webpack打包
文章目录
- 一、什么是webpack
- 二、使用步骤
- 1.创建一个新的文件夹,并将其初始化
- 2.在当前目录下安装webpack以及webpack-cli
- 3.配置webpack自定义命令,使之生效
- 4.运行自定义命令,打包webpack
- 5.打包成功之后会将内容打包到dist文件夹下
- 6.配置webpack
- 1)修改webpack打包入口和出口
- 2)配置webpack自动生成打包的html
- 3)配置webpack单独打包css文件
- 4)配置webpack优化压缩css代码
- 5)配置webpack支持打包.less文件
- 6)配置webpack打包图片
- 7.配置开发环境
- 1.mode选项设置
- 2.--mode= 命令行设置(优先级高)
- 3.借助cross-env(跨平台通用)包命令,设置参数区分环境
- 8.注入环境变量
- 9.source-map调试代码
- 10.解析别名
- 11.多页面打包
- 12.公共代码分割
一、什么是webpack
webpack 是基于javascript应用程序的静态模块打包工具
webpack中文文档
二、使用步骤
1.创建一个新的文件夹,并将其初始化
初始化语句npm init -y
初始化完成会自动生成package.json文件
2.在当前目录下安装webpack以及webpack-cli
npm install webpack webpack-cli --save-dev
3.配置webpack自定义命令,使之生效
在package.json文件中,配置webpack自定义命令,使之生效

