vue基础知识六:v-show和v-if有什么区别?使用场景分别是什么?

一、v-show与v-if的共同点
我们都知道在 vue 中 v-show 与 v-if 的作用效果是相同的(不含v-else),都能控制元素在页面是否显示
在用法上也是相同的
<Model v-show="isShow" />
<Model v-if="isShow" />
- 当表达式为true的时候,都会占据页面的位置
- 当表达式都为false时,都不会占据页面位置
二、v-show与v-if的区别
- 控制手段不同
- 编译过程不同
- 编译条件不同
控制手段:v-show隐藏则是为该元素添加css–display:none,dom元素依旧还在。v-if显示隐藏是将dom元素整个添加或删除
编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换
编译条件:v-if是真正的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。只有渲染条件为假时,并不做操作,直到为真才渲染
- v-show 由false变为true的时候不会触发组件的生命周期
- v-if由false变为true的时候,触发组件的beforeCreate、create、beforeMount、mounted钩子,由true变为false的时候触发组件的beforeDestory、destoryed方法
性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
三、v-show与v-if原理分析
具体解析流程这里不展开讲,大致流程如下
- 将模板template转为ast结构的JS对象
- 用ast得到的JS对象拼装render和staticRenderFns函数
- render和staticRenderFns函数被调用后生成虚拟VNODE节点,该节点包含创建DOM节点所需信息
- vm.patch函数通过虚拟DOM算法利用VNODE节点创建真实DOM节点
v-show原理
不管初始条件是什么,元素总是会被渲染
我们看一下在vue中是如何实现的
代码很好理解,有transition就执行transition,没有就直接设置display属性
// https://github.com/vuejs/vue-next/blob/3cd30c5245da0733f9eb6f29d220f39c46518162/packages/runtime-dom/src/directives/vShow.ts
export const vShow: ObjectDirective<VShowElement> = {beforeMount(el, { value }, { transition }) {el._vod = el.style.display === 'none' ? '' : el.style.displayif (transition && value) {transition.beforeEnter(el)} else {setDisplay(el, value)}},mounted(el, { value }, { transition }) {if (transition && value) {transition.enter(el)}},updated(el, { value, oldValue }, { transition }) {// ...},beforeUnmount(el, { value }) {setDisplay(el, value)}
}
v-if原理
v-if在实现上比v-show要复杂的多,因为还有else else-if 等条件需要处理,这里我们也只摘抄源码中处理 v-if 的一小部分
返回一个node节点,render函数通过表达式的值来决定是否生成DOM
// https://github.com/vuejs/vue-next/blob/cdc9f336fd/packages/compiler-core/src/transforms/vIf.ts
export const transformIf = createStructuralDirectiveTransform(/^(if|else|else-if)$/,(node, dir, context) => {return processIf(node, dir, context, (ifNode, branch, isRoot) => {// ...return () => {if (isRoot) {ifNode.codegenNode = createCodegenNodeForBranch(branch,key,context) as IfConditionalExpression} else {// attach this branch's codegen node to the v-if root.const parentCondition = getParentCondition(ifNode.codegenNode!)parentCondition.alternate = createCodegenNodeForBranch(branch,key + ifNode.branches.length - 1,context)}}})}
)
四、v-show与v-if的使用场景
- v-if 与 v-show 都能控制dom元素在页面的显示
- v-if 相比 v-show 开销更大的(直接操作dom节点增加与删除)
- 如果需要非常频繁地切换,则使用 v-show 较好
- 如果在运行时条件很少改变,则使用 v-if 较好
相关文章:

vue基础知识六:v-show和v-if有什么区别?使用场景分别是什么?
一、v-show与v-if的共同点 我们都知道在 vue 中 v-show 与 v-if 的作用效果是相同的(不含v-else),都能控制元素在页面是否显示 在用法上也是相同的 <Model v-show"isShow" /> <Model v-if"isShow" />当表达式为true的时候&#…...

