uni-app语音转文字功能demo(同声传译)
目录
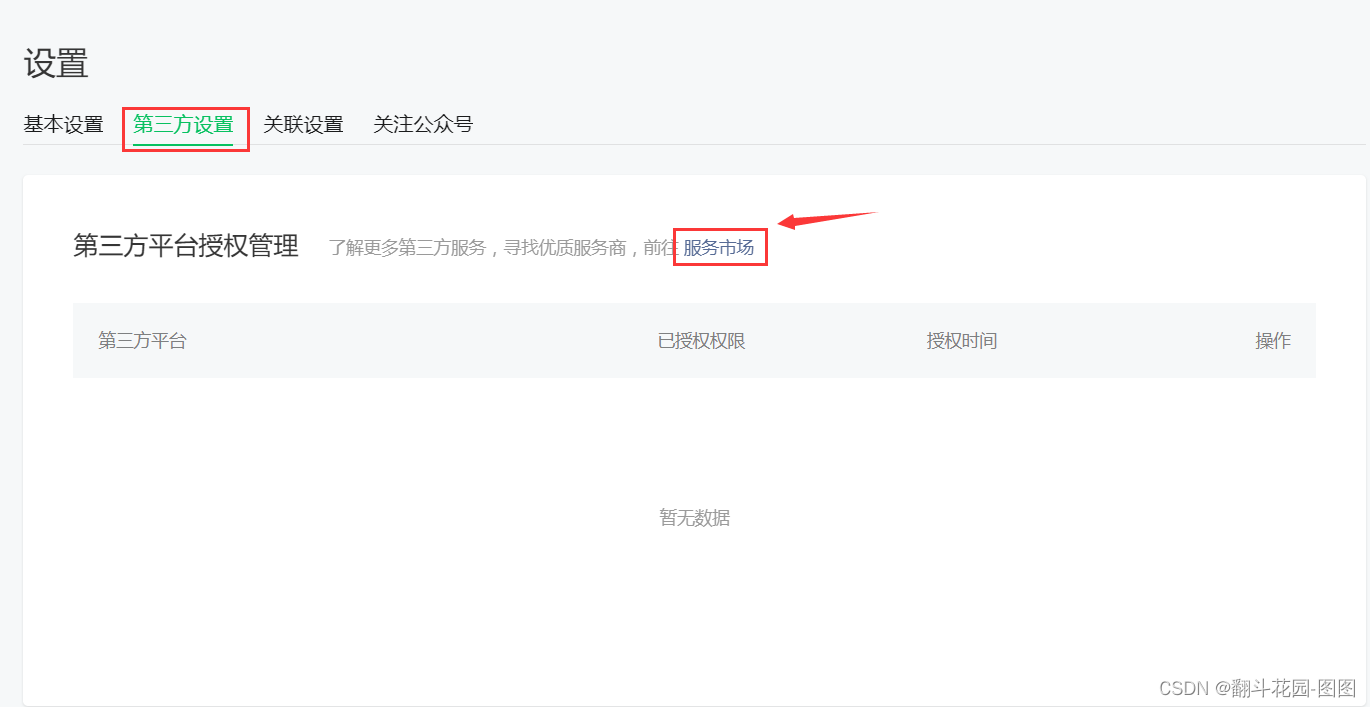