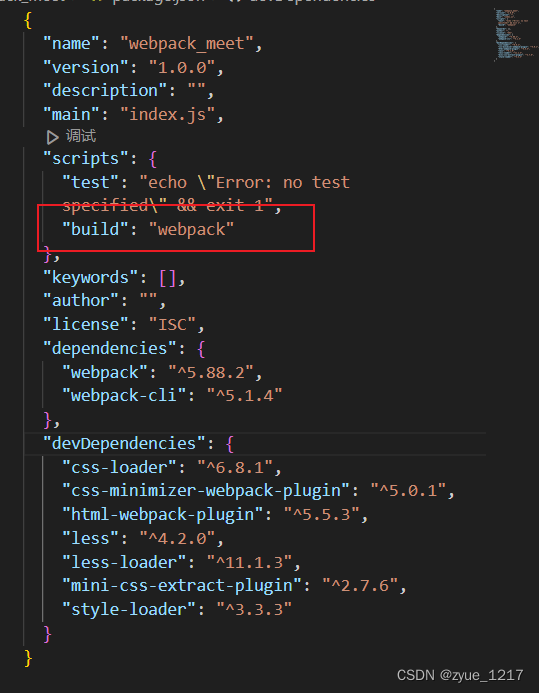
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},
4.运行自定义命令,打包webpack
npm run build
5.打包成功之后会将内容打包到dist文件夹下
6.配置webpack
在项目根目录下新建webpack.config.js文件用来修改webpack的配置
1)修改webpack打包入口和出口
默认打包入口是src下的index.js
默认打包出口是dist下的main.js
webpack.config.js
// path.resolve 解析和规范化路径
// __dirname ----当前文件夹根目录
const path = require("path");
module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'), //打包入口 来源位置的js文件output: {path: path.resolve(__dirname, 'dist'), //打包出口,打包到指定位置filename: './login/index.js', //文件名,可以指定路径clean: true //生成打包目录之前,清空输出目录},
}
2)配置webpack自动生成打包的html
安装插件npm install --save-dev html-webpack-plugin
webpack.config.js
const path = require("path");
// 自动生成html插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'), //打包入口 来源位置的js文件output: {path: path.resolve(__dirname, 'dist'), //打包出口,打包到指定位置filename: './login/index.js', //文件名,可以指定路径clean: true //生成打包目录之前,清空输出目录},plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, 'public/login/index.html'), //模板filename: path.resolve(__dirname, 'dist/login/index.html') //输出文件}),],
}
3)配置webpack单独打包css文件
安装插件npm install --save-dev mini-css-extract-plugin
将.css文件在入口文件中使用import引入
index.js
import "./index.css";
webpack.config.js
// 单独打包css插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {plugins: [new MiniCssExtractPlugin({ //生成css文件filename: './login/index.css' //配置打包css文件的路径 不支持绝对路径,只支持相对路径})
], // 加载器,让webpack识别更多模块文件内容module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, "css-loader"],},],},
};
4)配置webpack优化压缩css代码
下载插件npm install css-minimizer-webpack-plugin --save-dev
webpack.config.js
// 单独打包css插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 压缩css代码插件
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {module: {rules: [{test: /\.css$/i,// use: ["style-loader", "css-loader"],use: [MiniCssExtractPlugin.loader, "css-loader"],},],},// 优化打包过程optimization: {// 最小化 压缩minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释`...`, //保证js代码还能压缩new CssMinimizerPlugin(),],},plugins: [new MiniCssExtractPlugin()], //生成css文件
};
5)配置webpack支持打包.less文件
安装loadernpm install less less-loader --save-dev
将.less文件在入口文件中使用import引入
index.js
import './index.less';
webpack.config.js
module.exports = {module: {rules: [{test: /\.less$/i,use: [// compiles Less to CSSMiniCssExtractPlugin.loader,'css-loader','less-loader',],},],},
};
6)配置webpack打包图片
从webpack 5 开始内置资源模块加载器(字体,图片等打包),无需下载额外loader
webpack.config.js
module: {rules: [{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中generator: {filename: 'assets/[hash][ext][query]'}}],},
7.配置开发环境
安装npm install --save-dev webpack-dev-server
打包模式设置
- development:调试代码,实时加载,模块热替换(快)
- production:压缩代码,资源优化,更轻量等(小)
设置方式
- mode选项设置
- –mode= 命令行设置(优先级高)
1.mode选项设置
在package.json中配置自定义命令
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","dev": "webpack serve --open"},
webpack.config.js
module.exports = {// 打包模式(development 开发模式--使用相关内置优化)mode: 'development',plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, 'public/login/index.html'), //模板filename: path.resolve(__dirname, 'dist/login/index.html'), //输出文件title: 'Development', //开发环境的title 可以写也可以不写}),],};
注意
- webpack-dev-server借助http模块创建8080默认web服务
- 默认以public文件夹作为服务器根目录
- webpack-dev-server根据配置,打包相关代码在内存中,以output.path的值作为服务器根目录(所以可以直接自己拼接访问dist目录下内容)
可以在public文件夹下新建index.html,强制跳转至入口文件
index.html
location.href = '/login/index.html'
2.–mode= 命令行设置(优先级高)
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --mode=production","dev": "webpack serve --open --mode=development"},
将webpack.config.js中设置的 mode: 'development'取消
3.借助cross-env(跨平台通用)包命令,设置参数区分环境
开发模式:style-loader 内嵌css代码在js中,让热替换更快
生产模式:提取css代码,让浏览器换成和并行下载js和css文件
下载cross-env 软件包到当前项目中
npm i cross-env --save-dev
配置自定义命令,传入参数名和值到process.env对象上(它是Node.js环境变量)
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "cross-env NODE_ENV=production webpack --mode=production","dev": "cross-env NODE_ENV=development webpack serve --open --mode=development"},
webpack.config.js
module: {rules: [{test: /\.css$/i,// use: ["style-loader", "css-loader"],use: [process.env.NODE_ENV === 'production' ? "style-loader" : MiniCssExtractPlugin.loader, "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSSprocess.env.NODE_ENV === 'production' ? "style-loader" : MiniCssExtractPlugin.loader,'css-loader','less-loader',],}],},
8.注入环境变量
实现开发环境启用打印语句,生产环境打印语句失效
webpack.config.js
const webpack = require('webpack');plugins: [new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),}),],
index.js
if (process.env.NODE_ENV === 'production') {console.log = function () { }
}
console.log('打印语句生产环境无效,开发环境生效')
9.source-map调试代码
开发环境下使用source-map定位错误精确位置