SpringBoot几个常用的注解
(1)RestController和Controller指定一个类,作为控制器的注解 (2)RequestMapping方法级别的映射注解,这一个用过Spring MVC的小伙伴相信都很熟悉 (3)EnableAutoConfiguration和Spri…...

腾讯JAVA后端秋招面试总结
腾讯秋招的面经,岗位是 java 后端开发。 说一下BIO、NIO和AIO 答: BIO是阻塞IO。在上一个线程的任务执行完之前,该线程必须阻塞等待上一个线程执行完毕。 NIO是非阻塞IO。一旦是响应事件发生了,该线程就会将对应的响应事件交给对应的事件处理器进行处理。 AIO是异步IO。主…...

随着iPhone 15降临,是时候扔掉所有的Lightning充电器了
自从苹果推出Lightning端口(一直追溯到iPhone 5)十多年后,你可能已经积累了相当多的Lightning电缆和配件。好吧,在下周的苹果活动之前,所有关于iPhone 15的传言都表明你不再需要它们了。 与最好的iPad和最好的MacBook…...

huggingface 使用入门笔记
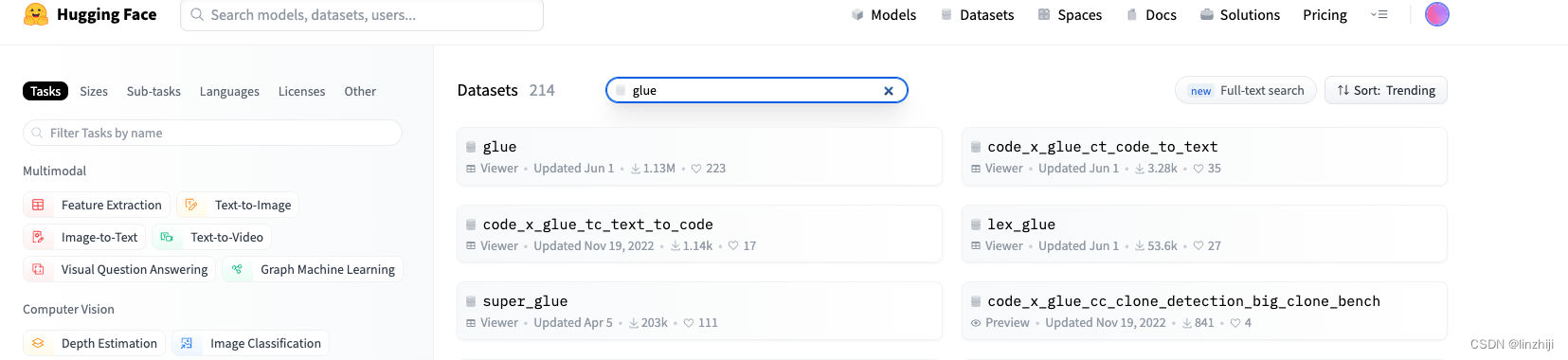
概念 Hugging Face Hub和 Github 类似,都是Hub(社区)。Hugging Face可以说的上是机器学习界的Github。Hugging Face为用户提供了以下主要功能: 模型仓库(Model Repository):Git仓库可以让你管理代码版本、…...

ASP.NET Core 中的 Razor Pages
Razor Pages Razor Pages 是基于页面的 ASP.NET Core Web App 架构。 相比 MVC 模式,Razor Pages的生产效率更快。 Razer Pages 需要两个中间件: builder…Services.AddRazorPages 添加 Razor Pages servicesapp.MapRazorPages 添加 Razor Pages endpo…...

