js农历与阳历转换使用笔记
1、新建utils/dateChange.js
/*** @1900-2100区间内的公历、农历互转* @charset UTF-8* @Author jiangjiazhi* @公历转农历:calendar.solar2lunar(1987,11,01); //[you can ignore params of prefix 0]* @农历转公历:calendar.lunar2solar(1987,09,10); //[you can ignore params of prefix 0]*//*** 农历1900-2100的润大小信息表* @Array Of Property* @return Hex*/var lunarInfo = [0x04bd8, 0x04ae0, 0x0a570, 0x054d5, 0x0d260, 0x0d950, 0x16554, 0x056a0, 0x09ad0, 0x055d2, // 1900-19090x04ae0, 0x0a5b6, 0x0a4d0, 0x0d250, 0x1d255, 0x0b540, 0x0d6a0, 0x0ada2, 0x095b0, 0x14977, // 1910-19190x04970, 0x0a4b0, 0x0b4b5, 0x06a50, 0x06d40, 0x1ab54, 0x02b60, 0x09570, 0x052f2, 0x04970, // 1920-19290x06566, 0x0d4a0, 0x0ea50, 0x06e95, 0x05ad0, 0x02b60, 0x186e3, 0x092e0, 0x1c8d7, 0x0c950, // 1930-19390x0d4a0, 0x1d8a6, 0x0b550, 0x056a0, 0x1a5b4, 0x025d0, 0x092d0, 0x0d2b2, 0x0a950, 0x0b557, // 1940-19490x06ca0, 0x0b550, 0x15355, 0x04da0, 0x0a5b0, 0x14573, 0x052b0, 0x0a9a8, 0x0e950, 0x06aa0, // 1950-19590x0aea6, 0x0ab50, 0x04b60, 0x0aae4, 0x0a570, 0x05260, 0x0f263, 0x0d950, 0x05b57, 0x056a0, // 1960-19690x096d0, 0x04dd5, 0x04ad0, 0x0a4d0, 0x0d4d4, 0x0d250, 0x0d558, 0x0b540, 0x0b6a0, 0x195a6, // 1970-19790x095b0, 0x049b0, 0x0a974, 0x0a4b0, 0x0b27a, 0x06a50, 0x06d40, 0x0af46, 0x0ab60, 0x09570, // 1980-19890x04af5, 0x04970, 0x064b0, 0x074a3, 0x0ea50, 0x06b58, 0x05ac0, 0x0ab60, 0x096d5, 0x092e0, // 1990-19990x0c960, 0x0d954, 0x0d4a0, 0x0da50, 0x07552, 0x056a0, 0x0abb7, 0x025d0, 0x092d0, 0x0cab5, // 2000-20090x0a950, 0x0b4a0, 0x0baa4, 0x0ad50, 0x055d9, 0x04ba0, 0x0a5b0, 0x15176, 0x052b0, 0x0a930, // 2010-20190x07954, 0x06aa0, 0x0ad50, 0x05b52, 0x04b60, 0x0a6e6, 0x0a4e0, 0x0d260, 0x0ea65, 0x0d530, // 2020-20290x05aa0, 0x076a3, 0x096d0, 0x04afb, 0x04ad0, 0x0a4d0, 0x1d0b6, 0x0d250, 0x0d520, 0x0dd45, // 2030-20390x0b5a0, 0x056d0, 0x055b2, 0x049b0, 0x0a577, 0x0a4b0, 0x0aa50, 0x1b255, 0x06d20, 0x0ada0, // 2040-20490x14b63, 0x09370, 0x049f8, 0x04970, 0x064b0, 0x168a6, 0x0ea50, 0x06b20, 0x1a6c4, 0x0aae0, // 2050-20590x0a2e0, 0x0d2e3, 0x0c960, 0x0d557, 0x0d4a0, 0x0da50, 0x05d55, 0x056a0, 0x0a6d0, 0x055d4, // 2060-20690x052d0, 0x0a9b8, 0x0a950, 0x0b4a0, 0x0b6a6, 0x0ad50, 0x055a0, 0x0aba4, 0x0a5b0, 0x052b0, // 2070-20790x0b273, 0x06930, 0x07337, 0x06aa0, 0x0ad50, 0x14b55, 0x04b60, 0x0a570, 0x054e4, 0x0d160, // 2080-20890x0e968, 0x0d520, 0x0daa0, 0x16aa6, 0x056d0, 0x04ae0, 0x0a9d4, 0x0a2d0, 0x0d150, 0x0f252, // 2090-20990x0d520] // 2100var solarMonth = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]/*** 天干地支之天干速查表* @Array Of Property trans['甲','乙','丙','丁','戊','己','庚','辛','壬','癸']* @return Cn string*/var Gan = ['\u7532', '\u4e59', '\u4e19', '\u4e01', '\u620a', '\u5df1', '\u5e9a', '\u8f9b', '\u58ec', '\u7678']/*** 天干地支之地支速查表* @Array Of Property* @trans['子','丑','寅','卯','辰','巳','午','未','申','酉','戌','亥']* @return Cn string*/var Zhi = ['\u5b50', '\u4e11', '\u5bc5', '\u536f', '\u8fb0', '\u5df3', '\u5348', '\u672a', '\u7533', '\u9149', '\u620c', '\u4ea5']/*** 天干地支之地支速查表<=>生肖* @Array Of Property* @trans['鼠','牛','虎','兔','龙','蛇','马','羊','猴','鸡','狗','猪']* @return Cn string*/var Animals = ['\u9f20', '\u725b', '\u864e', '\u5154', '\u9f99', '\u86c7', '\u9a6c', '\u7f8a', '\u7334', '\u9e21', '\u72d7', '\u732a']/*** 24节气速查表* @Array Of Property* @trans['小寒','大寒','立春','雨水','惊蛰','春分','清明','谷雨','立夏','小满','芒种','夏至','小暑','大暑','立秋','处暑','白露','秋分','寒露','霜降','立冬','小雪','大雪','冬至']* @return Cn string*/var solarTerm = ['\u5c0f\u5bd2', '\u5927\u5bd2', '\u7acb\u6625', '\u96e8\u6c34', '\u60ca\u86f0', '\u6625\u5206', '\u6e05\u660e', '\u8c37\u96e8', '\u7acb\u590f', '\u5c0f\u6ee1', '\u8292\u79cd', '\u590f\u81f3', '\u5c0f\u6691', '\u5927\u6691', '\u7acb\u79cb', '\u5904\u6691', '\u767d\u9732', '\u79cb\u5206', '\u5bd2\u9732', '\u971c\u964d', '\u7acb\u51ac', '\u5c0f\u96ea', '\u5927\u96ea', '\u51ac\u81f3']/*** 