ElementUI浅尝辄止15:Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
Table组件比较常用,常见于数据查询,报表页面,用来展示表格数据。
1.如何使用?
//当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中
//的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}]}}}</script>2.带斑马纹表格
使用带斑马纹的表格,可以更容易区分出不同行的数据。
//stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。<template><el-table:data="tableData"stripestyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}]}}}
</script>3.带边框表格
默认情况下,Table 组件是不具有竖直方向的边框的,如果需要,可以使用border属性,它接受一个Boolean,设置为true即可启用。<template><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}]}}}
</script>4.带状态表格
可将表格内容 highlight 显示,方便区分「成功、信息、警告、危险」等内容。
//可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。<template><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</template><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}
</style><script>export default {methods: {tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';}},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]}}}
</script>5.固定表头
纵向内容过多时,可选择固定表头。
//只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。<template><el-table:data="tableData"height="250"borderstyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-08',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-06',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]}}}
</script>
6.固定列
横向内容过多时,可选择固定列。
固定列需要使用fixed属性,它接受 Boolean 值或者leftright,表示左边固定还是右边固定。<template><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table>
</template><script>export default {methods: {handleClick(row) {console.log(row);}},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1517 弄',zip: 200333}, {date: '2016-05-01',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1519 弄',zip: 200333}]}}}
</script>7.固定列和表头
横纵内容过多时,可选择固定列和表头
固定列和表头可以同时使用,只需要将上述两个属性分别设置好即可。<template><el-table:data="tableData"style="width: 100%"height="250"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-08',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-06',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-07',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}]}}}
</script>8.流体高度
当数据量动态变化时,可以为 Table 设置一个最大高度。
//通过设置max-height属性为 Table 指定最大高度。此时若表格所需的高度大于最大高度,则会显示一个滚动条。<template><el-table:data="tableData"style="width: 100%"max-height="250"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="120"><template slot-scope="scope"><el-button@click.native.prevent="deleteRow(scope.$index, tableData)"type="text"size="small">移除</el-button></template></el-table-column></el-table>
</template><script>export default {methods: {deleteRow(index, rows) {rows.splice(index, 1);}},data() {return {tableData: [{date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-01',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}]}}}
</script>9.多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。<template><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="150"></el-table-column><el-table-column label="配送信息"><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-column label="地址"><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column></el-table-column></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}, {date: '2016-05-01',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}{date: '2016-05-07',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}]}}}
</script>10.单选
选择单行数据时使用色块表示。
//Table 组件提供了单选的支持,只需要配置highlight-current-row属性即可实现单选。
//之后由current-change事件来管理选中时触发的事件,它会传入currentRow,oldCurrentRow。
//如果需要显示索引,可以增加一列el-table-column,设置type属性为index即可显示从 1 开始的索引号。<template><el-tableref="singleTable":data="tableData"highlight-current-row@current-change="handleCurrentChange"style="width: 100%"><el-table-columntype="index"width="50"></el-table-column><el-table-columnproperty="date"label="日期"width="120"></el-table-column><el-table-columnproperty="name"label="姓名"width="120"></el-table-column><el-table-columnproperty="address"label="地址"></el-table-column></el-table><div style="margin-top: 20px"><el-button @click="setCurrent(tableData[1])">选中第二行</el-button><el-button @click="setCurrent()">取消选择</el-button></div>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}],currentRow: null}},methods: {setCurrent(row) {this.$refs.singleTable.setCurrentRow(row);},handleCurrentChange(val) {this.currentRow = val;}}}
</script>11.多选
选择多行数据时使用 Checkbox。
//实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可;
//默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,
//它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。<template><el-tableref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"></el-table-column><el-table-columnlabel="日期"width="120"><template slot-scope="scope">{{ scope.row.date }}</template></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="address"label="地址"show-overflow-tooltip></el-table-column></el-table><div style="margin-top: 20px"><el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button><el-button @click="toggleSelection()">取消选择</el-button></div>