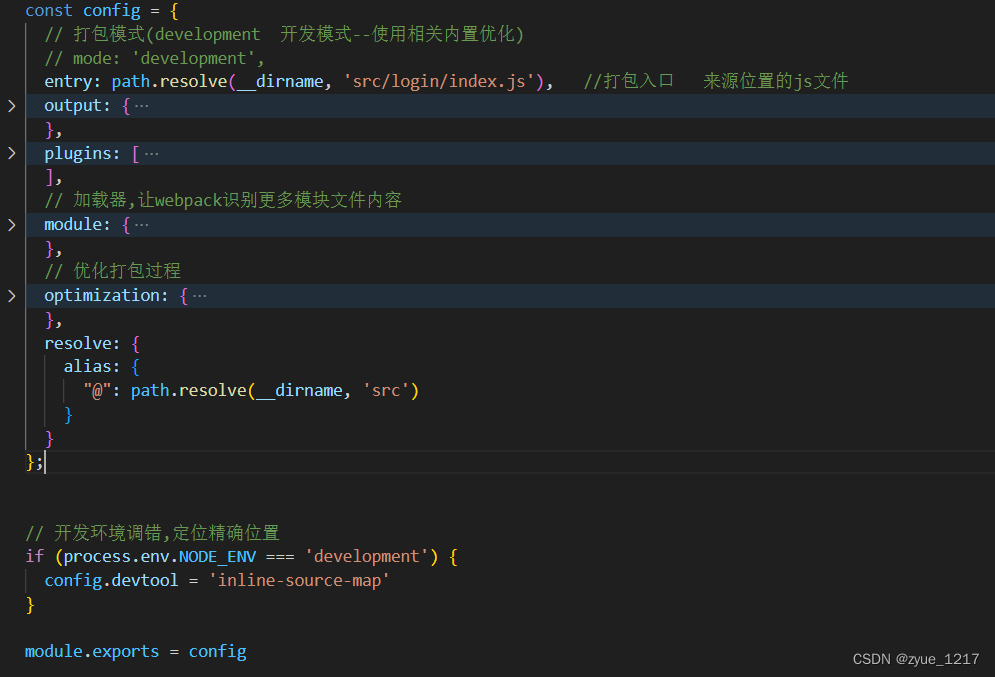
webpack.config.js
//将原本module.exports下代码抽成变量config
const config = {.....}
// 开发环境调错,定位精确位置
if (process.env.NODE_ENV === 'development') {config.devtool = 'inline-source-map'
}module.exports = config
10.解析别名
路径别名设置
让前端代码引入路径更简单,(使用绝对路径)
webpack.config.js
resolve: {alias: {"@": path.resolve(__dirname, 'src')}}
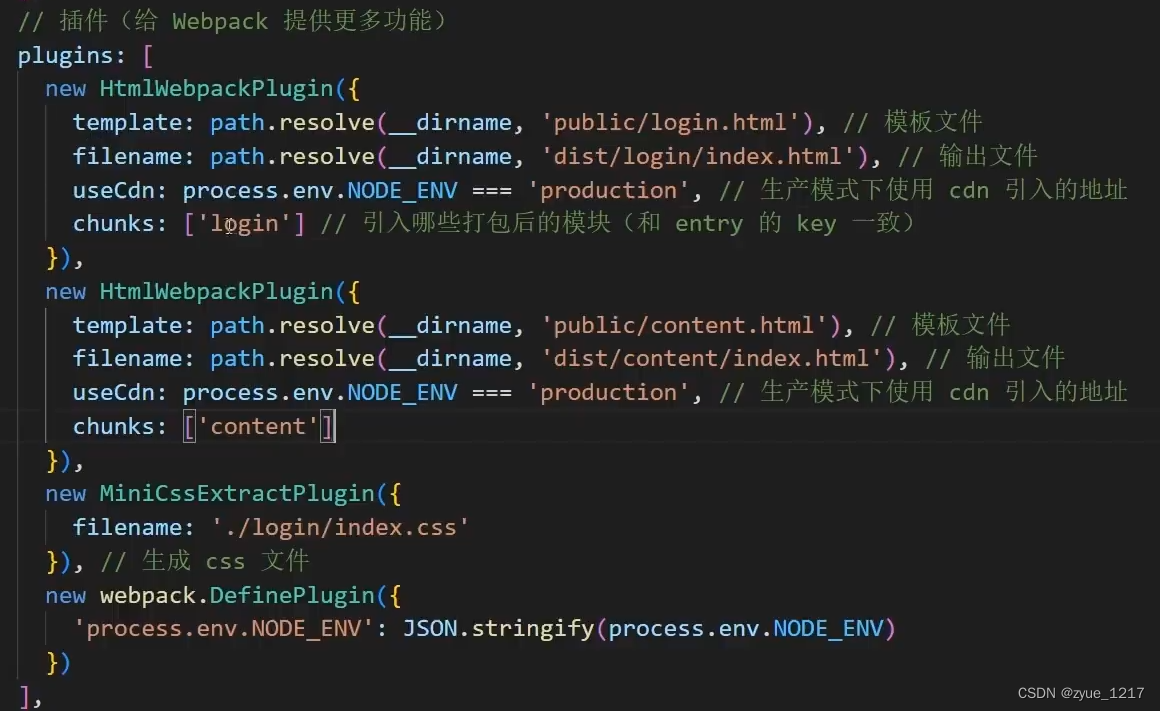
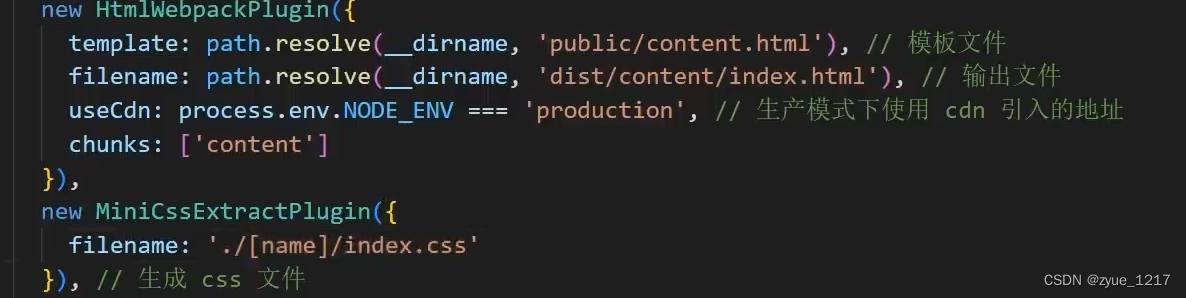
11.多页面打包