1900-2100各年的24节气日期速查表* @Array Of Property* @return 0x string For splice*/var sTermInfo = ['9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c3598082c95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f', 'b027097bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f', '97bd0b06bdb0722c965ce1cfcc920f', 'b027097bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa', '9778397bd19801ec9210c965cc920e', '97b6b97bd19801ec95f8c965cc920f','97bd09801d98082c95f8e1cfcc920f', '97bd097bd097c36b0b6fc9210c8dc2', '9778397bd197c36c9210c9274c91aa','97b6b97bd19801ec95f8c965cc920e', '97bd09801d98082c95f8e1cfcc920f', '97bd097bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec95f8c965cc920e', '97bcf97c3598082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e', '97bcf97c3598082c95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f', '97bd097bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e', '97bcf97c359801ec95f8c965cc920f', '97bd097bd07f595b0b6fc920fb0722','9778397bd097c36b0b6fc9210c8dc2', '9778397bd19801ec9210c9274c920e', '97b6b97bd19801ec95f8c965cc920f','97bd07f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c920e','97b6b97bd19801ec95f8c965cc920f', '97bd07f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bd07f1487f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e','97bcf7f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e', '97bcf7f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b97bd19801ec9210c965cc920e','97bcf7f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c9274c920e', '97bcf7f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c91aa', '97b6b97bd197c36c9210c9274c920e', '97bcf7f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c8dc2', '9778397bd097c36c9210c9274c920e','97b6b7f0e47f531b0723b0b6fb0722', '7f0e37f5307f595b0b0bc920fb0722', '7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36b0b70c9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e37f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc9210c8dc2', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f595b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722', '9778397bd097c36b0b6fc9274c91aa', '97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0787b0721', '7f0e27f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c91aa', '97b6b7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722','7f0e397bd07f595b0b0bc920fb0722', '9778397bd097c36b0b6fc9210c8dc2', '977837f0e37f149b0723b0787b0721','7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f5307f595b0b0bc920fb0722', '7f0e397bd097c35b0b6fc9210c8dc2','977837f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e37f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc9210c8dc2', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722', '977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd097c35b0b6fc920fb0722','977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14998082b0787b06bd','7f07e7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0b0bb0b6fb0722', '7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0723b06bd', '7f07e7f0e37f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722','7f0e397bd07f595b0b0bc920fb0722', '977837f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f1487f595b0b0bb0b6fb0722', '7f0e37f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e37f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721','7f0e37f1487f531b0b0bb0b6fb0722', '7f0e37f0e37f14898082b072297c35', '7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722', '7f0e37f