</template><script>export default {data() {return {tableData: [{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-08',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-06',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],multipleSelection: []}},methods: {toggleSelection(rows) {if (rows) {rows.forEach(row => {this.$refs.multipleTable.toggleRowSelection(row);});} else {this.$refs.multipleTable.clearSelection();}},handleSelectionChange(val) {this.multipleSelection = val;}}}
</script>12.排序
对表格进行排序,可快速查找或对比数据。
//在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过 //Table 的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。在本例中,我们还使用了formatter属性,它用于格式化指定列的值,接受一个Function,会传入两个参数:row和column,可以根据自己的需求进行处理。<template><el-table:data="tableData"style="width: 100%":default-sort = "{prop: 'date', order: 'descending'}"><el-table-columnprop="date"label="日期"sortablewidth="180"></el-table-column><el-table-columnprop="name"label="姓名"sortablewidth="180"></el-table-column><el-table-columnprop="address"label="地址":formatter="formatter"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {formatter(row, column) {return row.address;}}}
</script>13.筛选
对表格进行筛选,可快速查找到自己想看的数据。
//在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column。<template><el-button @click="resetDateFilter">清除日期过滤器</el-button><el-button @click="clearFilter">清除所有过滤器</el-button><el-tableref="filterTable":data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"sortablewidth="180"column-key="date":filters="[{text: '2016-05-01', value: '2016-05-01'}, {text: '2016-05-02', value: '2016-05-02'}, {text: '2016-05-03', value: '2016-05-03'}, {text: '2016-05-04', value: '2016-05-04'}]":filter-method="filterHandler"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址":formatter="formatter"></el-table-column><el-table-columnprop="tag"label="标签"width="100":filters="[{ text: '家', value: '家' }, { text: '公司', value: '公司' }]":filter-method="filterTag"filter-placement="bottom-end"><template slot-scope="scope"><el-tag:type="scope.row.tag === '家' ? 'primary' : 'success'"disable-transitions>{{scope.row.tag}}</el-tag></template></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',tag: '家'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄',tag: '公司'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄',tag: '家'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄',tag: '公司'}]}},methods: {resetDateFilter() {this.$refs.filterTable.clearFilter('date');},clearFilter() {this.$refs.filterTable.clearFilter();},formatter(row, column) {return row.address;},filterTag(value, row) {return row.tag === value;},filterHandler(value, row, column) {const property = column['property'];return row[property] === value;}}}
</script>14.自定义列模板
自定义列的显示内容,可组合其他组件使用。
//通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,用法参考 demo。<template><el-table:data="tableData"style="width: 100%"><el-table-columnlabel="日期"width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-columnlabel="姓名"width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);}}}
</script>15.展开行
当行内容过多并且不想显示横向滚动条时,可以使用 Table 展开行功能。
//通过设置 type="expand" 和 Scoped slot 可以开启展开行功能,el-table-column 的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的 Scoped slot 相同。
<template><el-table:data="tableData"style="width: 100%"><el-table-column type="expand"><template slot-scope="props"><el-form label-position="left" inline class="demo-table-expand"><el-form-item label="商品名称"><span>{{ props.row.name }}</span></el-form-item><el-form-item label="所属店铺"><span>{{ props.row.shop }}</span></el-form-item><el-form-item label="商品 ID"><span>{{ props.row.id }}</span></el-form-item><el-form-item label="店铺 ID"><span>{{ props.row.shopId }}</span></el-form-item><el-form-item label="商品分类"><span>{{ props.row.category }}</span></el-form-item><el-form-item label="店铺地址"><span>{{ props.row.address }}</span></el-form-item><el-form-item label="商品描述"><span>{{ props.row.desc }}</span></el-form-item></el-form></template></el-table-column><el-table-columnlabel="商品 ID"prop="id"></el-table-column><el-table-columnlabel="商品名称"prop="name"></el-table-column><el-table-columnlabel="描述"prop="desc"></el-table-column></el-table>
</template><style>.demo-table-expand {font-size: 0;}.demo-table-expand label {width: 90px;color: #99a9bf;}.demo-table-expand .el-form-item {margin-right: 0;margin-bottom: 0;width: 50%;}
</style><script>export default {data() {return {tableData: [{id: '12987122',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '王小虎夫妻店',shopId: '10333'}, {id: '12987123',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '王小虎夫妻店',shopId: '10333'}, {id: '12987126',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '王小虎夫妻店',shopId: '10333'}]}}}
</script>16.树形数据与懒加载
//支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。<template>