webpack.config.js


12.公共代码分割
webpack.config.js

相关文章:

webpack打包
文章目录 一、什么是webpack二、使用步骤1.创建一个新的文件夹,并将其初始化2.在当前目录下安装webpack以及webpack-cli3.配置webpack自定义命令,使之生效4.运行自定义命令,打包webpack5.打包成功之后会将内容打包到dist文件夹下6.配置webpack1)修改webpack打包入口和出口2)配置…...

【Java SE】抽象类与接口
目录 【1】抽象类 【1.1】抽象类概念 【1.2】抽象类语法 【1.3】抽象类特性 【1.4】抽象类的作用 【2】接口 【2.1】接口的概念 【2.2】语法规则 【2.3】接口使用 【2.4】接口特性 【2.5】实现多个接口 【2.6】接口间的继承 【2.7】接口使用实例 【2.8】Clonable …...

HTML <time> 标签
实例 如何定义时间和日期: <p>我们在每天早上 <time>9:00</time> 开始营业。</p><p>我在 <time datetime"2008-02-14">情人节</time> 有个约会。</p>定义和用法 <time> 标签定义公历的时间&…...

C++的向上转型
在 C/C++ 中经常会发生数据类型的转换,例如将 int 类型的数据赋值给 float 类型的变量时,编译器会先把 int 类型的数据转换为 float 类型再赋值;反过来,float 类型的数据在经过类型转换后也可以赋值给 int 类型的变量。 数据类型转换的前提是,编译器知道如何对数据进行取舍…...