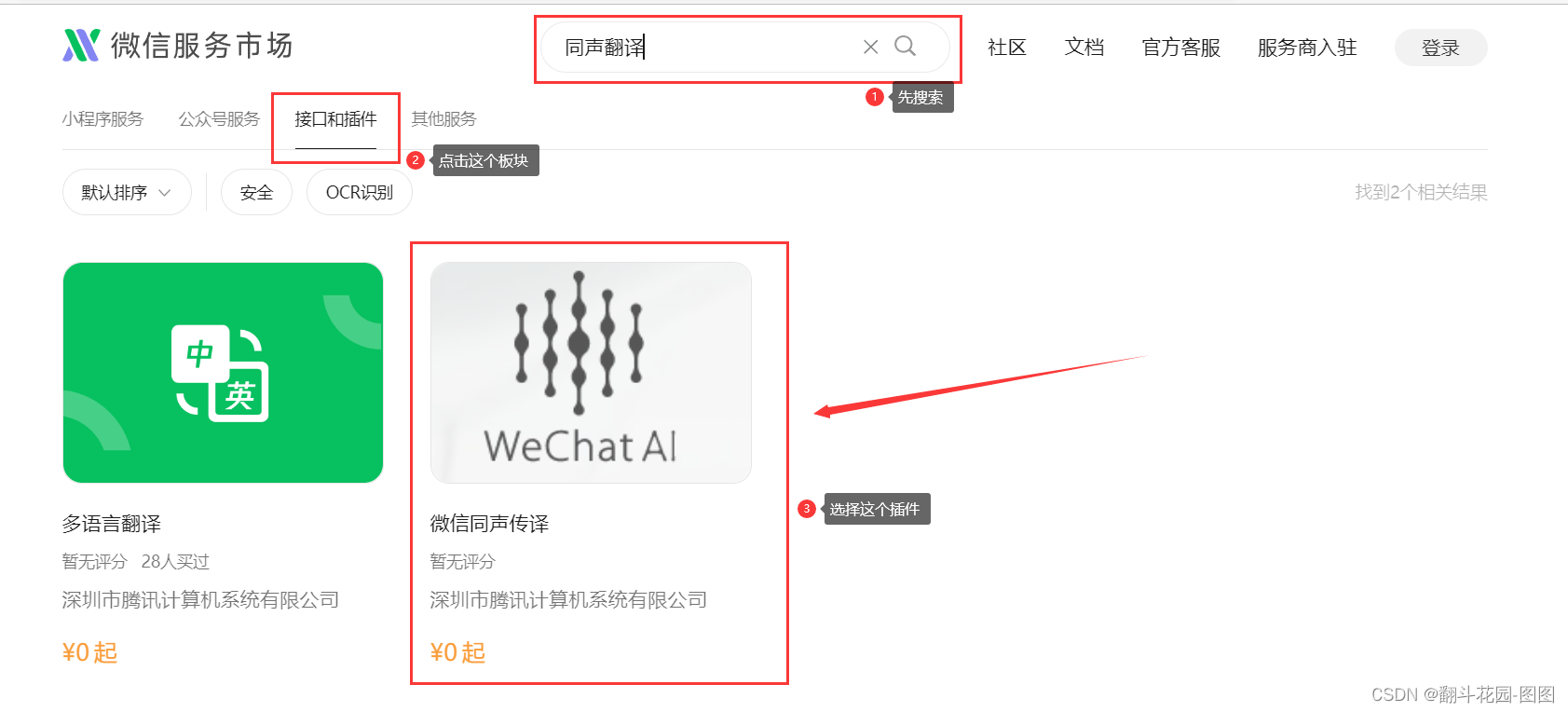
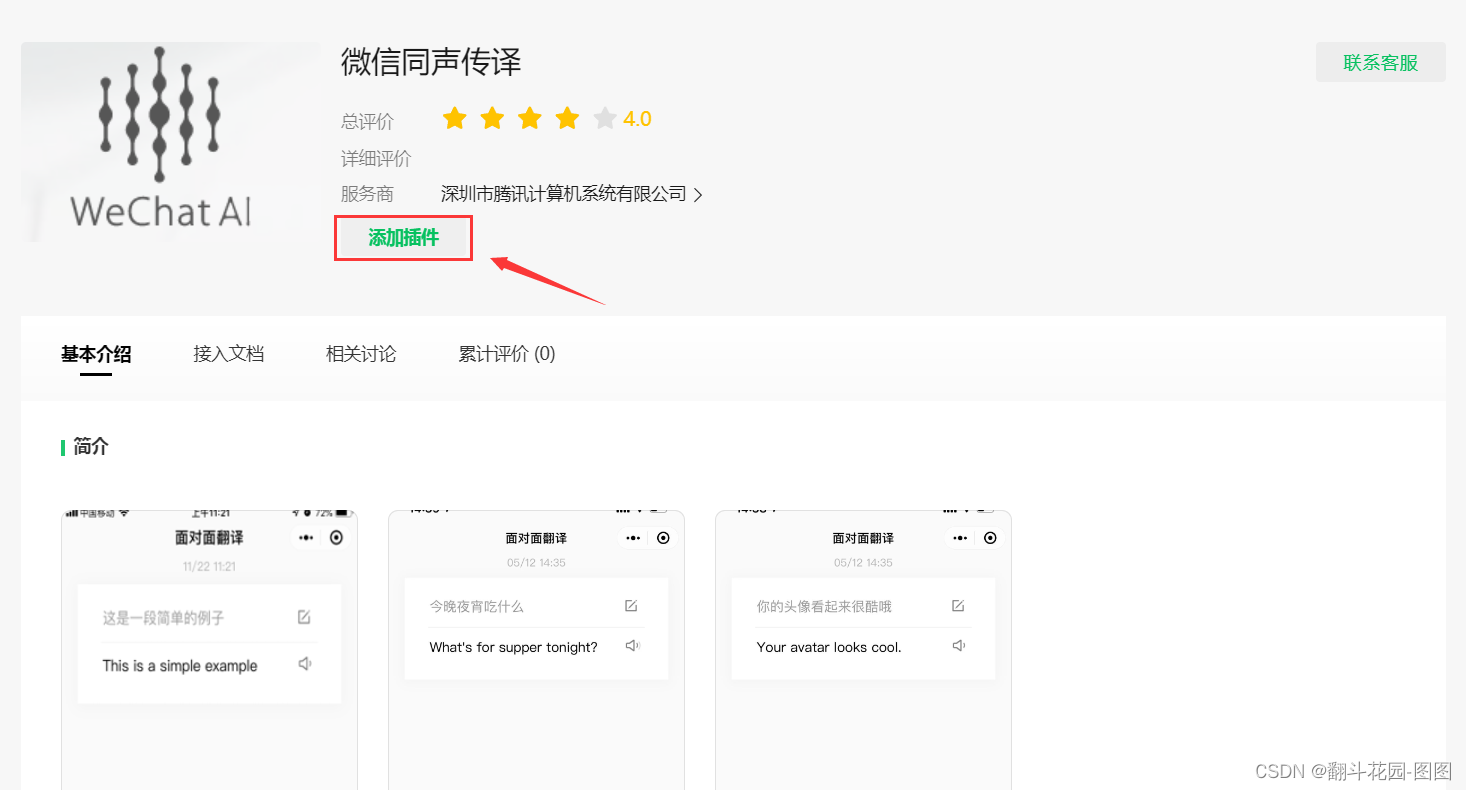
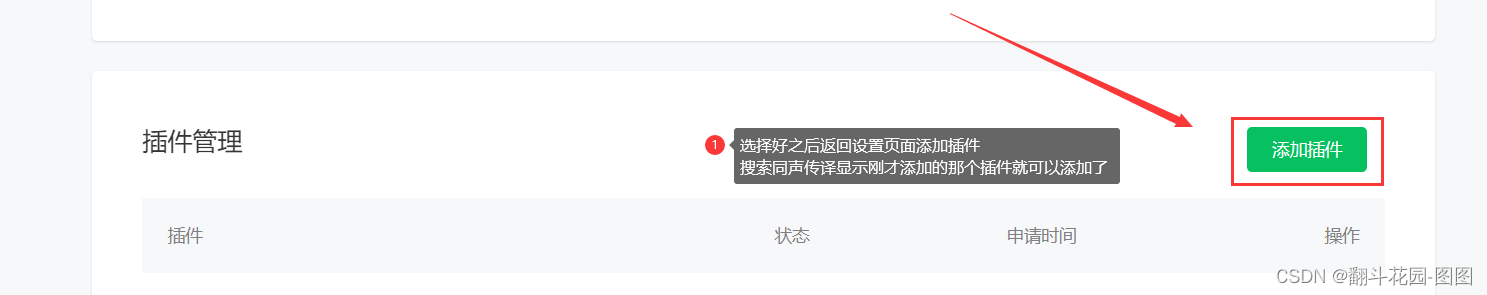
首先去微信开发者官网申请一下同声传译的插件 微信公众平台
在文件中开始引用:
首先去微信开发者官网申请一下同声传译的插件
微信公众平台







