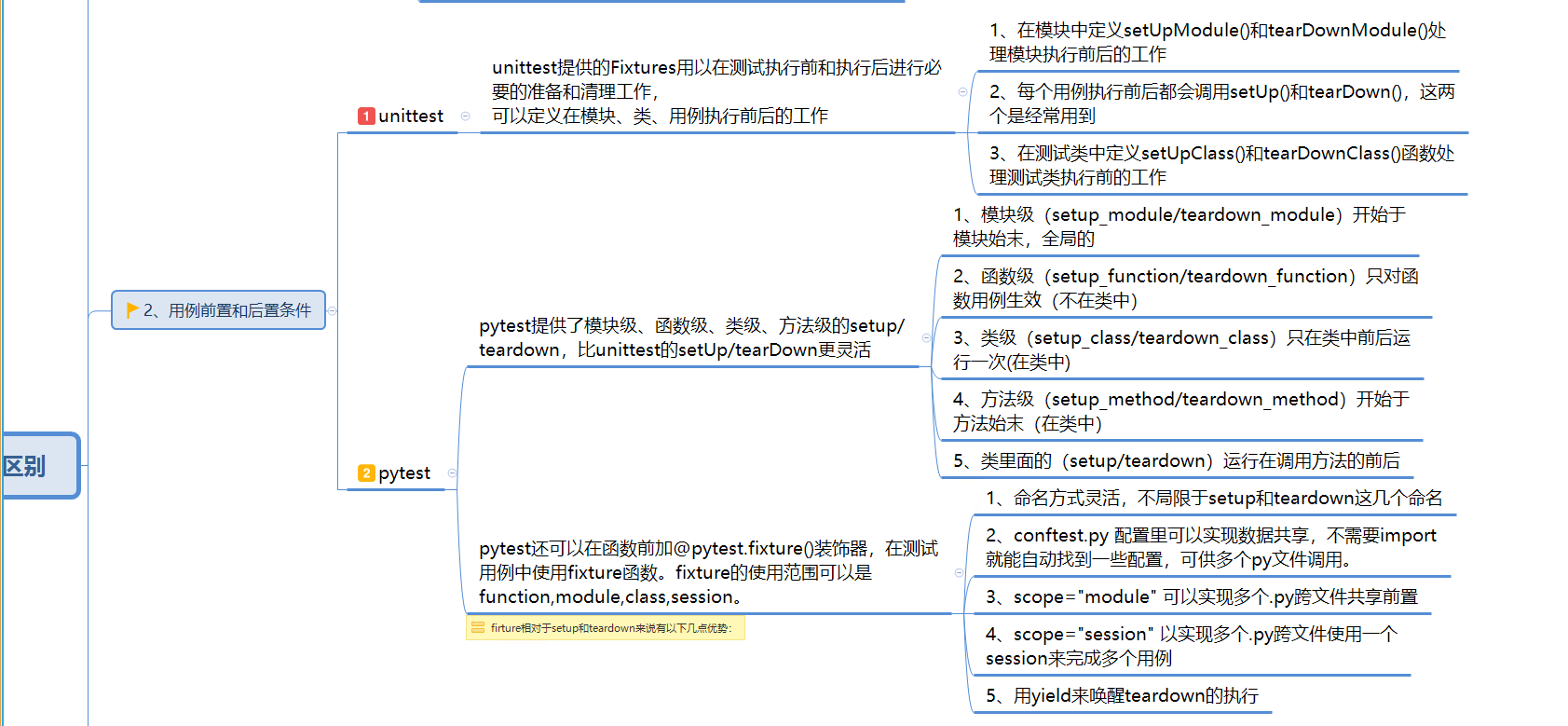
用例前置与后置条件
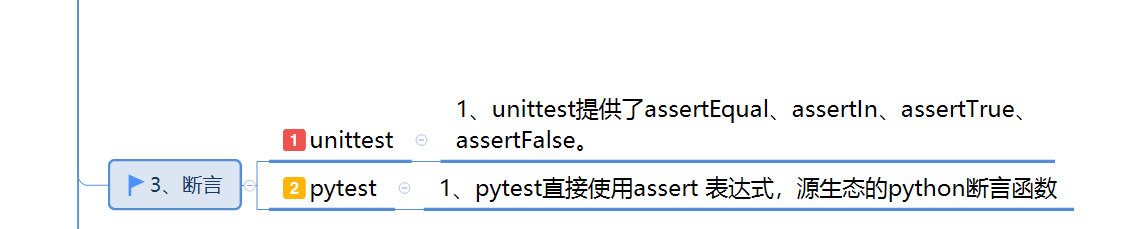
 断言
断言