<div><el-table:data="tableData"style="width: 100%;margin-bottom: 20px;"row-key="id"borderdefault-expand-all:tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-columnprop="date"label="日期"sortablewidth="180"></el-table-column><el-table-columnprop="name"label="姓名"sortablewidth="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><el-table:data="tableData1"style="width: 100%"row-key="id"borderlazy:load="load":tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</div>
</template>
<script>export default {data() {return {tableData: [{id: 1,date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {id: 2,date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {id: 3,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄',children: [{id: 31,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {id: 32,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}]}, {id: 4,date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}],tableData1: [{id: 1,date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {id: 2,date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {id: 3,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄',hasChildren: true}, {id: 4,date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {load(tree, treeNode, resolve) {setTimeout(() => {resolve([{id: 31,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {id: 32,date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}])}, 1000)}},}
</script>17.自定义表头
表头支持自定义。
//通过设置 Scoped slot 来自定义表头。<template><el-table:data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"style="width: 100%"><el-table-columnlabel="Date"prop="date"></el-table-column><el-table-columnlabel="Name"prop="name"></el-table-column><el-table-columnalign="right"><template slot="header" slot-scope="scope"><el-inputv-model="search"size="mini"placeholder="输入关键字搜索"/></template><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">Edit</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">Delete</el-button></template></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}],search: ''}},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);}},}
</script>18. 表尾合计行
若表格展示的是各类数字,可以在表尾显示各列的合计。
//将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,具体可以参考本例中的第二个表格。
<template><el-table:data="tableData"bordershow-summarystyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"sortablelabel="数值 1"></el-table-column><el-table-columnprop="amount2"sortablelabel="数值 2"></el-table-column><el-table-columnprop="amount3"sortablelabel="数值 3"></el-table-column></el-table><el-table:data="tableData"borderheight="200":summary-method="getSummaries"show-summarystyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小虎',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小虎',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小虎',amount1: '539',amount2: '4.1',amount3: 15}]};},methods: {getSummaries(param) {const { columns, data } = param;const sums = [];columns.forEach((column, index) => {if (index === 0) {sums[index] = '总价';return;}const values = data.map(item => Number(item[column.property]));if (!values.every(value => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr);if (!isNaN(value)) {return prev + curr;} else {return prev;}}, 0);sums[index] += ' 元';} else {sums[index] = 'N/A';}});return sums;}}};
</script>19.合并行或列
多行或多列共用一个数据时,可以合并行或列。
//通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。<template><div><el-table:data="tableData":span-method="arraySpanMethod"borderstyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"sortablelabel="数值 1"></el-table-column><el-table-columnprop="amount2"sortablelabel="数值 2"></el-table-column><el-table-columnprop="amount3"sortablelabel="数值 3"></el-table-column></el-table><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table></div>
</template><script>export default {data() {return {tableData: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小虎',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小虎',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小虎',amount1: '539',amount2: '4.1',amount3: 15}]};},methods: {arraySpanMethod({ row, column, rowIndex, columnIndex }) {if (rowIndex % 2 === 0) {if (columnIndex === 0) {return [1, 2];} else if (columnIndex === 1) {return [0, 0];}}},objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {if (rowIndex % 2 === 0) {return {rowspan: 2,colspan: 1};} else {return {rowspan: 0,colspan: 0};}}}}};
</script>20.自定义索引
自定义 type=index 列的行号。
//通过给 type=index 的列传入 index 属性,可以自定义索引。该属性传入数字时,将作为索引的起始值。也可以传入一个方法,它提供当前行的行号(从 0 开始)作为参数,返回值将作为索引展示。<template><el-table:data="tableData"style="width: 100%"><el-table-columntype="index":index="indexMethod"></el-table-column><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333,tag: '家'}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1517 弄',zip: 200333,tag: '公司'}, {date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1516 弄',zip: 200333,tag: '公司'}],}},methods: {indexMethod(index) {return index * 2;}}};
</script>相关文章:

ElementUI浅尝辄止15:Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 Table组件比较常用,常见于数据查询,报表页面,用来展示表格数据。 1.如何使用? //当el-table元素中注入data对象数组后,在el-t…...

配置LVS_DR模式以及nginx负载均衡
一、配置LVS--DR模式: yum install ipvsadm 配置 LVS 负载均衡服务 ( 1 )手动添加 LVS 转发 1 )用户访问: www.uolookking.com-->vip 192 .168.79.110 ##> 这个是在 DNS 配置 hzitedu 域的 DNS 记录设置 w…...

虚拟数字人直播软件实现带货功能,成为新一代直播风口!
随着短视频带货市场的不断发展,虚拟数字人直播技术逐渐成为热门话题。而在现如今的市场趋势下直播带货则成为了一种火热的营销方式。那么,虚拟数字人直播软件是否可以结合起来,实现无人直播带货的效果呢?让我们来了解一下。 灰豚数…...
和经典解法)
01背包问题暴力解法(回溯法)和经典解法
暴力解法(回溯法) import java.util.Arrays; import java.util.Scanner;public class Main {private final static int N 999;public static int SumValue 0;public static int SumWeight 0;public static int OptimalValue 0;public static int O…...

K8S的CKA考试环境和题目
CKA考试这几年来虽然版本在升级,但题目一直没有大的变化,通过K8S考试的方法就是在模拟环境上反复练习,通过练习熟悉考试环境和考试过程中可能遇到的坑。这里姚远老师详细向大家介绍一下考试的环境和题目,需要详细资料的同学请在文…...

docker清理
1. 查看docker 磁盘占用 docker system df 2. 参考: Docker磁盘占用与清理问题_docker system prune_蓝鲸123的博客-CSDN博客...

队列和栈两种数据结构的区别和Python实现
队列和栈是两种数据结构,其内部都是按照固定顺序来存放变量的,二者的区别在于对数据的存取顺序 栈是最后存入的数据最先取出,即后进先出 队列是先存入的数据最先取出,即先进先出 Python实现栈 使用append()方法存入数据,使用pop()方法读取数据 # 定义一个空列表(当做栈使…...

java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

使用Smartctl脚本输入当前所有磁盘的状态
一、安装Smartctl yum install smartmontools 二、写一个脚本输出当前所有磁盘的状态并且按名称分别写入到文件中 #!/bin/bashfor dev in $(lsblk -l | grep disk | awk {print $1}) doecho "检测磁盘 $dev"smartctl -a /dev/$dev > $dev.smartctl done 以下是这…...

数学建模之插值法
目录 1 插值法概述2 插值法原理3 拉格朗日插值4 牛顿插值5 三次Hermite插值(重点)6 三次样条插值(重点)7 各种插值法总结8 n 维数据的插值9 插值法拓展10 课后作业 1 插值法概述 数模比赛中,常常需要根据已知的函数点进…...

rhcsa学习2(vim、创建管理用户、组等)
创建、查看和编辑文本文件 重定向符号 > 进程使用称为文件描述符的编号通道来获取输入并发送输出。所有进程在开始时至少要有三个文件描述符。如果程序打开连接至其他文件的单独连接,则可能要使用更大编号的文件描述符 上述通过通道1去写入,且写入的文…...
)
【使用教程】Github(自用)
1.下载Git⼯具 使在windows 命令⾏下边可以输⼊这两个命令: gitssh-keygen 2.配置git信息: 在命令⾏⾥输⼊: $ git config --global user.name “你在Github上注册的账号” $ git config --global user.email 你在Github上注册的邮箱 3. c…...

typeScript学习笔记(一)
学习资源来自: 类与接口 TypeScript 入门教程 (xcatliu.com) 一.TypeScript的安装和运行 1.安装TypeScript 通过npm(Node.js包管理器)安装Visual Studio的TypeScript插件:(Visual Studio 2017和Visual Studio 2015 Update 3默认包含了Ty…...