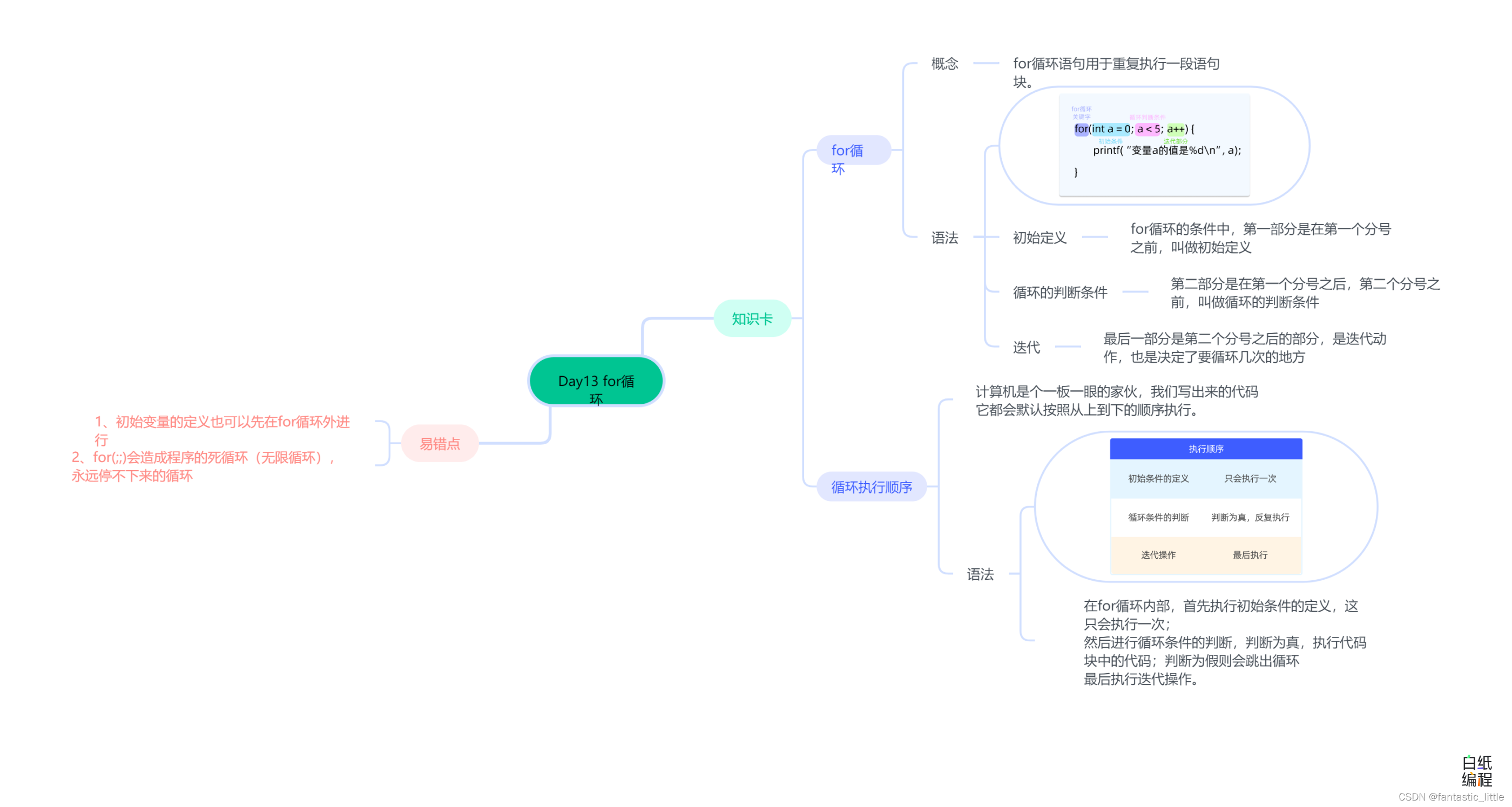
C语言入门 Day_14 for循环
目录 1.for循环 2.循环执行顺序 3.易错点 4.思维导图 前言 我们定义了一个数组以后,要使用(读取或者修改)数组元素的话,可以一个一个的读取,就前两课学的那样,代码类似这个结构。 int …...