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f149b0723b0787b0721','7f0e27f1487f531b0b0bb0b6fb0722', '7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14998082b0723b06bd','7f07e7f0e47f149b0723b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722', '7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0723b06bd', '7f07e7f0e37f14998083b0787b0721', '7f0e27f0e47f531b0723b0b6fb0722','7f0e37f0e366aa89801eb072297c35', '7ec967f0e37f14898082b0723b02d5', '7f07e7f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722', '7f0e36665b66aa89801e9808297c35', '665f67f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721', '7f07e7f0e47f531b0723b0b6fb0722', '7f0e36665b66a449801e9808297c35','665f67f0e37f14898082b0723b02d5', '7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721','7f0e36665b66a449801e9808297c35', '665f67f0e37f14898082b072297c35', '7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721', '7f0e26665b66a449801e9808297c35', '665f67f0e37f1489801eb072297c35','7ec967f0e37f14998082b0787b06bd', '7f07e7f0e47f531b0723b0b6fb0721', '7f0e27f1487f531b0b0bb0b6fb0722']/*** 数字转中文速查表* @Array Of Property* @trans ['日','一','二','三','四','五','六','七','八','九','十']* @return Cn string*/var nStr1 = ['\u65e5', '\u4e00', '\u4e8c', '\u4e09', '\u56db', '\u4e94', '\u516d', '\u4e03', '\u516b', '\u4e5d', '\u5341']/*** 日期转农历称呼速查表* @Array Of Property* @trans ['初','十','廿','卅']* @return Cn string*/var nStr2 = ['\u521d', '\u5341', '\u5eff', '\u5345']/*** 月份转农历称呼速查表* @Array Of Property* @trans ['正','一','二','三','四','五','六','七','八','九','十','冬','腊']* @return Cn string*/var nStr3 = ['\u6b63', '\u4e8c', '\u4e09', '\u56db', '\u4e94', '\u516d', '\u4e03', '\u516b', '\u4e5d', '\u5341', '\u51ac', '\u814a']/*** 返回农历y年一整年的总天数* @param lunar Year* @return Number* @eg:var count = calendar.lYearDays(1987) ;//count=387*/function lYearDays (y) {var ivar sum = 348for (i = 0x8000; i > 0x8; i >>= 1) { sum += (lunarInfo[y - 1900] & i) ? 1 : 0 }return (sum + leapDays(y))}/*** 返回农历y年闰月是哪个月;若y年没有闰月 则返回0* @param lunar Year* @return Number (0-12)* @eg:var leapMonth = calendar.leapMonth(1987) ;//leapMonth=6*/function leapMonth (y) { // 闰字编码 \u95f0return (lunarInfo[y - 1900] & 0xf)}/*** 返回农历y年闰月的天数 若该年没有闰月则返回0* @param lunar Year* @return Number (0、29、30)* @eg:var leapMonthDay = calendar.leapDays(1987) ;//leapMonthDay=29*/function leapDays (y) {if (leapMonth(y)) {return ((lunarInfo[y - 1900] & 0x10000) ? 30 : 29)}return (0)}/*** 返回农历y年m月(非闰月)的总天数,计算m为闰月时的天数请使用leapDays方法* @param lunar Year* @return Number (-1、29、30)* @eg:var MonthDay = calendar.monthDays(1987,9) ;//MonthDay=29*/function monthDays (y, m) {if (m > 12 || m < 1) { return -1 }// 月份参数从1至12,参数错误返回-1return ((lunarInfo[y - 1900] & (0x10000 >> m)) ? 30 : 29)}/*** 返回公历(!)y年m月的天数* @param solar Year* @return Number (-1、28、29、30、31)* @eg:var solarMonthDay = calendar.leapDays(1987) ;//solarMonthDay=30*/function solarDays (y, m) {if (m > 12 || m < 1) { return -1 } // 若参数错误 返回-1var ms = m - 1if (ms === 1) { // 2月份的闰平规律测算后确认返回28或29return (((y % 4 === 0) && (y % 100 !== 0) || (y % 400 === 0)) ? 29 : 28)} else {return (solarMonth[ms])}}/*** 农历年份转换为干支纪年* @param lYear 农历年的年份数* @return Cn string*/function toGanZhiYear (lYear) {var ganKey = (lYear - 3) % 10var zhiKey = (lYear - 3) % 12if (ganKey === 0) ganKey = 10 // 如果余数为0则为最后一个天干if (zhiKey === 0) zhiKey = 12 // 如果余数为0则为最后一个地支return Gan[ganKey - 1] + Zhi[zhiKey - 1]}/*** 公历月、日判断所属星座* @param cMonth [description]* @param cDay [description]* @return Cn string*/function toAstro (cMonth, cDay) {var s = '\u9b54\u7faf\u6c34\u74f6\u53cc\u9c7c\u767d\u7f8a\u91d1\u725b\u53cc\u5b50\u5de8\u87f9\u72ee\u5b50\u5904\u5973\u5929\u79e4\u5929\u874e\u5c04\u624b\u9b54\u7faf'var arr = [20, 19, 21, 21, 21, 22, 23, 23, 23, 23, 22, 22]return s.substr(cMonth * 2 - (cDay < arr[cMonth - 1] ? 