Android开发-Mac Android开发环境搭建(Android Studio Mac环境详细安装教程,适合新手)...
1.进入Android Studio官网 https://developer.android.google.cn/studio 2.点击下载Android Studio. 3.将说明拉到最下方,选择Mac With Apple Chip.苹果芯片选择Apple Chip,如果是Intel芯片可以选择Intel. 4.下载完成后,双击进入Android Studio. 点击打开. 5.如果是第一次安装,…...

公园气象站:用科技力量,感知气象变化
在城市的喧嚣中,公园成为人们休闲娱乐的宁静之地。而在这些公园中的公园气象站静静地矗立着,不仅为公园的日常运营提供着重要数据,还在为游客的安全保驾护航。 用科技力量,感知气象变化 科技的创新为气象监测提供了更为精准的手…...

mysql-norebuild的ddl测试
一、简介 为了保证需要注意的有norebuild和ignore两种 /** Operations that InnoDB cares about and can perform without rebuild */ static const Alter_inplace_info::HA_ALTER_FLAGS INNOBASE_ALTER_NOREBUILD INNOBASE_ONLINE_CREATE| INNOBASE_FOREIGN_OPERATIONS| Alt…...

上海控安SmartRocket系列产品推介(六):SmartRocket PeneX汽车网络安全测试系统
产品概述 上海控安汽车网络安全测试系统PeneX(Penetrator X)是一款支持对整车及车辆零部件及子系统实施网络安全测试的系统,其包含硬件安全、软件系统安全、车内通信及车外通信四大安全测试系统;支持合规性测试,包含国…...

[TQLCTF 2022]simple_bypass
文章目录 涉及知识点解题过程 涉及知识点 无数字字母RCE自增马构造文件包含读取源码 解题过程 打开题目,随便注册一个用户为admin 登陆进去后,一眼发现杰哥图片有线索 我们F12看一下如何请求的 在这里发现可能存在文件包含漏洞 我们尝试读取下源码 …...

【每日一题】657. 机器人能否返回原点
657. 机器人能否返回原点 - 力扣(LeetCode) 在二维平面上,有一个机器人从原点 (0, 0) 开始。给出它的移动顺序,判断这个机器人在完成移动后是否在 (0, 0) 处结束。 移动顺序由字符串 moves 表示。字符 move[i] 表示其第 i 次移动。…...

Java反射:探索对象创建与类信息获取
文章目录 1. 对象的创建2. 类的初始化2.1 类的加载2.2 类的连接2.3 类的初始化 3. 反射是什么?4. 获取Class类对象4.1 使用类名.class4.2 使用对象的getClass()方法4.3 使用Class.forName() 5. 获取构造器对象5.1 使用getConstructors()和getDeclaredConstructors()…...

【100天精通Python】Day55:Python 数据分析_Pandas数据选取和常用操作
目录 Pandas数据选择和操作 1 选择列和行 2 过滤数据 3 添加、删除和修改数据 4 数据排序 Pandas数据选择和操作 Pandas是一个Python库,用于数据分析和操作,提供了丰富的功能来选择、过滤、添加、删除和修改数据。 1 选择列和行 Pandas 提供了多种…...

f12工具
抓包工具 elements查看器: 可用于自动化脚本的元素定位,前端页面-html页面 Selenium提供了八种定位元素方式 1、id 2、name 3、class_name 4、tag_name 5、link_text 6、partial_link_text 7、XPath(倾向于用相对路径://input【name“phone”】…...

Spring MVC实现RESTful
在 Spring MVC 中,我们可以通过 RequestMapping PathVariable 注解的方式,来实现 RESTful 风格的请求。 1. 通过RequestMapping 注解的路径设置 当请求中携带的参数是通过请求路径传递到服务器中时,我们就可以在 RequestMapping 注解的 val…...