深入解析 Socks5 代理与网络安全
作为网络工程师和网络文章主编,我们时刻关注着网络世界中的新趋势和技术发展。本文将探讨 Socks5 代理、代理IP、网络安全以及与之相关的 HTTP 协议,为您呈现一个深入的技术洞察。 引言 在今天的互联网时代,网络安全是至关重要的话题。攻击…...

Vue + Element UI 前端篇(十二):用户管理模块
Vue Element UI 实现权限管理系统 前端篇(十二):用户管理模块 用户管理模块 添加接口 在 http/moduls/user.js 中添加用户管理相关接口。 import axios from ../axios/* * 用户管理模块*/// 保存 export const save (params) > {ret…...

C# 设计保存文件
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

Leetcode 1486.数组异或操作
给你两个整数,n 和 start 。 数组 nums 定义为:nums[i] start 2*i(下标从 0 开始)且 n nums.length 。 请返回 nums 中所有元素按位异或(XOR)后得到的结果。 示例 1: 输入:n 5, …...

【Java】Java核心API概述
Java核心API是Java编程语言的基础,包含了Java应用程序中常用的类和接口。本文将介绍Java核心API中的一些重要部分,包括输入输出流、异常处理、集合框架、多线程和网络编程等。 1、输入输出流 Java的输入输出流API是Java IO,它提供了处理输入…...

微信小程序检查版本更新
新建文件 version-util.js // 小程序启动时检查版本 class VersionUtil {/*** 检查更新*/checkUpdate(){const updateManager wx.getUpdateManager();updateManager.onCheckForUpdate((hasUpdate)>{if(hasUpdate){updateManager.onUpdateReady(()>{wx.showModal({title…...

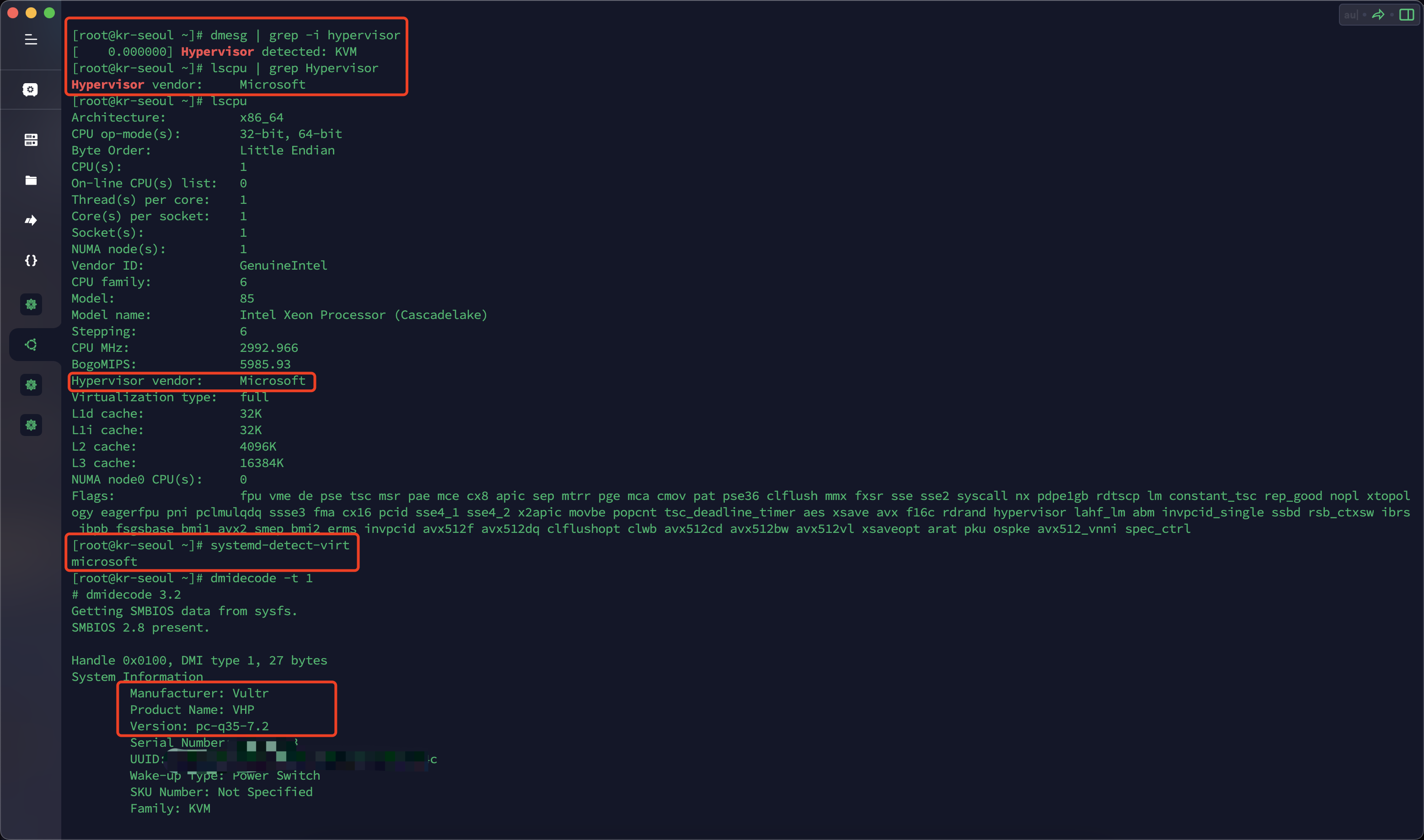
Linux查看是虚拟机还是物理机
第一种方式:dmesg命令 [roottest ~]# dmesg | grep -i hypervisor [ 0.000000] Hypervisor detected: VMware [ 0.001000] TSC freq read from hypervisor : 2903.999 MHz [ 6.311621] [drm] Max dedicated hypervisor surface memory is 0 kiB第二种方式…...

