【vue2第十三章】自定义指令 自定义v-loading指令
自定义指令
像 v-html,v-if,v-for都是vue内置指令,而我们也可以封装自定义指令,提升编码效率。
什么是自定义指令?
自己定义的一些指令,可以进行一些dom操作,扩展格外的功能。比如让图片懒加载,让input自动聚焦。
自定义指令又分为全局注册和局部注册。

使用方法则是与内置指令一样,直接在标签上写v-指令名即可。

全局注册指令:
在main.js中为vue对象添加:
//focus是指令名称
Vue.directive('focus',{
//inserted是指令的生命周期函数,指再页面中插入此元素时调用inserted(el){
//为元素聚焦el.focus()}
}
)
使用直接在标签上面写v-指令名称即可:
<input type="text" v-focus :value="msg" ref="inp">
局部注册与使用:
<template><div><!-- 添加v-指令名称 v-focus --><input type="text" v-focus :value="msg" ref="inp"></div>
</template><script>
export default {data(){return{}},props:{msg:String},mounted(){},//在directives中写指令directives:{//指令名称"focus":{//在指令被插入到页面中时调用inserted(el){//el代表内添加v-focus的元素,为它聚焦 el.focus()}}}
}
</script>
实现一个自定义指令
定义一个color指令为标签修改颜色,color指令需要一个颜色值,传入不同的值,标签文字显示不同颜色
通过binding.value可以取到当前指令的值,再通过value去修改标签。
代码:
<template><div><div v-color="color1">你好 vue</div> <div v-color="color2">你好 vue</div> </div>
</template><script>
export default {data(){return{color1:'red',color2:'blue'}},props:{msg:String},mounted(){},//在directives中写指令directives:{//指令名称"color":{//在指令被插入到页面中时调用inserted(el,binding){//el代表内添加v-color的元素,为它添加字体颜色 el.style.color=binding.value},//在属性值更新时调用update(el,binding){//为color更新颜色el.style.color=binding.value},}}
}
</script>
效果:

其中修改data的color1和color2就会修改字体颜色。
总结:

v-loading指令封装

分析:
1.本质loading 效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
具体步骤实现:
1.准备一个loading 类,通过伪元素定位,设置宽高,实现蒙层
.loading:before {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background:#fff url('./assets/91jiazai.png') no-repeat center;
}
2.开启关闭 loading 状态(添加移除蒙层),本质只需要添加移除类即可
export default {name: "App",data() {return {//显示内容msg: "你好!vue",//判断是否加载成功isloading:true};},created(){//模拟发送请求,返回数据花费了3秒钟setTimeout(() => {console.log(this.msg);//接收数据成功,将数据改为false显示页面this.isloading = false;}, 3000);},//在directives中写指令directives:{//指令名称"loading":{inserted(el,binding){//如果值为true添加伪类 ,否则不添加binding.value?el.classList.add('loading'):el.classList.remove('loading')},update(el,binding){//如果值为true添加伪类 ,否则不添加binding.value?el.classList.add('loading'):el.classList.remove('loading')}}}
};3.结合自定义指令的语法进行封装复用
为标签添加v-loading = “数据”
<template><div id="app"><div class="box" v-loading="isloading">{{ msg }}</div>
</div>
</template>
效果进入页面时:

模拟请求完成之后:

相关文章:

【vue2第十三章】自定义指令 自定义v-loading指令
自定义指令 像 v-html,v-if,v-for都是vue内置指令,而我们也可以封装自定义指令,提升编码效率。 什么是自定义指令? 自己定义的一些指令,可以进行一些dom操作,扩展格外的功能。比如让图片懒加载…...
(插值查找))
数据结构--6.3查找算法(静态、动态)(插值查找)
静态查找:数据集合稳定,不需要添加,删除元素的查找操作。 动态查找:数据集合在查找的过程中需要同时添加或删除元素的查找操作。 对于静态查找来说,我们不妨可以用线性表结构组织数据,这样可以使用顺序查找…...