2 : 0), 2) + '\u5ea7' // 座}/*** 传入offset偏移量返回干支* @param offset 相对甲子的偏移量* @return Cn string*/function toGanZhi (offset) {return Gan[offset % 10] + Zhi[offset % 12]}/*** 传入公历(!)y年获得该年第n个节气的公历日期* @param y公历年(1900-2100);n二十四节气中的第几个节气(1~24);从n=1(小寒)算起* @return day Number* @eg:var _24 = calendar.getTerm(1987,3) ;//_24=4;意即1987年2月4日立春*/function getTerm (y, n) {if (y < 1900 || y > 2100) { return -1 }if (n < 1 || n > 24) { return -1 }var _table = sTermInfo[y - 1900]var _info = [parseInt('0x' + _table.substr(0, 5)).toString(),parseInt('0x' + _table.substr(5, 5)).toString(),parseInt('0x' + _table.substr(10, 5)).toString(),parseInt('0x' + _table.substr(15, 5)).toString(),parseInt('0x' + _table.substr(20, 5)).toString(),parseInt('0x' + _table.substr(25, 5)).toString()]var _calday = [_info[0].substr(0, 1),_info[0].substr(1, 2),_info[0].substr(3, 1),_info[0].substr(4, 2),_info[1].substr(0, 1),_info[1].substr(1, 2),_info[1].substr(3, 1),_info[1].substr(4, 2),_info[2].substr(0, 1),_info[2].substr(1, 2),_info[2].substr(3, 1),_info[2].substr(4, 2),_info[3].substr(0, 1),_info[3].substr(1, 2),_info[3].substr(3, 1),_info[3].substr(4, 2),_info[4].substr(0, 1),_info[4].substr(1, 2),_info[4].substr(3, 1),_info[4].substr(4, 2),_info[5].substr(0, 1),_info[5].substr(1, 2),_info[5].substr(3, 1),_info[5].substr(4, 2)]return parseInt(_calday[n - 1])}/*** 传入农历数字月份返回汉语通俗表示法* @param lunar month* @return Cn string* @eg:var cnMonth = calendar.toChinaMonth(12) ;//cnMonth='腊月'*/function toChinaMonth (m) { // 月 => \u6708if (m > 12 || m < 1) { return -1 } // 若参数错误 返回-1var s = nStr3[m - 1]s += '\u6708' // 加上月字return s}/*** 传入农历日期数字返回汉字表示法* @param lunar day* @return Cn string* @eg:var cnDay = calendar.toChinaDay(21) ;//cnMonth='廿一'*/function toChinaDay (d) { // 日 => \u65e5var sswitch (d) {case 10:s = '\u521d\u5341'breakcase 20:s = '\u4e8c\u5341'breakcase 30:s = '\u4e09\u5341'breakdefault :s = nStr2[Math.floor(d / 10)]s += nStr1[d % 10]}return (s)}/*** 年份转生肖[!仅能大致转换] => 精确划分生肖分界线是“立春”* @param y year* @return Cn string* @eg:var animal = calendar.getAnimal(1987) ;//animal='兔'*/function getAnimal (y) {return Animals[(y - 4) % 12]}/*** 传入阳历年月日获得详细的公历、农历object信息 <=>JSON* @param y solar year* @param m solar month* @param d solar day* @return JSON object* @eg:console.log(calendar.solar2lunar(1987,11,01));*/function solar2lunar (y, m, d) { // 参数区间1900.1.31~2100.12.31// 年份限定、上限if (y < 1900 || y > 2100) {return -1 // undefined转换为数字变为NaN}// 公历传参最下限if (y === 1900 && m === 1 && d < 31) {return -1}// 未传参 获得当天var objDate = nullif (!y) {objDate = new Date()} else {objDate = new Date(y, parseInt(m) - 1, d)}var ivar leap = 0var temp = 0// 修正ymd参数y = objDate.getFullYear()m = objDate.getMonth() + 1d = objDate.getDate()var offset = (Date.UTC(objDate.getFullYear(), objDate.getMonth(), objDate.getDate()) - Date.UTC(1900, 0, 31)) / 86400000for (i = 1900; i < 2101 && offset > 0; i++) {temp = lYearDays(i)offset -= temp}if (offset < 0) {offset += temp; i--}// 是否今天var isTodayObj = new Date()var isToday = falseif (isTodayObj.getFullYear() === y && isTodayObj.getMonth() + 1 === m && isTodayObj.getDate() === d) {isToday = true}// 星期几var nWeek = objDate.getDay()var cWeek = nStr1[nWeek]// 数字表示周几顺应天朝周一开始的惯例if (nWeek === 0) {nWeek = 7}// 农历年var year = ileap = leapMonth(i) // 闰哪个月var isLeap = false// 效验闰月for (i = 1; i < 13 && offset > 0; i++) {// 闰月if (leap > 0 && i === (leap + 1) && isLeap === false) {--iisLeap = true; temp = leapDays(year) // 计算农历闰月天数} else {temp = monthDays(year, i)// 计算农历普通月天数}// 