【数据结构】二叉搜索树——二叉搜索树的概念和介绍、二叉搜索树的简单实现、二叉搜索树的增删查改
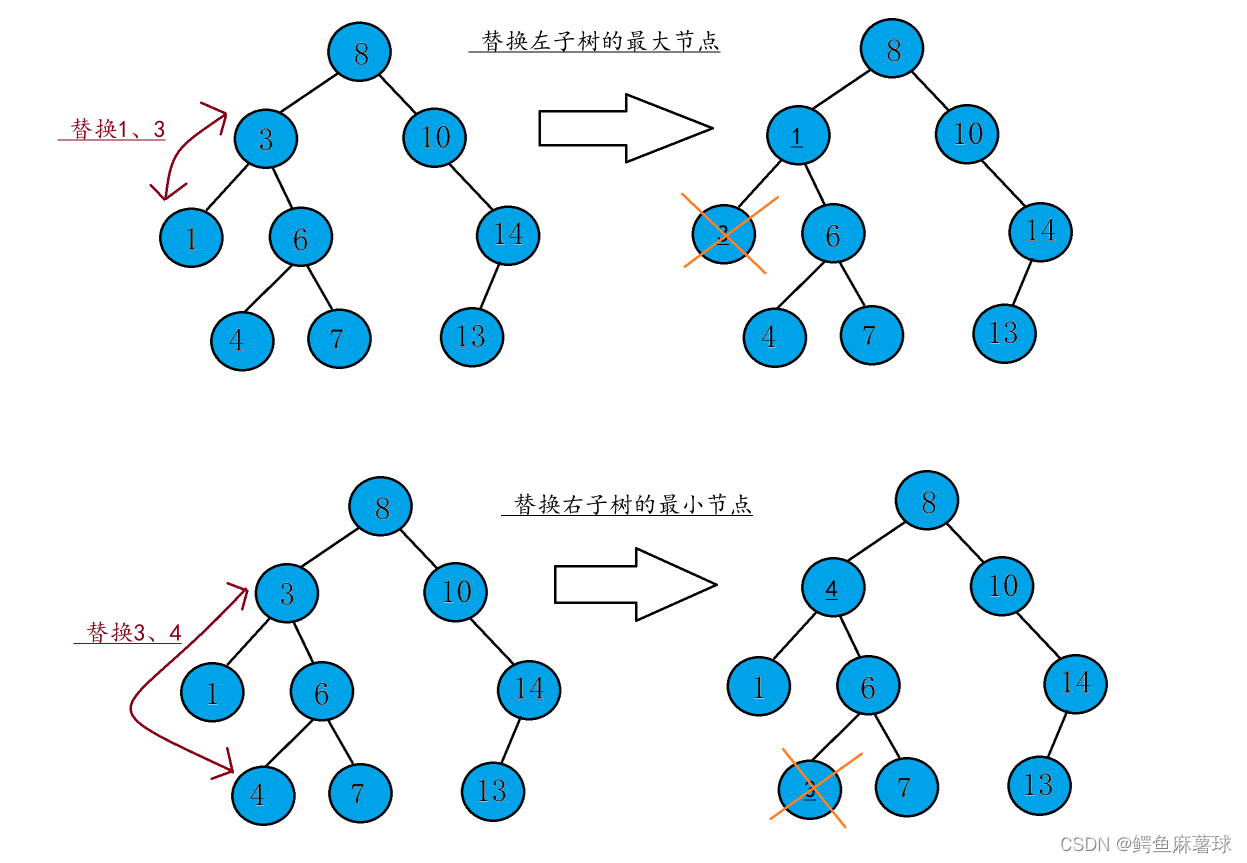
文章目录 二叉搜索树1. 二叉搜索树的概念和介绍2. 二叉搜索树的简单实现2.1二叉搜索树的插入2.2二叉搜索树的查找2.3二叉搜索树的遍历2.4二叉搜索树的删除2.5完整代码和测试 二叉搜索树 1. 二叉搜索树的概念和介绍 二叉搜索树又称二叉排序树,它或者是一棵空树&…...