第4章:网络层
文章目录 一、概述和功能2.SDN二、转发1.IP数据报(1)IP数据报的首部字段(2)IP数据报的分片2.IPv4地址:<网络号>,<主机号>3.IP编址 (三个历史阶段)(1)分类IP地址①特殊IP地址②私有IP地址③网络地址转换NAT:导致IP地址变化MAC地址、IP地址变化问题(2)子网划分与子…...

C高级day1 shell 指令的补充学习
使用cut截取出Ubuntu用户的家目录,要求:不能使用":"作为分割 2.思维导图...

灰度变换与空间滤波
灰度变换与空间滤波 背景知识 空间域指包含图像像素的平面,灰度变换与空间滤波均在空间域进行,即直接在图像像素上操作,表示为 g ( x , y ) T [ f ( x , y ) ] g(x,y)T[f(x,y)] g(x,y)T[f(x,y)] ,其中 T T T 是在点 ( x , y…...

敏感接口权限校验
前端校验 (从前端或者从token里面拿一下),看一下用户有没有这个页面的权限(但是一般不用,因为nodejs也可以写后端,但是放到前端去校验不安全) 后端校验 需要梳理敏感数据接口,将这…...

[LeetCode周赛复盘] 第 112场双周赛20230903
[LeetCode周赛复盘] 第 112场双周赛20230903 一、本周周赛总结2839. 判断通过操作能否让字符串相等 I1. 题目描述2. 思路分析3. 代码实现 2840. 判断通过操作能否让字符串相等 II1. 题目描述2. 思路分析3. 代码实现 2841. 几乎唯一子数组的最大和1. 题目描述2. 思路分析3. 代码…...

Spark【RDD编程(二)RDD编程基础】
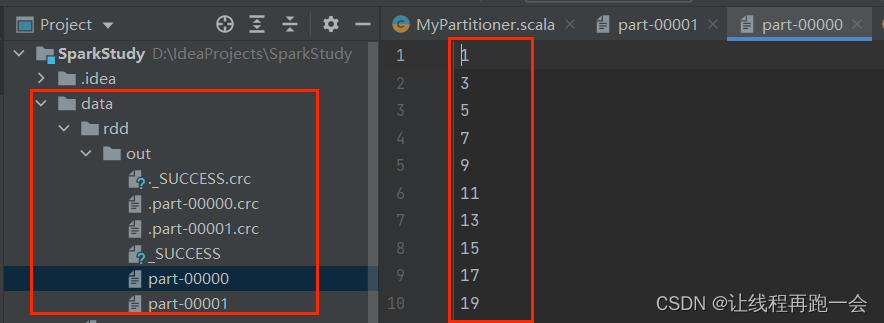
前言 接上午的那一篇,下午我们学习剩下的RDD编程,RDD操作中的剩下的转换操作和行动操作,最好把剩下的RDD编程都学完。 Spark【RDD编程(一)RDD编程基础】 RDD 转换操作 6、distinct 对 RDD 集合内部的元素进行去重…...
【2023最新版】MySQL安装教程
目录 一、MySQL简介 二、MySQL安装 1. 官网 2. 下载 3. 安装 4. 配置环境变量 配置前 配置中 配置后 5. 验证 一、MySQL简介 MySQL是一种开源的关系型数据库管理系统(RDBMS),它被广泛用于存储和管理结构化数据。MySQL提供了强大的功…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