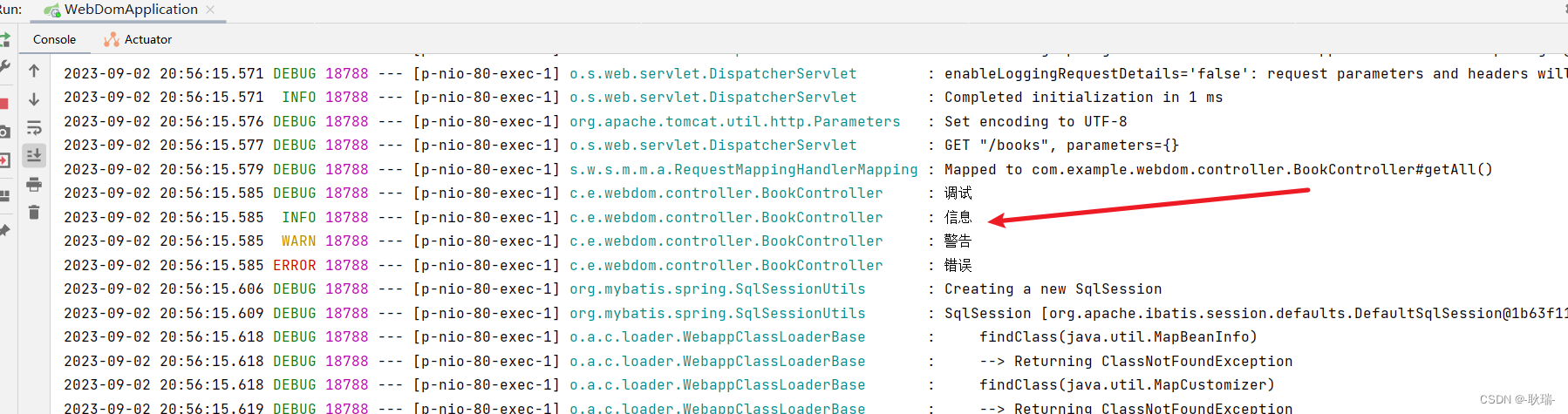
Spring Boot日志基础使用 设置日志级别
然后 我们来说日志 日志在实际开发中还是非常重要的 即可记录项目状态和一些特殊情况发生 因为 我们这里不是将项目 所以 讲的也不会特别深 基本还是将Spring Boot的日志设置或控制这一类的东西 相对业务的领域我们就不涉及了 日志 log 初期最明显的作用在于 开发中 你可以用…...

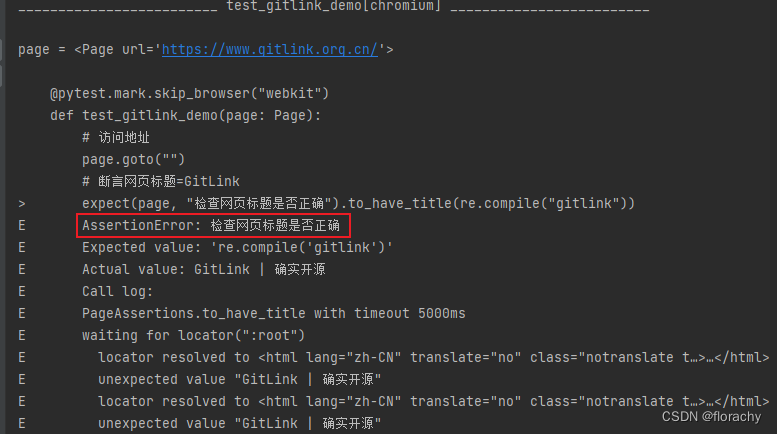
Playwright for Python:断言
一、支持的断言 Playwright支持以下几种断言: 断言描述expect(locator).to_be_checked()复选框被选中expect(locator).to_be_disabled()元素是禁用状态expect(locator).to_be_editable()元素是可编辑状态expect(locator).to_be_empty()容器是空的expect(locator).…...

websocket--技术文档--spring后台+vue基本使用
阿丹: 给大家分享一个可以用来进行测试websocket的网页,个人觉得还是挺好用的. WebSocket在线测试工具 还有一个小家伙ApiPost也可以进行使用websocket的测试。 本文章只是基本使用--给大家提供思路简单实现!! 使用spring-boot建立一个服…...

day01-ES6新特性以及ReactJS入门
课程介绍 ES6新特性ReactJS入门学习 1、ES6 新特性 1.2、let 和 const 命令 var 之前,我们写js定义变量的时候,只有一个关键字: var var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会…...

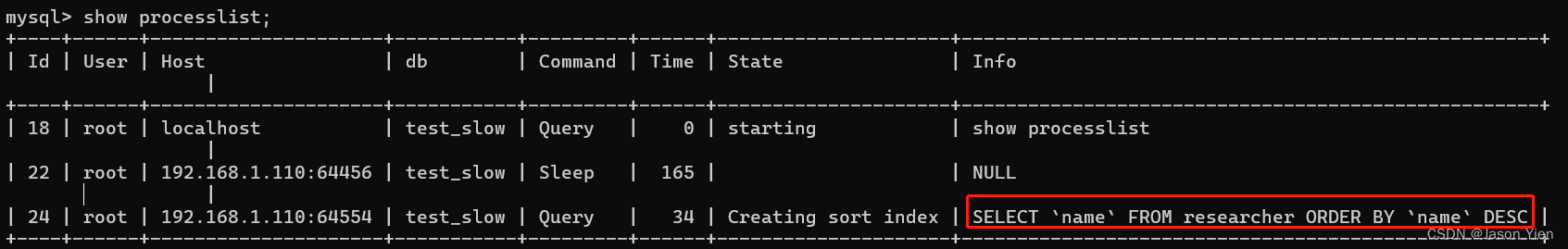
MySQL5.7慢查询实践
总结 获取慢查询SQL 已经执行完的SQL,检查慢查询日志,日志中有执行慢的SQL正在执行中的SQL,show proccesslist;,结果中有执行慢的SQL 慢查询日志关键参数 名称解释Query_time查询消耗时间Time慢查询发生时间 分析慢查询SQL e…...