后续使用的时候可以看详情里面的信息进行使用
在文件中开始引用:


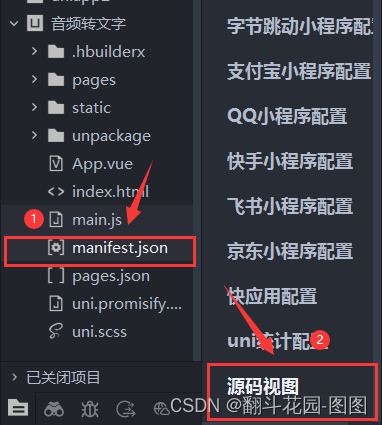
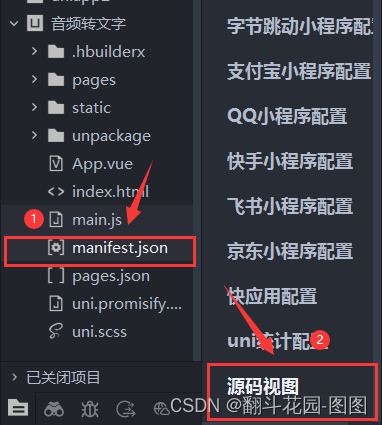
注意!!在这个源码视图中开始引入插件!! 在小程序相关插件中引入 版本要是0.3.5的 因为版本过高或者过低都会报错!
"mp-weixin" : {"appid" : "自己小程序的id","setting" : {"urlCheck" : false},"plugins" : {"WechatSI" : {"version" : "0.3.5","provider" : "wx069ba97219f66d99"}},接下来直接上源码 可以根据自己的需求进行修改代码:
代码全部直接放在下方,可以直接拿走用,好用记得点赞收藏!
<template><view><view class="voicepad">{{voiceState}}</view><button class="cu-btn bg-green voicebtn " @touchstart="touchStart" @touchend="touchEnd"><image src="../../static/logo.png" mode="widthFix" style="width: 50rpx;"></image></button><view class="center" style="background-color: #555555; color: #FFF;" v-show="isShow">正在录音...</view></view>
</template><script>var plugin = requirePlugin("WechatSI")let manager = plugin.getRecordRecognitionManager();export default {data() {return {voiceState: "你可以这样说...",isShow: false}},onShow() {},onLoad() {this.initRecord();},methods: {touchStart() {this.isShow = truemanager.start({//指定录音的时长,单位ms,最大为60000duration: 60000,//识别的语言,目前支持zh_CN en_US zh_HKlang: "zh_CN"});},touchEnd() {uni.showToast({title: '录音完成',icon: "none"})this.isShow = falsemanager.stop();},/** * 初始化语音识别回调 * 绑定语音播放开始事件 */initRecord() {manager.onStart = (res) => {console.log('start', res.msg);this.voiceState = res.msg;};//有新的识别内容返回,则会调用此事件 manager.onRecognize = (res) => {this.voiceState = res.result;console.log('onRecognize');}// 识别结束事件 manager.onStop = (res) => {this.voiceState = res.result;console.log('onStop', res.result);}// 识别错误事件 manager.onError = (res) => {this.voiceState = res.msg;console.log('onError');}},}}
</script><style>.voicebtn {height: 130upx;display: block;width: 130upx;line-height: 130upx;border-radius: 65upx;font-size: 50upx;position: absolute;top: 1060upx;left: 310upx;}.voicepad {height: 250upx;width: 680upx;background: #fff;margin: 30upx auto;border-radius: 8upx;padding: 20upx;font-size: 35upx;}.center {text-align: center;align-items: center;width: 200rpx;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 20rpx;border-radius: 20rpx;/* height: 50rpx; */opacity: 0.8;}
</style>相关文章:

uni-app语音转文字功能demo(同声传译)
目录 首先去微信开发者官网申请一下同声传译的插件 微信公众平台 在文件中开始引用: 首先去微信开发者官网申请一下同声传译的插件 微信公众平台 后续使用的时候可以看详情里面的信息进行使用 在文件中开始引用: 注意!!在这个…...

vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求: 代码结构: <el-dialogtitle"批量导入":close-on-click-modal"true"close"close()":visible"true"width"35%":center"true"><div class"el-dialog-div"><!-- 头部区域布局 -…...

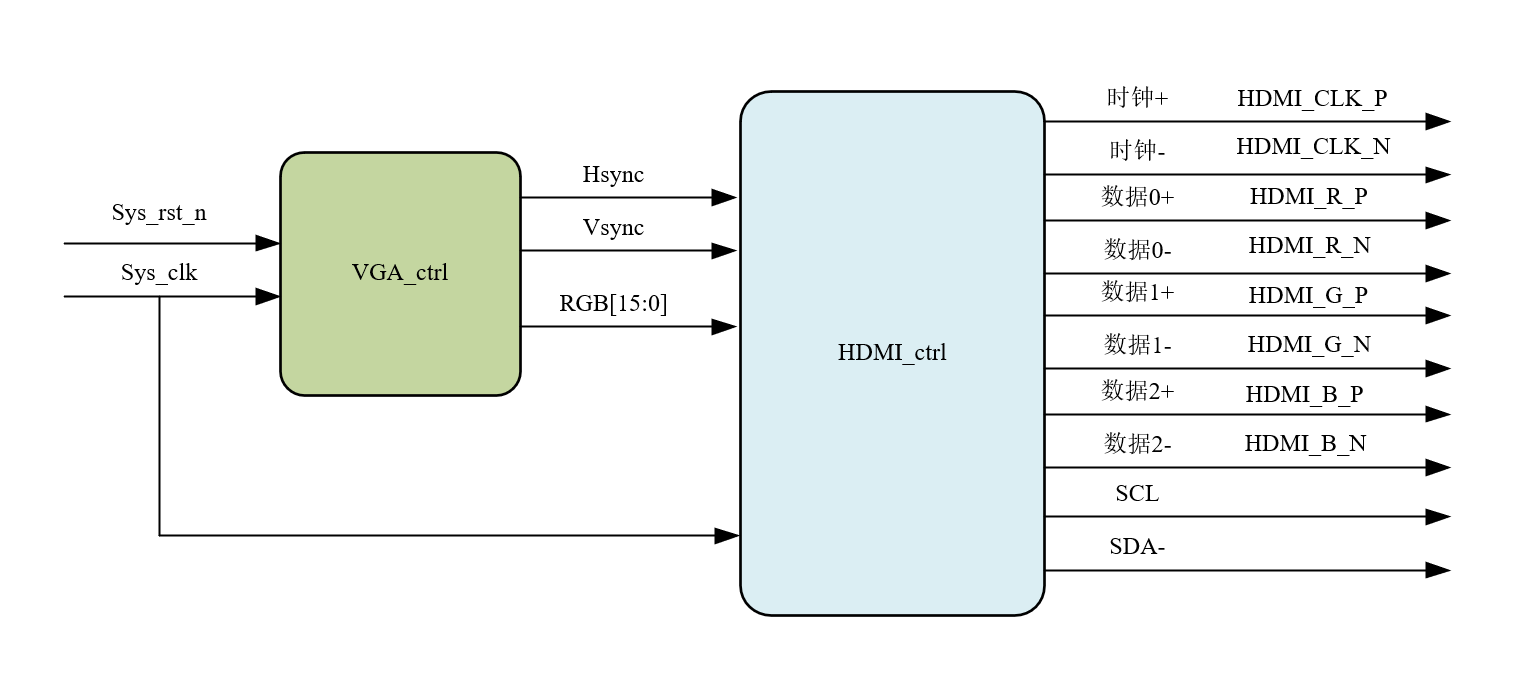
【FPGA】通俗理解从VGA显示到HDMI显示
注:大部分参考内容来自“征途Pro《FPGA Verilog开发实战指南——基于Altera EP4CE10》2021.7.10(上)” 贴个下载地址: 野火FPGA-Altera-EP4CE10征途开发板_核心板 — 野火产品资料下载中心 文档 hdmi显示器驱动设计与验证 — …...

【SpringMVC】参数传递与用户请求和响应
目录 一、Postman 工具使用 1.1 Postman安装 1.2 Postman的使用 1.2.1 创建WorkSpace工作空间 1.2.2 创建请求 二、参数传递 2.1 添加 Slf4j 依赖 2.2 普通传参 知识点1:RequestMapping 知识点2:RequestParam 2.3 路径传参 知识点3࿱…...

Android图形-Hardware Composer HAL
目录 一、引言 二、概览 三、实现HWC 3.1 为什么是HWC? 3.2 HWC的支持需求 3.3 HWC的实现思路 3.4 HWC的基元 3.5 HIDL接口 3.6 函数指针 3.7 图层和屏幕句柄 3.8 屏幕合成操作 3.9 多个屏幕 3.10 虚拟屏幕合成 3.10.1 模式 3.10.2 输出格式 3.11 同…...