解除闰月if (isLeap === true && i === (leap + 1)) { isLeap = false }offset -= temp}// 闰月导致数组下标重叠取反if (offset === 0 && leap > 0 && i === leap + 1) {if (isLeap) {isLeap = false} else {isLeap = true; --i}}if (offset < 0) {offset += temp; --i}// 农历月var month = i// 农历日var day = offset + 1// 天干地支处理var sm = m - 1var gzY = toGanZhiYear(year)// 当月的两个节气// bugfix-2017-7-24 11:03:38 use lunar Year Param `y` Not `year`var firstNode = getTerm(y, (m * 2 - 1)) // 返回当月「节」为几日开始var secondNode = getTerm(y, (m * 2)) // 返回当月「节」为几日开始// 依据12节气修正干支月var gzM = toGanZhi((y - 1900) * 12 + m + 11)if (d >= firstNode) {gzM = toGanZhi((y - 1900) * 12 + m + 12)}// 传入的日期的节气与否var isTerm = falsevar Term = nullif (firstNode === d) {isTerm = trueTerm = solarTerm[m * 2 - 2]}if (secondNode === d) {isTerm = trueTerm = solarTerm[m * 2 - 1]}// 日柱 当月一日与 1900/1/1 相差天数var dayCyclical = Date.UTC(y, sm, 1, 0, 0, 0, 0) / 86400000 + 25567 + 10var gzD = toGanZhi(dayCyclical + d - 1)// 该日期所属的星座var astro = toAstro(m, d)return {'lYear': year, 'lMonth': month, 'lDay': day, 'Animal': getAnimal(year), 'IMonthCn': (isLeap ? '\u95f0' : '') + toChinaMonth(month), 'IDayCn': toChinaDay(day), 'cYear': y, 'cMonth': m, 'cDay': d, 'gzYear': gzY, 'gzMonth': gzM, 'gzDay': gzD, 'isToday': isToday, 'isLeap': isLeap, 'nWeek': nWeek, 'ncWeek': '\u661f\u671f' + cWeek, 'isTerm': isTerm, 'Term': Term, 'astro': astro}}var calendarFormatter = {// 传入阳历年月日获得详细的公历、农历object信息 <=>JSONsolar2lunar:function(y, m, d){ // 参数区间1900.1.31~2100.12.31return solar2lunar(y, m, d)},/*** 传入农历年月日以及传入的月份是否闰月获得详细的公历、农历object信息 <=>JSON* @param y lunar year* @param m lunar month* @param d lunar day* @param isLeapMonth lunar month is leap or not.[如果是农历闰月第四个参数赋值true即可]* @return JSON object* @eg:console.log(calendar.lunar2solar(1987,9,10));*/lunar2solar: function (y, m, d, isLeapMonth) { // 参数区间1900.1.31~2100.12.1isLeapMonth = !!isLeapMonthif (isLeapMonth && (leapMonth !== m)) { return -1 }// 传参要求计算该闰月公历 但该年得出的闰月与传参的月份并不同if (y === 2100 && m === 12 && d > 1 || y === 1900 && m === 1 && d < 31) { return -1 } // 超出了最大极限值var day = monthDays(y, m)var _day = day// bugFix 2016-9-25// if month is leap, _day use leapDays methodif (isLeapMonth) {_day = leapDays(y, m)}if (y < 1900 || y > 2100 || d > _day) { return -1 }// 参数合法性效验// 计算农历的时间差var offset = 0for (var i = 1900; i < y; i++) {offset += lYearDays(i)}var leap = 0var isAdd = falsefor (i = 1; i < m; i++) {leap = leapMonth(y)if (!isAdd) { // 处理闰月if (leap <= i && leap > 0) {offset += leapDays(y); isAdd = true}}offset += monthDays(y, i)}// 转换闰月农历 需补充该年闰月的前一个月的时差if (isLeapMonth) { offset += day }// 1900年农历正月一日的公历时间为1900年1月30日0时0分0秒(该时间也是本农历的最开始起始点)var stmap = Date.UTC(1900, 1, 30, 0, 0, 0)var calObj = new Date((offset + d - 31) * 86400000 + stmap)var cY = calObj.getUTCFullYear()var cM = calObj.getUTCMonth() + 1var cD = calObj.getUTCDate()return solar2lunar(cY, cM, cD)}}export default calendarFormatter2、使用
1、引入
import calendarFormatter from '@/utils/dateChange.js'2、定义函数
// 阳历转农历nongliChange(date) {let splitDate = date.split("-")let nongli = calendarFormatter.solar2lunar(Number(splitDate[0]),Number(splitDate[1]),Number(splitDate[2]))if(nongli.lMonth<10){nongli.lMonth = "0" + nongli.lMonth;}if(nongli.lDay<10){nongli.lDay = "0" + nongli.lDay;}return nongli.lYear + "-" + nongli.lMonth + "-" + nongli.lDay},// 农历转阳历yangliChange(date) {let splitDate =date.split("-")let yangli = calendarFormatter.lunar2solar(Number(splitDate[0]),Number(splitDate[1]),Number(splitDate[2]))if(yangli.cMonth<10){yangli.cMonth = "0" + yangli.cMonth;}if(yangli.cDay<10){yangli.cDay = "0" + yangli.cDay;}return yangli.cYear + "-" + yangli.cMonth + "-" + yangli.cDay},相关文章:

js农历与阳历转换使用笔记
1、新建utils/dateChange.js /*** 1900-2100区间内的公历、农历互转* charset UTF-8* Author jiangjiazhi* 公历转农历:calendar.solar2lunar(1987,11,01); //[you can ignore params of prefix 0]* 农历转公历:calendar.lunar2solar(1987,09,10); //[…...

苹果与芯片巨头Arm达成20年新合作协议,将继续采用芯片技术
9月6日消息,据外媒报道,芯片设计巨头Arm宣布在当地时间周二提交给美国证券交易委员会(SEC)的最新IPO文件中,透露与苹果达成了一项长达20年的新合作协议,加深了双方之间的合作关系。 报道称,虽然…...

Linux下systemd深入指南:如何优化Java服务管理与开机自启配置
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

PMOS阵列(PMOS阵列代替)
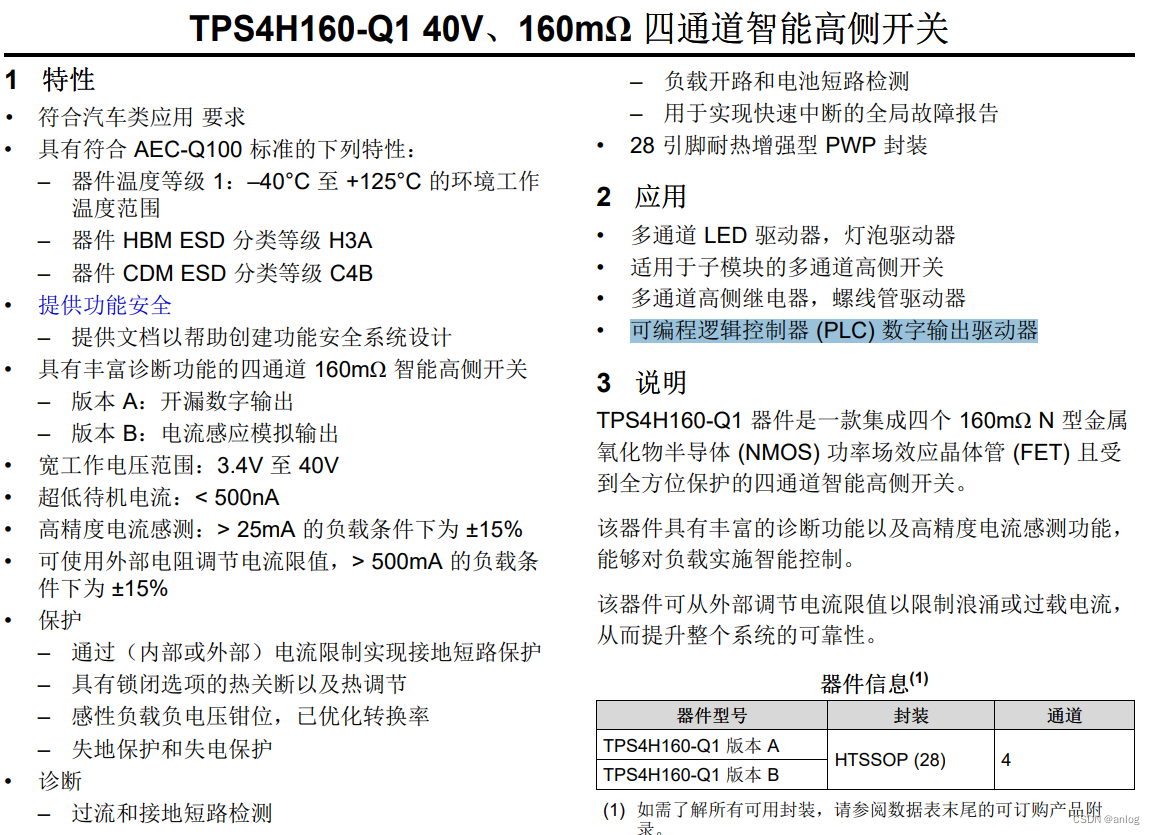
pmos阵列没有找到,不过高压侧驱动芯片倒是可以使用VN340SP Datasheet - VN340SP-E & VN340SP-33-E - Quad high-side smart power solid-state relayhttps://www.st.com/resource/en/datasheet/vn340sp-33-e.pdf VN340SP-E - 四通道高侧智能功率固态继电器 - 意…...