ClickHouse配置Hdfs存储数据
文章目录 背景配置单机配置HA高可用Hdfs集群性能测试统计trait最多的10个trait term统计性状xxx minValue > 500 0000的数量结论 参考文档 背景 由于公司初始使用Hadoop这一套,所以希望ClickHouse也能使用Hdfs作为存储 看了下ClickHouse的文档,拿Hdf…...

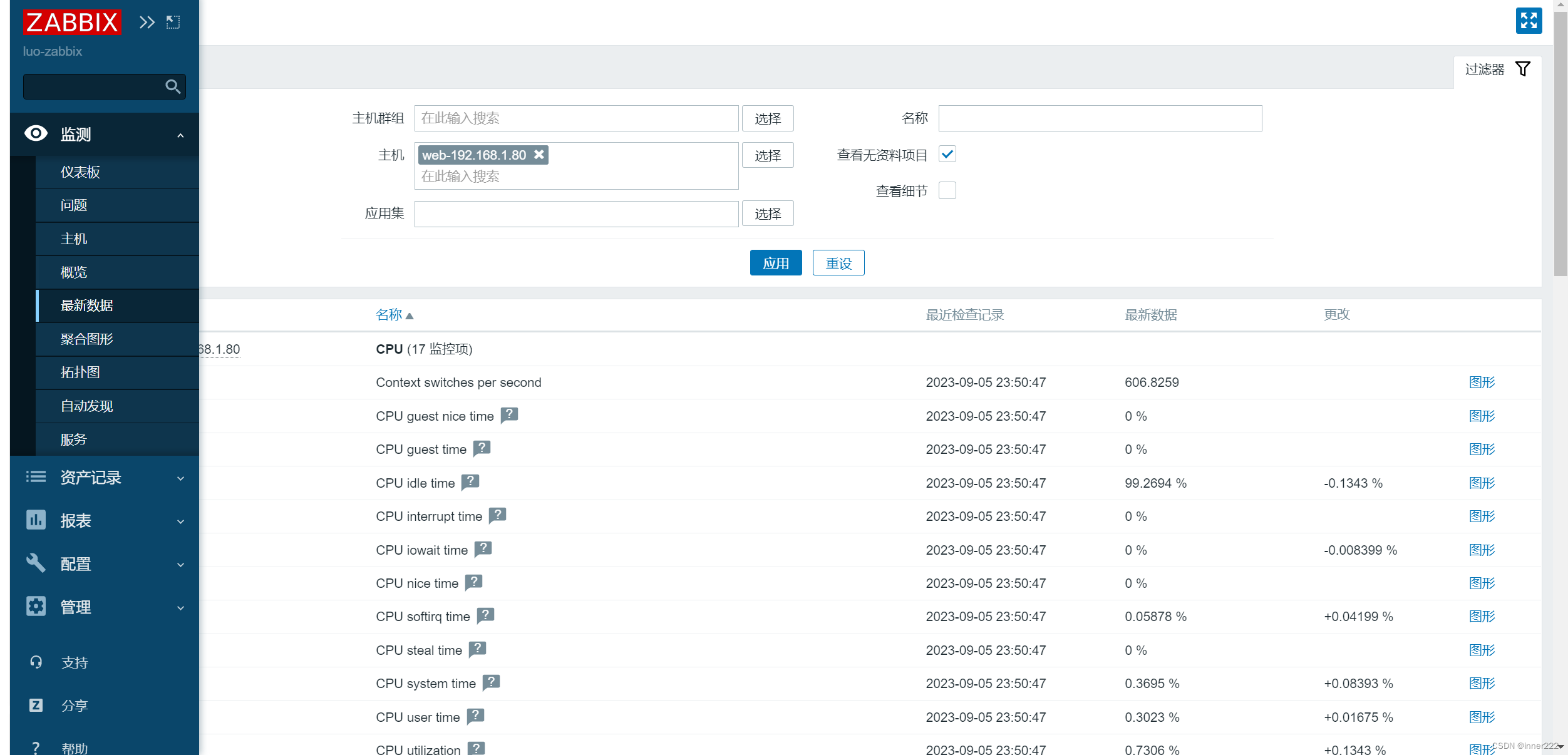
zabbix监控网络设备和zabbix proxy
监控linux主机 [rootrocky8 conf]# yum -y install net-snmp vim /etc/snmp/snmpd.conf com2sec notConfigUser default 123456##修改此行,设置团体密码,默认为public,此处 改为123456 view systemview included .1. ##添加此行,自定义授权,否则 zabbix 无法获取数据 [rootr…...