P1093 [NOIP2007 普及组] 奖学金
题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前 5 5 5 名学生发奖学金。期末,每个学生都有 3 3 3 门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排…...

C#模拟PLC设备运行
涉及:控件数据绑定,动画效果 using System; using System.Windows.Forms;namespace PLCUI {public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2&#x…...

LeetCode 每日一题 2023/8/28-2023/9/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 8/28 57. 插入区间8/29 823. 带因子的二叉树8/30 1654. 到家的最少跳跃次数8/31 1761. 一个图中连通三元组的最小度数9/1 2240. 买钢笔和铅笔的方案数9/2 2511. 最多可以摧…...

Python Tkinter Multiple Windows 教程
一、说明 在这个Python Tkinter教程中,我们将学习如何在Python Tkinter中创建多个窗口,我们还将介绍与多个窗口相关的不同示例。而且,我们将介绍这些主题。 Python Tkinter multiple windows使用多个窗口的 Python Tkinter 用户注册Python Tk…...

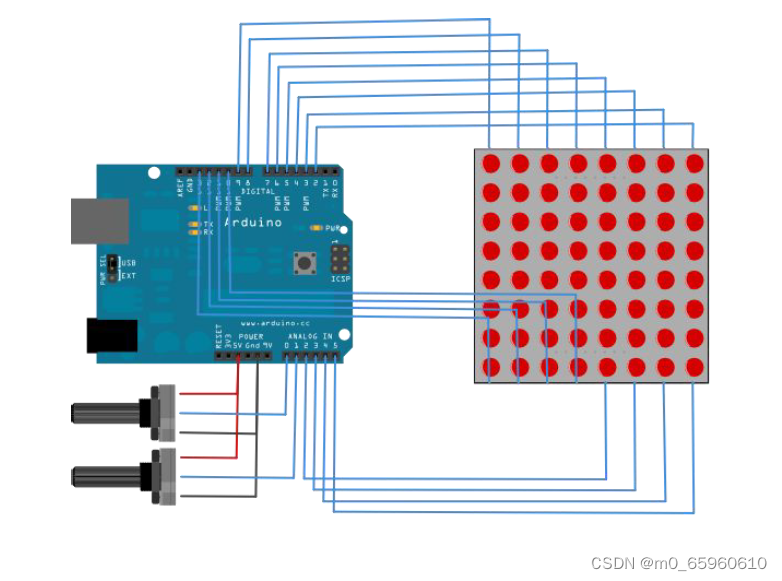
【Arduino24】8*8点阵实验
硬件准备 8*8点阵:1个 旋钮电位器:1个 面包板:1块 杜邦线:若干 硬件连线 软件程序 //定义引脚 #define xKnob_pin A0 //x轴旋钮的引脚 #define yKnob_pin A1 //y轴旋钮的引脚 const int row_pin[8] { 6, 11, 10, 3, 17, 4…...

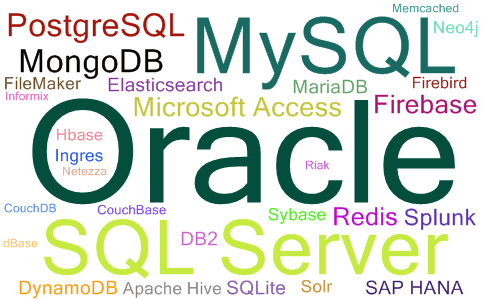
2023年09月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2023年09月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

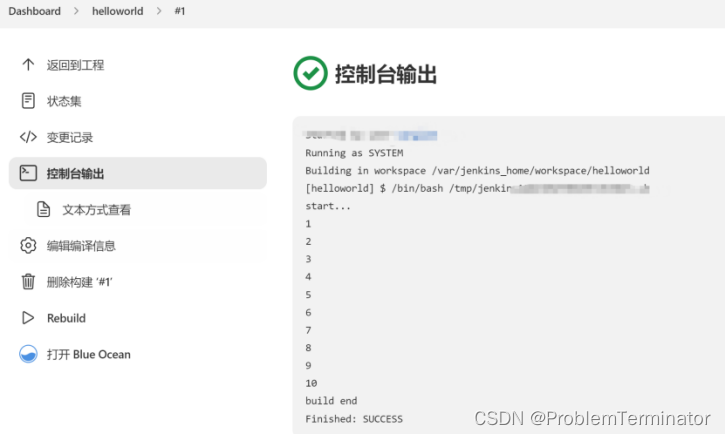
jenkins快速跑通helloworld任务
jenkins新建helloworld示例 左上角“新建任务” 输入名称,选择第一个创建: 可以选择众多执行脚本,这里选择shell: 随后弹出一个窗口,将下面脚本填入: #!/bin/bashecho start... for i in {1..10}doecho $i…...

win10中安装ros
参考: Windows 10上安装ROS noetic平台_windows ros noetic_高精度计算机视觉的博客-CSDN博客...