Linux常见指令
1、ls指令 语法: ls [选项][目录或文件] 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件,将列出文件名以及其他信息。 常用选项: -a 列出目录下的所有文件,包括以 . 开头的隐含文件-l 列出…...

让开发回归简单模式-组件封装
对于工作年限不长的程序员来说,知识储备是非常关键的。在开发中各种技术的应用已经非常普遍了,例如常见的各种ORM,各种中间件如Redis,MQ等等,又如WebApi路由配置等等,对于常常做开发的程序员来说,都是小事&…...

LED显示屏安全亮度参数设置方法和防护
随着LED显示屏应用领域越来越广,但其高亮度造成的光污染,常受到的人们的诟病。为了更好的避免光污染,我整理了一些关于LED显示安全亮度参数设置方法和安全防护措施。你知道LED广告牌是如何工作的吗? 设置LED显示屏的安全亮度参数和…...

数据库sql--关于计算方圆5公里点位编写
当我们计算两个地球上任意两点之间的距离时,可以使用Haversine公式。 下面是每个函数和数值的详细解释: RADIANS(target_latitude):将目标纬度值转换为弧度制。这是因为Haversine公式以弧度为单位计算角度。RADIANS(latitude):将…...

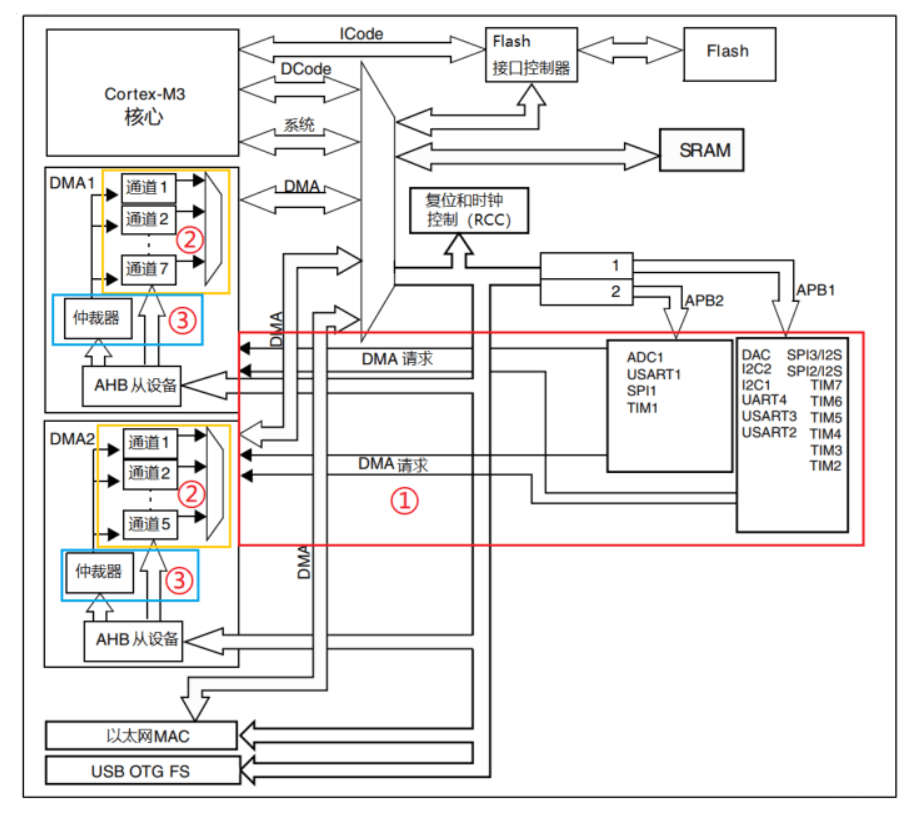
嵌入式基础知识-DMA
本篇来介绍DMA的一些基础知识。 1 DMA简介 DMA(Direct Memory Access),中文名为直接内存访问,它是一些计算机总线架构提供的功能,能使数据从附加设备(如磁盘驱动器)直接发送到计算机主板的内存上。对应嵌…...

STM32 软件IIC 控制OLED 显示屏
1. 硬件IIC 实在是太难用了,各种卡死,各种发不出来数据,没那么多时间折腾了,还是用软件IIC 先吧,初始化 void OLED_Software_IIC_Init(void) {GPIO_InitTypeDef GPIO_InitStruct;RCC_AHBPeriphClockCmd(OLED_SOFTWARE…...

【系统设计系列】 DNS和CDN
系统设计系列初衷 System Design Primer: 英文文档 GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the system design interview. Includes Anki flashcards. 中文版: https://github.com/donnemarti…...

thinkphp中使用Elasticsearch 7.0进行多表的搜索
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、thinkphp中使用Elasticsearch 7.0进行多表的搜索二、使用步骤1.引入库2.读入数据 总结 前言 提示:thinkphp中使用Elasticsearch 7.0进行多表的…...

说说 TCP的粘包、拆包
分析&回答 拆包和粘包是在socket编程中经常出现的情况, 在socket通讯过程中,如果通讯的一端一次性连续发送多条数据包,tcp协议会将多个数据包打包成一个tcp报文发送出去,这就是所谓的粘包。如果通讯的一端发送的数据包超过一…...