测试报告

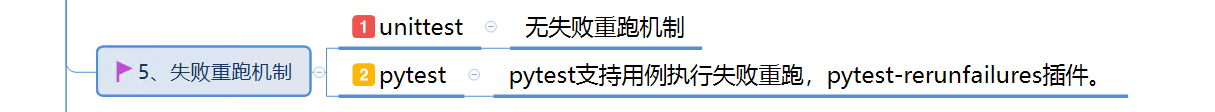
失败重跑机制

参数化

用例分类执行
 如果不好看,可以看下面表格:
如果不好看,可以看下面表格:

总体来说,unittest用例格式复杂,兼容性无,插件少,二次开发方便。pytest更加方便快捷,用例格式简单,可以执行unittest风格的测试用例,无须修改unittest用例的任何代码,有较好的兼容性。pytest插件丰富,比如flask插件,可用于用例出错重跑,还有xdist插件,可用于设备并行执行,效率更高。
实例演示
讲了七大区别,总要演示一下具体实例,用事实说话。
前后置区别
这里抽用例前置与后置的区别来讲,先看unittest的前后置使用:
import unittestclass TestFixtures01(unittest.TestCase):# 所有用例执行前执行def setUp(self) -> None:print("setUp开始")def tearDown(self) -> None:print("tearDown结束")# 每条用例执行前执行@classmethoddef setUpClass(cls) -> None:print("setUpClass开始")@classmethoddef tearDownClass(cls) -> None:print("tearDownClass结束")# 测试用例def test_001(self):print("测试用例001")class TestFixtures02(unittest.TestCase):def test_002(self):print("测试类2")# 每个模块执行前执行def setUpModule():"""在所有测试类在调用之前会被执行一次,函数名是固定写法,会被unittest框架自动识别"""print('集成测试 >>>>>>>>>>>>>>开始')def tearDownModule():print("集成测试 >>>>>>>>>>>>>>结束")if __name__ == '__main__':unittest.main()
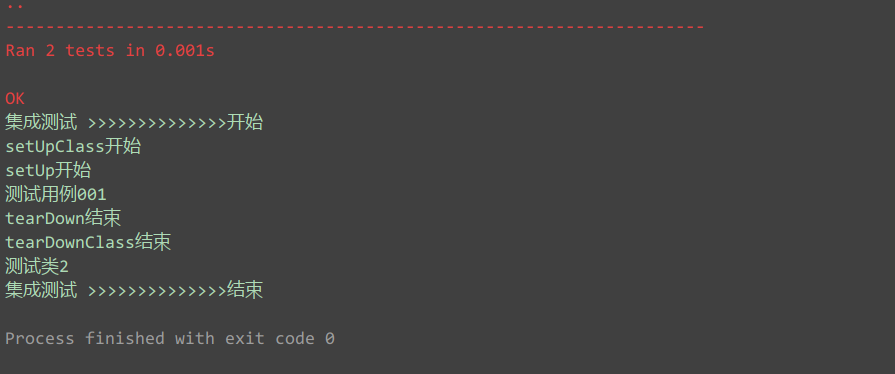
运行结果:

从结果上得知, 三个方法的逻辑优先级: setUp()&tearDown() < setUpClass()&tearDownClass() < setUpModule()&tearDownModule()
接下来看pytest的前后置:
1、我们都知道在自动化测试中都会用到前后置,pytest 相比 unittest 无论是前后置还是插件等都灵活了许多,还能自己用 fixture 来定义。
首先了解一下,用例运行前后置级别如下:
1.模块级:全局的,整个模块开只运行一次,优先于测试用例。
2.类级别:定义在类里面,只针对此类生效。类似unittest的cls装饰器
3.函数级:只对函数生效,类下面的函数不生效。
4.方法级:定义在类里面,每个用例都执行一次
def setup_module():print('\n整个模块 前 只运行一次')def teardown_module():print('\n整个模块 后 只运行一次')def setup_function():print('\n不在类中的函数,每个用例 前 只运行一次')def teardown_function():print('\n不在类中的函数,每个用例 后 只运行一次')def test_ab():b = 2assert b < 3def test_aba():b = 2assert b < 3class Test_api():def setup_class(self):print('\n此类用例 前 只执行一次')def teardown_class(self):print('\n此类用例 后 只执行一次')def setup_method(self):print('\n此类每个用例 前 只执行一次')def teardown_method(self):print('\n此类每个用例 后 执行一次')def test_aa(self):a = 1print('\n我是用例:a') # pytest -s 显示打印内容assert a > 0def test_b(self):b = 2assert b < 3
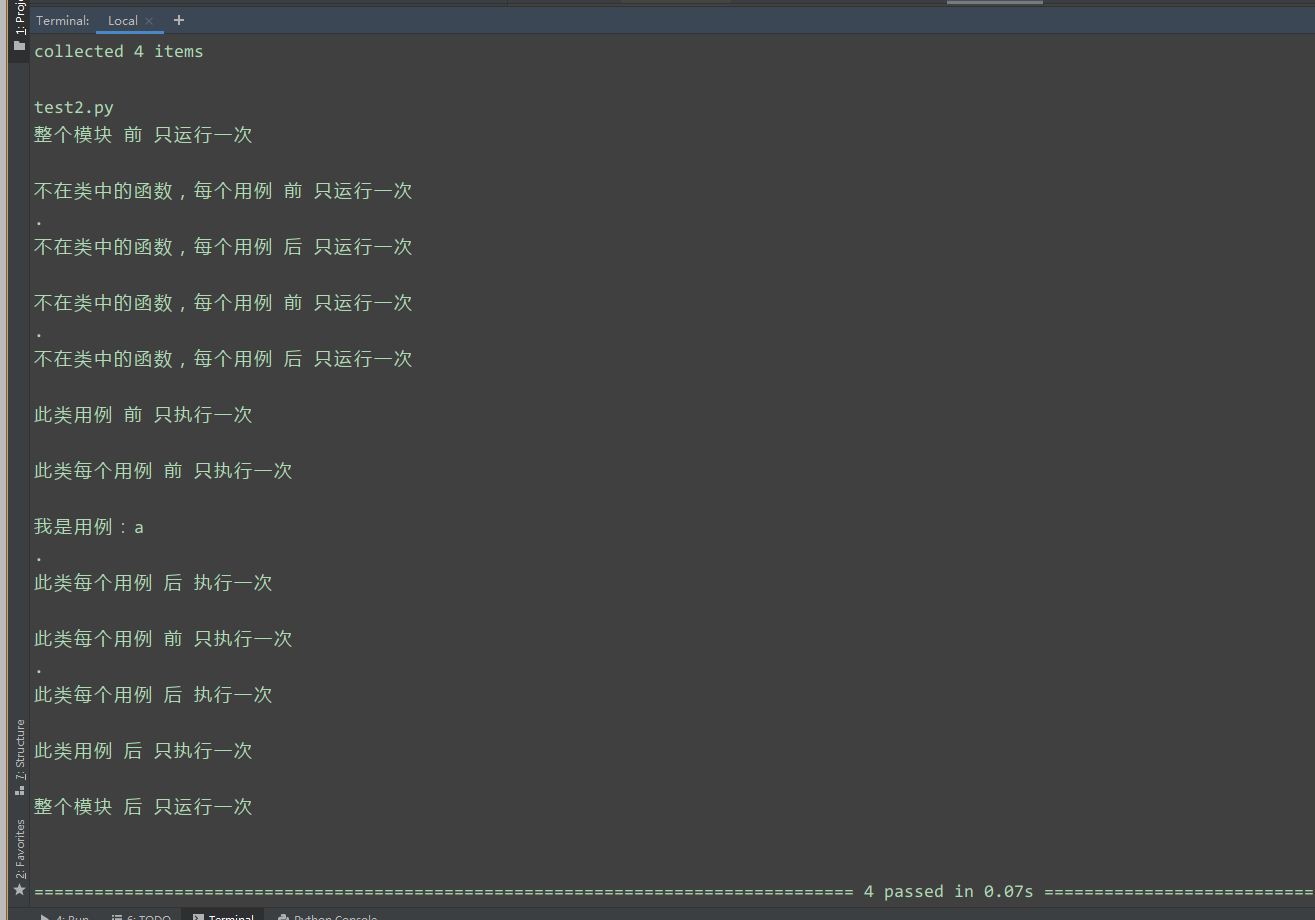
运行结果:

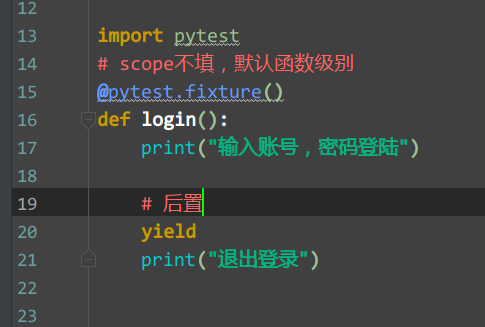
2、这是原始用法,下面看使用Fixture,Fixture 其实就是自定义 pytest 执行用例前置和后置操作,首先创建 conftest.py 文件 (规定此命名),导入 pytest 模块,运用 pytest.fixture 装饰器,默认级别为:函数级:

其它用例文件调用即可,如下定义一个函数,继承 conftest.py 文件里的 login 函数即可调用:
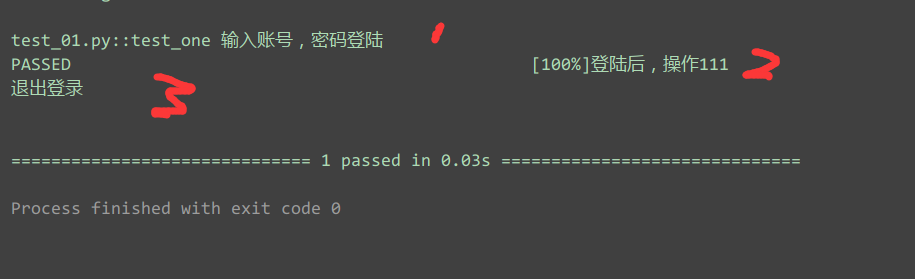
# conftest.py配置需要注意以下点:# conftest.py配置脚本名称是固定的,不能改名称# conftest.py与运行的用例要在同一个pakage下,并且有__init__.py文件# 不需要import导入 conftest.py,pytest用例会自动查找import pytestdef test_one(login):print("登陆后,操作111")# def test_two():# print("操作222")## def test_three(login):# print("登陆后,操作333")运行结果:

3、扩展用法,多个自定义函数和全局级别展示:(全局的比如用于登录获取到token其他用例模块就不需要再登录了)
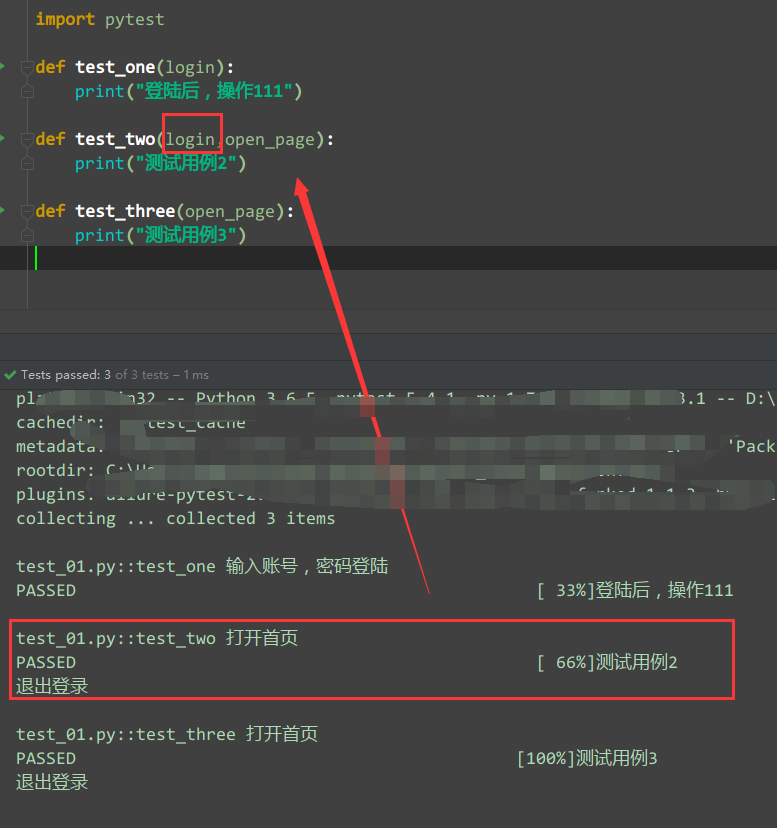
import pytestdef test_one(login):print("登陆后,操作111")def test_two(login,open_page):print("测试用例2")def test_three(open_page):print("测试用例3")运行结果:

细心的人应该可以知道,测试用例2并没有调用login函数,因为前置设置的是共享模式,类似全局函数。
参数化区别
参数化应用场景,一个场景的用例会用到多条数据来进行验证,比如登录功能会用到正确的用户名、密码登录,错误的用户名、正确的密码,正确的用户名、错误的密码等等来进行测试,这时就可以用到框架中的参数化,来便捷的完成测试。
参数化 就是数据驱动思想,即可以在一个测试用例中进行多组的数据测试,而且每一组数据都是分开的、独立的。
unittest参数化其实是:ddt,叫数据驱动。
pytest数据驱动,就是参数化,使用@pytest.mark.parametrize
1.先看unittest如何进行参数化:
test_data = [1,2,3]@ddt.ddtclass Testddt(unittest.TestCase):@ddt.data(*test_data)def test_001(self,get_data):print(get_data)if __name__ == '__main__':unittest.main()运行结果:

2.pytest中参数化的用法
在测试用例的前面加上:
@pytest.mark.parametrize("参数名",列表数据)
参数名:用来接收每一项数据,并作为测试用例的参数。
列表数据:一组测试数据。
@pytest.mark.parametrize("参数1,参数2",[(数据1,数据2),(数据1,数据2)])
示例:
@pytest.mark.parametrize("a,b,c",[(1,3,4),(10,35,45),(22.22,22.22,44.44)])
def test_add(a,b,c):
res = a + b
assert res == c
实例:
@pytest.mark.parametrize('data',[1,2,3])class Testddt(object):def test_001(self,data):print(data)if __name__ == '__main__':pytest.main(['-sv'])运行结果:

总结
以上就是unittest与pytest测试框架的区别,七大主要区别,这里已讲了两个区别的实例,其他五个有时间再补充,如对python自动化测试感兴趣的朋友,可以加入下方小卡片,讨论交流一下心得。
相关文章:

Unittest自动化测试框架vs Pytest自动化测试框架
引言 前面一篇文章Python单元测试框架介绍已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章…...

PHP8的数组-PHP8知识详解
今天开始学习数组, 本文主要讲了三点:什么是数组、php8中数组的改进、数组函数。 一、什么是数组 在PHP8中,数组是非常重要的数据类型。相对于其他的数据类型,数组更像一种结构,而这种结构可以储存一系列数值。 数组…...

数据仓库_维度表的两大分类
最近看一篇文章对维度表进行了分类,记录一下。 维度表主要分为两类高基数维度表和低基数维度表。 高基数维度数据 一般是用户资料表、商品资料表类似的资料表。数据量可能是千万级或者上亿级别。 低基数维度数据 一般是配置表,比如枚举值对应的中文含…...

4、DVWA——文件包含
文章目录 一、文件包含概述二、low2.1 源码分析2.2 通关分析 三、medium3.1 源码分析3.2 通关思路 四、high4.1 源码分析4.2 通关思路 五、impossible 一、文件包含概述 文件包含是指当服务器开启allow_url_include选项时,就可以通过php的某些特性函数(i…...

产品经理如何进行需求管理
产品经理在进行需求管理时,可以遵循以下步骤: 1. 确定需求目标:明确产品的愿景和目标,确定需求管理的方向和重点。 2. 收集需求:与利益相关者(包括用户、业务部门、技术团队等)沟通,…...

【从0学习Solidity】2. 值类型详解
Solidity极简入门: 2. 值类型 博主简介:不写代码没饭吃,一名全栈领域的创作者,专注于研究互联网产品的解决方案和技术。熟悉云原生、微服务架构,分享一些项目实战经验以及前沿技术的见解。关注我们的主页,探索全栈开发…...