通过linux定时任务删除es日志索引
能过linux定时任务删除es日志索引 项目用上了elk,产生的日志索引要定时,其一个方法,通过linux定时任务,调用es接口删除索引。 #!/bin/bash #删除ELK30天前的日志 #计算索引名称包含的日期,比如这里是 %Y.%m.%d (2023…...

【跟小嘉学 Rust 编程】二十二、常用 API
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

【ES6】Class中this指向
先上代码: 正常运行的代码: class Logger{printName(name kexuexiong){this.print(hello ${name});}print(text){console.log(text);} }const logger new Logger(); logger.printName("kexueixong xiong");输出: 单独调用函数p…...

Python 编程竟然如此幽默!揭秘程序员们的搞笑日常,快来看看吧!
食用原文效果更佳,原文链接 Python 编程竟然如此幽默!揭秘程序员们的搞笑日常,快来看看吧! 在 Python 编程的世界里,充满了智慧与创造力。 当然,也少不了轻松幽默的段子,这些段子让程序员们在…...

Linux c++开发-03-使用CMake组织工程
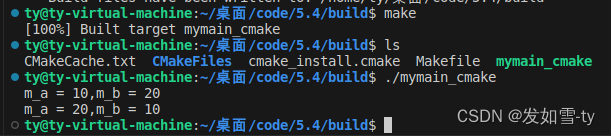
一、简单文件的编译 有如下的目录结构: 其中 helloworld.cpp如下: #include <iostream> using namespace std; int main() {printf("hello world my name is Ty!");return 0; }CMakeLists.txt如下: cmake_minimum_requir…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