PowerToys安装
PowerToys 是微软开发者开发的免费实用工具集,可以用于高级用户调整和简化 Windows 操作,以提高效率。 官网安装方法: https://learn.microsoft.com/zh-cn/windows/powertoys/install 目前安装文件路径: https://github.com/m…...

Unity——LitJSON的安装
一、LitJSON介绍 特点 LitJSON是一个轻量级的C# JSON库,用于在Unity游戏开发中进行JSON数据的序列化和反序列化操作。它提供了简单而高效的接口,帮助开发者处理JSON数据。 以下是LitJSON库的一些主要特点和功能: 1. 高性能:Lit…...

YOLOv5:对yolov5n模型进一步剪枝压缩
YOLOv5:对yolov5n模型进一步剪枝压缩 前言前提条件相关介绍具体步骤修改yolov5n.yaml配置文件单通道数据(黑白图片)修改models/yolo.py文件修改train.py文件 剪枝后模型大小 参考 前言 由于本人水平有限,难免出现错漏,…...
:Pandas的基础应用详解(五))
大数据(八):Pandas的基础应用详解(五)
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

【算法】归并排序 详解
归并排序 详解 归并排序代码实现1. 递归版本2. 非递归版本 排序: 排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性: 假定在待排序的记录序列中,存在多个具有相…...

linux 进程隔离Namespace 学习
一、linux namespace 介绍 1.1、概念 Linux Namespace是Linux内核提供的一种机制,它用于隔离不同进程的资源视图,使得每个进程都拥有独立的资源空间,从而实现进程之间的隔离和资源管理。 Linux Namespace的设计目标是为了解决多个进程之间…...

【MySQL】事务 详解
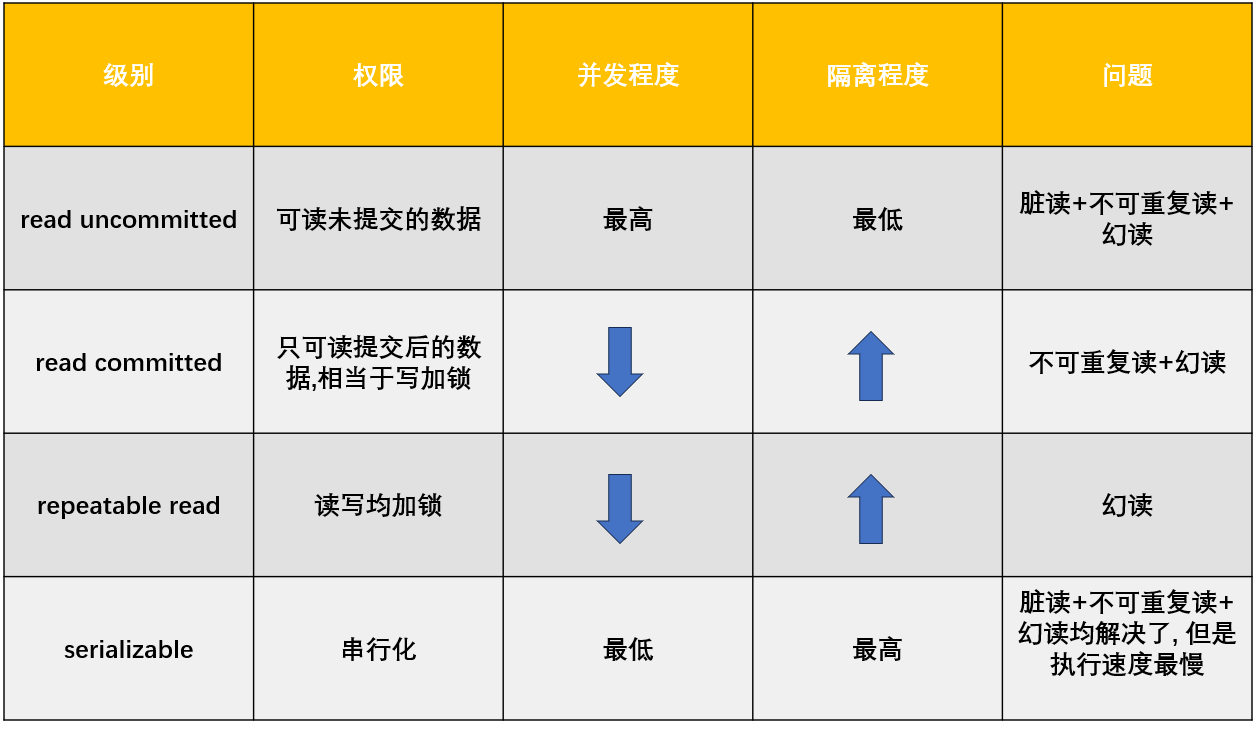
事务 详解 一. 为什么使用事务二. 事务的概念三. 使用四. 事务的特性原子性(Atomicity)一致性(Consistency)隔离性(Isolation)持久性(Durability) 五. 事务并发所带来的问题脏读问题…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