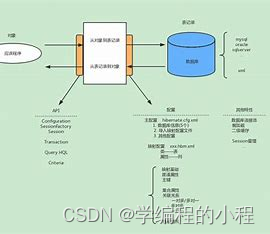
框架分析(9)-Hibernate
框架分析(9)-Hibernate 专栏介绍Hibernate特性对象关系映射(ORM)数据库连接和事务管理查询语言(HQL)缓存机制透明的持久化操作对象的延迟加载事务管理 优缺点优点简化数据库操作跨数据库平台高度可定制性缓…...

JavaScript中的原型链(prototype chain)
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ JavaScript中的原型链⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...

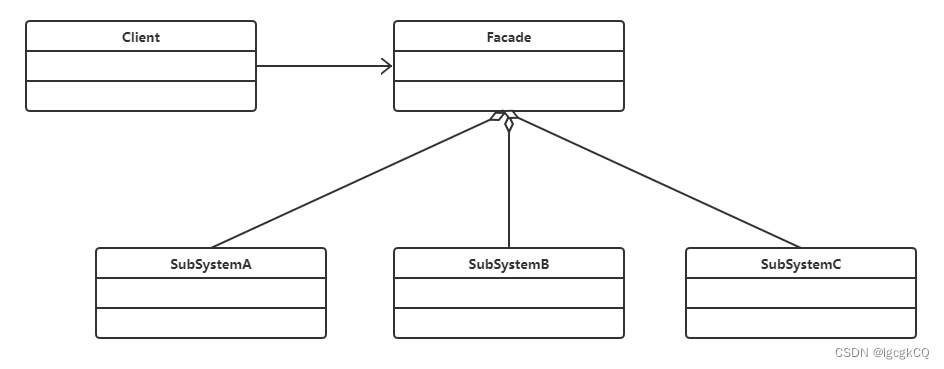
设计模式之代理模式与外观模式
目录 代理模式 简介 优缺点 角色职责 实现 运用场景 外观模式 简介 角色职责 优缺点 实现 使用场景 代理模式 简介 由于某些原因需要给某对象提供一个代理以控制对该对象的访问。这时,访问对象不适合或者不能直接引用目标对象,代理对象作为…...

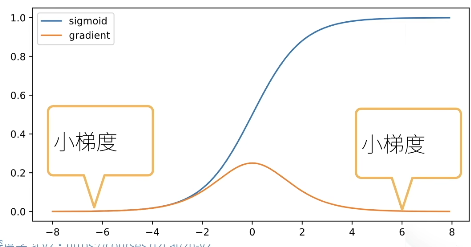
动手学深度学习(四)多层感知机
目录 一、多层感知机的从零开始实现 1.1 初始化模型参数 1.2 实现Relu函数 1.3 实现模型 1.4 训练 二、多层感知机的简洁实现 2.1 实现模型 2.2 训练 三、模型选择 3.1 训练误差和泛化误差 3.2 验证数据集和测试数据集 3.3 过拟合和欠拟合 3.4 代码实现 3.4.1 生…...

融云出海:社交泛娱乐出海,「从 0 到 1」最全攻略
9 月 21 日,融云直播课社交泛娱乐出海最短变现路径如何快速实现一款 1V1 视频社交应用? 欢迎点击上方小程序报名~ 本期我们翻到《地图》的实践篇,从赛道/品类选择、目标地区适配、用户增长、变现模式、本地化运营、跨国团队管理等方面完整描绘…...

生成式人工智能促使社会转变
作者:JEFF VESTAL 了解 Elastic 如何处于大型语言模型革命的最前沿 – 通过提供实时信息并将 LLM 集成到数据分析的搜索、可观察性和安全系统中,帮助用户将 LLM 提升到新的高度。 iPhone 社会转变:新时代的黎明 曾几何时,不久前…...

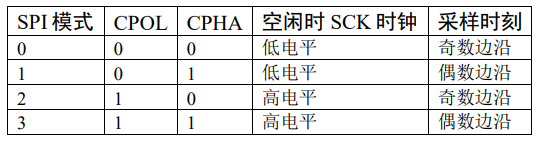
【STM32】SPI初步使用 读写FLASH W25Q64
硬件连接 (1) SS( Slave Select):从设备选择信号线,常称为片选信号线,每个从设备都有独立的这一条 NSS 信号线,当主机要选择从设备时,把该从设备的 NSS 信号线设置为低电平,该从设备即被选中,即…...
常用属性)
javaScript:DOM(父子/兄弟)常用属性
目录 前言 一.父子关系 父子关系的常用属性 childNodes 获取所有的子节点 children 获取所有的子元素(dom元素) firstChild 获取元素的第一个子节点,相当于 childNodes[0] firstElementChild 获取元素的第一个元素 相当于 children[0]…...
驱动设备树配置和用法)
笔记:linux中LED(GPIO)驱动设备树配置和用法
设备树中节点配置 设备树中的LED驱动一般是这样写,LED驱动可以控制GPIO的电平变化,生成文件节点很方便 leds: leds {compatible "gpio-leds";gpio_demo: gpio_demo {label "gpio_demo";gpios <&gpio0 RK_PC0 GPIO_ACTIV…...