halcon双目标定双相机标定
halcon双目标定 *取消更新 dev_update_off () *获取窗体句柄 dev_get_window (WindowHandle) *设置窗体字体样式 set_display_font (WindowHandle, 16, mono, true, false) *设置线条粗细 dev_set_line_width (3) *创建空对象 gen_empty_obj (ImageL) *读取指定文件内子集 li…...

Vue框架学习记录之环境安装与第一个Vue项目
Node.js的安装与配置 首先是Node.js的安装,安装十分简单,只需要去官网下载安装包后,一路next即可。 Node.js是一个开源的、跨平台的 JavaScript 运行时环境 下载地址,有两个版本,一个是推荐的,一个是最新…...

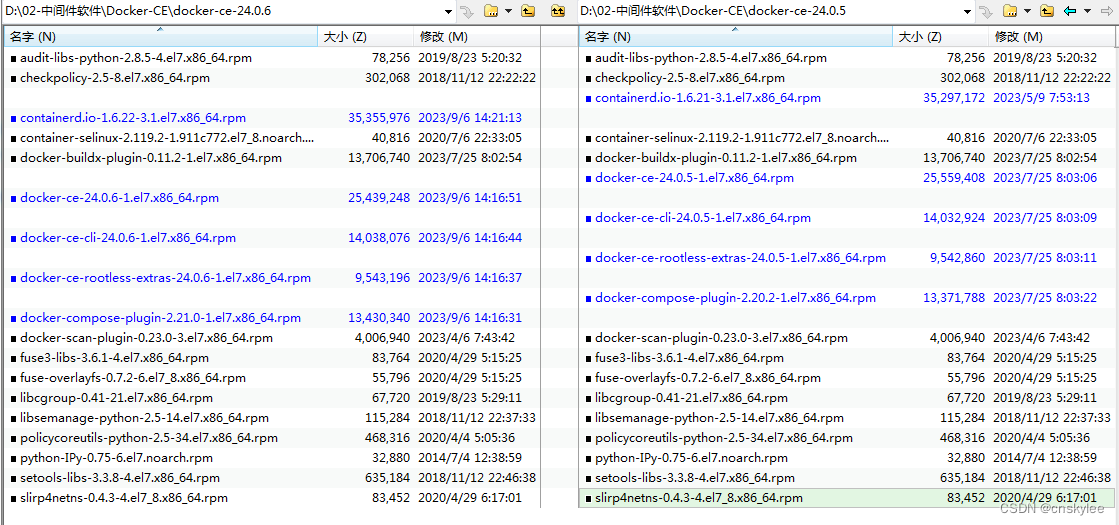
【DockerCE】Docker-CE 24.0.6正式版发布
官网下载地址(For RHEL/CentOS 7.9): https://download.docker.com/linux/centos/7/x86_64/stable/Packages/ 相对于24.0.5版本,本次24.0.6版本更新的rpm包有 5 个,使用目录对比软件对比的结果如下: 在Lin…...

【管理运筹学】第 7 章 | 图与网络分析(1,图论背景以及基本概念、术语、矩阵表示)
文章目录 引言一、图与网络的基本知识1.1 图与网络的基本概念1.1.1 图的定义1.1.2 图中相关术语1.1.3 一些特殊图类1.1.4 图的运算 1.2 图的矩阵表示1.2.1 邻接矩阵1.2.2 可达矩阵1.2.3 关联矩阵1.2.4 权矩阵 写在最后 引言 按照正常进度应该学习动态规划了,但我想…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...