问道管理:光刻胶概念再度活跃,广信材料两连板,蓝英装备等涨停
光刻胶概念6日盘中再度活泼,截至发稿,扬帆新材、广信资料、蓝英配备“20cm”涨停,盛剑环境亦涨停,高盟新材涨超9%,同益股份、容大感光涨超5%。 值得注意的是,广信资料已连续两个交易日涨停。公司近来在成绩…...

InstructPix2Pix(CVPR2023)-图像编辑论文解读
文章目录 1.摘要2.背景3.算法3.1 生成多模态训练集3.1.1生成指令及成对caption3.1.2 依据成对的caption生成成对的图像 3.2 InstructPix2Pix 4.实验结果4.1基线比较4.2消融实验 5.结论 论文: 《InstructPix2Pix: Learning to Follow Image Editing Instructions》 …...

基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测
基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测 前言一、代码运行1. 解压数据2. 导包3. 读取数据4. 构建网络5. 设置优化器6. 模型训练7. 可视化loss8. 模型验证 二、结果展示三、总结作者简介 前言 二氧化硫(SO2)是一种常见的环境污染物ÿ…...

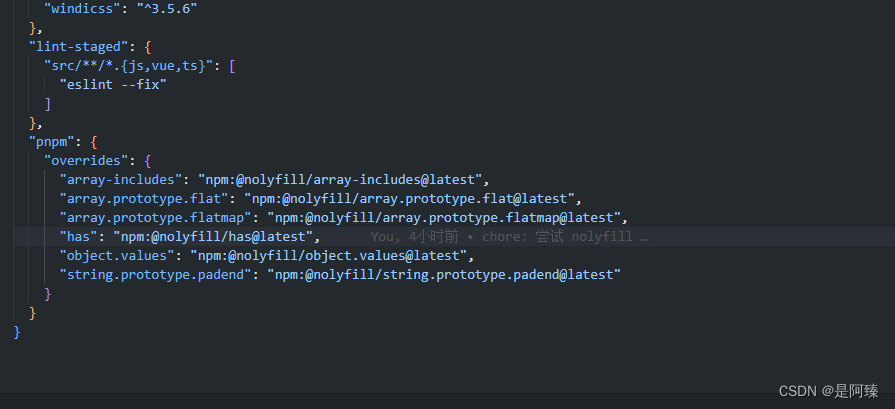
一个新工具 nolyfill
名字的意思, 我自己的理解 no(po)lyfill 正如它的名字, 不要再用补丁了, 当然这里说的是过时的补丁。 polyfill 是补丁的意思 为什么要用这个插件 文档原文: 当您通过安装最新的 Node.js LTS 来接受最新的功能和安全修复时,像eslint-plugin-import、…...

vue的第2篇 开发环境vscode的安装以及创建项目空间
一 环境的搭建 1.1常见前端开发ide 1.2 安装vs.code 1.下载地址:Visual Studio Code - Code Editing. Redefined 2.进行安装 1.2.1 vscode的中文插件安装 1.在搜索框输入“chinese” 2.安装完成重启,如下变成中文 1.2.2 修改工作区的颜色 选中[浅色]…...

Java之包装类的详细解析
包装类 5.1 概述 Java提供了两个类型系统,基本类型与引用类型,使用基本类型在于效率,然而很多情况,会创建对象使用,因为对象可以做更多的功能,如果想要我们的基本类型像对象一样操作,就可以使…...
)
SpringBoot项目防止接口重复提交(简单拦截器实现方案)
基于SpringBoot框架来开发业务后台项目时,接口重复提交是一个常见的问题。为了避免这个问题,我们可以通过自定义拦截器实现一个后台拦截接口重复提交的功能,本文将介绍如何使用基于SpringBoot实现这个功能。 首先,我们需要引入一…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