能耗管理+分区温控成为开发节能、省电神器的关键!从此告别电费刺客时代
取暖器在人们脑海中最深刻的印象,就是费电!而它耗电量大的原因,主要在于它是靠电能直接转化为热能:在取暖设备通电后,内部高电阻的电热丝发热,风机会将这股热量吹散到室内,从而达到全屋取暖的效…...

垃圾回收 - 复制算法
GC复制算法是Marvin L.Minsky在1963年研究出来的算法。说简单点,就是只把某个空间的活动对象复制到其它空间,把原空间里的所有对象都回收掉。这是一个大胆的想法。在此,我们将复制活动对象的原空间称为From空间,将粘贴活动对象的新…...

基于SpringMVC实现常见功能
基于SpringMVC实现常见功能 防止XSS攻击 XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到…...

MetInfo5.0文件包含漏洞
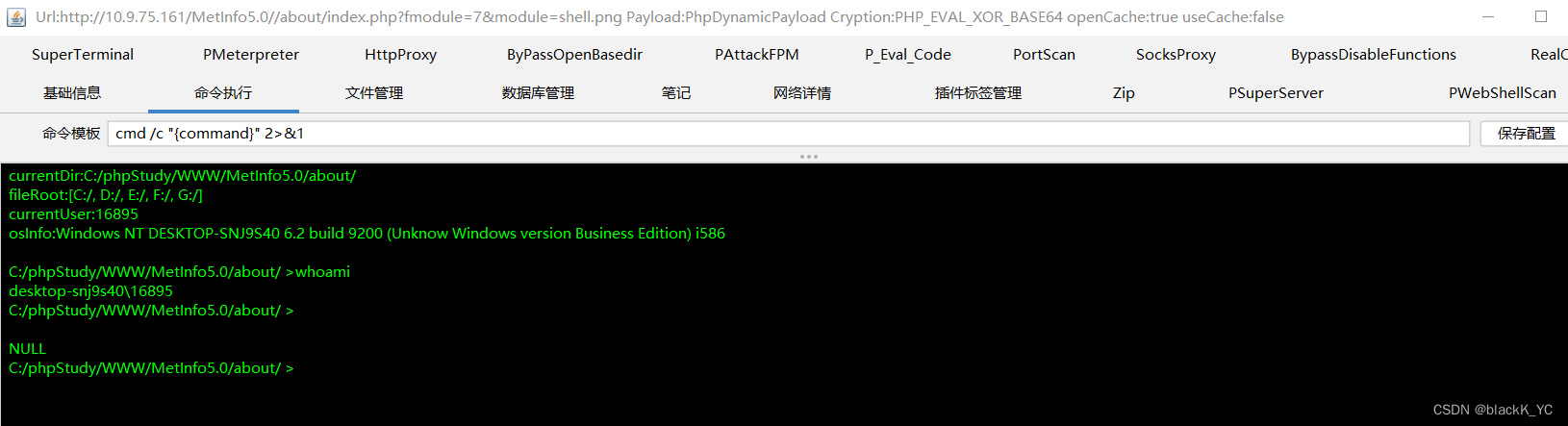
MetInfo历史版本与文件 环境在这里下载,使用phpstudy搭建 我们来看到这个index.php,如下图所示,其中定义了fmodule变量与module变量,其中require_once语句表示将某个文件引入当前文件,在这个代码中,通过r…...

【SpringBoot】SpringBoot实现基本的区块链的步骤与代码
以下是Spring Boot实现基本的区块链代码的步骤: 创建一个Block类,它表示一个区块,包含一个区块头和一个区块体。区块头包括版本号、时间戳、前一个区块的哈希值和当前区块的哈希值。区块体包含交易数据。 创建一个Blockchain类,它…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