MySQL数据库的增删改查(进阶)
目录 数据库约束 约束类型 NULL约束 UNIQUE:唯一约束 DEFAULT:默认值约束 PRIMARY KEY:主键约束 FOREIGN KEY:外键约束 表的设计 一对一关系 一对多关系 多对多关系 查询 聚合查询 聚合函数 GROUP BY子句 HAVING …...

韶音骨传导耳机好不好用,韶音的骨传导耳机怎么样
提到韶音骨传导耳机,相信很多人在第一时间会想到韶音OpenRun Pro这一款骨传导耳机,这是在去年韶音新发布的一款骨传导耳机,在佩戴舒适性面做了很多优化,采用了夹紧力道适度的柔韧钛合金材质后挂;发声单元包裹柔软硅胶材…...

Nginx从安装到使用,反向代理,负载均衡
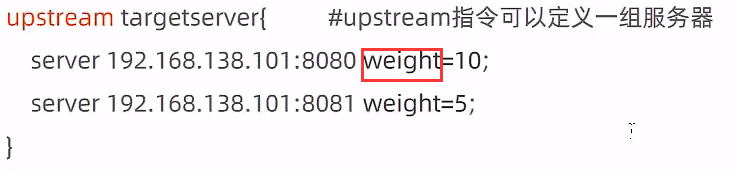
什么是Nginx? 文章目录 什么是Nginx?1、Nginx概述1.1、Nginx介绍1.2、Nginx下载和安装1.3、Nginx目录结构 2、Nginx命令2.1、查看版本2.2、检查配置文件正确性2.3、启动和停止2.4、重新加载配置文件2.5、环境变量的配置 3、Nginx配置文件结构4、Nginx具体…...

freertos之资源管理
中断屏蔽 屏蔽中断函数 在任务中使用 taskENTER_CRITICA()/taskEXIT_CRITICAL() 在中断中使用 taskENTER_CRITICAL_FROM_ISR()/taskEXIT_CRITICAL_FROM_ISR() 功能介绍 使用上述函数,进入临界中断,任务不会切换,且中断优先级处于con…...

1.创建项目(wpf视觉项目)
目录 前言本章环境创建项目启动项目可执行文件 前言 本项目主要开发为视觉应用,项目包含(视觉编程halcon的应用,会引入handycontrol组件库,工具库Masuit.Tools.Net,数据库工具sqlSugar等应用) 后续如果还有…...

使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项 01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新 2.使用的方法 NavMenu 导航菜单 3.项目实例 <template><div class"policy-home"><div class"…...

golang字符串转64位整数
在Go语言中,可以使用strconv包中的ParseInt函数将字符串转换为64位整数。以下是一个示例代码: package main import ( "fmt" "strconv" ) func main() { str : "12345" num, err : strconv.ParseInt(str, 10, 64…...

创作纪念日-我的第1024天
机缘 不知不觉已经成为创作者的第1024天啦… … 刚开始接触博客的初衷就是为了记笔记📒、记总结📝,或许对于当时就等同于是为了找工作。坚持学习并持续输出博客一年后,这时我发现再写博客,不在是为了找一份工作&…...

【线上问题】很抱歉,如果没有 JavaScript 支持,将不能正常工作
目录 一、问题说明二、解决方式 一、问题说明 1.修改了nginx的配置 2.postman调用接口正常,浏览器访问接口200,但无数据 3.浏览器访问,nginx没有访问记录,接口请求到不了应用服务 4.原因不祥 二、解决方式 1.清理了浏览器缓存...

便捷、快速、稳定、高性能!以 GPU 实例演示 Alibaba Cloud Linux 3 对 AI 生态的支持 | 龙蜥技术
编者按:日前,Alibaba Cloud Linux 3 为使 AI 开发体验更高效,提供了一些优化升级,本文为“Alibaba Cloud Linux 3 AI 能力介绍”系列文章预告篇,以 GPU 实例为例,为大家演示 Alibaba Cloud Linux 3 对 AI 生…...

创新科技改变城市:智慧城市建设全景展望
在当今科技飞速发展的时代,智慧城市的概念已经成为城市发展的新趋势,为人们的生活带来了前所未有的便利和改变。智慧城市,顾名思义,是以先进的信息技术为基础,通过数字化、互联网化和智能化手段,实现城市基…...

Kotlin 环境下解决属性初始化问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

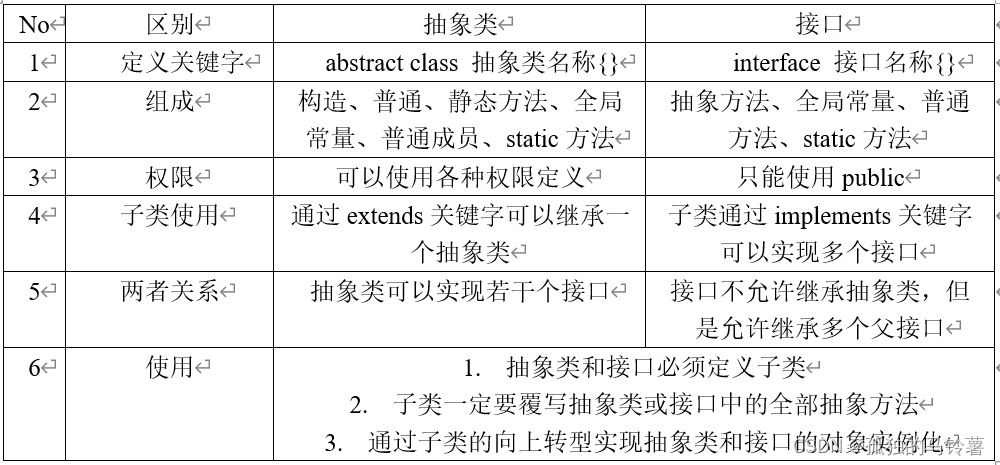
Java复习-20-接口(3)- 代理设计模式
代理设计模式(Proxy) 功能:可以帮助用户将所有的开发注意力只集中在核心业务功能的处理上。 代理模式(Proxy Pattern)是一种结构性模式。代理模式为一个对象提供了一个替身,以控制对这个对象的访问。即通过代理对象访问目标目标对象,可以在目…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

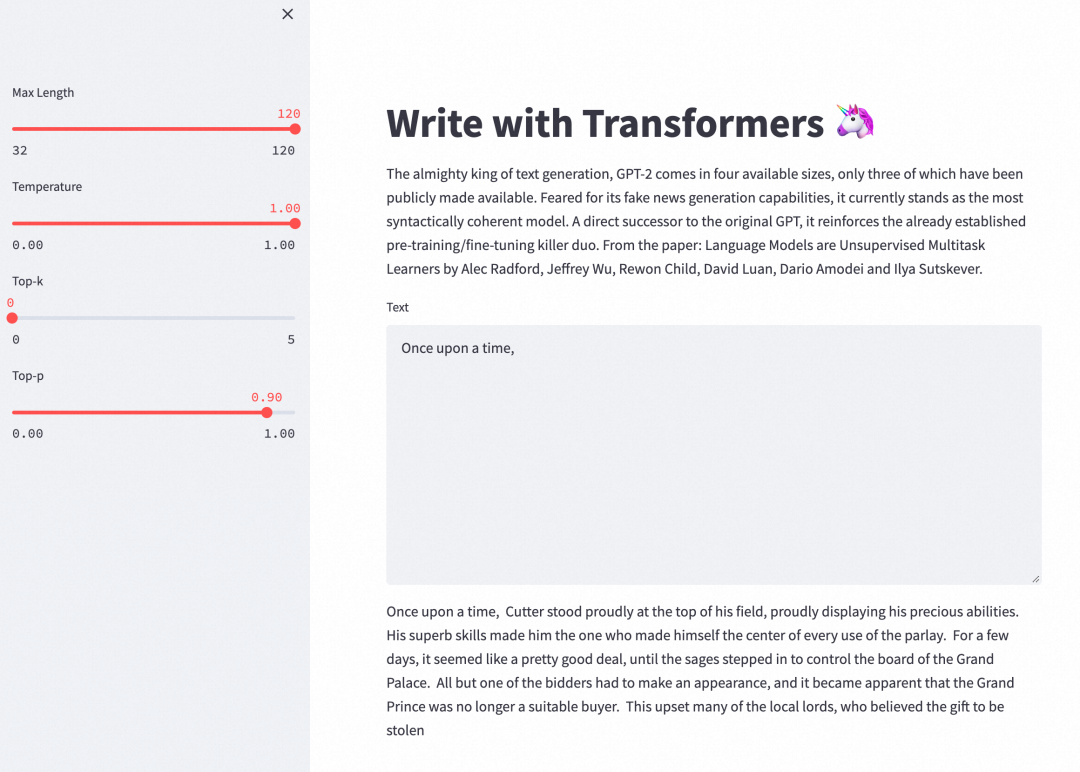
Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
